5 Cara Dasar Menggunakan CSS untuk SEO yang Lebih Baik
Diterbitkan: 2018-11-22Manfaat umum menggunakan CSS sudah terkenal. Yang paling jelas dari ini adalah halaman web yang ringan dan memuat cepat. Yang mungkin belum familiar bagi orang-orang adalah bahwa CSS juga memiliki banyak manfaat untuk SEO.
Karena logika top-down mereka, mesin pencari melihat kode sebenarnya pada halaman, bukan apa yang ditampilkan untuk pengguna. Konten yang paling penting biasanya terletak di bagian atas halaman tetapi ini tidak terjadi dalam kode HTML standar. Oleh karena itu, solusinya adalah menggunakan CSS untuk SEO yang lebih baik.
Di sini, kami akan menyajikan 5 cara sederhana untuk menggunakan CSS yang meningkatkan SEO Anda.

1. Atur konten Anda
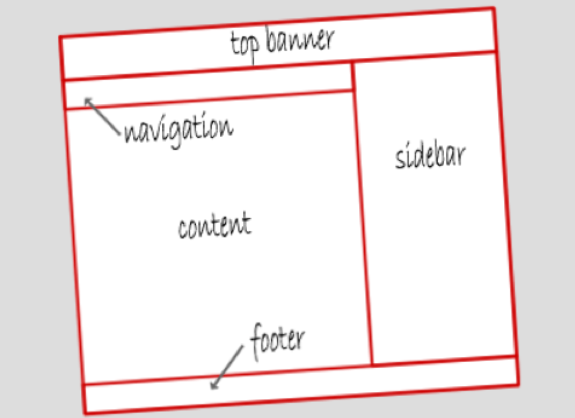
Seperti yang telah ditunjukkan, mesin pencari tidak memindai halaman Anda secara visual tetapi berdasarkan kode. Akibatnya, halaman Anda mungkin tidak terbaca seperti yang Anda harapkan. Mesin pencari membaca semua yang ada di halaman dari kiri atas ke kanan bawah.
Jika, misalnya, Anda memiliki navigasi atau bilah sisi sebelum konten sebenarnya, mesin pencari akan membaca bagian ini terlebih dahulu. Ini akan menurunkan peringkat Anda di halaman hasil pencarian karena Anda memiliki konten duplikat di bagian atas halaman Anda.
Dengan menggunakan CSS, Anda dapat mengatur kode Anda seperti yang Anda inginkan. Anda dapat menempatkan konten Anda yang paling berharga dan kaya kata kunci di atas dan memindahkan bagian yang kurang penting ke bawah konten utama.

2.Tekankan kata kunci Anda
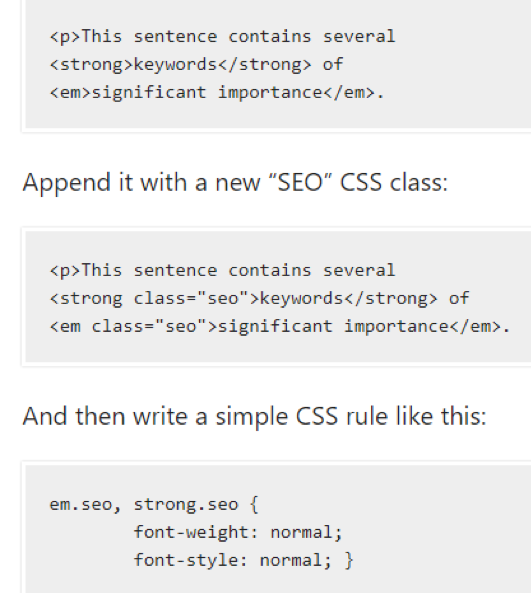
Saat menentukan apa yang penting di halaman web Anda, mesin pencari juga memperhatikan tag lain seperti dan . Tag ini digunakan untuk penekanan, dan mesin pencari memperlakukan teks yang dibungkus di dalamnya lebih berharga daripada teks di sekitarnya.
Mungkin Anda pernah menemukan halaman web dengan kata-kata acak yang disorot dalam huruf tebal. Halaman-halaman ini mencoba meningkatkan peringkat pencarian mereka dengan membantu mesin pencari menemukan kata kunci mereka.
CSS memungkinkan Anda menyembunyikan tag tersebut dari pembaca Anda. Dengan cara ini Anda dapat menjaga konten Anda tetap ramah pembaca dan memastikan bahwa mesin pencari menemukan kata-kata yang paling penting pada saat yang bersamaan.

