Comment créer un flux de travail de conception Web : un guide complet
Publié: 2022-03-06Pourquoi exactement les clients ou les employeurs vont-ils vous embaucher pour être leur concepteur de sites Web ? Avant tout, ils veulent tirer parti de votre créativité, de votre ingéniosité et de votre sens aigu du design. Mais ces caractéristiques ne garantissent pas à elles seules que vous serez un contributeur efficace ou efficace - et cela compte aussi.
Les clients veulent bien sûr que vous conceviez quelque chose d'incroyable pour eux. Mais vous savez ce qu'ils veulent d'autre ? Ils veulent que tout se passe bien.
L'une des meilleures façons d'y parvenir est de créer une structure pour votre façon de travailler.
Pour savoir comment créer votre propre flux de travail de conception Web reproductible et optimisé, continuez à lire. Nous expliquerons ce qu'est un flux de travail de conception Web, pourquoi vous en avez besoin et ce dont vous avez besoin avant de le lancer.
Nous décomposerons également les 10 étapes qui devraient être incluses dans votre flux de travail, de l'hébergement du premier appel de lancement avec votre client à la maintenance du site Web après sa remise.
Table des matières
- Qu'est-ce qu'un workflow de conception Web ?
- Pourquoi avez-vous besoin d'un workflow de conception Web ?
- Ce dont vous avez besoin avant de lancer votre flux de travail de conception Web
- Quoi inclure dans votre flux de travail de conception Web
- Conclusion
Qu'est-ce qu'un workflow de conception Web ?
Un flux de travail de conception Web est un cadre détaillé qui définit toutes les phases, étapes et tâches nécessaires à la création d'un site Web. Il couvre tous les aspects du processus, de la planification à l'exécution et au post-lancement.
Cette approche structurée de la conception Web libère le concepteur du stress lié à la gestion de projets, car l'ensemble du processus est bien documenté, facile à suivre et optimisé pour réussir.
Bien que le flux de travail de conception Web puisse différer d'un concepteur à l'autre et d'une agence à l'autre, ils utilisent tous généralement les mêmes phases :
Phase 1 : Recherche
Au cours de cette phase, le concepteur Web utilise diverses ressources, y compris le client, pour collecter des informations sur :
- Compagnie
- Objectifs du site Web
- Public cible
- Industrie
- Concurrence
- Tendances de conception et de contenu
Le concepteur rassemble également tout ce dont il a besoin du client à ce stade, comme des fichiers de logo, des images et d'autres éléments de marque.
Phase 2 : Planification
Une fois la collecte d'informations terminée, le concepteur planifie le site Web. Au cours de cette phase, ils proposent la hiérarchie des informations du site Web, le concept UX (les structures filaires du site Web pour les pages principales) et le concept de conception visuelle.
Ces outils ainsi que la recherche initiale seront utilisés dans les étapes d'exécution pour s'assurer que toutes les personnes impliquées dans le projet - par exemple les concepteurs, les rédacteurs, les développeurs et les référenceurs - utilisent le même cadre de projet.
Phase 3 : Exécution
Au cours de cette phase, le concepteur et son équipe (s'ils en ont une) rassembleront toutes les pièces pour créer un site Web entièrement fonctionnel.
Ils créeront tout le contenu, les graphiques, ainsi qu'une conception entièrement réactive pour le site Web. De plus, ils mettront en œuvre la stratégie UX pour s'assurer que le site Web n'est pas seulement beau, mais aussi agréable pour les visiteurs.
En plus de la mise en œuvre, plusieurs cycles d'AQ et de tests seront effectués pour s'assurer qu'il n'y a pas de bogues ou d'erreurs dans le site Web et le contenu. Le client sera également mis en boucle pour examiner ce qui a été fait, fournir des commentaires et finalement signer.
Phase 4 : Lancement
Avec un site Web finalisé et approuvé, le concepteur Web le déplacera vers un serveur en direct et le lancera officiellement.
Le client recevra alors tous les livrables de son site Web. Si d'autres travaux de maintenance doivent être effectués sur le site, ils seront également discutés et lancés à ce moment-là.
Pourquoi avez-vous besoin d'un workflow de conception Web ?
Voici certaines choses qu'un flux de travail de conception Web peut faire pour vous :
Une façon de travailler sans stress
Votre flux de travail tient compte de tout, de l'intégration de votre client au lancement d'un site Web sans bug. Avec un plan complet établi, vous ressentirez moins de stress lorsque vous travaillerez sur de nouveaux projets.
Créer des chronologies plus précises
Lorsque vous créez un processus de flux de travail reproductible, il ne vous faudra pas longtemps avant de savoir combien de temps chaque étape et tâche prend pour se terminer. Grâce à ces données, vous serez en mesure de définir plus précisément les délais de vos travaux afin de pouvoir les terminer à temps, à chaque fois.
De plus, ces informations vous permettront d'être transparent avec vos clients sur votre processus, afin qu'ils ne soient pas tenus dans l'ignorance ou qu'ils n'attendent pas en se demandant quand vous serez à nouveau en contact.
Travaillez plus vite
Un autre avantage d'avoir un flux de travail reproductible est qu'il devient une seconde nature. Bien que vous souhaitiez toujours vous référer à votre liste de contrôle de flux de travail pour vous assurer que tout est fait et dans le bon ordre, vous pourrez parcourir toutes vos tâches beaucoup plus rapidement.
Passez moins de temps à revenir en arrière
Sans processus documenté, il est trop facile de perdre la trace de ces étapes petites mais essentielles. De plus, vous êtes plus sujet aux erreurs et aux ratés lorsque vous travaillez à partir de la mémoire au lieu d'un processus. Votre processus de flux de travail devrait réduire le temps que vous passez à revenir en arrière et à réviser.
Assistez plus facilement aux incendies
Un processus de conception Web bien documenté améliorera grandement votre productivité. Au fur et à mesure que vous découvrirez des moyens meilleurs et plus rapides d'accomplir vos tâches, cela vous donnera plus de temps "libre" pour répondre aux urgences des clients ou aux questions personnelles - et vous n'aurez pas à compromettre votre calendrier pour le faire.
Obtenez de meilleurs résultats
Lorsque vous travaillez sans processus, il y aura une tonne de choses en compétition pour attirer votre attention. Essayer de se rappeler sur quoi travailler ensuite. Répondre aux courriels des clients qui veulent savoir comment les choses avancent. Déterminer la meilleure approche pour le site Web sur lequel vous travaillez. Le flux de travail apporte structure et ordre à votre travail afin que vous puissiez vous concentrer sur la création plutôt que sur la coordination.
Augmenter les marges bénéficiaires
Avec une productivité améliorée et moins d'erreurs ou de problèmes, vous pourrez travailler plus rapidement et plus intelligemment. Au fur et à mesure que vous réalisez des projets plus rapidement, cela vous libère pour entreprendre plus de travail, ce qui augmente considérablement vos marges bénéficiaires.
Ce dont vous avez besoin avant de lancer votre flux de travail de conception Web
Idéalement, vous pourrez créer un modèle de flux de travail de conception Web pouvant être utilisé sur chaque projet sur lequel vous travaillez. Étant donné que chaque travail sera un peu différent, vous aurez besoin de quelques éléments afin que les détails de votre flux de travail puissent le refléter directement.
Pour personnaliser et finaliser votre flux de travail de conception Web avant de commencer, vous aurez besoin des éléments suivants :
1. Liste des ressources disponibles et des membres de l'équipe
Si vous travaillez uniquement sur le site Web, vous n'aurez pas à vous soucier de celui-ci. Cependant, si vous collaborez avec des membres de l'équipe ou des sous-traitants, notez qui sera impliqué, quel sera son rôle et confirmez sa disponibilité afin de pouvoir planifier ses tâches en conséquence.
Vous n'avez besoin de rien d'extraordinaire pour cela. Un tableur fera :

