Accessibilité Web : pourquoi c'est important dans le référencement et comment bien faire les choses
Publié: 2021-01-19Le but ultime du référencement est de garantir que votre public cible puisse découvrir votre site Web sans effort. Mais cela ne sert à rien si les utilisateurs ne peuvent pas accéder à votre site Web.
La vérité est que la découvrabilité et l'accessibilité du Web vont de pair. Vous ne pouvez en tirer le maximum d'avantages que si votre site Web est à la fois facile à découvrir et facilement accessible par votre public cible (y compris les personnes handicapées).
Dans ce billet, nous parlerons de :
- Qu'est-ce que l'accessibilité Web ?
- Pourquoi c'est important?
- Comment l'accessibilité Web peut-elle aider au référencement ?
- Comment pouvez-vous rendre votre site Web facilement accessible à tous les utilisateurs ?
D'abord, comprenons :
Qu'est-ce que l'accessibilité Web ?
L'accessibilité du Web est une initiative du World Wide Web Consortium (W3C) qui vise à rendre les sites Web accessibles et utilisables par tous. Cela signifie que les utilisateurs peuvent facilement percevoir, comprendre, naviguer et interagir avec votre site Web, même si certains d'entre eux sont désactivés et ne peuvent pas accéder à Internet comme les utilisateurs réguliers.
L'accessibilité du Web inclut les personnes vivant avec tous les types de handicaps qui affectent leur accès au Web, tels que les handicaps physiques, visuels, auditifs, cognitifs, de la parole et neurologiques.
Les utilisateurs réguliers peuvent également bénéficier de l'accessibilité Web. Voici comment:
- Nous pouvons utiliser la recherche vocale et les lecteurs d'écran si nous sommes occupés par quelque chose de critique et que nous ne pouvons pas utiliser nos mains pour la navigation.
- Les anciens utilisateurs qui perdent leurs capacités peuvent utiliser l'accessibilité Web pour une meilleure expérience de navigation sur le Web.
- Les personnes souffrant d'un handicap temporaire, comme un bras blessé ou des lunettes perdues, peuvent également utiliser la fonction d'accessibilité Web.
- Vous pouvez également utiliser l'accessibilité Web pour surfer sur le Web dans des situations telles que la lumière du soleil et un environnement où ils ne peuvent pas écouter l'audio.
- Les personnes disposant d'une connexion Internet lente ou d'une bande passante coûteuse peuvent utiliser l'accessibilité Web pour accéder aux sites Web sans aucun problème.
Cette vidéo de 7 minutes de l'initiative W3C Web Accessibility explique en détail l'accessibilité du Web et son importance :
Pourquoi l'accessibilité du Web est-elle importante ?
Il y a des millions de personnes dans le monde (61 millions rien qu'aux États-Unis) qui vivent avec un handicap physique, et la moitié d'entre elles sont des utilisateurs réguliers d'Internet.
Cela signifie qu'il est possible que certaines personnes de votre public cible aient une déficience visuelle/physique et ne puissent pas accéder au Web comme les utilisateurs réguliers.
Par exemple, une personne aveugle ne peut pas voir votre site Web. Au lieu de cela, il doit s'appuyer sur un lecteur d'écran pour saisir les informations que votre site Web a à offrir.
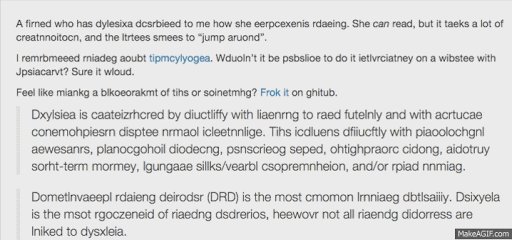
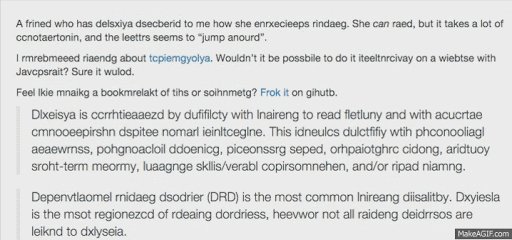
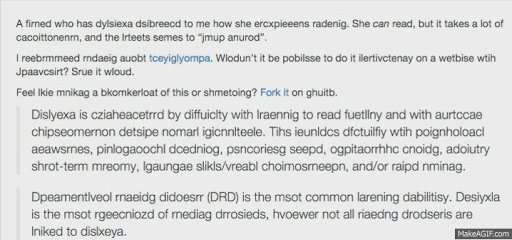
Une personne dyslexique ne peut pas lire les polices de caractères ordinaires. Au lieu de cela, il verra l'écran du site Web : 
De même, une personne ayant une déficience physique ne peut pas utiliser la souris ou le clavier, une personne ayant une déficience auditive ne peut pas entendre le son et une personne souffrant de troubles comme le TDAH ne peut pas se concentrer longtemps sur un site Web.
