Comment utiliser les images WebP dans WordPress
Publié: 2020-07-21WebP est un nouveau format d'image qui peut rendre vos fichiers image plus petits et plus rapides à charger et aider votre site Web WordPress à se charger plus rapidement . Nous savons tous que les sites Web plus rapides sont bons pour le référencement et l'UX et nous aident à garder les visiteurs et les moteurs de recherche heureux.
Ce guide vous aidera à en savoir plus sur WebP et à l'utiliser correctement sur votre site Web WordPress.
Je couvrirai les façons d'utiliser WebP avec et sans plugins , afin que vous puissiez choisir votre solution préférée.
Allons-y.
Table des matières
Qu'est-ce que WebP ?

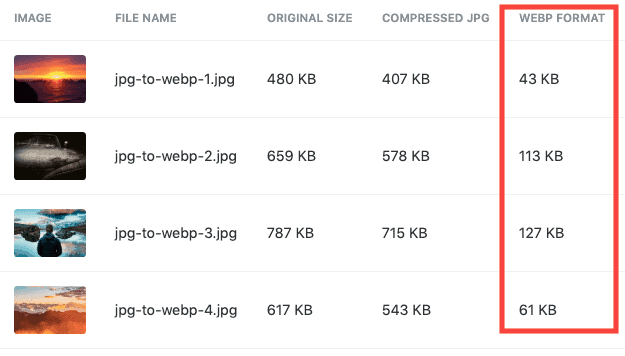
WebP est un format d'image open source de nouvelle génération avec une meilleure compression et des tailles de fichier plus petites que les anciens types d'image comme JPEG et PNG.
WebP a été créé par Google en 2010 après l'acquisition d'On2 Technologies. WebP prend en charge l'animation, ce qui en fait une alternative GIF viable, la transparence, les profils de couleur et les métadonnées.
Pour plus d'informations, consultez la FAQ WebP.
Pourquoi utiliser WebP ?

Les images WebP aident à réduire la taille des pages de votre site Web. Les fichiers plus petits se chargent plus rapidement, donc l'utilisation d'images WebP peut aider votre site Web à se charger plus rapidement .
Accélérer WordPress est très important pour aider à améliorer le référencement, l'expérience utilisateur et l'utilisation de WebP est une petite étape facile pour rendre votre site Web WordPress plus rapide.
Comment convertir des images WordPress au format WebP
Si vous avez un site Web WordPress existant et que vous souhaitez utiliser WebP, vous devrez convertir toute votre bibliothèque multimédia existante en WebP.
Heureusement, il existe des plugins gratuits et premium qui facilitent le processus de conversion WebP.
1. Vérifiez les types de fichiers image que vous utilisez actuellement
Vous pouvez le faire de 2 façons :
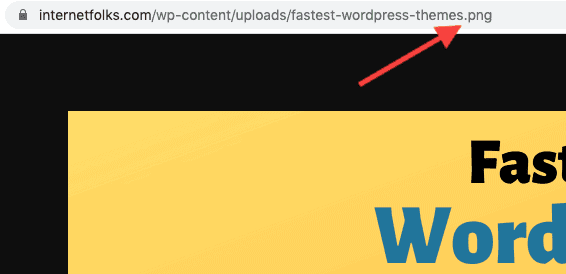
- Visitez votre site Web à partir d'un navigateur tel que Chrome et cliquez avec le bouton droit de la souris sur n'importe quelle image. Cliquez sur "Ouvrir l'image dans un nouvel onglet" et regardez le nom du fichier image dans la barre d'adresse. Le type de fichier à la fin vous indiquera s'il s'agit d'un JPEG, PNG, WEBP ou autre.

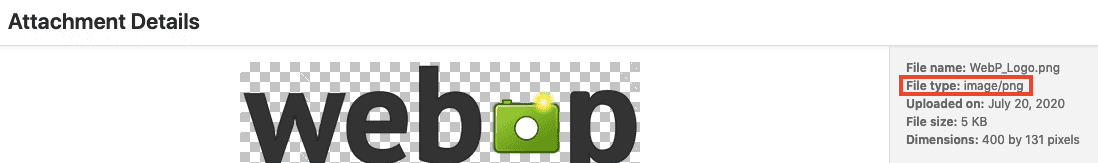
- Ou allez dans Tableau de bord > Média > Bibliothèque et cliquez sur n'importe quelle image. Vous verrez le type de fichier répertorié sur la droite.

