4 exemples de pages de destination Wells Fargo pour inspirer la conception de votre prochaine page
Publié: 2018-09-14Opter pour n'importe quel service financier - qu'il s'agisse de refinancer un prêt hypothécaire, de demander un prêt commercial, d'ouvrir un nouveau compte courant - n'est généralement pas une simple décision impulsive. Étant donné qu'un certain nombre de recherches et de considérations sont généralement nécessaires avant de franchir le pas, des pages de destination post-clic financières personnalisées, convaincantes et persuasives ne peuvent être négligées.
Heureusement, Wells Fargo comprend cela, c'est pourquoi l'entreprise encourage l'action, génère des prospects et acquiert de nouveaux clients à l'aide des pages de destination post-clic de Wells Fargo. Nous en analyserons quelques-uns ici; mais d'abord un petit rappel...
Qu'est-ce qu'une landing page post-clic ?
Une page de destination post-clic est une page Web autonome qui utilise des éléments persuasifs - un titre convaincant, des médias engageants, une preuve sociale précieuse et des boutons CTA accrocheurs - pour convaincre les visiteurs d'agir sur une offre spécifique. Cette action peut consister à s'inscrire pour un essai gratuit, à créer un compte, à télécharger un guide, à s'inscrire à un webinaire, à planifier une démo, etc.
Pour l'entreprise, ces pages dédiées pourraient également être appelées pages de vente Wells Fargo si l'objectif principal était de sécuriser les ventes d'un produit. Dans ce cas, l'objectif de conversion serait de persuader les visiteurs de se convertir en clients.
4 exemples de pages de destination post-clic de Wells Fargo
(Pour les pages de destination post-clic plus courtes, nous avons affiché la page entière ; mais pour les pages plus longues, nous n'avons affiché qu'au-dessus du pli. Vous devrez peut-être cliquer sur la page pour voir certains des points dont nous discutons. , gardez à l'esprit que certaines pages peuvent subir des tests A/B avec une autre version que celle affichée ci-dessous.)
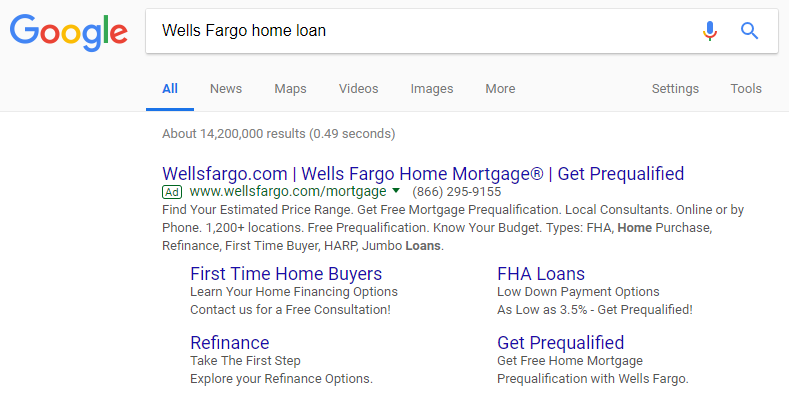
Les trois premiers exemples de pages de destination post-clic sont tous très similaires dans leur conception et proviennent de ce résultat de recherche Google pour "Prêt immobilier Wells Fargo :" 
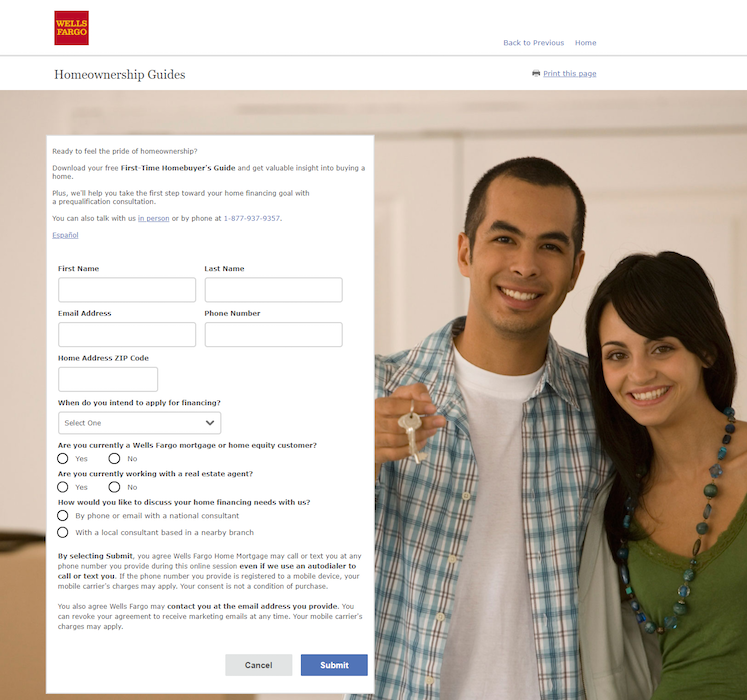
1. Guide de l'acheteur d'une première maison
Les prospects atterrissent sur cette page en cliquant sur la première extension de lien annexe, "Acheteurs d'une première maison :" 
Ce que la page fait bien :
- Les « Guides d'accession à la propriété » en haut de la page permettent aux visiteurs de savoir quelle est l'offre dès leur arrivée.
