Utilisation des tableaux de bord Oncrawl pour identifier et hiérarchiser les problèmes avec Core Web Vitals
Publié: 2021-07-12Les Core Web Vitals sont devenus une mesure importante à suivre pour le référencement. Ils sont au cœur des mises à jour de l'algorithme cet été 2021, car ils font partie de l'algorithme de classement axé sur l'expérience de la page pour la recherche.
Que sont les Core Web Vitals ?
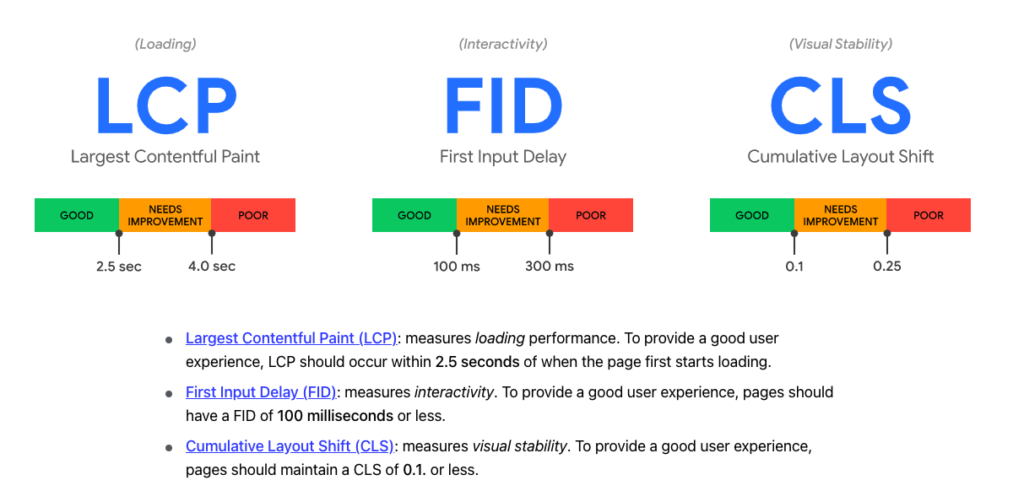
Commençons par un peu de contexte : que sont les Core Web Vitals ? Il s'agit actuellement de trois mesures définies par l'initiative web.dev dirigée par Google, qui sont utilisées pour mesurer quantitativement l'expérience utilisateur sur une page Web :
- La plus grande peinture de contenu, qui correspond essentiellement au temps de chargement du plus gros élément, et vous donne une idée du temps de chargement
- Premier délai d'entrée, qui est le temps avant que l'interaction de l'utilisateur comme le défilement ou le clic ne soit enregistrée
- Et le changement de mise en page cumulé, qui mesure la quantité de choses qui se déplacent au fur et à mesure que la page se charge.
Ce sont ce que nous appelons des mesures de terrain, ce qui signifie qu'elles sont collectées "sur le terrain" ou à partir du comportement réel d'utilisateurs de Chrome consentants, agrégées sur environ un mois de données.

Dans Oncrawl, vous pouvez voir comment les pages de votre site fonctionnent ou se comporteront sur les métriques Core Web Vital. Afin que vous puissiez obtenir un résultat instantané pour n'importe quelle page Web, y compris celles qui ne sont pas visitées ou qui ne sont pas connues de Google, nous utilisons des données de laboratoire ou des données mesurées lors de l'exécution du test, plutôt que collectées auprès d'utilisateurs réels.
Cela signifie essentiellement que nous remplaçons le premier délai d'entrée par le temps de blocage total, qui estime le temps jusqu'à ce que le navigateur soit disponible pour traiter les défilements ou les clics. Cette substitution est approuvée et recommandée par Google.
Pour voir comment votre site fonctionne sur Core Web Vitals, vous devez avoir exécuté une analyse Javascript avec Core Web Vitals inclus. Vous pouvez configurer cela dans les paramètres d'exploration.
