Cara Mendapatkan Hasil Maksimal dari Uji Coba 14 Hari Anda
Diterbitkan: 2017-08-10tautan langsung
- Cara memaksimalkan uji coba gratis 14 hari Anda
- Integrasikan dengan tumpukan teknologi Anda
- Ruang kerja
- Undang tim Anda
- Log audit
- Templat halaman arahan
- Mulai dari awal atau pilih template
- Instablock™
- Desain sempurna piksel
- Siapkan eksperimen
- AdMap™
- Tinjau & publikasikan halaman Anda
- Notifikasi email bermerek
- Mengumpulkan data
- Tinjau analitik Anda
- Tinjau peta panas Anda
- Konsultasikan dengan tim Anda
- Kesimpulan
Instapage menawarkan uji coba 14 hari karena kami memahami menggabungkan perangkat lunak baru ke dalam bisnis Anda tidaklah mudah. Tidak hanya harus sesuai dengan strategi dan anggaran Anda, tetapi juga kebutuhan tim Anda.
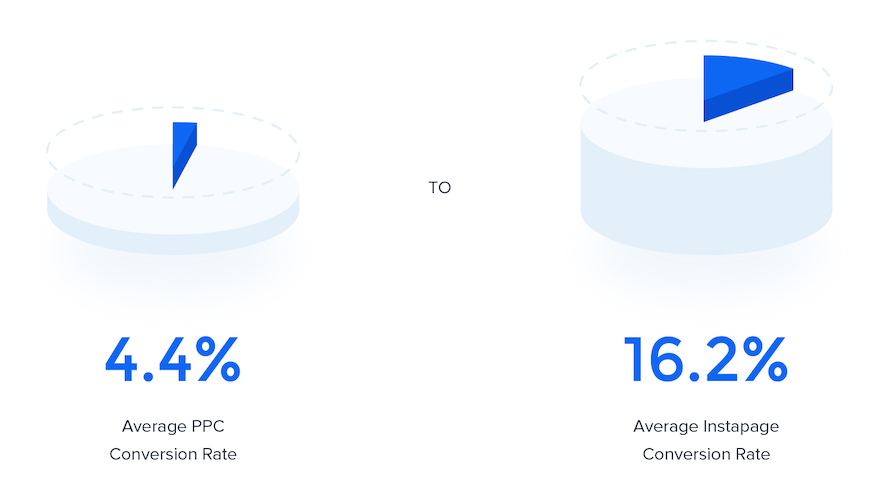
Itu sebabnya Instapage menawarkan uji coba 14 hari. Kami dapat memberi tahu Anda tentang alat dan solusi terdepan di industri, mengumumkan fitur yang belum pernah dilihat oleh industri pemasaran, dan bahkan membagikan statistik yang relevan untuk membuktikan kesuksesan:

Namun pada akhirnya, Anda dan tim Anda perlu menguji sendiri platform tersebut.
Cara memaksimalkan uji coba 14 hari Instapage Anda
Untuk mengetahui apakah Instapage tepat untuk bisnis Anda, Anda harus menguji kemampuannya secara maksimal hanya dalam 14 hari. Sebelum Anda memulai uji coba, dapatkan gambaran tentang apa yang harus Anda lakukan dari hari 1 hingga 14 untuk mendapatkan hasil maksimal dari dua minggu Anda:
Integrasikan dengan sisa tumpukan teknologi Anda selama uji coba 14 hari
Kunci personalisasi dalam skala besar adalah tumpukan teknologi terintegrasi. Sementara Instapage mampu menangani semua yang Anda butuhkan untuk personalisasi periklanan , Anda pasti memiliki alat lain yang membantu personalisasi pemasaran: email, CRM, manajemen media sosial, dll.
Agar personalisasi 1:1 yang sebenarnya berhasil, alat ini harus terhubung. Misalnya, perangkat lunak halaman arahan pasca-klik harus dapat meneruskan informasi prospek ke CRM, kemudian CRM tersebut perlu meneruskan data ke teknologi pemasaran email, dan semuanya perlu dimasukkan ke dalam platform analitik.
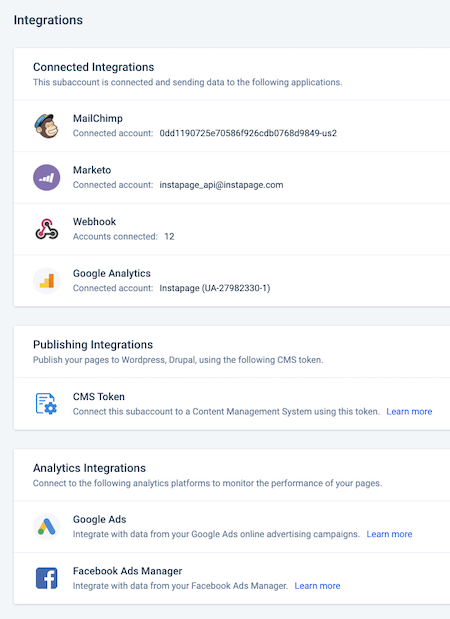
Itu sebabnya Instapage memungkinkan Anda menghubungkan 60+ perangkat lunak pemasaran populer yang sudah Anda gunakan, seperti Google Analytics, Google Pengelola Tag, Iklan Facebook, Marketo, dan lainnya. Sebelum Anda berpikir untuk menerbitkan halaman, atau bahkan mengundang anggota tim untuk menggunakan perangkat lunak, Anda harus memastikan semua alat Anda terhubung dan siap memproses data dari Instapage:

(Integrasi di atas bukan daftar lengkap. Kunjungi halaman Integrasi untuk melihat daftar lengkap.)
Atur pekerjaan Anda dengan ruang kerja
Saat Anda membuat halaman untuk beberapa klien atau kampanye, mudah kehilangan jejak desain jika Anda tidak teratur. Terorganisir dengan ruang kerja harus menjadi prioritas utama Anda. Jika tidak, Anda berisiko membangun desain lebih cepat dari yang bisa Anda tangani.
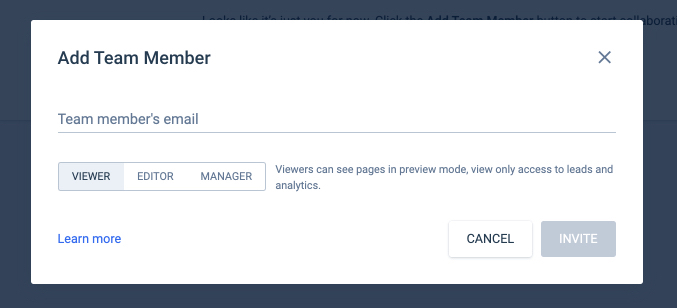
Di kolom kiri dasbor Instapage, klik item menu Anggota Tim lalu tombol biru “TAMBAHKAN ANGGOTA TIM”. Masukkan email mereka dan pilih izin yang harus mereka terima (penampil, editor, manajer):

