Pengembangan AMP | Panduan Lengkap untuk Laman Seluler yang Dipercepat
Diterbitkan: 2021-01-27 |
Dalam beberapa tahun terakhir, penggunaan internet seluler telah melampaui desktop di seluruh dunia. Ini juga telah mengubah ekspektasi pengguna secara signifikan.
Mereka mengharapkan pengalaman digital yang luar biasa untuk dikirimkan kepada mereka pada saat mereka membutuhkannya. Hal ini dapat dipastikan melalui Accelerated Mobile Pages (AMP).
Hal ini dapat dipastikan melalui Accelerated Mobile Pages (AMP).
Isi
Apa itu AMP?

Laman Seluler yang Dipercepat adalah kerangka kerja komponen web yang memuat situs Anda secepat kilat di perangkat seluler. Ini mengurangi Jaringan Pengiriman Konten dan komponen CSS dan JavaScript.
Jadi, halaman dimuat secara instan—ini memberikan pengalaman pengguna yang lebih baik di perangkat seluler.
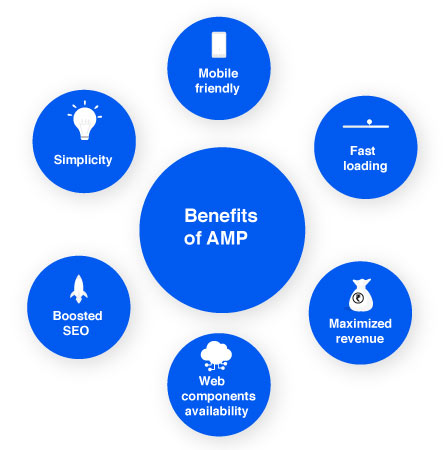
Apa Manfaat AMP?

Ada beberapa alasan mengapa semakin banyak merek dan bisnis yang mengadopsi AMP. Berikut adalah daftarnya.
1. Ramah seluler
AMP ramah seluler. Mereka dapat diakses di semua perangkat seluler seperti smartphone, tablet, laptop, e-reader, dll.
Karena perangkat ini lebih banyak digunakan saat ini daripada desktop, halaman web Anda tersedia untuk lebih banyak pengguna internet.
2. Memuat dengan cepat
AMP dapat memuat halaman Anda lebih cepat. Ini akan meningkatkan pengalaman pengguna, keterlibatan halaman, dan tingkat retensi Anda.
Penelitian telah menunjukkan bahwa halaman dengan waktu pemuatan yang lebih lama memiliki waktu rata-rata di halaman yang lebih rendah, rasio pentalan yang lebih tinggi, dan konversi yang lebih rendah. AMP membantu menghindari semua efek negatif tersebut.
3. Pendapatan yang dimaksimalkan
Statistik mengatakan bahwa penundaan satu detik dalam pemuatan situs web menurunkan tingkat konversi Anda sebesar 12%. Karena AMP memuat halaman web Anda lebih cepat, Anda dapat memaksimalkan pendapatan melalui itu.
Selanjutnya, karena halaman AMP didistribusikan ke berbagai platform sekaligus segera setelah dibuat, iklan dapat dilihat di halaman AMP dan non-AMP. Jadi, Anda dapat memberikan pengalaman merek Anda di semua platform untuk meningkatkan ROI anggaran iklan Anda.
4. Ketersediaan komponen web
AMP memungkinkan Anda menggunakan komponen web yang dioptimalkan. Anda dapat melakukan pengujian A/B, menggunakan CSS untuk mengambil data dari halaman web, dll.
5. Meningkatkan SEO
Daya tanggap seluler dan kecepatan memuat halaman dianggap sangat penting oleh Google saat memeringkat situs web. Karena keduanya dijamin oleh AMP, situs Anda akan diberi peringkat lebih tinggi di halaman hasil mesin pencari.
Visibilitas yang meningkat ini, pada gilirannya, akan meningkatkan pengunjung situs Anda dan menghasilkan pendapatan.
6. Kesederhanaan
Pengembangan AMP sangat mudah dan sederhana. Seluruh arsip Anda, termasuk arsip CMS, dapat dengan mudah dikonversi ke AMP, dan Anda tidak memerlukan keahlian khusus untuk mengoptimalkan halaman AMP Anda.
Selanjutnya, format AMP benar-benar portabel, dan halaman AMP secara konsisten cepat, terlepas dari cara pengguna menjangkaunya. NotifyVisitors dapat membantu mengubah situs Anda menjadi AMP.
