Panduan Langkah demi Langkah untuk Pengujian A/B Tema Shopify (Menggunakan Pengalaman Konversi)
Diterbitkan: 2021-09-28
Sebagai pemilik bisnis Shopify, menemukan tema yang tepat itu sulit. Banyak waktu dan energi dihabiskan untuk mendirikan toko e-niaga yang sukses. Dan semuanya dimulai dengan menghabiskan waktu berjam-jam untuk memilih tema yang sempurna untuk memberikan tampilan yang tepat bagi toko online Anda – yang membuatnya semakin membuat frustrasi saat kinerjanya buruk.
Begitu banyak tema berbeda untuk dipilih, tetapi bagaimana semuanya dibandingkan? Mana yang harus Anda gunakan untuk bisnis Anda untuk menyenangkan pengunjung dan memaksimalkan penjualan?
Nah, bagaimana jika ada cara untuk memilih lebih dari satu tema ? Untuk memastikan desain benar-benar berfungsi dan menghasilkan penjualan bagi Anda sebelum berkomitmen hanya pada satu?
Pengujian A/B adalah cara yang bagus untuk mengukur efektivitas tema Shopify pilihan Anda. Salah satu cara untuk melakukannya adalah dengan memilih dua (atau lebih) tema dengan desain yang berbeda (misalnya, tema A dan tema B), lalu menguji keefektifannya satu sama lain!
Tutorial ini akan memandu Anda melalui semua yang perlu Anda ketahui tentang pengujian A/B tema Shopify. Untuk tujuan ilustrasi, saya akan merinci proses ini menggunakan opsi Konversi URL Split.
1. Pilih Tema Shopify yang Ingin Anda Uji
Pertama-tama, Anda harus memilih dua tema Shopify untuk diuji. (Anda harus membatasi diri hanya pada dua tema untuk pengujian pertama. Jika Anda mempertimbangkan lebih dari dua tema, Anda harus menjalankan pengujian berikutnya.)
Tema utama adalah tema yang Anda tampilkan secara langsung kepada pengunjung toko Shopify, sedangkan tema lain yang ingin Anda uji akan berada dalam Mode Pratinjau (tidak dipublikasikan).
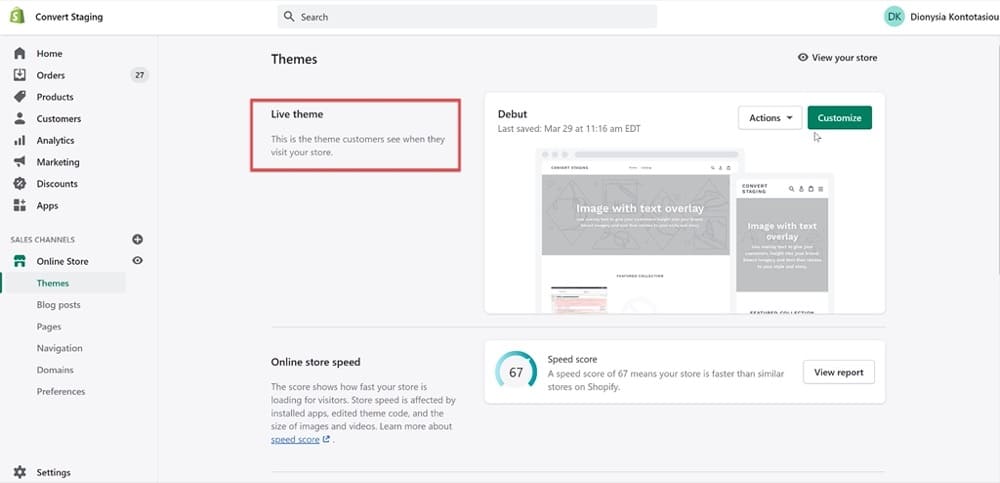
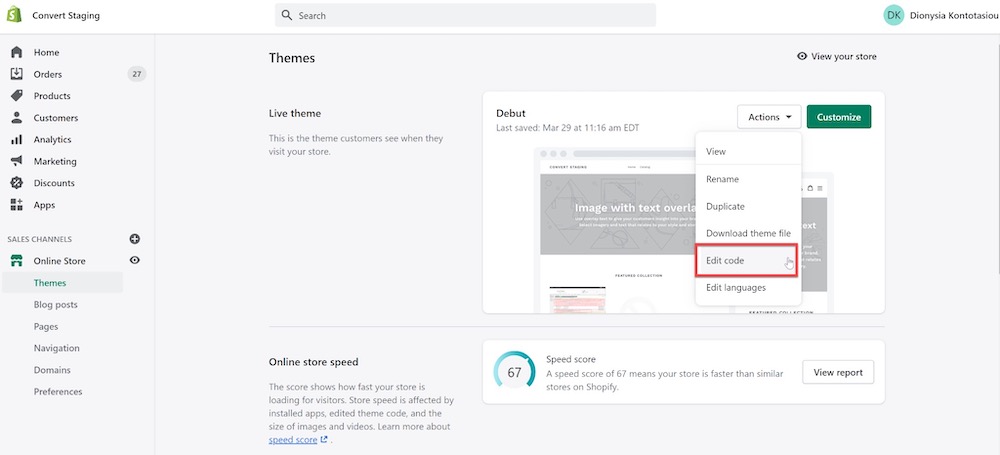
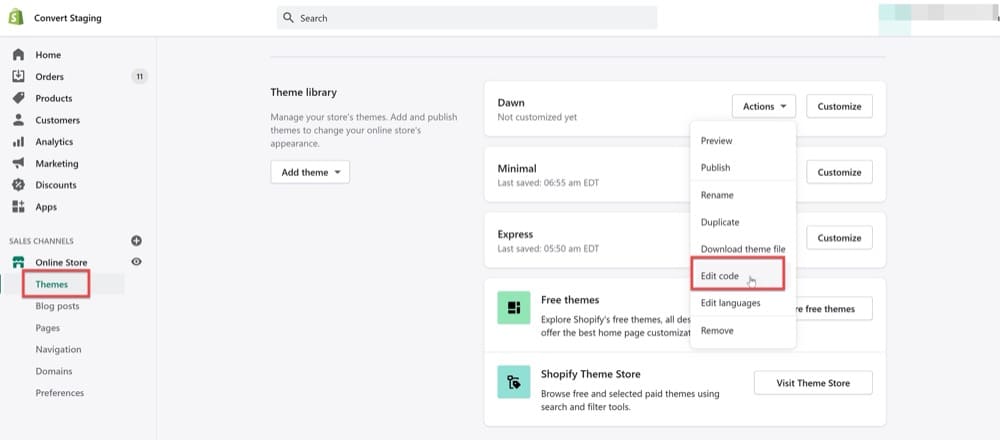
Di aplikasi Shopify, cari tema langsung Anda di Saluran Penjualan > Toko Online , lalu Tema :