2. Logiciel de gestion de projet
La meilleure façon de documenter et de gérer votre flux de travail de conception Web est de le configurer dans une plateforme de gestion de projet où il sera numérisé et facile à dupliquer.
Non seulement cela donnera à toutes les personnes impliquées dans le projet une visibilité claire sur ce qui doit être fait, mais vous pouvez également automatiser certaines des choses que vous auriez autrement à gérer. Par exemple:
- Attribuer des tâches aux parties prenantes
- Ajouter des dates d'échéance à chaque tâche
- Configurez des rappels afin que les parties prenantes soient informées à l'avance des délais
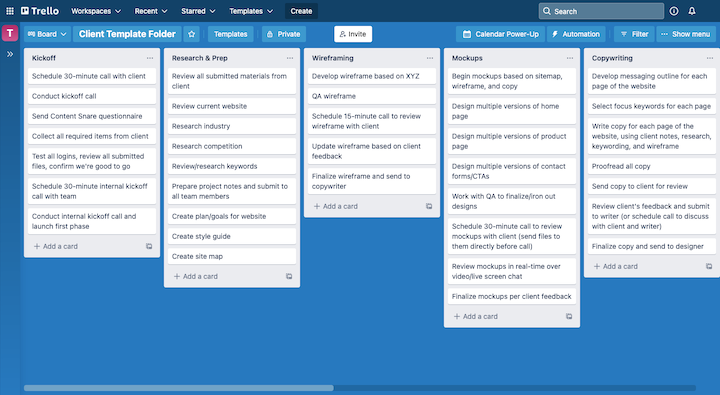
Il existe des tonnes d'autres excellents outils de gestion de projet pour les concepteurs Web, comme Trello, monday.com et Asana.
Voici à quoi pourrait ressembler votre modèle de workflow dans Trello :

