Qu'est-ce que le décalage de mise en page cumulé ?
Publié: 2020-09-24Qu'est-ce que le décalage de mise en page cumulé ?
Cumulative Layout Shift (CLS) est l'un des trois Core Web Vitals à être introduit par Google Search en janvier 2021 en tant que nouveaux facteurs de classement clés. Chacun est conçu pour évaluer une métrique distincte de l'expérience utilisateur d'un site Web : à savoir le chargement, l'interactivité et la stabilité visuelle. L'objectif est de fournir une manière plus simplifiée de quantifier ce que Google considère comme les aspects les plus importants de l'expérience utilisateur. Essentiellement, les Core Web Vitals sont destinés à aider les développeurs, les concepteurs et les référenceurs à se concentrer sur les principes fondamentaux d'une bonne UX.
Changement de mise en page cumulé
CLS mesure la stabilité de la mise en page d'une page Web, pour s'assurer que l'expérience utilisateur se déroule de manière fluide et que les interactions se déroulent aussi naturellement que possible, sans interruption ni saut inattendu. Ceci est présenté comme une mesure clé, car les mises en page instables peuvent entraîner des expériences utilisateur négatives sur les mobiles et les ordinateurs de bureau, entraînant des taux de rebond élevés. Des mises en page instables peuvent être causées par le chargement ultérieur de nouveaux éléments de conception sur une page, forçant un changement inattendu dans la mise en page visuelle et les utilisateurs cliquant par inadvertance là où ils n'avaient pas l'intention de le faire.
Alors que des changements inattendus peuvent être causés par de nouveaux éléments de conception, les changements attendus incluent des animations et des transitions, ainsi que des "changements de mise en page initiés par l'utilisateur", tels que la saisie dans un champ de recherche ou la sélection d'une option dans un menu. Pour s'assurer que ceux-ci ne sont pas considérés comme faisant partie du CLS, les calculs de Google excluent les changements de mise en page qui se sont produits dans les 500 ms suivant l'entrée de l'utilisateur.
Qu'est-ce qui cause le changement de mise en page cumulé ?
Selon Google, il y a 5 raisons pour lesquelles le Cumulative Layout Shift se produit :
- Images sans dimensions
Lorsque la conception Web réactive est apparue, les développeurs ont cessé d'utiliser les dimensions "largeur" et "hauteur" et ont commencé à utiliser CSS pour redimensionner les images. Le problème avec ceci est que l'espace de la page ne pouvait être alloué qu'une fois l'image téléchargée, ce qui signifie qu'il pourrait y avoir un changement de disposition important lorsque l'image était redimensionnée pour s'adapter à la fenêtre d'affichage.
- Ad embeds et iframes sans dimensions
Les conteneurs publicitaires peuvent causer plusieurs problèmes pour CLS. La taille des conteneurs publicitaires influence le montant des revenus générés par les clics (selon l'appareil et la plate-forme utilisés), mais peut être sous-optimale pour l'expérience utilisateur ; c'est parce qu'ils peuvent pousser le contenu de la page plus bas. Cela peut se produire lorsqu'un conteneur d'annonces est inséré pour la première fois dans une page, lorsqu'il est redimensionné, lorsque la bibliothèque de tags d'emplacement publicitaire se charge, puis que l'annonce remplit réellement le conteneur.
- Contenu injecté dynamiquement (DIC)
Les vidéos Youtube, Google Maps et les publications portables sur les réseaux sociaux sont toutes classées comme du contenu injecté dynamiquement. Ces widgets intégrés peuvent être imprévisibles, car ils ne sont pas conscients de l'ampleur de la modification. Une publication sur les réseaux sociaux, par exemple, peut être composée d'images, de vidéos et de plusieurs lignes de texte - et tous ces aspects peuvent changer avec le temps. Par conséquent, les plates-formes proposant des intégrations ne réservent pas toujours suffisamment d'espace sur la page, ce qui peut entraîner des changements de mise en page.
[Étude de cas] Le storytelling SEO pour vendre vos projets SEO
- Polices Web provoquant FOUT ou FOIT
Le téléchargement de polices peut entraîner des changements de mise en page soit lorsqu'une police de secours est remplacée par une nouvelle police (FOUT - Flash Of Unstyled Text), soit lorsqu'un texte "invisible" est affiché jusqu'à ce qu'une nouvelle police soit affichée (FOIT - Flash Of Invisible Text).
Comment pouvons-nous mesurer le changement de mise en page cumulé ?
Le score CLS est calculé en multipliant la part de l'écran qui s'est déplacée de manière inattendue par la distance parcourue. (CLS = Fraction d'impact x Fraction de distance) - en termes de fraction de distance, il peut s'agir de la largeur ou de la hauteur, selon la valeur la plus élevée.

