10 tendances de conception Web à prévoir en 2022
Publié: 2021-12-21Notre communauté de créateurs web élève son niveau d'année en année. En regardant en arrière il y a une décennie et demie, notre mission a tellement changé, passant de la simple élimination du désordre des éléments de site Web non essentiels surpeuplés.
Au fil du temps, nous avons commencé à visualiser et à concevoir des sites Web avec une approche plus centrée sur l'utilisateur. Les utilisateurs étaient nos clients . Nous avons basé notre compréhension UX en fonction de leurs besoins. Les sites Web devaient désormais être plus accessibles, faciles à naviguer et fluides.
Dans cet esprit, les concepteurs se sentent aujourd'hui plus dans leur zone et plus en sécurité avec leurs conceptions, même dans un paysage hautement concurrentiel. Cela crée une atmosphère de liberté leur permettant de tester les limites de la convention.
Alors que la société passe de plus en plus de temps en ligne, notre travail en tant que créateurs Web consiste à impliquer les utilisateurs sur le plan émotionnel, en transmettant le sentiment humain dans une réalité artificielle. Nous avons des histoires à raconter et des conversations à susciter tout en apportant de la joie à chaque interaction.
Par conséquent, il est impératif pour nous de faire constamment évoluer nos techniques dans notre monde en constante évolution. Rejoignez-nous alors que nous étudions les principales tendances de conception Web qui devraient dominer le monde de la création Web en 2022.
Table des matières
- 10 tendances de conception Web à prévoir en 2022
- 1. La folie du design inclusif
- 2. Parchemin
- 3. Défilement horizontal
- 4. Typographie brutaliste
- 5. Animation typographique / Typographie cinétique
- 6. Nostalgie
- 7. Couleurs contrastées
- 8. Hors réseau
- 9. Multicouches d'imagerie
- 10. Délice
- L'avenir est entre nos mains
10 tendances de conception Web à prévoir en 2022
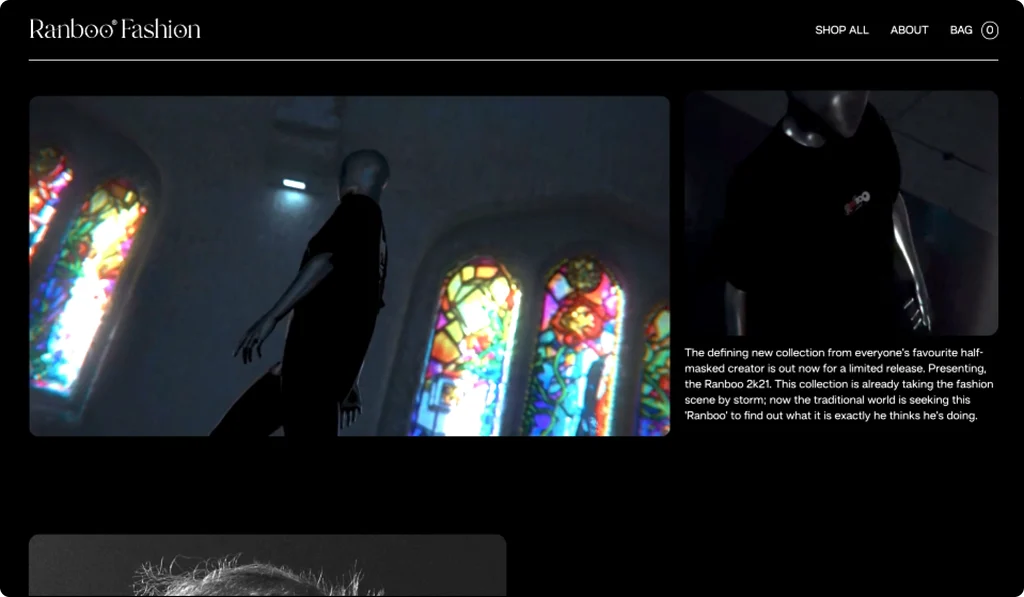
1. La folie du design inclusif

