Vérificateur d'accessibilité de site Web : 5 conseils pour vous aider à rester conforme
Publié: 2022-04-27Tout ce que voulait Guillermo Robles, c'était une pizza.
Ce n'est pas beaucoup demander, n'est-ce pas ? Après tout, la pizza est l'aliment n ° 1 que la plupart des Américains voudraient manger pour le reste de leur vie (battant les hamburgers, les steaks, les tacos, les pâtes et tout le reste) selon une enquête menée par The Harris Poll en 2020 .
Pourtant, M. Robles, un aveugle, a constaté qu'il était incapable de commander une pizza en utilisant le site Web ou l'application mobile de Domino's Pizza, même avec sa technologie de lecture d'écran. Un site Web inaccessible , a fait valoir Robles, est une violation de l' Americans with Disabilities Act , qui interdit la discrimination fondée sur le handicap.
Le procès est allé jusqu'à la Cour suprême , et sa décision d'octobre 2019 a soutenu que le site Web et l'application mobile de Domino doivent être accessibles en vertu de l'ADA. Aujourd'hui, bien qu'il n'y ait en fait aucune loi pour les entités privées en Amérique qui rend obligatoire l'accessibilité du Web, ce procès très médiatisé a pour effet pratique d'inspirer davantage d'entreprises à rendre leurs expériences numériques accessibles aux 61 millions d'Américains handicapés.
L'objectif d'être conforme, cependant, n'est pas une question simple. À mesure que les technologies évoluent - la reconnaissance vocale et faciale, par exemple - l'accessibilité d'un site Web doit également évoluer. La conformité est une question compliquée .
EN RELATION : 10 ÉLÉMENTS CLÉS D'UN SITE WEB ENTRANT B2B
La solution simple : la conformité WCAG
Il était une fois, il n'y avait pas d'internet. C'est vrai! Pourtant, l'Americans with Disabilities Act ( ADA ) a été rédigé et adopté en 1990, avant qu'Internet ne devienne la force qu'il est aujourd'hui. Il ne mentionne pas les sites Web et ne fournit pas non plus de normes pour rendre un site Web accessible.
L'enjeu est d'appliquer la loi dans un monde numérique . Comme mentionné précédemment, il ne reste aucune norme juridique exécutoire de l'ADA en ce qui concerne l'accessibilité des sites Web, mais les sites Web et les applications mobiles sont considérés comme des « lieux d'hébergement public ». Si des biens ou des services sont offerts, même s'il ne s'agit que d'un petit échange monétaire, un cabinet d'avocats pourrait venir frapper si le site ne fournit pas un accès significatif et une communication efficace aux personnes handicapées.
Je pourrais facilement glisser dans les mauvaises herbes et entrer dans les implications de la loi, les actions en justice et des dizaines d'autres poursuites. Pour cet article, cependant, concentrons-nous sur la situation dans son ensemble : la conformité du site Web ADA (le côté juridique) revient à rendre un site Web conforme aux normes WCAG (Web Content Accessibility Guidelines) 2.0 AA et 2.1 AA (les normes techniques).
5 conseils pour respecter les directives de conformité
Pour être pratiquement conforme à l'ADA, votre site Web, application mobile, etc. doit répondre à une liste de contrôle d'environ 50 critères d'accessibilité (38 critères de 2.0 AA et 12 de 2.1 AA). Encore une fois, je pourrais approfondir chaque élément de la liste de contrôle, mais je vais couvrir cinq conseils spécifiques - une liste de contrôle rapide sur l'accessibilité du site Web - pour vous aider à vous y rendre principalement.
Rappelez-vous que j'ai dit que l'évolution de la technologie empêchait que ce soit un problème simple ? Eh bien, cette "cible mobile" pourrait devenir encore plus difficile lorsque la version 2.2 sera publiée, peut-être dès la mi-2021. Jusque-là, faisons les choses maintenant!
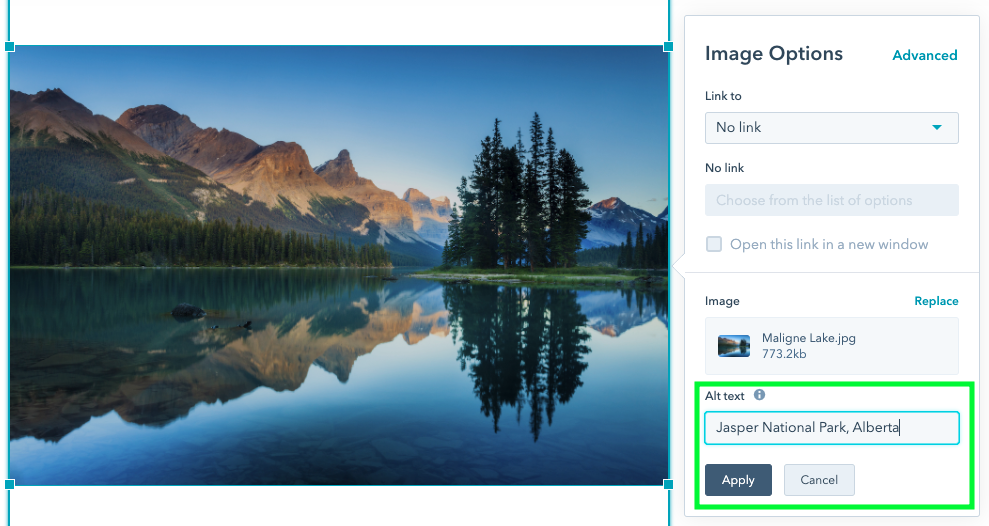
1. Écrire un texte alternatif
L'un des éléments d'accessibilité les plus courants apparaissant dans les poursuites judiciaires est le texte alternatif manquant . À quelques exceptions près, chaque image et tout contenu non textuel nécessite un texte alternatif dans le balisage/code.
