Page de destination vs page d'accueil : quelle est la différence ?
Publié: 2017-02-20La conception de la page d'accueil du site Web du milieu des années 90 était un cauchemar total selon les normes de conception d'aujourd'hui, mais pendant l'enfance du Web, c'était tout ce que nous savions. Des hyperliens turquoise brillant flottant dans l'espace semblaient être une bonne idée à l'époque.

Deux décennies plus tard, les choses ont changé. Les pages d'accueil d'aujourd'hui visent davantage à attirer les visiteurs dans l'entonnoir marketing qu'à les éblouir avec des graphismes et des couleurs d'un autre monde qui couvrent tout le spectre visible. Créer des expériences à fort taux de conversion en quelques minutes est désormais possible grâce aux créateurs de pages de destination.
À cet égard, les pages d'accueil ressemblent beaucoup à des pages de destination post-clic. Mais il existe encore des différences majeures entre eux. Gardez ces différences de conception à l'esprit pour créer des pages très efficaces.
Conception de la page d'accueil du site Web vs conception de la page de destination post-clic : ce que vous devez savoir
1. Les pages de destination post-clic et les pages d'accueil du site Web doivent être conçues pour différents utilisateurs
D'accord, donc les chances que vous tombiez sur une page d'accueil qui ressemble au gâchis de Microsoft de 1995 sont minces. Mais pourquoi?
Kara Jensen, Creative Principle chez BOP Design, explique :
"Il peut être facile de se laisser prendre au concept d'un site Web et d'oublier l'utilisateur final. Un site Web réussi n'est pas seulement une belle pièce visuelle; c'est un portail pour attirer votre public cible et lui donner les informations dont il a besoin décider s'ils veulent devenir un nouveau client."
Dans les professions créatives comme la conception de sites Web, il n'est pas rare que les concepteurs (et même les clients) deviennent tellement attachés au produit final qu'ils oublient pour qui ils le font : le visiteur.
Il y a vingt ans, ce paysage spatial jonché d'hyperliens avait peut-être semblé cool au concepteur de Microsoft, mais était-ce quelque chose dont l'utilisateur se souciait ? Probablement pas.
Que diriez-vous de ce bouton "FAQ" latéral sur la deuxième page d'accueil ? Était-ce quelque chose conçu avec l'utilisateur à l'esprit ? Non.
Avant de concevoir une page, il est essentiel de vous demander : "Quel est le but de cette page ?" — ou, mieux encore, "Quel est l'objectif d'un utilisateur qui accède à cette page ?"
Quel est le but de la page
Sur votre page d'accueil, cet objectif est impossible à prévoir pour chaque visiteur. De nouveaux prospects ou prospects voudront peut-être connaître l'histoire de votre entreprise, tandis que d'autres se dirigeront directement vers les plans et les informations sur les prix. C'est pourquoi les pages d'accueil incluent des barres de navigation et de multiples liens sortants qui offrent aux visiteurs un accès facile à tout contenu qu'ils pourraient souhaiter.
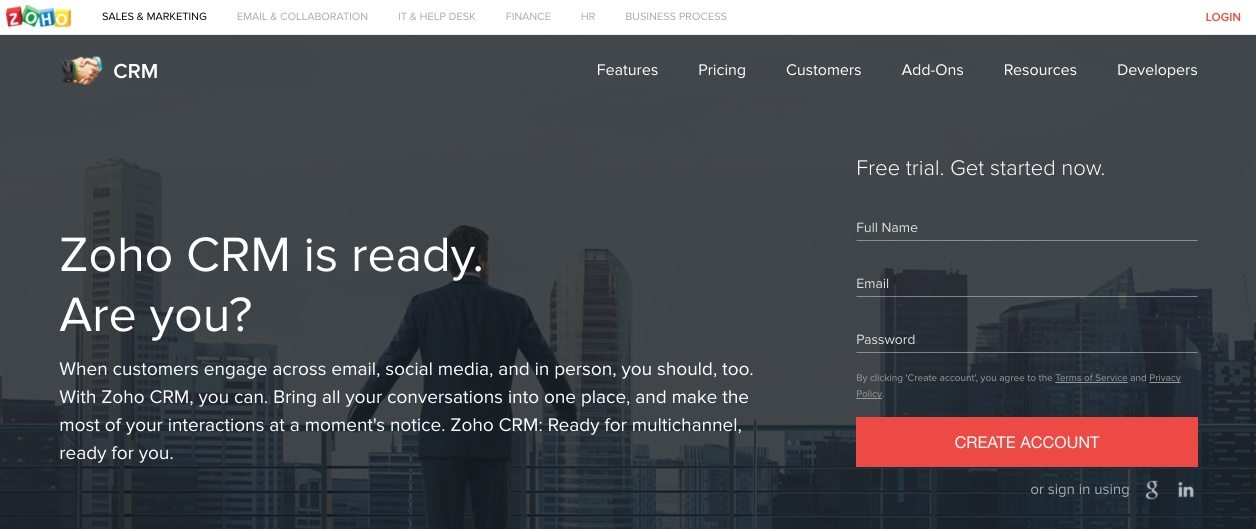
Prenons l'exemple de la page d'accueil du produit Zoho CRM, sur laquelle la navigation permet aux clients, développeurs et prospects d'apprendre chaque petit détail sur l'outil :

