Pourquoi vous devez donner la priorité à l'expérience de la page sur votre site Web
Publié: 2020-06-06
Une chose ressort clairement de la pandémie de coronavirus : Internet et son accès sont essentiels. Alors que les commandes d'abris sur place maintiennent les gens à la maison, Internet est devenu un outil important pour travailler, apprendre, socialiser et acheter des produits de première nécessité à domicile. Dans une étude de Pew Research , 53 % des Américains affirment qu'Internet a été essentiel pendant la pandémie de coronavirus.
À mesure que le trafic augmentait, les problèmes de connectivité devenaient monnaie courante parmi les utilisateurs. Avec de nombreuses personnes utilisant leur connexion Internet à domicile pour la visioconférence , le travail, les achats en ligne, assister à des cours, jouer à des jeux en ligne, etc., la demande sur le réseau a explosé. Cette forte demande entraîne une congestion du réseau et une latence élevée. Et ces problèmes se manifestent par une vidéo désynchronisée sur les jeux en ligne, un son figé ou décalé sur les appels vidéo, une vitesse de chargement lente du site Web, etc. Dans l'ensemble, les problèmes de connexion ont aggravé la mauvaise expérience utilisateur du site Web pour de nombreux visiteurs en ligne.
Dans la foulée de la crise actuelle, Google a annoncé qu'il utiliserait l' expérience de la page comme facteur de classement d'ici 2021. Le moteur de recherche indique qu'il donnera aux sites Web un préavis de 6 mois avant le déploiement du nouvel algorithme. Le signal d'expérience de page mesurera comment les utilisateurs perçoivent l'interaction et l'expérience d'utilisation d'une page Web.
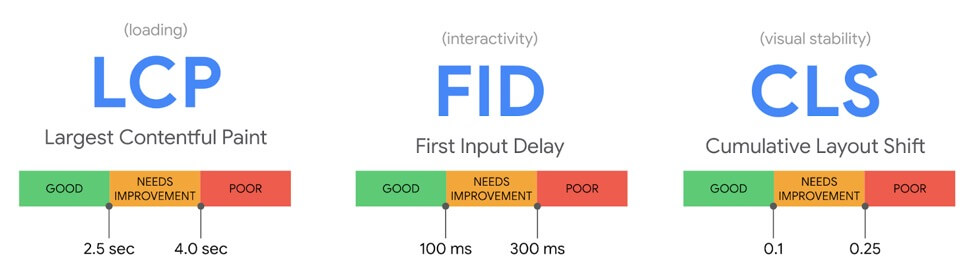
Les éléments vitaux Web de base serviront de base pour mesurer l'expérience de la page. Il est composé de 3 métriques utilisateur principales :

- La plus grande peinture de contenu mesure la vitesse de chargement perçue et marque l'heure à laquelle le contenu de la page principale a été chargé.
- Le premier délai d'entrée mesure la réactivité et ce que les utilisateurs ressentent lorsqu'ils tentent d'interagir avec la page Web (comme cliquer sur des liens).
- Le changement de mise en page cumulé mesure la stabilité visuelle et la quantité de changement de mise en page inattendu qui se produit sur le contenu d'une page.
Cela devrait-il affecter vos efforts d'optimisation de site Web ?
La réponse courte est oui !
Bien que Google n'ait pas encore mis en œuvre ce nouveau signal, il est important que les spécialistes de l'optimisation utilisent ces directives pour améliorer l'expérience utilisateur avant que le changement ne soit déployé.
L'amélioration de l'expérience utilisateur du site Web conduit à la satisfaction des clients et à l'augmentation des ventes. Il est également important de fournir la meilleure expérience utilisateur en ce moment si vous avez beaucoup de trafic. Un client satisfait revient toujours !
La meilleure chose à propos de l'expérience de la page est qu'elle ne vous oblige pas à effectuer des exploits extraordinaires d'optimisation. Il suffit d'améliorer le temps de chargement du site Web, le fonctionnement des éléments visuels et des mises en page.
Google a même fourni des outils que vous pouvez utiliser pour suivre et améliorer l'expérience de la page de votre site Web :
- Informations sur la vitesse de la page
- Rapport sur l'expérience utilisateur Chrome
- Console de recherche (rapport Core Web Vitals)
Étapes pour améliorer l'expérience de la page dès maintenant
Voici quelques étapes simples pour commencer à améliorer l'expérience utilisateur sur votre site Web :
1. Utilisez un CDN
Les réseaux de diffusion de contenu utilisent des serveurs proches des utilisateurs pour leur fournir du contenu, ce qui réduit le temps d'aller-retour et accélère le chargement de votre site Web. Si vous desservez un large public international, l'utilisation d'un CDN rapprochera le contenu de votre site Web de votre public et réduira la distance de déplacement de votre contenu. Réduire la distance entre votre serveur et les utilisateurs contribuera à réduire le temps de chargement des pages et à améliorer leur expérience sur votre site Web.

