Comment utiliser l'illustration dans la conception Web et plus de 20 excellents exemples de styles d'illustration
Publié: 2022-03-28L'image de marque n'est pas seulement quelque chose qui se produit en fonction des goûts ou des préférences de conception individuels d'une personne. Il y a beaucoup de recherches et de réflexions qui entrent dans le développement de son image de marque visuelle.
Lorsque nous développons le style visuel d'une marque, il y a un certain nombre de composants à trier, comme les logos, les schémas de couleurs et la typographie. L'imagerie est également une question importante à traiter car elle affectera tout, des types d'images utilisées sur le site Web aux graphiques qui figurent dans la newsletter, le blog et les publications sur les réseaux sociaux de l'entreprise.
Mais comment décidez-vous quel type d'images correspond le mieux à la marque – photos et vidéos ou illustrations ?
Aujourd'hui, nous allons nous concentrer sur la composante imagerie de la marque et, plus précisément, pourquoi et quand vous pourriez choisir d'utiliser des illustrations. Nous examinerons les avantages de l'utilisation de l'illustration dans la conception Web ainsi que les différents types de styles d'illustration que vous pouvez utiliser.
Table des matières
- Pourquoi devriez-vous utiliser des illustrations dans la conception Web ?
- Comment utiliser les illustrations dans la conception Web : guide étape par étape
- 16 excellents exemples d'illustrations de conception Web
Pourquoi devriez-vous utiliser des illustrations dans la conception Web ?
Bien qu'il puisse être tentant de reléguer les illustrations à l'arrière-plan d'un espace visuellement inintéressant, elles peuvent servir un objectif plus vaste et plus polyvalent dans la conception Web. Examinons quelques-unes des raisons et des motivations pour choisir des illustrations plutôt que d'autres types d'images :
Transmettre le ton et le style
Les visuels en général peuvent communiquer beaucoup sur le style d'une marque aux utilisateurs. Cependant, il existe certaines limites à ce qui peut être communiqué par le biais d'une photographie statique ou d'un court clip vidéo.
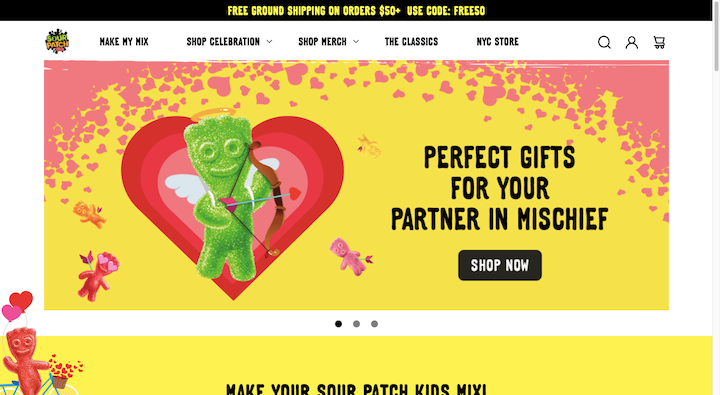
Avec les illustrations, vous pouvez être plus explicite avec votre style et votre ton – parfois de manière exagérée – que vous ne pouvez l'être avec des images du monde réel. Prenez la page d'accueil de Sour Patch Kids, par exemple :

