Créer une hiérarchie visuelle : l'art de capter l'attention
Publié: 2017-03-15« Dois-je jeter ceci ou le lire ? » les sujets de recherche s'interrogent en examinant un publipostage. De haut en bas, ils évaluent la lettre et après seulement 11 secondes, ils prennent une décision.
Pendant ce temps, les expérimentateurs de l'Association de marketing direct de Munich remarquent quelque chose de particulier dans les yeux des sujets. Ils ne suivent pas un chemin linéaire, lisant chaque mot successivement, mais sautent à différents points dans le corps de la lettre. Que regardaient-ils donc ?
La réponse est la clé pour créer une page de destination post-clic qui convertit, à l'aide de ce qu'on appelle une "hiérarchie visuelle". Pour le comprendre pleinement, nous devrons voyager en 1912 en Allemagne, où trois psychologues ont commencé à jeter les bases de la Gestalt Psychology.
La psychologie de la Gestalt et les fondements de la hiérarchie visuelle
Il y a plus d'un siècle, les penseurs allemands Wolfgang Kohler, Max Wertheimer et Kurt Koffka ont commencé à étudier la façon dont les gens perçoivent le monde. Leurs noms et la théorie de la « psychologie de la Gestalt » ne vous semblent peut-être pas familiers, mais le message qui entoure leur recherche :
"Le tout est autre que la somme de ses parties" - ce qui signifie que le tout a "une existence indépendante dans le système perceptif", explique le Dr Russ Dewey.
En d'autres termes, les trois hommes ont proposé que les humains ne perçoivent pas leur environnement individuellement et de manière égale. Au lieu de cela, nous les organisons de manière spécifique pour leur donner un sens dans leur ensemble.
Cliquez pour tweeter
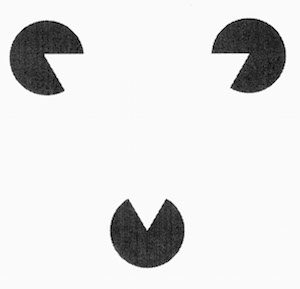
Prenez l'image suivante par exemple. Que vois-tu?

Vous remarquez probablement trois cercles partiellement dessinés, mais aussi un triangle à l'envers au centre où il n'y en a pas. Les cercles incomplets forment les coins du triangle et votre esprit remplit les bords. C'est ce qu'on appelle un "contour illusoire", et cela illustre exactement ce que Koffka voulait dire quand il a dit, "le tout est autre que la somme de ses parties". Il y a plus que trois cercles partiellement dessinés dans cette image. Ensemble, positionnés tels quels, ces cercles forment un triangle blanc.
À partir de leurs recherches, les trois hommes ont créé huit lois d'organisation perceptive - les façons dont les humains voient les composants d'un groupe comme un tout. L'un plus que tout autre a à voir avec la façon dont les gens trouvent des informations cruciales sur votre page de destination post-clic.
Les lois de la similarité
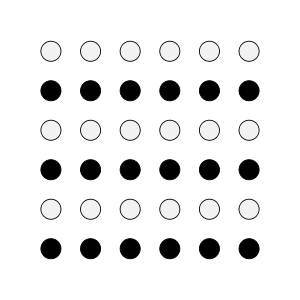
La loi de similarité stipule que des choses similaires apparaissent comme si elles étaient regroupées. Dans l'image ci-dessous, que voyez-vous ?

Si vous avez dit « 36 cercles » ou « 6 rangées de cercles » ou « 6 colonnes de cercles », vous faites partie de la minorité. La plupart des gens voient trois rangées de cercles noirs et trois rangées de cercles blancs. Étant donné que toutes les autres rangées ont une couleur et une forme similaires, elles sont considérées comme faisant partie de leur propre groupe dans l'ensemble.
En même temps, en raison de cette tendance à regrouper des choses similaires, nous remarquons également des choses qui sont différentes du groupe. Les psychologues de la Gestalt appelaient ces dissemblances des « anomalies ».