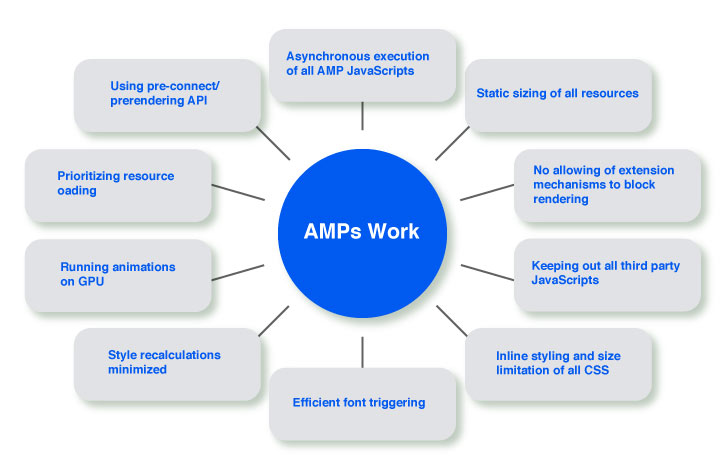
Bagaimana Cara Kerja AMP?

Beberapa pengoptimalan berfungsi bersama untuk memuat halaman AMP secepat kilat. Berikut adalah daftarnya.
1. Eksekusi asinkron untuk semua JavaScript AMP
JavaScript sangat kuat untuk halaman web Anda, tetapi dapat menunda perenderan halaman. Meskipun JavaScript mungkin menyertakan komponen AMP, ini dirancang agar tidak menurunkan kinerja.
AMP hanya mengizinkan JavaScript asinkron untuk mencegah rendering halaman yang tertunda.
2. Pengukuran statis semua sumber daya
AMP memisahkan tata letak sumber daya dari tata letak dokumen dan mulai memuat tata letak halaman tanpa menunggu mengunduh sumber daya apa pun.

Selanjutnya, sumber daya eksternal seperti iklan, gambar, dan iframe harus menyatakan ukurannya dalam HTML sehingga AMP dapat menentukan posisi dan ukuran elemen sebelum mengunduhnya.
3. Tidak mengizinkan mekanisme ekstensi untuk memblokir rendering
AMP mendukung ekstensi untuk tweet, sematan Instagram, lightbox, dll. Meskipun ekstensi ini memerlukan permintaan HTTP tambahan, AMP tidak mengizinkannya memblokir tata letak dan rendering.
4. Mencegah semua JavaScript pihak ketiga
JavaScripts pihak ketiga suka memuat JS secara sinkron memuat JS. Ini akan menunda proses pemuatan. Tetapi halaman AMP membatasi ke iframe kotak pasir. Dengan cara ini, ini tidak dapat menghalangi eksekusi halaman utama.
Bahkan jika mereka merangsang penghitungan ulang beberapa gaya, DOM yang sangat kecil dari iframe kecil mereka mempercepat waktu yang dibutuhkan untuk melakukannya.
5. Pembatasan gaya dan ukuran sebaris dari semua CSS
CSS memblokir pemuatan halaman dan semua rendering, yang membuatnya cenderung membengkak. Karena HTML halaman AMP hanya mengizinkan gaya sebaris, 1 atau beberapa permintaan HTTP dihilangkan dari jalur rendering utama.
Selanjutnya, ukuran maksimal dari style sheet inline dibatasi hingga 50 kilobyte.
6. Pemicu font yang efisien
Font web sangat besar. Peramban membutuhkan banyak waktu untuk mulai mengunduh ini. Oleh karena itu, untuk memastikan kinerja yang efektif, pengembangan AMP sistem mengoptimalkan font web.
Ini menyatakan nol permintaan HTTP hingga font mulai diunduh. Ini dimungkinkan oleh eksekusi asinkron dan gaya inline dalam JavaScript.
7. Penghitungan ulang gaya diminimalkan
Penghitungan ulang gaya mahal, tetapi setiap kali Anda mengukur sesuatu, penghitungan ulang gaya dipicu.
Sistem AMP mengatasi hal ini dengan merancang semua pembacaan DOM agar terjadi sebelum semua penulisan. Dengan cara ini, maksimal hanya satu penghitungan ulang gaya yang terjadi per frame.
8. Menjalankan animasi di GPU
Menjalankan animasi dari Graphics Processing Unit (GPU) memfasilitasi pengoptimalan yang cepat. Sebab, GPU melakukan hal-hal seperti memindahkan dan memudarkan elemen pada layer.
Namun, itu tidak dapat memperbarui tata letak halaman dan menetapkan tugas ke browser, yang tidak baik.
Oleh karena itu, sistem AMP hanya mengizinkan animasi dan transisi pada opasitas dan transformasi. Dengan cara ini, tata letak halaman dihilangkan.
9. Memprioritaskan pemuatan sumber daya
AMP mengontrol pengunduhan semua sumber daya. Itu hanya memuat apa yang dibutuhkan dan mengambil terlebih dahulu sumber daya yang dimuat dengan lambat.