Les "enfants" en bonbons semblent mignons et amusants. Cependant, une photo de ce à quoi ressemblent les gommes réelles ne transmettra pas le ton et le message que la marque essaie de partager. Les illustrations sur ce site (et dans leurs campagnes de marketing effrontées) le font.
Les illustrations de cette conception placent les enfants dans différents scénarios - faire du vélo, se faire frapper par la flèche de Cupidon et surgir à chaque coin de rue. Cela démontre le côté ludique et souvent espiègle de la marque.
Selon le type d'illustrations que vous utilisez, elles peuvent ajouter un contexte supplémentaire sur votre marque ou encadrer des composants individuels de votre site sous un jour plus précis. Cependant, ils ne doivent pas toujours être utilisés de manière légère. Les illustrations peuvent également ajouter du mystère et de la profondeur à un design.
Démarquez-vous avec des créations uniques
Même si vous ne faites pas vos propres illustrations à partir de zéro, il y a quelque chose à leur sujet qui peut sembler plus créatif que des photos ou des vidéos de personnes, de paysages et de produits. Il existe également différents types de créativité qui peuvent également être véhiculés par l'illustration.
Par exemple, une conception qui utilise des formes et des lignes plates et géométriques pourrait bien fonctionner pour les entreprises des domaines des sciences, des mathématiques et de la technologie. Ce type de design logique et structuré est un type de créativité au même titre qu'une œuvre d'art.
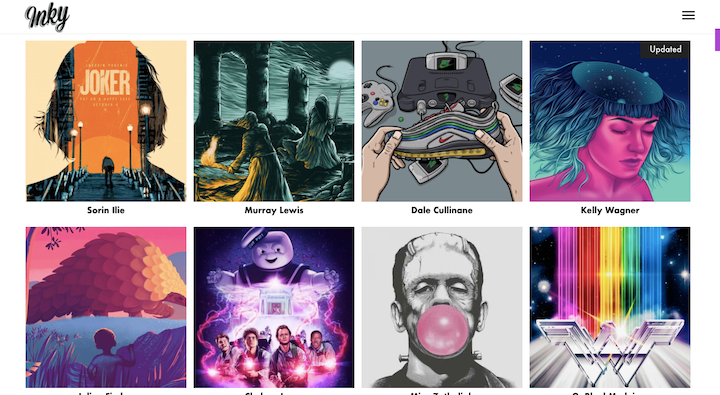
Il suffit de consulter le site Web d'une agence d'illustration comme Inky et vous verrez les types de créations diverses que vous pouvez réaliser à l'aide d'illustrations :

Les illustrations, quel que soit leur style ou leur utilisation dans une conception, peuvent rehausser l'apparence de votre produit numérique. Ils permettent également aux concepteurs d'expérimenter des personnages, des objets et des paysages qui n'existent pas dans ce monde.
Ajouter une mascotte de marque reconnaissable à l'interface utilisateur
Les marques numériques ainsi que celles disposant d'établissements physiques peuvent souhaiter utiliser une mascotte au lieu d'un simple logo pour les représenter sur tous leurs canaux de marketing et de vente. C'est seulement quelque chose que vous pouvez faire avec des illustrations.
Il existe plusieurs façons d'utiliser une mascotte sur un site Web. Une façon consiste à créer une caricature (comme les Sour Patch Kids) qui suit le visiteur dans son parcours sur le site. Une autre façon consiste à prendre la marque picturale du logo - ou d'une ramification de celui-ci - et de l'utiliser dans vos conceptions, photos et pages comme un filigrane.
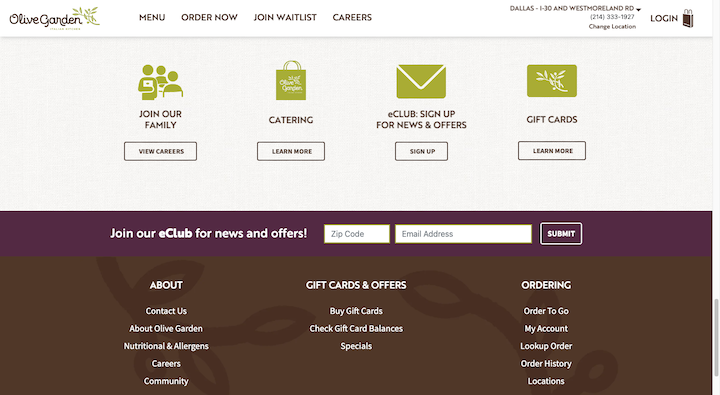
Nous voyons ce dernier type sur le site Web d'Olive Garden :