Pour les concepteurs et les développeurs de sites Web, le CLS peut être mesuré soit avec des données simulées ("in the Lab"), soit avec des données utilisateur réelles ("In the Field") - que vous utilisez dépend si votre site est encore en phase de staging ou est vivent déjà.
Les outils de laboratoire comprennent :
- Outils de développement Chrome
- Phare
- Test de page Web
Les outils sur le terrain comprennent :
- Rapport sur l'expérience utilisateur Chrome
- Informations sur la vitesse de la page
- Google Search Console (via le rapport Core Web Vitals)
Changement de mise en page cumulatif et SEO
Pourquoi les référenceurs devraient-ils se soucier de CLS ?
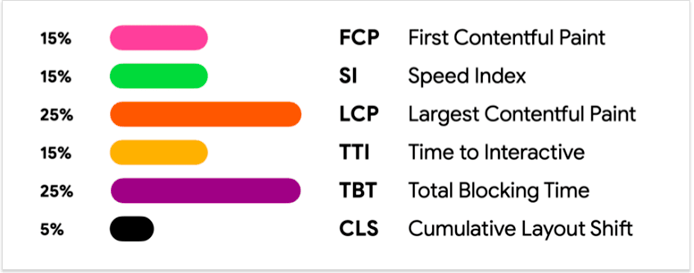
L'expérience utilisateur est depuis longtemps un facteur de classement clé pour la recherche, mais elle devrait le devenir encore plus avec l'introduction par Google de Core Web Vitals. Cela dit, CLS ne doit pas être considéré comme le plus important des nouveaux paramètres. Les trois éléments vitaux sont actuellement utilisés dans Lighthouse, ce qui donne un indice sur leur importance relative les uns par rapport aux autres :

Avec une importance pondérée de seulement 5 % dans Lighthouse, il est très peu probable que CLS soit sur un pied d'égalité avec Largest Contentful Paint (LCP) et First Input Delay (FID), qui mesurent respectivement les performances de chargement et l'interactivité.
Ce n'est pas une excuse pour ignorer CLS. Il est toujours considéré comme «essentiel» et influencera le classement des mots clés une fois qu'il entrera en vigueur en janvier 2021. Les référenceurs doivent se préparer en exécutant des diagnostics sur les outils mentionnés ci-dessus, en identifiant les problèmes et en mettant en œuvre les solutions recommandées pour obtenir de bons scores CLS pour leurs sites.
Le meilleur endroit pour commencer est dans Chrome DevTools - allez dans le panneau de performances, puis ouvrez la ligne Expérience. Une fois ici, vous trouverez les changements de mise en page classés par score de changement et zones affectées.
[Étude de cas] Le storytelling SEO pour vendre vos projets SEO
Comment résoudre les problèmes de CLS
Cela dépend entièrement des problèmes auxquels vous êtes confronté, mais voici quelques-unes des solutions les plus courantes à un mauvais score CLS :
- Lorsque vous utilisez des polices personnalisées, assurez-vous d'inclure les valeurs d'affichage de la police (auto, swap, block, fallback et facultatif). Alternativement, rel="preload" peut être utilisé pour charger une police avant qu'un arbre DOM ne soit construit et rendu.
- Les éléments image et vidéo doivent avoir des attributs de largeur et de hauteur définis à l'aide d'un rapport d'aspect proportionnel. Les éléments réactifs doivent avoir le même rapport d'aspect pour chaque fenêtre d'affichage - utilisez aspectratiocalculator.com pour les résoudre.
- Attribuez des images d'espace réservé aux espaces publicitaires réductibles sur vos pages Web. Cela permet de réserver de l'espace pour le chargement de l'annonce et d'éviter un changement de mise en page pour cet élément.
- Utilisez un espace réservé ou une interface utilisateur squelette pour réserver de l'espace pour un DIC, afin qu'il ne déclenche pas le changement de contenu de la page une fois qu'il est chargé. Pour éviter complètement cela, essayez d'éviter d'injecter du contenu dynamique au-dessus du contenu existant autrement que lorsque cela est nécessaire pour l'interaction de l'utilisateur.
Considération CLS
Bien que CLS ne soit pas le plus important des Core Web Vitals de Google, il restera une caractéristique clé du classement à partir du début de l'année prochaine. Comment cela va-t-il changer les choses ? Eh bien, les référenceurs et les concepteurs travailleront probablement plus étroitement ensemble dès le départ, en veillant à ce que les éléments de la page ne provoquent pas de sauts soudains lors de leur chargement. Avec un accent renouvelé sur CLS, ils peuvent améliorer à la fois l'UX de leurs sites et les chances de classement pour les mots clés.
