Qu’est-ce que Flutter ? Comprendre la signification de Flutter dans le développement d'applications modernes
Publié: 2023-12-12Avant de créer une application, quelques éléments à évaluer incluent l’objectif de l’application, les outils dont vous avez besoin et la manière d’obtenir les meilleurs résultats.
Avec une variété de frameworks de développement d'applications à votre disposition, vous voulez être sûr de faire un choix prudent pour le travail à accomplir. Flutter est l'un des frameworks que vous devrez prendre en compte.
Mais qu’est-ce que Flutter exactement, quelles fonctionnalités méritent d’être pris en compte et quel avenir a-t-il dans le secteur du développement d’applications ? Cet article vous aidera à répondre à ces questions et à bien d’autres encore. Commençons.
Qu'est-ce que Flutter dans le développement d'applications mobiles ?
Flutter est un framework d'applications mobiles open source permettant de créer des applications sur plusieurs plates-formes, c'est-à-dire des applications multiplateformes, à partir d'une seule base de code.
Flutter a été créé par Google en 2017. L'objectif était de créer un framework polyvalent et efficace pour créer des applications. Actuellement, Flutter 3, mis à jour en mai 2023, prend en charge le développement d'applications sur six plates-formes : iOS, Android, Linux, MacOS, Windows et Web.
Contrairement aux approches traditionnelles, Flutter utilise un système basé sur des widgets. Cela signifie que les développeurs peuvent créer des interfaces utilisateur à l'aide d'un ensemble de widgets simples et réutilisables. De cette façon, les interfaces utilisateur créées par les développeurs Flutter peuvent être plus cohérentes sur différents appareils.
La question de savoir ce qu'est le développement d'applications Flutter étant réglée, explorons maintenant ce qui rend le développement d'applications Flutter si remarquable aujourd'hui.
Importance de Flutter dans la transformation numérique/accélération des affaires
L'un des avantages importants de Flutter réside dans les hautes performances et l'expérience utilisateur fluide qu'offrent les applications Flutter sur divers appareils. Mais cela ne fait qu’effleurer la surface.
Examinons quelques fonctionnalités spécifiques qui ont contribué à l'importance de Flutter dans la transformation numérique et l'accélération des affaires.
Capacités multiplateformes
L'une des fonctionnalités les plus remarquables de Flutter réside dans ses remarquables capacités multiplateformes. Contrairement au développement d'applications natives, qui signifie coder une application pour une seule plate-forme (par exemple iOS ou Android), Flutter permet aux développeurs d'exécuter un développement multiplateforme à partir d'une seule base de code.
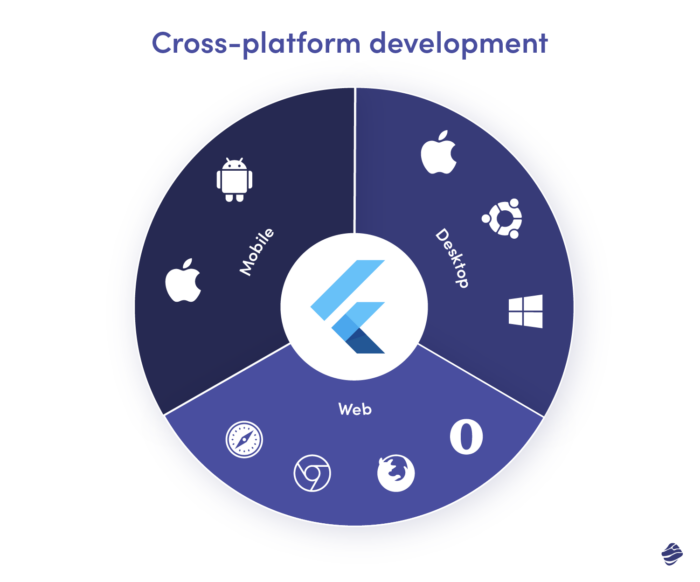
Qu’est-ce que le développement multiplateforme ? Le développement multiplateforme vous permet de développer des applications qui peuvent s'exécuter de manière transparente sur plusieurs appareils et systèmes d'exploitation tels que les plateformes iOS, Android, Web et de bureau.

Source
Cela signifie qu'au lieu de conserver des bases de code distinctes pour différentes plates-formes, une base de code Flutter unique rationalise les mises à jour sur divers appareils. Cela se traduit par des cycles de développement et des versions plus rapides, permettant aux entreprises de rester agiles sur un marché concurrentiel.
Développement UI/UX efficace avec la boîte à outils UI de Flutter
La boîte à outils d'interface utilisateur de Flutter propose un ensemble robuste d'outils et de widgets pour créer des interfaces utilisateur visuellement attrayantes, natives et multiplateformes. Le développement d'applications Flutter adopte une approche déclarative et réactive du développement de l'interface utilisateur.
