Desain Web Inklusif 101: Prinsip Dasar dan Praktik Terbaik Desain Web Inklusif
Diterbitkan: 2019-05-28
Inklusivitas telah menjadi konsep yang semakin populer di tahun 2019 – mulai dari praktik bisnis, kebijakan politik, dan desain digital. Dan saat dunia terus bergerak menuju digitalisasi, desain web inklusif juga menjadi praktik bisnis yang penting.
Di Inggris, misalnya, diperkirakan ada 12,9 juta orang yang hidup dengan berbagai gangguan. Sementara itu, penelitian terbaru menemukan bahwa 70% situs web di Inggris tidak dapat diakses oleh pengguna yang terganggu. Ini berarti hampir tiga perempat situs web di Inggris kehilangan 12,9 juta orang dan perkiraan daya beli mereka sebesar £212 miliar. Ini berarti prioritas desain web Anda harus menonjolkan fitur desain web inklusif.
Artikel ini membahas konsep desain web inklusif, prinsip-prinsipnya, dan beberapa tips tentang bagaimana desainer UX dapat menerapkan prinsip-prinsip ini untuk membuat produk dan layanan mereka lebih mudah diakses.
Desain Inklusif Ditetapkan
Dalam pengertian yang paling mendasar, desain inklusif berarti merancang produk dan layanan utama yang dapat diakses dan digunakan oleh sebanyak mungkin orang secara wajar. Ini termasuk mempertimbangkan penyandang disabilitas yang berbeda, terlepas dari kecacatan – situasional atau lainnya – dari konseptualisasi dan perencanaan, hingga pembangunan dan penyelesaian.
Persona Desain Inklusif
Saat mempertimbangkan aksesibilitas dan kegunaan – dua komponen utama desain inklusif – sebaiknya pertimbangkan tiga hal berikut:
- Kemampuan – Apakah pengguna dibatasi kemampuannya untuk melakukan tugas-tugas rutin? Ini mempertimbangkan cacat kognitif dan fisik. Misalnya, mereka yang mengalami gangguan penglihatan atau gangguan pendengaran.
- Sikap – Bagaimana pengguna memandang web? Contohnya adalah pengguna yang lebih tua di negara-negara dunia ketiga yang cenderung skeptis untuk berbagi informasi sensitif secara online karena kurangnya paparan web.
- Aptitude – Seberapa berpengalamankah pengguna dalam mengakses web? Apakah mereka berpengalaman dalam navigasi web dasar?
Mempertimbangkan ketiga hal ini memungkinkan Anda untuk menghasilkan persona pengguna yang berbeda dan ciri-cirinya, yang akan memandu Anda dalam menghasilkan desain yang dapat diakses dan digunakan oleh sebanyak mungkin orang. Saat mendefinisikan persona pengguna, pertimbangkan juga hal-hal seperti usia, jenis kelamin, poin rasa sakit, tujuan, dan motivasi mereka.
Hal lain yang perlu dipertimbangkan termasuk:
- Akses ke dan kualitas perangkat keras, perangkat lunak, dan konektivitas internet
- Melek komputer dan keterampilan
- Situasi ekonomi
- Budaya
- Bahasa
Misalnya, untuk persona yang sulit mendengar, menonton video bisa menjadi tantangan. Jadi salah satu solusi desain adalah menyediakan subtitle untuk konten video. Ini tidak hanya memungkinkan penyandang disabilitas pendengaran permanen untuk menikmati video Anda, tetapi juga memungkinkan pengguna di ruang publik yang bising untuk melakukan hal yang sama.
Contoh lain adalah untuk aplikasi streaming musik dengan persona pengguna yang didefinisikan sebagai anak muda, dan terus-menerus mencari musik. Merancang untuk pengguna tersebut berarti membuat pencarian musik semudah mungkin, dengan alur desain yang rapi. Sebuah desain dengan pilihan yang jelas juga akan inklusif untuk orang-orang dengan ADHD, mengurangi kemungkinan mereka terganggu dengan elemen desain yang tidak perlu.
10 Prinsip Desain Web Inklusif
1. Adil
Penting untuk dicatat bahwa prinsip ini bukan tentang membuat situs web Anda terlihat sama dan berfungsi di setiap perangkat, melainkan memberikan pengalaman pengguna yang berbeda dengan hasil yang sama berharganya. Anda dapat melakukan ini dengan membuat pengguna nyata mengambil bagian di awal fase penelitian dan pengujian.
Jika Anda memiliki sumber daya yang terbatas, Anda dapat meminta keluarga dan teman tim Anda untuk bergabung. Anda juga dapat menghubungi badan amal disabilitas untuk membantu Anda berhubungan dengan pengguna nyata.
2. Fleksibel
Karena tidak ada satu solusi yang cocok untuk semua dalam desain web inklusif, pastikan Anda memberikan opsi dengan membangun untuk hasil yang berbeda. Memikirkan siapa, bagaimana, mengapa, apa, di mana, dan kapan orang akan menggunakan situs web Anda akan membantu dalam hal ini.
3. Sederhana dan Intuitif
Anda perlu membuat perbedaan penting di sini. Ini bukan hanya menerapkan konsep "kurang lebih," tetapi "lebih sedikit adalah lebih ketika lebih banyak tidak sesuai." Ini berarti membuat setiap fitur menambah nilai alih-alih kompleksitas. Situs web Anda ada untuk memberikan jawaban, bukan sebagai sesuatu yang perlu diketahui pengguna.
4. Terlihat
Karena apa yang mungkin terlihat oleh satu pengguna mungkin tidak berlaku untuk yang lain, akan lebih baik untuk tidak berasumsi apa-apa. Beberapa orang membaca untuk memahami, yang lain lebih belajar visual, yang lain perlu mengkontekstualisasikan, sementara yang lain membutuhkan kombinasi ketiganya.
Pertimbangkan berbagai cara mengkomunikasikan informasi. Ini akan membantu Anda mengembangkan situs web atau mengembangkan situs web atau aplikasi Anda sesuai dengan itu.
5. Informatif
Menjadi informatif mengacu pada memberikan otonomi navigasi situs kepada pengguna Anda, memungkinkan mereka untuk berinteraksi dan mencapai tujuan mereka di situs Anda seperti yang mereka inginkan. Ini berarti memastikan orang-orang tahu di mana mereka berada di situs Anda setiap saat, dan menyediakan berbagai cara bagi mereka untuk menemukan apa yang mereka cari.
6. Pencegahan
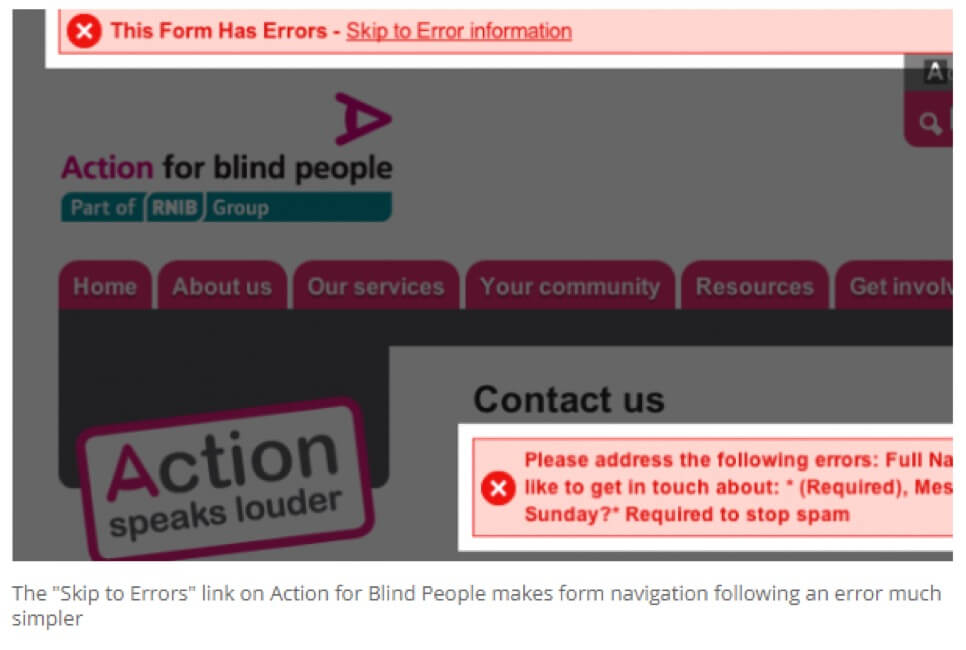
Penting untuk menjadi pencegahan adalah merancang untuk meminimalkan kesalahan, yang pada akhirnya akan menumbuhkan kepercayaan. Dan dengan hampir semua situs web memerlukan beberapa bentuk interaksi, perancang perlu menyediakan informasi yang mudah dicerna yang dapat mencegah kesalahan tersebut.
Misalnya, mengisi formulir harus disertai dengan pesan kesalahan yang jelas yang memandu pengguna (berlawanan dengan font merah, yang mungkin tidak terlihat oleh beberapa pengguna). Hal yang sama berlaku untuk membeli produk, atau mendaftar dengan situs web. Ketika pengguna merasa didukung selama jenis interaksi ini, ada niat baik dan kepercayaan yang tercermin pada merek.
7. Toleran
Berbicara tentang kesalahan, tidak dapat dihindari bahwa pengguna akan membuatnya, di situlah toleransi masuk. Jika tujuan pencegahan adalah membangun kepercayaan, tujuan menjadi toleran adalah membangun kepercayaan pengguna. Kombinasi kepercayaan pengguna dan kepercayaan merek sangat memengaruhi kemungkinan orang mengunjungi situs web Anda lagi.


