Comment collecter les photos soumises par les utilisateurs dans WordPress
Publié: 2023-04-18Voulez-vous collecter des photos soumises par les utilisateurs sur votre site Web WordPress ?
Les photos soumises par les utilisateurs sont des fichiers image que vous autorisez les visiteurs du site Web à télécharger pour les utiliser dans les avis sur les produits, les publications des invités et d'autres contenus. Cependant, pour éviter de donner aux utilisateurs l'accès à votre administrateur WordPress, vous aurez besoin d'une autre façon de collecter les soumissions de photos.
Dans cet article, nous partagerons plusieurs façons d'accepter les images soumises par les utilisateurs sans donner accès à votre administrateur WordPress.
Pourquoi laisser les utilisateurs télécharger des images dans WordPress ?
Permettre aux utilisateurs de télécharger des images sur votre site est un excellent moyen de le mettre à jour avec un contenu frais et attrayant. Le contenu généré par l'utilisateur (UGC), comme les photos de produits et les captures d'écran, fournit des éléments visuels intéressants qui aident à attirer de nouveaux visiteurs et à maintenir l'engagement des utilisateurs existants.
De même, permettre aux utilisateurs de télécharger des images les rend plus susceptibles de les partager avec leurs amis et leur famille. Cela peut conduire à plus de trafic et à un public plus large pour votre site Web.
L'ajout d'images à votre site Web peut également améliorer votre classement dans les moteurs de recherche. En effet, les moteurs de recherche préfèrent les sites Web avec un mélange de contenus différents, y compris des images et des UGC.
Cependant, donner aux utilisateurs l'accès à votre zone d'administration WordPress n'est pas idéal pour les scénarios ponctuels tels que les soumissions de messages d'invités, les critiques de produits et les concours de photos. Heureusement, plusieurs plugins WordPress permettent aux utilisateurs de télécharger des photos sans compromettre la sécurité de votre site Web ni de fournir aux utilisateurs non connectés un accès à votre zone d'administration WordPress.
Dans cet esprit, examinons 3 façons de collecter des photos soumises par les utilisateurs dans WordPress.
- Méthode 1. Collecter les photos soumises par les utilisateurs pour les concours
- Méthode 2. Laisser les utilisateurs soumettre des photos avec des formulaires de téléchargement de fichiers
- Méthode 3. Autoriser les utilisateurs à soumettre des photos en tant qu'auteurs invités
Méthode 1. Collecter les photos soumises par les utilisateurs pour les concours
Si vous organisez un concours photo dans WordPress, vous aurez besoin d'un moyen d'accepter les soumissions de photos sur le front-end de votre site. De cette façon, les participants peuvent participer à votre concours avec un téléchargement d'image.
Notre façon préférée de le faire est avec RafflePress, le meilleur plugin cadeau WordPress. Il vous permet d'organiser des concours viraux sur votre site WordPress pour augmenter votre trafic, vos abonnés aux médias sociaux et vos abonnés.

Avec RafflePress, vous pouvez concevoir et créer un widget de concours qui permet aux utilisateurs de télécharger leurs propres images pour avoir une chance de gagner un prix. Il encourage également le partage et d'autres actions pour augmenter la popularité de votre marque, notamment :
- Rejoindre une newsletter par e-mail
- Viral parrainez un ami
- Abonnez-vous à un podcast
- Écrire un article de blog
- Visiter une page
- Et plus.
En plus de vous aider à organiser des concours viraux, RafflePress est livré avec une fonctionnalité simple de glisser-déposer, des intégrations de marketing par e-mail, un sélecteur de gagnants aléatoires et un générateur de règles de cadeaux, et fonctionne avec les plugins WordPress et WooCommerce populaires.
Nous avons écrit un guide étape par étape sur la façon d'organiser un concours photo dans WordPress. Cependant, nous expliquerons ci-dessous les étapes pour accepter les photos soumises par les utilisateurs avec RafflePress.
Installer le plugin RafflePress
Tout d'abord, vous devrez installer et activer RafflePress sur votre site WordPress. Pour accepter les soumissions de photos, vous aurez besoin au moins du plan RafflePress Pro.
Pour plus de détails, vous pouvez consulter ce guide sur l'installation et l'activation de RafflePress.
Créer un nouveau cadeau
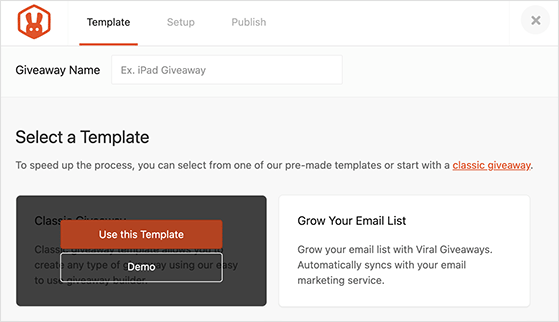
Après avoir installé le plugin et activé votre clé de licence, accédez à RafflePress » Ajouter nouveau et choisissez un modèle. Pour ce guide, nous utiliserons le modèle de cadeau classique, alors survolez-le et cliquez sur le bouton Utiliser ce modèle .

