10 Penggunaan Mutakhir 3D dalam Desain Web
Diterbitkan: 2021-08-24Ke 3D atau tidak ke 3D? Itu adalah pertanyaan yang perlu kita tanyakan pada diri kita sendiri.
Teknologi dan desain 3D telah menjadi bagian dari kehidupan kita. Ada di film, game, acara TV, smartphone, printer, AR, dan VR.
Tapi, apakah itu mendapat tempat dalam desain web? Dan jika demikian, sejauh mana? Apakah kami akan membuat situs web, sepenuhnya dalam 3D? Mungkin tidak.
Sebagai permulaan, sebagian besar situs web seharusnya tidak terasa seperti dunia imersif yang membuat Anda tersesat. Jika tujuannya adalah membuat pengunjung mengambil tindakan, maka Anda perlu merancang perjalanan langsung untuk mereka.
Ada juga soal performa. TV Anda mungkin tidak kelebihan beban oleh 3D, tetapi hal itu dapat merugikan hosting web — terutama jika perenderan 3D dihasilkan oleh plugin atau API eksternal. Dan setiap sepersekian detik berarti bagi pengunjung Anda, menurut data terbaru.
Namun bukan berarti 3D tidak memiliki tempat dalam desain web. Faktanya, ada banyak hal yang dapat dilakukan dengan 3D dan banyak sekali arah yang berbeda.
Mari kita lihat jenis 3D apa yang paling cocok untuk web, cara bekerja dengannya, lalu lihat 10 contoh situs web luar biasa yang menggunakan 3D saat ini.
Daftar isi
- Apa itu 3D dalam Desain Web?
- Sejarah Desain Web 3D
- Manfaat 3D dalam Desain Web
- 10 Contoh Menakjubkan 3D dalam Desain Web
Apa itu 3D dalam Desain Web?
Semua desain web 3D berarti kita menempatkan objek di sepanjang sumbu x, sumbu y, dan sumbu z.
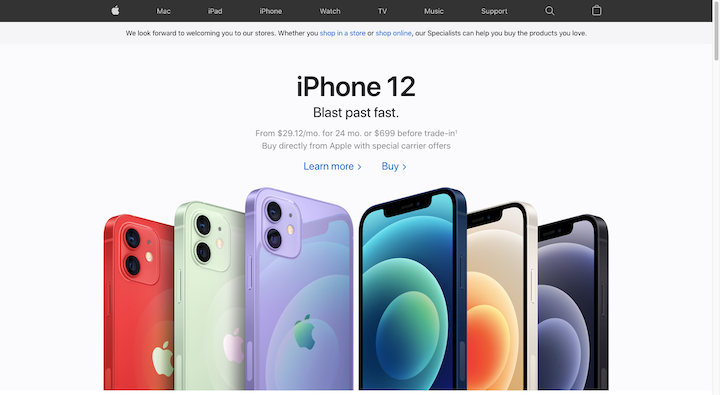
Interpretasi paling umum dari desain 3D adalah apa yang kami lihat di situs web Apple:

Gaya iPhone 12 pada gambar pahlawan ini ada dalam tiga dimensi. Tidak ada pergerakan pada grafisnya, namun, kami masih bisa melihat bahwa mereka memiliki kedalaman.
Yang mengatakan, gambar pahlawan di situs web Richard Sancho juga seperti apa desain web 3D:

Tidak ada objek 3D yang terlihat. Namun, jelas bahwa bola warna mengambang (dan interaktif) di belakang teks bergerak di bidang (atau pesawat) yang berbeda.
Jadi, tidak seperti desain web 2D di mana Anda membuat desain dan objek lebih lebar atau lebih tinggi, desain web 3D memungkinkan Anda menambahkan kedalaman serta memindahkannya ke belakang dan ke depan.
Sejarah Desain Web 3D
Pada tahun 1950-an dan 60-an, ada beberapa program komputer yang dikembangkan dengan kemampuan untuk melakukan pemodelan komputer 3D. Perangkat lunak Robot Draftsman Ivan Sutherland, juga dikenal sebagai Sketchpad, adalah yang pertama menggunakan antarmuka pengguna grafis (GUI) dan memimpin jalan untuk desain berbantuan komputer (CAD).