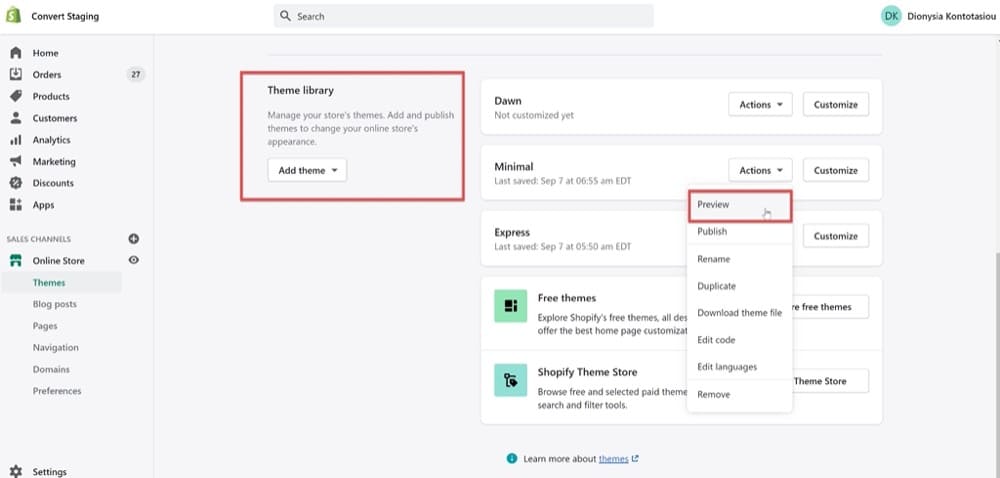
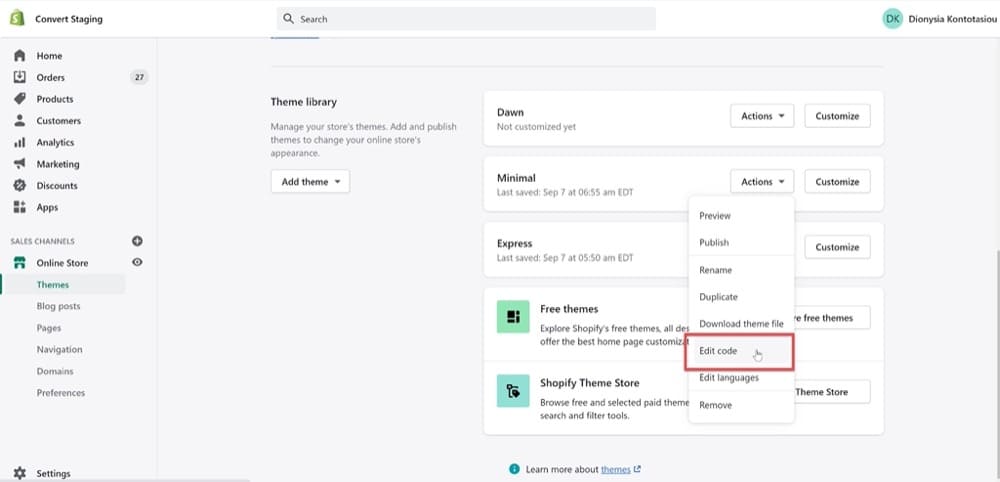
Kemudian, pilih tema kedua yang ingin Anda uji dari Perpustakaan Tema :

2. Instal Konversi Kode Pelacakan di Kedua Tema
Sekarang setelah Anda memilih tema dari platform Shopify, Anda harus memasang kode pelacakan. Ini adalah bagian penting yang akan memastikan perilaku pengunjung dilacak dengan benar dan tes akan memberi Anda pemenang yang sah!
Cukup ikuti petunjuk di bawah ini untuk memasang kode pelacakan Konversi Pengalaman di KEDUA tema Shopify yang ingin Anda pisahkan ujinya.
Buka Saluran Penjualan > Toko Online > Tema > Tindakan Lainnya > Edit Kode.

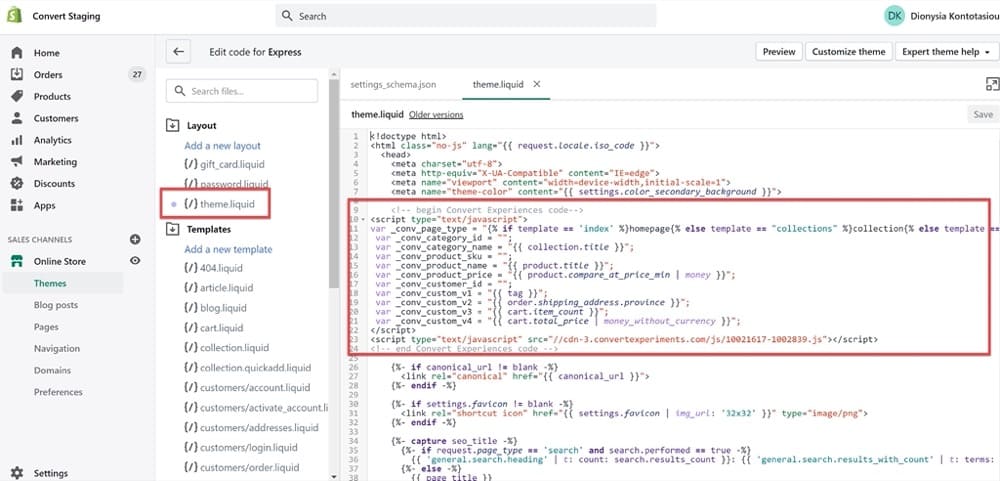
Kemudian, pilih file theme.liquid dan tempelkan kode pelacakan Konversi di bawah ini tepat sebelum bagian “{% if %}” pertama, seperti yang ditunjukkan pada tangkapan layar. Pastikan Anda mengganti nomor ID proyek dengan ID proyek akun Konversi Anda sendiri.
