23 Komponen AMP yang Mungkin Tidak Anda Ketahui Dapat Anda Tambahkan ke Halaman AMP
Diterbitkan: 2019-12-28tautan langsung
- Akordeon
- Audio
- Pelacakan panggilan
- Korsel
- komentar Facebook
- suka Facebook
- halaman Facebook
- Fon
- Membentuk
- Geo
- iFrame
- Kotak lampu gambar
- Galeri kotak cahaya
- Piksel
- SoundCloud
- Tombol favorit
- Pembayaran di AMP
- Peringkat bintang
- Dapatkan demo AMP
Apa yang berkilauan tidak selalu emas… atau itu?
AMP dibuat untuk membuat web seluler lebih cepat, tetapi untuk melakukan itu, pembatasan diberlakukan —seperti batasan terkait kode khusus, HTML/CSS, dan JavaScript. Batas stylesheet CSS 75kb adalah buktinya karena setiap halaman web yang melebihi itu akan gagal validasi AMP.
Bahkan dengan keterbatasannya, pemasar digital dapat menyesuaikan halaman dengan banyak komponen AMP. Tag HTML khusus ini bertindak mirip dengan tag HTML tradisional (dengan tag pembuka dan penutup, atribut, dan beberapa kemampuan gaya CSS) dan mudah diidentifikasi, selalu dimulai dengan awalan amp-.
Daftar lengkap kemungkinan akan ditambahkan secara berkelanjutan, tetapi 23 komponen AMP berikut memberi Anda ide bagus bagaimana halaman AMP dapat disesuaikan.
(Instapage sekarang menawarkan kode khusus AMP untuk mengaktifkan berbagai macam komponen. Buka di sini untuk detail selengkapnya.)
23 komponen AMP untuk menyesuaikan halaman Anda
1. Akordeon
Menambahkan amp-accordion ke halaman Anda memberikan garis besar konten dan memungkinkan pengunjung untuk melompat ke bagian halaman tertentu. Setiap "anak" langsung dari akordeon AMP dianggap sebagai bagian dalam akordeon (setiap bagian hanya boleh berisi dua "anak" langsung), dan anak pertama dari bagian tersebut dianggap sebagai judul bagian. Mengklik tajuk akan meluaskan atau menciutkan bagian:

Dua opsi tambahan untuk komponen akordeon AMP adalah akordeon bersarang (untuk menyarangkan atau menumpuk beberapa akordeon satu sama lain) dan akordeon penciutan otomatis (yang hanya memungkinkan satu bagian yang diperluas pada satu waktu).
2. Suara
Alih-alih tag audio HTML5 tradisional, AMP menggunakan versinya sendiri: amp-audio. Komponen audio AMP hanya dapat digunakan untuk penyematan file audio HTML5 langsung, yang muncul di halaman seperti ini:

Meskipun kontrol audio yang ditampilkan di atas (play/pause, sound/mute, dan download) ditambahkan secara default, tombol download di sebelah kanan dapat dinonaktifkan:
![]()
3. Pelacakan panggilan
Pelacakan panggilan AMP hanya mengganti nomor telepon statis dengan nomor telepon yang dirancang untuk analitik pelacakan panggilan.
4. Korsel
Komponen carousel AMP menampilkan beberapa gambar di sepanjang sumbu horizontal, dengan beberapa format amp-carousel berbeda yang dapat dipilih.
Anda dapat menggunakan type=”carousel” untuk menampilkan daftar gambar sebagai garis kontinu:


5. Facebook
Komponen Facebook AMP menyematkan postingan, gambar, dan video Facebook ke dalam halaman AMP, hanya memerlukan URL Facebook.
6. Facebook komentar
AMP-facebook-comments memungkinkan penyematan komentar Facebook ke halaman AMP.
7. Facebook suka
AMP-facebook-like memungkinkan penyematan tombol suka Facebook ke halaman AMP.
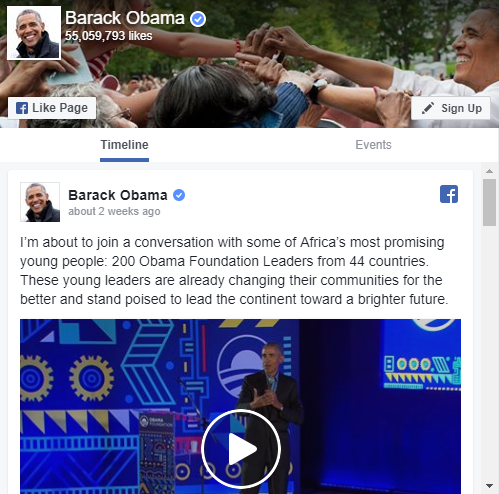
8. halaman Facebook
AMP-facebook-page menyematkan Halaman Facebook ke dalam file AMP, hanya membutuhkan href dari Halaman Facebook. Komponen Halaman Facebook AMP bahkan memungkinkan Anda menampilkan tab yang berbeda di Halaman Facebook. Misalnya, Anda dapat menampilkan tab timeline dan event dengan menentukan data-tabs=”timeline, event:”

9. Huruf
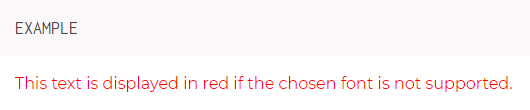
Komponen font AMP memungkinkan Anda mendesain halaman dengan font kustom di badan atau header dokumen:

Jika font yang dipilih tidak didukung, ini akan ditampilkan sebagai teks biasa berwarna merah:

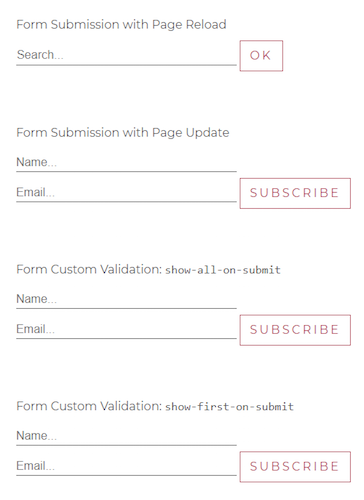
10. Formulir
Komponen formulir AMP memungkinkan Anda mendesain halaman AMP dengan formulir pengambilan prospek yang mendetail. Ekstensi ini juga memungkinkan Anda memberikan respons sukses dan error dengan atribut khusus, submit-success dan submit-error:

11. Geo
Ekstensi geo AMP memungkinkan sebagian kecil konten berdasarkan perkiraan lokasi pengguna (hanya tingkat negara, serupa dengan tingkat Kode Negara ISO). Ini juga menawarkan opsi untuk mengelompokkan lokasi yang berbeda bersama-sama, membuatnya lebih mudah untuk menerapkan atribut ke beberapa geografi sekaligus.
12.iFrame
AMP-iframe menyematkan konten ke halaman AMP melalui iFrame, yang ideal untuk menampilkan konten yang belum didukung oleh AMP (Vimeo, Giphy, Google Maps, dll.).

AMP-iframe memungkinkan pengubahan ukuran iFrame saat runtime — baik saat pemuatan halaman (iFrame tersemat akan mengubah ukurannya sendiri menjadi 200x200px) atau saat interaksi pengguna (menekan tombol akan mengubah ukuran iFrame menjadi 300x300px). Satu-satunya batasan dengan komponen AMP ini adalah jaraknya harus 600px dari atas, atau tidak dalam 75% pertama area pandang saat digulir ke atas — mana saja yang lebih kecil.
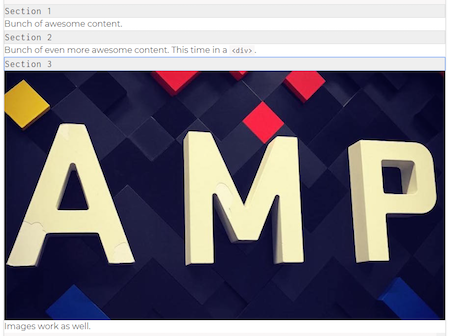
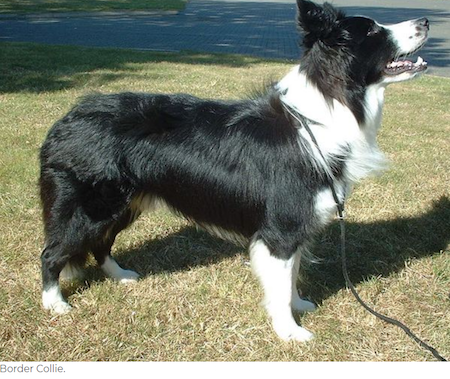
13. Gambar lightbox
Komponen lightbox gambar AMP memungkinkan pengguna meluaskan gambar AMP untuk mengisi viewport. Anda juga dapat secara opsional menampilkan keterangan gambar di bagian bawah viewport seperti ini:

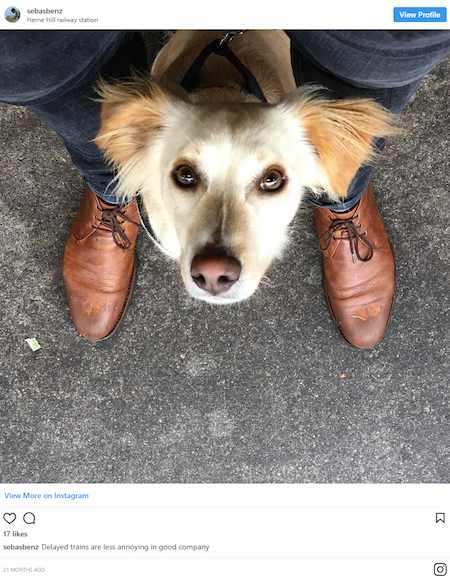
14.Instagram
Video dan foto Instagram dapat disematkan ke halaman AMP Anda dengan amp-instagram, menggunakan kode pendek data yang ditemukan di setiap URL foto/video. Anda juga dapat menyertakan teks dengan atribut data-captioned:

15. Galeri kotak cahaya
AMP-lightbox-gallery memberikan pengalaman "lightbox" untuk komponen AMP lainnya, seperti amp-img dan amp-carousel (hanya gambar yang saat ini didukung). Saat pengunjung berinteraksi dengan elemen AMP, komponen UI akan diperluas untuk mengisi area pandang hingga mereka menutupnya kembali. Jika halaman Anda berisi banyak elemen, cukup tambahkan atribut lightbox ke setiap gambar yang ingin dilihat pengguna di lightbox.
16. Pinterest
Dengan menggunakan amp-pinterest, menambahkan tombol "Sematkan" ke halaman Anda memungkinkan pengunjung menyematkan berbagai konten dari situs Anda:

Untuk menambahkan tombol "Sematkan", Anda memerlukan atribut berikut:
- data-url: URL yang akan dibagikan
- data-media: URL gambar yang akan disematkan
- data-description: deskripsi default yang muncul di Pin
Atau Anda dapat menyematkan widget Pin lengkap:

Dalam hal ini, atribut data-url harus berisi URL sumber daya Pinterest yang sepenuhnya memenuhi syarat.
17. Piksel
Komponen piksel AMP adalah cara cepat untuk melacak tayangan laman. Piksel AMP adalah komponen bawaan yang tidak memerlukan pemuatan ekstensi.
18. Reddit
Postingan dan komentar Reddit dapat disertakan di halaman AMP dengan amp-reddit. Komponen AMP Reddit mengharuskan Anda menentukan antara postingan atau komentar, dan sumber penyematan. Saat menyematkan komentar, sertakan komentar induk dengan menentukan data-embedparent=”true”, dan sertakan komentar yang diperbarui dengan menentukan data-embedlive=”true”.
19.SoundCloud
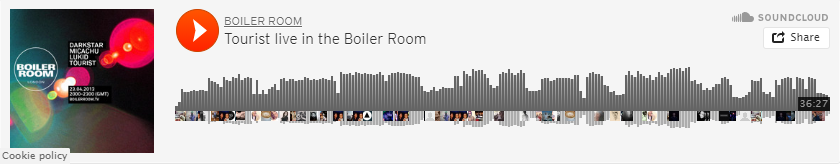
Pengunjung dapat memutar trek SoundCloud di halaman AMP Anda saat Anda menggunakan komponen AMP SoundCloud (yang Anda butuhkan untuk amp-soundcloud adalah trackid yang ditemukan di kode sematan SoundCloud):