3. Technologie de conception Web
La dernière chose que vous voulez est de devoir déterminer quelles technologies de conception Web utiliser après le démarrage de votre projet. Au lieu de cela, vous devriez déjà savoir quels outils vous utiliserez. Ce sera beaucoup plus facile à comprendre si vous utilisez les mêmes outils d'un travail à l'autre.
Par exemple, certains d'entre vous préféreront peut-être concevoir sur une plate-forme comme Sketch ou Photoshop, puis tout développer dans WordPress.
D'autre part, si vous préférez une manière plus simple de concevoir et de développer des sites Web, vous pouvez choisir de travailler entièrement dans WordPress pour créer votre :
- Structure du site
- Maquettes
- Composants de conception personnalisés
- Styles globaux
- Maquettes
De plus, Elementor facilite la gestion de l'ensemble de votre flux de travail de conception et de développement.

4. Portée des travaux
Lorsque vous avez élaboré la proposition de site Web pour votre client potentiel, vous avez également dû définir l'étendue des travaux (SOW). Il comprendra les sections suivantes :
- Introduction
- Présentation et objectifs
- Étendue des travaux
- Liste des phases et des tâches
- Chronologie et jalons
- Budget
- Livrables
- Les pré-requis techniques
- Inclusions
- Exclusions
Ce document va jouer un rôle important dans la première phase de votre projet lors de la mise en place. Assurez-vous de l'avoir enregistré dans le dossier du projet et que le flux de travail de conception Web reflète ses idiosyncrasies.
Vous pouvez facilement en générer un dans un traitement de texte, puis l'enregistrer au format PDF.

5. Liste des éléments de conception à créer
Jetez un œil au contrat client signé et au SOW. Ensuite, écrivez ce que vous êtes responsable de la création. Ce n'est peut-être pas la même chose d'un emploi à l'autre.
Par exemple, pour le client A, vous devrez peut-être créer :
- Logo
- Guide de style
- Site web de 10 pages
- Formulaire de contact avec mise en forme conditionnelle
- Pop-up d'aimant principal
Pour le client B, cependant, vous créez peut-être :
- Site web de 5 pages
- Page de destination de l'entonnoir de vente
- Caisse activée par Stripe
En créant une liste de tout ce que vous concevez, vous saurez quelles étapes ajouter ou supprimer avant le lancement.
Ajoutez cette liste à la même feuille de calcul où vous avez répertorié vos ressources :

6. Liste de contenu à créer
Dans certains cas, vous ne créez peut-être aucun contenu. Au lieu de cela, vous l'obtiendrez de votre client. Quoi qu'il en soit, cela reste une étape importante à franchir.
Notez les pages dont vous aurez besoin de copie. Ensuite, notez qui est responsable de fournir le contenu.
C'est quelque chose que vous référencerez dans la première phase, soit avec le client, soit avec votre rédacteur. Allez-y et ajoutez cette liste à la même feuille de calcul où vous avez répertorié vos ressources :

Quoi inclure dans votre flux de travail de conception Web
Les étapes suivantes fourniront la base de votre flux de travail de conception Web.
Étape 1 : Organisez un appel de lancement client
Le processus d'intégration du client prépare le terrain pour le déroulement du reste du projet. Vos objectifs lors de cet appel de lancement en direct devraient être de :
- Établissez des attentes réalistes concernant les objectifs, le calendrier et les résultats du projet.
- Interviewez le client pour en savoir plus sur son entreprise et ses besoins et documentez le tout dans un dossier de site Web.
- Tout d'abord, rassemblez tout ce dont vous avez besoin
Il existe quelques outils que vous pouvez utiliser pour que le processus se déroule en douceur :
1 – Logiciel de vidéoconférence comme Zoom ou Skype où vous pouvez parler au client en temps réel, partager votre écran et enregistrer l'appel de lancement.
2 - Un questionnaire avec toutes les questions que vous devez leur poser sur leur entreprise, les objectifs du projet, les goûts en matière de design et de contenu, etc. Utilisez ce modèle de questionnaire de conception de site Web pour créer le vôtre.