La marque picturale de la branche d'olivier apparaît très subtilement tout au long du dessin. Nous en voyons trois exemples dans la capture d'écran :
- Sur le sac Olive Garden au-dessus de "Restauration"
- Sur la carte au-dessus de "Cartes cadeaux"
- Comme arrière-plan texturé dans le pied de page
Il est également utilisé comme espace réservé lorsque les images ne sont pas entièrement chargées dans le menu du site Web :
Ceci est un excellent exemple de la façon dont votre «mascotte» illustrée suit les visiteurs - soit en les guidant vers les zones clés de la page, soit simplement en étant là pour renforcer l'image de marque.
Créez des mondes numériques que vos visiteurs n'ont jamais vus auparavant
Il n'y a pas beaucoup de construction du monde que vous pouvez faire lorsque vous concevez uniquement avec des photographies. Il n'y a rien de mal à cela si les images de votre site Web sont destinées à compléter votre contenu.
Cela dit, si vous voulez raconter une histoire et créer votre propre monde à travers des visuels, les illustrations sont la voie à suivre. Votre monde numérique n'a même pas besoin d'être totalement immersif ou d'un autre monde. Les illustrations peuvent représenter un monde similaire au nôtre, seulement numérisé.
La page d'accueil de Yoast réussit bien à trouver un équilibre entre les deux :
L'optimisation des moteurs de recherche n'est pas un sujet facile à visualiser. Yoast aurait pu concevoir son site avec un tas de captures d'écran de son plugin WordPress. Au lieu de cela, il utilise des illustrations pour peindre un portrait abstrait de ce que c'est que de gagner au jeu SEO.
Donnez vie à des concepts complexes ou à de longues histoires
Les illustrations sont également utiles lorsque vient le temps d'expliquer quelque chose de complexe aux visiteurs du site Web - comme le concept général de la marque, son histoire, les étapes d'un processus, les données pertinentes, etc. Tout cela peut être décomposé en texte, mais il sera beaucoup plus facile pour les visiteurs de digérer les informations à travers des visuels.
Une façon de voir les illustrations utilisées à cet effet est dans les animations ou les vidéos explicatives. Comme celui-ci sur la page d'accueil de Relish :
Bien que le concept de coaching relationnel ne soit pas trop difficile à saisir, la vidéo courte et facile à suivre résume rapidement la douleur des utilisateurs et la solution de l'application.
Les illustrations peuvent également être utilisées pour créer des visualisations de données, des graphiques étape par étape, des chronologies, etc. Si vous ou vos clients avez du mal à communiquer une idée ou à raconter une histoire uniquement par du texte ou des photos, les illustrations peuvent être exactement ce dont vous avez besoin pour sauver la situation.
Comment utiliser les illustrations dans la conception Web : guide étape par étape
Il y a certaines choses à faire avant de commencer à utiliser des illustrations dans vos conceptions.
Étape 1 : comprendre pourquoi
Comprenez-vous clairement pourquoi vous avez choisi d'utiliser des illustrations plutôt que des photos ou un design basé sur la typographie ? Si vous n'êtes pas sûr ou si vous essayez simplement d'adopter une nouvelle tendance, revoyez la section ci-dessus une fois de plus et assurez-vous que les illustrations servent à quelque chose.
Étape 2 : Trouvez votre style
Il existe différents types d'illustrations que vous pouvez utiliser sur le Web. Nous avons déjà vu quelques exemples ci-dessus, mais ce n'est que la pointe de l'iceberg.
Avant de passer à la section suivante et d'explorer différents types d'illustrations ainsi que les façons de les utiliser, assurez-vous d'abord d'avoir défini le style et la personnalité de votre marque. Une fois que vous savez quel type de look et de ton vous recherchez, il sera plus facile de l'associer à un style d'illustration.
Étape 3 : Décidez quelle partie du site sera illustrée
Un site Web n'a pas besoin d'être couvert d'images - cela vaut pour un design qui utilise autant des photographies que pour les illustrations. Cela dit, vous devez déterminer le nombre d'illustrations dont vous avez réellement besoin.
Par exemple, souhaitez-vous créer un monde numérique totalement immersif ? Si c'est le cas, la majorité de vos visuels seront illustrés. D'un autre côté, vous voudrez peut-être utiliser les illustrations avec parcimonie si vous les utilisez pour guider visuellement les gens à travers le site plutôt que comme élément de narration ou de construction du monde.
Étape 4 : Construisez votre boîte à outils d'illustration
Si vous envisagez de concevoir quelque chose de vraiment personnalisé, vous devrez peut-être engager un illustrateur pour vous aider avec cette pièce. Cependant, il existe de nombreux outils disponibles qui peuvent vous aider à créer et à ajouter vous-même des illustrations à votre site Web.
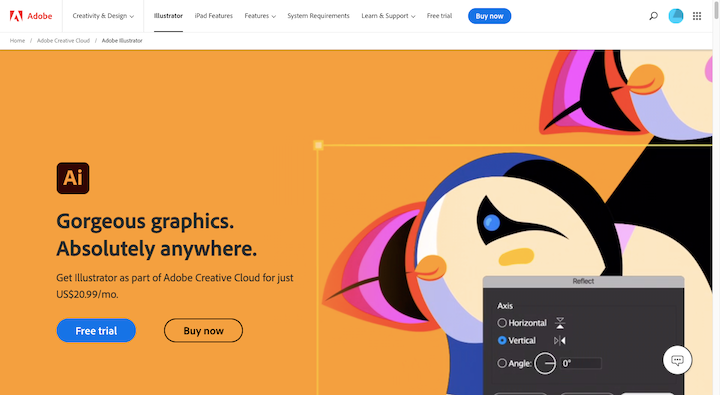
Pour commencer, vous pouvez concevoir des illustrations avec des logiciels comme Adobe Illustrator :