« L'inclusivité » est malheureusement considérée comme un mot à la mode politique qui est facilement lancé, mais à la base, c'est une idéologie qui parle à tous les concepteurs ; faire en sorte que tous les efforts soient inclusifs là où l'inclusion n'existait pas auparavant. Dans le marché mondial personnalisé d'aujourd'hui, c'est une idée qui est en fait loin d'être étrangère.
La conception inclusive affecte chaque étape du processus de conception d'un site Web, de la prise de décision stratégique concernant le public cible du site Web, à son ton de voix et à sa personnalisation, ainsi que la définition du langage graphique de votre marque pour s'adapter à tous les genres, points de vue, expériences et situations.
Par exemple, des images et des illustrations à des fins fonctionnelles ont commencé à apparaître plus fréquemment sur un front non genré, offrant une diversité ludique.
De plus, sous l'influence du monde du jeu, l'année prochaine verra Internet inondé d'un nombre croissant d'avatars, d'illustrations et de personnages, d'identités non humaines, car Internet offre des réalités alternatives - remettant en question le cœur même de ce que est vrai.
Le modèle que Ranboo Fashion affiche dans sa vidéo est quelque peu fluide, cachant le visage afin que le spectateur ne soit pas sûr de l'identité du modèle.
2. Parchemin

Scrollytelling est un moyen de plus en plus populaire de tirer parti d'une interface numérique et de transmettre une histoire complexe.
Ces effets visuels s'efforcent de captiver le public en lui proposant un contenu engageant sur un plateau d'argent. Le scrollytelling est également appelé "visualisation narrative" - une série d'éléments visuels séquencés ensemble, organisés chronologiquement pour transmettre un message spécifique aux visiteurs.
Tout comme la possibilité de lire un livre à votre rythme, les sites Web vous permettent désormais de naviguer et de contrôler leur flux de manière personnalisée en comprenant que chaque utilisateur est différent et en présentant les messages de manière intrigante.
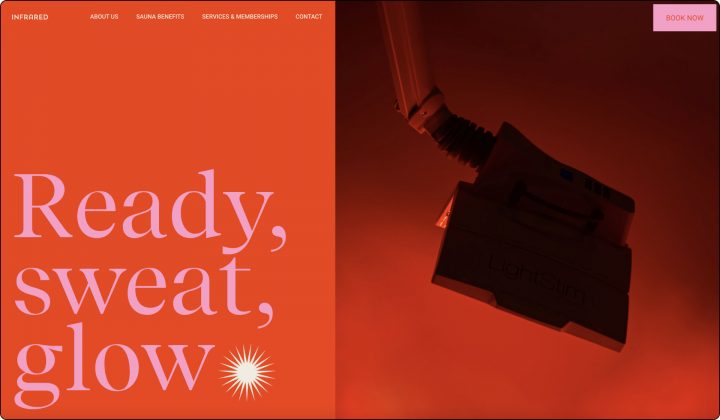
Infrared Mind Body du Texas, aux États-Unis, affiche de grandes images et des textes qui apparaissent via diverses animations qui accentuent leur proposition de valeur. De grands gros plans, des images faiblement éclairées, une typographie à grande échelle, ainsi que des transitions douces et fluides, créent une ambiance de sauna d'une manière propre et sophistiquée.
3. Défilement horizontal

Contrairement à la navigation verticale familière et intuitive, une disposition de défilement latéral peut conduire à des interactions surprenantes entre les textes et les images.
Cela est particulièrement vrai pour les sites Web de portefeuille, les catalogues, les cartes, etc. Découvrir des projets, explorer des villes et visiter des galeries en ligne est beaucoup plus attrayant avec une navigation latérale. Lorsqu'il est bien fait, le défilement horizontal peut rendre un site Web plus attrayant, amusant et mémorable, comme l'illustrent magnifiquement les sites Web de notre liste.
SIRUP est un site internet créé dans le seul but d'écouter une playlist. Réalisant cela, le concepteur a créé une expérience de défilement horizontal incorporant la liste de lecture et les visuels dans le cadre du mouvement de défilement. Le mouvement fluide des différents éléments de conception crée une impression de progression même lorsqu'il est statique, ce qui pousse l'utilisateur à continuer de défiler.
4. Typographie brutaliste

