Un guide définitif sur la convivialité du site Web
Publié: 2016-09-07La convivialité, qui fait référence à la facilité d'utilisation d'un site Web, fait partie intégrante d'un bon site Web. De nos jours, les sites Web sont de plus en plus riches en fonctionnalités et interactifs, ce qui les rend plus complexes. Par conséquent, un élément indispensable d'un site Web réussi qui est souvent négligé est sa convivialité.
Selon Jakob Nielsen, un expert reconnu de l'ergonomie Web, il se compose de cinq composants, comme indiqué dans le schéma suivant :

En combinant les résultats de plus de 500 résultats de recherche, le Département américain de la santé et des services sociaux (HHS) et l'Administration des services généraux des États-Unis ont élaboré une directive exhaustive contenant plus de deux cents facteurs qui influencent la convivialité du site Web.
Sur la base de la directive, nous avons développé une liste de contrôle concise pour votre commodité, qui est la suivante.
Structuration
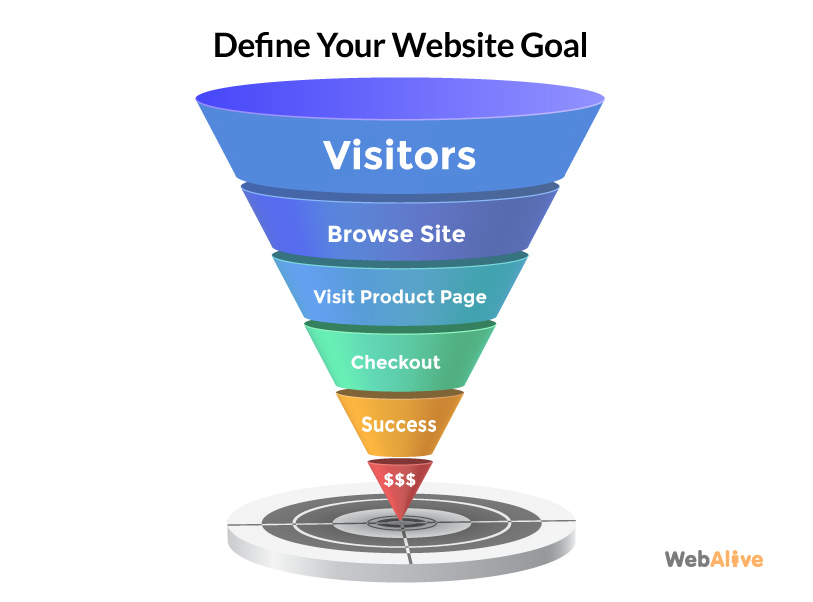
1. Définir les objectifs
La première chose que tout propriétaire de site Web devrait établir est les principaux objectifs du site Web ou ce que le site Web entend atteindre. Cela dépendra en grande partie de l'industrie dans laquelle vous opérez et du service que vous fournissez, qui à son tour déterminera le contenu, la structure et l'apparence de votre site.