Vous avez également la possibilité d'obtenir une licence pour les images vectorielles d'un site comme Shutterstock :

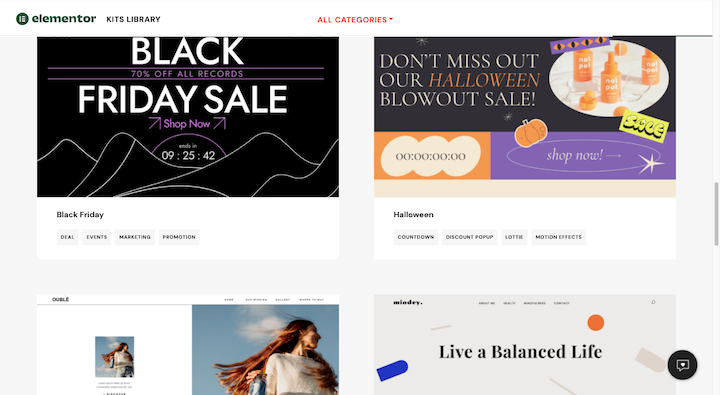
Une autre option consiste à commencer avec un modèle illustré. La bibliothèque de kits Elementor en contient une variété :

Soit dit en passant, Elementor facilite également l'intégration d'illustrations dans votre conception Web. Lorsque vous éditez un site Web avec Elementor, vous aurez accès à des outils qui vous permettront de :
- Téléchargez instantanément un modèle illustré
- Intégrer une vidéo ou un graphique illustré
- Changer l'arrière-plan d'une section en illustration
- Ajouter un élément Lottie
- Et plus
Conclusion : Si vous pensez que vous vous orienterez davantage vers la conception de sites WordPress illustrés à l'avenir, il existe de nombreux outils que vous pouvez utiliser pour vous aider à créer de belles illustrations, y compris Elementor.
16 excellents exemples d'illustrations de conception Web
Ensuite, nous allons examiner 16 exemples d'illustrations de conception Web (en plus des cinq que nous avons examinés précédemment). Nous les avons divisés en quatre types différents pour vous aider à trouver l'inspiration pour le style spécifique que vous recherchez :
Illustrations plates
La conception plate fait référence aux interfaces de sites Web entièrement bidimensionnelles.
Les illustrations plates, en particulier, ont tendance à être accrocheuses, mais minimales et sans prétention à la fois. Cela signifie que vous pouvez utiliser des illustrations plates en complément de votre contenu, mais pas submerger les visiteurs avec des visuels trop forts. De plus, les illustrations vectorielles sont toujours nettes et évolutives, ce qui est fantastique pour une conception réactive.

Regardons quelques exemples :
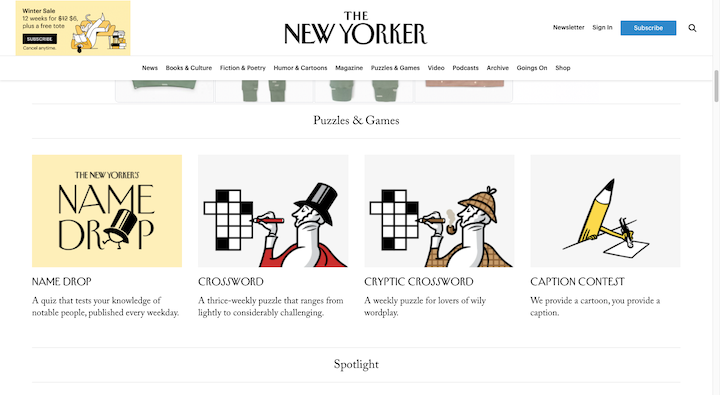
1. Le New-Yorkais
Ce premier est du New Yorker :