Maintenant, si votre site Web n'est pas facilement accessible pour ces personnes :
- Vous manquerez une grande partie des visiteurs potentiels de votre site Web.
- Vous ouvrirez la porte à des poursuites coûteuses car ces utilisateurs peuvent vous poursuivre en justice en vertu de la législation de l'article 508 de l'Americans with Disabilities Act (ADA).
- Une mauvaise accessibilité Web entraîne également une mauvaise expérience utilisateur, ce qui est un facteur crucial si vous souhaitez que votre site Web apparaisse dans les meilleurs classements de recherche.
Donc, les enjeux sont élevés. Vous ne pouvez pas non plus risquer de perdre des millions de visiteurs potentiels du site Web, ni vous permettre de vous impliquer dans des poursuites judiciaires coûteuses. C'est pourquoi l'accessibilité du Web est essentielle.
Quelle est l'importance de l'accessibilité Web dans le référencement ?
Une notion commune est que le référencement et l'accessibilité Web ne peuvent pas fonctionner ensemble. Atteindre les objectifs de référencement sera impossible si nous respectons les directives d'accessibilité.
Mais avec le temps, nous avons réalisé que ce n'est pas tout à fait vrai. Il existe de nombreux domaines où le référencement et l'accessibilité Web se croisent. En améliorant l'accessibilité d'un site Web, vous pouvez également améliorer son référencement.
Voici huit façons dont le référencement et l'accessibilité Web fonctionnent ensemble :
1. Une conception accessible améliore également l'expérience utilisateur
La plupart des pratiques de création de conceptions de sites Web accessibles sont celles qui améliorent également l'expérience utilisateur d'un site Web.
Par exemple:
- Un texte lisible rend non seulement les sites Web attrayants pour les visiteurs, mais garantit également que les personnes ayant une déficience visuelle n'ont aucun problème à y accéder.
- Une navigation simple se traduit non seulement par une meilleure expérience du visiteur, mais s'avère également utile pour les personnes souffrant de troubles cognitifs ou les utilisateurs qui naviguent sur votre site Web avec un clavier.
- Les temps de chargement rapides aident à la fois les personnes handicapées ou les utilisateurs ayant une mauvaise connexion Internet.
- La navigation sur un site Web peut être frustrante pour les utilisateurs réguliers et handicapés si les liens du site Web sont rompus ou manquants.
Toutes ces petites choses jouent également un rôle crucial dans le référencement. Ils se traduisent par une meilleure expérience utilisateur, ce qui est un facteur de classement crucial. Google a clairement indiqué dans ses directives que les sites Web offrant une meilleure expérience utilisateur auront une priorité plus élevée dans les pages des moteurs de recherche (SERP). Ils ont même un document PDF de 160 pages qui parle de l'expérience utilisateur et de son rôle dans le référencement.
Ainsi, une conception Web accessible améliorera également le référencement de votre site Web.
2. Des titres de page précis aident à la fois les lecteurs d'écran et les chercheurs
Un autre facteur important pour la conception d'un site Web accessible est d'utiliser des titres de page sur chaque page Web afin que les utilisateurs handicapés puissent comprendre de quoi il s'agit.
