Indices directionnels : conseils de conception qui incitent les visiteurs à convertir
Publié: 2017-02-17Vous venez de terminer la conception de votre prochaine page de destination post-clic. Vous avez créé un titre et un sous-titre époustouflants, rédigé une copie ultra persuasive, perfectionné votre formulaire, créé le meilleur CTA de tous les temps et la hiérarchie de vos pages est parfaite. Chaque élément est au meilleur endroit pour convaincre les visiteurs de se convertir.
Votre page de destination post-clic est donc prête à être publiée, n'est-ce pas ? Pas assez.
Comment vous assurerez-vous que vos visiteurs regardent cette vidéo que votre équipe a passé des heures à créer ? Ou que les visiteurs cliquent sur ce bouton CTA parfait ?
Ne laissez pas tout cela au hasard; dirigez les visiteurs exactement où vous voulez qu'ils aillent. Demandez-leur de regarder où vous voulez qu'ils se concentrent (et agissent sur) vos éléments de page de destination post-clic les plus critiques.
Semblable à la disposition F-Pattern et Z-Pattern, l'utilisation d'indices directionnels (également appelés indices visuels) peut inciter vos visiteurs à naviguer sur votre page avec intention. Ces trois composants de conception de page de destination post-clic utilisent la psychologie pour influencer les actions des utilisateurs et les aider à agir.
Voyons de plus près comment cela fonctionne.
Que sont les repères directionnels ?
Les repères directionnels sont des aides visuelles, comme des flèches ou le regard d'un modèle, qui pointent vers les éléments les plus importants de votre page de destination post-clic, par exemple votre formulaire de capture de prospects, CTA, vidéo, témoignages ou informations sous le pli.
Il existe deux types de base d'indices directionnels : les indices directionnels implicites et explicites.
Avant d'examiner comment ces deux éléments peuvent intentionnellement attirer l'attention des visiteurs, examinons la psychologie derrière ces aides visuelles.
La psychologie derrière les repères visuels
Les repères visuels peuvent être considérés comme des signaux ou des vibrations, et inconsciemment votre cerveau peut identifier ces signaux. Lors d'un premier rendez-vous, par exemple, vous pouvez en apprendre beaucoup sur votre rendez-vous grâce à l'ambiance qu'il envoie - langage corporel, contact visuel, expressions faciales - qui vous montre si la personne est intéressée ou non. Sans même s'en rendre compte, vous captez ces vibrations de tout le monde.
Cliquez pour tweeter
Vous pouvez transmettre et recevoir les mêmes vibrations dans le cadre du marketing numérique et avec les pages de destination post-clic. Les repères visuels de votre page de destination post-clic donnent à vos visiteurs un message subtil, une ambiance, un sentiment.
Avec les pages de destination post-clic, qu'est-ce qui détermine la façon dont nous traduisons ces vibrations ou indices ? En règle générale, ce sont nos expériences passées et nos connaissances stockées qui ont tendance à influencer nos perceptions. Et comme vous le verrez ci-dessous, une variété de signaux peuvent aider les visiteurs à interagir avec votre page et à passer à l'action.
Indications directionnelles implicites sur les pages de destination post-clic
Les signaux directionnels implicites sont subtils et passent souvent inaperçus des visiteurs. Les types les plus courants incluent l'espace blanc, le contraste des couleurs et l'encapsulation. Voici un aperçu de chacun :
Espace blanc
L'espace blanc est l'espace négatif ou la zone vide de votre page de destination post-clic qui aide à attirer l'attention sur des éléments spécifiques. L'ajout d'espaces blancs peut aider à simplifier votre page, à améliorer l'expérience utilisateur et à améliorer la compréhension globale de votre offre. En effet, avec moins d'éléments sur lesquels se concentrer, les visiteurs sont obligés de regarder ce que vous voulez qu'ils voient.
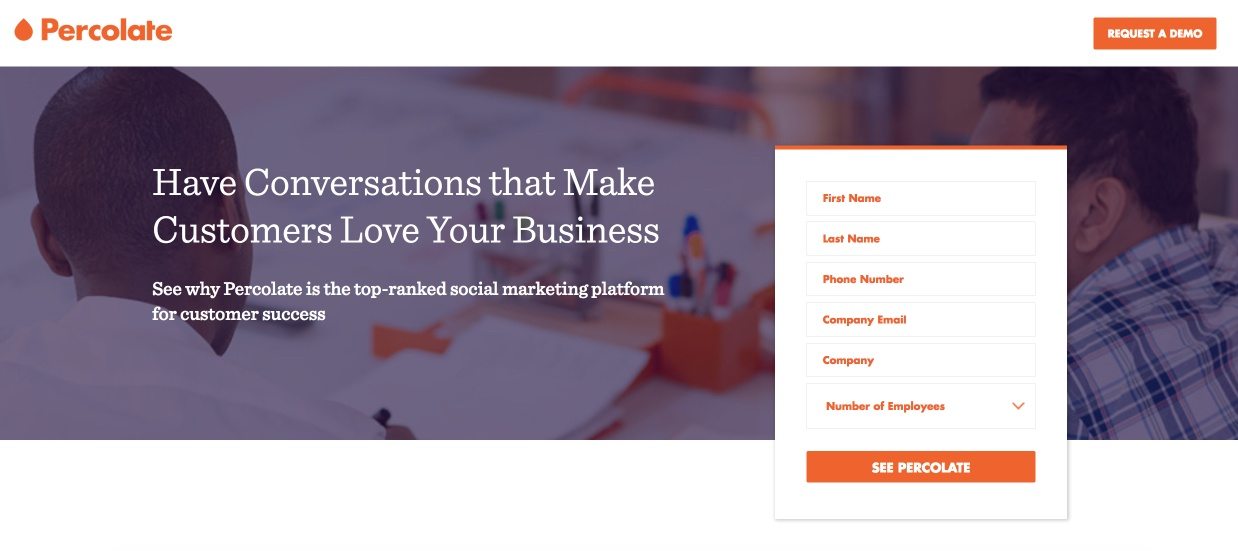
Voici une page de destination post-clic de Percolate qui utilise un espace blanc substantiel autour du titre, du sous-titre et du formulaire de capture de prospect :

Contraste des couleurs
Les couleurs contrastées servent de repère directionnel, car les différences de couleur prononcées incitent les visiteurs à prêter attention à cette zone.