Article connexe : Le guide essentiel de l'optimisation du taux de conversion
2. Fournir un contenu utile
Le contenu est l'élément le plus important d'un site Web. Fournissez donc un contenu approprié, facile à lire, utile pour les utilisateurs et répondant aux questions que se posera votre public cible.
3. Comprendre les attentes des utilisateurs
La recherche montre que la convivialité d'un site dépend fortement de son organisation, de sa facilité d'utilisation et de sa simplicité pour accomplir une certaine tâche. Assurez-vous que le site Web est très intuitif et bien structuré afin que les utilisateurs puissent accomplir leurs tâches facilement et efficacement.
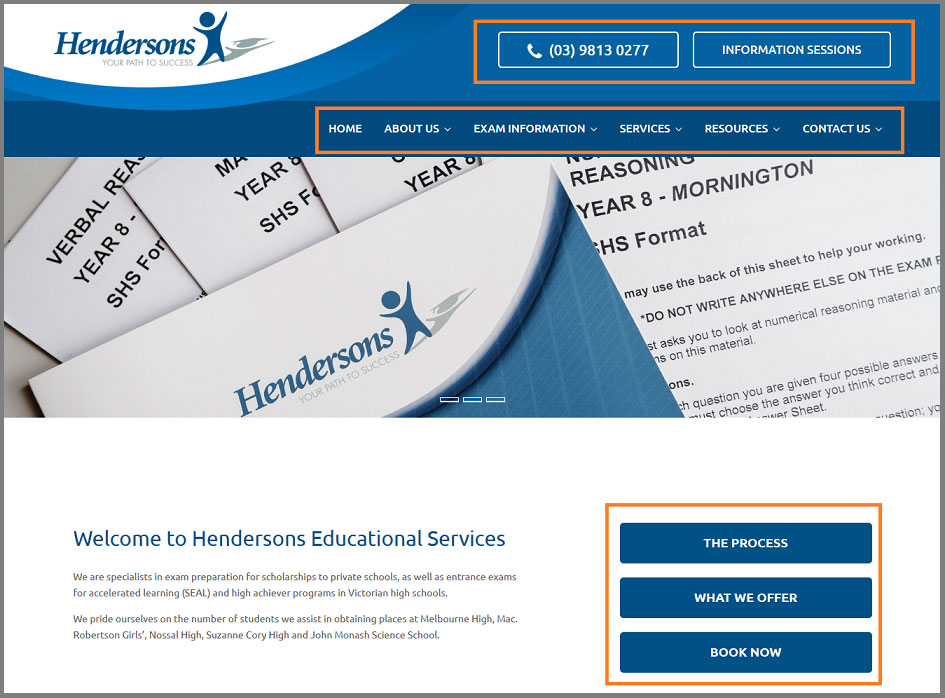
Le site Web des services éducatifs Hendersons répond aux attentes des utilisateurs en affichant toutes les fonctionnalités et informations importantes de manière organisée.

4. Rendre les informations faciles à trouver
Si le site Web contient toutes les informations dont les visiteurs ont besoin mais qu'il est difficile de les trouver, il devient inutile d'avoir ces informations. Il est important de s'assurer que toutes les informations nécessaires sont faciles à trouver. Plus un site aide efficacement le public à trouver les informations requises, plus il est utilisable.
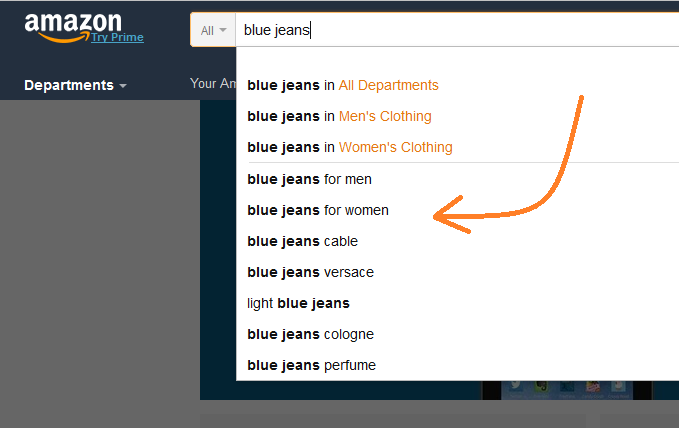
Il existe de nombreuses façons de rendre les informations de votre site Web faciles à trouver. Par exemple, si vous avez un site Web avec des milliers de produits et de nombreuses catégories, envisagez d'avoir une option de recherche avancée comme le fait Amazon.

5. Concevez une page d'accueil attrayante et interactive
Votre page d'accueil est l'une des pages les plus importantes ; c'est essentiellement votre moyen de créer une bonne impression et d'encourager les visiteurs à s'engager davantage avec votre site Web. Il doit donc clairement définir votre objectif et ce que vous proposez.
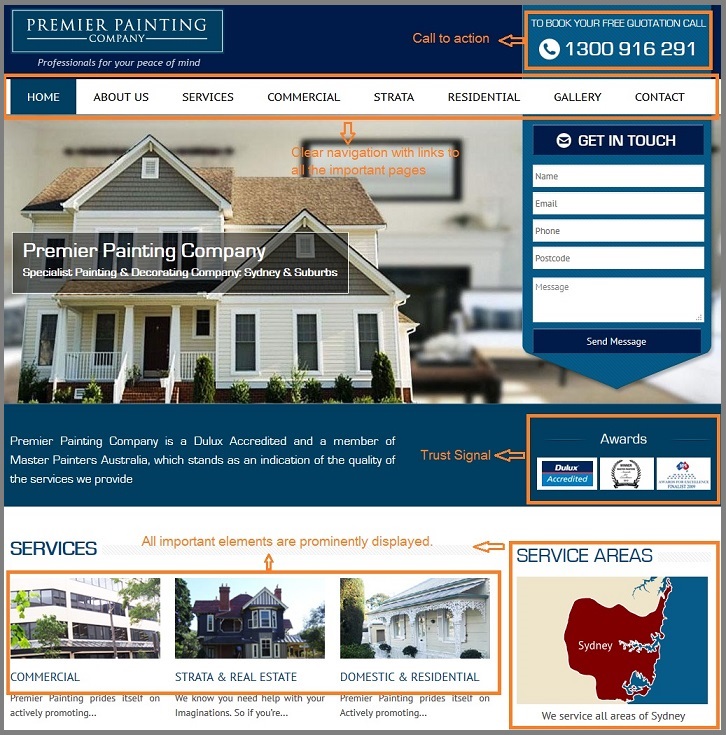
La page d'accueil magnifiquement organisée de Premier Painting aide les utilisateurs à comprendre et à trouver facilement les informations souhaitées.

