4 Tips Desain Web untuk Membuat Situs Web yang Efektif
Diterbitkan: 2022-10-17Desain situs web datang dalam berbagai gaya dan arah. Mulai dari minimalis hingga berkelas, dari skema warna yang menyenangkan hingga desain modern. Pada akhirnya, tampilan akhir dan elemen interaktif mereka harus memancarkan identitas merek.
Tapi itu tidak semua.
Desain web Anda juga harus memiliki pengalaman pengguna yang luar biasa. Seharusnya mudah dimengerti pada pandangan pertama. Ini juga harus efektif, tentu saja. Itu berarti ia harus dapat melakukan apa yang seharusnya dilakukan, apakah itu mengamankan penjualan, menangkap email, mendapatkan pendaftaran webinar, dan banyak lagi.
Bagaimana Anda bisa mendesain situs web yang efektif? Berikut empat kiatnya:
Daftar isi
1. Tambahkan Gambar yang Relevan dan Berkualitas Tinggi
Gambar sangat penting untuk situs web yang efektif. Ketika digunakan dengan cara yang benar, mereka membantu memastikan situs web Anda memberikan hasil yang Anda cari.
Anda dapat menggunakan gambar dalam banyak cara di situs web Anda. Anda dapat menggunakannya untuk memamerkan produk atau layanan Anda. Anda juga dapat menunjukkan orang-orang nyata di belakang perusahaan Anda. Anda bahkan dapat menggunakan gambar untuk menampilkan wajah orang-orang yang memercayai merek Anda. Itu dapat membantu mendapatkan kepercayaan dan mendorong pengunjung situs web untuk mengambil tindakan yang Anda inginkan.
Anda juga dapat menggunakan gambar hanya untuk tujuan estetika. Jika Anda tidak punya waktu untuk mengambil foto-foto ini, stok foto dapat membantu Anda. Pastikan saja mereka berkualitas tinggi sehingga Anda dapat memastikan kredibilitas perusahaan Anda. Jumpstory adalah sumber yang bagus untuk jenis foto ini.
Berikut adalah beberapa tip desain web untuk membantu Anda mendapatkan gambar berkualitas tinggi yang tepat:
- Gunakan gambar orang dalam skenario kehidupan nyata
- Gunakan hierarki visual dalam proses desain Anda untuk mengarahkan mata audiens Anda ke arah yang benar
- Jalankan foto melalui aplikasi seperti TinEye untuk menunjukkan kepada Anda berapa banyak orang yang telah menggunakannya. Jika jumlahnya ribuan, itu bukan yang terbaik untuk digunakan.

Fotografi membantu merepresentasikan diferensiasi merek perusahaan Anda dengan lebih baik dan bagaimana orang lain melihatnya.
Selain itu, Anda harus memastikan warna dalam desain, warna latar belakang, dan warna primer bekerja sama. Teori warna sangat penting dalam membuat situs web yang indah dan ramah pengguna. Juga, hindari kompleksitas visual.
2. Ramah Seluler
Untuk memberikan dampak positif pada kegunaan, pastikan pengguna seluler Anda tetap dapat menikmati situs web seperti pada versi desktop. Sekitar 75% pengguna lebih memilih situs yang ramah seluler. Sayangnya, 96% konsumen mengatakan mereka menemukan situs yang tidak dirancang untuk seluler.
Jadi, selalu ingat bahwa mengoptimalkan situs Anda untuk seluler adalah praktik terbaik desain web B2C dan B2B yang baik.
Berikut adalah beberapa kiat web untuk memastikan pengalaman seluler yang baik:
- Gunakan font yang dapat dibaca dan tambahkan CTA yang jelas.
- Minimalkan waktu pemuatan dengan mengompresi gambar. Kecepatan memuat yang cepat sangat penting karena, menurut Google, hampir setengah dari semua pengunjung situs web akan pergi jika halaman seluler tidak dimuat dalam tiga detik.