Meskipun CAD sebagian besar digunakan saat ini untuk membuat rendering 3D dari hal-hal seperti bangunan, produk, dan objek fisik lainnya, mudah untuk melihat bagaimana teknologi sebelumnya membuka jalan bagi desain web 3D modern.
Sekarang, salah satu alasan mengapa kami belum melihat daftar tren desain web yang mendominasi 3D adalah karena pembuatannya tidak selalu mudah.
1994 — Virtual Reality Markup Language (VRML) diperkenalkan
VRML memasuki gambaran di masa-masa awal Internet. Ini adalah format file yang juga disebut sebagai "dunia" (.wrl) yang memungkinkan desainer membuat objek dan pemandangan 3D.
1997 — Flash memasuki gambar
Untuk mengaktifkan grafik dan animasi 3D Flash di situs web, pengembang harus mendapatkan lisensi perangkat lunak Flash, mengkodekannya dengan ActionScript, lalu menyematkannya ke situs web. Butuh banyak pekerjaan dan juga memakan banyak waktu pemuatan situs web, terutama selama hari-hari dial-up.
2001 — X3D menjadi penerus VRML
Hari ini, X3D adalah standar terbuka bebas royalti yang dikelola oleh Konsorsium Web3D. Ini dapat digunakan untuk berbagai aplikasi 3D: CAD, visualisasi geospasial, animasi manusia, AR, VR, pencetakan 3D, pelatihan medis, dan, tentu saja, desain web. Terlebih lagi, itu tidak tergantung pada plugin untuk berjalan di browser.
2010 — Skeuomorphism meningkat popularitasnya
Skeuomorphism adalah tren desain yang digunakan untuk membuat antarmuka dan/atau elemennya terlihat seperti objek nyata yang menjadi dasarnya. Tren ini tidak bertahan lama karena tidak memberikan banyak manfaat tambahan selain tampil keren. Akibatnya, desain datar mendominasi tren desain web untuk beberapa tahun ke depan.
2011 — WebGL diperkenalkan
WebGL adalah API bebas royalti yang memungkinkan perancang dan pengembang membuat grafik 3D yang berfungsi di sebagian besar browser web modern. Satu-satunya masalah dengan WebGL adalah sulit digunakan. Anda harus menggunakan JavaScript, Java, atau Objective C bersama dengan GLSL untuk memprogram grafik 3D Anda.
2012 — Artikel NYT Snow Fall diterbitkan
Desain web parallax telah lama digunakan dalam desain video game. Namun, baru pada tahun 2012 ketika New York Times menerbitkan artikel multimedia Snow Fall-nya, kami benar-benar mulai melihat efek pengguliran 3D palsu terjadi di web.
2014 — Google mengembangkan sistem Desain Materialnya
Desain Material dibuat karena sejumlah alasan. Namun, salah satu kontribusi terbesarnya untuk desain web adalah bahwa hal itu membawa kedalaman dan sentuhan ke halaman, yang membantu meningkatkan kegunaan. Sementara sistem desain memiliki masalah, itu meninggalkan kesan abadi pada dunia desain web dan bagian-bagiannya masih dapat dilihat hari ini dalam layering dan shading desain datar 2.0.
2021 — Pilih racunmu
Ada sejumlah aplikasi yang tersedia saat ini yang memungkinkan desainer web membuat desain 3D khusus dan kompleks:
- AutoCAD
- blender
- SketchUp
- Vektor
Ada juga berbagai teknologi AR dan VR yang dapat Anda gunakan untuk membuat rendering 3D untuk kasus penggunaan khusus tersebut.
Jika Anda tidak mencoba membuat seluruh dunia 3D, pertimbangkan untuk menggunakan alat Gaya Elementor untuk menambahkan kedalaman ke komponen situs web Anda dan Efek Gerak untuk menghidupkan desain Anda.
Manfaat 3D dalam Desain Web
Tren desain datang dan pergi. Jadi, Anda harus bertanya pada diri sendiri – apakah 3D merupakan teknik atau tren desain yang layak untuk diinvestasikan?
Berikut adalah beberapa alasan mengapa Anda mungkin ingin mulai menggunakannya dalam pekerjaan Anda:
Itu Menonjol Dari Desain Datar
Saat mayoritas website datar, website dengan fitur 3D akan langsung menonjol.