3 – Les actifs et les identifiants dont vous avez besoin pour créer et compléter le site Web. Cela peut inclure :
- Logos de marque
- Guide de style
- Licences de thème ou de plug-in Premium
- Éléments d'image
- Copie
- Connexions pour l'hébergement Web et le domaine
Rationalisez ce processus avec un outil comme Content Snare ou FileInvite.
Étape 2 : Faites votre travail de recherche et de préparation
Bien qu'il soit important d'obtenir des informations de première main sur l'entreprise auprès de votre client, vous devrez également effectuer des recherches externes.
Quel que soit le type de site Web que vous construisez, il y a quelques types de recherche que vous ferez à chaque fois :
Analyse de l'industrie - Ce type de recherche vous indiquera ce qui se passe dans l'industrie ainsi que la direction dans laquelle elle évolue. Cela vous donnera également une bonne idée des tendances en termes de conception de sites Web spécifiques à l'industrie.
Analyse concurrentielle - Ce type de recherche aidera au positionnement. Si vous pouvez identifier les tendances parmi les sites Web des concurrents, vous pouvez concevoir un site Web qui rivalise au même niveau. Ensuite, recherchez les lacunes dans leurs stratégies que vous pouvez combler lorsque vous créez le site de votre client.

Recherche sur le public cible - Votre client sera en mesure de vous dire qui il cible. Ce sera à vous d'en savoir plus sur eux - leurs données démographiques, leurs besoins, leurs peurs et leurs motivations. Ensuite, créez des personnages d'utilisateurs précis pour lesquels vous pouvez concevoir et pour lesquels votre rédacteur peut écrire.
Selon la portée du travail, vous devrez peut-être également effectuer des recherches liées à l'optimisation des moteurs de recherche afin de pouvoir formuler la bonne stratégie pour leur site.
En plus de ces rapports et des profils d'utilisateurs, vous devrez également créer un guide de style ou un système de conception si votre client n'en a pas déjà un.

Ces documents vous donnent, à vous et à votre équipe, un langage visuel clair à utiliser à l'avenir. Ils facilitent également la mise à jour ou la refonte d'un site Web.
Étape 3 : Planifiez la structure du site
La première chose à faire est de créer un sitemap. Vous avez peut-être une bonne idée des pages nécessaires et de la manière dont elles doivent être liées en fonction de ce que votre client vous a dit.
Cependant, assurez-vous de faire référence aux recherches que vous avez effectuées à l'étape précédente pour vous assurer de ne rien manquer. Il peut y avoir des pages supplémentaires incluses par la concurrence qui fonctionnent bien. Ou peut-être même comment ils les nomment ou l'ordre dans lequel ils semblent différer de ce que vous aviez initialement prévu.
Ensuite, utilisez les informations que vous avez recueillies sur le public cible pour déterminer la meilleure façon d'optimiser le sitemap.
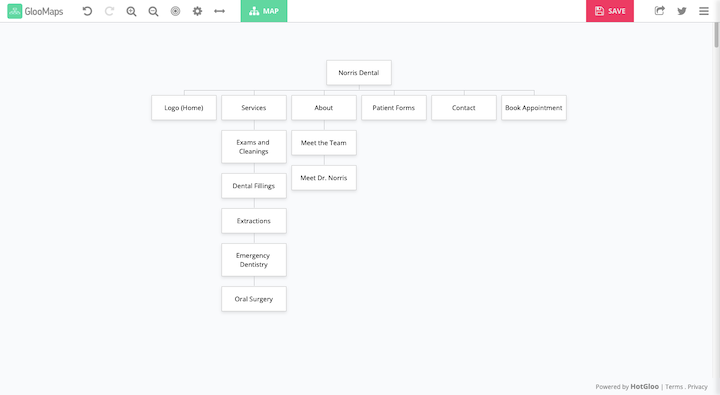
En termes d'esquisse du plan du site, utilisez un outil gratuit comme GlooMaps pour tout configurer :