L'utilisation de titres de page précis qui reflètent le contenu de votre page Web est essentielle, en particulier pour les utilisateurs malvoyants, car le titre de la page est le premier élément qu'un lecteur d'écran lira. Il définit les attentes de ces utilisateurs sur les informations qu'ils vont consommer. Cela les aide également à différencier le contenu lorsque plusieurs pages Web sont ouvertes.
Le titre de la page est également crucial pour le référencement. Google indique clairement que votre contenu doit correspondre à l'intention de l'utilisateur. Pour obtenir un meilleur classement dans les pages des moteurs de recherche, vous devez utiliser avec précision les titres de chaque page Web.
Ainsi, utiliser un titre précis qui reflète ce que votre page Web a à offrir est un gagnant-gagnant. D'un autre côté, en utilisant des titres de page trompeurs, vous perdrez beaucoup.
3. Une bonne structure d'en-tête jette les bases d'une hiérarchie de contenu claire
Les balises d'en-tête sont responsables de la définition de la structure hiérarchique d'une page Web. Non seulement ils rendent le contenu de la page Web visuellement attrayant, mais ils aident également les personnes malvoyantes à mieux naviguer dans les informations.
Voici les directives d'accessibilité que nous suivons lors de l'utilisation des en-têtes :
- Suivre une suite logique
- Ne sautez pas de sections (H4 ne doit pas venir directement après H2)
- Le titre doit décrire le contenu
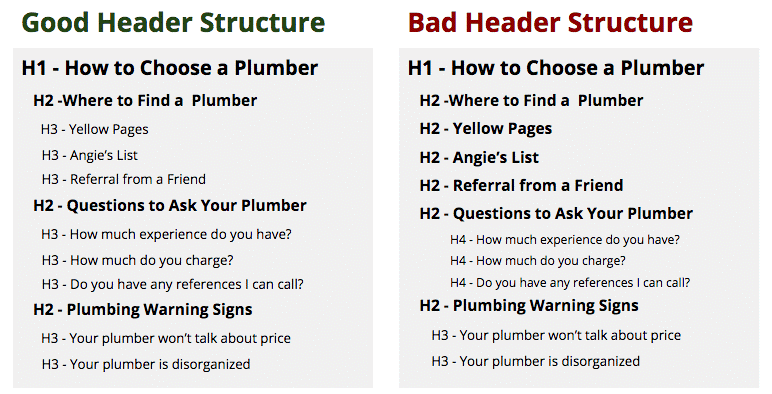
L'image suivante décrit une bonne et une mauvaise structure d'en-tête : 
Si la structure de l'en-tête est claire, les utilisateurs souffrant de troubles cognitifs peuvent décider quelles sections ils doivent lire et lesquelles ils doivent ignorer. De plus, les personnes malvoyantes ont besoin d'une structure d'en-tête bien définie pour une expérience de site Web fluide.
Du point de vue du référencement, les en-têtes peuvent vous aider à diviser votre page Web en morceaux logiques afin que vous puissiez créer un contenu qui correspond à l'intention de votre public cible. En dehors de cela, une bonne structure d'en-tête peut également vous aider à gagner des extraits de fonctionnalités.
Ainsi, l'utilisation d'une structure d'en-tête bien définie peut s'avérer utile en termes de référencement et d'accessibilité Web.
4. Le texte alternatif descriptif fournit le bon contexte aux utilisateurs handicapés et aux moteurs de recherche
Les directives d'accessibilité Web suggèrent également d'utiliser un texte alternatif descriptif dans toutes les images de page Web. Il aide même les utilisateurs malvoyants à comprendre en quoi consiste l'image (les lecteurs d'écran lisent le texte alternatif à haute voix, fournissant ainsi le contexte des images aux utilisateurs).
Même dans les situations où l'image ne se charge pas en raison d'une connexion Internet lente, un texte alternatif descriptif peut s'avérer très utile. Les utilisateurs peuvent tout comprendre sur l'image simplement en regardant son texte alternatif.
Le texte alternatif descriptif aide également les moteurs de recherche à comprendre le sujet des images et à les explorer, ce qui peut finalement améliorer le référencement de votre site Web.
Ainsi, l'utilisation du bon texte alternatif aidera non seulement les utilisateurs handicapés à mieux comprendre le contenu de votre site Web, mais améliorera également le classement de recherche de votre site Web.

