[Idée de test CRO] Bannière de commerce électronique "Votre commande est Corona Safe"
Publié: 2020-05-30
En ces temps difficiles, les entreprises de commerce électronique doivent s'adapter rapidement pour rester à flot. J'ai eu cette idée pour aider les propriétaires de commerce électronique à maintenir et même à augmenter leurs ventes en temps de crise. Ce test utilise la voix de vos clients pour créer une notification bien visible qui communique la sécurité des commandes en ligne dans votre boutique en ligne.
Dans cet article, vous apprendrez à :
- recueillir des informations et des données,
- utiliser cet aperçu pour créer un concept/une solution,
- transformez-le en un test fractionné A/B,
- comment exécuter le test et analyser les résultats,
- comment décider si c'est un gagnant ou un perdant.
Pourquoi ce test
En tant que consultant en optimisation de la conversion, j'ai travaillé en étroite collaboration avec certains sites de commerce électronique pour atténuer les dommages causés par le coronavirus et augmenter leurs ventes. Ce test résulte de mon désir d'aider les magasins à grande échelle et de lutter directement contre l'effet pandémique actuel sur le commerce électronique.
Vous ou votre entreprise êtes peut-être maintenant en mode défensif ou offensif, vous cherchez donc des moyens de régler les choses rapidement.
Si votre industrie a été touchée par le coronavirus et que vos ventes sont en baisse, cette solution devrait atténuer et récupérer certaines ventes.
Si votre industrie n'a vu aucun changement dans les ventes ou même une augmentation, cette solution devrait encore augmenter vos ventes.
Sa communication s'applique à la situation actuelle, elle améliorera donc l'expérience client. Prendre soin de vos clients est le moyen le plus simple et le moins cher de les influencer et de créer des fans.
Hypothèse
J'ai récemment observé que les taux de conversion et les ventes commençaient déjà à baisser (en raison de la panique généralisée, de la peur de commander, des clients qui ne savaient pas exactement comment les colis étaient traités, etc.). Mon hypothèse était alors que parler directement des précautions et des problèmes de sécurité permettrait aux visiteurs de se sentir plus en sécurité et de faire davantage confiance à un commerce électronique. Nous pouvons mesurer cet impact en utilisant le taux de conversion de toutes les ventes.
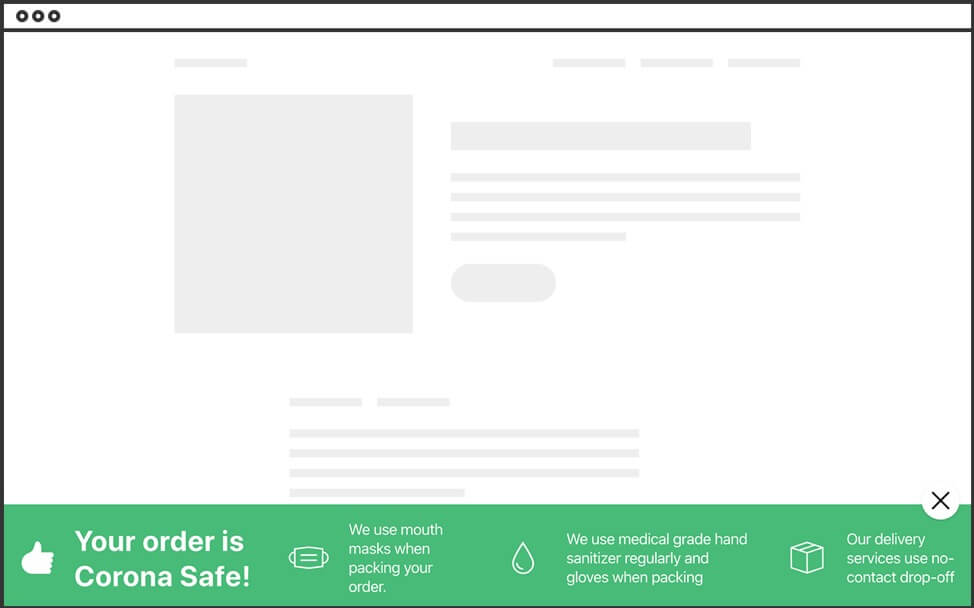
La solution
Créez une bannière inférieure fixe qui présente les mesures de sécurité que vous avez prises et les communique directement à chaque client. Cela devrait augmenter la confiance dans votre marque.
Aperçu en direct : https://coronasafe-banner.hren.io

Votre flux de test CRO A/B
Vous pouvez soit copier/coller l'idée de test (trouvez le code dans les ressources ci-dessous) ou aller plus loin en le personnalisant (et, espérons-le, en augmentant vos taux de réussite).
Votre marque doit déjà communiquer de manière stratégique avec un ton de voix et une attitude bien pensés, alors assurez-vous que les messages que vous partagez sont pertinents.
Vous pouvez effectuer ces étapes seul ou partager le flux avec les membres de votre équipe afin qu'ils puissent le pousser de manière experte au niveau supérieur.