C'est une solution facile si vous travaillez avec un ensemble de pages relativement petit.
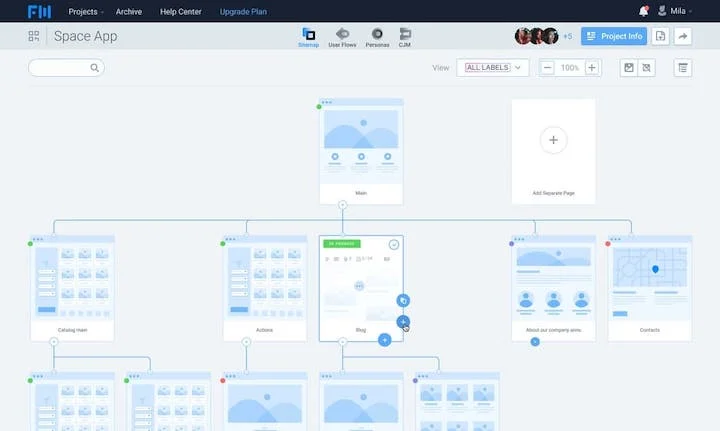
Si vous voulez faire quelque chose de plus avancé, comme pour une boutique en ligne ou une qui montre comment vos wireframes se connectent les unes aux autres, FlowMapp est une bonne option :

En parlant de wireframes, c'est l'autre chose que vous devrez régler à ce stade.
Les wireframes sont des croquis très basiques qui montrent comment chaque page sera disposée. Vous utiliserez du contenu d'espace réservé pour montrer comment tout s'emboîtera et s'écoulera.
Une façon de créer vos wireframes est d'utiliser un outil comme Balsamiq ou MockFlow. Une autre option consiste à créer vos wireframes avec Elementor.
Ce qui est si génial avec cette option, c'est que vous pouvez rapidement créer une structure filaire complète simplement en utilisant les modèles en noir et blanc d'Elementor. Ainsi, plutôt que de passer votre temps à établir les fondations structurelles de la page, vous pouvez plutôt vous concentrer sur la mise en page et la conception.
Étape 4 : Rédigez le contenu
Cette étape dépend de qui écrit le contenu.
Si vous obtenez du contenu du client, vous l'obtiendrez idéalement pendant la phase d'intégration. Si vous ne le faites pas, vous risquez de devoir mettre votre projet en attente s'ils ne vous le font pas parvenir à temps.
Si vous obtenez du contenu d'un rédacteur tiers ou si vous le faites vous-même, vous devriez d'abord passer un peu de temps à rédiger des mémoires.
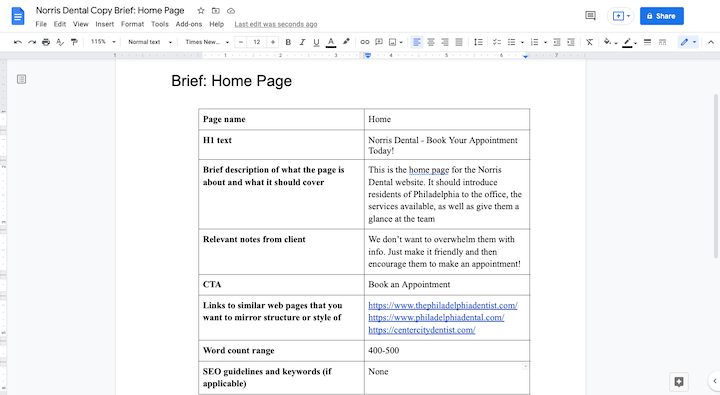
Vos résumés de contenu doivent inclure les détails suivants pour chaque page :
- Nom de la page
- Texte H1
- Brève description du sujet de la page et de ce qu'elle devrait couvrir
- Notes pertinentes du client
- Appel à l'action
- Liens vers des pages Web similaires dont vous souhaitez refléter la structure ou le style
- Plage de nombre de mots
- Directives SEO et mots-clés (le cas échéant)