Les pages de destination post-clic, cependant, n'ont qu'un seul objectif : convertir un visiteur sur une offre. Lorsque les utilisateurs accèdent à votre page de destination post-clic à partir d'un lien promotionnel, c'est parce qu'ils envisagent de réclamer l'offre que vous avez annoncée. C'est pourquoi, sur votre page de destination post-clic, il vous incombe d'inclure uniquement les informations dont votre visiteur aura besoin pour déterminer si cette offre vaut la peine d'être réclamée.
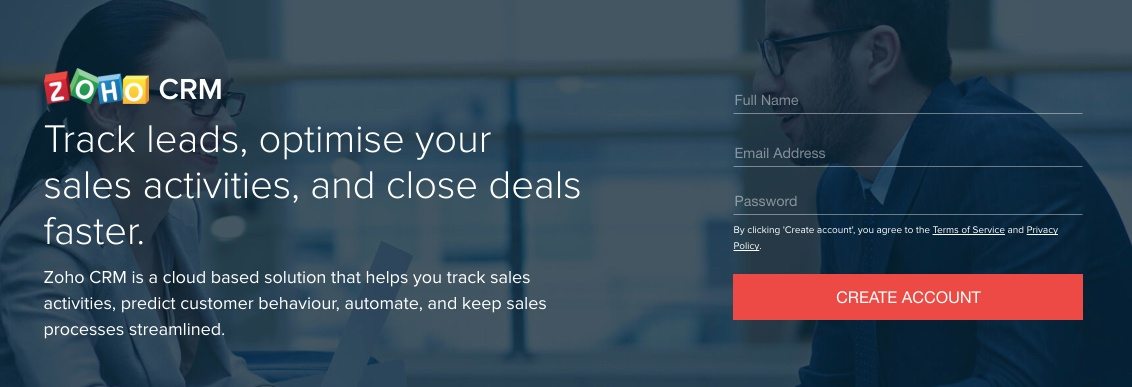
Voici une page de destination post-clic créée par la même société :

Les principales différences de conception peuvent être vues au-dessus du pli, même en un coup d'œil. L'absence de navigation sur cette page permet aux visiteurs de rester concentrés sur l'offre sur laquelle ils ont cliqué pour l'évaluer. Le titre de la page de destination post-clic est beaucoup plus axé sur les avantages que celui de la page d'accueil.
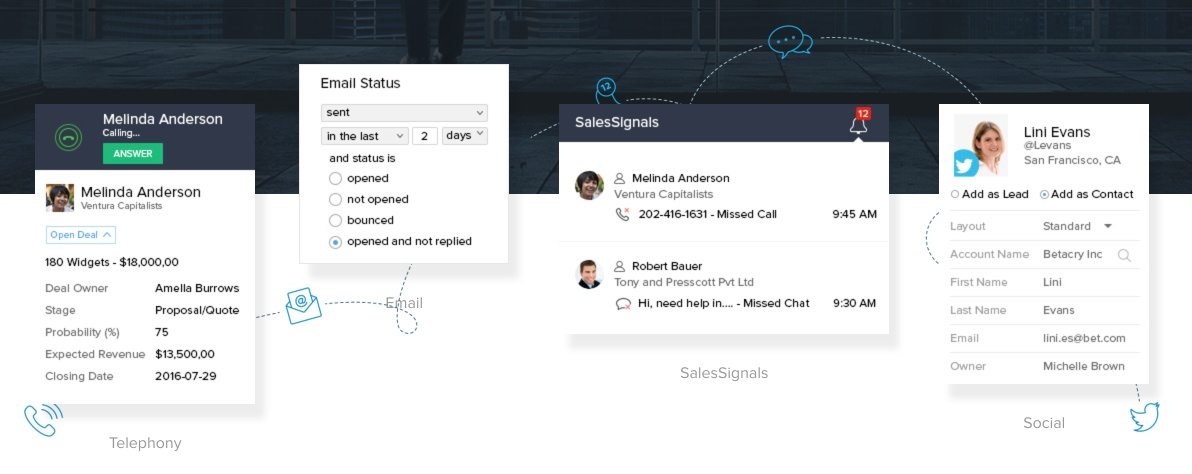
Sous le pli, la page d'accueil présente des captures d'écran de l'application remplies de liens vers d'autres pages, tandis que la page de destination post-clic comporte des numéros spécifiques pour prouver l'efficacité de l'outil.
Page d'accueil :

page de destination post-clic :

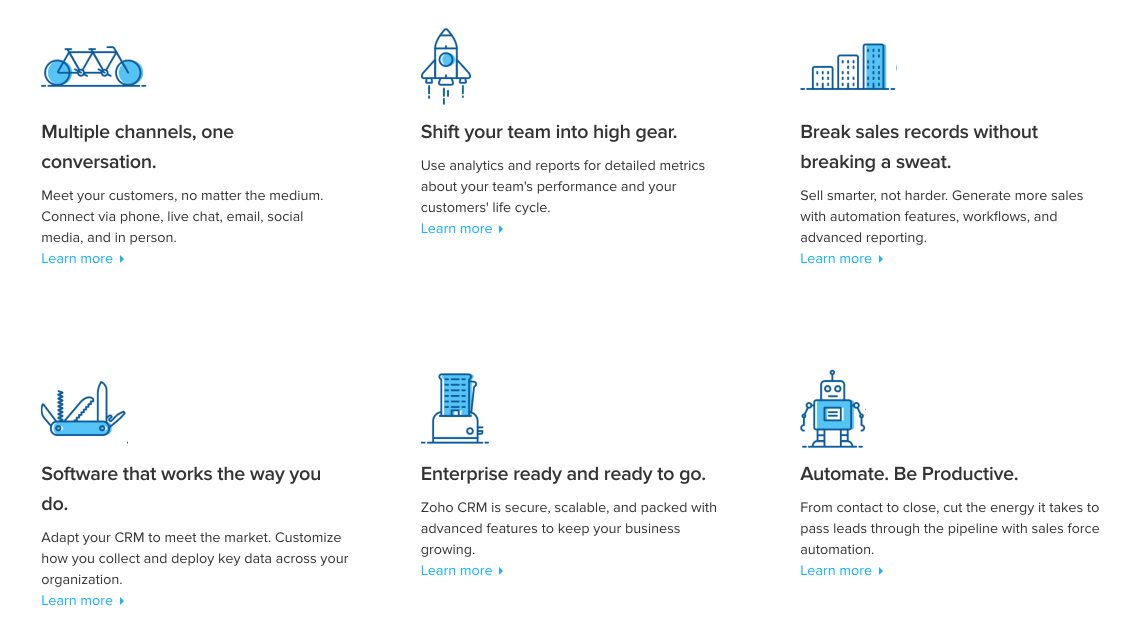
Faites défiler encore plus bas et vous verrez que la page d'accueil de Zoho utilise de petits paragraphes de texte qui conduisent les visiteurs vers les pages de présentation du site Web, tandis que la page de destination post-clic remplace cela pour la preuve sociale :
Page d'accueil :

page de destination post-clic :