Si vous êtes du genre (jeu de mots pleinement intentionnel) à avoir quelque chose de plus audacieux, vous devriez considérer cette tendance avec sa robustesse et sa dominance qui font ressortir un site Web même en utilisant un assortiment limité d'éléments.
La typographie brutaliste peut être considérée comme une réaction à la légèreté, à l'optimisme et au minimalisme de la conception Web d'aujourd'hui. Un style robuste sans vergogne qui contraste avec la convention moderne plus raffinée.
Utiliser la typographie pour construire une grille dynamique, des lettres comme blocs de construction pour des segments, des sections, des en-têtes et des paragraphes, ou simplement un moyen de se déchaîner sur un site Web entier - la typographie brutaliste donne à un site Web une ambiance métropolitaine.
Zona de Propulsao est un one-pager pour un hub d'innovation technologique. Le type gigantesque est définitivement le point de départ de cette identité, instaurant une ambiance de festival aux allures urbaines. Le concepteur souhaitait créer des informations accessibles à tous et présenter les connaissances techniques de manière plus accessible.
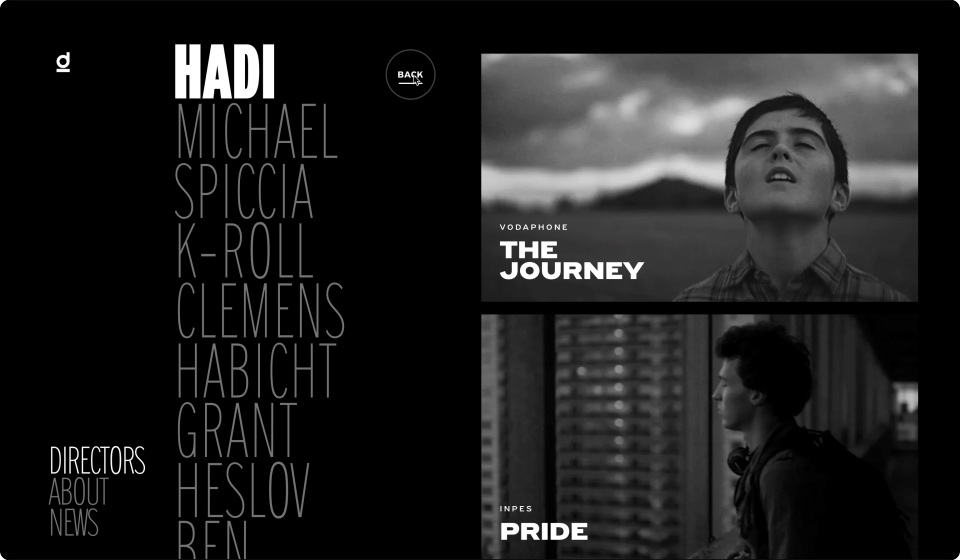
5. Animation typographique / Typographie cinétique

Un bel ajout à la tendance précédente est la typographie cinétique qui évolue rapidement avec de nouvelles techniques en main. De nos jours, cette pratique est largement utilisée par les concepteurs de sites Web sous diverses formes. Autrefois, le premier outil pour raconter une histoire était l'animation de personnages, mais maintenant la typographie est un tout nouveau jeu de balle.
Le texte en mouvement peut capter l'attention, établir un ton, mettre en évidence des segments importants et guider les yeux de l'utilisateur à travers une page. C'est une tendance qui existe en réalité depuis les années 1960, lorsque les longs métrages ont commencé à utiliser des titres d'ouverture animés au lieu de texte statique.
Sur le site Web de Dilinger , une société de production cinématographique basée à Paris, l'ensemble du site Web est lui-même un menu, à l'aide de polices dynamiques qui changent en conséquence lorsqu'une option du menu est sélectionnée. La transition de la typographie facilite la navigation sur le site et crée une grille différente à chaque fois.