Optimisation
6. Assurer une interaction homme-machine efficace
Les sites Web doivent faciliter des interactions homme-machine efficaces en tirant parti des capacités de l'ordinateur. Se souvenir des identifiants des utilisateurs, calculer les paiements requis et calculer ou convertir les données affichées dans d'autres unités en sont des exemples. Le maintien de la cohérence sur l'ensemble du site réduira les frictions et permettra aux utilisateurs d'effectuer leurs tâches de manière simple.
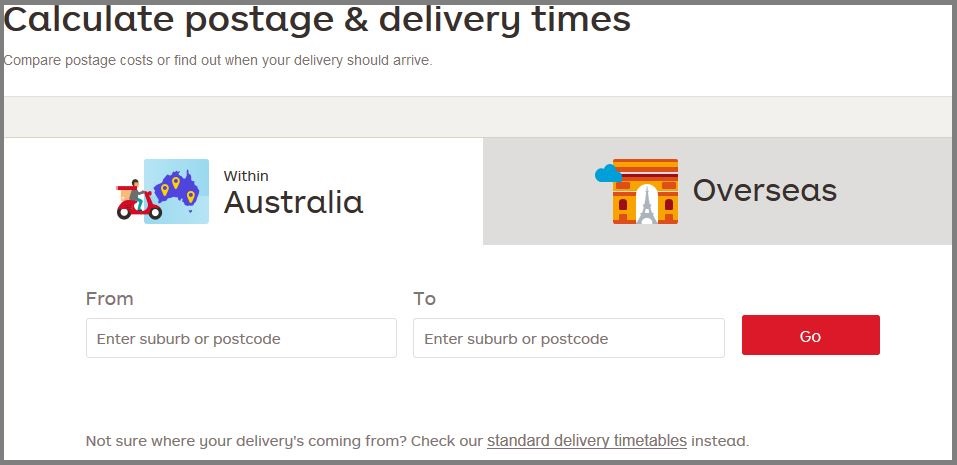
Le système de calcul automatique d'affranchissement et de livraison d'AU Post, par exemple, fait le travail avec un minimum de contact humain.

Commander et enregistrer invitent leurs utilisateurs à cocher la case "Se souvenir de moi" pour une connexion plus rapide à l'avenir.

7. Établissez votre crédibilité
Certaines méthodes d'amélioration de la crédibilité sont les suivantes : s'assurer que la conception est à jour si nécessaire, fournir un ensemble de questions et réponses fréquemment posées, citer les ressources et lier le site à d'autres sources crédibles.

(Source de l'image)
8. Ne faites pas de test de mémoire
Toutes les pages doivent contenir indépendamment les informations nécessaires pour permettre aux utilisateurs d'effectuer les tâches requises. La recherche montre que les utilisateurs peuvent se souvenir d'une quantité limitée d'informations, même à court terme. Si l'exécution d'une tâche nécessite la comparaison de deux ensembles d'informations, par exemple, les éléments doivent être affichés à côté afin que les utilisateurs n'aient pas à se souvenir des informations d'autres pages.
9. Minimiser la période d'attente
Le site ne devrait pas prendre plus de quelques secondes à se charger. Les recherches suggèrent que 47 % des utilisateurs s'attendent à ce qu'une page Web se charge en moins de 2 secondes. Si une page est conçue pour expirer, informez-en les utilisateurs et avertissez-les avant l'expiration de la session. S'ils doivent attendre qu'une certaine tâche soit terminée, fournissez-leur suffisamment d'informations.
10. Utilisez un format fonctionnel
Les informations sur le site doivent être affichées dans un format utile et utilisable, qui est imprimable et lisible en ligne. Fournissez des liens pour imprimer ou enregistrer les documents téléchargeables que vous fournissez, le cas échéant.
Le site Web de l'annuaire du gouvernement australien propose des contenus interactifs afin que les utilisateurs puissent accéder et utiliser les informations plus facilement.