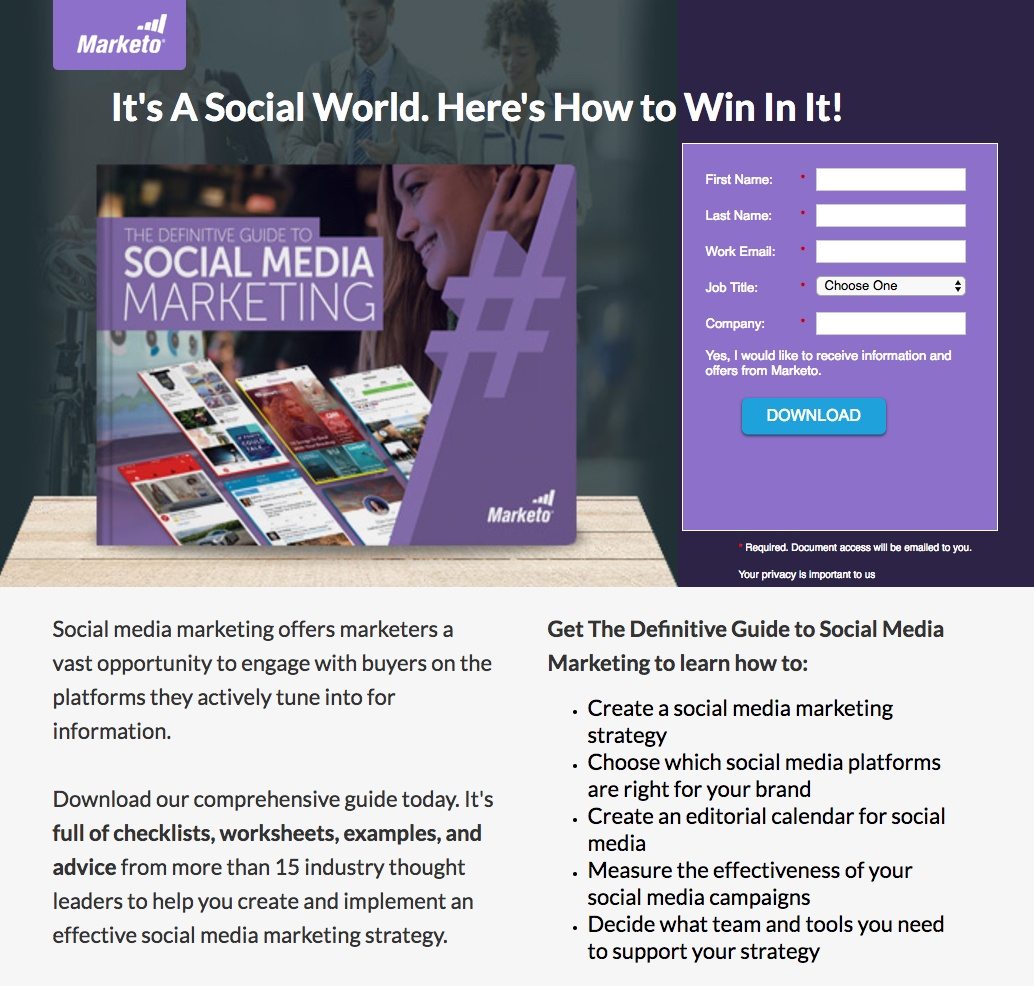
Pour le démontrer, Marketo propose un guide de social media marketing sur cette landing page post-clic, mais le CTA se perd car le contraste des couleurs est inexistant :

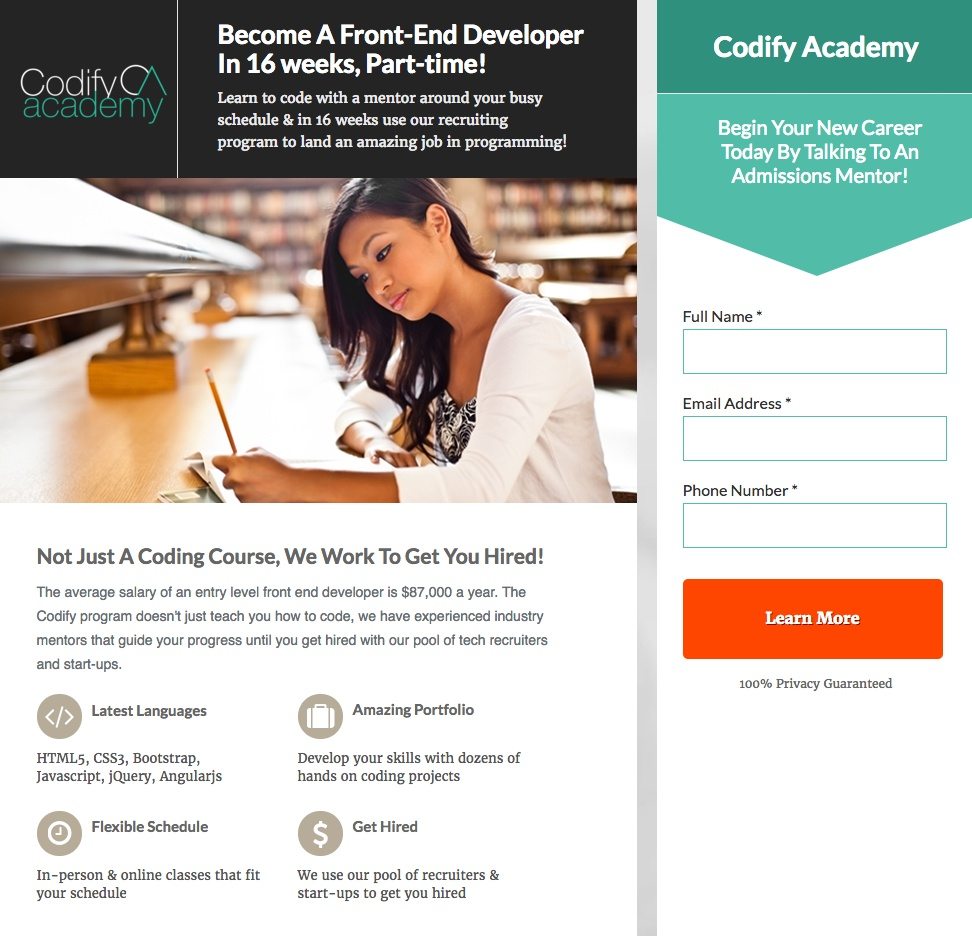
Mais sur cette page de destination post-clic de Codify Academy, le bouton CTA saute de la page car le rouge contraste avec toutes les autres couleurs :

Encapsulation
L'encapsulation, ou le cadrage des éléments, est un autre moyen de mettre en évidence ce qui est important sur la page en créant une fenêtre de focus fermée. Les concepteurs le font souvent avec des boîtes, des contours et/ou des couleurs contrastées pour réduire l'encombrement des pages et attirer l'attention sur des éléments spécifiques.