<!-- mulai kode Konversi Pengalaman-->
<script type="text/javascript">
var _conv_page_type = "{% if template == 'index' %}beranda{% else template == "collections" %}koleksi{% else template == "article" %}artikel{% else template == "product" % }produk{% template lain == "keranjang" %}keranjang{% lain %}lainnya{% endif %}";
var _conv_category_;
var _conv_category_name = "{{ collection.title }}";
var _conv_product_sku = "";
var _conv_product_name = "{{ product.title }}";
var _conv_product_price = "{{ product.compare_at_price_min | uang }}";
var _conv_pelanggan_;
var _conv_custom_v1 = "{{ tag }}";
var _conv_custom_v2 = "{{ order.shipping_address.province }}";
var _conv_custom_v3 = "{{ cart.item_count }}";
var _conv_custom_v4 = "{{ cart.total_price | money_without_currency }}";
</skrip>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<GANTI INI DENGAN NOMOR ID PROYEK>.js"></script>
<!-- akhiri kode Konversi Pengalaman --> 
Terakhir, jangan lupa untuk menyimpan perubahan Anda!
Seperti yang saya sebutkan di atas, Anda harus menerapkan langkah yang sama ke tema kedua yang ingin Anda uji. Ingat, itu adalah tema yang akan Anda simpan dalam mode pratinjau.
Mulailah dengan membuka Saluran Penjualan > Toko Online > Tema > Perpustakaan Tema > (pilih tema yang Anda inginkan) > Edit Kode.

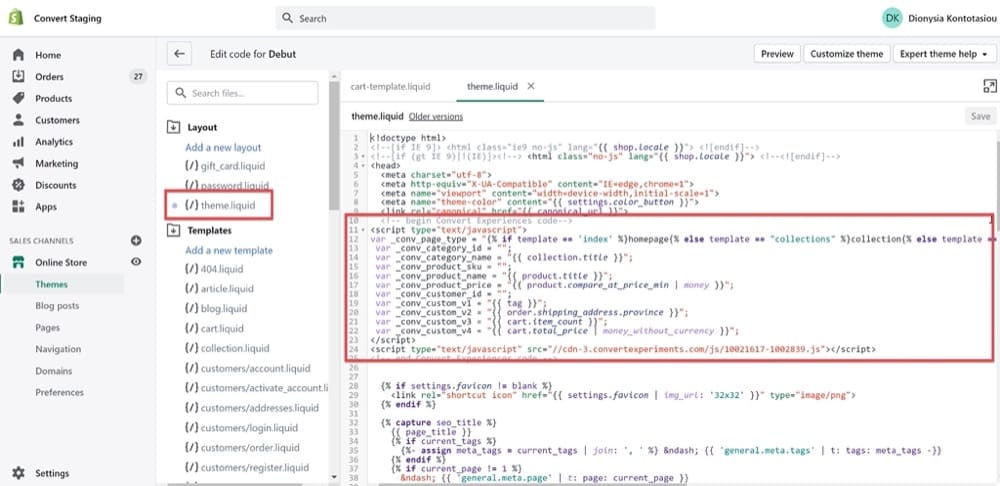
Kemudian, cukup ulangi proses untuk tema kedua: Pilih file theme.liquid, edit kode menggunakan skrip di atas, dan simpan perubahan Anda.
Seharusnya terlihat seperti ini, tergantung pada tema yang Anda pilih:

Untuk petunjuk lebih rinci tentang cara memasang kode pelacakan Konversi, ikuti langkah-langkah di sini.
3. Izinkan Pelacakan Pendapatan
Sekarang untuk bagian penting: melacak pendapatan. Bagaimana lagi Anda akan tahu tema Shopify mana yang bekerja lebih baik untuk bisnis Anda?
Ada tiga cara utama untuk melacak pendapatan, yang saya bahas secara lebih rinci dalam posting ini.
Singkatnya, Anda dapat memutuskan untuk
- Pasang kode pelacakan Convert pada halaman status pesanan Shopify untuk dapat melacak pendapatan/pembelian melalui Google Analytics,
- Siapkan kode pelacakan pendapatan manual, atau
- Gunakan webhook.
Anda dapat menggunakan pelacakan pendapatan untuk mengetahui kapan pelanggan Anda mengunjungi checkout Anda dan seberapa sering mereka melakukan pembelian. Ini juga merupakan cara yang bagus untuk mempelajari lebih lanjut tentang tren pembelian di toko Anda, seperti nilai pesanan rata-rata dan total penjualan per produk.