Jadi, hanya sumber daya yang paling penting saat ini yang diunduh terlebih dahulu. Iklan dan gambar diunduh hanya jika pengguna cenderung melihatnya. Jenis prioritas ini memastikan bahwa semuanya dimuat dengan cepat.
10. Menggunakan API pre-connect/prerendering
Sistem AMP banyak menggunakan API pra-koneksi yang baru. Jadi, ketika permintaan HTTP dibuat, mereka secepat mungkin.
Ini memastikan bahwa halaman tersebut dirender sebelum pengguna menyampaikan bahwa dia ingin menavigasinya. Jadi, ketika pengguna memilihnya sebenarnya, halaman tersebut sudah tersedia sehingga memudahkan loading secara instan.
Jenis Bisnis Apa yang Akan Mendapat Manfaat dari Pengembangan AMP?
Bisnis yang situsnya memiliki konten statis dan tidak terlalu kaya media akan mendapat manfaat dari penggunaan AMP .
Untuk, situs web dengan banyak konten video tidak dapat dimuat secepat kilat oleh pengembangan AMP . Namun, dengan biaya tambahan dan upaya ekstra, Anda dapat memasukkan fitur tambahan ke dalam AMP Anda.
AMP adalah platform hebat untuk berbagi artikel, blog, dan resep. Mereka juga digunakan di halaman arahan pembuatan prospek karena kecepatannya.
Industri yang dapat memanfaatkan seluruh potensi AMP adalah situs periklanan, e-niaga, dan penerbitan berita. Beberapa perusahaan terkemuka yang berhasil menggunakan AMP adalah The Washington Post, US Xpress, WIRED, Fast Commerce, dan GIZMODO.
Misalnya, TransUnion, agen pelaporan kredit konsumen Amerika, menghadapi halaman seluler yang dimuat dengan lambat yang menyebabkan rasio konversi seluler lebih rendah dan rasio pentalan lebih tinggi.
Perusahaan menggunakan AMP untuk meningkatkan pengalaman pengguna dan mendapatkan ROI yang lebih tinggi . Ini membantu mendapatkan konversi 3% lebih banyak, rasio pentalan 26% lebih rendah, dan pengguna menghabiskan waktu 2,5x lebih banyak di situs mereka.
Demikian pula, Gizmodo, situs web untuk desain, teknologi, sains, dan fiksi ilmiah, mengadopsi AMP pada Mei 2016 untuk meningkatkan pengalaman penggunanya. Ini mengakibatkan halamannya memuat 3X lebih cepat di seluler .
Ini secara signifikan meningkatkan jumlah kunjungan yang diterimanya setiap hari. Selanjutnya, lebih dari 80% lalu lintasnya dari laman AMP adalah lalu lintas baru . Di halaman ini, perusahaan juga menyaksikan peningkatan tayangan sebesar 50% per tampilan halaman .
Di India, Myntra, toko fesyen online terbesar di negara tersebut, meraih sukses besar setelah mengimplementasikan AMP pada Mei 2017. AMP mengurangi waktu muat halaman secara keseluruhan sebesar 65% dan rasio pentalan sebesar 40% .
Perusahaan menghasilkan pendapatan yang lebih tinggi dari sebelumnya dari penjualan melalui seluler. Dan yang terbaik adalah peningkatan pendapatan terus bergerak naik.
Beberapa perusahaan lain yang meraih sukses besar melalui pengembangan AMP adalah Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group, dll.
Membulatkan
Laman Seluler yang Dipercepat adalah kerangka kerja sumber terbuka yang memuat situs Anda secepat kilat di perangkat seluler dengan mengurangi komponen Jaringan Pengiriman Konten dan CSS serta JavaScript.
Ini membuat situs Anda dapat diakses di semua perangkat seluler seperti smartphone, tablet, laptop, e-reader, dll., dan memastikan pengalaman pengguna yang lebih baik di semua perangkat tersebut.
Atribut pemuatan cepat AMP juga meningkatkan rasio konversi, interaksi halaman, dan rasio retensi, serta menurunkan rasio pentalan. Ini memaksimalkan ROI.
Selanjutnya, beralih ke AMP juga memungkinkan Anda menggunakan komponen web yang dioptimalkan seperti pengujian A/B dan CSS. Manfaat lainnya adalah peringkat AMP yang lebih tinggi di halaman hasil mesin pencari, yang meningkatkan SEO Anda.
Banyak perusahaan di seluruh dunia berhasil memanfaatkan potensi AMP yang sangat besar. Sederhana dan mudah untuk membuat AMP. NotifyVisitors dapat membantu Anda dalam hal ini.
Baca juga:
- Bagaimana Halaman AMP Mempengaruhi SEO?
- Bagaimana Cara Mengaktifkan Iklan di Halaman AMP?