Examen des performances à l'échelle du site
Nous allons simplement expliquer comment utiliser ce tableau de bord pour examiner votre CWV et prioriser le travail sur les problèmes de performances Web.
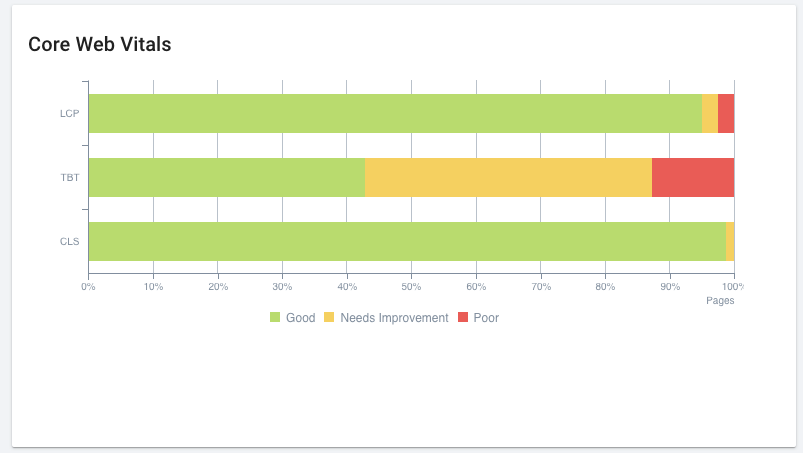
Ici, vous avez un aperçu à l'échelle du site des performances de votre site Web. Cela devrait vous sembler assez familier si vous avez déjà exécuté un audit Lighthouse ou Pagespeed Experience.

Il semble qu'il y ait place à l'amélioration de la plus grande peinture de contenu de ce site, et du travail à faire sur le temps de blocage total, mais le changement de mise en page du contenu semble plutôt bon.
Sur cette base, examinons plus en profondeur ce qui se passe avec le TBT.
Se concentrer sur les sections du site
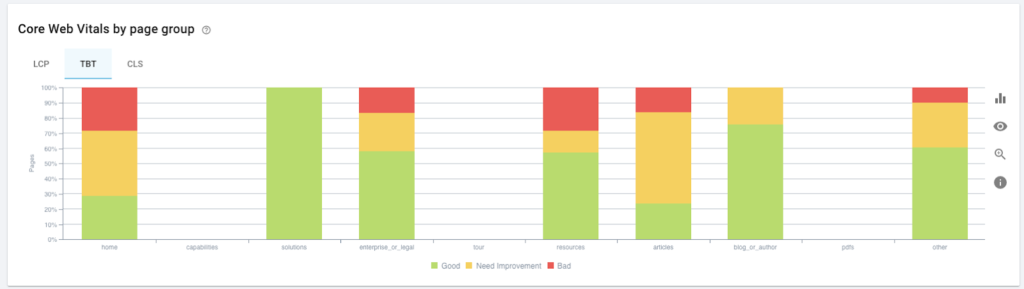
Plus bas dans le tableau de bord, nous pouvons voir comment les performances se décomposent, par CWV et par groupe de pages. C'est une bonne idée de vous assurer que vous utilisez une segmentation qui a du sens pour le site que vous analysez. Par exemple, si vous utilisez des modèles de page, la segmentation par modèle peut être utile.

Certains groupes de pages seront naturellement plus importants que d'autres. Je vais écarter tout ce qui se trouve dans le groupe "autre" : ce sont des pages que j'ai négligé de classer dans ma segmentation. Donc, dès le départ, je sais qu'ils ne sont pas vraiment là où je veux concentrer mes efforts à moins qu'ils ne soient extrêmement mauvais.
De même, le groupe "entreprise ou juridique" sur ce site sont des pages que je veux explorer en ce qui concerne l'image de marque - à propos de moi, contact, conditions d'utilisation - mais pour lesquelles je ne suis pas particulièrement préoccupé par le classement pour le moment.