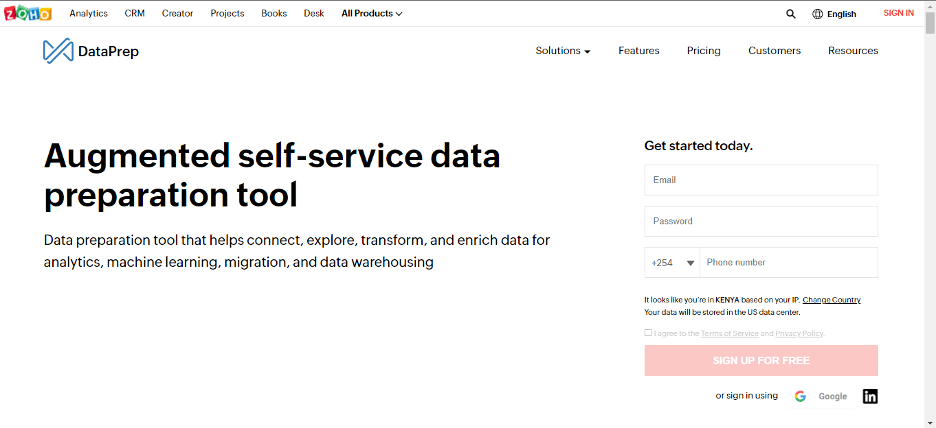
Berikut adalah contoh bagus dari situs yang dioptimalkan untuk seluler. Tangkapan layar di bawah adalah beranda desktop Zoho.

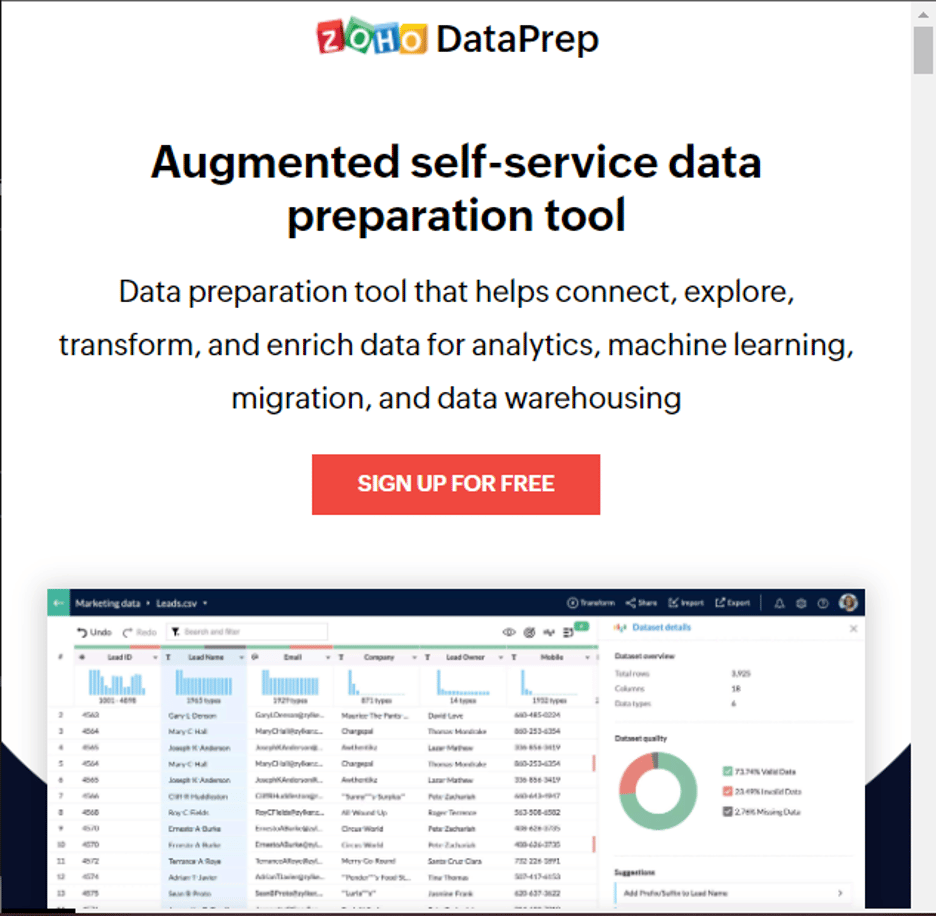
Ini yang mobile:

Sumber: Zoho
Perhatikan bahwa semuanya ditata dengan baik, bahkan ketika situs dilihat dari layar kecil (tangkapan layar kedua). Ada jarak yang tepat antar elemen. Kedua versi memiliki elemen visual untuk desain yang indah yang memudahkan untuk memahami penawaran layanan.

3. Pastikan Navigasi yang Lancar
Saat Anda mendesain situs web Anda, pendekatan desain untuk navigasi sangat penting. Dalam strategi desain Anda, penting untuk memetakan tempat-tempat inti yang dapat dikunjungi pengguna.
