Fungsionalitas Desain AMP: Apa Lagi yang Mungkin dengan Framework?
Diterbitkan: 2018-11-20tautan langsung
- Membangun PWA
- Buat halaman pembayaran
- Bangun bagian komentar
- Cerita AMP
- Lebih banyak visibilitas di Bing
- Efek terikat gulir
- AMP untuk email
- Buat halaman arahan pasca-klik berkecepatan tinggi
- Optimalkan halaman arahan pasca-klik
- Webinar Google
Meskipun mencapai tingkat kerumitan desain yang mengesankan, tetap saja, beberapa orang memandang AMP sebagai kerangka kerja terbatas. Dalam pembelaannya, gaya AMP dimulai dengan fokus membatasi halaman untuk meningkatkan kecepatan pemuatan. Dan, sementara kecepatan tetap menjadi tujuan utamanya, batasan desain menjadi jauh lebih sedikit.
Desainer tidak lagi dibatasi untuk memublikasikan konten statis dengan AMP. Hari ini, ini adalah kerangka kerja serbaguna yang mendukung desain yang kuat. Jika Anda sudah lama menganggapnya sebagai kerangka kerja yang kaku dan tanpa tulang yang tidak sepadan dengan waktu Anda, kompilasi ini mungkin memaksa Anda untuk memikirkan kembali sikap Anda.
9 Kemampuan desain AMP yang mungkin belum Anda ketahui
(Untuk detail lebih lanjut tentang kemungkinan dengan AMP, bergabunglah dengan kami di webinar yang akan datang saat kami membahas kesalahpahaman umum tentang AMP. Dapatkan semua pertanyaan AMP Anda dijawab oleh pakar yang memelopori Proyek AMP.)

1. Bangun aplikasi web progresif (PWA)
Meskipun web seluler telah berkembang pesat, perjalanannya masih panjang. Laporan menunjukkan bahwa, meskipun 1.000 situs web seluler teratas menjangkau 4x lebih banyak orang daripada 1.000 aplikasi seluler teratas, mereka melibatkan pengguna dalam waktu 20x lebih sedikit. Situs seluler menarik pengunjung, tetapi tidak dapat menyediakan kegunaan intuitif dari aplikasi asli. Di sinilah aplikasi web progresif masuk.
Aplikasi web progresif mencoba memecahkan masalah kegunaan dengan menawarkan pengalaman hibrid yang membawa pengguna ke situs seluler, dan meminta mereka untuk mengunduh ikon yang ada di layar utama mereka seperti aplikasi asli. Saat dibuka, pengalaman dirancang untuk terlihat dan berperilaku seperti aplikasi seluler asli.
Dikombinasikan dengan AMP, PWA ini dapat ditendang dengan kecepatan tinggi. Berikut adalah beberapa cara Anda dapat menggunakannya bersama-sama:
AMP sebagai PWA
Jika aplikasi web progresif Anda tidak memerlukan penggunaan penuh bahasa pengkodean yang dibatasi oleh AMP, framework dapat menyediakan semua yang Anda butuhkan untuk membuat PWA Anda sendiri. Faktanya, "AMP by Example" adalah contoh kombinasi yang berfungsi:

AMP di PWA
AMP dan PWA tidak semuanya atau tidak sama sekali. Bukannya Anda tidak dapat menggunakan tata letak AMP untuk beberapa PWA Anda, tetapi tidak semua. Jika Anda merasa aplikasi web progresif Anda tidak dapat beroperasi di bawah batasan pengkodean CSS AMP, Anda dapat menggunakan bentuk kerangka kerja yang disebut "AMP Bayangan". Hal ini memungkinkan AMP untuk bersarang di bagian lain situs web Anda, sehingga Anda dapat meng-AMP apa yang Anda inginkan dan bukan apa yang tidak Anda inginkan.
AMP ke PWA
Meskipun menurut Anda PWA Anda tidak dapat beroperasi di bawah batasan AMP, Anda masih dapat menggunakan gaya AMP untuk menarik pengguna ke sana. Dengan peningkatan visibilitas AMP di mesin telusur, publikasi berita dan postingan blog dengan framework ini menjadi hal yang mudah. Saat mereka mengklik ke halaman AMP Anda, pengunjung akan diminta untuk mendownload PWA Anda.
2. Untuk membuat halaman checkout
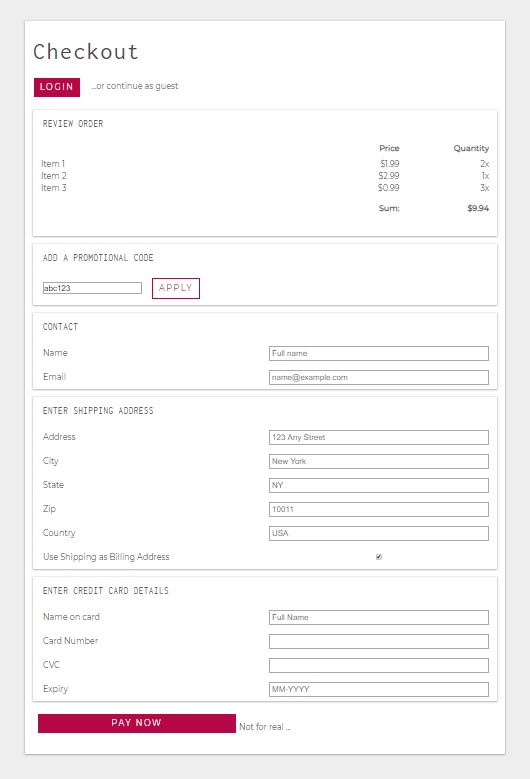
Sementara AMP masih bekerja untuk mengaktifkan lebih banyak jenis transaksi, Anda sekarang dapat menerima pembayaran pada halaman yang dirancang AMP. Dengan formulir sederhana, kumpulkan detail yang diperlukan untuk pembayaran seperti nama, alamat, detail kartu kredit, dan bahkan terima kode promosi:

Prioritas besar berikutnya untuk tim AMP adalah komponen pembayaran yang “lebih kuat” bagi pengguna. Dalam peta jalan produk mereka, mereka menulis:
AMP saat ini hanya mendukung transaksi dalam konteks terbatas seperti melalui amp-iframe dengan API Permintaan Pembayaran -- namun hal ini menghilangkan banyak kasus penggunaan penting. Aktivitas ini akan mengimplementasikan komponen pembayaran yang lebih kuat di AMP, kemungkinan termasuk integrasi dengan pemroses pembayaran pihak ketiga, widget, dompet, dll (ini bagaimanapun juga harus didukung).
3. Untuk membangun bagian komentar
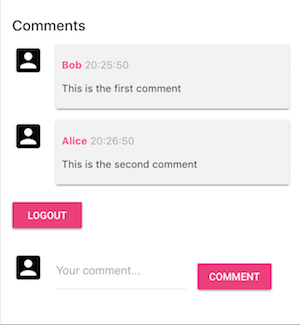
Jika dilakukan dengan benar, bagian komentar dapat menjadi sumber diskusi yang produktif, ide konten, dan bahkan arahan. Dan sekarang, dengan AMP, desainer dapat membuat bagian komentar tempat pengguna dapat terlibat dalam diskusi tersebut, dan bahkan memerlukan login, yang memungkinkan pengguna untuk berdiskusi dengan cara yang lebih pribadi:

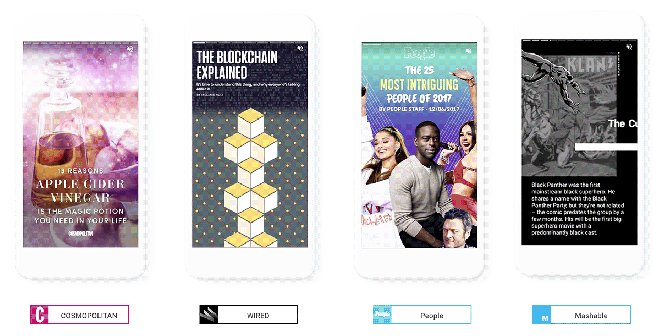
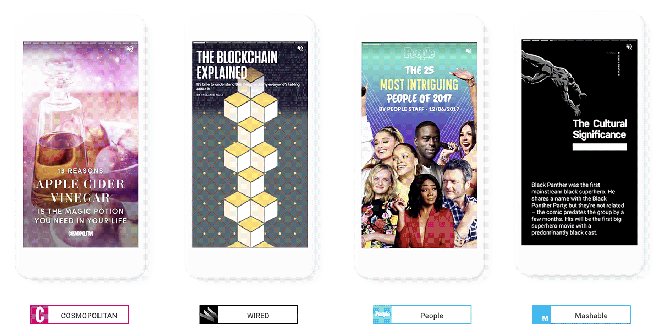
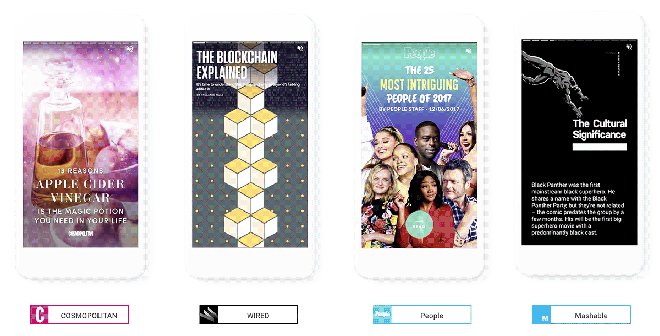
4. Cerita AMP
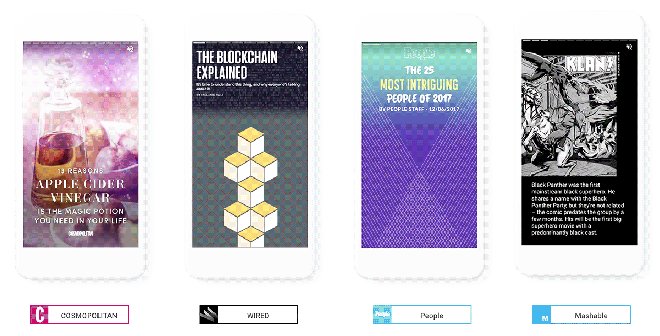
Jika Anda pernah melihat cerita Snapchat, Instagram, atau Facebook, cerita AMP akan terlihat sangat familiar. Menurut Rudy Galfi, Manajer Produk untuk AMP di Google, cerita AMP menawarkan kepada penayang “format yang berfokus pada seluler untuk menyampaikan berita dan informasi sebagai cerita yang kaya visual dan dapat diakses:”