Pastikan itu dilakukan dengan selera yang baik dan sejalan dengan prinsip desain web. Jika pemandangan atau objek 3D tidak berarti dan hanya digunakan sebagai taktik untuk menarik perhatian, mereka akan membuat situs web Anda menonjol — hanya karena alasan yang salah.
Anda Dapat Membuat Antarmuka yang Lebih Menarik
Ada berbagai cara di mana Anda dapat menggunakan 3D dalam desain web. Sebagai contoh:
- Untuk menciptakan pengalaman pengunjung dunia yang imersif saat pertama kali memasuki situs
- Untuk menghidupkan grafik terpenting Anda
- Untuk memberi pengunjung penelusuran yang lebih rumit atau tampilan produk 360 derajat
Dengan memindahkan elemen yang tepat dalam desain web Anda ke bidang ketiga, Anda akan menciptakan pengalaman yang lebih menarik bagi pengunjung Anda.
Dengan Mengetuk Perasaan Pengunjung, Anda Memanfaatkan Emosi Mereka
Indera kita terkait erat dengan emosi kita dan indra peraba tidak berbeda. Meskipun pengunjung jelas tidak dapat menyentuh situs web 3D secara fisik, namun hal itu memberikan kesan sentuhan yang tidak dapat dilakukan oleh desain datar.
Karena sentuhan sering membantu orang merasa lebih terhubung dengan orang lain dan memperdalam pengalaman mereka dengan dunia, kami dapat berhipotesis bahwa berinteraksi dengan elemen 3D di situs web juga dapat mendekatkan pengunjung ke merek. Bahkan jika bukan itu masalahnya, sifat desain yang taktil akan meninggalkan kesan abadi pada mereka.
Ini Dapat Meningkatkan Pengoptimalan Tingkat Konversi Anda
Desain web 3D memiliki banyak aplikasi praktis. Misalnya, Anda dapat menambahkan perenderan 3D produk, properti, dan acara ke situs web.
Kita sudah tahu betapa sulitnya bagi konsumen untuk membeli barang-barang mahal tertentu secara online tanpa melihatnya secara langsung terlebih dahulu. Dengan menambahkan rendering seperti aslinya ke situs web, Anda dapat membantu membuat proses pengambilan keputusan mereka berjalan lebih cepat dan lancar. Dan dengan pembeli yang lebih percaya diri dan puas, Anda cenderung mendapatkan lebih banyak konversi darinya.
10 Contoh Menakjubkan 3D dalam Desain Web
Bahkan jika desain 3D tidak ada di mana-mana di web saat ini, itu pasti tren yang berharga jika Anda menemukan cara yang tepat untuk mengeksekusinya untuk situs web klien Anda.
Jika Anda mencari inspirasi, lihat contoh kreatif 3D dalam desain web berikut. Setelah selesai, buka ringkasan situs web animasi kami. Tidak semua contoh di sana menggunakan 3D, tetapi contoh yang tidak boleh dilewatkan!
1.Robert Burgel
Ini adalah kedua kalinya kami menampilkan agen desain grafis Robert Burgel di blog ini. Pertama kali muncul di daftar situs web portofolio terbaik kami. Kali ini karena gambar pahlawan asli di beranda.
Spanduk hitam memiliki guntingan yang menyebutkan nama Robert. Surat-surat ini hanya terungkap saat ikan neon berenang di belakang mereka di latar belakang. Ini memberi kesan pada gambar pahlawan seperti Anda sedang melihat akuarium dan itu adalah desain yang tidak akan segera Anda lupakan.
2. Akademi Fluks
Flux Academy adalah tempat di mana desainer web mempelajari cara mendesain dan menyempurnakan keterampilan mereka melalui kursus. Sementara beranda memiliki sejumlah grafik 3D, itu yang pertama yang paling menarik.
Saat pengunjung menggulir ke bawah halaman, ikon yang berhubungan dengan desain mengambang semuanya jatuh ke bawah ke kepala patung. Ini adalah metafora yang sangat rapi tentang apa sebenarnya perusahaan itu.
Yang juga patut diperhatikan dari contoh ini adalah grafik 3D-nya relatif sederhana. Ikon datar. Sebuah patung. Bola dan wajah bergambar. Ini hanya untuk menunjukkan kepada Anda bahwa dengan efek bayangan dan gerakan yang tepat, Anda dapat melakukan pengalaman 3D yang sangat menarik.