Ce magazine est connu depuis longtemps pour ses dessins animés ainsi que les illustrations qui accompagnent ses articles. Il n'est donc pas surprenant que la marque ait également une mascotte à l'allure distinguée nommée "Eustace" qui apparaît occasionnellement dans les versions numériques et imprimées du magazine.
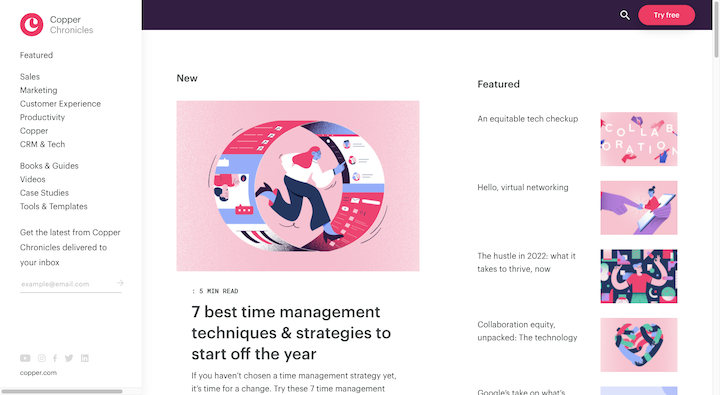
2. Cuivre
Un autre excellent exemple d'une marque qui embrasse les illustrations est Copper. Le blog du CRM associe des illustrations personnalisées à chaque publication :

Il est clair que les illustrations présentées sont conçues à l'aide d'un guide de style pour le blog. Le rose est la couleur dominante dans (la plupart) des graphismes et ils utilisent tous le même genre de personnages caricaturaux.
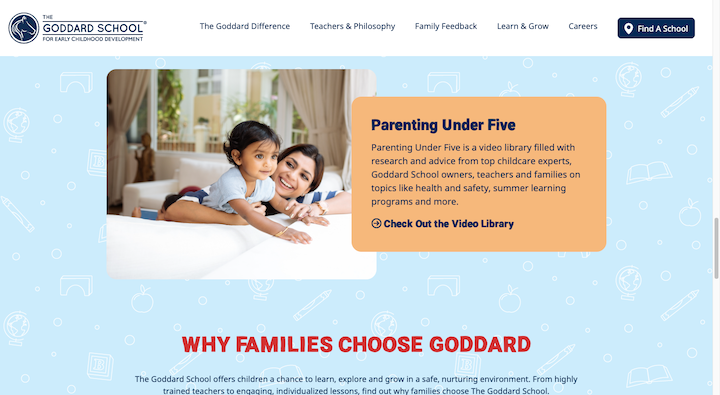
3. École Goddard
Si vous souhaitez utiliser une illustration comme arrière-plan, le site Web The Goddard Family of Schools propose un bon exemple de la manière de procéder :

Les couleurs sont assez claires là où, à première vue, il semble qu'il ne s'agisse que d'un fond texturé. En y regardant de plus près, il devient évident que cette conception plate contient des icônes liées à l'éducation de la petite enfance, ce qui correspond parfaitement à l'objectif du site.
4. Santé des foules
CrowdHealth est une autre marque qui a obtenu un design illustratif plat :
Cette vidéo illustrée fait un bon travail en abordant la douleur partagée des utilisateurs avant d'expliquer les avantages de l'alternative à l'assurance maladie.
Illustrations semi-plates et 3D
L'un des problèmes liés à la conception d'une interface complètement plate est qu'elle peut entraîner des problèmes d'utilisation pour certains utilisateurs. Sans trois dimensions, il peut être difficile de dire avec quelles parties du site Web ils peuvent interagir.
Ces dernières années, le flat design 2.0 a été introduit pour résoudre ce problème. Cette tendance de conception n'est pas tridimensionnelle comme l'est la conception Web 3D actuelle. C'est plus comme un design semi-plat. Ainsi, la plupart de l'interface utilisateur est plate. Cependant, les éléments clés semblent exister sur différents plans grâce à l'utilisation d'ombres, de reflets, de dégradés et d'autres textures.
Ces deux techniques de conception non plates peuvent être utilisées dans les illustrations. Voici quelques exemples:
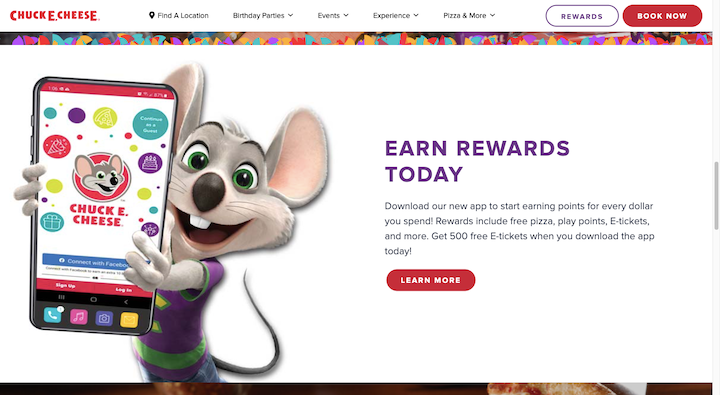
5. Chuck E. Cheese
Le site Web de Chuck E. Cheese utilise une combinaison d'illustrations plates et 3D. Le fond et les éléments décoratifs sont plats tandis que la mascotte de la souris est en trois dimensions :