Untuk mengaturnya, buka Pengaturan > Checkout dan gulir ke bawah ke bagian Skrip Tambahan . Di bidang formulir Skrip Tambahan , rekatkan kode berikut:
<script type="text/javascript">
if (typeof _conv_host == "undefined") {
jendela["_conv_prevent_bodyhide"] = benar;
(fungsi() {
var _conv_track = document.createElement("script");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName("head")[0].appendChild(_conv_track
</skrip>Ganti teks, "XXXXX-XXXXX", dengan ID proyek akun Konversi Anda yang ditemukan di Pengaturan Proyek Anda.
4. Temukan ID Tema Pratinjau Shopify
Selanjutnya, Anda harus mengedit kode tema yang tidak dipublikasikan dari dalam situs web Shopify. Ingat, Anda dapat melakukannya dengan membuka Saluran Penjualan > Toko Online > Tema > Tindakan Lainnya > Edit Kode.


Kemudian, Anda dapat menyalin ID tema dari URL admin, /admin/themes/xxxxxxxx.
Anda memerlukan ID ini sehingga Anda dapat menambahkan ?preview_theme_id=xxxxxxxx sebagai URL variasi untuk pengujian URL terpisah (lebih lanjut tentang ini di bagian berikutnya).
5. Buat Tes Konversi URL Split
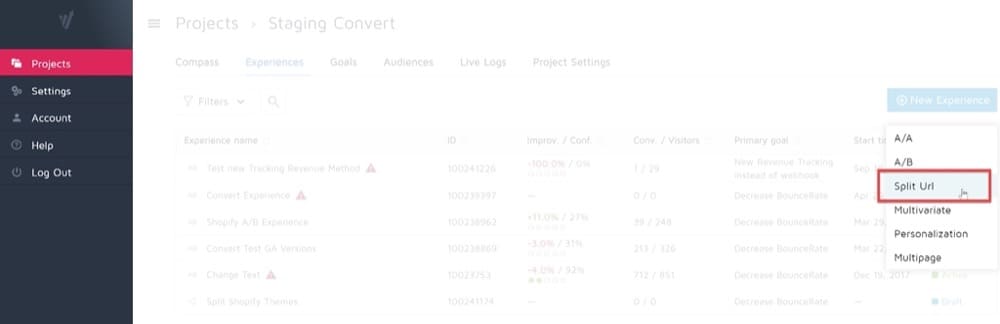
Sekarang, mari beralih ke alat pengujian A/B, dalam hal ini, Konversi Pengalaman, untuk menyiapkan pengujian URL terpisah.

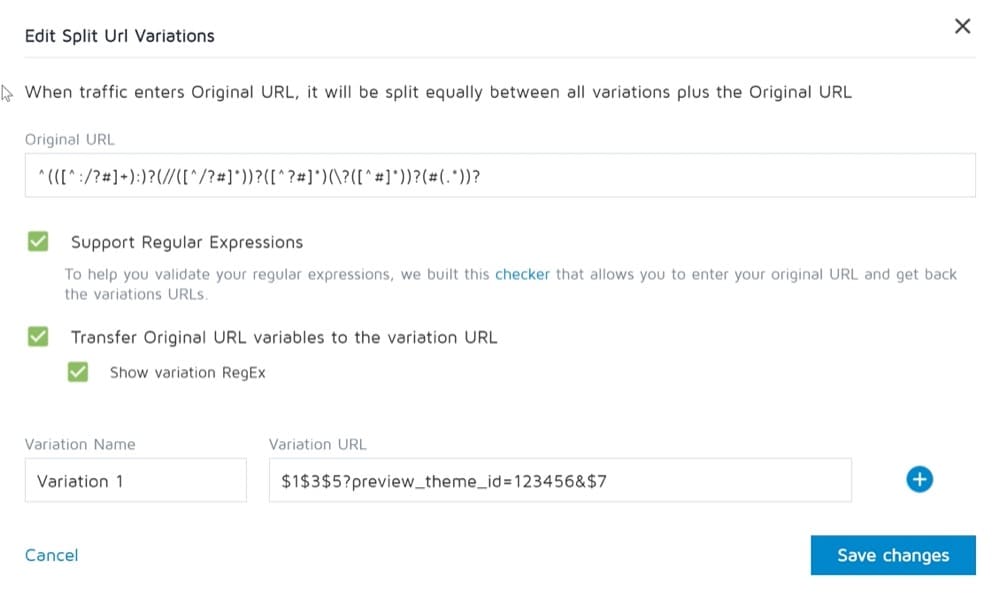
Pada bagian Edit Split URL Variations , masukkan kode ini pada kolom Original URL :
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*))?( #(.*))?