2. Images de chargement paresseux
L'optimisation des images et des autres contenus visuels de votre site Web est indispensable car elle réduit la taille des fichiers. En plus d'utiliser les formats PNG/JPEG et de compresser les images, ajoutez toujours des dimensions afin que lorsque l'image se charge, elle ne perturbe pas la mise en page. La prochaine étape consiste à charger des images paresseuses pour augmenter la vitesse de votre site Web.
Le chargement paresseux d'images sur un site Web signifie que les images qui ne sont pas dans la fenêtre d'affichage ne sont pas chargées tant que l'utilisateur n'a pas fait défiler vers elles. Cela signifie que votre site Web ne se charge qu'au-dessus du pli du contenu jusqu'à ce qu'un utilisateur fasse défiler vers le bas.
Par exemple, un site Web de commerce électronique à fort trafic peut utiliser cette méthode pour réduire le poids des propriétés d'image sur son site. Une fois mis en œuvre, les utilisateurs qui ne défilent pas jusqu'en bas de la page lors de la visualisation d'un produit ne verront pas les images des produits associés. Cela accélérera le temps de chargement du site Web.
3. Optimisez votre code
Une autre amélioration de l'expérience utilisateur que vous pouvez apporter consiste à supprimer les commentaires de code, les virgules, les espaces, la mise en forme, etc. pour réduire les temps de chargement des pages.
Vous pouvez également aller plus loin en utilisant cet outil PageSpeed pour trouver les scripts qui ralentissent votre site Web . Les navigateurs construisent une arborescence DOM (Document Object Model) pour traiter le HTML et afficher une page Web. Si dans ce processus le navigateur rencontre un script, il interrompt le rendu pour exécuter ce script. Et cela peut considérablement ralentir la vitesse de la page Web.
Si le script est important, vous pouvez ajouter le script directement dans le code HTML de la page où il sera chargé une fois nécessaire. Si ce n'est pas le cas, différez le script jusqu'à ce que tous les autres éléments aient été rendus. La meilleure façon de procéder est de charger votre page de manière asynchrone.
Vous pouvez également concaténer des fichiers .js et .css pour réduire les scripts bloquant le rendu.
4. Activer la mise en cache
Récupérer et télécharger des ressources sur un réseau chaque fois qu'un utilisateur visite votre site Web coûte cher et fait perdre du temps. Ainsi, les navigateurs mettent en cache les informations pour accélérer ce processus.
Les navigateurs stockent des images, des fichiers JavaScript, des feuilles de style et d'autres propriétés afin qu'il n'ait pas à charger un site Web à partir de zéro lorsqu'un utilisateur visite à nouveau votre site. Cela augmente la vitesse de votre site Web lorsqu'un utilisateur revient. La plupart des outils de test de vitesse de site Web offrent des moyens de vérifier et d'optimiser la mise en cache du navigateur pour votre site Web.
Vous pouvez également activer la mise en cache au niveau du serveur à l'aide de votre CDN pour raccourcir également le temps de chargement du site Web.
5. Faites attention au placement des publicités et du contenu
Pour éviter de modifier la mise en page de votre page Web, faites attention à l'endroit où vous placez le contenu et les espaces publicitaires sur votre site Web. Contenu dynamique qui apparaît comme des formulaires d'inscription, les avis GDPR déforment la mise en page lorsqu'ils apparaissent en haut ou en bas de la fenêtre d'affichage. Il est préférable de réserver suffisamment d'espace pour votre pop-up afin qu'il ne déforme pas les autres contenus de votre page.
Évitez de placer des annonces tout en haut de la fenêtre d'affichage, car cela peut modifier considérablement le contenu et la présentation visuelle de la page. En effet, les annonces placées en haut contiennent généralement plus d'éléments qui entraîneront un déplacement du contenu de la page. De plus, les utilisateurs peuvent ne pas aimer voir une publicité avant le contenu pour lequel ils sont venus.
Conclusion
Prendre des mesures pour améliorer l'expérience utilisateur du site Web ne se traduit pas seulement par des clients satisfaits. Cela vous aidera également à classer votre contenu lors du déploiement de l'algorithme Google Page Experience. Et commencer tôt signifie que vous n'aurez pas à vous débrouiller lorsque le changement arrivera.