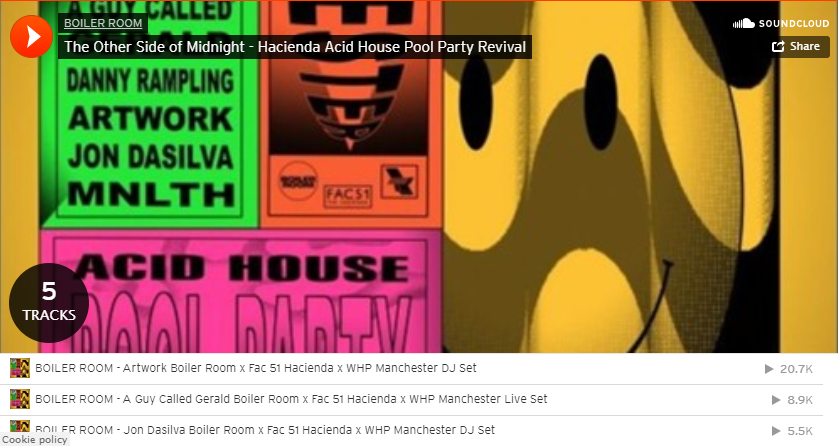
Anda bahkan dapat menyematkan daftar putar SoundCloud lengkap dengan playlistid (juga ditemukan di kode sematan SoundCloud), dengan mengganti data-trackid dengan data-playlistid:

20. Twitter
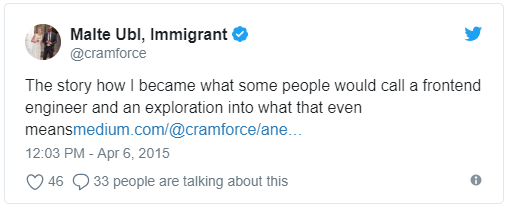
Mirip dengan komponen AMP media sosial lainnya, amp-twitter menyematkan Tweet ke halaman AMP Anda:

Jika tidak ada gambar yang diperlukan, atau Anda mencoba menghemat ruang di halaman Anda, Anda dapat memilih untuk menonaktifkan kartu Twitter menggunakan data-cards=”hidden:”

21. Tombol favorit
Framework AMP memungkinkan pemasar menambahkan tombol favorit/suka/bookmark. Ini juga menawarkan versi yang lebih canggih yang menyertakan hitungan favorit, dan memperbarui nomor ini saat tombol diklik:

22. Pembayaran di AMP
Halaman AMP dapat mendukung permintaan informasi pembayaran langsung dari browser. Untuk meminta pembayaran di AMP, Anda juga memerlukan amp-iframe. Berikut adalah iFrame tersemat dengan tombol "Beli Sekarang", dengan semua logika pembayaran aktual yang terdapat di dalam iframe src itu sendiri:

Namun, karena AMP membatasi JavaScript, sumber iFrame juga harus menangani instance saat PaymentRequest tidak tersedia. Pilihan lain termasuk:
- Menukar tombol "Beli Sekarang" dengan tombol "Tambahkan ke troli".
- Mengarahkan pengguna ke formulir checkout standar
23. Peringkat bintang
Kemampuan memberi peringkat bintang dapat ditambahkan ke halaman AMP Anda, dengan fitur termasuk aksesibilitas sentuh, mouse, dan keyboard, serta bintang yang berubah warna saat pengguna mengarahkan kursor ke halaman tersebut:

Komponen AMP mana yang akan Anda tambahkan ke halaman Anda?
Bahkan dengan keterbatasan AMP, mendesain halaman yang indah dan dapat disesuaikan sangat mungkin dilakukan. 23 komponen di atas hanyalah beberapa tambahan yang dapat Anda lakukan pada halaman AMP Anda untuk memaksimalkan konversi.
Dengan fitur AMP di Instapage, pemasar dapat membuat halaman arahan yang dioptimalkan dengan pembuat yang mudah digunakan, analitik lanjutan, alat validator bawaan, dan banyak lagi. Mulailah membuat halaman arahan lebih cepat hari ini. Pesan demo Instapage untuk melihat caranya.