- L'encapsulation du formulaire avec un arrière-plan blanc l'aide à se démarquer de l'image derrière lui.
- Le numéro de téléphone click-to-call offre aux prospects un moyen pratique de contacter le service client si nécessaire.
Ce qui pourrait être changé et testé A/B :
- Une abondance de liens de sortie - le logo Wells Fargo, les navigations d'en-tête et de pied de page et la copie hypertexte sur et en dessous du formulaire - permettent aux visiteurs de quitter facilement la page sans conversion.
- L'image des gens semble irréaliste et ne dit pas grand-chose sur l'offre ou sur la façon dont elle peut profiter aux autres.
- L'ajout d'une image de page de couverture ou de points clés à emporter aiderait probablement à persuader les visiteurs de télécharger le guide. Actuellement, il n'y a rien sur la page qui fournit des informations précieuses sur le guide.
- 9 champs de formulaire est inutilement long pour une offre guide en phase de réflexion de l'entonnoir marketing.
- La copie au-dessus du bouton CTA pourrait dissuader les gens de cliquer. Le supprimer et l'inclure simplement dans la section Confidentialité, Cookies, Sécurité et Juridique pourrait produire de meilleurs résultats de conversion.
- L'option d'annulation, positionnée juste à côté du bouton CTA principal, revient à dire aux prospects de remettre en question leur décision de télécharger le guide.
- "Soumettre" sur le bouton CTA est vague et n'oblige pas les prospects à cliquer.
2. Demande de refinancement hypothécaire
En cliquant sur l'extension "Refinancer", les prospects sont redirigés vers cette page : 
Ce que la page fait bien :
- L'image est réaliste et attrayante et la famille agit comme un repère visuel puisqu'elle regarde vers le bouton bleu CTA (bien qu'elle ne dise toujours pas grand-chose sur l'offre).
- La forme blanche "saute" sur le fond occupé.
- Un contact rapide et facile peut être établi avec le numéro de téléphone click-to-call.
- L'option de changement de langue espagnole permet à davantage de personnes de se renseigner sur l'offre et de demander une consultation.
Ce qui pourrait être changé et testé A/B :
- Il n'y a aucun moyen de savoir ce que la page propose sans lire les petits caractères en haut du formulaire. Ni l'en-tête ni le bouton CTA ne disent quoi que ce soit sur la demande de contact avec un conseiller en prêts hypothécaires.
- Les liens de sortie tout au long de la page agissent comme des voies d'évacuation permettant aux visiteurs de quitter sans demander de consultation.
- 8 champs de formulaire dans la phase de réflexion de l'entonnoir marketing peuvent dissuader les prospects de remplir le formulaire. Le diviser avec un formulaire en plusieurs étapes peut générer plus de conversions.
- Remplacer la copie au-dessus du bouton CTA par les avantages du refinancement d'un prêt hypothécaire produirait probablement de meilleurs résultats de conversion.
- Le bouton "Annuler" permet aux prospects de partir juste avant de soumettre leurs informations.
- Changer la couleur du bouton CTA en une couleur plus contrastée (comme le violet) pourrait encourager plus de personnes à cliquer.
- Personnaliser la copie du bouton CTA avec quelque chose comme « J'aimerais une consultation de refinancement hypothécaire » persuaderait probablement plus de visiteurs de se convertir.