Dans l'image ci-dessus, nous regroupons toutes les pommes vertes similaires et la rouge apparaît comme une anomalie. Que cette anomalie soit de taille, de couleur ou de forme différente, elle attire notre attention car elle est différente du reste du groupe.
Ce processus de regroupement perceptif des éléments peut expliquer ce que les expérimentateurs de l'Association de marketing direct de Munich ont remarqué dans les yeux des sujets de recherche.
Qu'est-ce qu'une hiérarchie visuelle ?
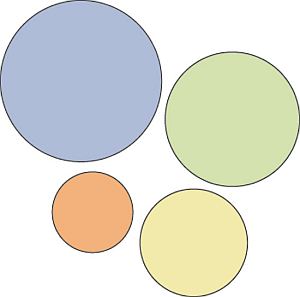
Brandon Jones de Tuts+ dit que les gens ne sont pas des "voyants de l'égalité des chances". Non seulement avons-nous tendance à remarquer des différences entre les groupes, mais aussi à tirer des conclusions sur l'importance de ces différences. Par exemple, classez les cercles dans cette image :

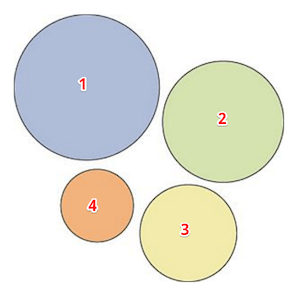
Sans rien savoir à leur sujet, vous les avez probablement classés comme suit :

Et c'est parce que le plus grand cercle attire le plus l'attention, puis le deuxième plus grand, et ainsi de suite. Appliquons maintenant un principe similaire aux mots sur la page.
C'est la phrase la plus importante. C'est la phrase la plus importante. C'est la phrase la plus importante. C'est la phrase la plus importante. C'est la phrase la plus importante. C'est la phrase la plus importante.
Dans cet extrait, vos yeux ont probablement été attirés par l'anomalie. Vous avez regroupé les phrases non formatées et les mots en gras se sont démarqués. Lorsque vous introduisez des différences de taille, l'attention est attirée ailleurs.
C'est la phrase la plus importante.
C'est la phrase la plus importante. C'est la phrase la plus importante. C'est la phrase la plus importante. C'est la phrase la plus importante. C'est la phrase la plus importante. C'est la phrase la plus importante.
Cette fois, avant de remarquer les mots en gras dans le paragraphe, vous avez probablement vu les mots encore plus gros et en gras au-dessus. Nous pourrions continuer à modifier les mots avec la couleur et le positionnement pour les faire ressortir encore plus, mais vous avez compris. "Différent" attire l'attention, et l'attention est ce que vous voulez accorder aux informations les plus importantes sur votre page de destination post-clic.
Avec des différences de conception, vous pouvez stratégiquement attirer l'attention de vos visiteurs sur les messages marketing qui sont essentiels pour générer des conversions - votre proposition de valeur, les avantages de votre produit et l'appel à l'action, par exemple. Ces stratégies qui attirent l'attention forment la « hiérarchie visuelle ».
Au sein de cette hiérarchie, l'information la plus importante est l'endroit où les yeux de vos visiteurs se posent en premier sur la page, puis la deuxième information la plus importante est l'endroit où leurs yeux se posent ensuite, et ainsi de suite. Sans même s'en rendre compte, ils classent mentalement ces éléments de cruciaux à inutiles en fonction des différences.
Styles de lecture sur et hors du Web
Revenons maintenant à l'expérience de la Direct Marketing Association de Munich, dans laquelle les sujets ont choisi de jeter ou de lire une lettre de vente en seulement 11 secondes. Ils ont pu prendre une décision si rapidement en raison des différences de conception.
Tout d'abord, leurs yeux se sont tournés vers ce qu'ils percevaient comme les informations les plus importantes de la page : les titres et les photos. Ensuite, des légendes, des listes à puces et de courts paragraphes ont attiré l'attention. Une longue copie non formatée a été digérée en dernier, voire pas du tout.
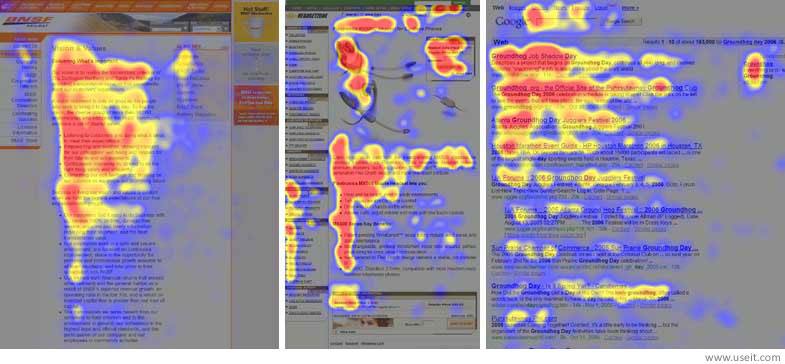
Depuis lors, de nombreuses études ont renforcé les résultats, notamment la recherche du groupe Nielsen Norman qui a donné naissance au « motif en forme de F ». Après avoir suivi le regard de 232 sujets sur des milliers de pages Web, le groupe a découvert :
- Les premiers utilisateurs lisent en haut de la page, créant la barre horizontale supérieure de la forme « F ».
- Ensuite, les gens progressent plus bas dans la page, lisant les sous-titres pour former la barre horizontale inférieure du « F ».
- Enfin, les utilisateurs scannent le côté gauche, formant la tige verticale du "F."
Cela ressemblait à ceci :