Assurez-vous que le rédacteur dispose également de toutes les recherches et de tous les wireframes pertinents afin qu'il puisse écrire la copie en fonction de l'espace alloué.
Étape 5 : Concevoir les maquettes du site Web
Il existe deux approches lorsqu'il s'agit de gérer la copie et la conception d'un site Web.
Option 1 : Rédigez d'abord la copie, puis travaillez sur les maquettes une fois le contenu terminé afin d'avoir quelque chose à concevoir.
Option 2 : Créez la copie et la conception simultanément, conjointement ou non. Dans tous les cas, vous et le rédacteur dépendrez du même matériel de référence, vous devriez donc plus ou moins atteindre le même résultat. Cela dit, il vaut mieux collaborer quand c'est possible.
Lorsque vous êtes prêt à commencer, prenez toutes les recherches et la planification que vous avez effectuées et traduisez-les en une conception Web moderne, attrayante et efficace.
Encore une fois, vous avez des options. Certains concepteurs préfèrent concevoir des sites Web loin du serveur en direct (et des regards indiscrets du client). Dans ce cas, vous pouvez créer des maquettes statiques dans votre logiciel de conception préféré, comme Adobe Photoshop ou Sketch. Si vous suivez cette voie, cela nécessitera un travail de développement supplémentaire.
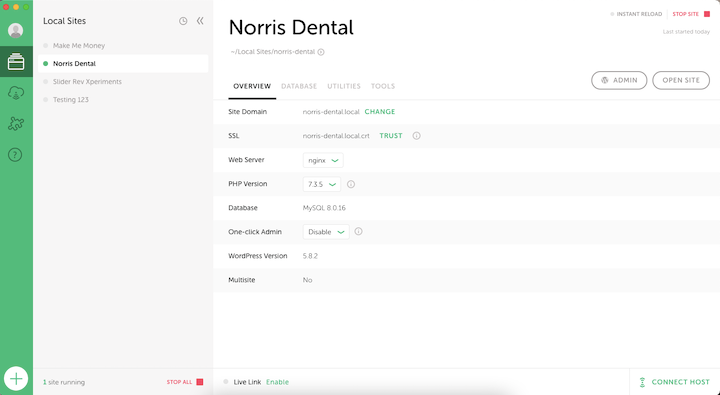
Une autre chose que vous pouvez faire est de configurer un environnement de staging sur votre propre serveur ou d'utiliser un outil comme Local by Flywheel pour le faire. Concevez ensuite les maquettes sur une installation WordPress réelle :

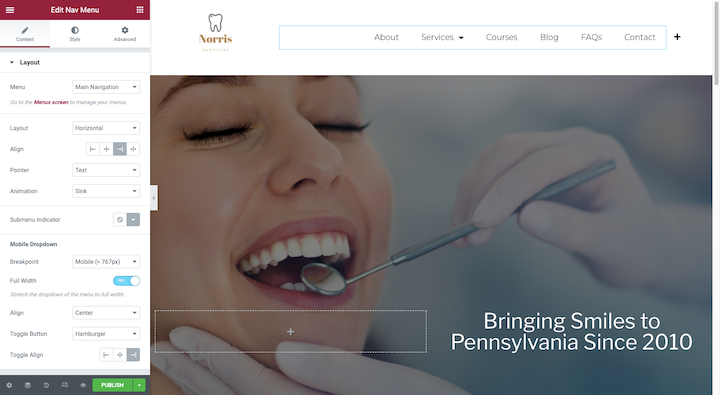
Si vous avez créé vos wireframes à l'aide d'Elementor, il est logique de concevoir également vos maquettes dans Elementor.

L'avantage de faire cela n'est pas seulement de gagner du temps, bien que ce soit une énorme victoire. Vous pouvez également ajouter des fonctionnalités à vos maquettes (les transformer en prototypes fonctionnels), afin que votre client ait quelque chose de plus réaliste à examiner et à approuver lorsque vous le lui donnez.
Étape 6 : Passez en revue le site Web avec le client
En parlant d'examen client, c'est le moment où vous devez les intégrer au projet pour examiner tout ce que vous avez créé, à la fois le contenu et la conception.
Il est toujours préférable d'adopter une approche structurée et pratique à l'étape de l'examen du client. Sinon, les commentaires des clients peuvent finir par être vagues, irréguliers ou difficiles à manier.
Il y a quelques choses que vous pouvez faire pour vous assurer d'obtenir le bon type de commentaires :
Organisez une présentation en direct sur Zoom ou Skype.
Vous pouvez même confier les commandes de partage d'écran au client, lui donner le lien vers le prototype, l'inviter à le regarder et poser toutes les questions qui se posent en temps réel.
Donnez au client la possibilité de laisser un commentaire par lui-même.
Une façon de le faire est d'installer un outil de rétroaction visuelle comme BugHerd sur le site Web. Votre client déposera ensuite ses notes et ses questions sur les parties pertinentes de la page.
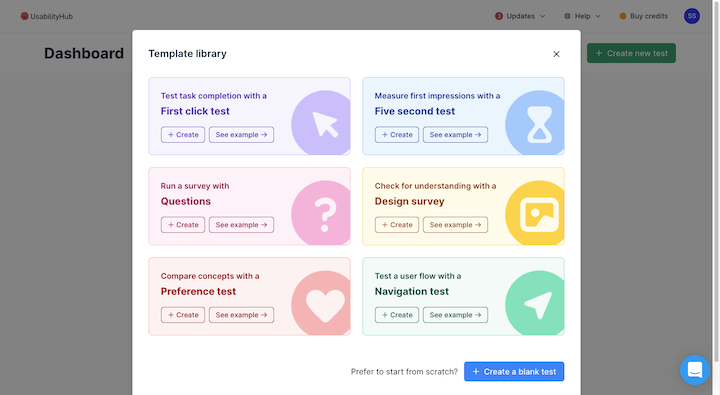
Si vous voulez un peu plus de contrôle sur le type de commentaires qu'ils fournissent, un outil de test utilisateur comme UsabilityHub est probablement plus logique.