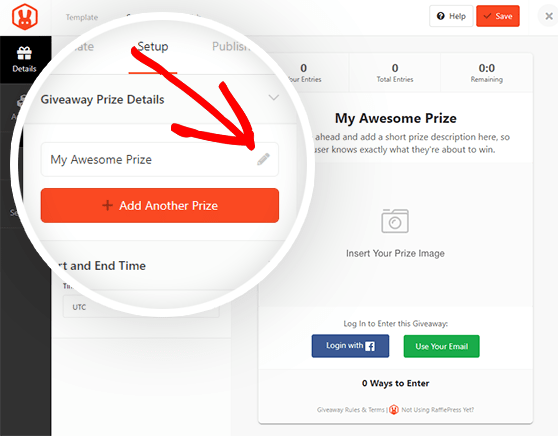
Sur l'écran suivant, vous verrez le générateur de cadeaux, où vous pouvez ajouter l'image de votre prix, sa description et définir la durée de votre cadeau.

Ajouter l'action de soumission d'image
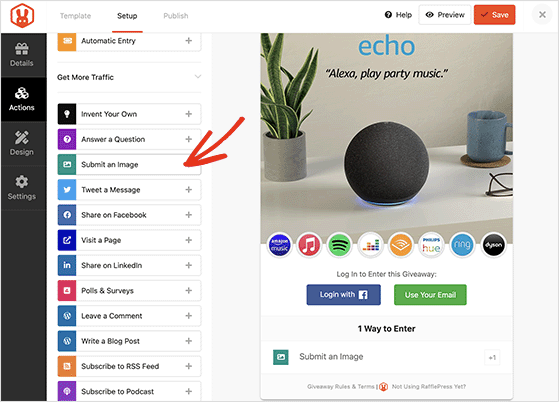
Ensuite, cliquez sur l'onglet Actions pour voir les différentes tâches que les utilisateurs peuvent effectuer pour participer à votre cadeau.
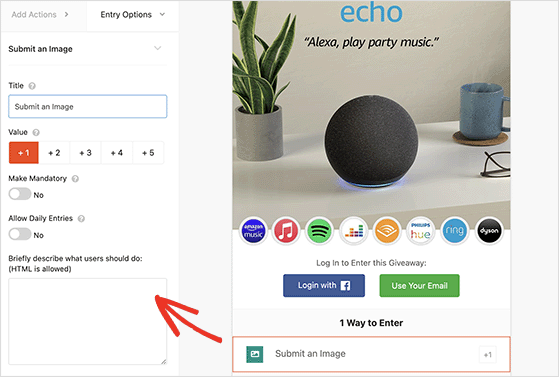
Sur cet écran, vous devrez choisir l'action Soumettre une image , qui fournit aux utilisateurs un formulaire de téléchargement d'image.

Dans les paramètres d'action, vous pouvez décrire ce que les utilisateurs doivent faire, modifier le titre de l'action et définir le nombre d'entrées qui termineront la tâche.

À partir de là, continuez à personnaliser votre widget cadeau jusqu'à ce que vous soyez satisfait de l'apparence de tout.
Concours Publiez votre photo
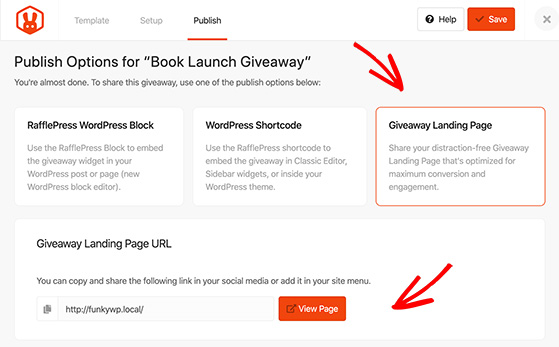
Lorsque vous êtes prêt à publier votre cadeau, vous pouvez utiliser le bloc WordPress RafflePress, un code court ou créer une page de destination de cadeau.
Cliquez simplement sur l'onglet Publier en haut de votre écran, puis choisissez une option dans la liste et suivez les instructions à l'écran.