5. Le texte d'ancrage améliore la pertinence de la page et définit les attentes des utilisateurs
Un autre facteur d'accessibilité Web est le texte d'ancrage, qui garantit que le lien est présenté aux utilisateurs avec pertinence et précision afin que les utilisateurs puissent naviguer en douceur.
Les utilisateurs handicapés qui naviguent à l'aide d'un clavier ou d'un lecteur d'écran naviguent sur le Web en sautant de lien en lien. L'utilisation d'un texte d'ancrage de qualité garantira que ces utilisateurs savent où pointe chaque lien afin qu'ils puissent choisir celui qui sert leur objectif.
Google considère également le texte d'ancrage comme un facteur de classement critique qui informe le moteur de recherche du contenu du site Web vers lequel vous dirigez vos visiteurs.
Ainsi, le bon texte d'ancrage peut vous aider à la fois à des fins d'accessibilité et de référencement.
6. Les transcriptions vidéo aident également à l'indexation vidéo
Les directives d'accessibilité Web obligent également les propriétaires de sites Web à fournir des transcriptions (description textuelle) pour toutes les vidéos de votre site Web afin que même les personnes aveugles et sourdes puissent y accéder.
Cela rend également les vidéos accessibles pour :
- Les personnes sujettes aux crises déclenchées par des images clignotantes
- Les personnes qui ont une connexion Wi-Fi ou cellulaire lente
- Les personnes qui voyagent dans un endroit très fréquenté et qui n'ont pas d'écouteurs
Les transcriptions aident également les moteurs de recherche à comprendre votre contenu vidéo et à l'explorer plus haut dans les classements de recherche.
7. Les plans de site aident à la fois les utilisateurs et les robots des moteurs de recherche à naviguer en douceur
Les sitemaps aident non seulement les utilisateurs malvoyants à naviguer facilement sur le site Web en leur donnant une vue d'ensemble de l'ensemble du contenu, mais ils aident également les moteurs de recherche à trouver et à indexer toutes les pages.
Les sitemaps sont particulièrement utiles dans les sites Web dont la conception est complexe car, dans ce cas, les moteurs de recherche peuvent manquer ou ignorer certaines pages Web. De plus, naviguer sur un site Web complexe sans plan du site sera un cauchemar pour les utilisateurs malvoyants.
Dans l'ensemble, l'amélioration de l'accessibilité de votre site Web améliorera également son référencement. Répondre aux besoins de vos visiteurs servira également les exigences des moteurs de recherche.
Comment savoir si votre site web est accessible à tous ?
Vous pouvez facilement vérifier l'accessibilité de votre site Web à l'aide d'outils/extensions chrome. Beaucoup d'entre eux sont disponibles sur le marché. Voici ceux que je trouve utiles :
1. Phare de Google
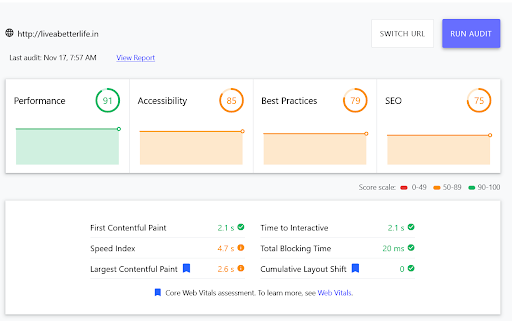
Google Lighthouse fournit un audit détaillé de l'accessibilité d'un site Web. Il répertorie tous les problèmes qui l'empêchent de devenir entièrement accessible et attribue un score en fonction de cela.