Gunakan yang berikut ini sebagai URL Variasi , di mana variabel preview_theme_id adalah apa yang Anda temukan di langkah sebelumnya (dan jangan lupa untuk mengganti '123456' dengan ID tema pratinjau Shopify Anda sendiri):
$1$3$5?preview_theme_id=123456&$7
URL yang dihasilkan akan menjadi seperti ini:
https://www.store.com?preview_theme_id=123456&.
Kemudian, aktifkan Dukungan Ekspresi Reguler dan Transfer variabel URL Asli ke URL variasi . Variasi pengujian Anda akan terlihat seperti ini (kecuali ID tema akan berbeda):

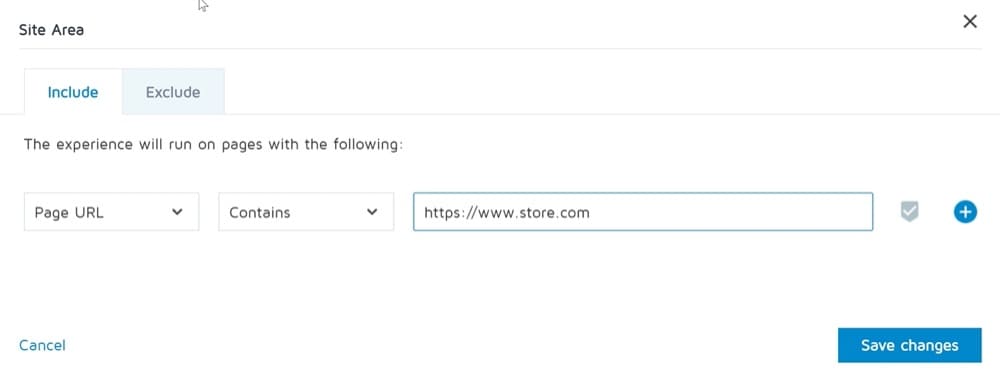
6. Tentukan Halaman Shopify Yang Akan Ditargetkan
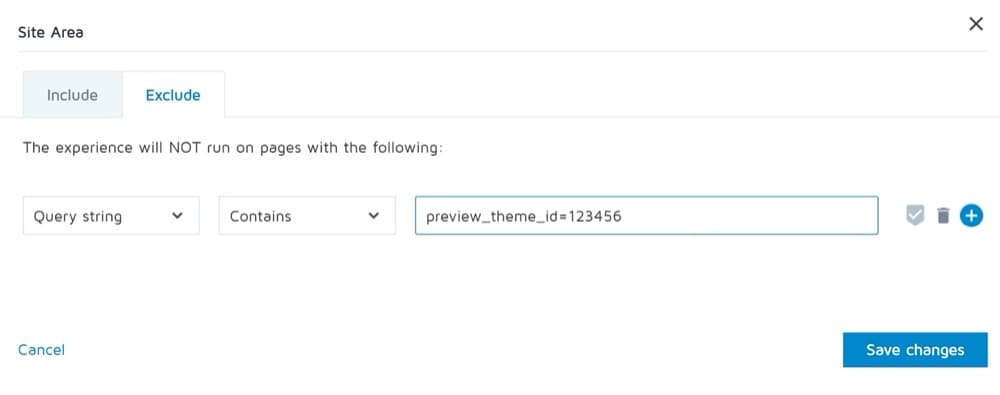
Sekali lagi, buka aplikasi Convert Experiences. Pastikan bahwa bagian Area Situs mencakup semua halaman di toko Shopify Anda (termasuk semua halaman produk yang berharga itu!).
Itu bisa terlihat seperti ini:

Pastikan Anda mengecualikan halaman saat string kueri berisi: preview_theme_id=123456.
Ini sangat penting agar ketika Anda mengaktifkan eksperimen, itu tidak menyebabkan loop. Jika Anda melihat lingkaran, Anda akan tahu bahwa Anda telah melewatkan langkah ini.