2. [AVEC plugin] Installer un plugin WebP
Je recommande d'utiliser ShortPixel pour convertir vos images WordPress en WebP pour plusieurs raisons :
- Il peut conserver une sauvegarde des fichiers d'origine afin que vous puissiez revenir en arrière si nécessaire
- Fonctionne en arrière-plan pour convertir automatiquement les images nouvellement téléchargées en WebP
- Convertira automatiquement les anciennes images en WebP
- Compresse également les images pour réduire leur taille et améliorer les temps de chargement
- La conversion WebP est gratuite et n'utilise pas de crédits d'image
ShortPixel est gratuit pour 100 images par mois. Si vous avez une grande médiathèque ou téléchargez beaucoup de contenu, vous pouvez acheter des crédits d'image supplémentaires à moindre coût (ils n'expirent pas et vous pouvez les utiliser sur autant de domaines que vous le souhaitez).
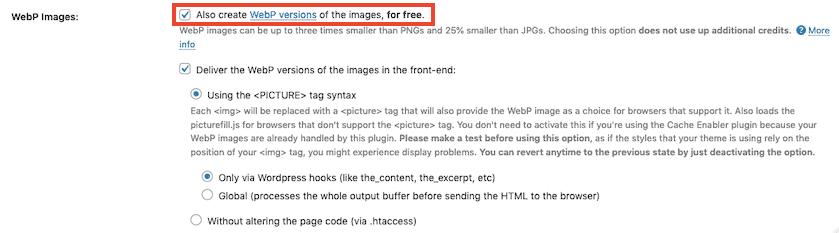
Une fois que vous avez installé ShortPixel, créez un compte et ajoutez la clé API pour le synchroniser. Accédez à Tableau de bord > Paramètres > ShortPixel > Avancé et cochez l'option "Créer également des versions WebP des images, gratuitement" .

Ensuite, cochez l'option "Livrer la version WebP des images dans le front-end" .
Vous avez 2 façons de servir des images WebP dans ShortPixel :
- Utilisation de la syntaxe de balise <PICTURE>
- Par .htaccess
J'utilise l'option <IMAGE>, via la sortie globale.
Étant donné que tous les navigateurs ne prennent pas en charge WebP, ShortPixel est un outil utile car il compresse les images JPEG et PNG d'origine et servira celles des navigateurs qui n'utilisent pas WebP.
Si vous ne souhaitez pas utiliser ShortPixel, vous pouvez également convertir votre bibliothèque multimédia WordPress existante en WebP à l'aide du plug-in WebP Express (gratuit) ou du plug-in WebP Converter for Media (gratuit).