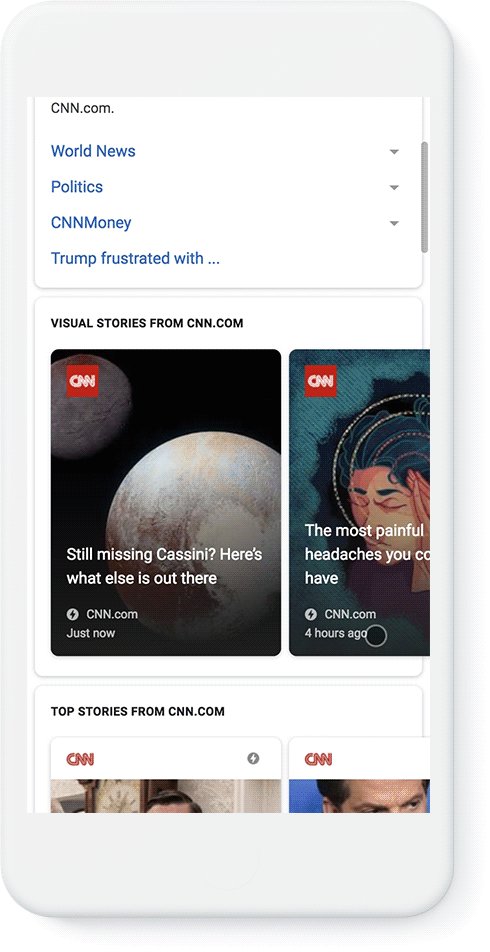
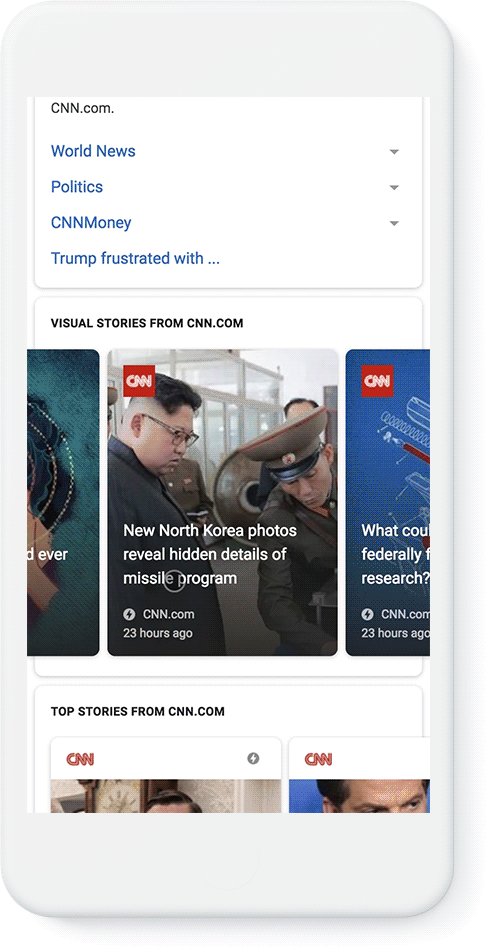
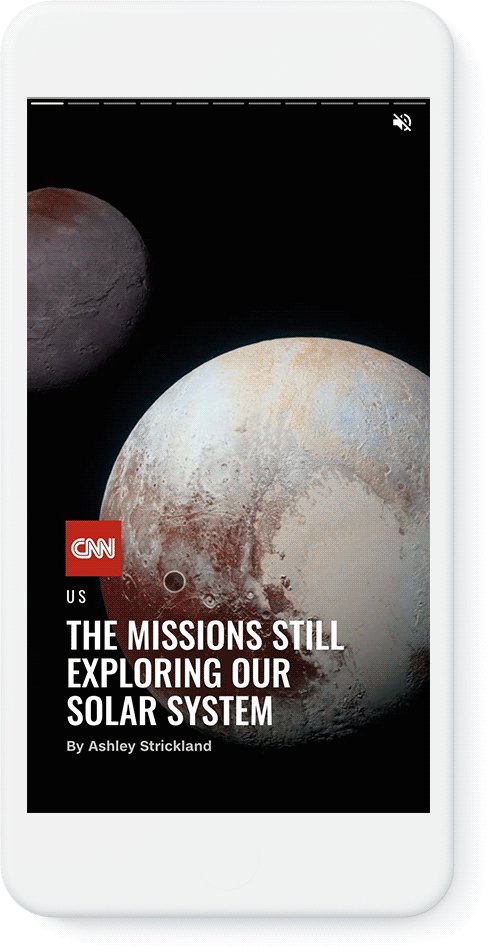
Menurut Galfi, penerbit seperti CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media, dan The Washington Post telah terlibat dalam pengembangan awal format tersebut. Sekarang, ini tersedia untuk semua pengguna, dan sejauh kemampuan untuk dapat ditemukan, Anda dapat menemukan cerita AMP di Gambar Google, Discover, Penelusuran, dan Berita.
Berikut ini contoh tampilan yang mungkin terlihat:

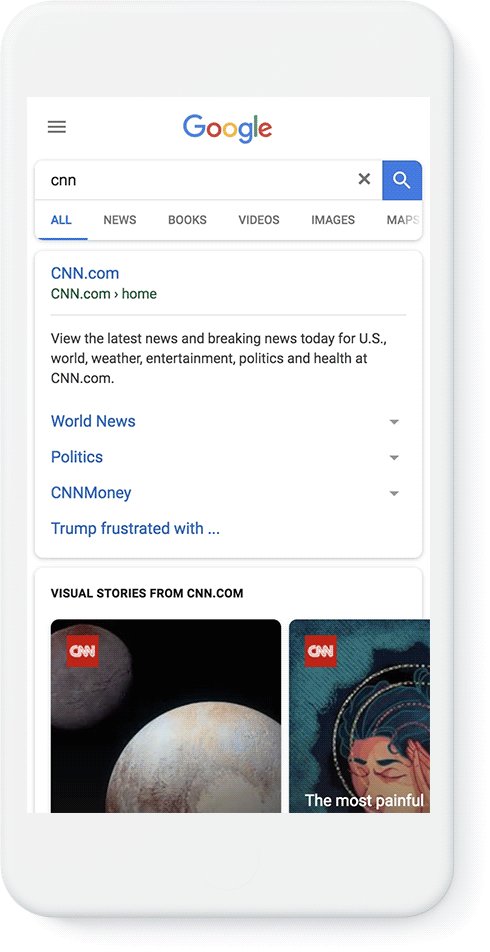
5. Dapatkan visibilitas tambahan di Bing
Dalam posting blog baru-baru ini, Fabrice Canel, Manajer Program Utama di Bing, mengumumkan fitur baru untuk mesin pencari perusahaan:
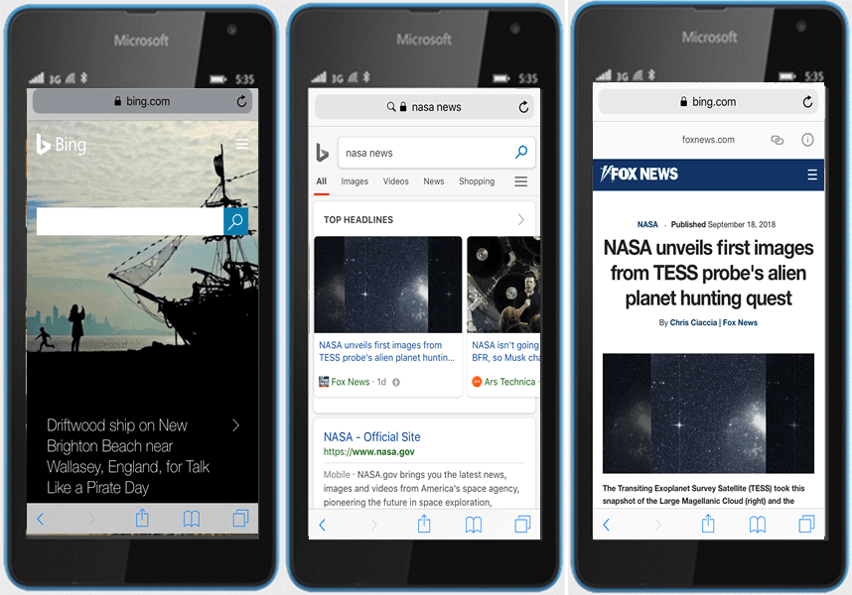
Pada tahun 2016, Bing bergabung dengan upaya sumber terbuka Accelerated Mobile Pages (AMP for short) untuk membantu Anda "menemukan" dan "melakukan" pencarian lebih cepat, di mana pun Anda berada dan di perangkat apa pun saat Anda mencari informasi. Hari ini, kami dengan senang hati mengumumkan perilisan Bing AMP viewer dan Bing AMP Cache yang memungkinkan halaman web berkemampuan AMP untuk bekerja langsung dari hasil penelusuran seluler Bing memungkinkan Bing memberikan pengalaman seluler yang lebih cepat kepada pengguna Bing.
Penampil ini terlihat mirip dengan Google — korsel yang menampilkan gambar dengan petir untuk menunjukkan konten yang mendukung AMP:


Sekarang, selain lalu lintas mesin pencari dari Google, pengguna AMP dapat mengharapkan real estate prioritas di halaman hasil mesin pencari Bing.
6. Buat efek scroll-bound
Sering kali, efek scroll-bound menghalangi pengalaman pengguna. Mereka menarik, tetapi tidak seperti yang Anda inginkan. Mereka mengalihkan perhatian dari konten utama halaman dan dapat menambahkan banyak bobot halaman tergantung pada penerapan efeknya.
Namun, kadang-kadang, konten tujuan halaman (apa yang Anda benar-benar ingin pengunjung Anda konsumsi) adalah citra yang Anda tambahkan efeknya. Ambil portofolio online freelancer, misalnya, atau situs web agen pengembangan web. Dalam hal ini, efek menunjukkan kemampuan perancang.
Namun, jika desain itu tidak diimplementasikan dengan baik, itu dapat menambah bobot halaman, yang membuatnya lebih lambat untuk memuat dan kecil kemungkinan prospek bertahan. Untuk mengatasi masalah tersebut, Anda dapat menggabungkan amp-position-observer dengan amp-animation untuk membuat sejumlah efek menarik namun cepat dimuat:
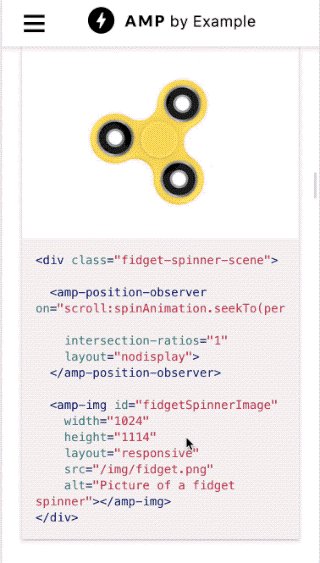
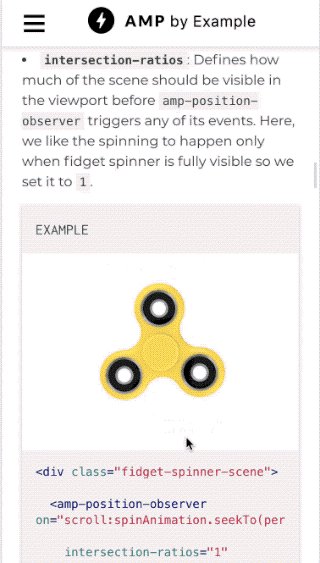
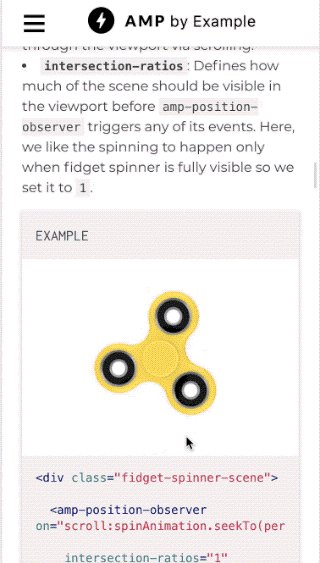
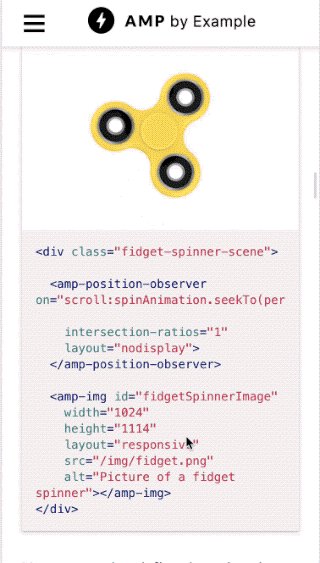
Animasi terikat gulir
Animasi scroll-bound dapat menghidupkan gambar saat pengguna menggulir halaman Anda. Misalnya, fidget spinner yang dibuat dengan AMP ini, yang berputar saat pengguna menggulir.