Sur la page d'accueil, nous avons compté plus de 80 liens vers d'autres pages qui n'étaient pas des CTA. Sur la page de destination post-clic, il y en avait deux. Pourtant, deux c'est trop. Le rapport des liens aux boutons CTA (c'est-à-dire votre "taux de conversion") sur votre page de destination post-clic doit toujours être de 1:1.
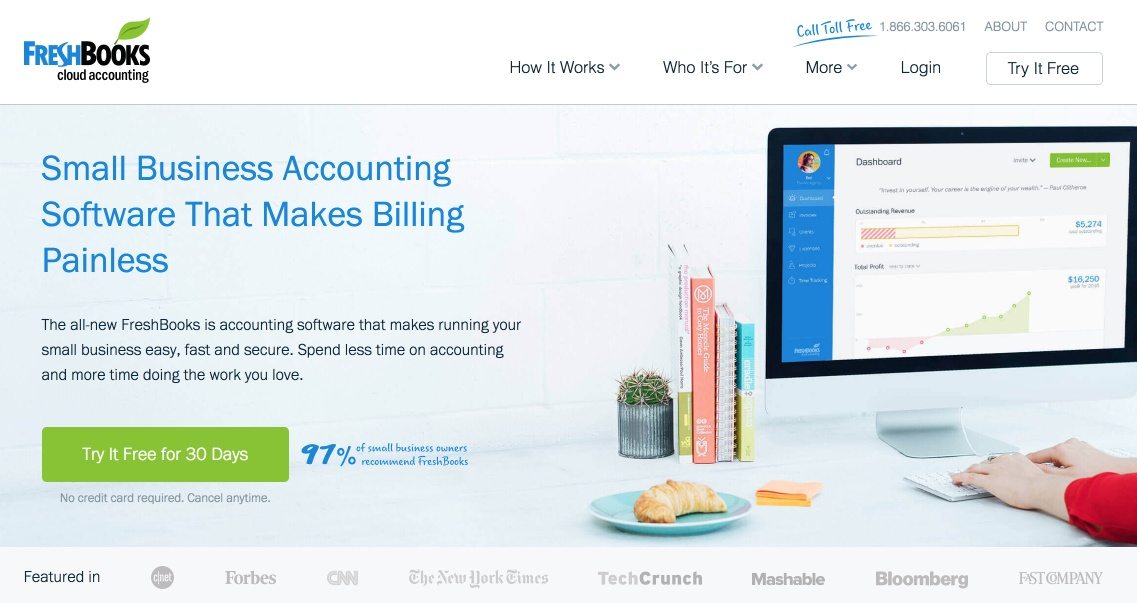
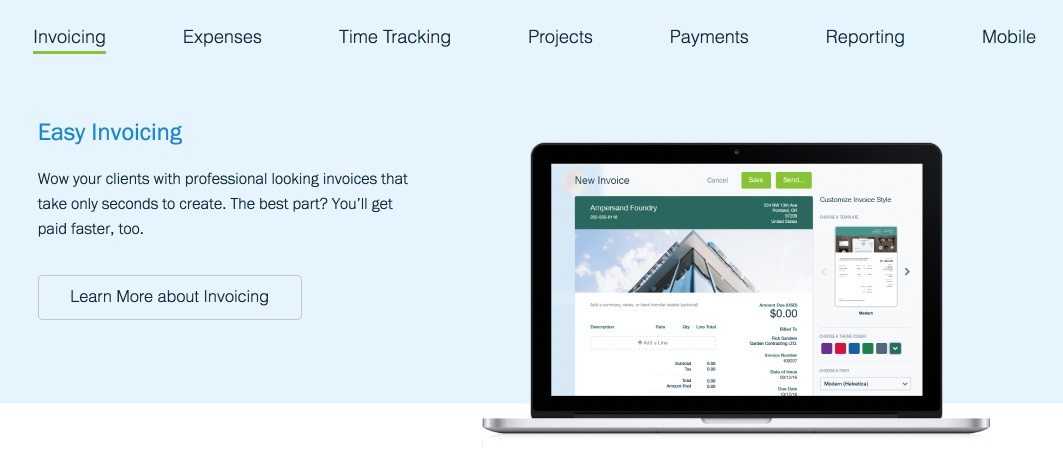
Jetons un coup d'œil à un autre exemple, cette fois de FreshBooks. Tout d'abord, leur page d'accueil, au-dessus du pli :