Étant donné que la mascotte a une contrepartie réelle, la ressemblance 3D sur le site Web fonctionne bien. De plus, cela rend la marque plus vivante et interactive qu'un rendu plat de la souris ne le serait.
6. 23 et moi
23 and Me utilise des illustrations pour mettre en évidence les fonctionnalités de son logiciel :
Le contenu sur l'écran du téléphone est ce que les utilisateurs de 23 ans et moi verront lorsqu'ils utiliseront l'application. Cependant, le concepteur a ajouté des illustrations plates qui semblent sortir de l'écran pour souligner la valeur du service de tests génétiques.
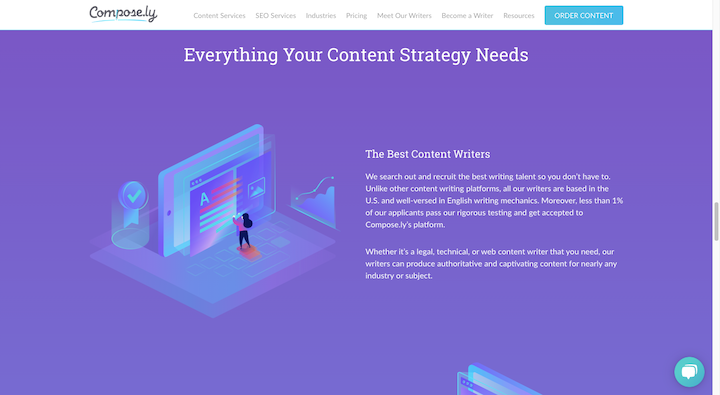
7. Composez.ly
Compose.ly est une autre entreprise qui utilise des illustrations pour expliquer visuellement les avantages d'un produit numérique :

Cette conception, cependant, ne repose pas sur le mouvement pour transmettre l'espace. Au lieu de cela, la conception place les avions à des angles de 90 degrés les uns par rapport aux autres. L'ombrage est également utilisé pour donner l'illusion qu'il y a une source de lumière au-dessus des personnes dans les graphiques.
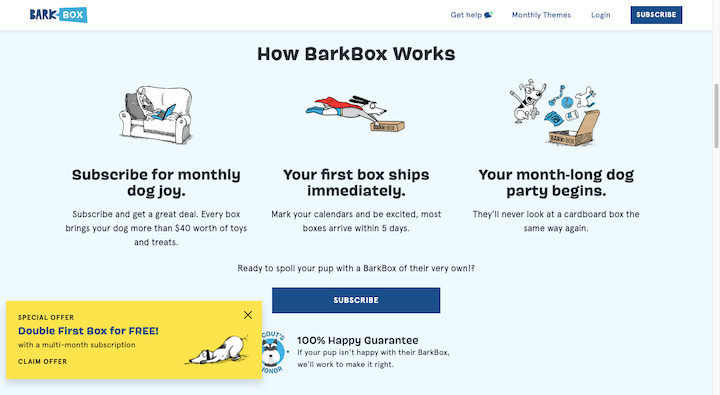
8. Boîte à écorce
Barkbox a un bon exemple d'un design semi-plat subtil :