En d'autres termes, je voudrai probablement me concentrer sur les ressources et les articles.
Nous garderons cela à l'esprit et remonterons la page.
[Étude de cas] Gérer le bot crawling de Google
Comprendre l'impact potentiel des améliorations
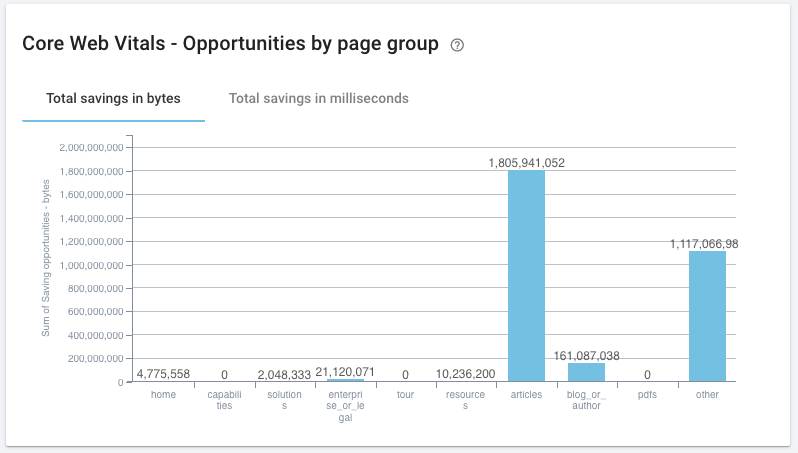
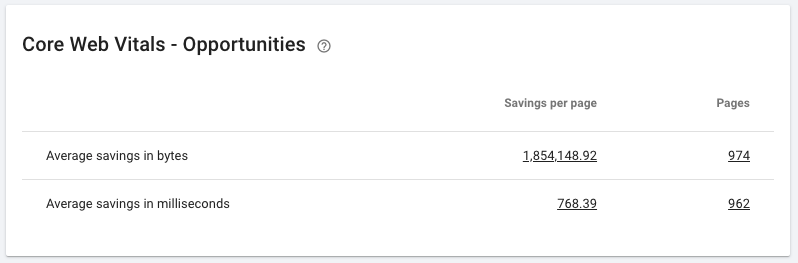
Ce tableau de bord nous aide également à cibler les domaines où nous pouvons apporter les améliorations les plus percutantes, sur la base des optimisations suggérées et des économies associées signalées par Lighthouse. Ce ne sont pas toujours des optimisations pratiques ou même globalement recommandées, mais l'examen des économies estimées vous donne une bonne mesure quantitative de ce que vous pouvez améliorer.

Si je regarde les économies possibles en ressources et en articles, il est assez clair que je vais vouloir me concentrer sur les articles : c'est là que je peux potentiellement faire une différence significative sur le site, que nous examinions les octets qui peuvent être enregistré, ou en changeant d'onglet et en se concentrant sur les millisecondes que nous pouvons réduire le temps de chargement, ce qui est plus important pour TBT.


Si je me concentre uniquement sur les articles en changeant le filtre de base appliqué au tableau de bord, cela correspond à environ 1,8 million d'octets soit 770ms par page, pour près d'un millier de pages. 
Pour décider d'aller de l'avant ou non avec des optimisations, cela peut être un facteur énorme. Je n'ai peut-être pas les ressources pour couvrir mille pages une par une, mais heureusement sur ce site, je sais que les articles utilisent un modèle. Je peux probablement apporter des modifications à ce niveau qui affecteront toutes ces pages à la fois. Ce sera donc probablement un bon point de départ.