8. Mudah
Menjadi mudah adalah prinsip utama kegunaan. Tuntutan dan pembatasan yang tidak perlu pada pengguna Anda membuat situs web menjadi rumit untuk digunakan, membebani pengguna dan membuat mereka ingin pergi ke tempat lain untuk apa yang mereka butuhkan.
Memiliki pengguna yang senang yang dapat berinteraksi dengan situs Anda dengan mudah, efisien, dan seefektif mungkin adalah tujuan dari desain web yang mudah.
9. Mengakomodasi
Memiliki situs yang akomodatif berarti secara cerdas menggunakan spasi di halaman web dengan cara yang membuat orang ingin berinteraksi dengan situs web Anda. Misalnya, mengemas halaman dengan konten dan fitur membuat situs terlihat ramai, dan akhirnya, tidak nyaman untuk digunakan. Terlalu banyak ruang dan konten yang tidak cukup dapat menyebabkan pengguna mempertanyakan apakah situs telah dimuat dengan benar.
Bersikap akomodatif berarti membuat pengguna merasa nyaman saat menavigasi dan berinteraksi dengan situs web Anda. Ini termasuk aksesibilitas dari perangkat dari segala bentuk dan ukuran.
10. Konsisten
Konsistensi memerlukan penyediaan lingkungan yang akrab yang selaras dengan standar industri, pedoman, dan praktik terbaik. Namun, ini tidak berarti bahwa tidak ada ruang untuk kreativitas dan inovasi. Itu hanya berarti memahami kapan harus mematuhi aturan konvensional, dan kapan harus melanggarnya.
Kiat Desain Web Inklusif
Rencanakan hierarki visual yang jelas
Merencanakan bagaimana konten Anda akan disajikan dan diatur adalah penting untuk membuat desain dapat diakses oleh semua orang. Ini memerlukan penyelarasan informasi dengan hierarki visual, yang mengarahkan pandangan pengguna pada perjalanan alami melalui konten. Sebagai panduan, Anda dapat menggunakan prinsip Gestalt (prinsip pengelompokan) untuk mengatur item terkait.

