7 Cara Jitu untuk Mempercepat Halaman Web Anda untuk UX & UI yang Lebih Baik
Diterbitkan: 2023-02-06Pengalaman Pengguna (UX) dan Antarmuka Pengguna (UI) situs web dapat membuat atau menghancurkan kesuksesannya.
Setiap milidetik berarti kecepatan halaman, yang berdampak langsung pada perjalanan dan interaksi pengguna di situs web. Artikel ini akan mengajari Anda tujuh cara jitu untuk mempercepat halaman web Anda untuk UX & UI yang lebih baik.
Mengapa Kecepatan Memuat Halaman Merupakan Faktor Penting?
Faktor #1 – Dampak pada SEO
Tanyakan pada diri Anda, apakah Anda akan menunggu jika Anda melihat halaman web yang membutuhkan waktu lama untuk dimuat? Atau apakah Anda akan menutup halaman dan melanjutkan?
Jawabannya jelas. Dibutuhkan sekitar 1-3 detik bagi pengguna untuk memutuskan apakah mereka menyukai situs web! Suka atau tidak suka, kecepatan memuat halaman sangat penting untuk situs web apa pun.
Kecepatan pemuatan halaman yang lambat dapat menyebabkan peningkatan rasio pentalan, yang pada gilirannya akan merusak peringkat SEO. Mesin telusur seperti Google memprioritaskan situs dengan waktu pemuatan yang lebih cepat, sehingga memastikan situs Anda memenuhi standar yang diperlukan sangatlah penting.
Kecepatan pemuatan halaman yang lambat akan menyebabkan pengunjung meninggalkan situs Anda dengan cepat dan tidak kembali; ini menyebabkan pelanggan potensial pergi ke tempat lain (mungkin ke pesaing Anda!).
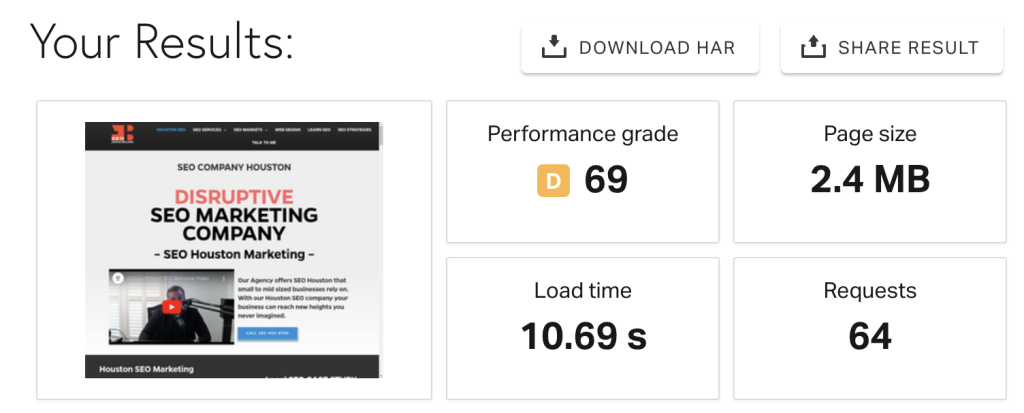
Lihatlah situs web yang memuat lambat ini yang membutuhkan waktu lebih dari 10 detik untuk dimuat

Adalah Marketing 101 bahwa semakin lama seseorang bertahan di situs Anda, semakin besar kemungkinan mereka melakukan pembelian atau tindakan lain (mendaftar ke layanan Anda, misalnya) yang Anda ingin mereka lakukan.
Faktor #2 – Dampak pada Pengalaman Pengguna
Anda mungkin menawarkan produk terbaik di dunia, tetapi jika situs Anda tidak memiliki fungsionalitas yang diinginkan calon pelanggan, kemungkinan besar mereka akan pergi ke tempat lain. Dan kami telah membahas bagaimana situs yang memuat lambat dapat memengaruhi peringkat Anda dalam hasil pencarian.
Banyak orang terbiasa dengan situs yang memuat dengan cepat, berkat kecepatan internet yang lebih cepat dan situs yang dioptimalkan untuk layar kecil.