Dans les années à venir, nous verrons davantage d'exploration de la typographie cinétique qui sert de fonction plutôt que de décoration uniquement.
6. Nostalgie

Certaines tendances de ces dernières années ont entouré l'idée de nostalgie - les personnes souhaitant se souvenir et se remémorer le passé. Deux ans après le début de la pandémie de COVID-19 et dans un contexte d'incertitude croissante, les gens (dont les créateurs Web) recherchent des expériences et des formes d'évasion plus réconfortantes.
Cette approche appelle à ralentir les choses, à donner une sensation plus analogique à travers la typographie et l'imagerie, en utilisant des filtres d'image classiques, des polices rétro, le flou, le grain, les textures, un éclairage doux et des palettes de couleurs pastel. Ce ne sont que quelques exemples de pratiques que les concepteurs utilisent pour créer des expériences pertinentes.
Bravenewlit est un terrain de jeu littéraire. La police de caractères romantique et sinueuse, ainsi que les tons pastel plats et terreux avec des images douces et granuleuses, créent un sentiment de familiarité et de proximité. Pour rendre ce magazine interactif accessible, le concepteur a choisi de lui donner un aspect tangible, comme des images numérisées de textes avec des notes de bas de page, et un post-it donnant l'impression que l'utilisateur fait partie du processus d'écriture.
7. Couleurs contrastées

celui-ci est destiné aux milléniaux de la maison, les enfants des années 80 et 90. Il est difficile de rester indifférent à un site Web à col néon. La couleur est un outil de base qui vous aide à attirer l'attention de l'utilisateur et aide également à stimuler l'émotion.
Généralement destiné à un public spécifique, ce style s'est développé en une esthétique de conception Web vibrante et éclatante, remplie de formes acides souterraines, de néon sur noir, de contrastes lumineux et de dégradés.
Superglow est un studio de design musical et lifestyle. La deuxième section de leur site Web combine de grands titres noirs sur un fond jaune uni. Cette liste de menu au survol change en fuchsia. L'aspect général comprend des photos saturées avec une animation de souris en fondu qui apparaissent au survol et révèlent un indice du projet dans le lien interne.
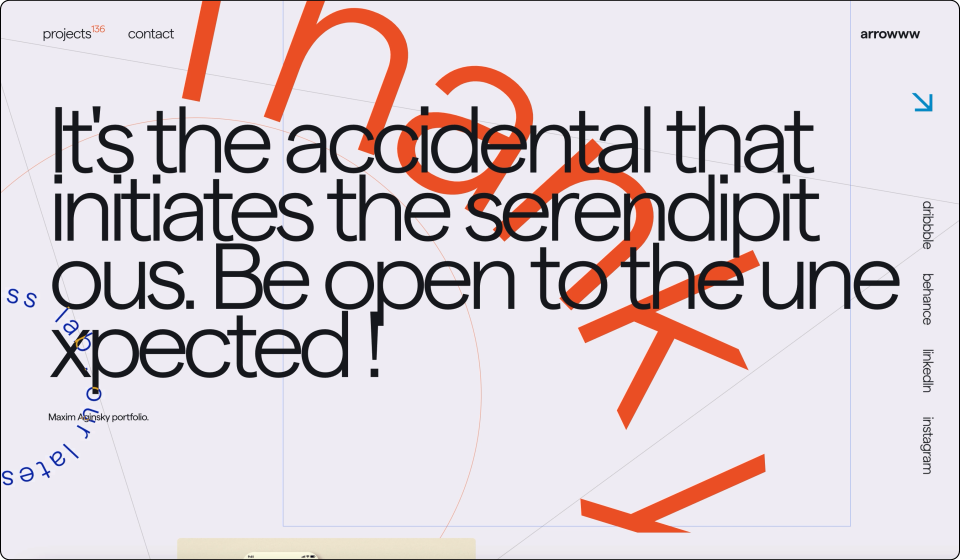
8. Hors réseau