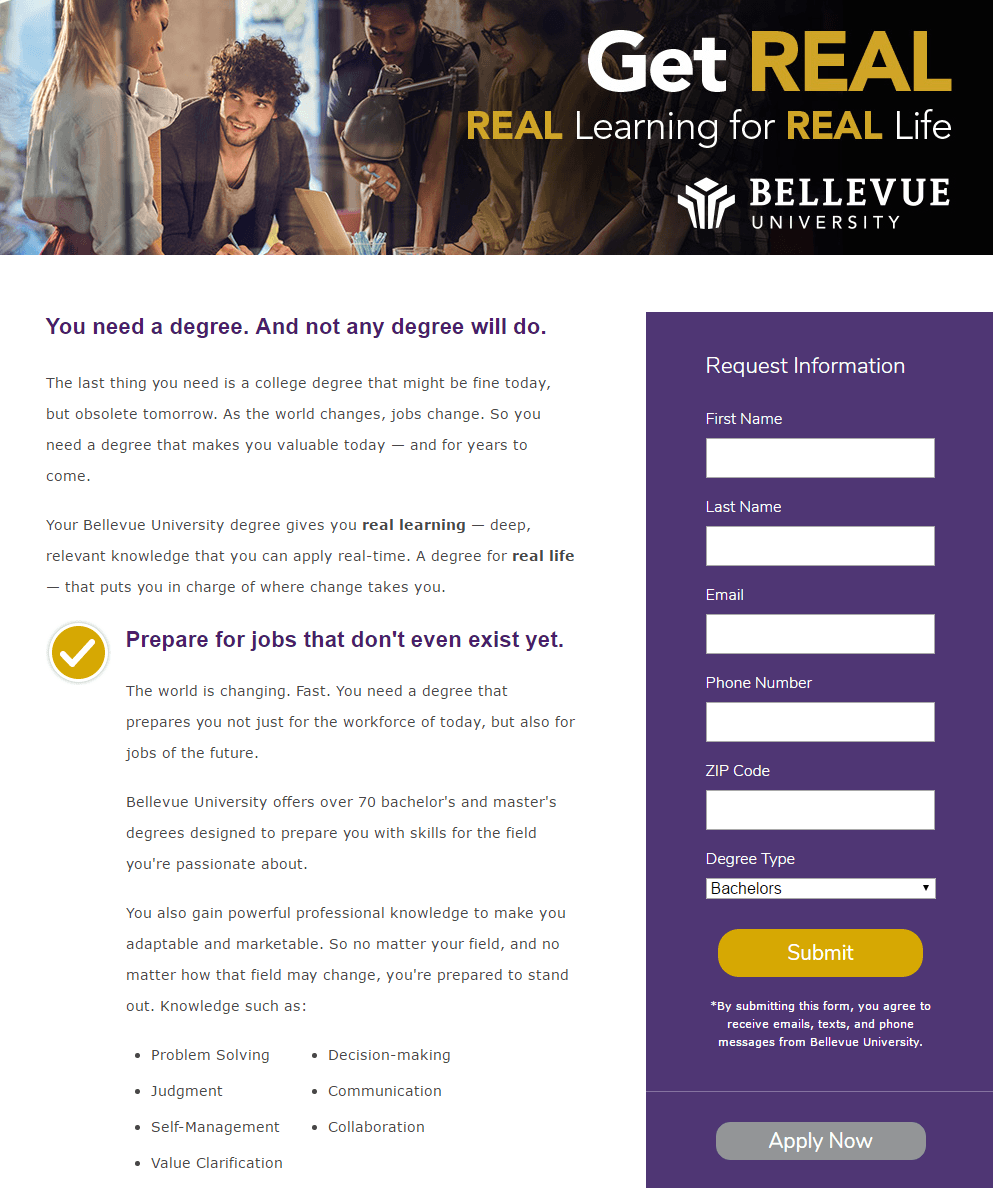
L'Université Bellevue utilise cette technique deux fois sur la page ci-dessous - dans l'image d'en-tête et le formulaire. Le formulaire, cependant, est encore plus encapsulé car il est conçu dans une boîte violette contrastante pour inciter les visiteurs de la page de destination post-clic à soumettre leurs informations :

Indications directionnelles explicites sur les pages de destination post-clic
Les indices explicites sont flagrants pour l'œil humain par rapport aux indices implicites, de sorte qu'ils peuvent généralement être repérés immédiatement. Le regard, le pointage ou la gestuelle, le positionnement stratégique des objets, les flèches et les lignes font tous partie de ce groupe. Regardons de plus près chaque type :

Regard d'oeil