Voici à quoi ressemblera l'écran de notation dans Google Lighthouse : 
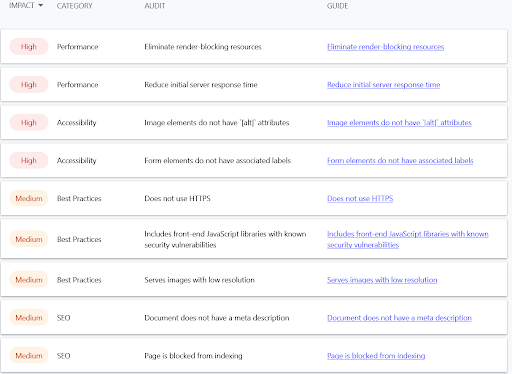
Avec chaque audit d'accessibilité, vous recevrez également des suggestions sur la façon dont vous pouvez améliorer le score d'accessibilité de votre site Web : 
2. As
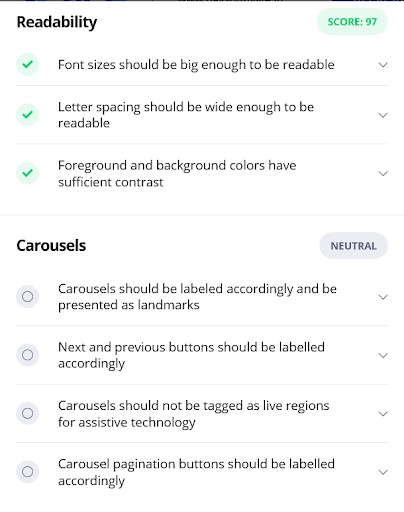
Propulsé par accessiBe, un acteur clé du marché de l'accessibilité Web, aCe est un outil de conformité ADA que vous pouvez utiliser pour tester l'accessibilité de votre site Web.
La meilleure chose à propos d'aCe est qu'il est très rapide. En quelques secondes seulement, il peut vous donner un aperçu précis de votre site Web. Pas étonnant que les leaders du marché populaires lui fassent confiance pour vérifier si leur site Web est accessible ou non.
L'écran suivant apparaîtra lorsque vous testerez l'accessibilité de votre site Web sur celui-ci :


En appliquant les correctifs pertinents à ces problèmes, vous pouvez améliorer l'accessibilité de votre site Web.
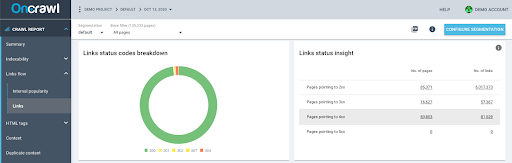
3. Un robot
Vous pouvez lancer une exploration pour trouver des liens brisés et vous obtiendrez le nombre et l'état des erreurs que vous avez sur votre site Web. 
Vous pouvez apporter les modifications nécessaires et améliorer l'accessibilité de votre site Web.
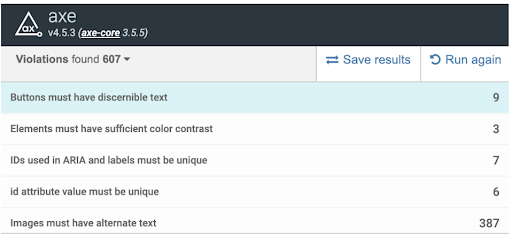
4. ax Test d'accessibilité Web
L'outil Axe Web Accessibility utilise la bibliothèque JavaScript open source Axe pour identifier les défauts d'accessibilité sur une page Web. Une chose qui fait d'ax Web Accessibility un excellent choix est son interface utilisateur simple. Vous pouvez facilement visualiser tous les problèmes ainsi que les emplacements où ils ont été trouvés.

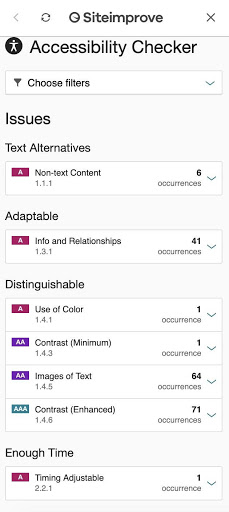
5. Vérificateur d'accessibilité pour améliorer le site
Siteimprove Accessibility Checker offre également un aperçu clair des problèmes d'accessibilité Web ainsi que des explications sur la façon dont ils peuvent affecter les lecteurs et des suggestions sur la façon dont vous pouvez améliorer l'accessibilité.

Liste de contrôle étape par étape pour vous assurer que votre site Web est facilement accessible à tous
1. Utilisation de la couleur
- N'utilisez jamais la couleur gris clair pour le texte.