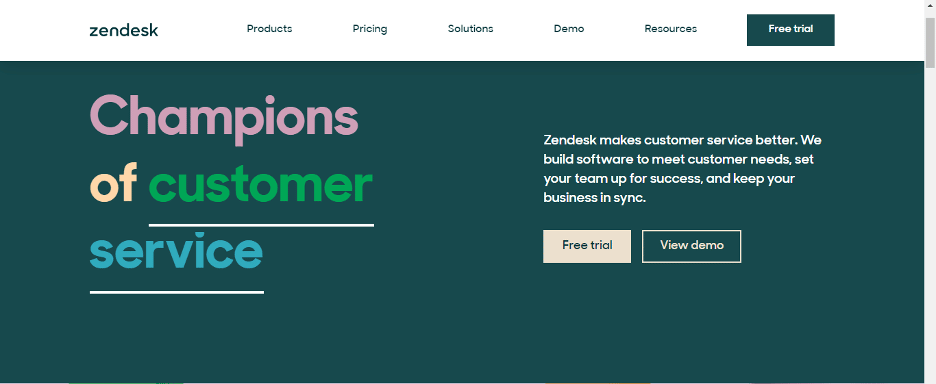
Ambil Zendesk, misalnya. Ini mencakup hal-hal penting yang ingin diketahui setiap pengunjung ketika mereka mengunjungi situs web.

Sumber: Zendesk
Selain memiliki sistem navigasi yang solid, berikut adalah beberapa tip desain web untuk membantu mesin pencari mengindeks konten Anda untuk pengalaman pengguna yang luar biasa:
- Hindari latar belakang yang sibuk
- Integrasikan aksesibilitas web untuk memastikan bahwa siapa pun dapat menggunakan situs web Anda, termasuk penyandang disabilitas.
- Tautkan logo ke beranda Anda
- Menu situs Anda harus mudah ditemukan, menonjol, dan memiliki struktur hierarkis.
- Memiliki navigasi vertikal. Jika Anda memiliki gulir panjang, misalnya, situs web satu halaman, Anda dapat menyertakan menu jangkar atau mempertimbangkan untuk menggunakan tombol 'Kembali ke Atas'.
- Gunakan footer situs web. Itu adalah tempat yang bagus untuk menempatkan semua tautan penting, yang akan mencakup informasi kontak Anda, versi singkat dari menu, atau ikon media sosial.
Meningkatkan navigasi situs web memastikan bahwa perhatian pengunjung dapat dengan mudah diarahkan ke apa yang mereka butuhkan. Itu akan mencakup penggunaan menu tarik-turun, menu tarik-keluar, konten yang disederhanakan, hierarki navigasi, dan desain responsif.
4. Sertakan CTA yang Kuat
Setelah pengunjung mendarat di situs web Anda, Anda perlu mengarahkan perhatian pengunjung ke bagian konten atau tempat yang akan membantu memelihara mereka untuk konversi menggunakan tombol ajakan bertindak. Orang ingin segalanya menjadi mudah, jadi gunakan teknik desain untuk mengoptimalkan pengalaman menjelajah.
Berikut adalah beberapa tips desain web untuk dipertimbangkan:
- Tempatkan tombol ajakan bertindak secara strategis untuk meningkatkan desain web Anda
- Pilih 'warna aksi' untuk semua tautan, efek rollover, dan tombol. Jangan gunakan warna tindakan ini di tempat lain selain di bagian yang dapat diklik.
- Gunakan tombol CTA di area seperti kanan atas navigasi, di bawah bagian yang memerlukan tindakan, dan di bagian bawah halaman situs web.