Les mascottes de chiens qui suivent les clients du site Web à la boîte physique qu'ils reçoivent chaque mois sont des illustrations plates. Cependant, il y a une surface texturée rayée sous eux pour leur donner l'impression de ne pas être en trois dimensions.
Illustrations interactives
Si vous souhaitez rendre un site Web plus vivant, l'illustration 3D est certainement une solution. En fonction de votre niveau de compétence en matière d'illustration ou du budget de conception avec lequel vous travaillez, vous voudrez peut-être aller plus loin et animer vos illustrations.
Si vous suivez cette voie, vous pouvez créer un certain nombre de choses :
- Sections de héros interactives
- Animations individuelles Lottie
- Vidéos explicatives complètes
Nous avons déjà vu quelques exemples d'illustrations interactives. Jetons un coup d'œil à quelques autres:
9. Mise à jour One
Updata One est une communauté d'intelligence d'affaires. Comme le dit la page d'accueil "Nous donnons un sens à l'information". Ce n'est pas nécessairement l'idée la plus facile à capturer avec des photos ou des vidéos - du moins pas d'une manière visuellement intéressante.
C'est pourquoi ces animations illustrées abstraites fonctionnent si bien :
Bien que le contenu s'articule autour des illustrations, elles servent davantage d'élément de navigation, incitant les visiteurs à continuer à faire défiler pour en savoir plus.
10. Mieux Up
De plus en plus, nous voyons des entreprises ignorer les formats de rapport PDF téléchargeables pour les formats numériques. Ou ils font comme BetterUp l'a fait ici et fournissent une page de résumé numérique qui taquine le rapport complet :
L'un des avantages de la création d'une page de destination comme celle-ci est que vous pouvez utiliser des illustrations animées pour créer des visualisations de données uniques.
11. Récurrence
La récurrence est un bon exemple de la façon d'ignorer la vidéo explicative et de créer à la place une description plus succincte de ce que vous faites :
Dans cette image de héros, nous voyons un aperçu général du fonctionnement du processus de distribution en un clic alimenté par l'IA. Il élimine la technologie de l'équation et la simplifie en termes visuels que les visiteurs comprendront.
12. Agence numérique MeanPug
Un dernier exemple d'illustration interactive que nous devrions examiner se trouve sur le site Web de l'agence numérique MeanPug :
L'image du héros a un design très basique. Plutôt que de s'enliser avec la photographie, le designer a choisi de garder l'ambiance simple. Un certain nombre de loteries apparaissent à l'écran avant de disparaître, ce qui ajoute une touche amusante et créative sans se sentir exagéré.
Il n'y a rien de complexe à ajouter des animations Lottie à un site Web, soit dit en passant. Elementor a un widget Lottie dédié pour vous aider.
Illustrations dessinées à la main
Si vous êtes un illustrateur ou si vous souhaitez vous essayer à créer le vôtre pour un site Web à venir, il existe de nombreuses possibilités. Dessins au trait. Croquis. Caricatures. Les exemples ci-dessous vous montreront quelles sont certaines des possibilités :
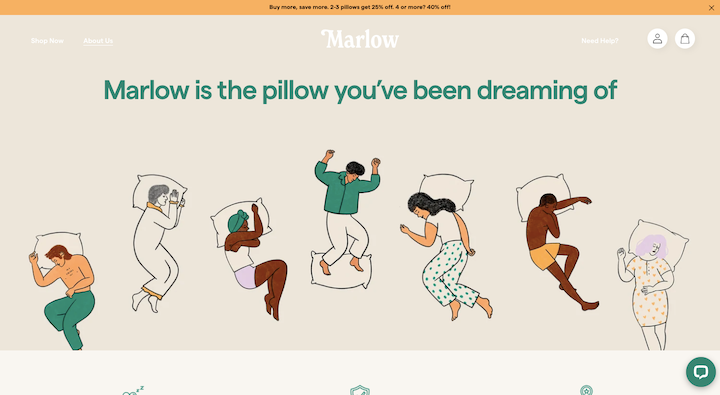
13. Marlow
Marlow est une entreprise qui fabrique des oreillers. Alors que les visiteurs trouveront de vraies photos de leurs oreillers sur le site, ils tomberont aussi occasionnellement sur ces illustrations somnolentes :