Le nom "en forme de F" est un peu trompeur, cependant. Comme l'expliquent les chercheurs, les habitudes de lecture des internautes ne sont pas toujours aussi nettes :

De toute évidence, les modèles de numérisation des utilisateurs ne sont pas toujours composés exactement de trois parties. Parfois, les utilisateurs lisent une troisième partie du contenu, ce qui fait que le motif ressemble plus à un E qu'à un F. D'autres fois, ils ne lisent qu'une seule fois, ce qui fait que le motif ressemble à un L inversé (avec la barre transversale en haut) . En général, cependant, les modèles de lecture ressemblent à peu près à un F, bien que la distance entre la barre supérieure et la barre inférieure varie.
Qu'il s'agisse d'un « F », d'un « L », d'un « E » ou même d'un modèle en « Z » pour les pages moins chargées en texte, les implications sont les mêmes : les anglophones lisent de gauche à droite et de haut en bas lors de la recherche de différences dans le contenu. Titres, sous-titres, images, mots en gras, légendes, listes - ce sont des éléments différents du texte standard non formaté.
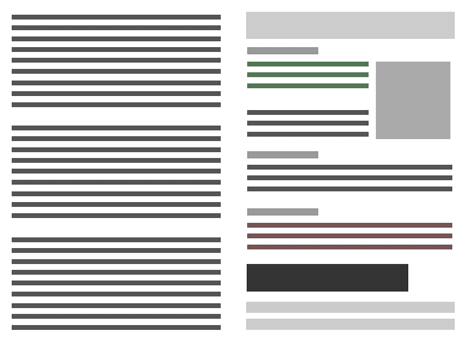
Regardez les pages fictives ci-dessous :

Ils ne contiennent pas de mots réels, mais vous êtes probablement capable d'organiser mentalement le bon mieux que le gauche. La droite s'adapte au style de lecture du modèle F, tandis que la gauche n'organise pas son contenu dans une hiérarchie visuelle.
Nous savons déjà par la recherche que des blocs de texte comme ceux de la page de gauche sont rarement lus. Alors, comment vous assurez-vous que le vôtre le fait ?
Concevoir en tenant compte des différences
Avant de commencer à créer une hiérarchie visuelle, vous avez besoin d'un objectif, déclare Peep Laja de CXL :
Vous devez classer les éléments de votre site Web en fonction de votre objectif commercial. Si vous n'avez pas d'objectif précis, vous ne pouvez pas savoir quoi prioriser.
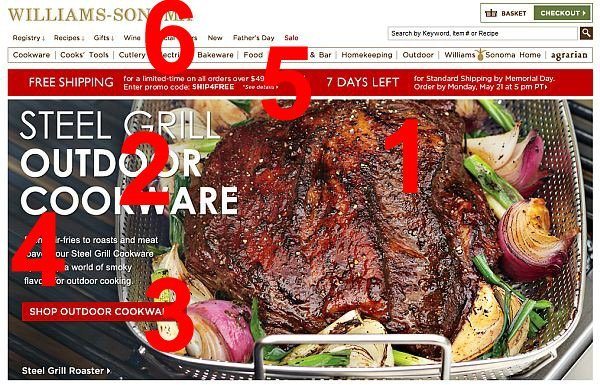
Il utilise une capture d'écran d'une page d'accueil de Williams Sonoma pour démontrer :