- Jangan lupakan perjalanan pembeli, jadi cobalah untuk membanjiri pengunjung dengan ajakan bertindak paling bawah (BOFU)
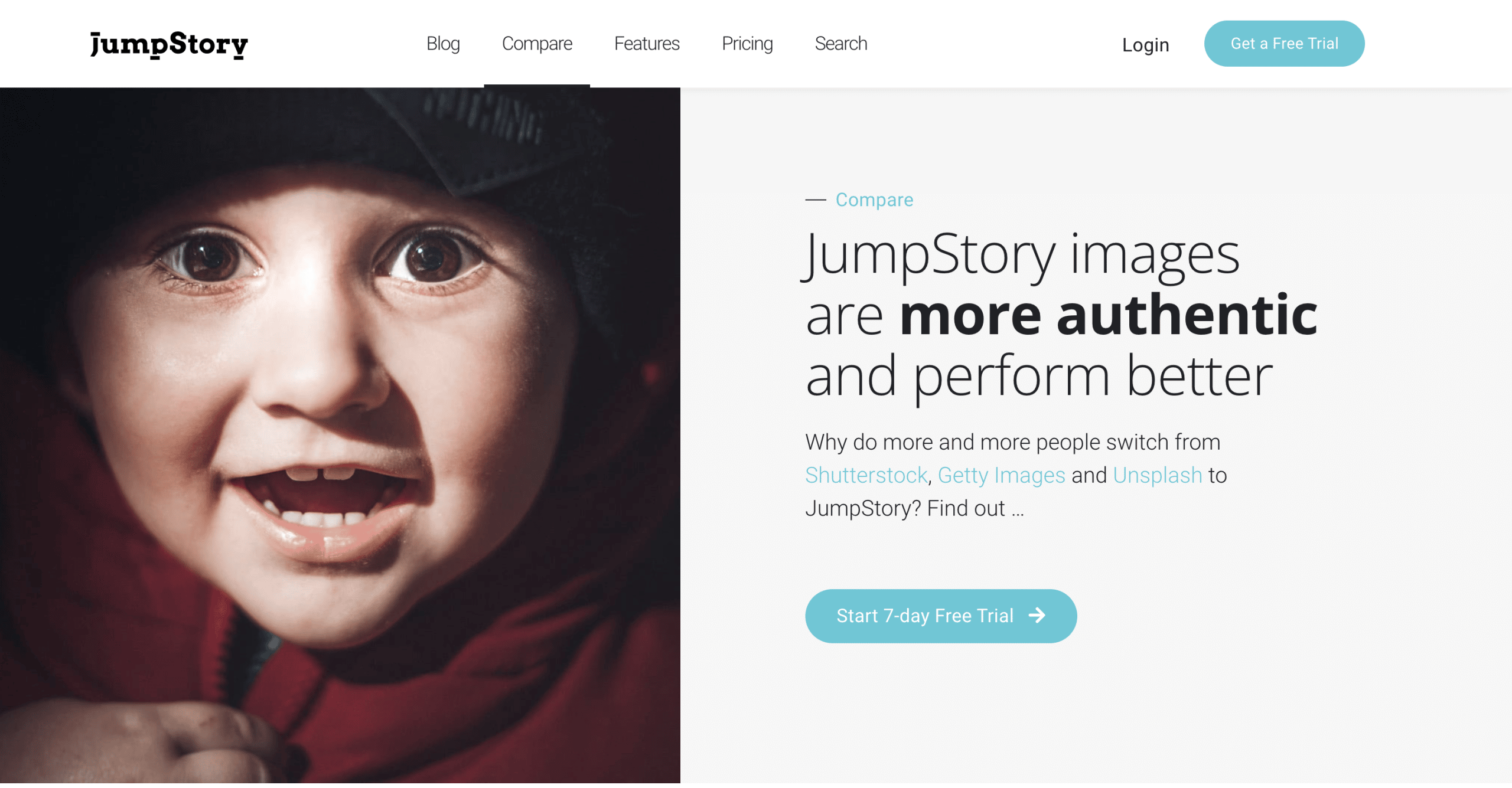
Berikut adalah contoh nyata di situs web JumpStory, pembaca yang membaca ini mendapatkan ajakan bertindak untuk mengarahkan mereka ke tempat mereka dapat mempelajari lebih lanjut tentangnya.

Penawaran sumber daya juga membantu membangun kepercayaan di antara pengguna Anda. Jika Anda membantu mendidik mereka, mereka akan mulai melihat perusahaan Anda sebagai pemimpin pasar pemikiran.
Dalam Penutupan
Desain web memengaruhi cara pemirsa yang membuka halaman Anda memandang merek Anda. Kesan desain web Anda tercetak pada mereka dapat membuat mereka terus belajar lebih banyak tentang bisnis Anda atau segera meninggalkan situs Anda dan beralih ke pesaing Anda.
Kiat desain web ini mungkin tampak seperti rekomendasi umum, tetapi meluangkan waktu untuk menerapkan kiat ini di situs web Anda dapat meningkatkan situs Anda secara dramatis.
Setelah menggunakan tips ini, bagian proyek selanjutnya adalah menyegarkan situs Anda dengan desain ulang. Ini tentu menakutkan tetapi ada templat dan agensi desain digital untuk membantu. Dengan komponen-komponen ini, situs web Anda ditempatkan lebih jauh dalam permainan.