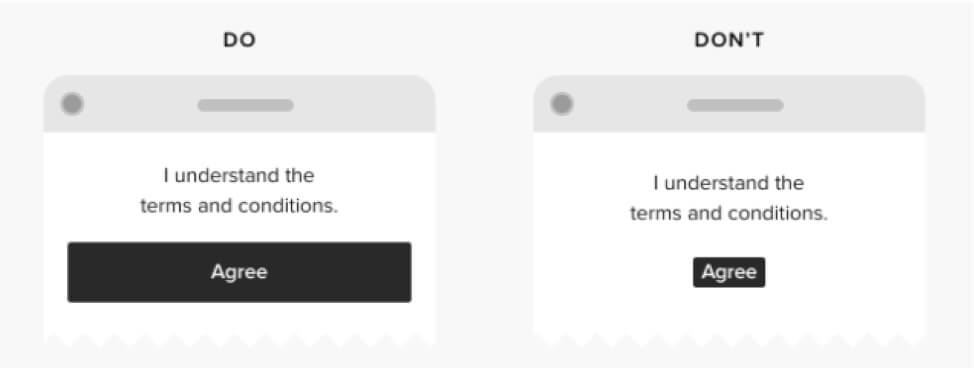
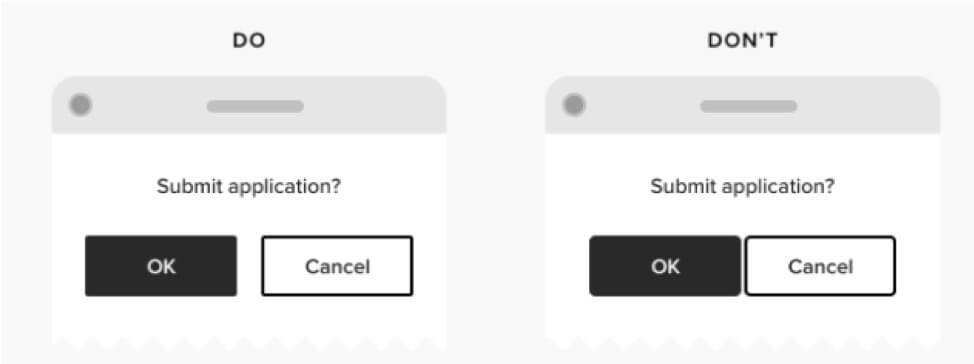
Buat tombol dan elemen interaktif lainnya cukup besar untuk diketuk
Menurut Google, target sentuh harus minimal 48*48 piksel. Ini memastikan bahwa orang dengan gangguan penglihatan atau fungsi motorik dapat berinteraksi dengan situs web.