Comprendre l'impact de Core Web Vitals sur les performances SEO
Maintenant que nous avons une vue idéalisée des principaux éléments vitaux du Web sur le site, c'est une bonne idée de mesurer l'impact réel sur le trafic organique et le comportement des robots des moteurs de recherche. Cela peut vous aider à prouver ou à réfuter vos hypothèses SEO concernant ce qui a un impact sur votre référencement. Si vous avez une analyse de journal ou un compte d'analyse connecté à Oncrawl, nous fusionnons ces données et effectuons l'analyse pour vous. Nous allons passer au rapport SEO Impact.
Nous allons examiner les données tirées de l'analyse des fichiers journaux parce que je vais vouloir jeter un œil au comportement du bot, mais vous pouvez plutôt passer aux données tirées de l'analyse. Quelle que soit la source que vous utilisez, vous devriez voir essentiellement les mêmes tendances, voire identiques.

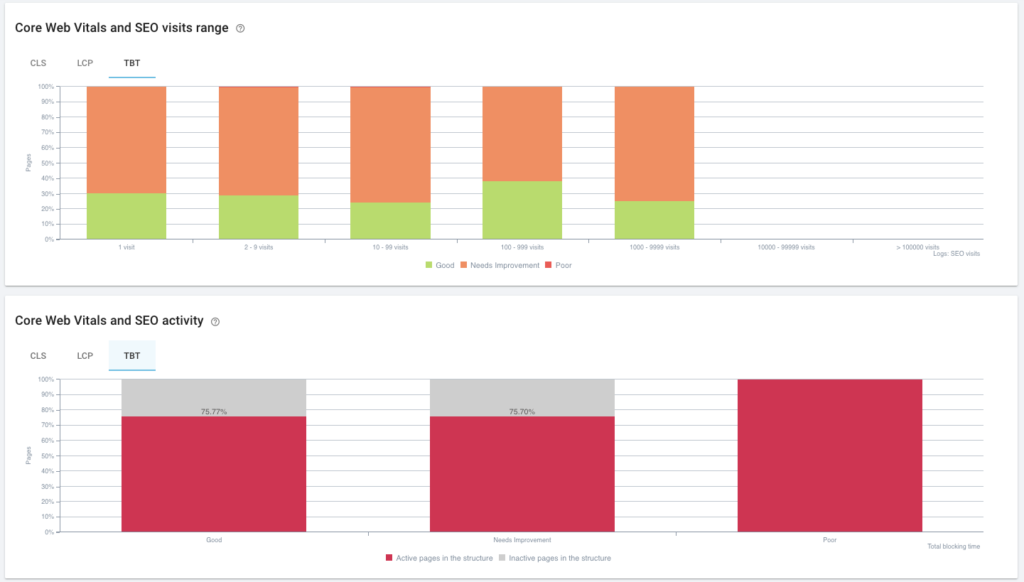
Il n'y a pas de relation claire entre le temps de blocage total et le nombre de visites organiques que mes articles reçoivent - c'est à peu près égal dans tous les domaines -, ni les pages qui reçoivent des visites et celles qui n'en reçoivent pas. C'est bon signe jusqu'ici. 