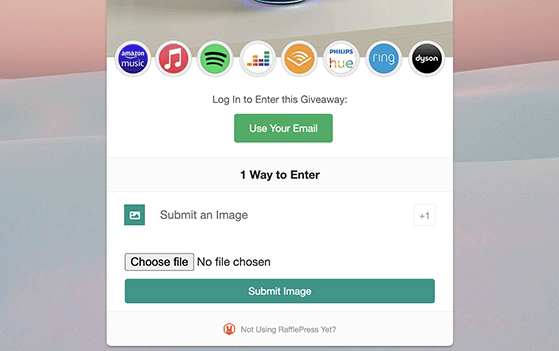
Lorsque votre cadeau est en ligne, les utilisateurs peuvent effectuer l'action "soumettre une image" en choisissant un fichier sur leur ordinateur et en le téléchargeant via le formulaire de soumission.

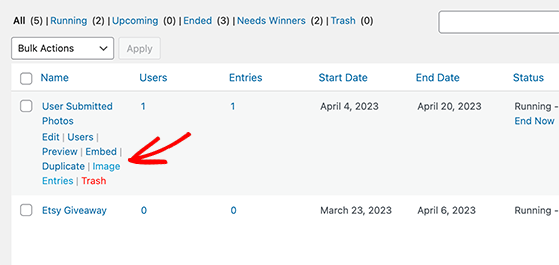
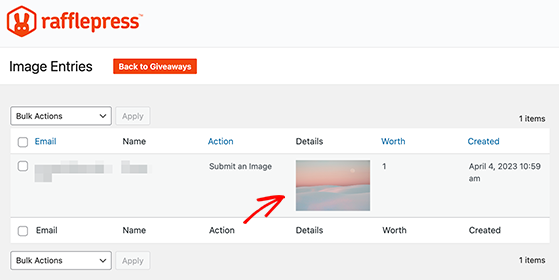
Si vous souhaitez voir les images que les utilisateurs ont téléchargées, accédez à RafflePress » Cadeaux à partir de votre tableau de bord WordPress et cliquez sur le lien "Image Entries" sur le cadeau que vous avez choisi.

De là, vous pouvez voir les détails de l'utilisateur et une vignette de l'image qu'il a soumise.

Conseil de pro : vous ne verrez pas les soumissions d'images gratuites dans votre médiathèque WordPress. RafflePress les stocke séparément pour garder votre contenu cadeau organisé.
Mais que se passe-t-il si vous ne prévoyez pas d'organiser un cadeau ? Nous avons une autre solution que vous pouvez essayer de venir.
Méthode 2. Laisser les utilisateurs soumettre des photos avec des formulaires de téléchargement de fichiers
Cette méthode suivante est utile si vous souhaitez uniquement que les utilisateurs de WordPress téléchargent un fichier image ou d'autres fichiers tels qu'une lettre de motivation, un CV ou un GIF. Il vous permet de créer un formulaire de téléchargement de fichiers pour collecter le nom, l'adresse e-mail, le message et un fichier ou une photo d'un utilisateur qu'il souhaite inclure.
Pour cette méthode, nous utiliserons WPForms, le meilleur plugin de création de formulaires pour WordPress. Ce plugin puissant est adapté aux débutants et dispose d'un champ de formulaire de téléchargement de fichiers pour collecter différents formats de fichiers.

Installez le plug-in WPForms
Tout d'abord, vous devrez installer et activer le plugin WPForms. Si vous avez besoin d'aide, vous pouvez consulter ce guide sur l'installation d'un plugin WordPress.

Une fois que vous avez activé le plugin, allez sur la page WPForms »Paramètres et entrez votre clé de licence.

Créer un formulaire de téléchargement de fichier
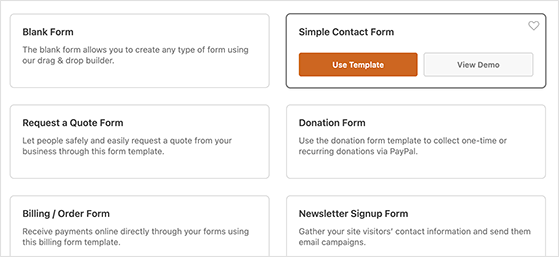
Ensuite, accédez à WPForms »Ajouter un nouveau pour créer un nouveau formulaire. Nous utiliserons le "Formulaire de contact simple" pour ce guide, alors cliquez dessus et il apparaîtra.