3. Kurangi rasio kode-ke-konten Anda
Karena menggunakan CSS membuat halaman web Anda lebih ringan, itu juga mengurangi rasio kode-ke-konten Anda. Ini memberikan organisasi halaman Anda yang lebih baik yang membuatnya lebih mudah untuk menulis konten yang kaya secara semantik.
Pengindeksan yang lebih baik membuat konten Anda lebih mudah tidak hanya bagi pengguna tetapi juga untuk bot mesin pencari yang dikenal sebagai perayap web. Ketika halaman Anda tertata dengan baik dan tidak memiliki banyak kode HTML tambahan, crawler dapat dengan cepat menentukan tentang halaman Anda. Ini dapat meningkatkan peringkat Anda di mesin pencari.
Anda harus memastikan bahwa semua kode Anda dapat dibaca. Jika kode HTML Anda berisi terlalu banyak teks tambahan, perayap web mengalami kesulitan menentukan apakah laman Anda relevan dengan kueri penelusuran tertentu.
4. Sederhanakan pembaruan Anda
Dengan CSS, konten Anda lebih mudah diakses. Karena itu, ini cocok untuk sering diperbarui. Ketika konten Anda sering diperbarui, halaman Anda tetap segar. Dan kesegaran dihargai oleh mesin pencari.
Anda juga akan menghemat waktu ketika Anda perlu membuat pembaruan kecil seperti mengubah font. Di CSS cukup melakukan perubahan satu kali, sedangkan di HTML Anda harus merevisi setiap halaman. Ini menyisakan lebih banyak waktu bagi Anda untuk memperbarui bagian yang lebih penting, seperti konten dan berita utama.

Perayap SEO Oncrawl
5. Manfaatkan cache browser dengan lebih baik
Anda dapat mendesain elemen halaman seperti gambar, font, dan warna, dengan CSS. Setelah Anda membuat lembar gaya eksternal dan pengguna memuatnya untuk pertama kalinya, itu disimpan di cache browser pengguna. Halaman berikutnya dimuat lebih cepat saat browser tidak perlu merender lembar gaya tertaut setiap saat.
Dalam kode HTML standar, browser harus mengambil, menganalisis, dan merender setiap halaman secara terpisah. Jika perayap web perlu menganalisis lebih banyak kode hingga mereka menemukan konten asli Anda, ini akan meningkatkan beban server dan menurunkan kinerja. Perayap web menganalisis beberapa halaman situs web secara bersamaan, dan memperlambat perayap karena kinerja yang rendah dapat memengaruhi jumlah halaman yang diindeks.
Setelah Anda belajar menggunakan CSS untuk SEO yang lebih baik, penting untuk memperhatikan konten Anda yang sebenarnya. Dengan cara yang sama seperti kode Anda harus bersih, konten Anda juga perlu dipoles. Konten yang luar biasa melayani pengunjung dan perayap web dan membantu meningkatkan peringkat pencarian Anda. Jika konten Anda dapat menggunakan beberapa peningkatan, ada banyak alat dan layanan yang tersedia. Misalnya, Anda dapat memeriksa hal berikut:
- Grammarly – alat proofreading yang mengidentifikasi kesalahan dalam ejaan, tata bahasa, pilihan kata, gaya, dan tanda baca. Ini memberikan penjelasan rinci untuk setiap saran pengeditan.
- Handmade Writing – situs web yang menawarkan layanan penulisan dan pengeditan yang disesuaikan. Setelah mengisi rincian tugas menulis atau mengedit Anda, mereka akan menugaskan seorang penulis yang menghasilkan produk jadi untuk Anda.
- Aplikasi Hemingway – editor online yang memindai konten Anda dan menawarkan saran untuk meningkatkan keterbacaannya. Aplikasi mendeteksi suara pasif dan struktur kalimat sulit lainnya yang dapat menghambat keterbacaan.
- Dapat dibaca – perangkat lunak keterbacaan yang menyediakan analisis teks, analisis kepadatan kata kunci, analisis URL, pemindaian situs web, dan layanan penilaian email. Anda akan menerima skor keterbacaan dan statistik berguna lainnya.
Jika Anda ingin membaca lebih lanjut tentang strategi SEO yang sukses, Anda dapat memeriksa posting kami sebelumnya tentang tren SEO di tahun 2018.
Menggunakan CSS dalam desain web Anda memiliki banyak manfaat. Selain mudah digunakan, lebih baik untuk SEO daripada menggunakan HTML saja. Dengan CSS, Anda dapat meningkatkan peringkat Anda di halaman hasil pencarian dan menarik perayap web ke situs web Anda.
Perayap SEO Oncrawl
Pemisahan antara konten dan gaya memungkinkan Anda menulis kode HTML yang kaya semantik, ringan, dan bersih yang dioptimalkan untuk perayapan dan pengindeksan mesin telusur. Pada saat yang sama, Anda juga tidak perlu mengorbankan gaya dan tata letak visual.