Une grille est l'un des outils les plus importants pour un concepteur. Il donne forme et structure à notre travail. Se décentrer pour mettre l'accent sur un segment peut faire en sorte que votre site Web se démarque et soit mémorable parmi une myriade de rivaux chronophages.
Sortir de la grille n'est certainement pas une idée nouvelle, mais elle n'a pas été largement explorée. Aujourd'hui, les concepteurs de sites Web n'ont plus besoin d'intermédiaires ou de développeurs pour concrétiser leur vision. Il devient de plus en plus facile de traduire même la mise en page la plus folle que vous ayez imaginée au milieu de la nuit pour simplement aller la construire à l'aide d'un constructeur de sites Web. Mieux encore, il est déjà codé, ce qui simplifie l'ensemble du processus.
Arrowww Space , le portfolio de Maxim Aginsky, utilise une citation de son mantra de conception dans le héros de la page, démontrant sa vision d'embrasser les accidents avec un chevauchement de texte sur le chemin et un arrière-plan de structure linéaire.
Infrared Mind Body du Texas, aux États-Unis, affiche de grandes images et des textes qui apparaissent via diverses animations qui accentuent leur proposition de valeur. De grands gros plans, des images faiblement éclairées, une typographie à grande échelle, ainsi que des transitions douces et douces créent une ambiance de sauna d'une manière propre et sophistiquée.
Ces formes de base peuvent également avoir du texte écrit dessus et rappellent souvent le design des autocollants des années 80 ou 90. Ces formes peuvent également être utilisées comme boutons (statiques ou animés) ou comme autocollant nous informant d'une promotion à durée limitée. Peu importe à quoi ces autocollants ressemblent ou impliquent, leur objectif commun est d'attirer l'attention du visiteur du site Web.
9. Multicouches d'imagerie

Ces dernières années, au cours du processus de conception, l'accent a été mis sur des conceptions épurées, parfaites au pixel près et minimalistes. À tel point que de nombreux designers sont découragés d'aborder des conceptions plus complexes visuellement.
Les multicouches de contenu sont un moyen de défier les composants conventionnels auxquels nos yeux sont habitués - comme les galeries de photos et les éléments typographiques qui créent une expérience immersive pour raconter l'histoire du site Web. Cela conduit les utilisateurs à passer plus de temps à explorer un site Web.
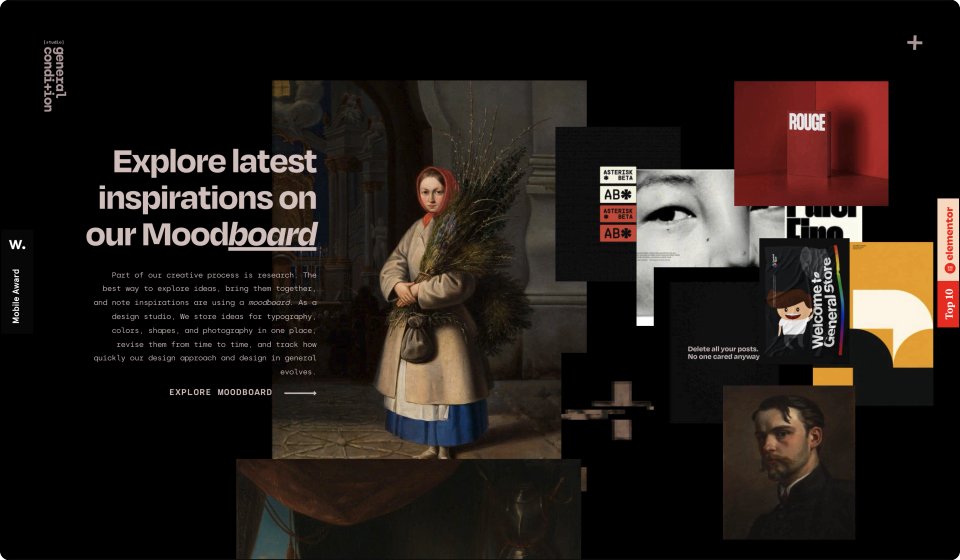
En utilisant l'exemple de Condition générale , le thème commun des photos, l'animation élégante et le fond noir aident à lier le tout, offrant une expérience visuellement cohérente.
Un autre avantage de cette technique est qu'elle permet de mettre plus facilement beaucoup de contenu dans une seule section ou un espace limité comme sur les écrans mobiles.
10. Délice