3. [SANS plugin] Utilisez CloudFlare pour servir des images WebP

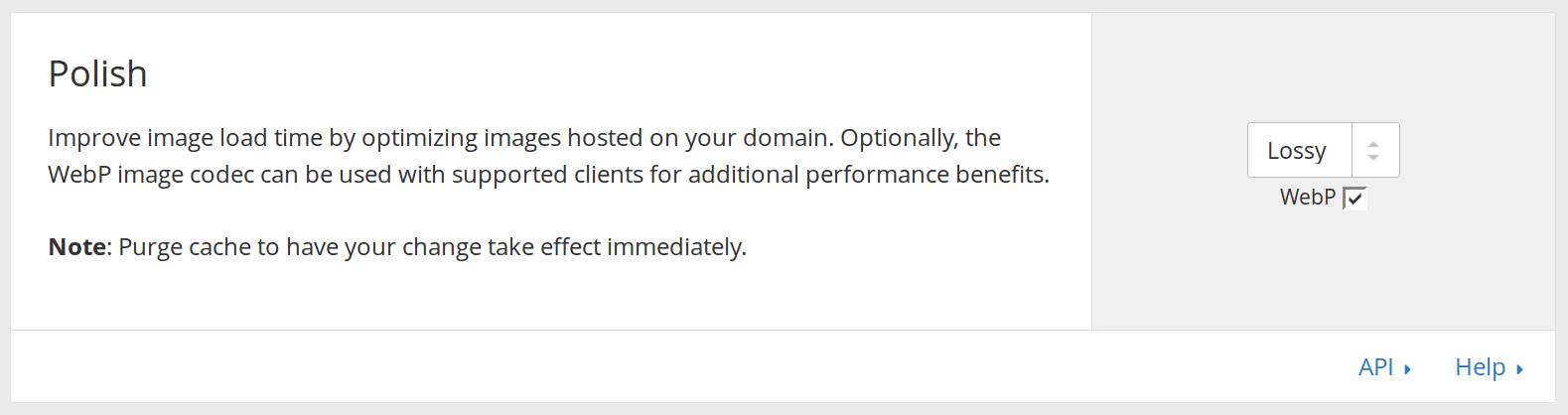
Si vous utilisez CloudFlare, un CDN mondial (réseau de diffusion de contenu), vous pouvez cocher une option simple pour diffuser des images au format WebP si vous êtes sur le compte Pro ou supérieur (payant). Vous trouverez le paramètre WebP sous Vitesse > Optimisation > Polonais .
Si vous n'utilisez pas actuellement CloudFlare, je vous recommande de l'envisager. Il est gratuit pour les fonctionnalités de base et peut aider à accélérer votre site Web en le servant à partir de différents emplacements mondiaux, tout en réduisant la quantité de travail que votre serveur d'hébergement doit effectuer.
4. [SANS plugin] Utilisez un CDN pour diffuser des images WebP
La plupart des CDN vous permettront de diffuser des images au format WebP. Les services CDN suivants prennent en charge la livraison d'images WebP :
- CléCDN
- StackPath (anciennement Max CDN)
- Rapidement
- Amazon CloudFront
5. Vérifiez si les images se chargent dans WebP
Une fois que vous avez terminé de convertir les images de votre médiathèque au format WebP, supprimez tous les caches et utilisez une fenêtre de navigateur incognito pour tester si les images WebP se chargent correctement.
Sur Chrome, cliquez avec le bouton droit de la souris sur n'importe quelle image et cliquez sur "Ouvrir l'image dans un nouvel onglet". Regardez le nom du fichier image dans la barre d'adresse et vérifiez qu'il se termine par ".webp" .

Comment télécharger des images WebP sur WordPress
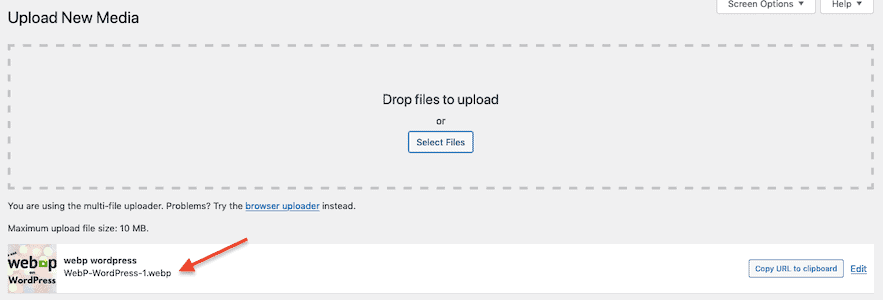
Si votre site utilise WordPress version 5.8 ou ultérieure, vous pouvez désormais télécharger des images WebP directement dans votre médiathèque.