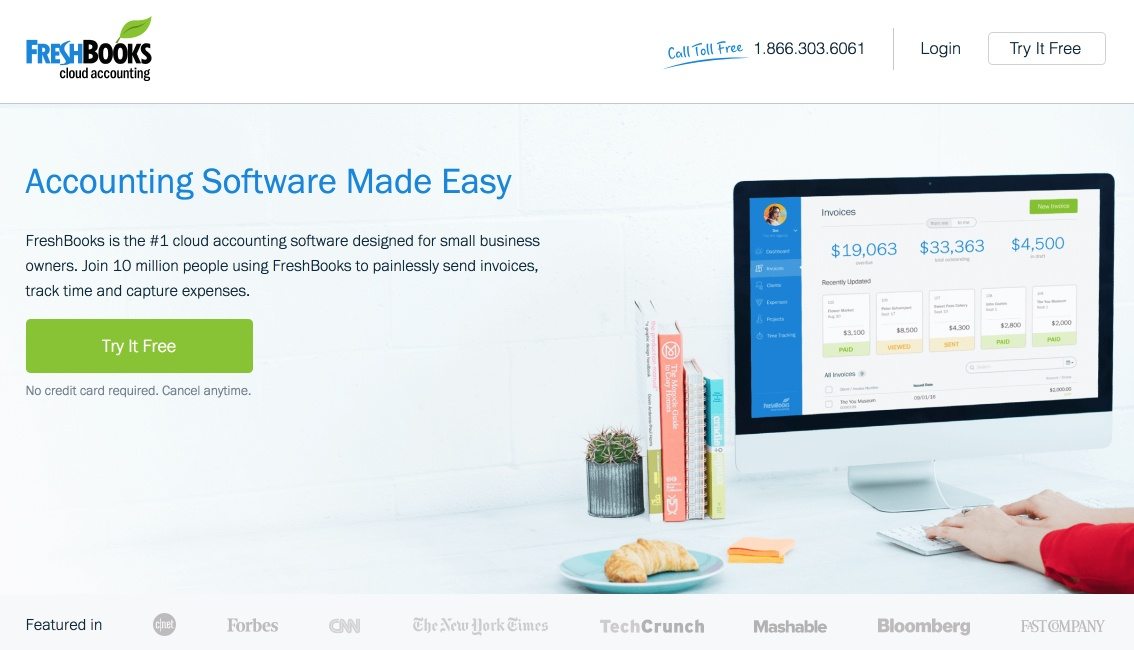
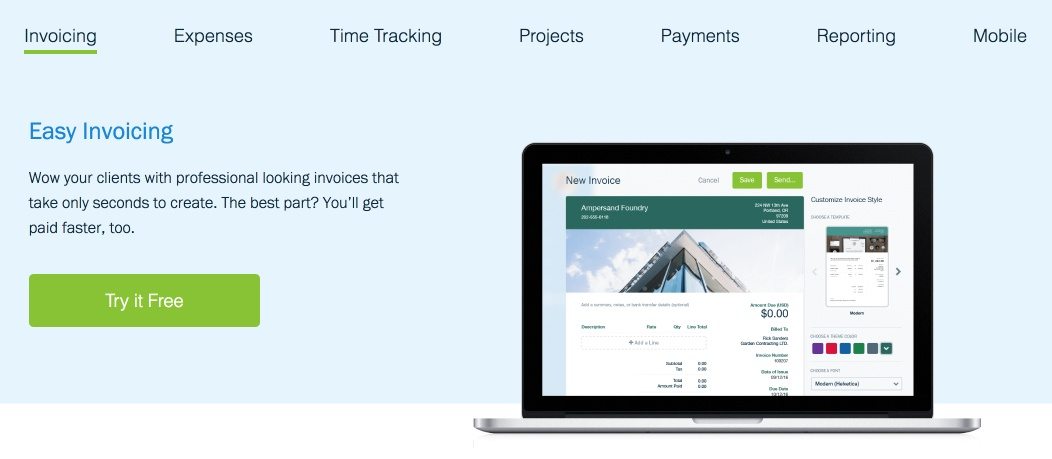
Maintenant, l'une des pages de destination post-clic de l'entreprise, au-dessus du pli :

Ils ont l'air presque identiques, non ? Presque, mais remarquez sur la page de destination post-clic que le titre et le CTA ont été modifiés. Plus particulièrement, le menu de navigation a été supprimé pour que les visiteurs restent concentrés sur l'évaluation de l'offre.
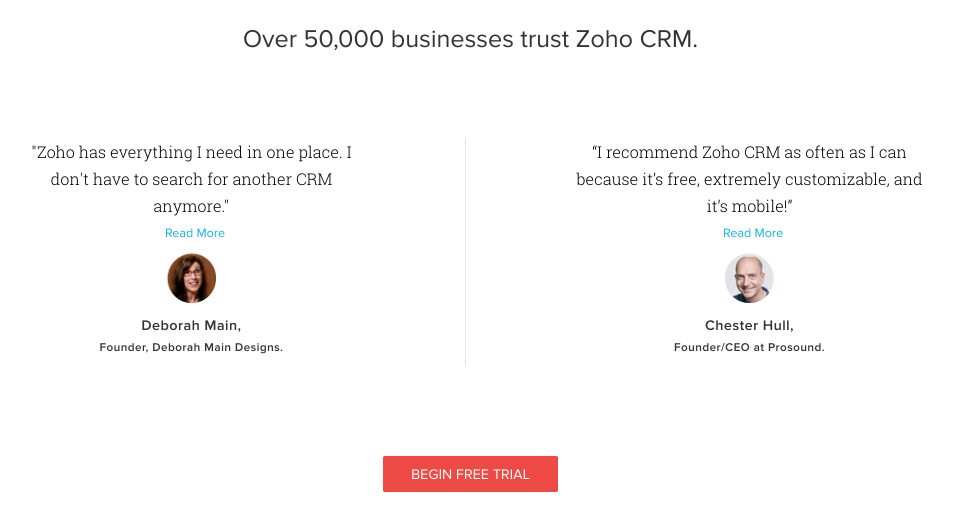
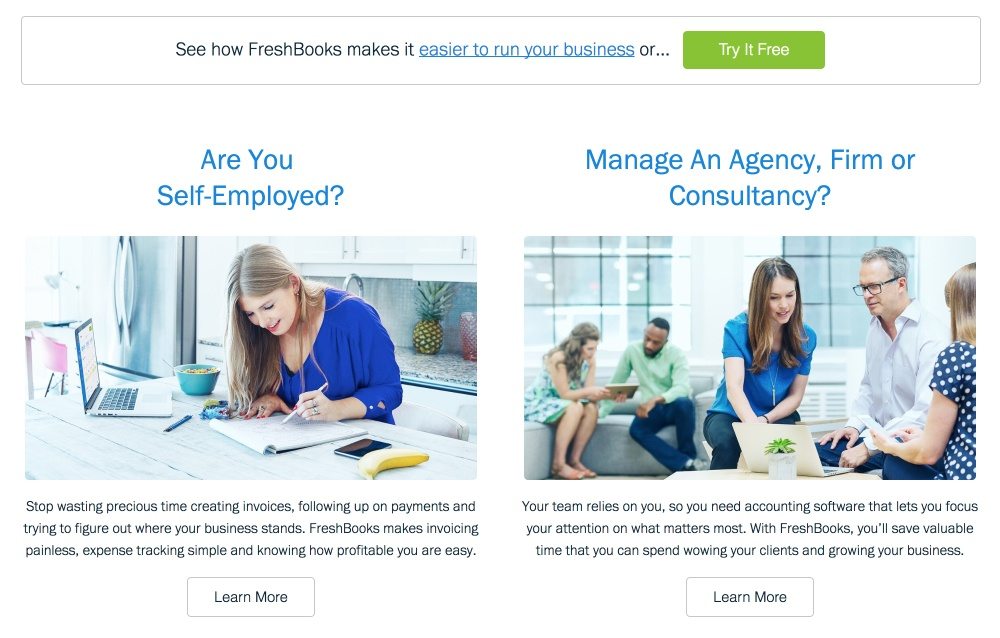
Plusieurs parties de la page d'accueil sous le pli sont les mêmes. Les deux présentent une preuve sociale, les mêmes paragraphes de texte axés sur les avantages et une grande partie des mêmes graphiques. Mais regardez attentivement et vous remarquerez que, sur la page de destination post-clic, tous les CTA secondaires ont été remplacés par le bouton "Essayez-le gratuitement".
Voici une capture d'écran de la page d'accueil :