Setiap ruang kerja memiliki halaman, analitik, integrasi, domain, dan anggota tim yang terpisah — memudahkan untuk mengelompokkan pekerjaan Anda. Anda dapat membuat hingga lima dalam uji coba. Ini adalah nomor yang sama yang dapat Anda buat di paket Instapage Business. Jika Anda membutuhkan lebih banyak, Anda dapat meningkatkan ke paket perusahaan.
Undang anggota tim Anda selama uji coba 14 hari
Pembuatan halaman arahan pasca-klik lebih baik bersama. Untuk memanfaatkan alat yang tersedia untuk tim, Anda harus menambahkan anggota tim untuk bergabung dengan akun Anda.
Lakukan itu dengan menavigasi ke ruang kerja tertentu yang ingin Anda tambahkan anggota tim, lalu klik tombol roda gigi di pojok kanan atas dan pilih "Tambah baru".
Dari sana, kelola izin untuk mengontrol dengan mudah tindakan yang harus dan tidak boleh dilakukan oleh anggota tim Anda.
Dengan cara ini, Anda menjaga agar semua tim tetap teratur, dan memberi setiap anggota alat yang mereka butuhkan untuk berhasil, sekaligus meminta pertanggungjawaban mereka. Berbicara tentang akuntabilitas…
Biasakan diri Anda dengan log audit selama uji coba 14 hari
Bahkan tim pemasaran yang paling terorganisir pun membuat kesalahan: desain yang seharusnya tidak boleh diterbitkan, misalnya, dan halaman lain akan dihapus sebelum waktunya.
Tapi, apa yang membuat tim terorganisir berbeda dari yang lain adalah kemampuan mereka untuk belajar dari kesalahan tersebut, mengurangi kemungkinan terjadi lagi. Dengan log audit Instapage, Anda akan memiliki kemampuan ini.
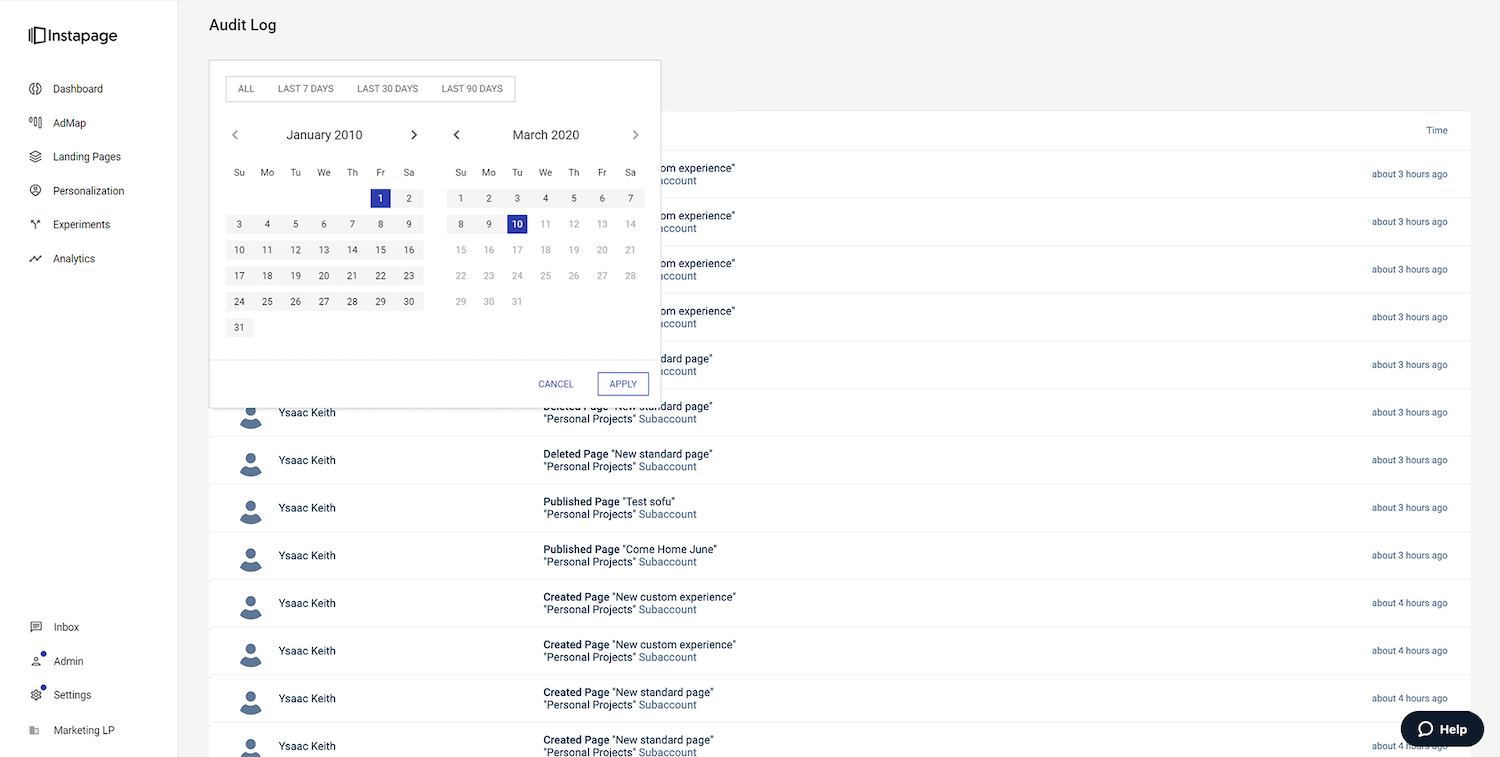
Secara otomatis, log audit melacak perilaku tim Anda yang terkait dengan halaman Anda. Saat mereka menerbitkan desain, menghapus halaman, atau mengintegrasikannya dengan perangkat lunak lain, itu akan muncul di log audit. Dengan begitu, saat Anda mengalami masalah dengan halaman arahan pasca-klik, Anda dapat dengan cepat dan mudah melacak kapan dan mengapa hal itu terjadi:

Akses log audit dengan mengklik menu pengaturan di pojok kiri bawah di dasbor Instapage, lalu pilih “Log Audit” dari menu:

Selaraskan tujuan kampanye Anda dengan template yang tersedia
Sebelum Anda mulai membuat halaman Anda, penting untuk mengetahui bahwa setiap halaman arahan pasca-klik melakukan fungsi yang berbeda. Halaman pemerasan adalah halaman arahan pasca-klik yang ideal untuk menangkap informasi pengunjung di bagian atas corong Anda, sedangkan halaman arahan pasca-klik klik-tayang paling baik untuk menghangatkan prospek Anda di bagian bawahnya.
Halaman yang Anda gunakan akan bergantung pada sasaran kampanye Anda. Cocokkan milik Anda dengan jenis halaman yang tersedia di platform Instapage:
Laman landas pasca-klik pembuatan prospek
Mereka menampilkan formulir, yang digunakan untuk mengumpulkan dan mengkualifikasi prospek dengan berbagai bidang. Ini adalah jenis laman landas pasca-klik yang paling serbaguna, efektif di seluruh corong. Pilih jenis ini jika Anda mencoba mempelajari lebih lanjut tentang prospek Anda untuk menentukan apakah mereka cocok untuk produk atau layanan Anda.
Halaman arahan pasca-klik klik-tayang
Halaman tanpa bentuk membujuk pengunjung untuk berkonversi tanpa menakut-nakuti mereka saat melihat formulir penangkapan prospek. Ini dapat digunakan di seluruh corong, tetapi paling berharga di bagian bawah untuk membuat prospek mengeklik melalui formulir panjang atau bidang kartu kredit di halaman berikutnya.
Halaman arahan pasca-klik "Terima kasih".
Tunjukkan rasa terima kasih kepada prospek yang baru dikonversi dengan ucapan “terima kasih” yang tulus, dan arahkan prospek tersebut ke tahap berikutnya di corong pemasaran. Mereka paling baik digunakan di seluruh corong sebagai halaman tindak lanjut setelah setiap konversi.
Halaman arahan pasca-klik webinar
Digunakan oleh pemasar untuk memaksa pengunjung menghadiri webinar, suatu bentuk konten yang menurut penelitian adalah salah satu yang paling menarik. Mereka dapat digunakan secara efektif di semua tahap corong pemasaran.
Halaman arahan pasca-klik ebook
Tawarkan ebook — sumber serbaguna yang digunakan oleh pemasar terkemuka di bagian atas dan tengah corong untuk mendapatkan informasi prospek dengan imbalan unduhan.
Halaman arahan pasca-klik acara
Tawarkan pengunjung masuk ke acara perusahaan. Karena acara dapat menarik minat pengunjung di semua tahap corong pemasaran, laman landas pasca-klik ini dapat digunakan secara efektif selama tahap "kesadaran", "evaluasi", "keputusan", dan seterusnya.
Laman landas pasca-klik aplikasi
Digunakan untuk meyakinkan pengunjung agar mendownload aplikasi. Mereka paling efektif di bagian tengah dan bawah corong.
Tidak yakin apa tujuan Anda, atau di mana pengunjung Anda berada di corong pemasaran? Pelajari lebih lanjut tentang perjalanan pembeli di sini dan apa yang diharapkan prospek Anda di setiap tahap.
Mulailah mendesain dari awal atau pilih template selama uji coba 14 hari
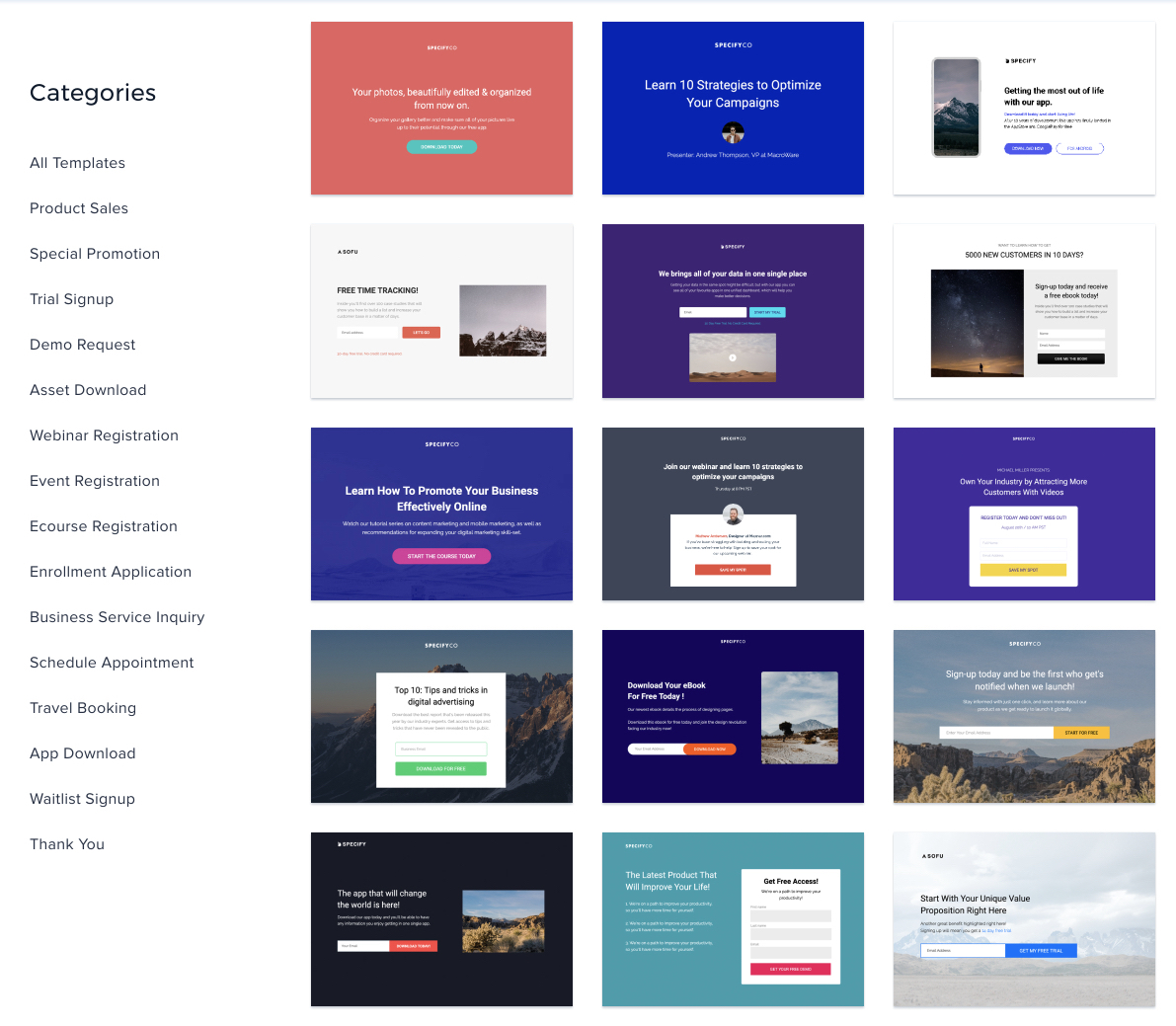
Setelah Anda siap untuk mulai membuat halaman, Anda memiliki beberapa opsi: mulai dari kanvas kosong, pilih template, atau buat template Anda sendiri . Jika Anda memilih untuk memulai dengan sebuah template, Anda memiliki opsi banyak template responsif yang terbukti dapat dikonversi:

Selanjutnya, beri halaman Anda nama deskriptif yang akan membantu Anda membedakannya dari yang lain. Kemudian, mulailah membangun dengan mengklik: "Buat Halaman Baru"

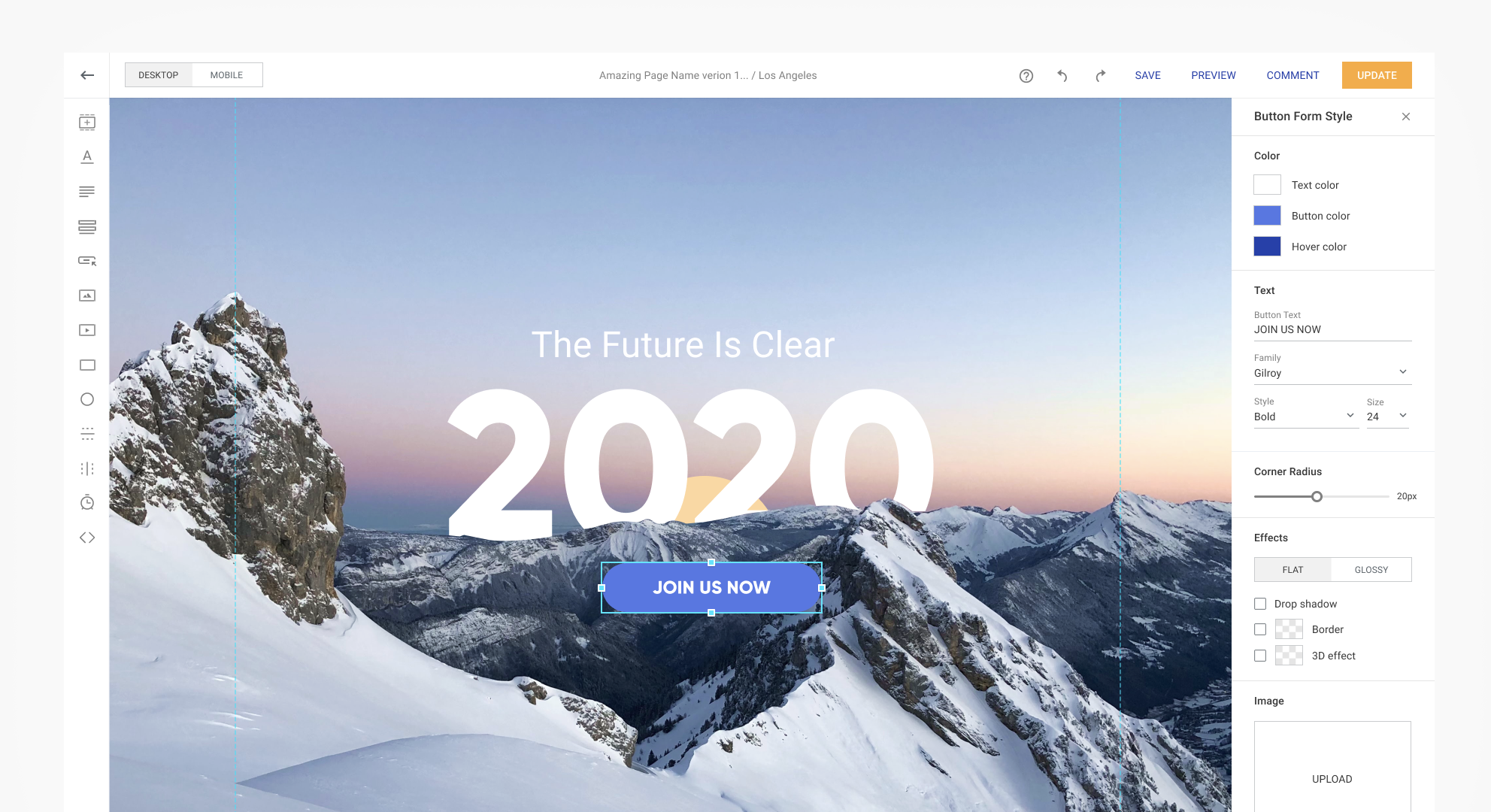
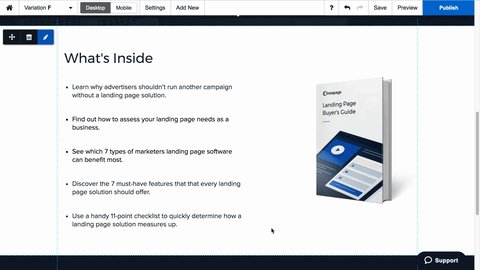
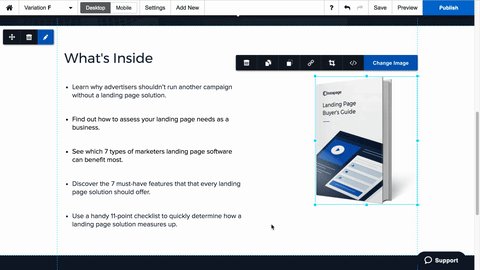
Setelah Anda berada di pembuat, tidak perlu waktu lama untuk mendesain halaman pertama Anda. Untuk mengedit elemen apa pun pada template, cukup klik untuk menampilkan daftar opsi yang tersedia untuk diedit. Untuk menambahkan elemen baru, pilih dari menu sebelah kiri, lalu seret untuk memposisikannya:

Apa pun yang terjadi di bagian depan halaman akan tercermin di bagian belakang, jadi Anda tidak perlu khawatir untuk menggali baris kode yang tak ada habisnya. Jika Anda ingin menavigasi ke back-end untuk melakukan pengeditan yang lebih mendetail pada desain Anda, Anda juga dapat melakukannya.
Sederhanakan produksi halaman arahan Anda dengan Instablocks
Bahkan dengan bantuan template, membuat halaman arahan pasca-klik untuk setiap audiens Anda dapat membuang-buang waktu: memilih template, memasukkan blok konten generik ke dalam halaman, mengedit bagian konten tersebut, memposisikan, dll.
Itu sebabnya Instapage menawarkan Instablocks™. Dengan fitur unik ini, Anda dapat membuat konten dengan cepat. Begini cara kerjanya:
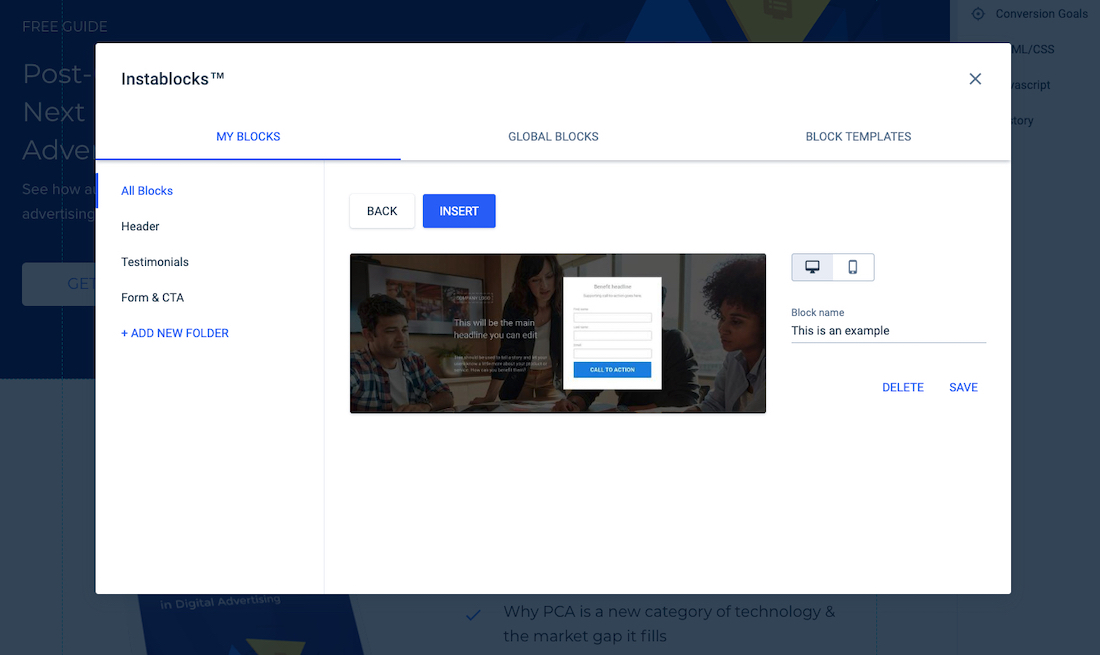
Setelah Anda selesai membuat konten untuk halaman Anda (dan mengoptimalkan versi seluler), seperti header atau bagian testimonial misalnya, cukup simpan di "Blok Saya" untuk digunakan nanti. Dari sana, Anda dapat mengimpornya ke desain baru kapan saja. Dengan cara ini, saat Anda membuat desain halaman dengan konten serupa — halaman untuk pengujian A/B, misalnya — Anda tidak perlu membuat semuanya dari template dasar yang sama lagi. Anda dapat menggandakan halaman, menghapus elemen, menyisipkan Instablock, mengatur ulang, dll. Intinya, Instablock membuat elemen yang diedit menjadi elemen yang dapat Anda seret ke halaman atau variasi baru.
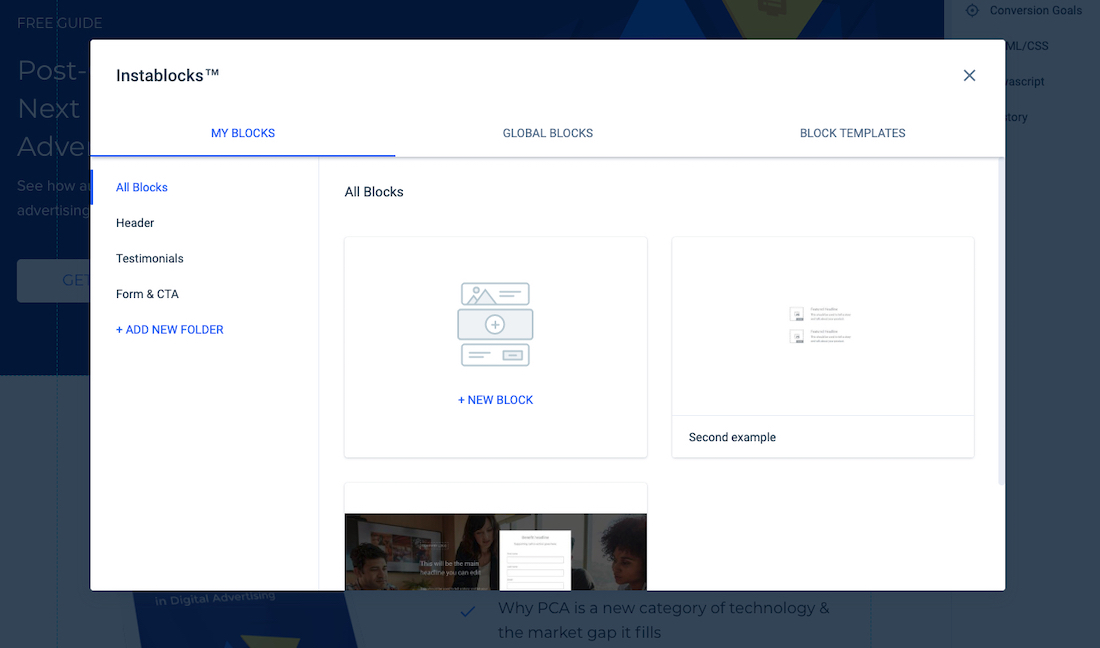
Akses manajer Instablocks dengan mengedit desain halaman Anda, klik sisipkan blok, dan Anda akan melihat jendela seperti ini:

Kolom kiri berisi folder yang Anda atur untuk mengkategorikan setiap blok halaman. Gunakan pengalih perangkat untuk melihat tampilan halaman di desktop dan seluler:

Catatan: Setelah Anda menskalakan halaman Anda dengan Instablocks, Anda dapat memperbarui semuanya secara bersamaan dengan satu klik menggunakan Global Blocks. Minta demo perusahaan hari ini untuk melihat Global Blocks beraksi.
Desain dengan presisi
Saat ini, pembuat halaman arahan menjadi lebih umum. Dan banyak dari mereka yang intuitif, tetapi intuisi itu mengorbankan ketepatan desain. Pembangun ini sering kekurangan alat canggih untuk desainer, memaksa mereka untuk menerima desain yang tidak bersemangat, atau masuk ke bagian belakang halaman untuk memaksimalkan pengeditan mereka (yang mengalahkan tujuan penggunaan pembuat secara keseluruhan).

Pembuat Instapage tidak membuat kompromi seperti itu.
Alat desain Instagram
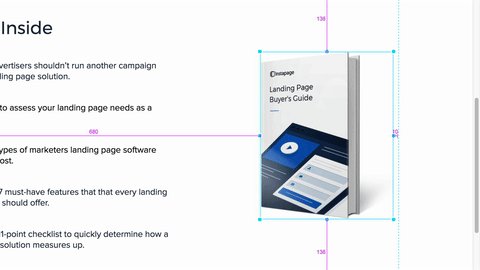
- Pengukuran Tepi dan Kunci Sumbu : Fitur ini untuk mereka yang tidak puas dengan desain yang kurang dari piksel sempurna. Dengan Pengukuran Tepi, Anda dapat mengetahui koordinat yang tepat dari elemen halaman arahan pasca-klik Anda. Dan dengan Axis Lock, Anda dapat mengunci elemen-elemen tersebut di sepanjang sumbu horizontal atau vertikal untuk membuatnya tetap sejajar dengan mudah saat terlalu sulit dilakukan secara manual:

- Adobe Typekit dan Google Fonts : Konsistensi merek adalah pendorong utama keputusan pembelian. Pastikan halaman Anda tetap sesuai merek, sampai ke serif, dengan tipografi yang tersedia tak terhitung jumlahnya dari Google Fonts dan Adobe Typekit.
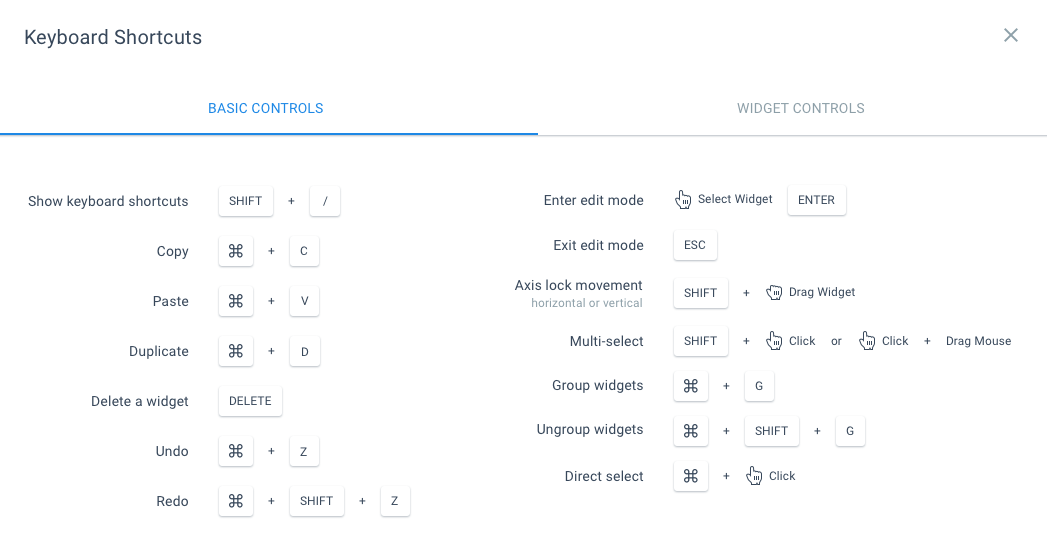
- Pintasan keyboard : Menskalakan pembuatan halaman arahan pasca-klik bisa membosankan, itulah sebabnya kami membuat pintasan keyboard yang menyederhanakan tugas yang berulang. Sekarang Anda dapat menambahkan, menghapus, mengelompokkan, dan melapisi objek hanya dengan beberapa penekanan tombol. Berikut adalah beberapa dari 30 tindakan yang telah kami buat pintasannya:

- Editor CSS yang tangguh : Desainer berpengalaman akan senang mengetahui bahwa setiap halaman arahan pasca-klik dapat disesuaikan secara manual. Tidak ada tingkat penyesuaian yang tidak dapat Anda jangkau antara pembuat dan modul editor CSS tangguh kami.
Personalisasi satu-ke-satu membutuhkan penekanan pada skalabilitas, tetapi tanpa mengorbankan penyesuaian yang membuat halaman sangat relevan bagi pengunjung. Anda akan menemukan keseimbangan ini hanya pada alat desain dari Instapage.
Setelah Anda dan tim Anda memberikan sentuhan akhir pada desain Anda, saatnya untuk membuat satu lagi untuk diuji.
Siapkan eksperimen
Eksperimen dan pengujian A/B mencakup pengujian laman orisinal Anda terhadap variasi untuk melihat mana yang berkinerja lebih baik. Ini adalah salah satu cara paling efektif untuk meningkatkan tingkat konversi halaman arahan pasca-klik. Yang mengatakan, banyak orang salah.
Mereka bereksperimen dan menguji judul kontrol vs. judul variasi, atau mereka menguji satu gambar unggulan vs. lainnya. Pengujian A/B adalah metode yang paling terbukti untuk menemukan maksimum global — alias versi halaman asli Anda yang berkinerja lebih tinggi dan sangat berbeda.
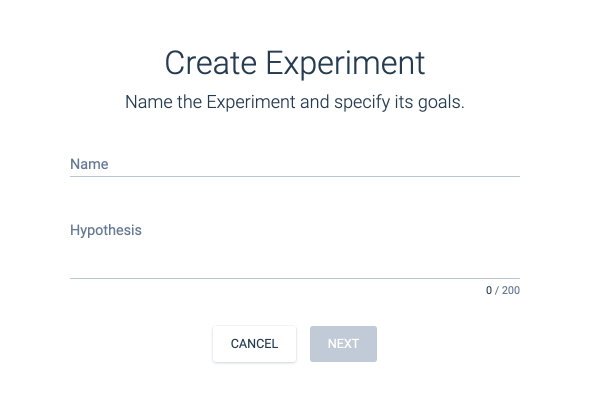
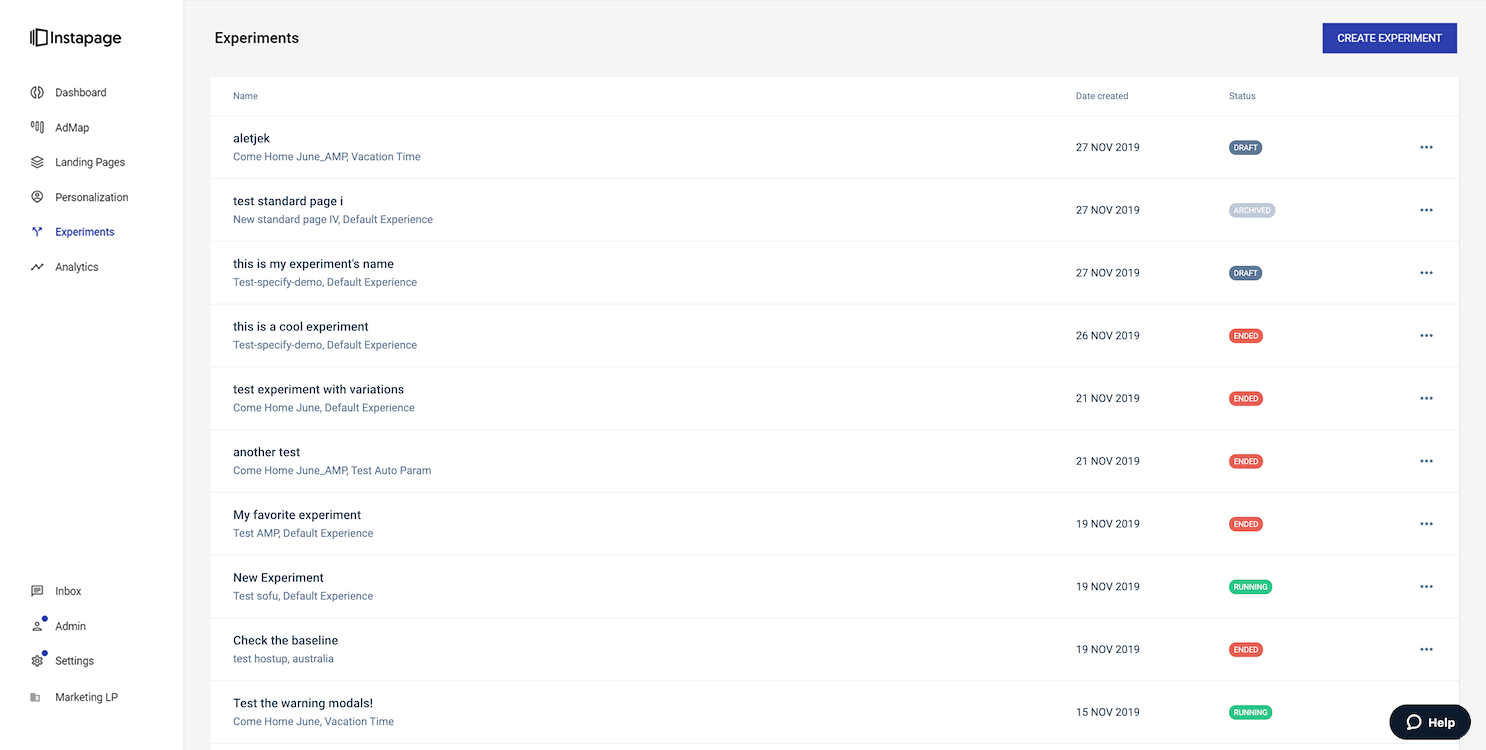
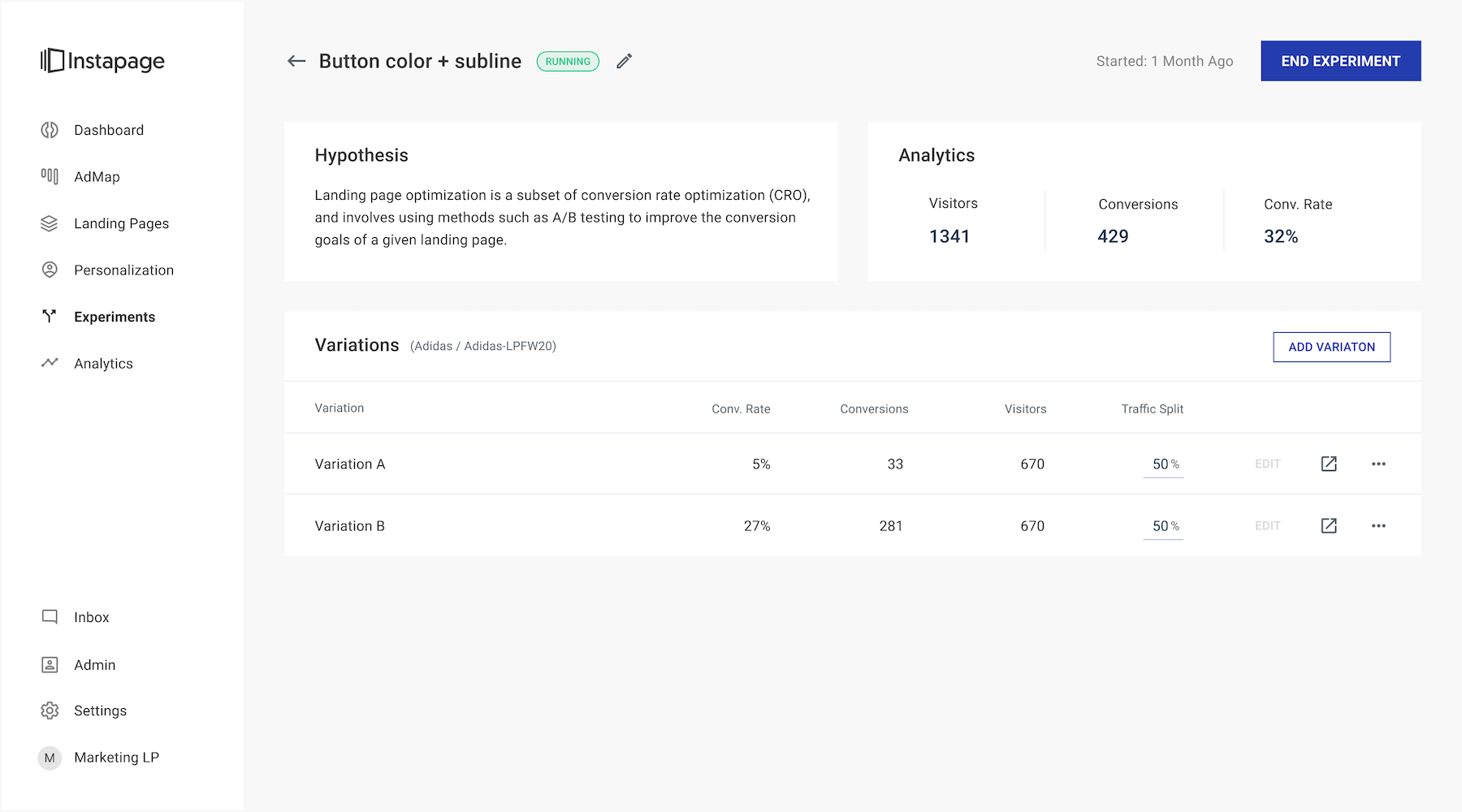
Untuk memulai eksperimen, klik "Eksperimen" di menu sebelah kiri dasbor Instapage Anda, beri nama, dan nyatakan hipotesis Anda. Kemudian, buat versi berbeda dari halaman Anda yang menguji cara alternatif untuk menyampaikan pesan Anda:

Setelah Anda membuat tes, itu akan muncul di daftar Anda, seperti ini:

Misalnya, jika laman asli menampilkan video, Anda dapat mencoba mengomunikasikan pesan Anda dengan teks bentuk panjang. Jika asli Anda menampilkan teks bentuk panjang, mungkin coba komunikasikan dengan teks yang lebih pendek dan beberapa gambar. Ingat, pengujian terbaik dimulai dengan data Anda sendiri. Konsultasikan milik Anda untuk menentukan jenis desain yang mungkin beresonansi dengan audiens Anda:

Bersiaplah dengan AdMap™
Untuk pelanggan Anda, dan Angka Mutu Anda, setiap iklan dan laman landas pasca-klik harus sangat cocok. Namun saat Anda menjalankan banyak kampanye dan pengujian, serta melakukan penyesuaian pada iklan Anda sepanjang waktu, sangat sulit untuk memastikan halaman arahan pasca-klik cocok dengan iklannya.
Apa itu AdMap™?
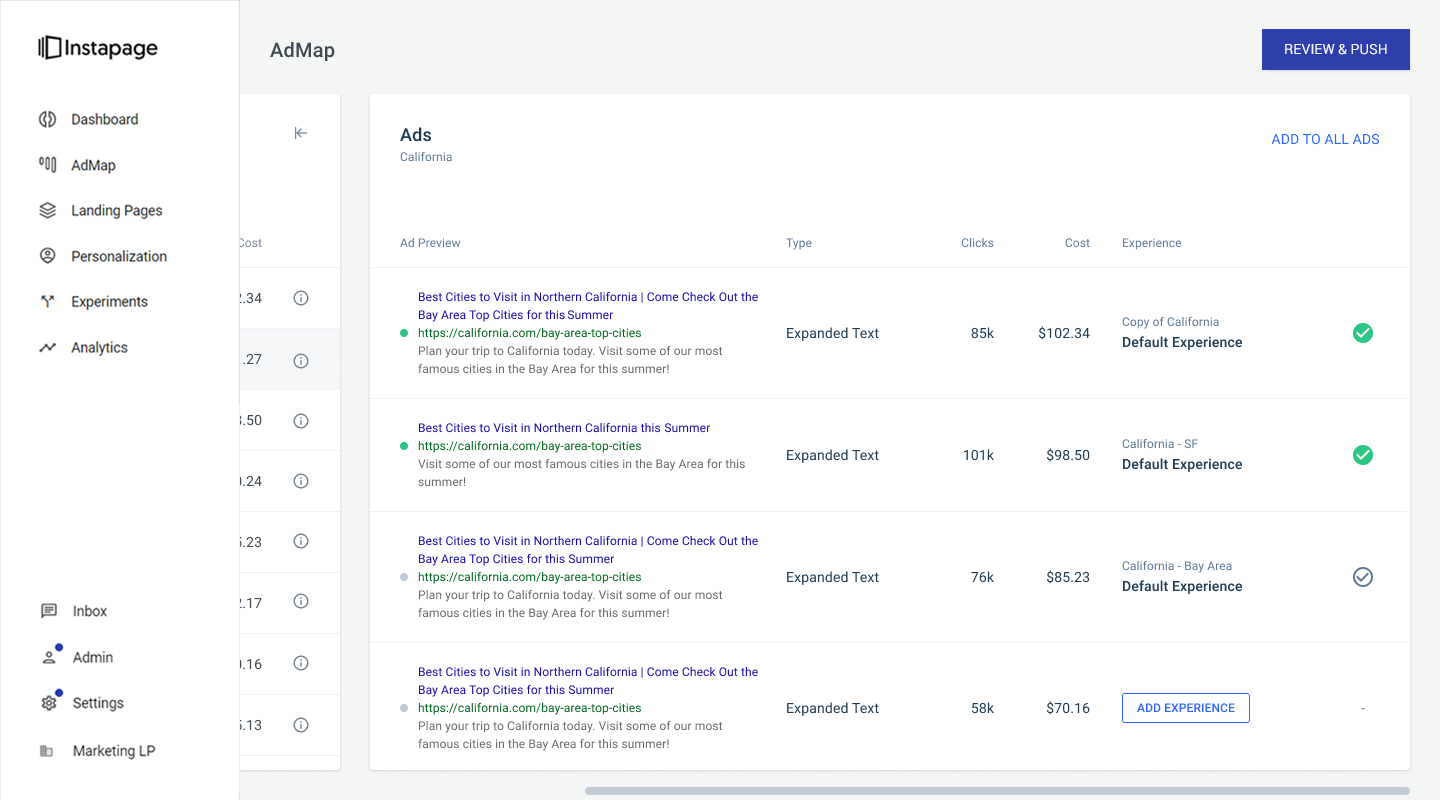
AdMap™ adalah solusi pertama industri untuk pengiklan PPC yang memahami pentingnya pencocokan pesan. Dengan alat terobosan ini, pengiklan Google dapat membuang spreadsheet yang tidak teratur untuk mencocokkan setiap iklan dan halaman pasca-klik. AdMap secara otomatis mencocokkan setiap iklan dan pengalaman halaman arahan, memungkinkan pengiklan untuk menyenangkan pelanggan mereka dengan personalisasi yang efektif, dan algoritme dengan sinyal yang menunjukkan desain yang bermanfaat:

Apa yang dapat Anda lakukan dengan AdMap™
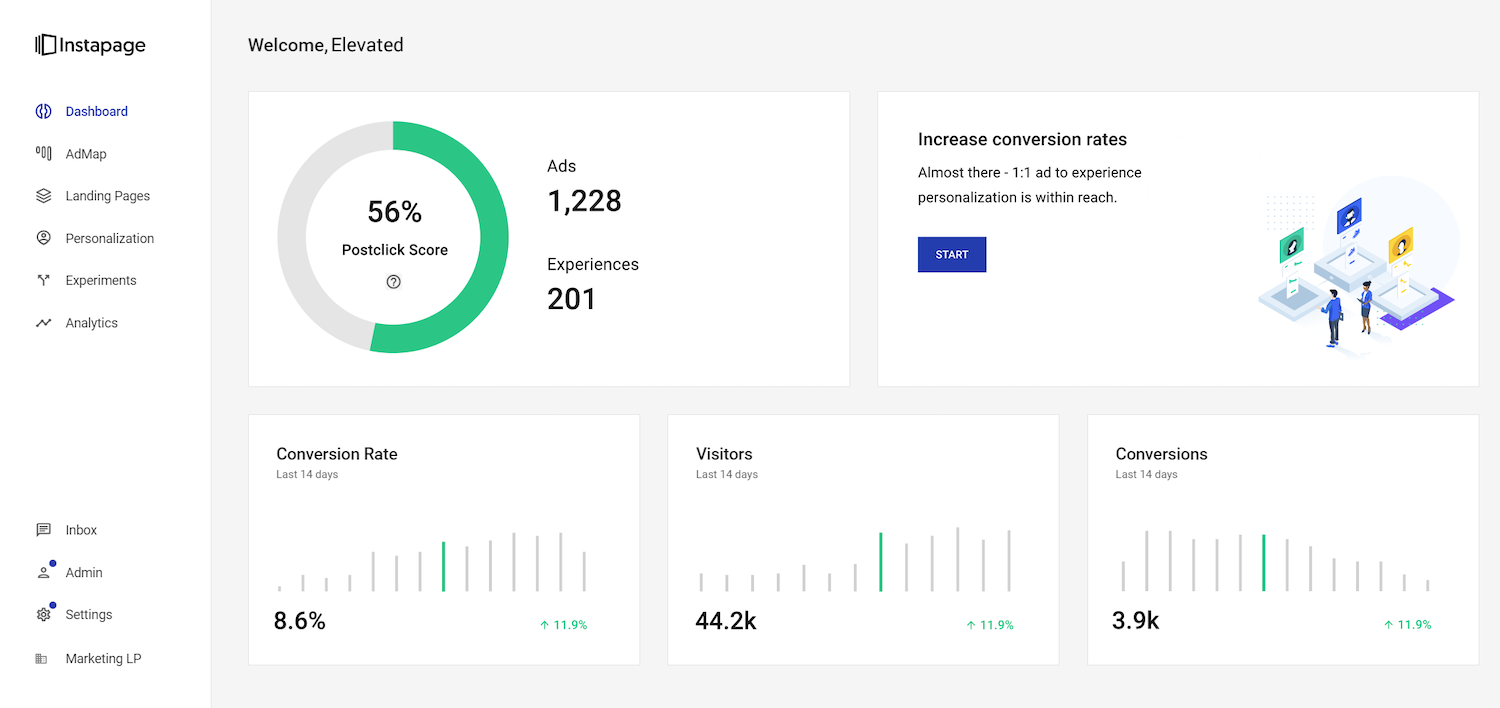
- Impor struktur akun lengkap Anda dari platform periklanan untuk menghasilkan Skor Pascaklik dan mengevaluasi corong iklan Anda untuk relevansi iklan ke laman:

- Visualisasikan daftar kampanye, grup iklan, dan iklan Anda di Instapage untuk menentukan di mana Anda membutuhkan halaman yang dipersonalisasi
- Buat halaman baru dengan mudah dalam aliran AdMap, dan hubungkan setiap iklan ke halaman arahan pasca-klik yang cocok menggunakan antarmuka tunjuk-dan-klik yang intuitif
- Edit dan perbarui pengalaman halaman pasca-klik terhubung dengan cepat agar sesuai dengan iterasi iklan Anda
- Sinkronkan pembaruan pemetaan iklan dua arah secara otomatis antara jaringan periklanan dan Instapage
- Sajikan pengalaman personalisasi yang benar secara real-time kepada audiens yang tepat untuk setiap iklan
Sebagai satu-satunya solusi yang menawarkan alat seperti AdMap, Instapage menempatkan Anda pada posisi untuk tidak terlalu khawatir tentang pelacakan yang membosankan (dan kesalahan yang dapat dihasilkannya) dan lebih banyak tentang taktik yang menggerakkan jarum.
( Tip bonus: Jadikan AdMap lebih kuat dengan menggunakan fitur di samping Personalisasi Instapage. Dengan meningkatkan ke paket Instapage Enterprise, Anda mendapatkan akses ke Personalisasi di mana Anda dapat melampirkan pengalaman yang dipersonalisasi ke setiap iklan sehingga mencapai relevansi iklan-ke-halaman 1:1. )
Tinjau dan publikasikan halaman Anda
Apakah halaman Anda terlihat memukau di semua layar? Sementara itu akan dioptimalkan secara otomatis untuk seluler. Kami sarankan untuk melihatnya sekilas dengan tombol "Pratinjau" di pojok kanan atas pembuat atau publikasikan ke server demo untuk mengujinya sendiri.
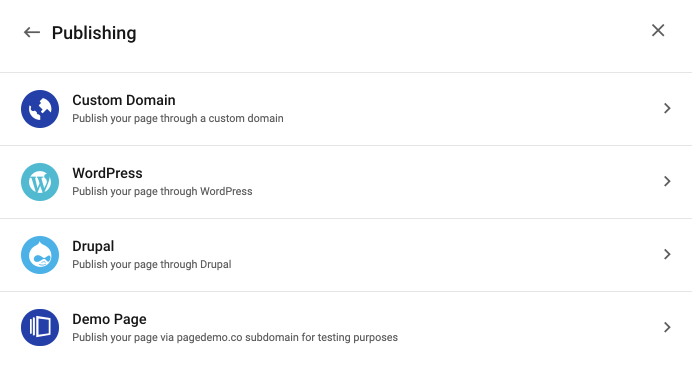
Jika desain Anda terlihat seperti seharusnya, klik “Terbitkan,” untuk opsi menerbitkan melalui domain khusus, WordPress, Drupal, atau server demo Instapage:

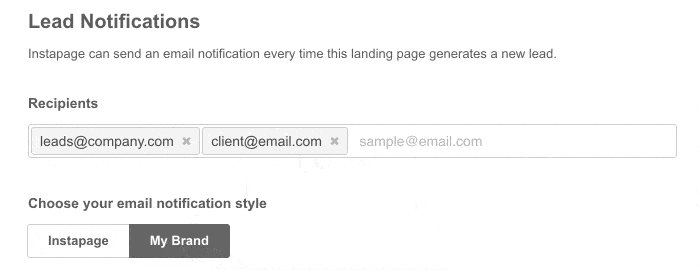
Siapkan notifikasi email bermerek
Untuk tim dan agensi, mendapatkan lebih banyak anggaran berarti membuktikan nilai Anda. Buktikan milik Anda dengan mengirimkan pemberitahuan email otomatis kepada manajer dan klien dari setiap konversi yang Anda hasilkan.
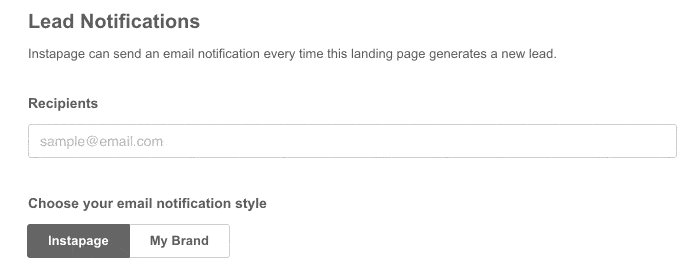
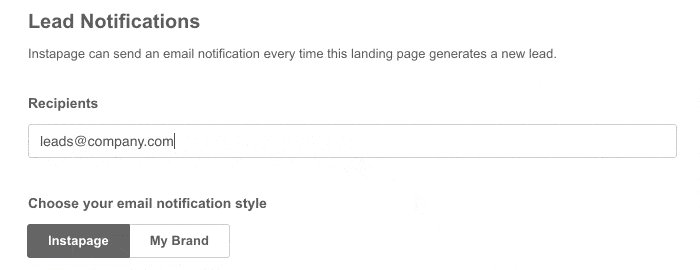
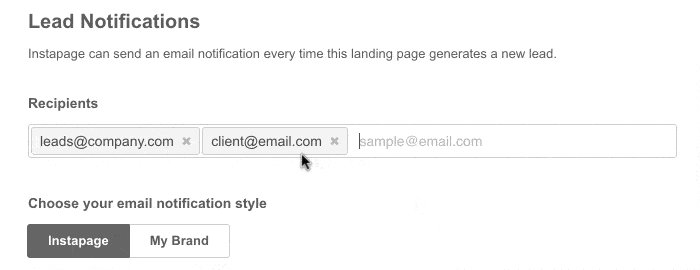
Tambahkan logo Anda, buat baris subjek khusus, sesuaikan bidang "Dari", dan bahkan ubah kode HTML untuk memastikan setiap pemberitahuan mewakili merek Anda secara akurat. Pelajari lebih lanjut tentang menyiapkan notifikasi email bermerek di sini:

Tetapkan kampanye Anda aktif dan kumpulkan data
Setelah halaman arahan pasca-klik Anda dan kampanye terkaitnya aktif, penting untuk memberi mereka waktu untuk mengumpulkan data. Perlu diingat, setiap uji coba dibatasi hingga 2.500 pengunjung unik, yang tidak cukup untuk membuat keputusan bisnis dengan percaya diri. Tetapi membuktikan ROI seharusnya tidak menjadi tujuan uji coba Anda.
Sebaliknya, Anda harus menggunakan pengunjung ini untuk menguji fitur perangkat lunak. Apakah integrasi bekerja secara efektif? Apakah Anda memahami apa yang Anda lihat di dasbor analitik Instapage? Apakah prospek mendapatkan notifikasi email bermerek mereka?
Inti dari uji coba adalah untuk mengevaluasi perangkat lunak dan banyak fiturnya. Membuktikan ROI harus dibiarkan untuk versi perusahaan lengkap di mana Anda mendapatkan akses ke produk tambahan seperti:
- Personalisasi
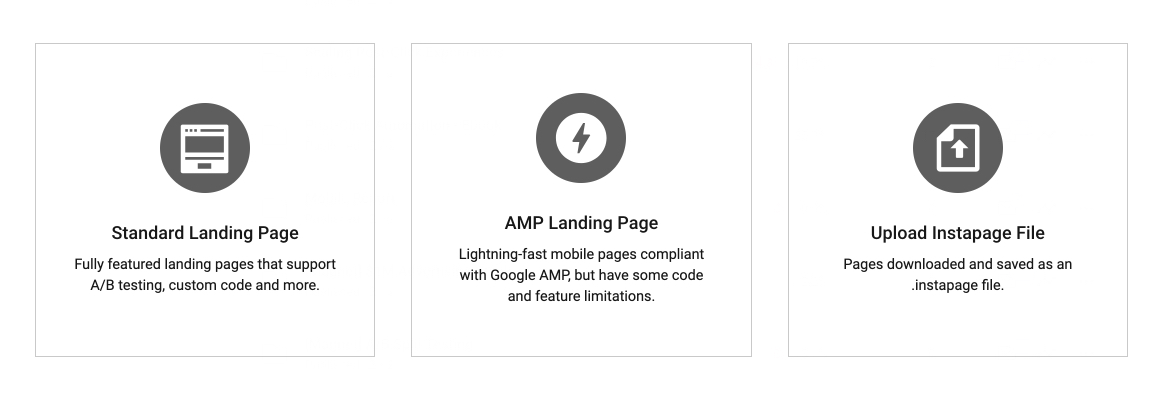
- Halaman arahan pasca-klik AMP
- Blok Dunia
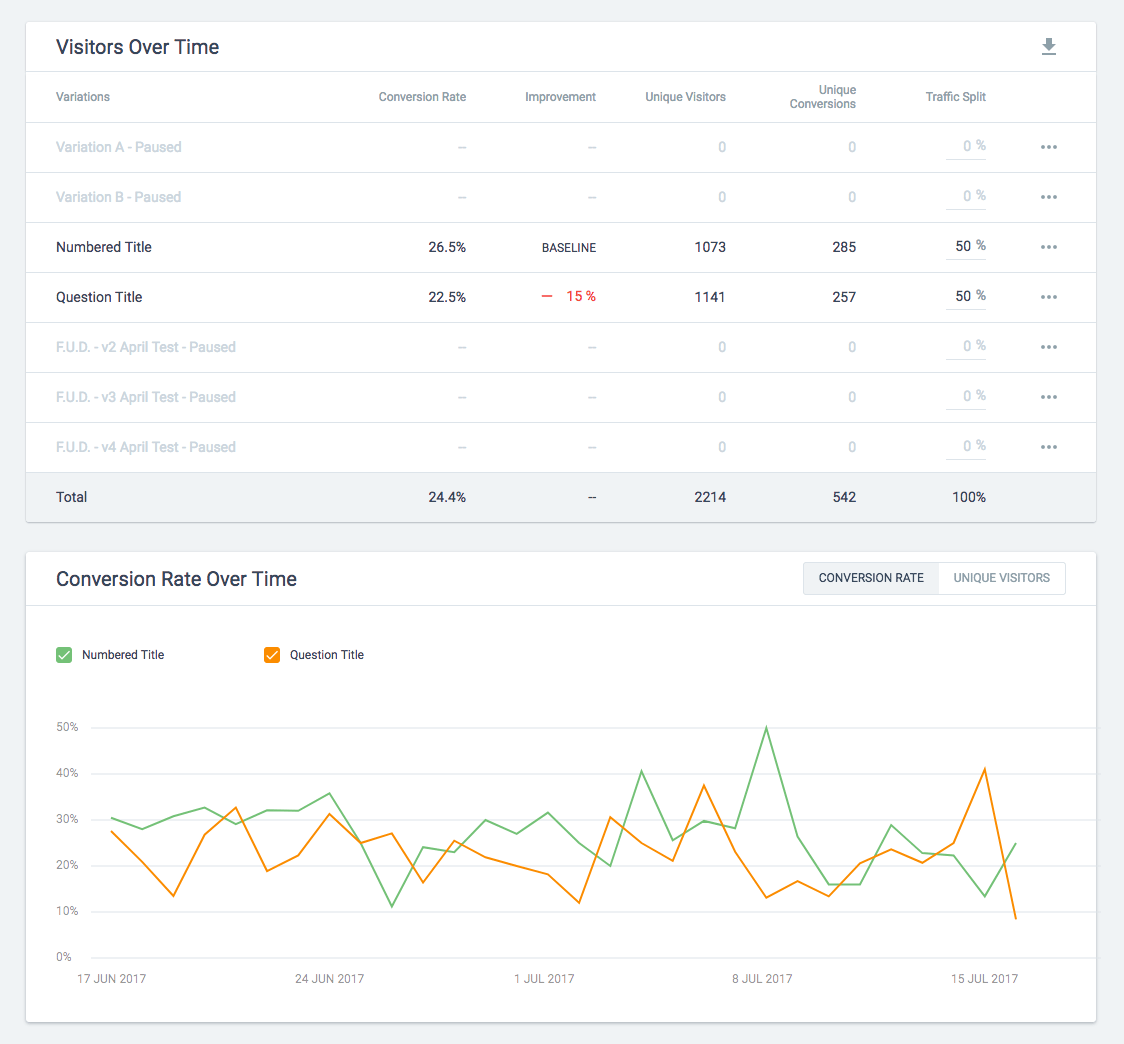
Tinjau dasbor analitik Anda
Semua kampanye hebat berasal dari data — dan dasbor analitik tercanggih di industri dapat memberi Anda banyak hal. Lihat tingkat konversi dan pengunjung menurut saluran atau tanggal, dan bandingkan variasi halaman untuk melihat mana yang berkonversi lebih baik di akhir uji coba Anda:

Ingat: penting untuk tidak menyimpulkan eksperimen Anda sampai Anda menghasilkan cukup pengunjung untuk mencapai setidaknya 95% signifikansi statistik (berikut adalah kalkulator untuk membantu). Tetapi Anda akan memiliki banyak waktu untuk mengevaluasi alat pengujian A/B dan analitik Instapage.
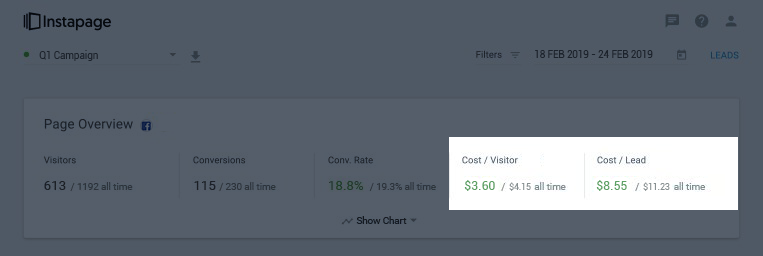
( Catatan: Setelah Anda meningkatkan ke Perusahaan, Anda mendapatkan akses ke atribusi iklan Google dan Facebook, yang mencakup metrik tambahan biaya rata-rata per pengunjung dan biaya rata-rata per prospek.)

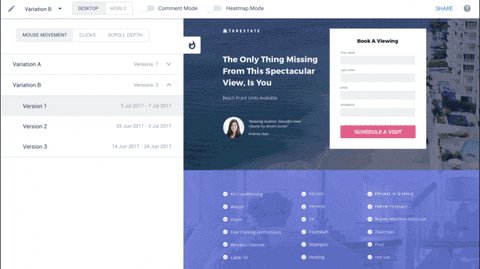
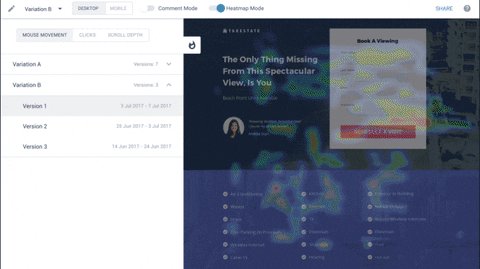
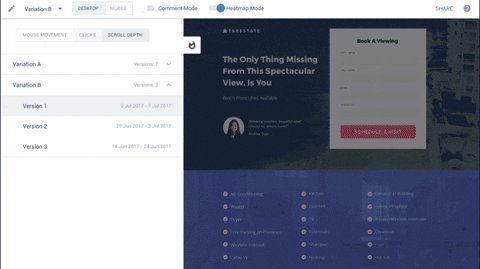
Tinjau peta panas Anda
Apa yang hebat tentang peta panas adalah hampir seperti data kualitatif. Anda dapat mempelajari bagaimana orang menggunakan halaman Anda dengan ukuran sampel yang relatif kecil. Mereka juga memberikan nilai untuk memandu pengujian A/B Anda sehingga Anda membuat hipotesis terpelajar tentang interaksi pengunjung yang sebenarnya.
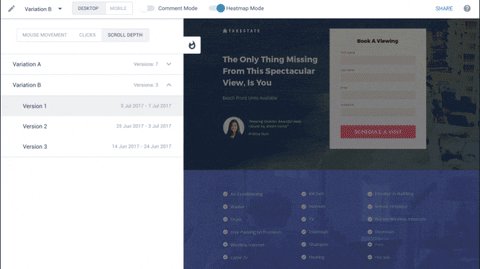
Dengan fitur bawaan dari Instapage ini, Anda dapat mengeklik sakelar "mode peta panas" di bilah menu untuk melihat di mana orang mengeklik, melayang, dan menggulir halaman arahan pasca-klik Anda selama uji coba 14 hari:

Peta panas adalah cara yang sangat membantu untuk memvisualisasikan data yang dapat membantu pengoptimalan tingkat konversi. Gunakan mereka untuk menemukan:
- Elemen yang diklik seperti tombol tetapi sebenarnya tidak dapat diklik.
- Di mana orang berhenti menggulir halaman arahan pasca-klik bentuk panjang Anda.
- Elemen pengalih perhatian yang mungkin mencuri perhatian dari ajakan bertindak Anda.
Terlepas dari kegunaannya, penting untuk diingat peta panas bukanlah data — mereka hanya menampilkan data dengan cara yang dapat dicerna secara visual. Untuk mencari tahu "mengapa" di balik apa yang diklik pengunjung atau seberapa jauh mereka menggulir, Anda perlu melakukan pengujian hipotesis. Pelajari semua yang perlu Anda ketahui tentang penggunaan peta panas di halaman arahan pasca-klik Anda di sini.
Konsultasikan dengan tim Anda
Sebelum Anda membuat keputusan tentang platform kami, penting untuk menghubungi kembali tim Anda dan mendapatkan masukan mereka.
- Apa yang mereka sukai?
- Apa yang tidak mereka lakukan?
- Seberapa cepat mereka membuat halaman sekarang dibandingkan sebelum Instapage?
Mengumpulkan umpan balik dari staf Anda bukan hanya rekomendasi kami — ini terbukti menjadi faktor penting dalam adopsi teknologi di antara tim. Menurut penelitian, memaksakan perubahan di tempat kerja dapat mengakibatkan tingkat berhenti kerja yang lebih tinggi, permusuhan terhadap manajer, dan peningkatan sikap apatis karyawan. Jadi, penting untuk memastikan bahwa setiap orang yang akan menggunakan perangkat lunak mendapatkan suara dalam pengambilan keputusan.
Maksimalkan uji coba 14 hari Instapage Anda
Semua alat, add-on, dan fitur kelas profesional tidak harus menyebabkan kelebihan informasi. Sekarang, Anda tahu apa yang Anda hadapi, dan dipersenjatai dengan peta jalan ini; Anda akan mendapatkan hasil maksimal dari uji coba 14 hari Anda.
Mulailah uji coba 14 hari Anda di sini, lalu bergabunglah dengan merek seperti Verizon, eBay, Verifone, dan HelloFresh dengan menjadi pelanggan Instapage Enterprise.