Selain itu, gunakan padding dan spasi untuk lebih memudahkan interaksi. Elemen sentuh harus dipisahkan oleh ruang setidaknya 8 piksel. Melakukan hal itu mengurangi kecenderungan pengguna mengetuk opsi yang salah.

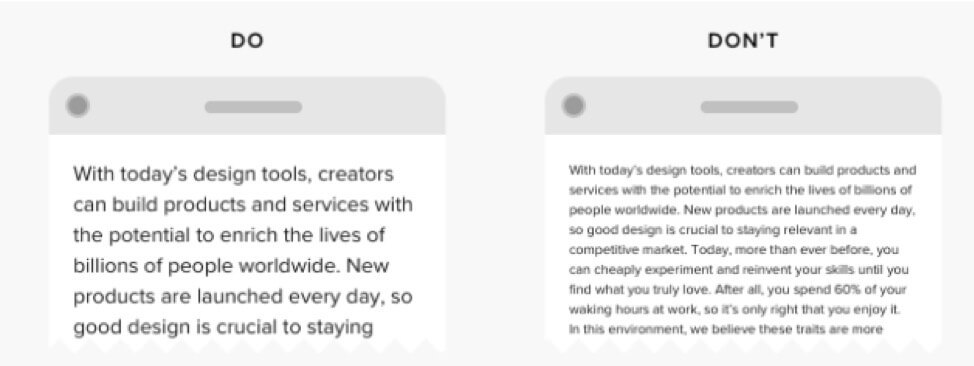
Gunakan ukuran font yang lebih besar di semua bidang desain
Sama seperti mengikuti standar ukuran gambar sosial, tetapkan ukuran font setidaknya 16px, dan idealnya, 20px untuk teks isi. Melakukan hal itu tidak hanya akan meningkatkan pengalaman pengguna untuk tunanetra, tetapi juga tidak akan memengaruhi grup pengguna lainnya.

Di mana teks kecil harus digunakan, huruf besar pengguna. Tetapi jika pertimbangan estetika ikut bermain (seperti yang Anda lihat dengan footer navigasi Spotify dan Netflix), terapkan spasi huruf, dan bobot font yang lebih berat.
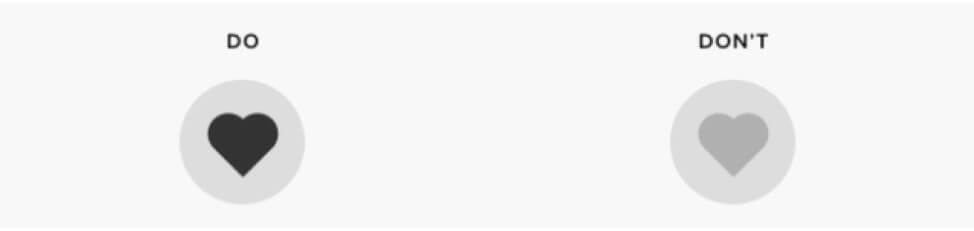
Gunakan kombinasi warna kontras tinggi
Ini mengacu pada nilai kontras – relatif terang dan gelap dari dua warna, sebagai lawan dari warna kontras. Untuk mematuhi standar umum, Anda dapat merujuk ke pedoman aksesibilitas W3, yang memerlukan rasio kontras minimal 4:5:1 untuk elemen yang lebih besar, dan 7:1 untuk elemen biasa. Atau, ada alat online yang membantu memeriksa rasio kontras.

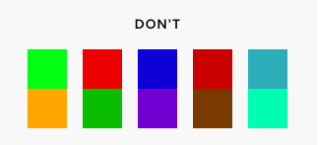
Dan dalam hal rona, hindari kombinasi warna yang bermasalah untuk desain elemen fungsional seperti peta berkode warna atau tombol yang fungsinya ditunjukkan oleh warna. Ini melayani pengguna yang menderita beberapa bentuk buta warna.

Ini hanyalah tip dasar untuk desain web inklusif. Anda dapat menemukan daftar yang lebih lengkap di sini.
Membawa pergi
Desain web inklusif adalah tentang mempertimbangkan berbagai kemampuan dan situasi berbeda yang dapat dihadapi oleh pengguna yang berbeda. Menerapkan prinsip dan praktik terbaik di atas sejalan dengan menjadikan akses penuh ke web sebagai hak dasar. Selain itu, mengizinkan sebanyak mungkin orang untuk mengakses situs Anda hanya masuk akal secara bisnis.