Et en voici une de la page de destination post-clic :

Ne laissez pas le paradoxe du choix s'installer
Rappelez-vous le paradoxe du choix : plus vous avez d'options, plus il devient difficile de prendre une décision. C'est pourquoi il faut toujours plus de temps pour commander dans les restaurants avec des menus plus complets.
Dans le restaurant qui est votre page de destination post-clic, les CTA sont vos éléments de menu. N'offrez qu'un seul choix à vos visiteurs. FreshBooks le fait avec l'appel à l'action "Essayez-le gratuitement" sur toute la page.
Sur leur page d'accueil, FreshBooks propose aux visiteurs plusieurs CTA, ce qui est bien. Ces "CTA secondaires" comme "En savoir plus" aident les prospects à trouver les réponses à leurs questions, et s'ils sont bien conçus, ils ne détourneront même pas trop l'attention du CTA principal.
Pouvez-vous repérer l'appel à l'action principal et l'appel à l'action secondaire sur cette page ?

Voyez comment "Essayez-le gratuitement" apparaît plus que les boutons incolores "En savoir plus" ci-dessous ? Le concepteur de cette page veut attirer le visiteur vers le bouton "Essayer gratuitement", mais il donne toujours aux prospects la possibilité de savoir s'ils ne sont pas prêts à essayer. Et c'est la différence la plus significative entre une page d'accueil de site Web et une page de destination post-clic.