1. Parlez à votre service client et directement aux clients
Comme ce test est directement lié aux visiteurs, c'est une bonne idée de recueillir des données et plus d'informations à la source. Demandez à votre service client, à votre support ou à votre équipe de chat en direct quelles sont les nouvelles questions liées au coronavirus, quelles sont les craintes ou les retenues des clients, etc.
Vous pouvez même demander à votre service client plus de questions ou de détails sur vos clients. Nous avons toujours tendance à supposer ce que ressentent ou pensent nos clients, mais vous seriez surpris du peu que nous en savons sur eux.
Abandonnez toutes les hypothèses et comprenez vraiment les points de préoccupation de votre client afin de trouver des moyens de résoudre ses problèmes et d'être un héros.
Analysez les réponses pour trouver les trois préoccupations les plus courantes soulevées par les clients.
2. Le rédacteur crée le message
Donnez vos conclusions sur les principaux points de préoccupation à votre équipe de rédaction. Ils devraient maintenant être en mesure de transformer les points négatifs des clients en messages positifs. Quel que soit le problème que vous apprenez, votre message devrait être la solution.
Client : "J'ai peur d'être infecté lors de la collecte de ma commande."
Vous : "Nos services de livraison utilisent le dépôt sans contact"
Dans certains cas, la peur peut être complexe et difficile à expliquer en une phrase. Vous pouvez toujours créer une page dédiée ou une modale et créer un lien vers celle-ci via une option "en savoir plus".
Ne vous limitez pas au format du message ou à la taille du texte. Votre objectif est de contrer la peur et l'inquiétude autant que possible. Si vous avez besoin de l'expliquer avec des schémas pour rendre l'information plus facile à comprendre, faites-le. Voulez-vous le rendre personnel? Faites une vidéo de votre PDG donnant le message.
Il ne s'agit pas de vous (même si vous avez du mal avec les ventes). Il s'agit de vos clients et de les aider à ne rien vouloir en retour. Ceci est particulièrement important, car si vous êtes trop insistant, ou même mendiez, vous perdrez vos clients.
Soyez honnête, soyez juste, soyez rassurant, soyez le vrai vous.
Vous devriez maintenant avoir 3 courts textes à puces que nous utiliserons dans la bannière.
3. Les développeurs frontaux trient le code
Vous aurez peut-être besoin d'un développeur pour trier le code et apporter des modifications si nécessaire. Si vous êtes un solopreneur, vous devriez avoir les outils et les connaissances à votre disposition pour que cela fonctionne également par vous-même.
Assurez-vous que le code est testé sur les navigateurs les plus utilisés (Chrome, Firefox, Edge, etc.), les appareils (mobiles, de bureau) et les systèmes d'exploitation (Windows, OSX, etc.). Google Analytics fait du bon travail ici pour que vous puissiez obtenir une liste solide.
Essayez de vous concentrer sur la majorité des utilisateurs et leurs combos technologiques. Vous pouvez choisir de laisser de côté ces 0,5 % d'utilisateurs d'Opera, le temps passé à résoudre ce problème ne vous rapportera rien.
S'il est cassé, il ne sera pas converti. Il s'agit donc d'une étape importante qui s'applique en fait à l'ensemble de votre boutique, à toutes les pages, en particulier au panier et à la caisse. Ces correctifs peuvent également vous aider à récupérer les ventes perdues. Encore une fois, Google Analytics vous montre les visiteurs qui abandonnent afin que vous puissiez voir où se situent les gains.
Un développeur frontend devrait également aider à vérifier l'intégration de l'extrait de code de l'outil de test A/B pour voir si tout fonctionne comme il se doit.

4. Marketing/Annonceurs
Assurez-vous d'exécuter le test A/B sur des sites qui ont suffisamment de trafic et de ventes. Sinon, vous obtiendrez de faux résultats. Chaque décision que vous prendrez à partir de maintenant, basée sur ces résultats, sera également erronée. Cela pourrait vous coûter des mois de temps et de ressources, alors soyez prudent.
Essayez d'obtenir au moins 200 conversions au cours des 2 semaines d'exécution du test. Vous devrez examiner les statistiques et décider de laisser le test s'exécuter plus longtemps si nécessaire. C'est là qu'intervient l'expérience.
Même si vous avez 200 conversions le lendemain, laissez le test au moins 1 semaine avant de regarder les données et les résultats.
Ce qui précède est une règle empirique, mais pour être plus précis et obtenir des résultats solides, consultez ce formulaire de calcul de durée CXL.
De plus, si la nouvelle variante de test fonctionne bien (+50 %), vous aurez peut-être besoin de moins de trafic/de conversions pour les tests qui sont peut-être de 5 à 10 %.
Vous devez comprendre qu'un échantillon et des conversions suffisamment importants sont nécessaires pour pouvoir faire confiance aux données. Sinon, vous ne regardez que des données non pertinentes. Si vous basez aveuglément vos décisions là-dessus, vous perdez du temps, de l'argent, de l'énergie et même endommagez votre entreprise.