L'utilisation du regard humain comme repère directionnel est particulièrement efficace sur les pages de destination post-clic. Les gens ont tendance à regarder ce que les autres regardent, donc si quelqu'un à l'écran regarde un formulaire, le visiteur est plus susceptible de remarquer également le formulaire. Cette technique incite inconsciemment les visiteurs à regarder où vous voulez et ajoute également un attrait personnel. Donald Trump et Hillary Clinton ont tous deux compris la valeur de cette technique - en l'utilisant sur leurs pages de dons pendant la saison de campagne.
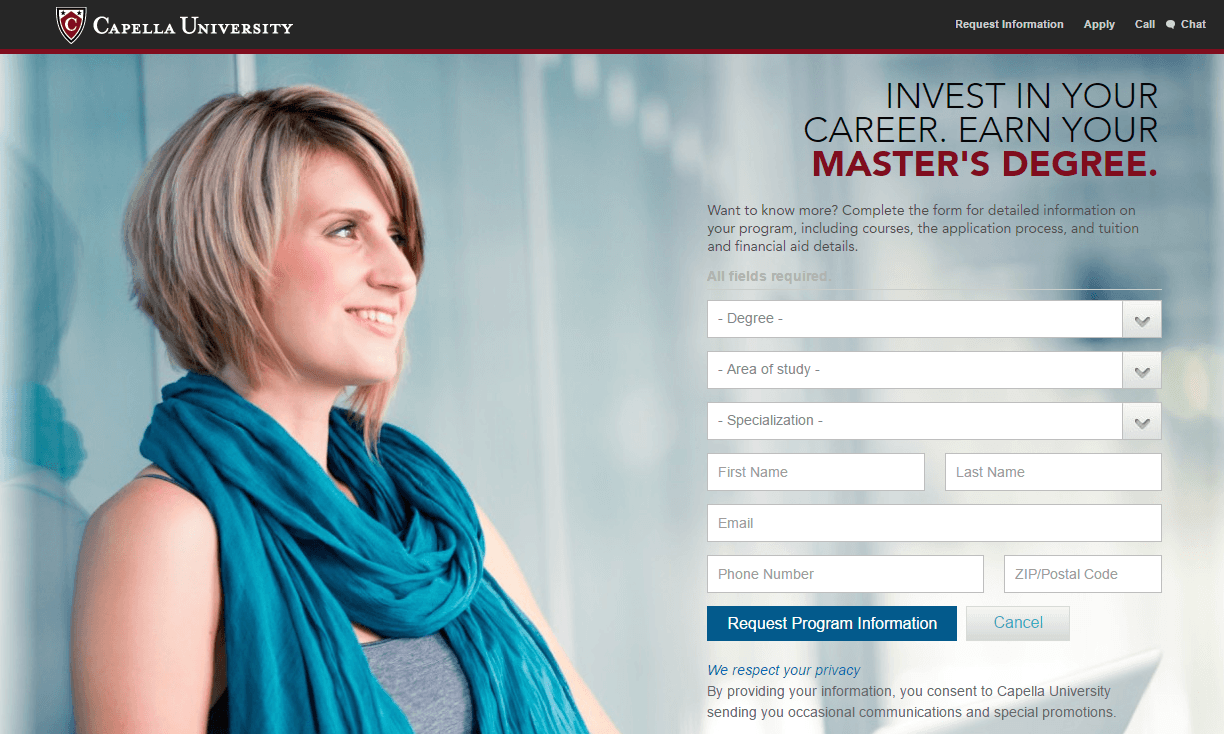
Voici une page de destination post-clic de l'Université Capella, mettant en vedette un étudiant souriant regardant dans la direction du titre, du