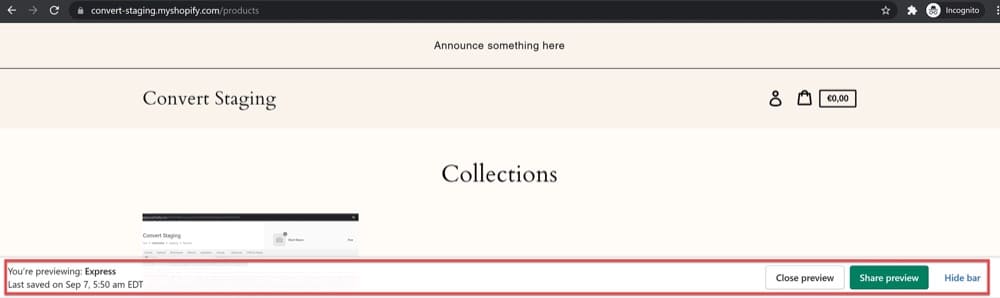
7. Sembunyikan Bilah Pratinjau Shopify
Jika kita berhenti di sini dan hanya mengaktifkan eksperimen URL terpisah saat template tema pratinjau ditampilkan secara acak kepada pengunjung situs web, munculan yang mengganggu yang menyatakan bahwa itu adalah template pratinjau. Ini mungkin tidak menarik bagi pengunjung Anda dan mungkin menimbulkan kekhawatiran tentang pengujian lain yang dijalankan di toko Anda.

Untuk menghindari gesekan yang tidak perlu, tambahkan kode CSS di bawah ini ke Shopify untuk menyembunyikan spanduk pratinjau. Harap dicatat bahwa jika Anda ingin menyembunyikan spanduk ini dari halaman checkout juga, Anda memerlukan akun Shopify Plus, karena kode hanya berlaku untuk klien Shopify Plus.
Di Shopify, buka Toko Online > Preferensi > Google Analytics dan tambahkan kode berikut di kotak JavaScript Google Analytics Tambahan :
fungsi() {
var css_override = document.createElement("gaya");
document.getElementsByTagName("head")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { tampilan: tidak ada !penting; }',
kepala = dokumen.kepala || document.getElementsByTagName('kepala')[0],
gaya = document.createElement('gaya');
style.type = 'teks/css';
if (style.styleSheet) {
style.styleSheet.cssText = css;
} kalau tidak {
style.appendChild(document.createTextNode(css));
}
head.appendChild(gaya);8. Luncurkan Eksperimen URL Terpisah
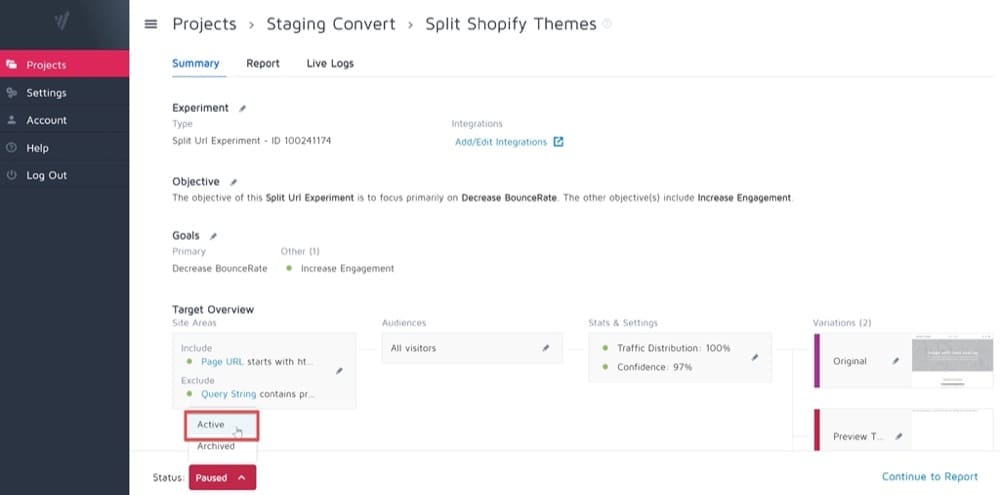
Anda sekarang siap untuk mengaktifkan eksperimen URL terpisah. Untuk melakukannya, Anda harus membuka halaman eksperimen di Konversi Pengalaman dan menyetelnya ke Aktif.