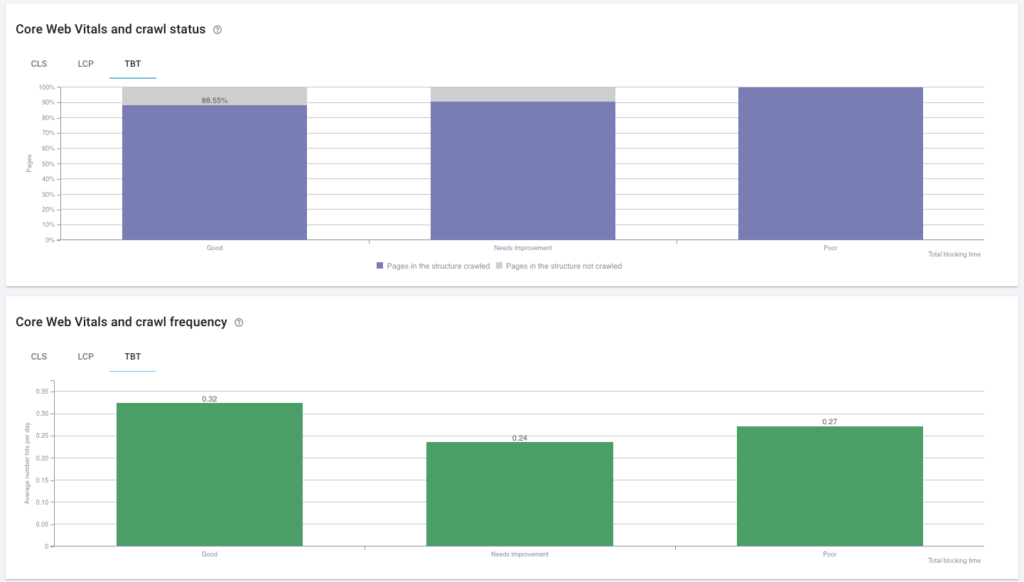
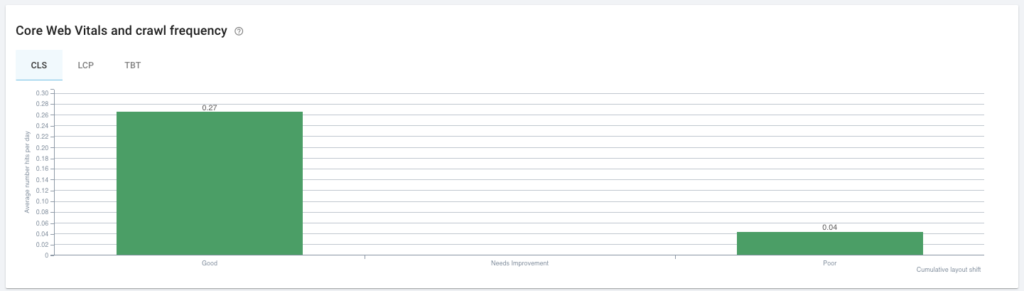
Examinons maintenant le comportement du bot. Il n'y a pas de différence significative entre les scores TBT en ce qui concerne le fait qu'une page soit explorée ou non. Il semble qu'il y ait ici une grosse baisse de la fréquence de crawl entre les pages « bonnes » et « à améliorer », mais ce n'est pas significatif. 
Vérification des éventuelles anomalies
Cependant, en défilement, j'ai vu qu'il y avait une grande différence de corrélation entre les fréquences de crawl des pages avec un bon et un mauvais score de Content Layout Shift. Je vais donc prendre une seconde pour enquêter un peu plus loin. Le site fonctionne très bien sur cette métrique, donc le groupe "pauvre" ici ne devrait pas contenir trop d'articles. Je veux juste m'assurer qu'il ne s'agit pas de contenu prioritaire. 
En cliquant sur cette partie du graphique, je peux voir les URL - et dans ce cas, il n'y en a qu'une. Il s'agit d'une mise à jour de produit, donc selon ma stratégie de marketing produit, je pourrais vouloir regarder de plus près cette page particulière si j'en ai vraiment besoin pour bien se classer.
Quelle est la prochaine étape pour Core Web Vitals ?
Gardez à l'esprit que cette mise à jour n'est pas encore complètement déployée au moment où nous écrivons ceci. Vous voudrez peut-être revenir et examiner les changements dans la façon dont CWV affecte votre site dans un mois ou deux. Une façon d'y parvenir serait de créer une segmentation basée sur des plages (bon, besoin d'amélioration ou médiocre) des scores de valeur Web principale, et d'utiliser une exploration sur l'exploration pour examiner les différences entre les groupes de pages d'une exploration à l'autre. Mais plus à ce sujet une autre fois.
Vous savez maintenant comment explorer un audit Core Web Vitals avec Oncrawl !
