[Guide de navigation du site Web] Comment amener vos clients à se déplacer dans votre boutique en ligne sans réfléchir (pour qu'ils achètent plus)
Publié: 2022-05-06Je parie que cela vous est arrivé.
Vous êtes dans un grand magasin (comme un supermarché par exemple) et :
- Vous ne voyez aucun signe pour vous guider, alors vous finissez par marcher dans chaque allée avant de trouver ce que vous recherchez.
- Les produits sont triés sans soin.
- Le personnel ne sait pas quels produits sont ou ne sont pas en stock.
Vraiment chaotique.
Finalement, vous choisissez de ne pas partir sans acheter car il y a des produits dans votre panier et vous ne voulez pas les laisser n'importe où - mais vous n'aurez certainement pas hâte de revenir.
Et si ce magasin était votre boutique e-commerce ?
Dans ce cas, personne ne consacrerait même dix minutes de son temps à parcourir toutes vos catégories avant de trouver ce qu'il cherche. C'est particulièrement vrai pour eux, car laisser un panier abandonné est aussi simple que de fermer l'onglet et de ne plus jamais visiter votre magasin.
Et cela peut vous arriver si vous n'aidez pas vos clients à se repérer facilement sur votre site Web.
En d'autres termes, c'est ce qui se passe si vous ne tenez pas compte de la navigabilité.
C'est pourquoi ce post va vous dire:
- Qu'est-ce que la navigabilité du site Web et comment cela vous affecte.
- Les facteurs les plus décisifs qui jouent un rôle dans la navigabilité du site Web.
- Comment savoir si votre site Web est navigable.
Allons-y.
Table des matières
- Qu'est-ce que la navigabilité du site Web (et que se passe-t-il si vous l'ignorez)
- Navigabilité et convivialité du site Web : comment ils sont connectés
- 6 conseils pour améliorer la navigabilité de votre e-commerce
- 1. Commencez par les fondations de votre site Web
- 2. Ne surchargez pas le menu de navigation
- 3. Offrez à vos clients un raccourci avec un moteur de recherche interne
- 4. Ajoutez de la chapelure pour qu'ils puissent revenir facilement
- 5. Faire des appels à des actions spécifiques
- 6. La conception contribue également à la navigabilité
- Comment savoir si votre site Web est navigable
- Prêt à améliorer la navigabilité de votre site Web ?
Qu'est-ce que la navigabilité du site Web (et que se passe-t-il si vous l'ignorez)
Vous avez peut-être été effrayé par un mot aussi long, mais ne vous inquiétez pas, c'est en fait un concept assez facile à saisir.
La navigabilité d'un site Web dépend de la facilité avec laquelle l'utilisateur peut se déplacer et trouver ce qu'il recherche.
Comment pouvez-vous y parvenir ?
Pour faire simple, lorsque les utilisateurs naviguent sur votre site Web, ils doivent toujours savoir :
- Dans quelle partie du site Web ils se trouvent.
- Comment accéder rapidement à la page précédente.
- Comment continuer à naviguer jusqu'à ce qu'ils trouvent le produit qu'ils veulent.
Ne vous inquiétez pas si ce n'est toujours pas clair pour vous.
Plus loin dans cet article, nous passerons en revue toutes les étapes que vous devez suivre pour améliorer la navigabilité dans votre boutique e-commerce.
Mais avant cela, que se passe-t-il si vous négligez cet aspect de votre site ?
Navigabilité et convivialité du site Web : comment ils sont connectés
En fin de compte, vous finissez par perdre des ventes.
Et il pourrait y en avoir beaucoup.
En fait, comme nous l'avons mentionné dans un autre article, c'est l'une des principales causes pour lesquelles les utilisateurs quittent votre site Web sans rien acheter.
La raison en est que la navigabilité est étroitement liée à deux autres éléments essentiels de chaque site Web : l'expérience utilisateur et la convivialité.
Voici comment ces deux concepts sont liés :
Mauvaise navigabilité = faible convivialité = expérience utilisateur négative.
Et, comme vous le savez, une mauvaise expérience utilisateur implique :
- Temps d'attente court (temps passé sur le site) : les utilisateurs quitteront votre page rapidement car ils ne se sentent pas à l'aise pour y naviguer. Cela augmentera votre taux de rebond (nombre de visiteurs qui quittent votre site après ne rien avoir fait) et affectera négativement votre positionnement SEO.