Fade & slide transisi
Dengan transisi fade dan slide, Anda dapat menggabungkan efek timebound dan scrollbound untuk transisi sensitif waktu. Misalnya, Anda dapat membuat efek di mana teks meluncur ke gambar saat gambar tersebut berada dalam tampilan penuh pengguna. Dan dengan efek fade, Anda dapat memudarkan gambar itu saat pengguna mendekatinya, dan memudarkannya saat pengguna menggulir menjauh. Lihat aksinya di sini.
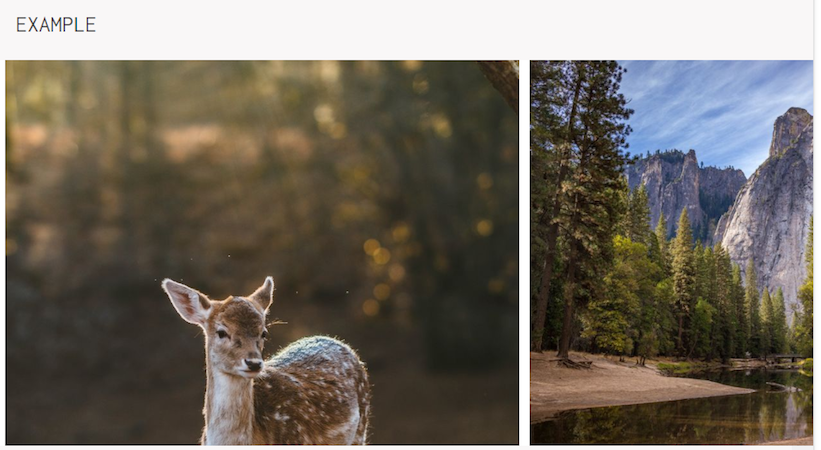
Korsel
Efek transisi juga dapat digunakan dengan carousel AMP:

Pada contoh di atas, citra sungai sebagian tersembunyi. Namun, dengan efek scrollbound ditambahkan, itu akan bergeser ke kiri dalam tampilan penuh saat pengguna menggulir ke sana, menunjukkan bahwa itu dapat digulir secara horizontal.
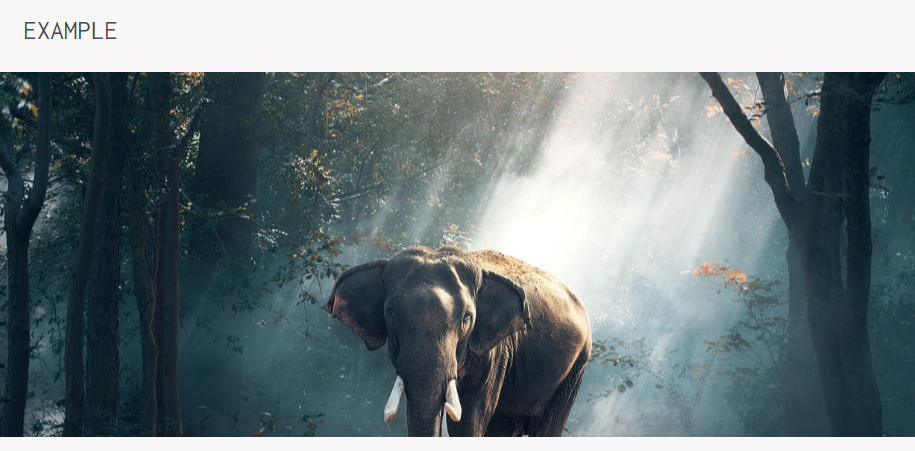
Jendela paralaks
Dengan menentukan break window yang lebih kecil dari gambar, Anda dapat membuat efek paralaks:

Jendela ini lebih kecil dari gambar, dan saat pengguna menggulir, jendela bergerak ke bawah, menampilkan gajah lainnya di gambar.
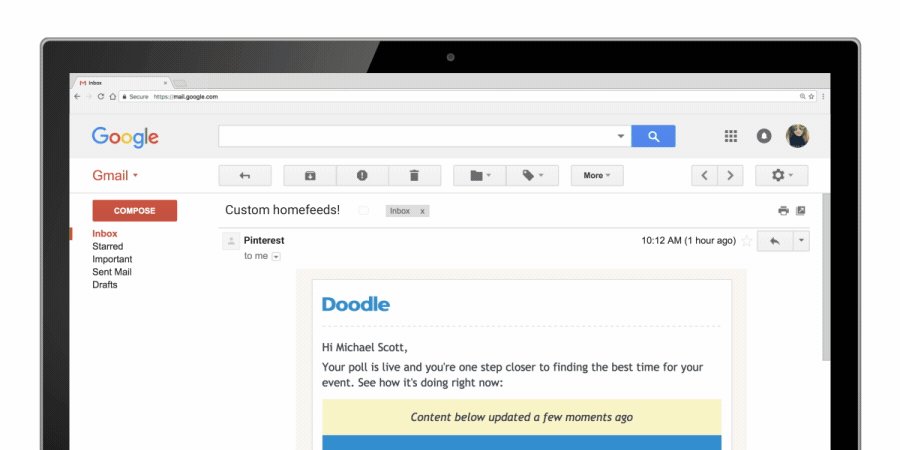
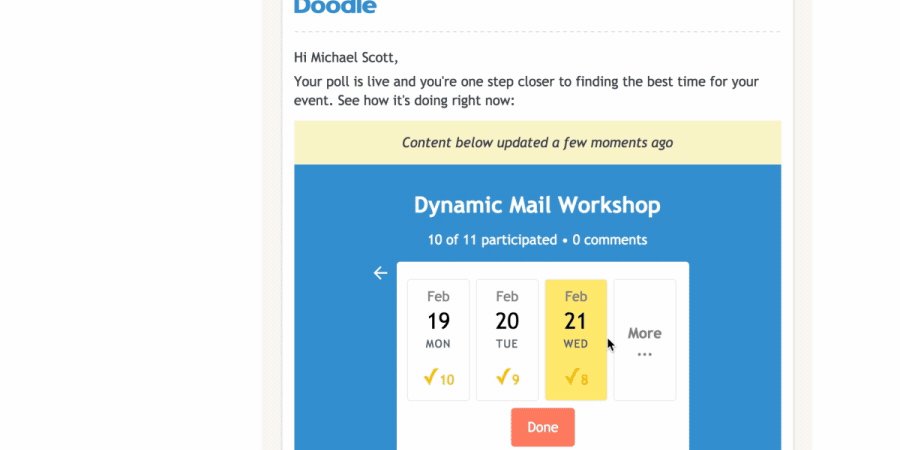
7. Perkuat email Anda
Anda tahu tentang mempercepat halaman web, tapi bagaimana dengan email? AMP untuk email tampaknya menghadirkan kecepatan dan kegunaan yang sama dari halaman AMP ke Gmail. Mengizinkan pengembang mengirim email sebagai dokumen AMP, potensi AMP untuk email adalah kemampuannya untuk menciptakan pengalaman yang kaya bagi pengguna.
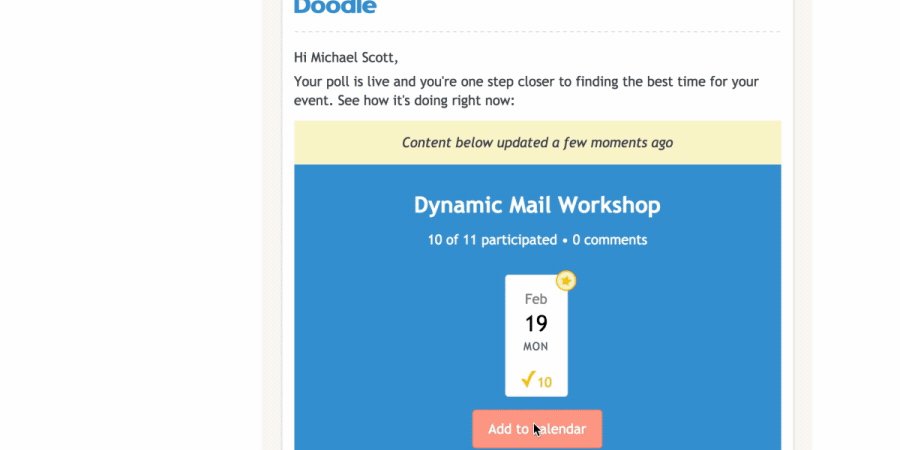
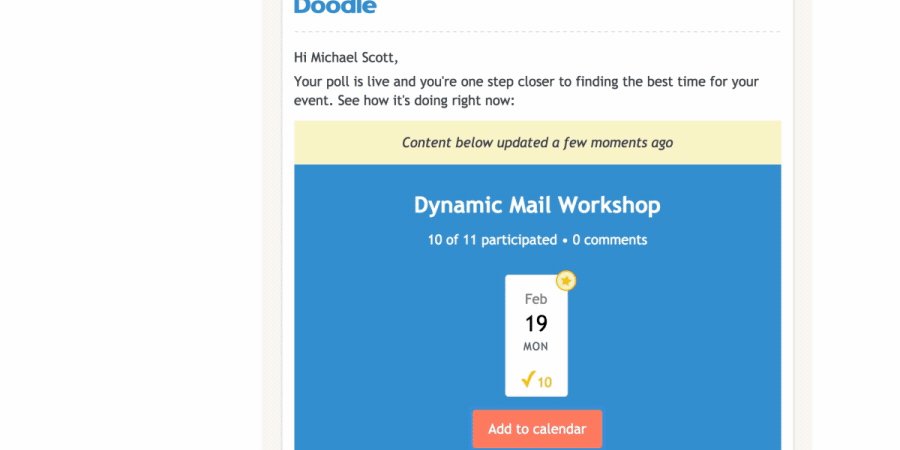
Aakash Sahney, Manajer Produk di Gmail dan Obrolan, mengatakan AMP baru untuk spesifikasi email akan menjadi “cara ampuh bagi pengembang untuk menciptakan pengalaman email yang lebih menarik, interaktif, dan dapat ditindaklanjuti.” Dengannya, pengguna dapat menyelesaikan tugas melalui Gmail, seperti RSVP ke suatu acara, membuat janji temu, atau mengisi kuesioner, dan masih banyak lagi.
Pinterest, Booking.com, dan Doodle adalah yang pertama menguji AMP untuk spesifikasi email:

Spesifikasi AMP untuk email tersedia hari ini, tetapi hanya dengan akses pratinjau pengembang melalui pendaftaran di sini.
8. Untuk dengan mudah membuat halaman arahan pasca-klik berkecepatan tinggi
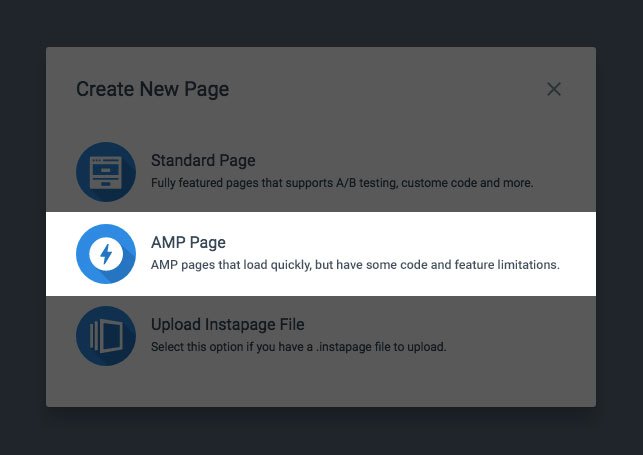
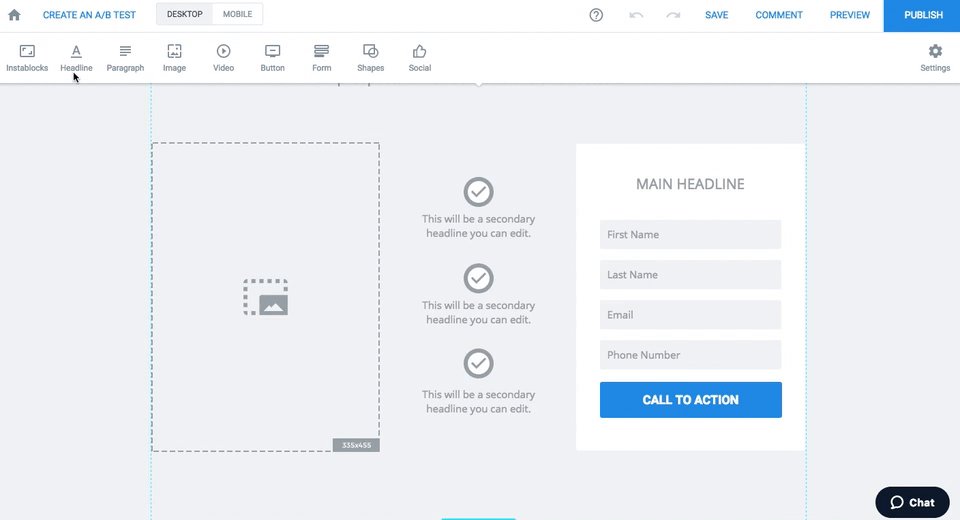
Dalam hal meningkatkan tingkat konversi, mengoptimalkan halaman arahan pasca-klik harus menjadi prioritas. Namun, membuat halaman arahan pasca-klik untuk setiap promosi, AMP atau tidak, dapat menguras sumber daya tim dengan cepat. Itulah mengapa kami membuat fungsionalitas AMP di pembuat Instapage:

Sekarang Anda dapat membuat halaman arahan pasca-klik AMP dengan kecepatan kilat yang dimuat secepat kilat. Cukup seret dan lepas elemen, klik untuk mengedit, dan simpan elemen apa pun untuk ditambahkan ke halaman berikutnya.
Saat Anda mem-build, Anda akan diberi tahu jika Anda mendekati batas berat halaman AMP sebesar 75 kb. Saat Anda mencapai batas 80%, indikator peringatan ini muncul di dekat bagian bawah layar:

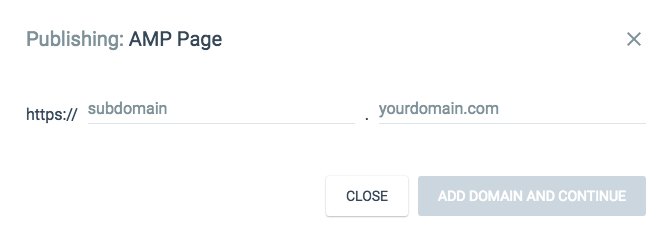
Jika tidak, Anda dapat memublikasikan ke WordPress atau domain kustom Anda sendiri:

9. Untuk mengoptimalkan halaman arahan pasca-klik Anda
Membuat halaman arahan pasca-klik AMP yang bagus adalah satu hal, tetapi meningkatkannya adalah sesuatu yang sama sekali berbeda. Saat menemukan cara untuk meningkatkan rasio konversi halaman arahan pasca-klik AMP Anda, tempat yang tepat untuk memulai adalah dengan pengujian A/B.
Pengujian A/B melibatkan pengujian laman orisinal, yang disebut kontrol, terhadap laman alternatif, yang disebut variasi. Dalam istilah yang sangat mendasar, pemenang setelah lalu lintas yang sama diarahkan ke masing-masing halaman adalah halaman yang lebih baik (untuk penjelasan lebih rinci, lihat panduan pengujian A/B Instapage).
Tampaknya mudah secara teori, tetapi tentu saja tidak. Dibutuhkan pengetahuan tentang desain pengujian, ancaman validitas, perangkat lunak, dan banyak lagi. Dan yang paling sulit adalah setiap pengujian yang Anda jalankan, Anda harus membuat setidaknya satu halaman yang benar-benar baru.
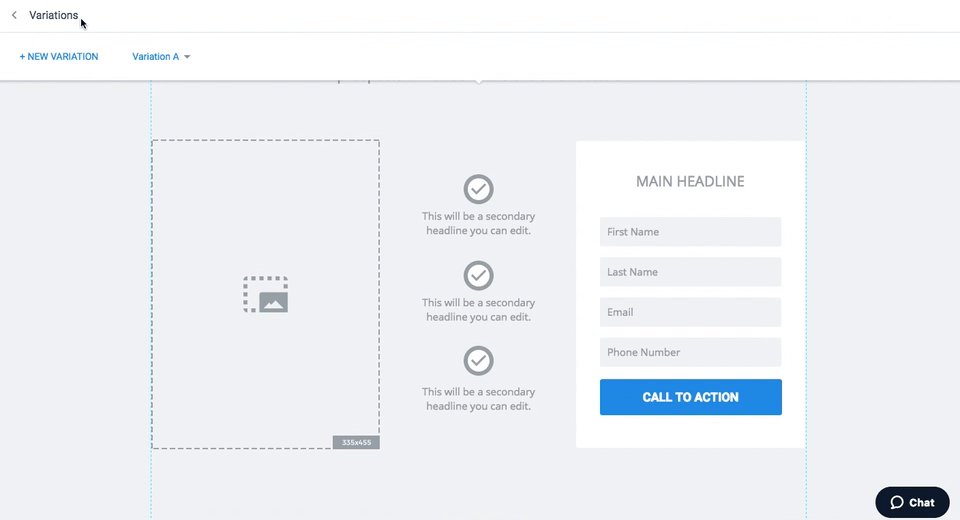
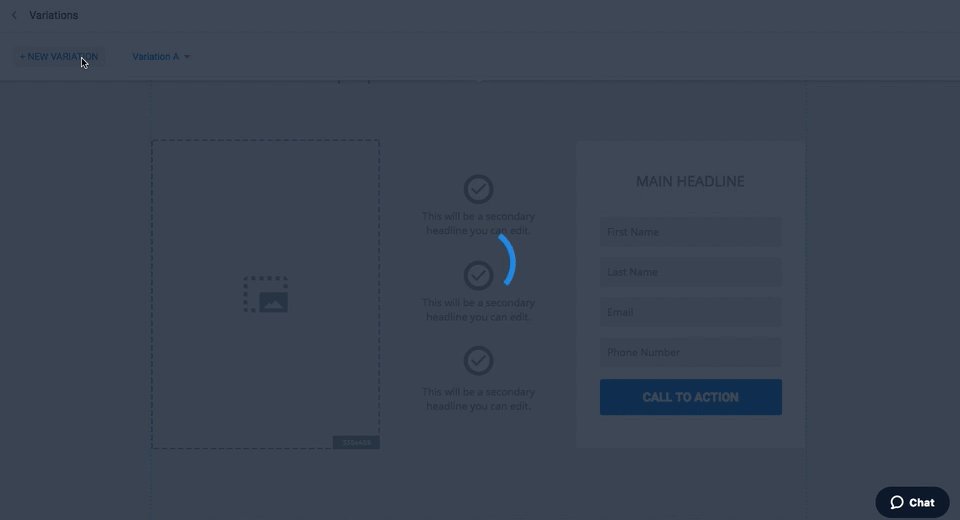
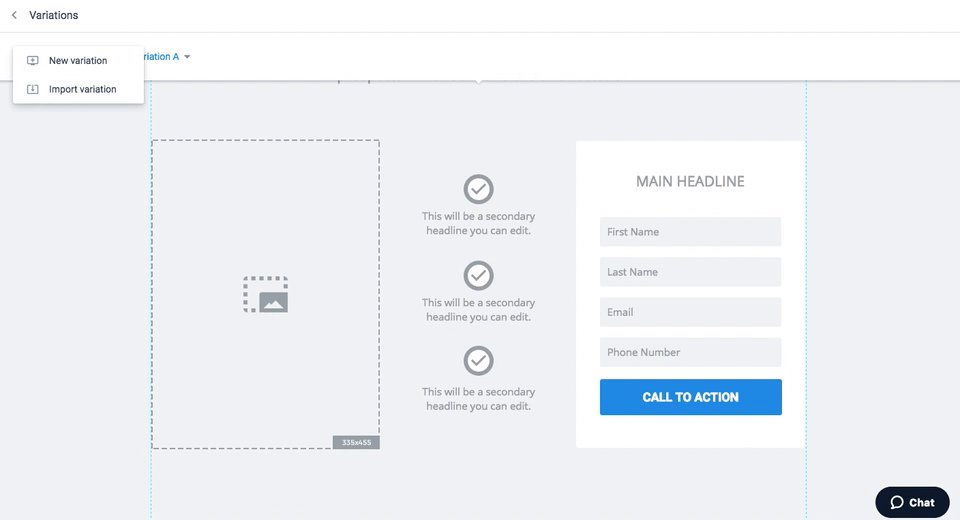
Untungnya, Instapage memungkinkan Anda menduplikasi halaman arahan pasca-klik AMP Anda dengan sekali klik:

Cukup pilih "Buat Pengujian A/B", lalu "Variasi Baru", dan Anda akan menduplikasi halaman Anda dan mengedit dari sana, atau memulai sepenuhnya dan mengimpor blok teks tersimpan, blok gambar, widget, dan lainnya menggunakan "Instablocks" fitur. Kemudian, jalankan pengujian Anda, dan implementasikan desain pemenang.
Dapatkan lebih banyak di webinar Google AMP
Adopsi AMP terus berkembang. Sekarang, lebih dari 31 juta domain telah membuat lebih dari 5 miliar halaman AMP. Dan menurut studi antarbenua oleh WPengine, 99% pengguna melihat manfaat menggunakan AMP untuk organisasi mereka.
AMP bukan lagi kerangka kerja dasar yang terbatas. Hari ini, itu mampu membangun seluruh situs web yang memuat secara instan. Dan, dengan rencana untuk membuat sistem pembayaran yang lebih kuat, efek tambahan, dan Integrasi Google Play, itu hanya menjadi lebih kuat.
Anda pikir Anda tahu AMP? Pelajari lebih lanjut tentang mitos kerangka kerja dengan Instapage dan pembuatnya, Google, di webinar eksklusif kami. Kemudian, dapatkan demo AMP kustom di sini dan lihat betapa mudahnya membuat halaman AMP secepat kilat.