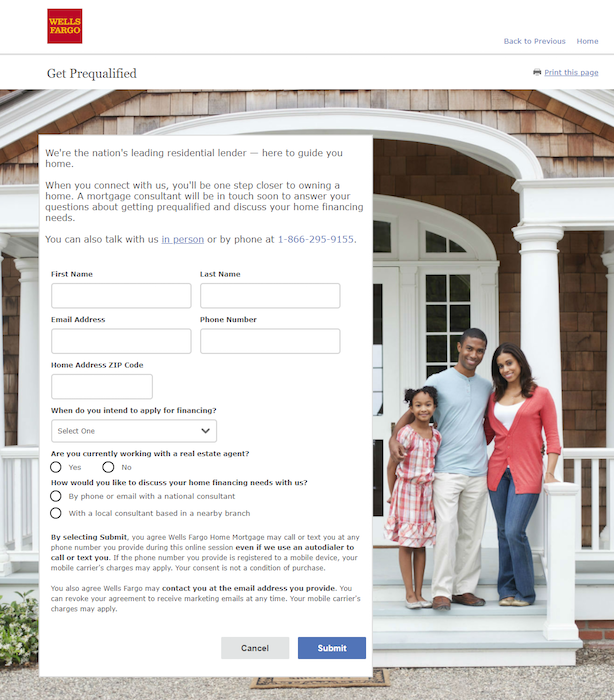
3. Préqualification hypothécaire
En cliquant sur l'extension "Get Prequalified", les utilisateurs voient cette page de destination post-clic : 

Ce que la page fait bien :
- Le titre "Get Prequalified" permet immédiatement aux visiteurs de savoir ce qu'ils font sur cette page.
- L'encapsulation du formulaire l' aide à se démarquer de l'image d'arrière-plan.
- Le numéro de téléphone click-to-call permet aux visiteurs de prendre contact rapidement et facilement si nécessaire.
Ce qui pourrait être changé et testé A/B :
- La photo de stock rend la page et l'offre moins personnalisées et moins pertinentes.
- L'ajout d'un témoignage client permettrait aux visiteurs de savoir que d'autres ont bénéficié d'un prêt hypothécaire Wells Fargo.
- Le formulaire est intimidant (8 champs) et pourrait intimider les prospects de le remplir.
- Les deux boutons CTA s'annulent. "Soumettre" permet aux visiteurs de convertir, mais "Annuler" leur permet de se retirer à la dernière minute.
- Rendre la couleur du bouton CTA plus contrastée (comme le violet) et la copie plus personnalisée (« Voyez si je me préqualifie ! ») pourrait générer de meilleurs résultats de conversion.
- Inclure plusieurs liens de sortie revient à inviter les visiteurs à quitter prématurément la page.
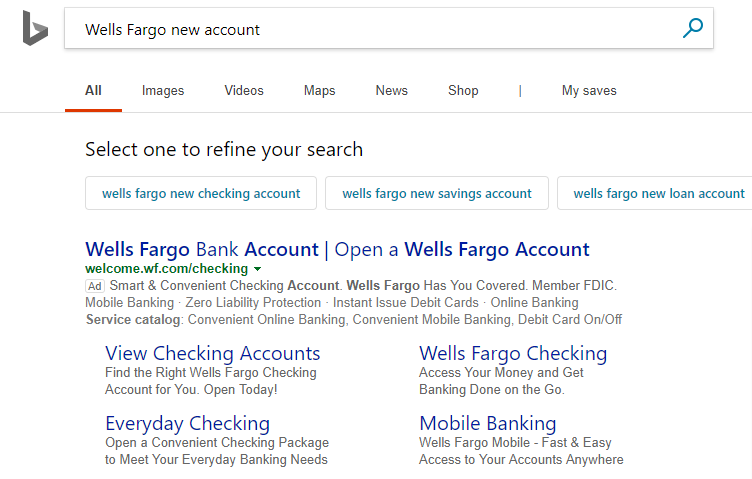
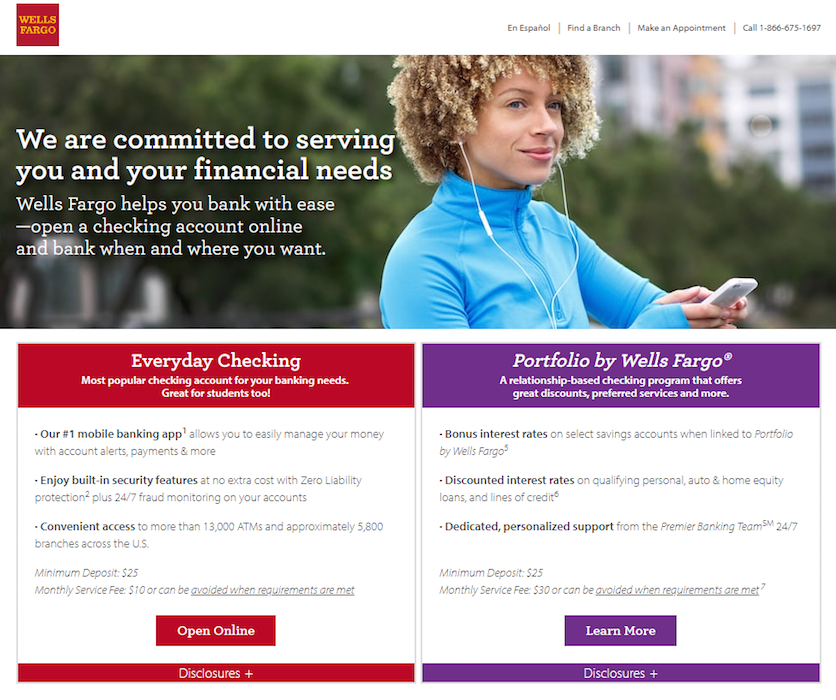
4. Nouvelle page de destination post-clic sur le compte courant
L'exemple de page de destination post-clic Wells Fargo suivant provient de cette annonce Bing : 
En cliquant sur le titre principal de l'annonce, les internautes accèdent à cette page : 
Ce que la page fait bien :
- Le titre utilise une copie personnalisée ("vous" et "votre") pour faire savoir aux visiteurs que Wells Fargo s'engage à les aider.
- Le sous-titre supplémentaire indique aux visiteurs comment Wells Fargo peut les aider.
- "Ouvrir en ligne" sur le bouton CTA est attrayant car il permet aux prospects de savoir qu'ils n'ont pas à se rendre physiquement dans une succursale pour ouvrir un compte.