Dans une interface utilisateur déclarative, le développeur décrit à quoi devrait ressembler l'interface utilisateur, plutôt que comment y parvenir. Cela se fait en utilisant un langage déclaratif, tel que Dart ou XML.
Dans une interface utilisateur réactive, l'interface utilisateur sera automatiquement mise à jour chaque fois que l'état de l'application change. Cela se fait à l'aide d'un cadre de programmation réactif, tel que les flux réactifs de Flutter.
Grâce à la boîte à outils d'interface utilisateur réactive de Flutter, les développeurs peuvent créer des interfaces utilisateur qui reflètent toujours l'état actuel d'une application. Cela élimine le besoin de mises à jour manuelles et rationalise la gestion des applications.
Flutter intègre également Material Design comme système de conception intégré. Material Design est un système de conception complet construit par Google. Que vous utilisiez Flutter pour le développement Web ou des applications mobiles, le système propose un ensemble de directives, d'outils et de composants pour créer des interfaces utilisateur cohérentes et attrayantes.
Source
En tant que concepteur Flutter, vous pouvez accéder et personnaliser (voir l'exemple ci-dessus) un riche ensemble de composants Material Design tels que des champs de texte, des menus, des barres de navigation, des icônes et des boutons. Tous ces composants vous permettent de créer de superbes éléments d'interface utilisateur d'apparence native pour vos applications.
Enfin, Flutter propose un cadre d'animation puissant pour des animations transparentes et expressives qui améliorent l'engagement des utilisateurs. Le cadre donne également la priorité à l'accessibilité, garantissant que les interfaces utilisateur conçues peuvent répondre aux besoins des utilisateurs handicapés.
Architecture basée sur des widgets
La couche architecturale basée sur les widgets de Flutter est un autre aspect fondamental de sa conception. Dans Flutter, tout dispose d'un widget prêt à l'emploi, des éléments structurels aux détails stylistiques. Les widgets d'interface utilisateur de Flutter décrivent généralement l'apparence et le comportement de diverses interfaces utilisateur, indiquant comment elles réagissent à l'état de l'application et aux entrées de l'utilisateur.
Par exemple, les widgets de Cupertino sont un ensemble d'éléments d'interface utilisateur sur Flutter. Ces éléments sont basés sur les Human Interface Guidelines (HIG) d'Apple, qui recommandent la manière dont les applications iOS doivent être conçues. Voici un exemple :
Source
Ainsi, les widgets de Cupertino ont généralement une apparence et un comportement similaires aux widgets iOS natifs. C'est pourquoi ils constituent un bon choix pour les développeurs qui souhaitent créer des applications de type iOS à l'aide de Flutter.
Les widgets Flutter peuvent être personnalisés, combinés et réutilisés. Cela simplifie l'ensemble du processus pour les développeurs puisqu'ils peuvent choisir d'utiliser des widgets Flutter préconçus ou de créer les leurs pour répondre à des exigences de conception spécifiques.
Ce qui change vraiment la donne, c'est la fonction de rechargement à chaud. Cette fonctionnalité permet des mises à jour en temps réel, telles que des corrections de bugs, des révisions de l'interface utilisateur, de nouvelles fonctionnalités et d'autres modifications importantes, de l'application. Voir la démo ci-dessous, par exemple :
Source
Grâce à la fonctionnalité de rechargement à chaud, les équipes de développement peuvent tester rapidement l'impact des modifications de code sur les applications des appareils et affiner les fonctionnalités si nécessaire. Cela accélère également considérablement le cycle de développement, favorisant la créativité, la flexibilité et la réactivité aux commentaires des utilisateurs.
Soutien communautaire croissant
La croissance rapide de Flutter et son adoption généralisée dans le secteur du développement d'applications ne sont pas seulement dues à ses mérites techniques, mais également à sa communauté dynamique de développeurs.
La communauté Flutter dispose d'une multitude de ressources, notamment une documentation complète, des didacticiels et des articles de blog. Ceux-ci fournissent des conseils et un soutien précieux aux développeurs de tous niveaux d’expérience.
La communauté dynamique assure également l’amélioration continue des performances du framework Flutter. Si vous parcourez les demandes et conversations précédentes sur le forum de la plate-forme, vous constaterez que les mises à jour régulières (par exemple, les corrections de bugs et les améliorations de fonctionnalités) sont motivées par un engagement collectif à affiner les capacités de Flutter.
Source
La nature open source de Flutter a également créé un vaste pool de bibliothèques tierces qui fournissent des solutions prêtes à l'emploi pour les tâches de développement courantes de Flutter. Par exemple, vous pouvez trouver une documentation complète sur les intégrations backend et les améliorations de l'interface utilisateur. Grâce à tout cela, les développeurs peuvent exécuter des projets en tirant parti de solutions prédéfinies, en particulier lors de la création de fonctionnalités complexes.