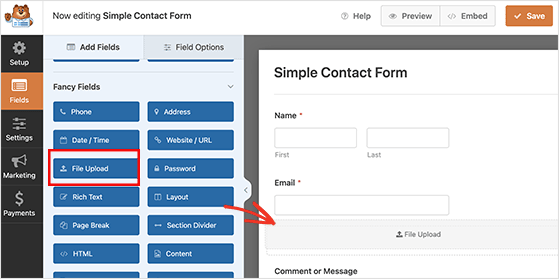
Sur l'écran suivant, faites glisser et déposez le champ Téléchargement de fichier sur votre formulaire. Vous pouvez trouver ce champ sous la section "Champs fantaisie" dans le panneau de gauche.

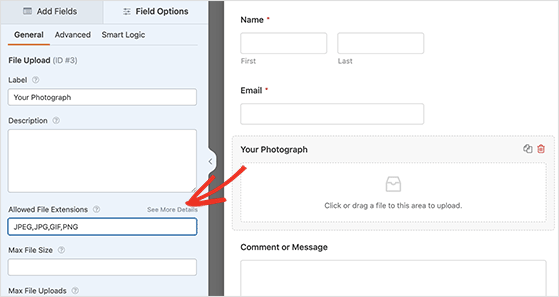
Après avoir ajouté le champ de formulaire, cliquez dessus sur votre formulaire pour le modifier.
Ici, vous pouvez modifier le nom du champ de téléchargement et indiquer aux utilisateurs les formats de fichiers qu'ils peuvent télécharger. Comme nous ne voulons que des fichiers image, nous n'autorisons que les fichiers JPG/JPEG, GIF et PNG.

Pour l'instant, continuez à modifier vos paramètres de champ. Vous pouvez spécifier une taille de fichier maximale, telle que 5 Mo, et demander aux utilisateurs d'inclure un téléchargement de fichier.
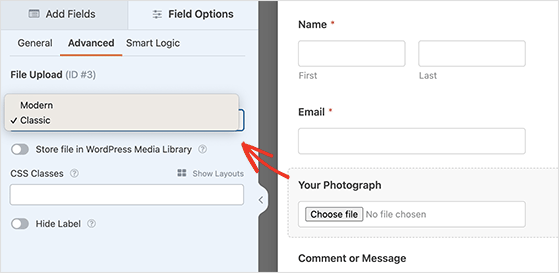
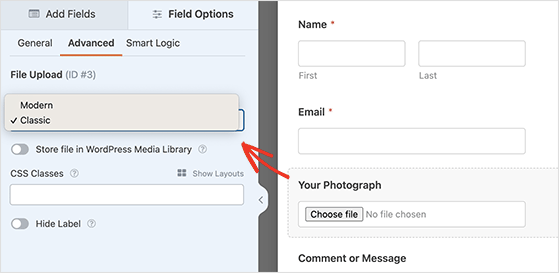
Vous pouvez définir d'autres options pour ce champ en cliquant sur la flèche vers le bas à côté de "Options avancées".

Ici, vous pouvez choisir le style de champ de téléchargement de fichier, qui est par défaut un champ de glisser-déposer "Moderne". Au lieu de cela, vous pouvez le remplacer par un champ "Classique" qui ressemble à ceci :

Il existe également une option pour stocker l'image dans votre bibliothèque multimédia WordPress. Ceci est utile si vous prévoyez d'ajouter des images soumises à un article de blog ou à un contenu similaire.

Lorsque vous êtes satisfait de votre formulaire de téléchargement de fichiers, vous pouvez l'enregistrer et quitter le générateur de formulaires.
Publiez votre formulaire de soumission de photos
L'étape suivante consiste à ajouter votre formulaire à un article ou à une page WordPress. WPForms facilite l'ajout de formulaires n'importe où sur votre site sans écrire de CSS ou de HTML.
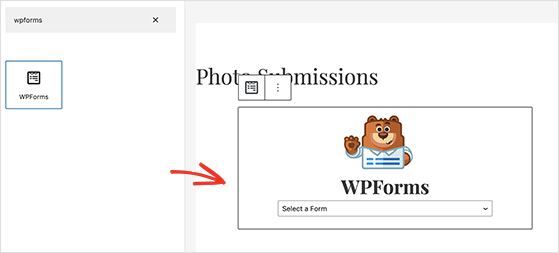
Tout ce que vous avez à faire est de modifier un article ou une page, puis, dans l'éditeur de contenu WordPress, ajoutez le bloc WPForms.