La page d'accueil se concentre davantage sur l'information et l'autonomisation du visiteur, tandis que la page de destination post-clic se concentre sur la persuasion du visiteur.
Nous ne pouvons pas connaître avec certitude l'objectif de chaque visiteur de la page d'accueil. Mais l'objectif du visiteur de la page de destination post-clic ? C'est pour prendre une décision. Créez une page de destination post-clic anatomiquement correcte pour les aider à le faire.
2. Les pages d'accueil suivent l'exemple minimaliste des pages de destination post-clic
Bien que leurs objectifs spécifiques puissent être différents, d'une manière fondamentale, les visiteurs de la page de destination post-clic et les visiteurs de la page d'accueil veulent la même chose. Sergie Magdalin, Chief Web Design Officer chez Webflow, explique :
"Les concepteurs du monde entier ont réalisé que les gens visitent les sites Web pour leur contenu - qu'il s'agisse de tweetstorms déchaînés, de longues lectures réfléchies ou du dernier mème" généré par l'utilisateur "- et que le rôle ultime du design est de présenter le contenu de manière intuitive, efficace et " manière délicieuse".
C'est l'une des raisons de l'abandon du design skeuomorphique vers des approches de design "plus plates", plus minimalistes…"
En 1995, les meilleures pratiques de conception et les heuristiques Web standardisées n'avaient pas encore été développées. Les créateurs de sites Web avaient peu de recherches sur lesquelles baser leurs conceptions. C'est ainsi qu'Internet s'est retrouvé avec des hyperliens flottant dans l'espace.
Cliquez pour tweeter
La conception de la page a commencé à changer
Alors que de plus en plus d'entreprises et de consommateurs se tournaient vers le Web, l'accent était mis sur la transition en douceur du monde réel vers le cyberespace. Les conceptions skeuomorphes, comme l'icône de la poubelle, par exemple, facilitaient la reconnaissance des éléments et de leur fonction sur le Web.
Il y avait un gros problème avec eux, cependant. Ils avaient tendance à encombrer les pages Web. Et cela interférait avec ce que les visiteurs voulaient : du contenu. Aujourd'hui, des éléments de design minimalistes "plus plats" - ombres, type de base et couleurs vives, par exemple - le présentent aux visiteurs de manière simple et directe.
Ces éléments sont également essentiels à un type particulier de page : la page de destination post-clic. En tant qu'elevator pitch d'une entreprise sur le web, une landing page post-clic contient tout ce dont un visiteur a besoin pour évaluer rapidement une offre, et rien de plus.
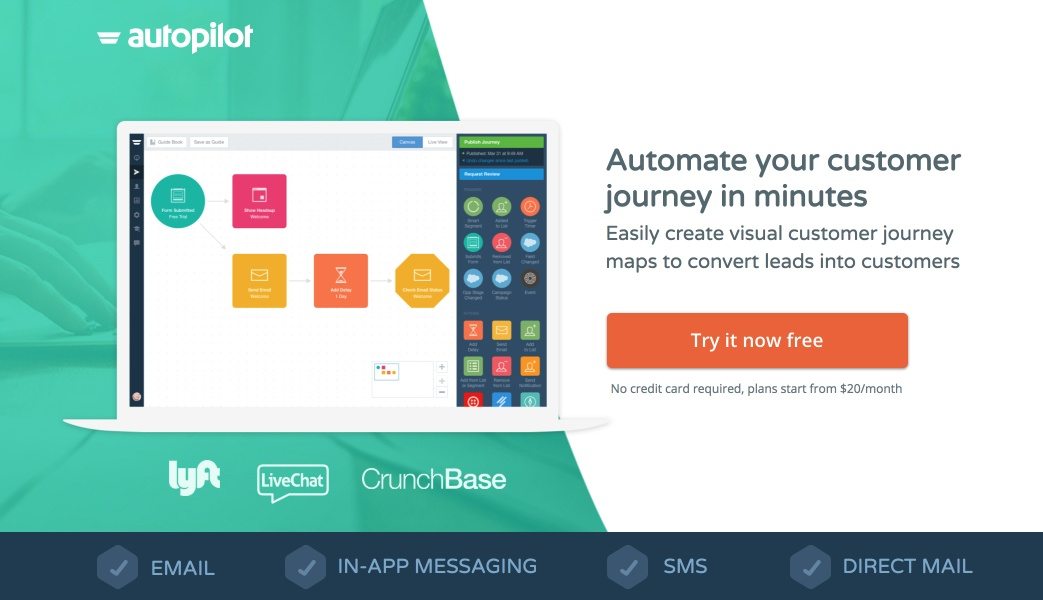
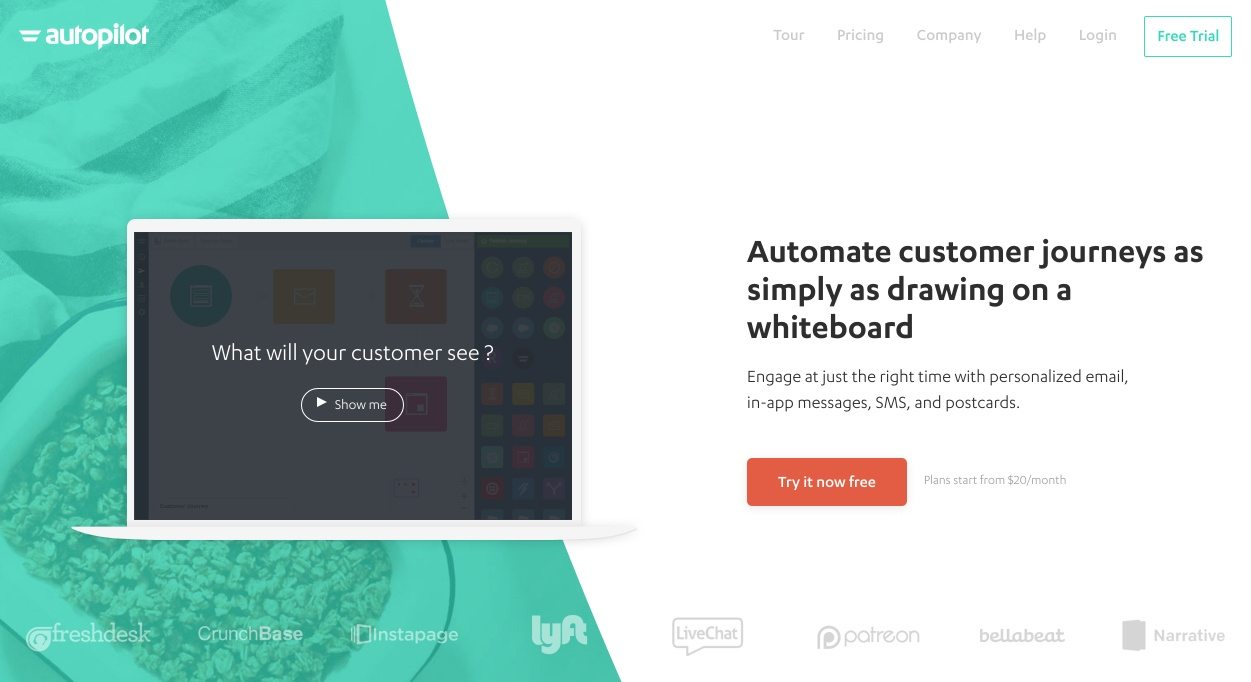
C'est ce qui les rend si efficaces pour convertir. Ils mettent l'accent sur le contenu avec une mise en page simple. Et maintenant, les pages d'accueil commencent à faire de même. Jetez un œil à cette page de destination post-clic du pilote automatique :

Regardez maintenant leur page d'accueil :

Assez similaire, non ? Cliquez et faites défiler vers le bas pour voir que leurs conceptions sont similaires même en dessous du pli.
Si vous avez besoin d'un autre exemple, revenez à la page d'accueil de FreshBooks et à la page de destination post-clic ci-dessus. Aujourd'hui, quelle que soit la page Web, son objectif est de fournir du contenu au lieu de le distraire.
3. Les pages de destination post-clic et les pages d'accueil du site Web doivent guider les visiteurs avec une hiérarchie visuelle
Même avant Internet, les gens voyaient les pages de la même manière. Les premières études de suivi oculaire ont montré que les lecteurs entrent d'abord dans une page par le biais d'une image ou d'un titre sur une page écrite, puis regardent le côté gauche pour rechercher du texte à puces ou en italique. Le corps du texte a été lu en dernier.
Sur le Web, cela est devenu connu sous le nom de motif en forme de F :