11. Tenez compte des différents systèmes d'exploitation, navigateurs et tailles d'écran
Assurez-vous que le site Web est optimisé pour les navigateurs les plus couramment utilisés, les systèmes d'exploitation les plus populaires et les appareils de différentes tailles, allant des moniteurs de bureau aux smartphones.

Organisme
12. Placer les informations selon leur importance relative
Disposez les informations utiles de manière organisée, de sorte qu'il soit facile pour les utilisateurs d'en assimiler le contenu. Idéalement, vous placerez les informations les plus importantes à l'endroit où les utilisateurs recherchent, c'est-à-dire à gauche de la page et dans l'en-tête. Placez les onglets de navigation de manière cohérente aux mêmes endroits sur l'ensemble du site.
Sur le site Web du gouvernement australien, les principaux onglets de navigation contenant toutes les informations importantes ont été placés de manière cohérente et pratique en haut de chaque page, ce qui rend l'expérience de navigation fluide et simple.

13. Utilisez les espaces blancs de manière appropriée
C'est une bonne pratique d'utiliser des espaces blancs dans un design, mais cela peut aussi être exagéré. En utiliser trop peut signifier que les utilisateurs devront trop faire défiler, alors que trop peu rend les pages encombrées et rend les gens mal à l'aise. Utiliser trop d'espace blanc avant ou après une section peut également faire croire aux utilisateurs qu'ils ont atteint le bas de la page, ce qui signifie qu'ils arrêtent de défiler et passent à côté d'informations importantes.
14. Choisissez la bonne densité d'affichage
Ne submergez pas les visiteurs avec trop d'informations, car cela rendrait les pages encombrées et empêcherait les visiteurs de trouver ce qu'ils recherchent. Les recherches montrent que les utilisateurs préfèrent visiter les zones clairsemées d'une page plutôt que les zones denses et très peuplées.
15. Utilisez une mise en page appropriée pour éliminer le défilement horizontal
Vous ne voulez pas que vos visiteurs aient à défiler horizontalement pour voir toute la page. Ceci n'est pas pratique et peut être ennuyeux, ce qui signifie que vous risquez de perdre plus rapidement une plus grande proportion d'utilisateurs.

La navigation
16. Ne dirigez pas les utilisateurs vers une page sans issue
Parfois, un site Web peut contenir des liens qui ouvrent de nouvelles fenêtres de navigateur dont les boutons de retour sont désactivés. Cela peut être frustrant pour les utilisateurs à moins que cela ne soit demandé. Il est important de s'assurer que les utilisateurs disposent d'options de navigation pour toutes les pages du site Web.
17. Regroupez les éléments de navigation similaires
Différenciez les éléments de navigation, regroupez les éléments similaires et placez-les de manière cohérente sur tout le site. Cela permettra aux utilisateurs de localiser facilement les éléments de navigation et d'avoir une idée de ce à quoi s'attendre sur la page de destination.
18. Fournir une liste de contenu sur de longues pages
Fournissez une liste de contenu cliquable pour les longues pages contenant un certain nombre de sections distinctes. Cela permettra aux utilisateurs de trouver rapidement les informations souhaitées sans avoir à parcourir toute la page.
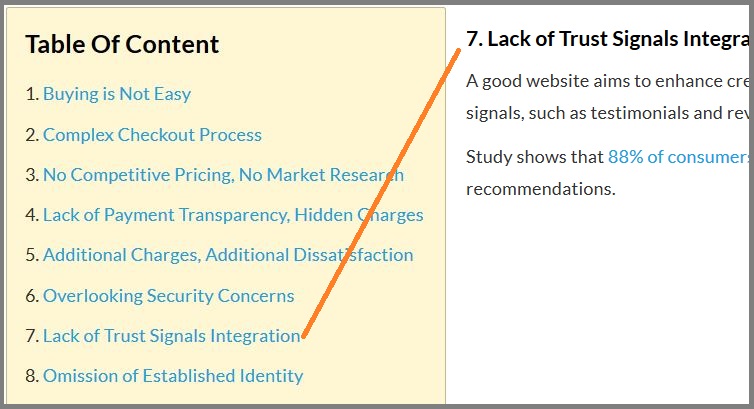
Voici un exemple d'une longue page avec une liste de contenu.