De plus, la communauté en ligne de Flutter héberge des forums actifs permettant aux développeurs de partager leurs connaissances. Ces plates-formes permettent aux développeurs de demander l'aide de pairs expérimentés qui peuvent les aider. Il est également plus facile de rester informé des meilleures pratiques grâce à ces forums.
Meilleures raisons d'utiliser Flutter
Plusieurs raisons font de Flutter le framework préféré pour le développement d'applications par rapport aux autres kits de développement logiciel (SDK) tels que React Native, Xamarin, Android SDK et iOS SDK. Ceux-ci inclus:
- Flutter a une base de code unique
Nous avons déjà souligné comment l'approche de base de code unique de Flutter permet aux développeurs d'écrire du code une seule fois et de le déployer sur plusieurs plates-formes, notamment iOS et Android. En revanche, les SDK Android et iOS peuvent nécessiter la maintenance de bases de code distinctes pour chaque plate-forme. Cela peut entraîner une complexité et une durée de développement accrues.
- Langue native compilée et propre moteur de rendu
Un autre avantage de Flutter est ses performances supérieures par rapport à ReactNative ou Xamarin. Cela est généralement dû à l'utilisation par Flutter d'un langage de code natif compilé (Dart) et de son moteur graphique pour le rendu des interfaces utilisateur (Skia).
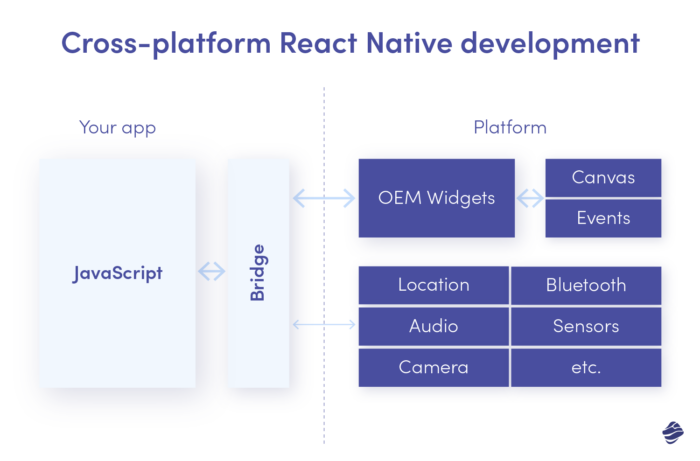
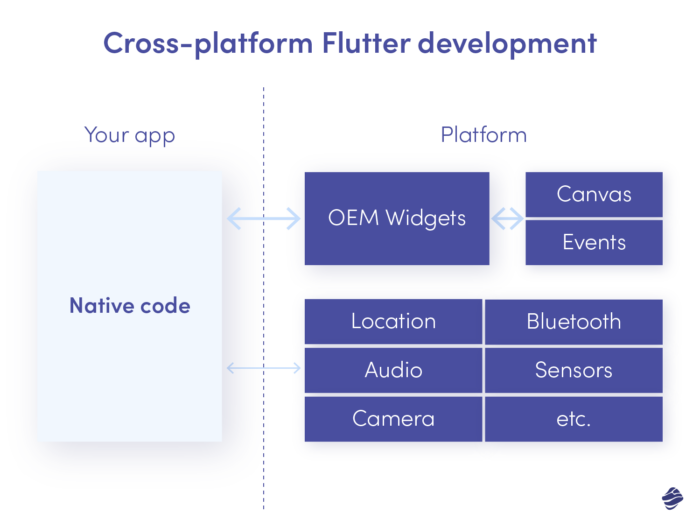
Dart sert de langage pour définir la logique, la structure et le comportement des applications. Skia prend le contrôle direct du processus de rendu de l'interface utilisateur, évitant ainsi le besoin d'un « pont » pour communiquer avec les composants natifs.
Ce contrôle direct permet à Flutter d'optimiser les performances de rendu et de fournir des animations plus fluides, des mises en page d'interface utilisateur complexes et une expérience utilisateur plus réactive. Voici une bonne illustration :

Source
ReactNative, quant à lui, utilise Javascript comme langage de programmation et dépend d'un pont pour communiquer avec les composants natifs. Cela introduit des couches supplémentaires d'abstraction et de traitement, qui peuvent ralentir les performances, en particulier sur les interfaces utilisateur complexes ou lors de la gestion de tâches gourmandes en calcul.

Source
Dans l’ensemble, dans les scénarios où vous avez besoin d’une base de code unifiée, d’une UI/UX cohérente et de cycles de développement rapides, Flutter est votre option privilégiée.