Pengunjung tidak akan berpikir dua kali untuk pergi ke tempat lain jika milik Anda tidak sesuai dengan tagihan. Situs yang lambat juga dapat menyebabkan pengguna menjadi frustrasi dan meninggalkan komentar/ulasan buruk di web.
Misalnya, toko e-niaga Anda memiliki kecepatan pemuatan halaman yang lambat.
Dalam hal ini, calon pelanggan kemungkinan besar akan meninggalkan gerobak mereka dan membeli dari pesaing (meskipun produknya sedikit lebih mahal atau jelek) yang justru memberikan waktu pemuatan halaman yang lebih cepat.
Mereka mungkin juga melampiaskan kekesalannya pada platform media sosial seperti Twitter dengan meninggalkan ulasan yang “buruk”.
Di dunia digital saat ini, kecepatan itu penting. Akhir dari diskusi.
Faktor #3 – Dampak terhadap Nilai Merek
Mari kita lanjutkan dan gambarkan ini. Teman Anda merekomendasikan Anda menggunakan merek tertentu karena dia memiliki pengalaman positif menggunakannya. Anda mengunjungi situs web perusahaan itu dan melihat bahwa itu terlihat tidak profesional, berantakan, dan sangat lambat.
Apa kesan pertama Anda tentang perusahaan?
Apakah Anda kemudian mempercayai rekomendasi teman Anda? Anda mungkin mempercayai teman Anda tetapi akan meragukan mereknya. Anda akan berpikir dua kali sebelum menggunakannya atau merekomendasikannya kepada orang lain dan berasumsi bahwa produk dan layanan yang ditawarkan perusahaan mungkin juga tidak berkualitas baik.
Dengan munculnya teknologi seluler dan ekspektasi konsumen akan solusi cepat, kecepatan pemuatan halaman yang lambat dapat menimbulkan konsekuensi bencana bagi merek apa pun. Selain itu, kecepatan pemuatan halaman yang buruk juga memberi kesan bahwa situs tersebut tidak kredibel atau aman.
Pelanggan cenderung tidak mempercayai situs ini dengan data atau uang mereka, sehingga kehilangan peluang pendapatan.
Berikut adalah Daftar 7 Tips Teratas untuk Meningkatkan Kecepatan Pemuatan Halaman
Tip #1 – Gunakan Tema Ringan
Beberapa tema terlihat sangat cantik, tetapi itu merupakan beban berat bagi server dan menghasilkan kecepatan pemuatan halaman yang lebih lambat. Silakan pikirkan pilihan tema Anda dan gunakan tema ringan yang cepat dan berkinerja baik di semua browser utama seperti Chrome, Firefox, Opera, dll.
Tema yang sarat dengan bobot mati, seperti fitur tambahan atau plugin yang tidak digunakan, menghabiskan terlalu banyak ruang dan dapat memperlambat kecepatan halaman Anda secara signifikan. Sebagai gantinya, pilihlah beberapa tema ringan.
Tema-tema ini dibuat secara ahli dengan pengkodean yang ringan dan fitur pengoptimalan yang tak terhitung jumlahnya yang menjadikannya ideal untuk meningkatkan kecepatan pemuatan halaman.
Mereka tidak hanya menawarkan elemen desain yang sederhana namun kuat yang dapat disesuaikan agar sesuai dengan kebutuhan proyek apa pun, tetapi kecepatan pemuatannya yang cepat juga memastikan pengunjung Anda akan mendapatkan pengalaman yang mulus saat mengunjungi situs Anda.
Selain itu, keduanya hadir dengan opsi penyesuaian ekstensif yang memungkinkan Anda membuat desain unik dengan cepat tanpa menulis kode apa pun.
Tip #2 – Gunakan Plugin dengan Bijak
Ini berjalan seperti ini. Beberapa MB yang ditambahkan setiap plugin ke ukuran file situs Anda dapat bertambah dengan cepat, terutama jika Anda memasang beberapa plugin.
Hal terbaik untuk dilakukan adalah menggunakan plugin hanya saat dibutuhkan dan menghapusnya segera setelah tidak diperlukan lagi. Namun, faktanya adalah bahwa beberapa plugin penting untuk situs web apa pun – plugin cache, plugin kompresi gambar, dll.

Salah satu tip sederhana adalah menggunakan plugin dengan bijak dengan prinsip KISS – Keep It Simple, Stupid!