- Plus de paniers abandonnés : comme nous l'avons souligné plus haut, il est facile pour un utilisateur déçu d'abandonner un panier : il lui suffit de fermer l'onglet du navigateur (et s'il est parti à cause d'une mauvaise expérience, il sera plus difficile de récupérer ce panier plus tard sur).
En résumé, un site e-commerce avec une mauvaise navigabilité aura un moins bon positionnement sur Google ainsi qu'un taux de conversion très faible car la majorité de ces quelques visites organiques que vous obtiendrez repartiront sans faire d'achat.
Comme vous pouvez le voir, c'est une question très délicate.
6 conseils pour améliorer la navigabilité de votre e-commerce
Vous venez de voir pourquoi il est si important que votre boutique en ligne offre une bonne expérience de navigation.
Mais comment pouvez-vous y parvenir?
Avant toute chose, vous devez faire attention aux éléments suivants :
1. Commencez par les fondations de votre site Web
Autrement dit, commencez par son architecture interne.
La façon dont les catégories et les sous-catégories de votre site Web sont interconnectées est cruciale pour que les utilisateurs le trouvent intuitif.
Le concept d'architecture de site Web est assez vaste mais, de manière générale, il peut se résumer en trois points principaux :
- Moins il y a de niveaux, mieux c'est : Par « niveaux », nous entendons le nombre de clics nécessaires pour passer de la page d'accueil à n'importe quelle autre page de votre site. La situation idéale est d'avoir trois clics au maximum. Par exemple, « Accueil > Appareils photo reflex > Appareils photo reflex Nikon > Nikon 7500 ».
- Un mot-clé, une page : Chaque catégorie, sous-catégorie et fiche produit de votre site doit être optimisée pour un mot-clé différent. Cela aidera à améliorer le positionnement général du site Web et à éviter certains problèmes liés au référencement que certaines boutiques de commerce électronique peuvent rencontrer (comme la cannibalisation).
- Ordre intuitif des catégories : suivant l'exemple précédent, les utilisateurs à la recherche d'un objectif pour leur appareil photo Nikon s'attendent à le trouver dans la catégorie "Objectifs". C'est pourquoi cela n'aurait pas de sens d'inclure ces produits dans la sous-catégorie « appareils photo reflex Nikon ».
Définir la structure de votre site Web (en gardant à l'esprit que les utilisateurs doivent la trouver intuitive) est l'une des premières étapes à effectuer lors de la création de votre boutique en ligne.

2. Ne surchargez pas le menu de navigation
Afin d'éviter que les acheteurs ne se perdent, de nombreuses boutiques de commerce électronique incluent chaque catégorie et sous-catégorie dans le menu principal de leur site Web.
Mais cela peut aussi rendre la navigation plus difficile.
Pensez-y : si nous donnons aux utilisateurs trop d'options à la fois, nous risquons de les faire se sentir dépassés et indécis. Cela peut, à son tour, entraver la navigation intuitive.
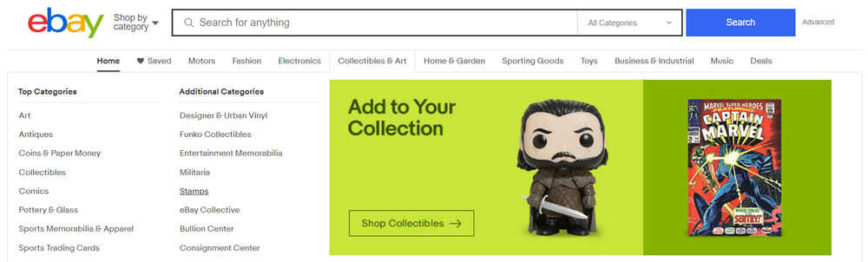
Notre recommandation est que le menu de navigation n'inclue que les catégories principales et le premier niveau de sous-catégories, comme c'est le cas sur eBay, par exemple.

Mais que se passe-t-il si un utilisateur recherche quelque chose de très spécifique et ne veut pas naviguer dans les sous-catégories ?
Vérifiez ce qui suit sur la liste.
3. Offrez à vos clients un raccourci avec un moteur de recherche interne
Nous avons longuement parlé de l'importance d'avoir un moteur de recherche interne dans un autre post.
Pour trouver le produit qu'ils souhaitent, de nombreux utilisateurs se dirigent directement vers la barre de recherche juste après avoir atterri sur votre page d'accueil.