Sans texte alternatif pour les images, les informations image/graphique/gif sont inaccessibles à une personne aveugle qui utilise un lecteur d'écran, par exemple, et aux personnes qui désactivent les images. Ceci est courant dans les zones où la bande passante est chère ou faible. De plus, le texte alternatif équivalent est disponible pour les moteurs de recherche qui ne peuvent pas voir les images, ce qui améliore les performances de référencement.

2. Structurez correctement les pages
En ce qui concerne la structure du site Web, vous devez utiliser des techniques de balisage appropriées , telles que les balises d'en-tête et HTML pour les listes ordonnées et non ordonnées. Le contenu doit être présenté dans un ordre significatif qui se lit facilement. Les visiteurs doivent pouvoir naviguer sur un site Web dans un ordre logique et séquentiel.

Des instructions détaillées doivent être présentées afin de ne pas compter sur une seule capacité sensorielle pour y accéder. La mise en page de la navigation d'un site Web doit être cohérente d'un bout à l'autre, par exemple en présentant les mêmes liens dans le même ordre.
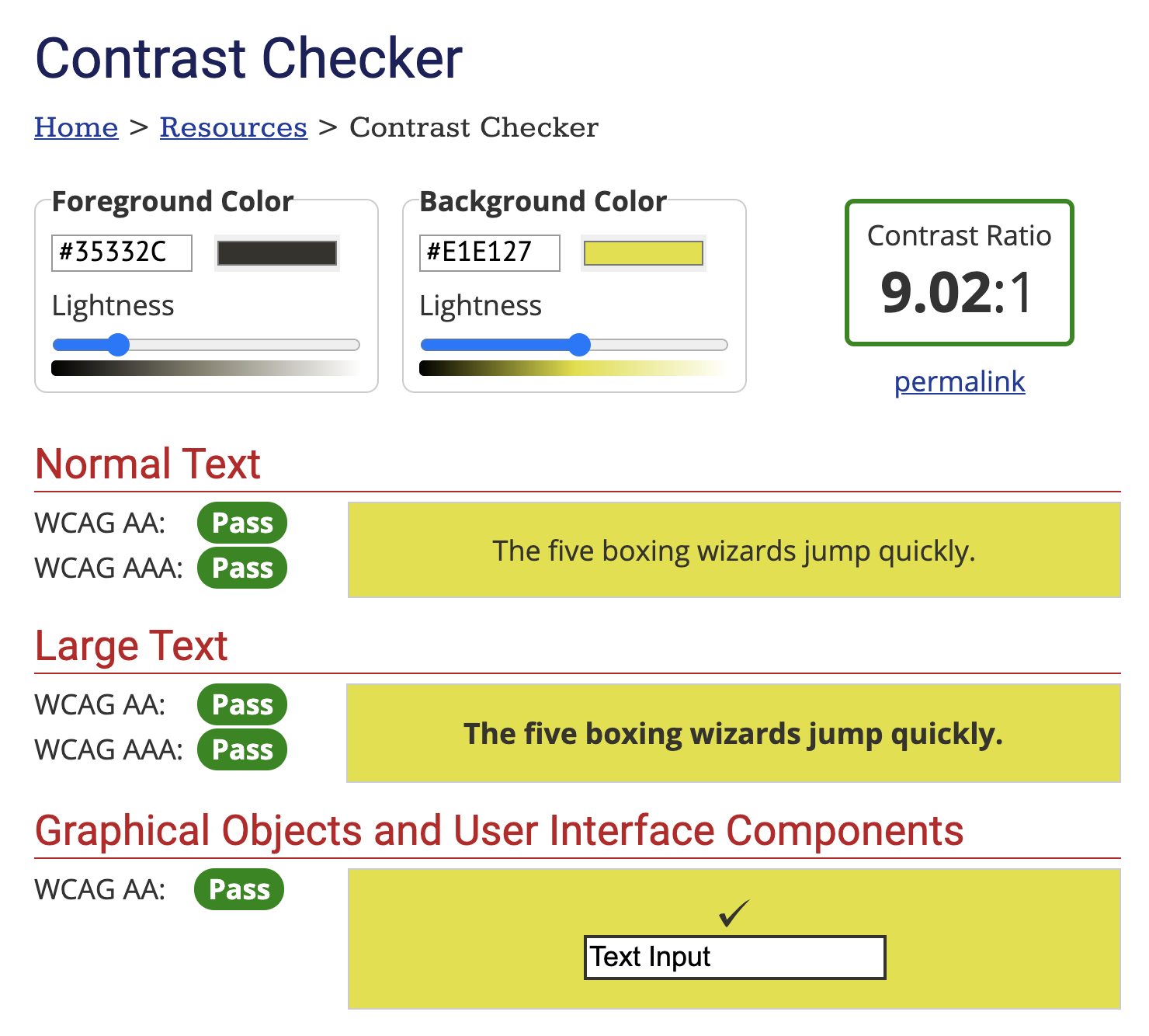
3. Examinez le rapport de contraste des couleurs du texte
La directive définie dans WCAG consiste à utiliser un rapport de contraste des couleurs d'au moins 4,5: 1 entre tout le texte normal et l'arrière-plan; le texte de grande taille (14 points ; généralement 18,66 px), les graphiques et les composants de l'interface utilisateur (bordures d'entrée de formulaire, par exemple) est de 3:1.