Le plus gros accroche-regard est l'énorme morceau de viande (donnez-moi envie), suivi du titre (dites ce que c'est) et du bouton d'appel à l'action (get it !). La quatrième place revient à un paragraphe de texte sous le titre, la cinquième est la bannière de livraison gratuite et la navigation supérieure est la dernière. C'est une hiérarchie visuelle bien faite.
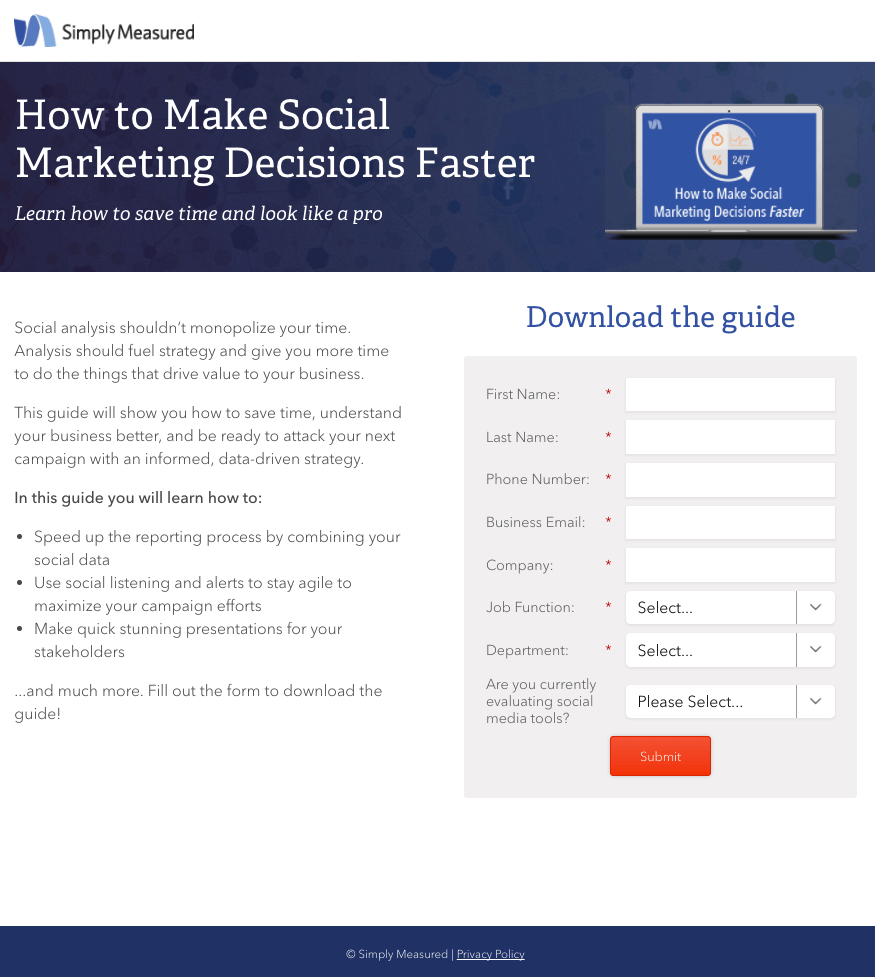
Cependant, sur votre page de destination post-clic, il ne devrait pas y avoir de menu de navigation. Ainsi, l'attention sera attirée un peu différemment. Jetons un coup d'œil à une page de destination post-clic de Simply Measured :