Pour amener les lecteurs à voir votre contenu le plus important, vous devrez créer ce qu'on appelle une « hiérarchie visuelle » basée sur la façon dont les gens aiment lire. Ça devrait ressembler a quelque chose comme ca:
- Utilisez des images qui attirent l'attention et un gros titre pour attirer vos lecteurs.
- Divisez le contenu de votre page avec des sous-titres.
- Utilisez des puces pour attirer l'attention sur les éléments d'une liste, comme les fonctionnalités et les avantages.
- Utilisez le corps du texte dans ces sous-titres et puces pour élaborer brièvement.
La hiérarchie doit également être basée sur des principes de conception Web familiers. Par exemple, les logos sont toujours en haut à gauche d'une page Web. Les liens sont soit soulignés, soit d'une couleur différente du reste du texte. N'essayez pas de réinventer la façon dont les gens lisent sur le Web. Une étude du MIT a montré une fois que les gens préfèrent les mises en page familières à celles qui tentent de s'écarter des meilleures pratiques de longue date.
Exemple
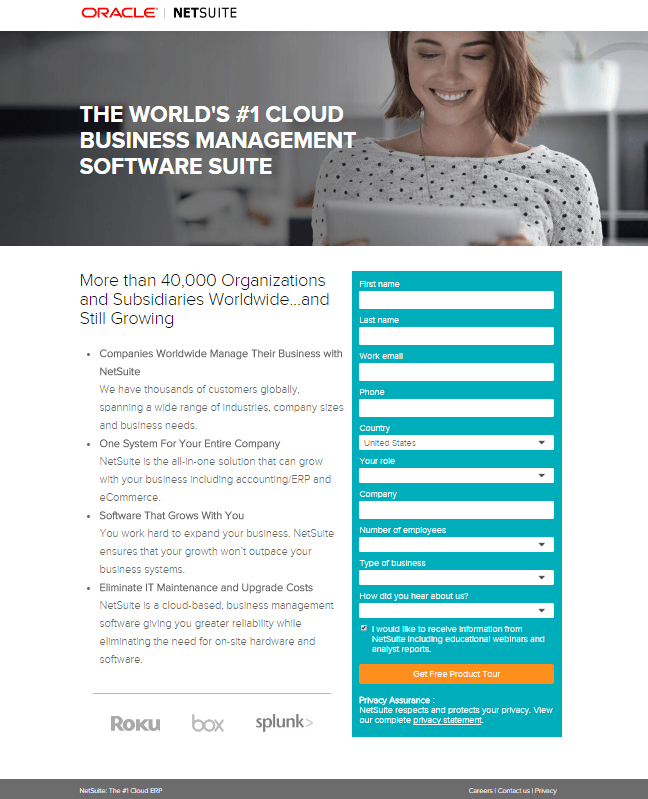
Voici un exemple d'une bonne hiérarchie visuelle :

L'image et le titre attirent l'attention du lecteur. Ils passent au sous-titre "Plus de 40 000 organisations et filiales dans le monde... et toujours en croissance". En dessous, des puces transmettent des informations importantes sur le logiciel. À droite, un formulaire recueille des informations sur les prospects et un bouton de couleur vive complète la conversion.
Exemple de mauvaise hiérarchie visuelle
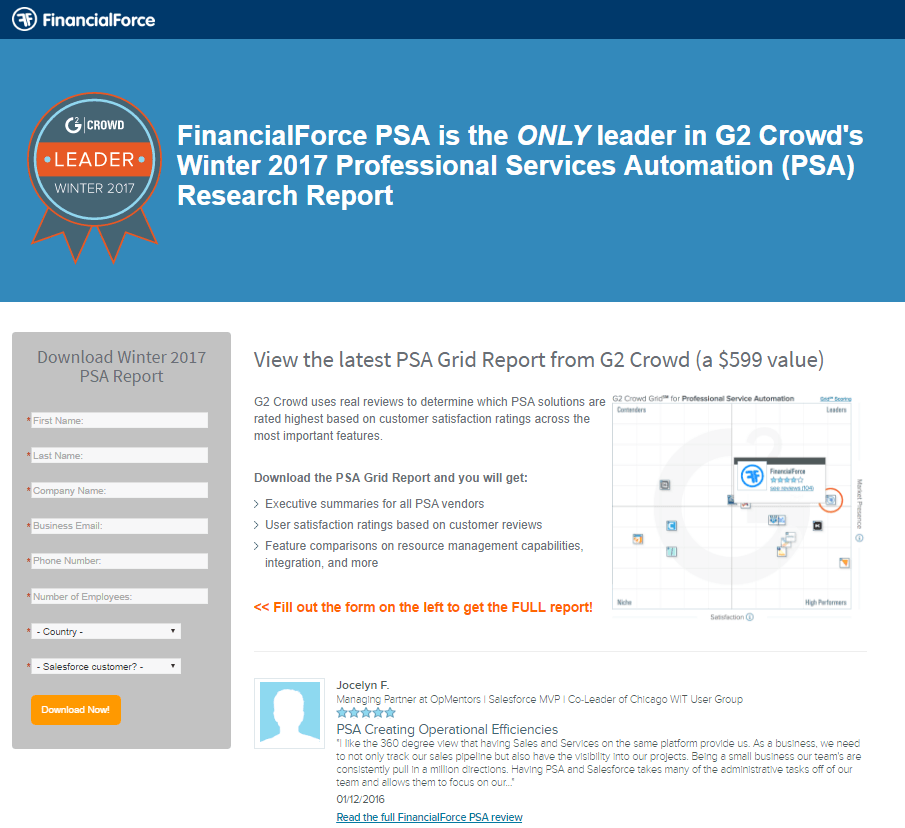
Voici un exemple d'une mauvaise hiérarchie visuelle :