19. Faites savoir aux utilisateurs où ils se trouvent
Fournissez aux utilisateurs des informations sur l'endroit où ils se trouvent sur le site Web afin qu'ils puissent facilement continuer ou revenir en arrière. Par exemple, cela peut signifier fournir des URL claires indiquant l'emplacement de l'utilisateur, changer la couleur d'un lien qui a été visité ou fournir des indications visuelles sur la section utilisée à ce moment-là.
20. Fournir des étiquettes d'onglet descriptives et des menus séquentiels
Fournir des étiquettes d'onglet descriptives donne aux utilisateurs une bonne compréhension de leur destination et leur permet de trouver rapidement les informations souhaitées. L'utilisation de menus et de sous-menus séquentiels permet aux utilisateurs d'accéder facilement aux pages et de gagner du temps.
Graphisme et multimédia
21. Utilisez les graphiques et les images de manière appropriée
Utilisez des graphiques/images pour communiquer votre message aux utilisateurs plutôt que d'embellir le site. Les graphiques décoratifs ont tendance à distraire les utilisateurs et à retarder le processus de recherche d'informations. À l'inverse, lorsqu'elles sont utilisées de manière appropriée, les images peuvent accélérer l'apprentissage en éliminant le besoin de lire beaucoup de texte.
Ici, nous pouvons voir comment les illustrations sont utilisées intelligemment sur le site Web du gouvernement du Queensland pour faciliter un apprentissage efficace et plus rapide.

22. Les graphiques et les images ne doivent pas affecter le temps de chargement de la page
Assurez-vous que les graphiques/images ne ralentissent pas les temps de téléchargement des pages. Lorsque l'affichage d'images en taille réelle n'est pas crucial, l'utilisation de versions miniatures de grandes images permet aux utilisateurs de voir l'image d'aperçu sans avoir à les télécharger. Pour assurer une utilisation efficace des vignettes, vous pouvez utiliser une méthode de réduction d'image à pertinence améliorée, comme suggéré par Jakob Nielsen.
23. N'utilisez pas d'images complexes comme arrière-plan
L'utilisation d'images comme arrière-plan complet d'une page a tendance à ralentir le chargement de la page et rend la lecture du texte peu pratique pour les utilisateurs. Par conséquent, si une page contient une quantité considérable de texte, il est préférable de ne pas utiliser d'image en arrière-plan.
24. Placez le logo de votre organisation à un endroit bien en vue
Placez le nom et le logo de votre organisation dans une partie très visible de la page. Placez-le au même endroit sur chaque page et liez-le à la page d'accueil.
Nswranger.org.au a son logo placé en évidence dans un endroit cohérent sur chaque page.

25. Utilisez le multimédia de manière significative
Utilisez de la vidéo, de l'audio ou de l'animation si cela est nécessaire pour aider à transmettre le message ou le contenu du site Web. Une utilisation judicieuse du multimédia permet de communiquer efficacement les informations utiles d'un site. D'autre part, son utilisation inutile peut distraire les utilisateurs d'éléments plus importants et peut affecter le temps de chargement de la page.
La convivialité d'un site Web est étroitement liée à son succès. Dans le monde en ligne au rythme effréné, si un site Web ne saute pas immédiatement et ne donne pas aux visiteurs les informations qu'ils recherchent, ils passeront simplement au site Web suivant.
D'un autre côté, si votre site Web offre une expérience simple et agréable aux utilisateurs, ils passeront plus de temps sur votre site et apprendront à connaître votre entreprise. Par conséquent, on peut dire qu'assurer une bonne convivialité est la condition préalable à la réussite en ligne et aux objectifs commerciaux.
Laissez-nous vous aider à créer un site Web à fort taux de conversion avec de superbes performances et une grande convivialité.