sous-titre et du formulaire. Sans même s'en rendre compte, les visiteurs sont susceptibles de concentrer leur attention ici également :

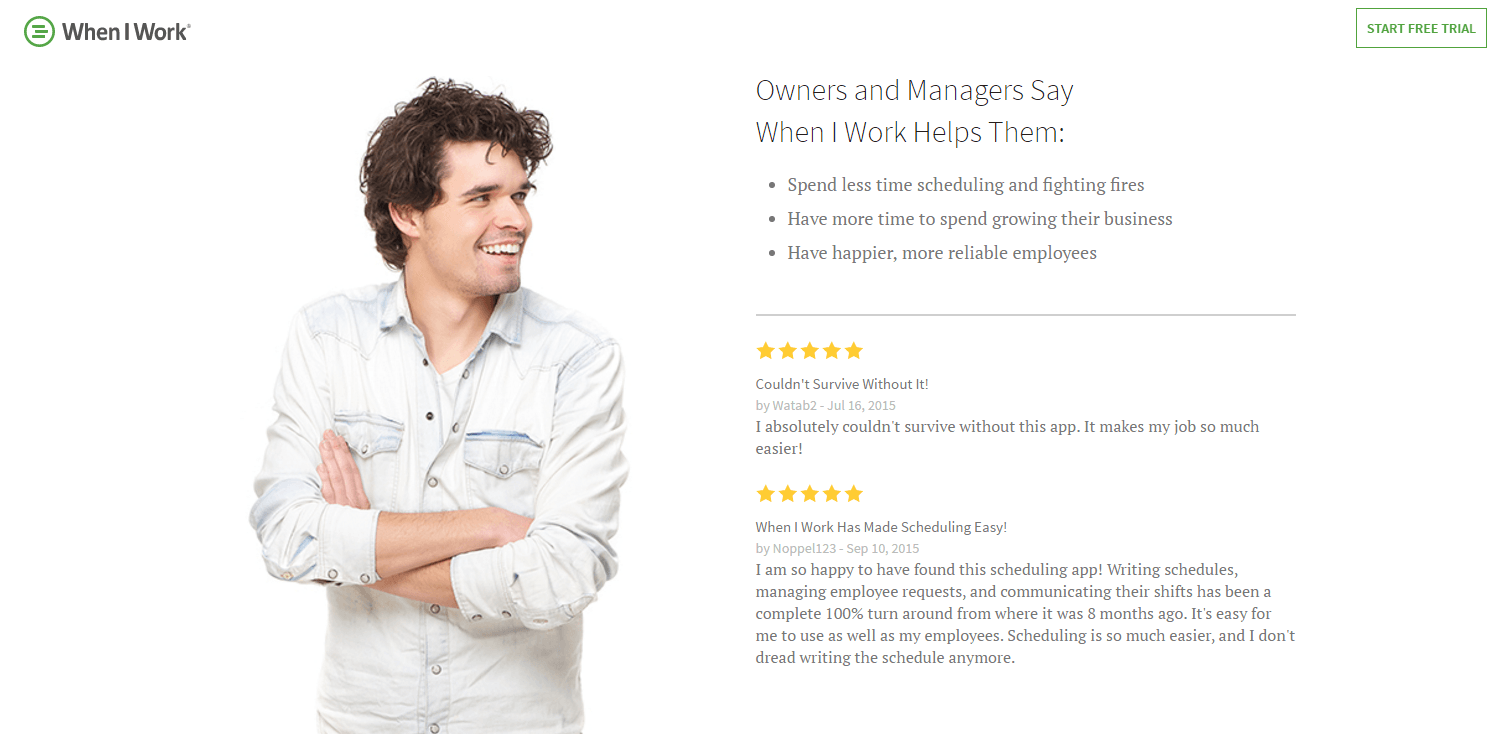
La preuve sociale (par exemple, les témoignages) peut également tirer parti du regard, comme on le voit ici sur la page de When I Work :

Pointer ou faire des gestes
Semblable au regard oculaire, le fait d'avoir un point de modèle ou un geste vers un élément important amène les visiteurs à se concentrer sur cette zone. Étant donné que cette technique n'est pas aussi subtile que le regard oculaire; il y a une chance que le geste puisse sembler ringard et contre nature. Par conséquent, assurez-vous de tester A/B vos pages avec différents gestes pour voir ce qui produit les meilleurs résultats.