La page a un titre, un sous-titre, des puces et même une infographie - alors qu'est-ce qui ne va pas?
Eh bien, les gens lisent de gauche à droite, et parce que le formulaire casse la marge de gauche, le texte commence au formulaire. Cela signifie qu'en ce qui concerne les lecteurs, cette page commence au bord droit de ce formulaire. Et cela signifie que la partie la plus critique de cette page - le formulaire et l'appel à l'action - est complètement perdue.
Les visiteurs liront le sous-titre, les puces et jetteront un coup d'œil sur l'infographie à droite, car elle se trouve dans leur champ de vision. Cependant, même avec l'aide de cette aide visuelle, il n'est pas naturel pour les lecteurs de regarder le formulaire à gauche alors que le reste du contenu est à droite.
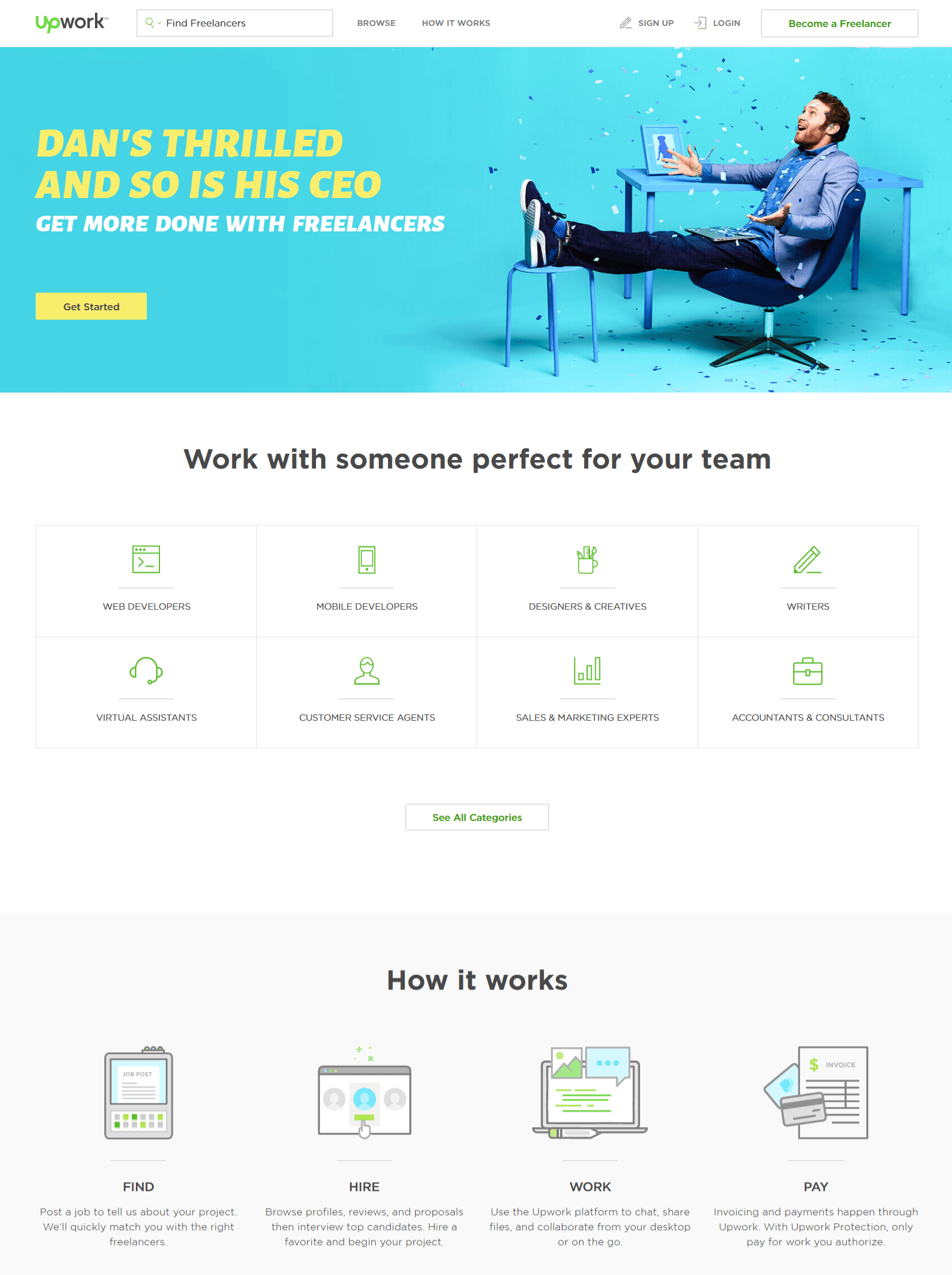
Voici une page d'accueil qui crée une bonne hiérarchie visuelle (cliquez ici pour voir la page d'accueil complète):

Une image et un titre attirent l'attention du lecteur, puis plusieurs sous-titres avec un contenu à puces décrivent brièvement les avantages du service. Ensuite, un témoignage vidéo parle de la puissance d'Upwork. Et en dessous, un call-to-action invite le visiteur à rejoindre la plateforme.
Voici un exemple d'une mauvaise hiérarchie visuelle de la page d'accueil (cliquez ici pour voir la page d'accueil complète) :

À première vue, cette page d'accueil semble suivre les règles d'une bonne hiérarchie. Une image avec un titre superposé attire l'attention des visiteurs ; puis, un sous-titre introduit des icônes à puces. En dessous, la société présente des récompenses et des clients de premier plan. Mais alors, en dessous ?
Rien. L'utilisateur doit faire défiler vers le haut ou parcourir le pied de page du site Web pour passer à l'étape suivante. Chaque élément de votre page doit guider votre visiteur vers l'entrée de votre entonnoir marketing. Il devrait y avoir un CTA à la fin de cette page.
Les pages d'accueil et les pages de destination des sites Web ont plus en commun que vous ne le pensez
Toutes ces discussions sur les pages d'accueil de sites Web par rapport aux pages de destination post-clic pourraient vous faire penser qu'il s'agit de deux animaux complètement différents. À certains égards, ils le sont certainement. Mais au fond, ce sont les mêmes.
Créer des pages de destination post-clic n'a jamais été aussi facile - jusqu'à maintenant. Alors, inscrivez-vous dès aujourd'hui pour une démo Instapage Enterprise.