Exemples d'applications mobiles développées avec Flutter
Miquido propose des services de développement d'applications Flutter. Nous avons utilisé avec succès Flutter dans divers projets pour créer des logiciels tels que Timesheets, Planter et Trainn, qui mettent tous en valeur les prouesses de Flutter en matière de fourniture d'applications efficaces, visuellement attrayantes et multiplateformes.
Examinons de plus près ces applications.
1. Feuilles de temps
Timesheets, une solution intuitive de suivi du temps basée sur l'IA, est conçue pour les équipes collaboratives et multitâches.
Initialement adapté aux besoins de Miquido, Timesheets s'est avéré inestimable pour d'autres entreprises à la recherche d'un outil efficace de suivi du temps, ce qui a conduit à sa diffusion pour une utilisation plus large.
Flutter s'est montré très ingénieux dans le développement de feuilles de temps. Tout d’abord, Flutter nous a permis d’écrire une base de code unique qui peut être déployée de manière transparente sur les plateformes iOS et Android.
De plus, l'architecture basée sur des widgets de Flutter a fourni à Timesheets un riche ensemble de composants d'interface utilisateur personnalisables. Le résultat est l'interface intuitive et visuellement attrayante de Timesheet qui a amélioré l'expérience utilisateur.
2. Jardinière
Planter est une application d'identification et d'entretien des plantes dotée de fonctionnalités d'IA. Le framework polyvalent de Flutter a rendu le processus de développement plus efficace pour notre équipe.
La fonctionnalité de rechargement à chaud, en particulier, a permis des itérations rapides et a contribué à améliorer le processus de conception.
De plus, les capacités multiplateformes de Flutter ont joué un rôle déterminant dans la disponibilité de Planter sur les appareils Android et iOS. Nous avons également pu le faire sans compromettre l'expérience utilisateur de Planter.
3. Entraînement
Trainn est une application de fitness tout-en-un dotée d'un large éventail de fonctionnalités, notamment un algorithme de génération d'entraînement personnalisé. Grâce à Flutter, nous avons pu travailler simultanément sur les versions iOS et Android de l'application pour optimiser le processus de développement.
Grâce aux capacités de Flutter et aux développeurs talentueux de Miquido, Trainn est devenue l'une des applications mobiles de fitness les plus uniques. L'intégration approfondie aide les utilisateurs à définir leurs objectifs de remise en forme qui sont ensuite utilisés par l'algorithme de génération d'entraînement sur mesure de l'application pour créer des plans d'entraînement optimaux.
L'avenir de Flutter
Depuis la version initiale de Flutter 1 en 2018 jusqu'au récent lancement de Flutter 3 en 2023, le framework a connu des améliorations et des modifications remarquables qui facilitent le développement d'applications multiplateformes.
Des améliorations telles que Skia CanvasKit Metal Backend qui améliore les performances de rendu sur les appareils iOS et la compilation Dart Ahead-of-Time (AOT) qui améliore les temps de démarrage des applications et les performances globales méritent d'être notées. Nous avons également constaté une augmentation de la communauté active de Flutter au fil du temps.
Pour l’avenir, on peut affirmer sans se tromper que l’avenir de Flutter réserve des développements prometteurs qui s’alignent sur les tendances dynamiques du développement d’applications. À mesure que l'équipe de Flutter continue de proposer de nouvelles mises à jour et optimisations, nous sommes plus susceptibles de constater des améliorations des performances et de la stabilité au fil du temps. Avec cela, nous pouvons dire que l’expérience des développeurs ne peut que s’améliorer.
En outre, Flutter intègre activement les technologies émergentes telles que l'intelligence artificielle (IA) et l'apprentissage automatique (ML). Cette intégration permet aux développeurs de créer des applications mobiles innovantes et immersives qui tirent parti des dernières avancées.
La communauté dynamique du framework garantit un écosystème croissant de plugins, de packages et de ressources, favorisant l'innovation et soutenant les développeurs dans divers cas d'utilisation.
Essentiellement, en plus de répondre aux besoins actuels, Flutter est également susceptible de relever les défis et opportunités futurs en matière de développement d'applications mobiles.
Flutter pour le développement d'applications mobiles
L'importance de Flutter dans le développement d'applications modernes a été incroyable. Ce cadre a redéfini la façon dont nous abordons la création d'applications. De sa base de code unifiée à son architecture basée sur des widgets, en passant par ses capacités multiplateformes et son support communautaire dynamique, Flutter est un outil qui prend en charge l'innovation et la flexibilité.
Les réussites partagées montrent également à quel point Flutter peut être efficace dans le développement de différents types d'applications mobiles.
Alors, avez-vous besoin d'aide pour développer votre application mobile avec Flutter ? N'hésitez pas à nous contacter. Nos développeurs maîtrisant Flutter travailleront avec vous pour créer une application aussi esthétique que performante.