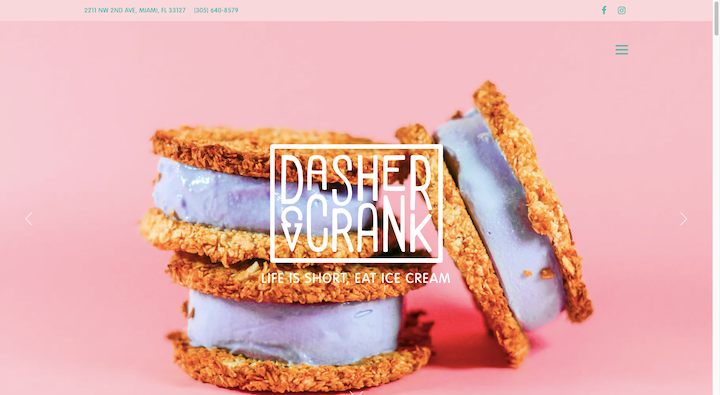
3. Dasher & Engkol

Bukan hanya agensi kreatif yang bisa menggunakan 3D. Lihat saja gambar hero ini di website Dasher & Crank.
Sering kali di situs web restoran, Anda melihat hidangan dan barang mereka difoto dari atas, sehingga tampak datar. Bahkan yang dilihat dari samping seringkali tidak memiliki realisme yang nyata karena mereka difoto dalam konteks tangan seseorang, piring, atau latar belakang restoran.
Namun dengan latar belakang merah muda yang solid di sini, sandwich kue es krim menonjol dengan indahnya sebagai objek 3D — membuatnya terlihat cukup bagus untuk dijangkau dan digigit.
4. Kontra “Negara Merdeka 2021”
Pikirkan tentang terakhir kali Anda duduk untuk membaca laporan atau ebook online. Mungkin menyakitkan mencoba membaca paragraf demi paragraf mencoba menemukan data yang paling relevan bagi Anda. Plus, banyak dari mereka disimpan sebagai PDF, yang bisa untung-untungan.
Tetapi laporan The State of Independence 2021 dari Contra adalah contoh yang bagus tentang bagaimana 3D dapat mengubah pengalaman membaca dan pendidikan jika Anda menggunakannya secukupnya.
Ada dosis kecil objek 3D — seperti gumpalan dan koin — seluruhnya. Namun, sebagian besar rendering 3D digunakan untuk mewakili visualisasi data dan kutipan freelancer di seluruh laporan.
5.Samsung
Apple bukan satu-satunya perusahaan smartphone yang menggunakan 3D untuk menyoroti produknya. Halaman arahan Samsung untuk Galaxy Z Fold menghidupkan produk sejak seseorang memasuki situs.
Perhatikan bagaimana grafik pada halaman pemuatan awal adalah ilustrasi 3D ponsel yang berputar. Ketika mereka masuk ke dalam situs, pengunjung akan melihat ponsel yang sebenarnya dari setiap sudut serta tampilannya saat dibuka dan ditutup.
Bagi pelanggan yang bertanya-tanya seperti apa smartphone lipat itu, mereka tidak perlu pergi ke toko untuk mencari tahu karena rendering 3D melakukan pekerjaan yang bagus untuk merepresentasikannya.
6. Museum Dunia
British Museum telah bermitra dengan Google Cultural Institute untuk membuat situs mikro ini untuk Museum Dunia. Itu dirancang menggunakan WebGL oleh WEIR + WONG dan merupakan cara yang benar-benar unik untuk merancang garis waktu secara visual dan menempatkan banyak data di dalamnya.
Museum ini masih memiliki situs web biasa di mana pengunjung dapat mempelajari lebih lanjut tentang koleksi dan pameran mereka. Namun, alih-alih memamerkan item dari koleksi mereka di situs web, garis waktu 3D ini menempatkannya dalam kategori dan jangka waktu asalnya.
Daripada membiarkan pengunjung mengikuti garis waktu secara pasif atau melihat inventaris Anda, representasi 3D seperti ini mengubahnya menjadi pengalaman yang lebih aktif.