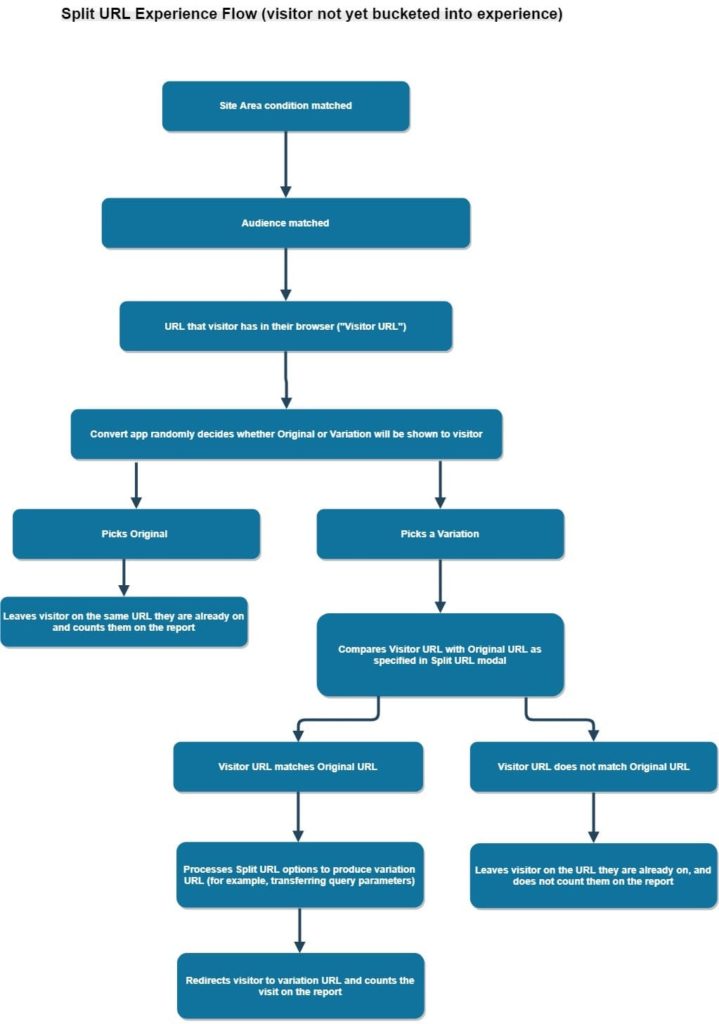
Setelah eksperimen aktif, inilah yang terjadi ketika pengunjung membuka salah satu halaman toko Shopify Anda:

8. Analisis Hasil Anda dan Pilih Pemenang!
Konversi menggunakan Inferensi Sering untuk menentukan kapan dan seberapa banyak tema Shopify Anda lebih baik dari satu sama lain. Sebagai aturan praktis, kami sarankan menunggu dua minggu sebelum memilih tema pemenang, dan alat itu sendiri biasanya tidak memberi tahu Anda pemenang lebih awal dari ini (kecuali jika Anda memiliki lalu lintas tinggi di situs Anda).
Ini juga merupakan alasan utama uji coba gratis kami berjalan selama 2 minggu.
Di dunia e-commerce, dua minggu bahkan tidak lama. Jadi berpegang pada setidaknya dua minggu bukanlah ide yang buruk. Lagi pula, kami sedang menguji seluruh tema sehingga tidak ada salahnya untuk benar-benar yakin tentang dampak pengujian Anda.
Kesimpulan
Jadi di sana Anda memilikinya.
Baik Anda pemilik toko Shopify baru yang ingin menemukan tema sempurna untuk bisnis Anda atau pemilik bisnis e-niaga berpengalaman yang mencari yang berkinerja lebih baik, pengujian A/B Shopify adalah sesuatu yang dapat membantu Anda meningkatkan pengalaman pengguna, mengoptimalkan tingkat konversi dan penjualan, dan membuat keputusan bisnis yang lebih baik.
Kami telah menguraikan semua langkah di atas, jadi jangan khawatir jika proses pengujian adalah wilayah yang asing bagi Anda! Dan jika Anda menyukai betapa mudahnya menggunakan Convert Experiences, klik spanduk di bawah ini untuk mengikuti uji coba gratis sehingga Anda dapat mulai bekerja untuk menemukan tema Shopify yang tepat segera.