De cette façon, vous pouvez poser des questions dans le contexte du site et guider vos clients vers une bonne rétroaction.
Une autre chose à garder à l'esprit pendant cette phase est le nombre de personnes que vous allez autoriser à donner leur avis.
Votre client peut avoir de nombreux chefs de service qu'il souhaite peser. Selon la taille et l'étendue du travail, cela peut avoir du sens. Cependant, pour un site Web plus petit, vous pouvez soit leur donner la possibilité de choisir une personne pour effectuer l'examen et les commentaires, soit les faire travailler en interne pour obtenir des commentaires cohérents et consolidés.
Étape 7 : Compléter le développement du site Web
Avec le feu vert de votre client sur la copie et la conception du site Web, la prochaine étape consiste à faire passer le site en développement.
Si vous avez créé vos conceptions en dehors de WordPress , vous ou votre développeur aurez besoin d'une étape de développement beaucoup plus longue pour recréer ou personnaliser les conceptions dans WordPress.
Si vous avez conçu vos prototypes dans WordPress , alors cette étape ira beaucoup plus vite. Vous sauterez directement le travail de développement et passerez à toutes les choses supplémentaires qui doivent être faites.
Par exemple:
- Flux dans la copie (si ce n'est pas déjà là).
- Corrigez les liens internes.
- Ajoutez tout référencement pertinent.
- Optimiser pour la vitesse.
- Renforcez la sécurité de votre site.
Si votre client a des commentaires qui n'ont pas encore été mis en œuvre et qui s'inscrivent dans le cadre du projet, mettez-les en œuvre à cette étape.
Étape 8 : Effectuez vos tests d'assurance qualité et finalisez le site
Si vous travaillez seul, trouvez quelqu'un d'autre - peut-être un collègue designer ou peut-être votre rédacteur - pour examiner le site. Il est bon d'avoir un regard neuf sur quelque chose sur lequel vous travaillez depuis des semaines ou des mois.
Si vous travaillez avec une équipe, ce n'est pas une mauvaise idée de déléguer différents types d'assurance qualité en fonction de leurs rôles. Par exemple, le rédacteur doit revoir tout le contenu et la mise en œuvre du référencement. Un autre concepteur ou développeur devrait faire une visite guidée pour vérifier les bogues, les erreurs, les éléments cassés, etc.
Vous pouvez alors utiliser des outils pour effectuer vos vérifications techniques :
Tests réactifs avec BrowserStack :

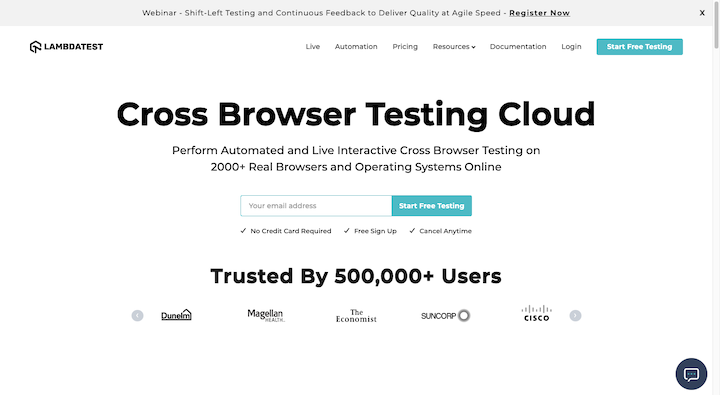
Tests multi-navigateurs avec LambdaTest :