Où vos yeux se sont-ils posés en premier ? Suivant? Dernier? Si nous devions deviner, nous dirions…
- Le titre : "Comment prendre des décisions de marketing social plus rapidement".
- Le sous-titre : "Apprenez à gagner du temps et à ressembler à un pro."
- Le texte en gras : "Dans ce guide, vous apprendrez à…"
- La copie à puces sous le texte en gras.
- L'appel à l'action : "Soumettre".
Il s'agit d'un exemple d'une excellente hiérarchie visuelle, car elle transmet les informations dans l'ordre le plus pertinent pour les visiteurs. Premièrement, le titre et le sous-titre communiquent l'USP de l'offre d'une manière axée sur les avantages. Les prospects comprennent immédiatement qu'ils apprendront à prendre des décisions sociales plus rapidement grâce à l'offre de cette page.
Après cela, en parcourant le côté gauche de la page dans le modèle F typique, les visiteurs remarquent le texte en gras qui les mène à la liste à puces, qui détaille exactement ce qu'il y a à gagner en réclamant l'offre.
Enfin, les prospects scannent un peu plus bas, puis à travers la page, où ils voient le bouton d'appel à l'action qui a été coloré différemment du reste des éléments de la page pour attirer l'attention. Il leur permet de savoir comment réclamer leur offre.
Le corps du texte peut être lu dans son intégralité une fois ces trois éléments fixés, mais ce n'est peut-être pas le cas. C'est pourquoi il est important de faire ressortir vos informations les plus importantes. Dans cet ordre, votre hiérarchie visuelle doit au minimum :
- Attirez l'attention avec un titre et faites savoir aux visiteurs pourquoi ils devraient lire le reste de votre page.
- Développez brièvement les avantages de votre offre avec des mots en gras, du texte à puces et de petits paragraphes.
- Montrez-leur comment réclamer l'offre avec un appel à l'action.
Alors, comment faites-vous exactement cela avec des éléments de conception ? Vous savez que "différent" attire l'attention, ce qui à son tour transmet de l'importance - mais quels éléments de conception devez-vous utiliser lors de la création d'une hiérarchie visuelle ?
Les caractéristiques qui impactent la hiérarchie visuelle
Selon le designer et auteur indépendant Steven Bradley, cinq caractéristiques peuvent être manipulées pour former une hiérarchie visuelle sur votre page :
- Taille - Comme vous vous en doutez, les éléments plus grands portent plus de poids
- Couleur - On ne comprend pas entièrement pourquoi, mais certaines couleurs sont perçues comme pesant plus que d'autres. Le rouge semble être le plus lourd tandis que le jaune semble être le plus léger.
- Densité - Emballer plus d'éléments dans un espace donné, donne plus de poids à cet espace
- Valeur - Un objet plus sombre aura plus de poids qu'un objet plus clair
- Espace blanc - L'espace positif pèse plus que l'espace négatif ou l'espace blanc
La mesure dans laquelle vous utilisez ces éléments sur votre page de destination post-clic affectera l'endroit où les yeux de vos visiteurs se posent. Voici comment les utiliser pour créer votre hiérarchie visuelle :
- Taille : Votre titre doit être le plus gros texte de votre page. Si vous en avez un, le sous-titre devrait être le deuxième en importance. Plus petits que cela devraient être les sous-titres que vous utilisez pour séparer le contenu si votre page est longue, et le plus petit devrait être le corps du texte non formaté.
- Couleur : Cet élément est le plus important pour votre appel à l'action. La palette de couleurs joue un rôle important dans l'orientation de votre visiteur vers votre bouton. La clé ici est le contraste. Notez que sur la page de destination post-clic Simply Measured, la couleur orange n'apparaît qu'une seule fois sur une page principalement bleue et blanche. Cela rend le bouton CTA extrêmement visible pour le visiteur.
- Densité : consultez à nouveau la page Williams-Sonoma. Le titre et l'appel à l'action sont tous deux superposés sur l'image sélectionnée. En regroupant tous ces éléments dans un si petit espace, les concepteurs y ont attiré plus d'attention que le menu ou la bannière ci-dessus.
- Valeur : les mots en gras attirent plus l'attention que ceux qui ne sont pas formatés. Votre titre, votre sous-titre et votre corps de texte qui présentent les avantages de votre offre doivent avoir plus de valeur que le reste du texte de votre page.
- Espace blanc : souvenez-vous des résultats de l'étude de l'association de marketing direct de Munich : l'un des éléments qui attirent le plus l'attention est celui des petits paragraphes. "Découper" votre texte en sections composées de trois phrases maximum peut le rendre non seulement plus accrocheur, mais aussi plus facile à lire et à retenir.
Faites lire vos informations les plus importantes
La hiérarchie visuelle aide les visiteurs à hiérarchiser les informations sur votre page de destination post-clic. Incitez vos visiteurs à convertir en en créant un qui :
- Met l'accent sur votre USP dans le titre
- Transmet les avantages de votre offre dans le corps du texte
- Permet aux prospects de savoir comment réclamer votre offre avec votre bouton CTA
Commencez à concevoir votre hiérarchie visuelle rapidement et facilement, inscrivez-vous dès aujourd'hui pour une démo Instapage Enterprise.