Et si les résultats ne sont pas ceux auxquels ils s'attendaient, ils partiront très probablement sans même naviguer du tout (ce qui fait augmenter le redoutable taux de rebond).
Assurez-vous donc d'avoir un moteur de recherche interne qui réponde aux besoins de vos utilisateurs. Et il doit vraiment être bon car celui fourni avec votre modèle pourrait être pire que de ne pas en avoir du tout .
Au fait, si vous voulez voir par vous-même, n'oubliez pas que vous pouvez essayer Doofinder gratuitement pendant 30 jours.
4. Ajoutez de la chapelure pour qu'ils puissent revenir facilement
N'oubliez pas que pour que votre site Web soit navigable, les utilisateurs doivent toujours savoir "où ils se trouvent" et "comment ils peuvent revenir là où ils étaient auparavant".
Et les fils d'Ariane (ces liens en haut de la page avec les sous-catégories et les produits de votre e-commerce) sont la réponse à ces deux questions.
Alors pourquoi sont-ils si utiles ?
Eh bien, par exemple, si un utilisateur consulte une fiche produit mais souhaite revenir à la catégorie principale, il peut le faire en un seul clic et ignorer les trois sous-catégories précédentes.
5. Faire des appels à des actions spécifiques
Le texte de votre appel à l'action (ces boutons avec des liens répartis sur votre site Web) doit indiquer clairement ce qui se passera si l'utilisateur clique dessus.
Par example:
- "Ajouter au panier"
- "En savoir plus sur ce nouvel appareil photo"
- "Contactez-nous"
Les utilisateurs trouveront ces types de messages beaucoup plus intuitifs que quelque chose de générique comme "Cliquez ici".
6. La conception contribue également à la navigabilité
Et c'est un facteur décisif.
En plus de diffuser votre image de marque, la conception guide également l'utilisateur sur la façon de se déplacer sur votre site Web.
Pour cela, plusieurs aspects sont à prendre en compte :
- Mettez en surbrillance les appels à l'action : utilisez une couleur différente ou incorporez un espace blanc autour d'eux pour qu'ils se démarquent.
- Placez les éléments de la page à des endroits familiers : par exemple, la plupart des utilisateurs s'attendent à trouver le moteur de recherche interne du site dans le coin supérieur droit.
- Utilisez votre logo comme lien vers la page d'accueil : un autre aspect apparemment mineur qui est trop souvent pris pour acquis sur de nombreux sites Web.
- Faites ressortir les liens : utilisez une couleur différente de celle du reste du texte et des lettres en gras afin qu'ils soient facilement identifiables à première vue.
- Utilisez des titres de page longs et descriptifs : indiquez aux utilisateurs qu'ils se trouvent dans la bonne catégorie ou sous-catégorie.
Il existe d'autres astuces que vous pouvez utiliser, comme mettre en surbrillance l'onglet du menu principal lorsque la souris passe dessus (par exemple, s'ils accèdent à la section "À propos de moi" de votre boutique, cet onglet s'affichera en gras) .
Comment savoir si votre site Web est navigable
Le moyen le plus simple de mesurer la navigabilité de votre site consiste à utiliser des analyses.
Il y a deux points clés à regarder de plus près :
- Les statistiques de votre site : si votre temps de passage est faible ou si le taux de rebond est élevé sur certaines de vos pages, cela peut être dû à un problème de navigation.
- Cartes thermiques : ce sont des outils très utiles qui vous fournissent des informations sur le comportement des utilisateurs lorsqu'ils visitent votre site Web, y compris jusqu'où ils défilent ou sur quels éléments ils cliquent.
Chaque fois que vous apportez des modifications à votre site Web, vous pouvez vérifier l'impact qu'elles ont sur sa navigabilité grâce à un test A/B.
Ces deux articles peuvent vous intéresser :
- Web analytics pour le e-commerce : Adieu les vanity metrics
- [E-commerce KPI Mega Guide] Tutoriel pour les débutants
Prêt à améliorer la navigabilité de votre site Web ?
Être navigable est essentiel pour chaque boutique e-commerce.
Si votre site Web ne peut pas offrir à vos utilisateurs une expérience de navigation fluide et confortable, ils sont susceptibles de quitter votre page et d'abandonner leur panier.
Cependant, si vous mettez en pratique les conseils que nous vous avons donnés, personne ne se perdra lors de ses achats sur votre site e-commerce.