Dengan menggunakan lebih sedikit plugin dan memastikan plugin yang Anda gunakan mutakhir dan dioptimalkan untuk platform Anda, Anda dapat meningkatkan kecepatan pemuatan halaman secara signifikan tanpa mengorbankan fungsionalitas atau fitur situs Anda.

Misalnya, daripada memasang plugin yang dirancang untuk mengoptimalkan format gambar tertentu (mis. jpg), Anda mungkin lebih baik menggunakan plugin yang lebih baik yang mendukung format gambar paling populer.
Demikian pula, jika sebuah plugin menawarkan beberapa fitur tetapi Anda hanya memerlukan satu atau dua di antaranya, hindari mengacaukan sistem Anda dan gunakan kuda poni satu trik.
Tip #3 – Manfaatkan Alat Tes Kecepatan
Sebelum mempercepat situs web Anda, Anda harus tahu persis apa yang menyeretnya. Anda tidak bisa meraba-raba dalam kegelapan dan berharap yang terbaik.
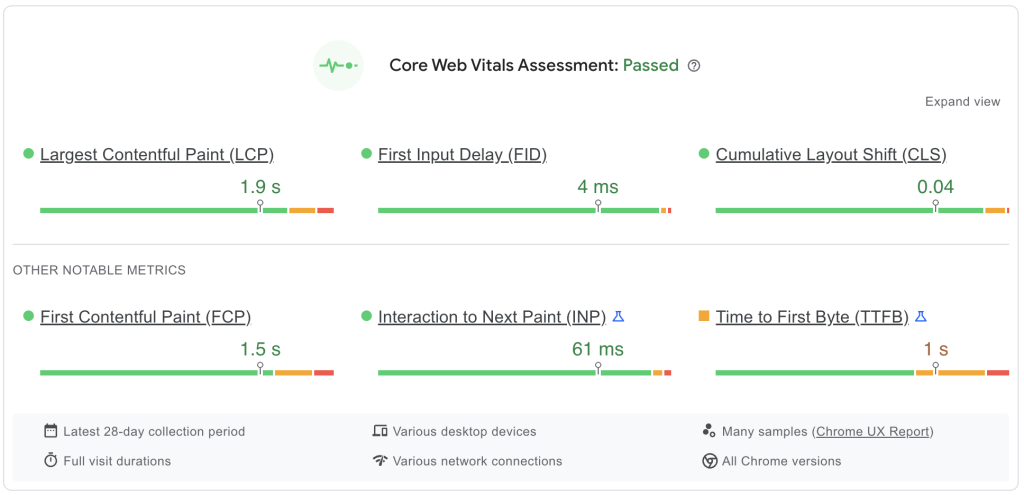
Itu sebabnya alat seperti Google PageSpeed Insights sangat membantu.

Mereka memberi tahu Anda dengan tepat seberapa cepat situs Anda dimuat di berbagai belahan dunia, yang akan membantu Anda membuat keputusan yang tepat tentang cara mempercepatnya.
Dengan bantuan alat uji kecepatan, Anda dapat mengidentifikasi dan menghilangkan alasan kinerja yang buruk; ini akan membantu Anda mengetahui dengan tepat di mana harus memfokuskan upaya Anda.
Alat-alat ini akan memberi Anda informasi yang diperlukan seperti skor (yaitu, seberapa cepat situs web Anda), resolusi, dan detail lainnya. Beberapa alat uji kecepatan yang populer meliputi:
- Pingdom
- Tes Kecepatan Google
- Metrik GT
Tip #4 – Optimalkan Gambar
Gambar mirip dengan plugin. Mereka mungkin tampak seperti barang nikel dan sepeser pun. Namun seiring waktu, mereka dapat menghabiskan bandwidth Anda dan memperlambat situs web Anda. Solusinya di sini adalah pengoptimalan gambar.
Prosesnya melibatkan mengompresi gambar tanpa kehilangan kualitas dan mengurangi ukuran file gambar, yang membantu waktu muat.
Anda dapat menggunakan alat pengoptimalan gambar seperti TinyPNG dan Compressor.io untuk mengurangi ukuran gambar Anda.