Les délices sont devenus un élément essentiel d'une bonne expérience utilisateur, les utilisateurs d'aujourd'hui s'y attendent sous l'une de ses deux formes : les délices de surface et les délices profonds .
Les délices de surface comprennent les animations, les transitions tactiles ou les gestes, la microcopie, les images et les sons. Pendant ce temps, Deep Delights cherche à répondre à tous les besoins des utilisateurs, y compris la fonctionnalité, la fiabilité, la convivialité et le plaisir. La probabilité que des utilisateurs satisfaits reviennent recommander le produit ou le service augmente si les utilisateurs éprouvent un profond plaisir.
Alors que les délices de surface sont formidables et efficaces, la conception Web a atteint un point où elle ne suffit pas à elle seule. Avec notre compréhension actuelle des besoins et des habitudes des utilisateurs, un véritable plaisir profond est celui qui est sain sur l'ensemble du site Web. Cela ne suscite pas seulement un plaisir momentané, mais ajoute à la convivialité, à la fiabilité et à la fonctionnalité du site.
Airbnb est un excellent exemple de site Web qui offre des expériences agréables tout au long du parcours utilisateur. Des fonctionnalités telles que le marquage des balises de carte que l'utilisateur a déjà parcourues sont non seulement agréables mais également fonctionnelles et aident l'utilisateur à se déplacer plus rapidement à travers le nombre souvent vaste d'options apparaissant sur son écran à la fois.
Mais ce n'est qu'un exemple. Les directives strictes en matière de propriété qu'Airbnb impose à ses hôtes (telles que les images qu'ils publient, les normes de nettoyage, les paiements et les frais) promettent un niveau élevé pour l'utilisateur et un sentiment de sécurité et de confiance agréable et apaisant à chaque étape du chemin.
L'avenir est entre nos mains
Nous sommes tombés sur un grand mélange de sites Web et avons abordé une variété de tendances - de la typographie brutaliste aux palettes de couleurs douces et douces, créant de la nostalgie et utilisant des thèmes de couleurs à contraste élevé.
Avec l'inévitable Metaverse qui fera la une des journaux en 2022, la conception Web se trouve au bord d'une nouvelle ère.
La mise en œuvre des technologies de réalité virtuelle, de réalité augmentée et d'intelligence artificielle deviendra bientôt des considérations essentielles pour les concepteurs de sites Web.
Pour l'instant, ces technologies progressent régulièrement sur les applications mobiles, mais leur incursion dans le monde des sites Web n'est qu'une question de "quand" et non de "si".
Il semble que l'industrie traverse un processus chaotique semblable à la version Internet du big bang - un cosmos créatif d'énergies pixélisées. Parfois, des styles et des philosophies de conception polarisants entrent en collision.
S'il est important de se rappeler de rester à jour dans notre monde en évolution, il est tout aussi essentiel d'y prêter attention. Après tout, les tendances peuvent être des choix évasifs.
Finalement, si nous voulons que nos conceptions correspondent à leur objectif, nous devons critiquer honnêtement notre travail, en basant nos choix sur ce qui résonne avec nos personnalités d'utilisateurs et le type de sites Web que nous concevons.