Positionnement d'objet
Le positionnement des images de manière à ce qu'elles soient dirigées vers une zone d'intérêt particulière attire l'attention des prospects et rend cet élément particulier plus visible.
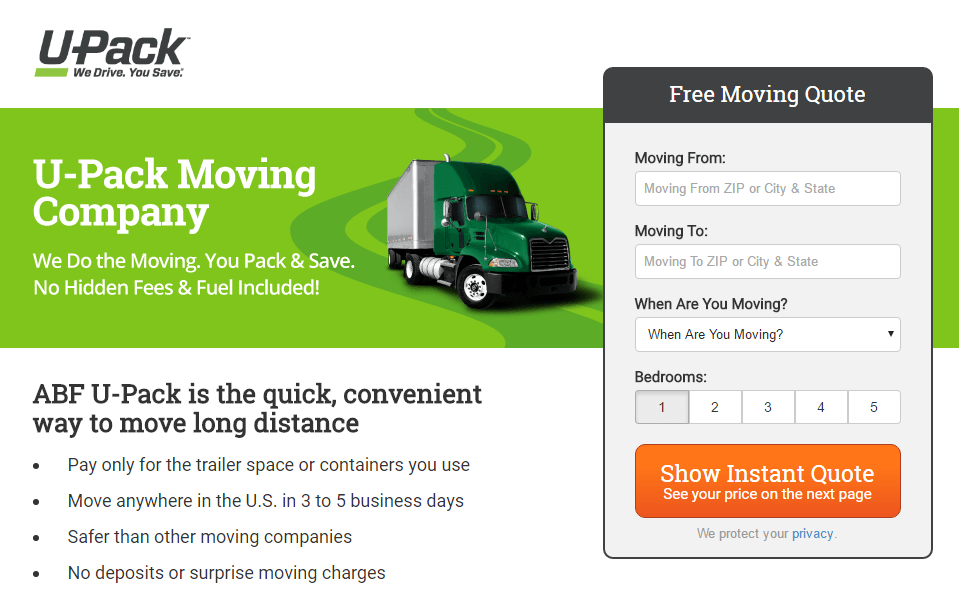
U-Pack s'est assuré que son formulaire de page de destination post-clic était visible pour chaque visiteur. Non seulement ils l'ont encapsulé avec une bordure noire, mais ils ont placé un camion de déménagement face au formulaire afin que les visiteurs ne puissent s'empêcher de le remarquer :

Flèches
Qu'elles soient mobiles ou fixes, les flèches sont l'un des repères directionnels explicites les plus couramment utilisés, car elles sont simples et faciles à comprendre.
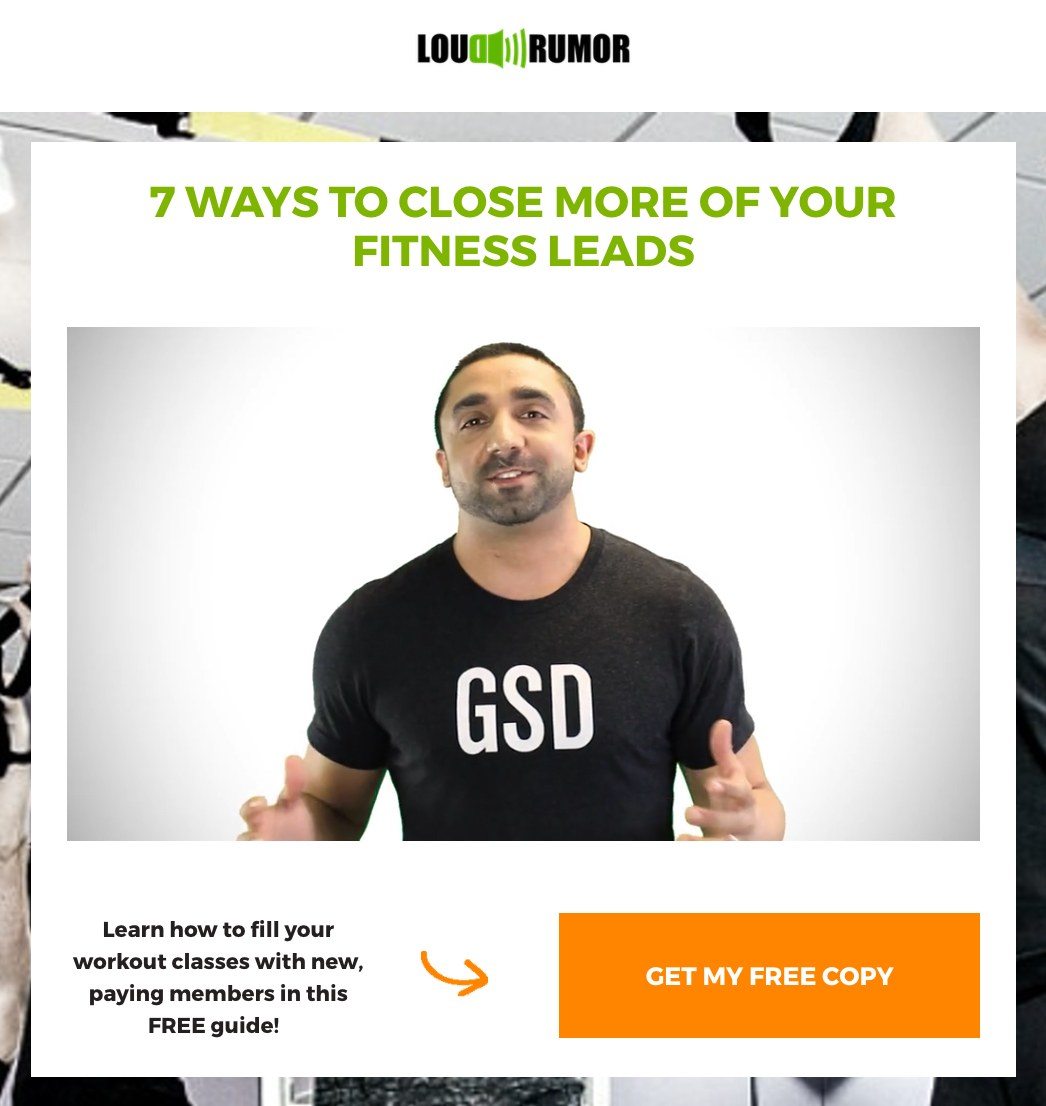
Loud Rumor utilise une flèche fixe dessinée à la main sur son formulaire d'inscription en deux étapes pour influencer les clics sur les boutons CTA :