Il y a tellement d'éléments cruciaux à connaître ici. Si vous le pouvez, permettez à une personne expérimentée comme un consultant en conversion ou un analyste de données de jeter un coup d'œil et de suggérer les prochaines étapes.
5. Démarrez le test
Lorsque tout est en place et que la checklist est terminée, vous pouvez lancer le test dans l'outil de votre choix (Google Optimize, Convert.com, etc.).
Une fois le test en direct, revérifiez votre test à nouveau. Si tout fonctionne (conversions, trafic, redirections a/b,…), vous avez tout fait correctement. Certains magasins de commerce électronique effectuent même des tests de paiement pour être sûrs à 100 %, mais cela dépend de la nature du test.
Laissez le test s'exécuter pendant quelques jours, vérifiez à nouveau si tout va bien et si les données "semblent correctes". Laissez-le encore quelques jours ou jusqu'à ce que l'outil vous dise si le test est positif ou négatif. Ne faites pas confiance aux outils cependant, prenez votre propre décision, ce qui signifie laisser le test s'exécuter davantage si nécessaire.
Si le test est un succès, tant mieux, déployez-le en direct.
Si ce test est un succès sur l'un de vos sites, il y a de fortes chances que vous puissiez le déployer en toute sécurité sur d'autres sans test. Il suffit de le mesurer et d'être prudent.
Si le test est un échec, c'est bien aussi, apprenez-en, optimisez et réessayez. Peut-être que les messages n'étaient pas bons. Essayez d'en créer de nouveaux et testez à nouveau.
Avec l'optimisation du taux de conversion, vous ne pouvez jamais vraiment échouer. Si vous gagnez, tant mieux. Si cela ne fonctionne pas, vous venez d'éviter à votre entreprise de commettre une grave erreur et de perdre de l'argent dans cette voie.
Liste de vérification des tests
Utilisez la liste de contrôle des tâches ci-dessous ou partagez-la avec votre équipe en charge des tests. Assurez-vous d'inclure quelqu'un à chaque fois pour obtenir les meilleurs résultats.
Commencez par votre service client, car il dispose des données et des informations sur vos clients. Ils devraient connaître leurs peurs et leurs douleurs.
Service & Support Client
- Trouvez les questions que les clients se posent sur le coronavirus (mot-clé « corona »)
- Si possible, trouvez des questions liées à ce cas
- Les données montreront quel message écrire et si cela vaut même la peine de faire ce test + si le message est conforme aux mesures de votre entreprise
Rédacteur
- Brève analyse et aperçu des réponses
- Préparez la copie pour la bannière en fonction de l'analyse des questions (3x phrases, si nécessaire, ajoutez également un nouveau titre)
- Préparer les traductions, si nécessaire
Designer
- Si nécessaire, reconcevez l'exemple de concept pour qu'il corresponde à l'apparence et à la convivialité de votre site et aux directives de marque
Développeur Front-End
- Vérifiez le code de mon exemple s'il est possible de le réutiliser rapidement ou utilisez le code source
- Aide à la configuration de la variante B - si le code est correct, ajoutez <script /> <style/> dans les éléments <div id="coronasafe" /> en tant que HTML à la variante B
- Si le code n'est pas correct, des correctifs doivent être appliqués (ex. z-index, polices,…)
- Testez la vue mobile et de bureau pour les navigateurs pertinents (vérifiez GA pour les données) et les correctifs CSS (les outils de test ont une option de prévisualisation pour vous aider)
- Vérifiez l'intégration de l'extrait de code sur le site (ex. GTM)
Marketing/Annonceurs
- Recherchez quel site Web a le plus de trafic et la baisse de conversion la plus faible (vous pouvez tester plusieurs magasins).
- Préparez le test A/B dans votre outil (ex. Convert, Google Optimize,…) + intégrez-le dans votre site
- La variante A est l'original, sans la bannière
- La variante B est la nouvelle bannière
- Répartition 50/50 du trafic – il est important que le test soit mis en place pour toutes les pages (ex. accueil + toutes les sous-pages, tous les produits,…). Il est également important de NE PAS afficher la bannière sur les pages de panier/paiement.
- Lancer l'essai
- Une fois le test en direct, revérifiez si tout va bien
- Suivez les statistiques pour voir si le test se déroule correctement
Conclusion
Vous avez exécuté ce test, maintenant ne vous arrêtez pas là. Vous pouvez appliquer le même processus à diverses situations que vous rencontrerez probablement à l'avenir. Utilisez la voix du client et analysez ses peurs, ses problèmes ou ses souhaits de changement.
Ce que vous apprenez ici peut être exécuté de différentes manières, alors assurez-vous de tester et de déployer les gagnants.
Essayez d'utiliser les choses que vous avez apprises grâce à des tests sur différents supports, comme le courrier électronique. Pensez à d'autres points de contact client où vous pourriez utiliser ce test et qui pourraient déplacer l'aiguille.
Si vous finissez par le tester (et vous devriez), veuillez partager les résultats avec moi à [email protected]. J'aimerais en savoir plus sur ses performances et il y a une chance que nous puissions encore améliorer cela.
Être prudent.