7. Cokelat KITKAT
Chocolatory KITKAT adalah situs web 3D yang menyenangkan dan imersif. Dan itu sama sekali tidak seperti situs web KITKAT lainnya. Mengapa demikian? Yah, ini bukan situs untuk orang yang ingin mempelajari lebih lanjut tentang merek KITKAT dan produknya.
Pelanggan Brasil yang menyukai produk KITKAT diundang untuk menjelajahi dan memesan cokelat terbaru dari perusahaan permen tersebut. Mereka juga dapat menyesuaikan kemasan produk mereka dengan foto pribadi mereka sendiri.
Merek dan pengalaman seperti ini pantas mendapatkan dunia 3D yang unik.
8. Capsul'in Zero Impact
Sudah jelas sejak awal bahwa kita harus mengikuti ilustrasi dan sketsa kapsul kopi yang digambar tangan saat jatuh di situs web Capsul'in Zero Impact. Ini adalah penggambaran 3D brilian yang dibuat oleh para desainer di Index.
Kami pertama kali melihatnya sebagai kapsul kopi bergambar. Tidak lama setelah itu, perancang melepaskan tanda-tandanya dan akhirnya membedah setiap bagiannya yang berbeda. Alih-alih menggunakan kapsul 3D sebagai pilihan desain yang menarik perhatian, tampilannya berubah saat cerita dan spesifikasi produk terungkap di seluruh halaman.
9.TAG Heuer
TAG Heuer adalah brand yang terkenal dengan jam tangannya yang stylish. Meskipun ada banyak cara untuk membuat situs web terasa berkelas dan elegan, tidak ada yang lebih baik daripada memamerkan produk Anda dalam semua kemegahannya dalam 3D. Dan itulah yang dilakukan TAG Heuer di sini.
Dalam foto-foto ini, kita melihat arloji indah yang dibingkai dengan latar belakang putih dan hitam pekat. Dalam beberapa kasus, itu hanya foto jam tangan. Di tempat lain, ada sedikit efek paralaks yang berperan. Ada juga kejadian di mana kita melihat jam tangan bergerak, seperti saat pengait membuka dan menutup.
Ini bukan teknik 3D yang hanya bisa digunakan oleh merek-merek mewah. Merek yang lebih kecil juga dapat menggunakan visual produk 3D untuk menjual produk mereka secara online dengan lebih efektif.
10.Mazda
Apa yang dilakukan Mazda di sini sangat mirip dengan apa yang dilakukan perusahaan e-niaga ketika mengubah warna foto produk berdasarkan pilihan pelanggan. Konon, Mazda tidak hanya memungkinkan pelanggan untuk melihat penyesuaian mereka pada model 2D.
Rendering 3D ini memungkinkan pelanggan bergerak di sekitar bagian luar kendaraan serta berputar di sekitar interior untuk melihat model lebih dekat serta bagaimana pilihan warna mereka memengaruhinya.
Setiap kali Anda memiliki situs yang menjual produk mahal atau bahkan hanya di mana pelanggan benar-benar perlu mencobanya sebelum membeli, alat belanja 3D seperti ini akan menjadi aset yang sangat besar.
Gunakan Desain Web 3D dengan Bijak untuk Mempesona Pengunjung Anda
Tidak masalah seberapa besar atau kecilnya desain 3D Anda. Hal terpenting untuk diingat saat menggunakan 3D dalam desain web adalah meningkatkan pengalaman. Anda ingin pengunjung terkagum-kagum dengan apa yang telah mereka lihat dan tidak bertanya-tanya mengapa mereka menghabiskan beberapa menit menonton animasi 3D hanya untuk menyadari bahwa hal-hal penting ada di dalam situs web.
Perhatikan juga bagaimana 3D memengaruhi kinerja situs web Anda. Jika pengunjung harus menunggu lebih dari beberapa detik hanya untuk situs web memuat semua karya 3D Anda, mereka mungkin tidak akan pernah melihatnya.
Yang mengatakan, kami telah melihat beberapa contoh menakjubkan dari desain web 3D di sini hari ini. Menarik beberapa inspirasi dari apa yang telah mereka lakukan dan Anda harus dapat menghasilkan sesuatu yang sangat bagus untuk klien Anda, dan berguna serta menghibur bagi pengunjung mereka.
situs WP
Segera