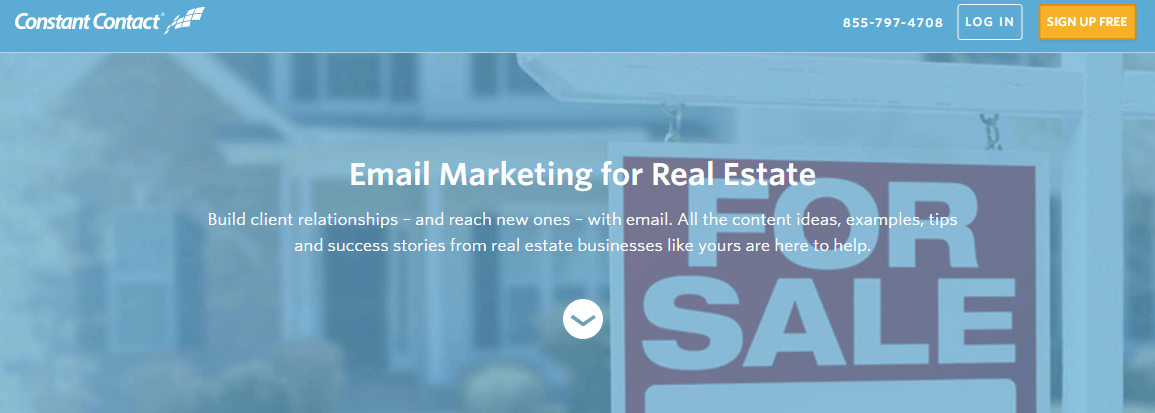
Même si les internautes sont habitués au défilement, des flèches sont également généralement placées pour aider les visiteurs à naviguer sous la ligne de flottaison. Découvrez comment Constant Contact procède avec une simple flèche fermée :

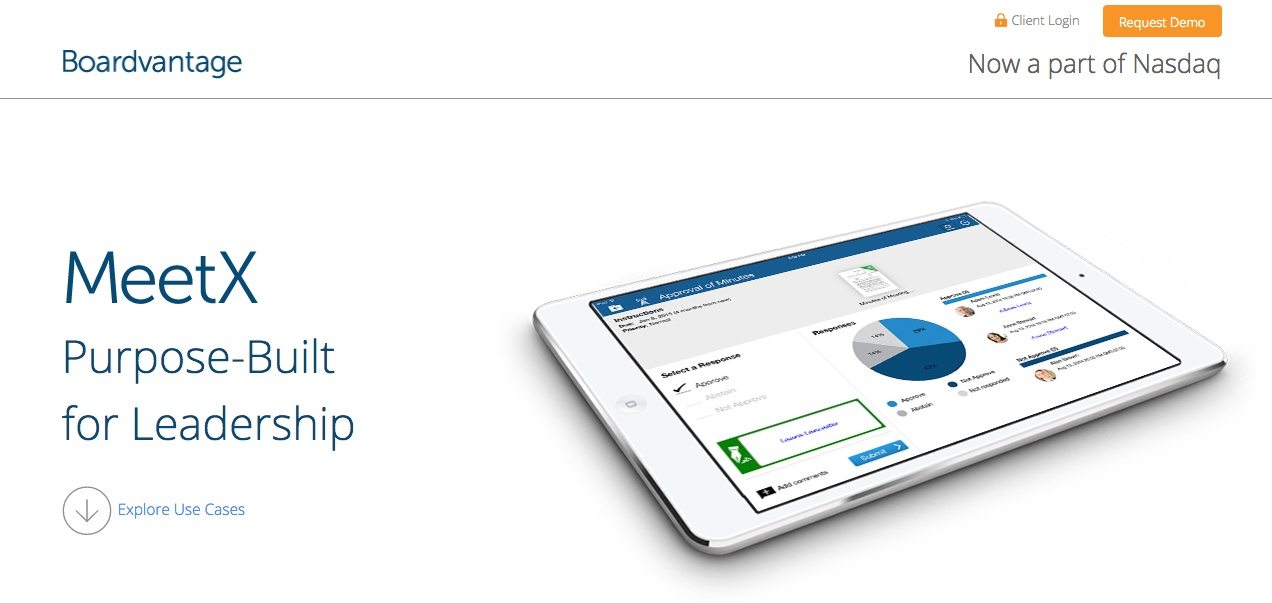
En voici un autre de Boardvantage - dans lequel la flèche est hyperliée. Une fois cliqué, la page défile sous le pli et affiche trois cas d'utilisation différents :

Lignes
Les lignes sont l'un des indices les moins évidents, mais comme les humains ont tendance à suivre naturellement les chemins, elles peuvent être très utiles sur les pages de destination post-clic. En effet, les repères directionnels linéaires peuvent guider les visiteurs à travers différentes parties de votre page ou aider les prospects à rester concentrés sur des sections spécifiques de la page.