- Une conception de clic supprime le formulaire de la page, ce qui réduit la friction de la page de destination après le clic.
- Les sections extensibles ("Divulgations" et "Afficher les détails du compte") permettent aux prospects d'afficher plus d'informations sans encombrer la page dès le départ.
- L'utilisation de l'iconographie pour aider à indiquer les principaux avantages bancaires de Wells Fargo capte probablement davantage l'attention des visiteurs que le texte seul.
Ce qui pourrait être changé et testé A/B :
- Les liens de sortie - y compris le logo Wells Fargo, la navigation d'en-tête, "Cliquez ici pour afficher tous nos comptes courants", "Trouver une succursale", "Explorez les options de vérification des petites entreprises" et les liens de pied de page - offrent aux visiteurs de nombreuses opportunités de quitter la page sans convertir.
- L'image de la femme n'a aucun rapport avec l'offre.
- Une deuxième offre (pour en savoir plus sur Portfolio by Wells Fargo) détourne l'attention de l'objectif principal de conversion d'ouvrir un compte courant en ligne.
- L'offre principale (surlignée en rouge) ne se démarque pas aussi bien que l'offre secondaire (surlignée en violet) car le rouge est abondamment utilisé sur la page, et pas le violet.
- L'ajout d'un espace blanc entre et autour des éléments rendrait la page plus facile à naviguer.
- Un excès de petits caractères pourrait intimider les visiteurs et les dissuader de s'inscrire.
Prends le bien et laisse le mal
Il y a beaucoup de qualités positives que vous pouvez tirer de ces pages de destination post-clic de Wells Fargo, mais aussi quelques points à améliorer. L'essentiel à retenir est de créer des pages de destination post-clic distinctes et uniques pour chaque offre et en incorporant toujours des éléments persuasifs.
Assurez une expérience visiteur optimale à chaque fois et obtenez des taux de conversion plus élevés en créant des pages de destination post-clic 100% personnalisables avec Instapage, inscrivez-vous dès aujourd'hui pour une démo Instapage Enterprise.