- Utilisez une couleur contrastante pour le texte et l'arrière-plan des boutons.
- Assurez-vous que le contraste entre l'arrière-plan et la couleur du texte est de 4,5:1 (pour les petits textes) ou de 3:1 (pour les grands textes).
2. Liens
- Les utilisateurs doivent être capables de différencier visuellement les liens et le texte du lien environnant.
- Évitez d'utiliser des mots comme cliquez ici. Le texte du lien doit définir l'objectif du lien.
- Vous devez fournir des liens de saut aux utilisateurs du clavier afin qu'ils puissent accéder directement au contenu principal.
Vous pouvez également vous référer à cet article pour de puissantes techniques de création de liens
Remarque : Les liens ont le pouvoir de faire ou de défaire l'autorité de votre site Web. Il est donc important de les utiliser à bon escient. Mieux vaut recruter des experts en création de liens ou engager une agence de création de liens au lieu de mener des expériences par vous-même. Cela vous assurera de ne pas faire d'erreurs pendant le processus de création de liens.
3. Rappels du lecteur d'écran
- Le contexte de tous les liens doit avoir un sens afin que les utilisateurs ne soient pas confus.
- Utilisez les boutons pour activer les formulaires sur les lecteurs d'écran.
- Fournissez des liens de saut, que les utilisateurs du lecteur d'écran utiliseront pour accéder directement au contenu principal.
4. Structure et sémantique du contenu
- Utilisez un titre pour chaque page Web.
- Gardez toujours le premier cap comme H1.
- Maintenez toujours la hiérarchie lorsque vous utilisez des en-têtes.
- Choisissez toujours une taille de texte lisible et facile à voir. La taille normale doit être de 14 à 16 pixels. Le texte du lien de navigation complet doit être de 16 à 18 pixels.
- Assurez-vous que votre contenu est aligné à gauche, à l'exception des titres et des sous-titres (qui peuvent être centrés ou alignés à gauche). Il est utile pour les personnes souffrant de dyslexie ainsi que pour le confort des utilisateurs réguliers car ils lisent de gauche à droite.
- Gardez toujours la navigation dans le fil d'Ariane alignée à gauche.
- Vous devez fournir aux lecteurs handicapés la possibilité d'agrandir les polices sur votre site Web.
5. Images et médias
- L'utilisation du texte Alt pour toutes les images est obligatoire.
- Assurez-vous que les liens d'image décrivent la destination du lien. Cela est crucial pour les personnes qui utilisent le lecteur d'écran pour la navigation.
- Avertir les utilisateurs lorsqu'un lien les emmène hors site (applicable aux utilisateurs réguliers et malvoyants).
- Gardez le texte alternatif concis. En outre, il devrait bien expliquer l'image.
- Assurez-vous que votre vidéo est sous-titrée.
- Votre vidéo doit avoir un dialogue transcrit, une narration et d'autres sons significatifs.
- Transcrivez vos podcasts pour aider les utilisateurs malentendants à les comprendre.
- Les utilisateurs dont les facultés sont affaiblies doivent pouvoir mettre en pause, arrêter ou masquer automatiquement la lecture du contenu multimédia.
Si vous souhaitez en savoir plus, vous pouvez vous référer aux directives d'accessibilité du contenu Web du W3C.
En un mot
Malgré son importance croissante, de nombreux experts en marketing considèrent l'accessibilité du Web comme une réflexion après coup. Internet regorge de sites Web qui ont enfreint les directives d'accessibilité Web de l'ADA et en ont payé le prix avec des poursuites de bas rang et coûteuses.
Il est maintenant temps de changer de perspective et d'accorder à l'accessibilité du Web l'attention qu'elle mérite. Non seulement cela rend la navigation sur le Web une expérience fluide pour chaque utilisateur, mais améliore également le référencement de votre site Web.
Le blog vous a donné une idée de la façon dont vous pouvez améliorer le référencement de votre site Web en le rendant facilement accessible. Maintenant, implémentez toutes ces choses pratiquement sur votre site Web et notez les résultats. N'oubliez pas de partager votre expérience dans les commentaires.