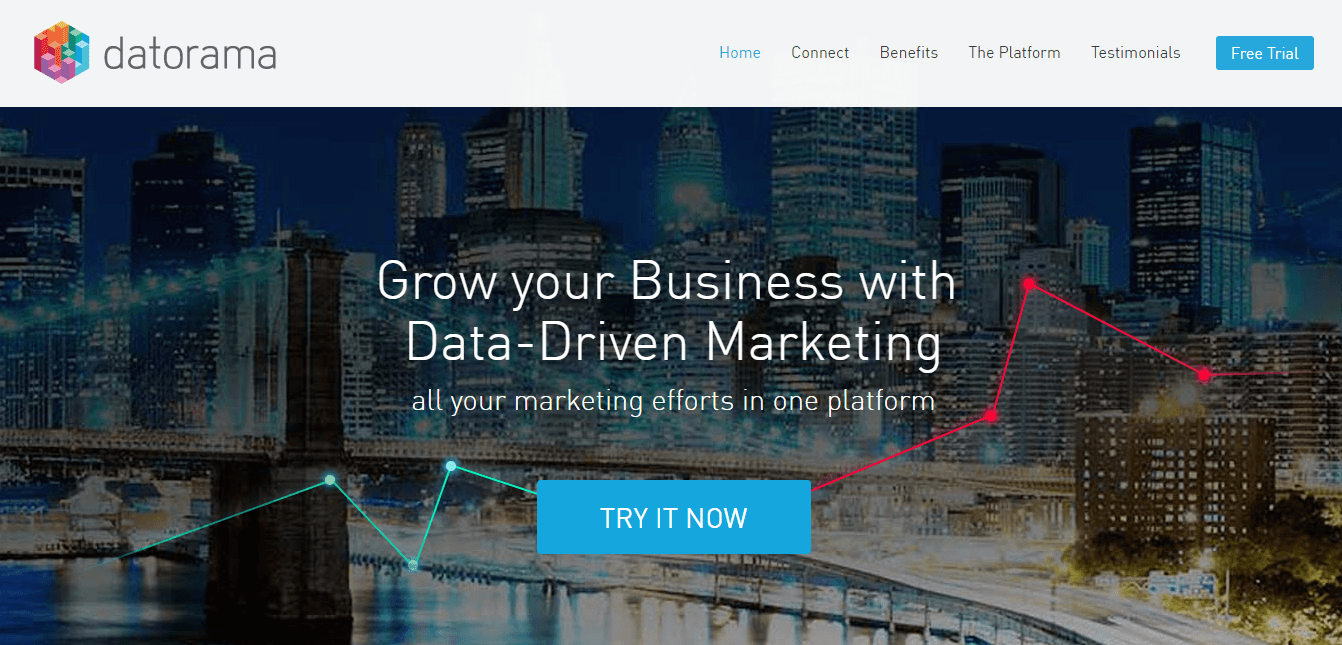
Par exemple, Datorama utilise une ligne graphique à tendance ascendante pour mettre en surbrillance le bouton CTA "Essayez-le maintenant". Lorsque les visiteurs cliquent sur le bouton, ils sont redirigés vers le formulaire de capture de leads en bas de la page où ils peuvent s'inscrire pour un essai gratuit de Datorama :

Incitez les visiteurs à se convertir avec des indices directionnels
Réexaminons cette page de destination post-clic presque parfaite que nous avons résumée au début.
Bien que votre titre, votre copie, votre formulaire et votre CTA soient primordiaux pour générer des conversions ; ces éléments ne sont qu'une partie de l'expérience post-clic du visiteur sur la page de destination. Ajoutez quelques indices directionnels - à la fois implicites et explicites - pour vous assurer que vos prospects concentreront leur attention sur ce qui compte le plus pour votre objectif de conversion.
Quels indices ajouterez-vous à votre prochaine page de destination post-clic ? Quelle que soit votre décision, créez des pages de destination post-clic entièrement optimisées avec Instapage en quelques minutes. Inscrivez-vous dès aujourd'hui pour une démo Instapage Enterprise.