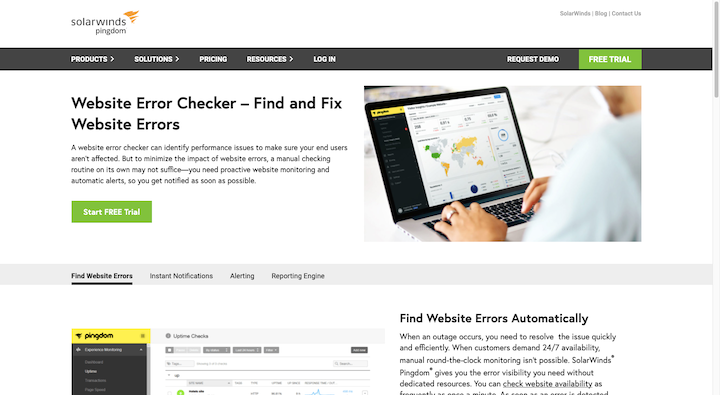
Vérification des erreurs du site Web avec SolarWinds :

Vérification des liens brisés avec Dead Link Checker :

Tests d'accessibilité avec WAVE :

Vous devrez éventuellement tester la vitesse, la sécurité et le référencement. Cependant, vous ne pourrez pas le faire tant que le site Web ne sera pas en ligne.
Assurez-vous de prévoir du temps après le lancement pour évaluer le site pour les problèmes potentiels dans ces domaines. Vous pouvez utiliser votre plugin de sécurité WordPress pour surveiller les problèmes. Pour le référencement et la vitesse, utilisez l'outil Core Web Vitals de Google.
Obtenez plus de conseils sur la façon d'effectuer un test QA complet de site Web ici.
Étape 9 : Lancer le site et remettre les livrables
Une fois le site Web finalisé et votre client heureux de le signer, il est temps de mettre le site Web en ligne.
Si le site a été créé sur un serveur en direct et que vous avez une page En cours de maintenance empêchant les visiteurs de le voir, désactivez simplement le paramètre.
Si le site a été créé sur un serveur intermédiaire, déplacez-le vers le serveur d'hébergement Web du client et connectez-le au nom de domaine. Voici un didacticiel rapide qui vous montre comment faire passer un site Web de la mise en scène à la mise en ligne.
Avec le site Web opérationnel sur le serveur en direct, faites une autre visite complète et assurez-vous qu'aucun bogue n'est apparu pendant le basculement.
Lorsque vous avez terminé, connectez le site Web à Google Analytics. Si vous allez gérer le site à l'avenir, vous pouvez créer le compte sous votre propre nom, puis donner à votre client l'accès aux données.
Si vous remettez le site à votre client, fournissez-lui des instructions sur la façon de créer un compte Google Analytics et de vous ajouter en tant qu'administrateur. Ensuite, vous pouvez configurer le suivi sur leur site.
Une dernière chose à faire dans cette étape est de fournir à votre client les livrables que vous lui devez. Cela différera en fonction de la portée initiale des travaux ainsi que de votre processus de conception Web spécifique.
Reportez-vous à ce guide pour déterminer les livrables du projet à livrer.
Étape 10 : Fournissez la maintenance du site Web (facultatif)
Cette étape n'est applicable que si vous assurez la maintenance du site Web. Si vous l'êtes, cette étape sera continue. Pour certains sites Web, cela peut ne nécessiter que des vérifications mensuelles. Pour d'autres, vous devrez peut-être vous impliquer sur une base hebdomadaire ou quotidienne.
Tout dépend de la taille et de l'objectif du site Web. Par exemple, un document de 10 pages pour un cabinet d'avocats local n'aura probablement besoin que des bases en termes de :
- Sauvegardes
- Mises à jour
- Surveillance de la sécurité
- Suivi de la performance
- Contrôles d'erreur
Cependant, un site de commerce électronique peut nécessiter un plan de maintenance plus robuste, dans lequel vous devez également gérer les téléchargements de nouveaux produits, les refontes, le référencement, les optimisations de performances, etc.
Utilisez cette liste de contrôle en 16 points pour vous assurer que vous effectuez toute la maintenance nécessaire du site Web.
Conclusion
Bien que vous puissiez être en mesure de concevoir un site Web d'apparence étonnante pour vos clients, leur satisfaction à son égard et à votre égard peut facilement être aigrie par les nombreux problèmes résultant d'un manque de flux de travail.
Avec un flux de travail de conception Web solide en place, vous disposerez d'un plan d'action étape par étape qui vous permettra de traduire efficacement les objectifs de votre client en un site Web parfait. Tous. Seul. Temps.
De plus, avoir un flux de travail solide peut grandement améliorer votre productivité et, par conséquent, vos marges bénéficiaires.