Au format hexadécimal RVB, entrez une couleur de premier plan et d'arrière-plan (par exemple, #FD3 ou #F7DA39) ou utilisez le sélecteur de couleur. Utilisez le curseur "luminosité" pour ajuster la couleur sélectionnée. En parlant de couleur, vous ne devriez pas compter uniquement sur la couleur pour transmettre des informations.

4. Inclure des sous-titres pour le contenu vidéo
Les images ne sont pas accessibles aux personnes aveugles. De même, l'audio n'est pas disponible pour les personnes sourdes. Une transcription textuelle (peu coûteuse à fournir) permet aux informations audio d'être accessibles aux personnes malentendantes. Encore une fois, cela rend les informations disponibles pour les moteurs de recherche qui ne peuvent pas entendre le son, ce qui aide votre référencement .
N'oubliez pas d'inclure des sous-titres précis sur toutes les vidéos contenant du son, même les présentations en direct, si possible. Pour les vidéos contenant des informations pertinentes non transmises par audio, ajoutez une description audio de ces informations visuelles. Les services d'hébergement de vidéos Web comme Wistia rendent cela très facile à faire.
5. Tenez compte de la saisie au clavier
L'utilisation d'une souris peut sembler une seconde nature pour certains, mais beaucoup de gens ne peuvent pas l'utiliser. Toute personne ayant un contrôle moteur limité, y compris certains visiteurs plus âgés, a besoin d'une autre façon de naviguer. Un site Web est accessible lorsqu'il ne repose pas sur une souris ; toutes les fonctionnalités sont disponibles à l'aide d'un clavier . Les technologies d'assistance qui imitent un clavier, telles que la saisie vocale, peuvent ensuite être utilisées.
Pourquoi le faire? Est-ce une solution rapide ?
Les développeurs Web veulent créer des sites Web et des outils Web de haute qualité. L'accessibilité est la clé, de sorte que les visiteurs ayant des handicaps visuels, de la parole, auditifs, cognitifs, neurologiques et physiques ne sont pas exclus de l'utilisation de ces produits et services.
Rendre un site Web conforme aux normes WCAG est la bonne chose à faire. Il présente des produits/services à des millions d'Américains qui ont lutté avec le contenu numérique, vous donnant plus de clients potentiels. De plus, vous êtes désormais accessible aux investisseurs et aux perspectives d'emploi possibles.
Pourquoi le faire est facile à décider. COMMENT le faire peut ne pas être aussi clair. Le Web regorge de fournisseurs qui prétendent avoir des «solutions rapides» pour atteindre une accessibilité instantanée et la conformité ADA. Injecter simplement du code JavaScript dans un site Web à l'aide d'un widget de superposition n'est pas la solution.
La véritable accessibilité nécessite du temps et des efforts manuels , et elle commence par un audit manuel qui teste un site Web par rapport aux WCAG 2.0 AA ou 2.1 AA. Le rapport qui en résulte donne un aperçu de tous les problèmes d'accessibilité.
Ce problème ne va nulle part, donc commencer maintenant est une décision intelligente. Si vous attendez de recevoir une lettre de mise en demeure (et un règlement), vous devez quand même apporter les modifications. De plus, vous courez le risque de plusieurs poursuites.
Prêt à améliorer encore les performances de votre site Web et de votre entreprise ? Nous avons trouvé 10 façons clés de le faire et vous les proposons maintenant : Éléments de la liste de contrôle des sites Web entrants .