Remarque : jusqu'à ce que tous les navigateurs affichent les images WebP, il est judicieux de continuer à utiliser d'autres formats d'image tels que JPEG et PNG, mais en servant des fichiers WebP plus petits dans la mesure du possible. Si vous téléchargez des images WebP directement sur WordPress, elles peuvent ne pas s'afficher correctement sur tous les appareils et navigateurs.
FAQ WordPress WebP
Comment fonctionne WebP ?
WebP fonctionne différemment selon que vous utilisez une compression avec ou sans perte.
La compression WebP avec perte utilise le codage prédictif , en utilisant les valeurs des blocs de pixels voisins pour prédire les valeurs et coder la différence.
Selon Google :
La compression WebP sans perte utilise des fragments d'image déjà vus afin de reconstruire exactement de nouveaux pixels. Il peut également utiliser une palette locale si aucune correspondance intéressante n'est trouvée.
Quel est le meilleur plugin WebP pour WordPress ?
Les deux plugins de conversion WebP dédiés les plus populaires pour WordPress sont WebP Express et WebP Converter for Media.
Les meilleurs plugins de compression d'image avec support WebP que j'ai testés sont ShortPixel et Smush.
WebP réduit-il la qualité de l'image ?
Les images WebP sans perte conservent la qualité d'image d'origine. Les images WebP avec perte entraîneront une qualité d'image réduite, bien qu'il soit peu probable que cela soit perceptible dans la plupart des cas.
Si les images de votre site Web doivent être en haute résolution ou affichées en grand sur un écran Retina, vous devez vérifier que la compression WebP n'affecte pas négativement la qualité de votre image.
Vous pouvez afficher un échantillon d'images WebP sans perte et WebP avec perte dans la galerie WebP de Google.
Quels navigateurs prennent en charge WebP ?
WebP est pris en charge de manière native par les navigateurs les plus populaires, notamment Chrome, Firefox, Microsoft Edge et Opera , sur ordinateur et Android. Voici la liste complète de tous les navigateurs pris en charge par WebP.
WebP n'est pas pris en charge universellement par tous les navigateurs. Pour cette raison, il est recommandé d' utiliser des images WebP avec un JPEG/PNG comme alternative .
Quand WebP fonctionnera-t-il sur Safari ?
Apple a maintenant ajouté la prise en charge de WebP à Safari et iOS avec la sortie d'iOS 14 et de macOS Big Sur. Les utilisateurs disposant d'anciennes versions de Safari peuvent toujours ne pas être en mesure de restituer des images WebP.
Puis-je repasser de WebP à JPEG ?
Si vous utilisez un plugin WordPress comme ShortPixel pour servir des images WebP et conserver les originaux, vous pouvez revenir à JPEG ou au format d'image d'origine à tout moment.
C'est également une bonne idée d'héberger des images WebP et JPEG car tous les navigateurs de sites Web (comme de nombreuses versions plus anciennes) ne prennent pas en charge le format WebP.
L'utilisation de WebP est-elle bonne pour le référencement ?
Google n'a pas officiellement déclaré que l'utilisation d'images WebP améliorerait le référencement et les classements. Cependant, Google a développé la technologie WebP et recommande également de diffuser WebP et d'autres images compressées pour permettre un accès plus rapide au site Web.
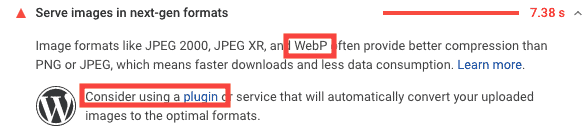
Si vous utilisez PageSpeed Insights pour vérifier les performances de vos pages Web, vous verrez que Google recommande d'utiliser WebP et un plugin WordPress pour convertir vos images en WebP :

WebP peut aider votre site Web à se charger plus rapidement et est donc bon pour le référencement . Google a confirmé qu'il déploiera prochainement un facteur officiel de classement de la vitesse du site Web appelé Core Web Vitals.
Les images WebP autorisent-elles les métadonnées ?
Oui, les images WebP peuvent avoir des métadonnées stockées aux formats EXIF ou XMP.
Quel logiciel convertit JPEG et PNG en WebP ?
Google a créé un outil de conversion WebP téléchargeable pour Linux, Windows et macOS. Vous pouvez également convertir des images en WebP à l'aide de la ligne de commande.
Puis-je télécharger des images WebP sur WordPress ?
Oui, si vous utilisez WordPress 5.8 ou une version ultérieure, vous pouvez télécharger des images WebP directement sur WordPress.