Le graphique peut ne pas sembler particulièrement significatif à première vue. Cependant, ces croquis me rappellent ce meme que vous voyez sur les réseaux sociaux se moquant des positions de sommeil des gens. Essentiellement, ces illustrations suggèrent aux visiteurs que n'importe qui - dormeurs sur le côté, dormeurs sur le dos, dormeurs anormaux - aimera ces oreillers.
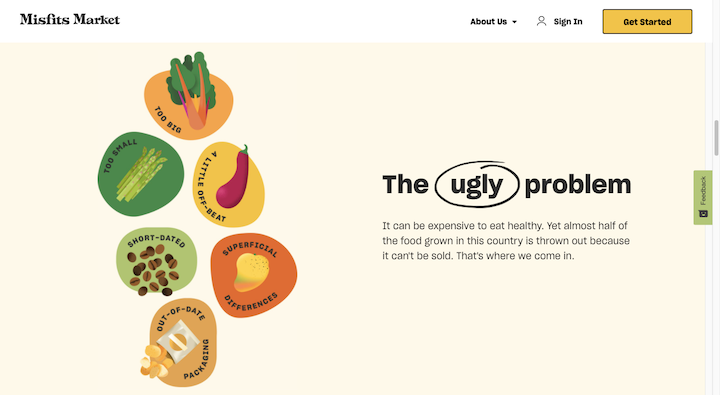
14. Marché des inadaptés
Misfits Market en est un autre qui utilise une illustration qui peut ne pas sembler signifier grand-chose au premier abord, mais qui en dit en fait beaucoup sur la marque aux visiteurs :

Misfits Market est une entreprise qui vend des boîtes de produits. Afin de les vendre à si bon marché, ils vendent des produits déformés ou laids qui, autrement, seraient décousus et jetés. Si vous regardez attentivement les détails bruts et imparfaits des illustrations à gauche et du cercle bâclé à droite, les illustrations sont symboliques de l'offre de la marque.
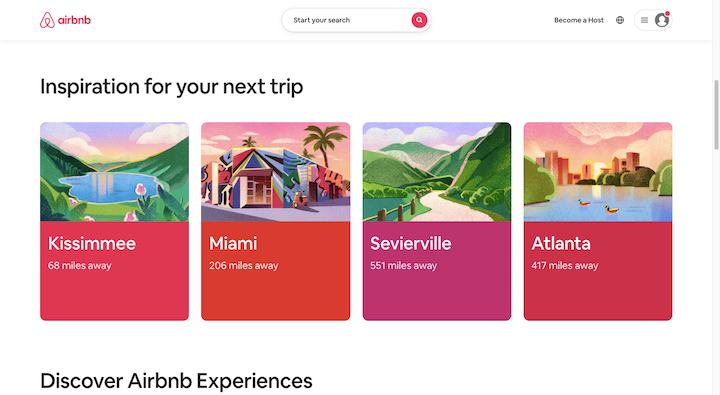
15. Airbnb
De nos jours, la plupart des gens connaissent Airbnb. Ils savent également que l'entreprise vend des locations et des expériences du monde réel, c'est pourquoi le site Web est généralement plein de photos. Cependant, il y a une section "Inspiration pour votre prochain voyage" sur la page d'accueil qui sort du moule :

Peut-être parce que c'est en inspirant le voyage que le concepteur a estimé qu'une version illustrée de ces meilleurs lieux fonctionnait bien. Ca a du sens. Ils ressemblent à la version la plus idyllique de chacune des destinations.
16. Cléo
L'application de site Web pour l'argent Cleo donne l'impression que vous vous promenez dans un dessin animé trippant des années 90 :
Tout semble si étrange, mais cela fait partie du charme de la marque. L'interface utilisateur conversationnelle de l'application maudit les utilisateurs et les torréfie autant qu'elle les hype. Il n'y a aucun moyen qu'un site Web avec des photos ou des vidéos puisse transmettre avec précision ce que les utilisateurs rencontreront lorsqu'ils entreront dans l'application.
Faites ressortir votre site Web avec des illustrations
Lorsque vous créez une image de marque et un site Web pour un nouveau client, l'une des premières choses à considérer est le style de graphisme que vous utiliserez. Photos et autres images réalistes ? Ou des illustrations ?
Les photos et les vidéos sont courantes de nos jours, ce qui est l'une des raisons pour lesquelles les illustrations dans la conception Web se démarquent souvent. Mais ce n'est pas tout. Les illustrations peuvent également être des outils de narration et de construction du monde très efficaces.
Que vous soyez sur le point de créer un nouveau site Web pour un client ou que vous mourriez d'envie de repenser un site Web nécessitant une cure de jouvence, il est peut-être temps d'expérimenter avec des illustrations.