Jenis file yang benar penting saat mengoptimalkan gambar; JPEG bagus untuk foto, sedangkan PNG paling cocok untuk logo dan ikon dengan latar belakang transparan. Anda juga dapat menggunakan CSS Sprite untuk menggabungkan beberapa gambar menjadi satu gambar besar, mengurangi permintaan HTTP.
Untuk yang belum tahu, permintaan HTTP adalah pesan yang dikirim antara browser web dan server yang memberi tahu server data apa yang perlu diambil untuk menampilkan halaman web tertentu.
Setiap elemen di halaman, seperti gambar, video, file teks, dan skrip, menghasilkan permintaan individual. Mengurangi permintaan ini akan mengurangi waktu yang dibutuhkan server untuk merespons dan memungkinkan halaman dimuat lebih cepat.
Teknik lain termasuk menerapkan pemuatan gambar yang lambat dan mengompresi konten HTTP dengan pengkodean Gzip.
Tip #5 – Gunakan CDN
Asumsikan Anda sedang duduk di ujung restoran. Anda memesan hidangan yang dimasak di dapur dan kemudian dibawa ke meja Anda. Pelayan akan membutuhkan lebih banyak waktu untuk membawakan pesanan Anda daripada seseorang yang duduk lebih dekat ke dapur.
Pasalnya, semakin jauh Anda dari dapur, semakin lama makanan diantarkan.
Hal yang sama berlaku untuk konten di situs web Anda. Semakin dekat server dengan pengunjung, semakin cepat memuatnya. Karenanya, jika Anda ingin situs web Anda memuat lebih cepat, gunakan Jaringan Pengiriman Konten (CDN).
CDN bertindak sebagai perantara antara server Anda dan pengunjung, dan memiliki server di seluruh dunia dan menyajikan konten dari lokasi terdekat. Jadi, jika Anda memiliki banyak pengunjung yang berasal dari Eropa misalnya, disarankan untuk menggunakan CDN dengan server di Eropa agar konten lebih cepat dimuat.
Tip #6 – Kecilkan HTML, CSS & Javascript
Dengan memperkecil ketiga elemen yang disebutkan di atas, Anda dapat membuat situs yang lebih cepat sehingga kecil kemungkinannya untuk mengalami waktu muat yang lambat.

Minifikasi kode akan menghasilkan UX yang lebih baik karena pengguna disajikan dengan pengalaman yang lebih cepat saat menjelajahi situs web Anda.
Memperkecil file-file ini melibatkan penghapusan kode yang tidak perlu, seperti spasi putih dan komentar, yang dapat meningkatkan ukuran file secara signifikan. Akibatnya, ini mengurangi jumlah kode yang perlu diunduh oleh browser saat pengguna meminta halaman.
Tip #7 – Manfaatkan Caching Browser
Caching browser berfungsi dengan menyimpan file di komputer pengguna untuk mengurangi permintaan server dan waktu muat untuk kunjungan di masa mendatang.
Teknik ini memungkinkan pengguna mengakses halaman web lebih cepat karena mereka tidak lagi harus mengunduh semua file yang diperlukan setiap kali mengunjungi halaman. Sebaliknya, hanya elemen baru yang perlu diunduh.
Caching browser juga mengurangi beban yang ditempatkan pada server Anda (ini sangat berguna jika Anda menggunakan hosting bersama) ketika banyak orang mengunjungi satu halaman sekaligus; ini berarti laman dapat tetap aktif bahkan pada saat lalu lintas tinggi.
Takeaway kunci
- Pahami bahwa situs web yang lambat memengaruhi UX, peringkat SE, dan nilai merek.
- Pergi untuk fungsionalitas mengabaikan ketika datang ke tema.
- Gunakan plugin sesuai kebutuhan.
- Gunakan alat uji kecepatan secara berkala.
- Mengoptimalkan multimedia.
- Gunakan CDN untuk mengirimkan halaman dengan cepat.
- Perkecil kode untuk pengalaman menjelajah yang lebih cepat.
- Aktifkan cache browser untuk mengurangi permintaan server.
BIO Pengarang:
Cristian Ward adalah CEO San Diego SEO Inc. Dengan pengalaman lebih dari 10+ tahun dalam pemasaran digital, dia memiliki pengetahuan dalam pemasaran media sosial, periklanan PPC, manajemen reputasi online, dan banyak lagi.