Une fois que vous avez fait cela, choisissez le formulaire que vous avez créé précédemment dans le menu déroulant. WPForms affichera un aperçu de votre formulaire dans la zone de contenu de la publication.
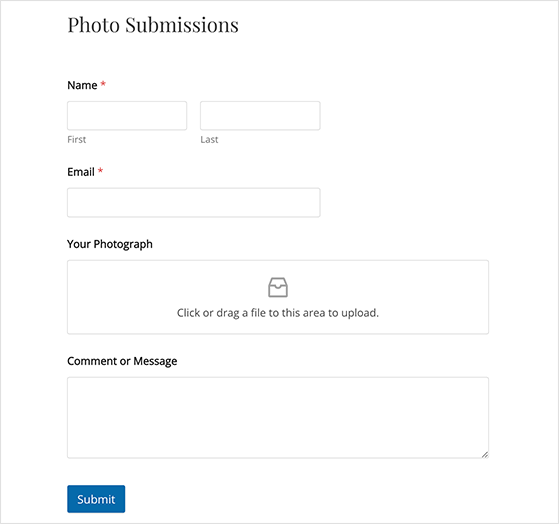
Vous pouvez maintenant enregistrer votre message ou votre page et l'afficher pour voir votre formulaire de téléchargement d'image en action.

Méthode 3. Autoriser les utilisateurs à soumettre des photos en tant qu'auteurs invités
Une autre raison d'autoriser les utilisateurs à télécharger des images est de collecter les publications soumises par les utilisateurs, telles que les soumissions de publications d'invités ou les types de publication personnalisés tels que les témoignages. Et la bonne nouvelle est que vous pouvez créer un formulaire de post-soumission avec WPForms.
Pour cette méthode, vous aurez besoin de la version Pro de WPForms ou d'une version supérieure, car elle inclut l'addon pratique Post Submissions.
Installez le module complémentaire de soumission de WPForms
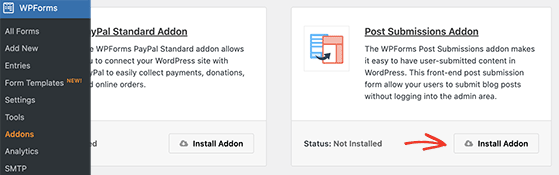
Une fois que vous avez installé et activé le plugin WPForms Pro, accédez à WPForms »Addons et installez l'addon Post Submission .

Créer un formulaire de soumission d'article de blog
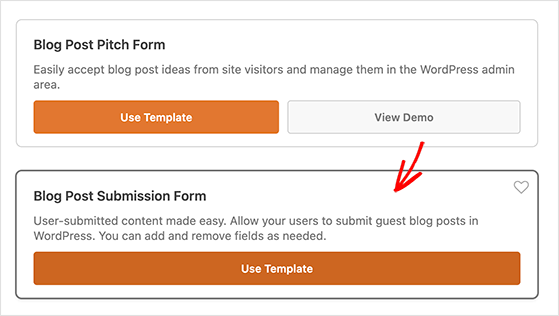
Ensuite, dirigez-vous vers WPForms »Ajouter un nouveau et trouvez le formulaire de soumission d'article de blog .

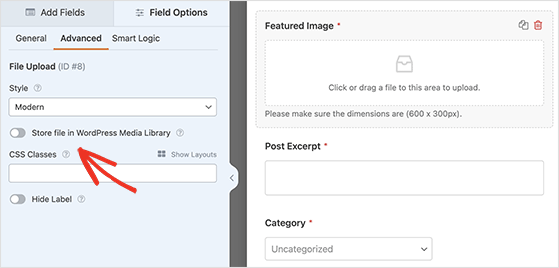
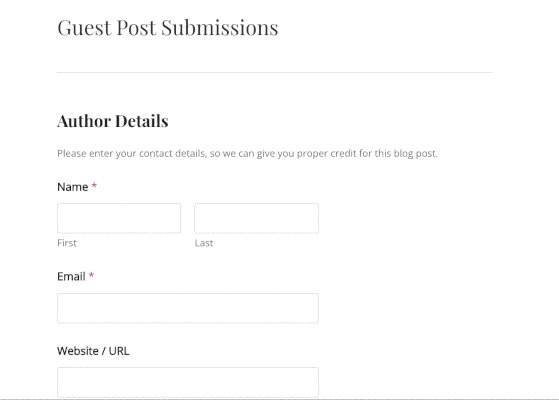
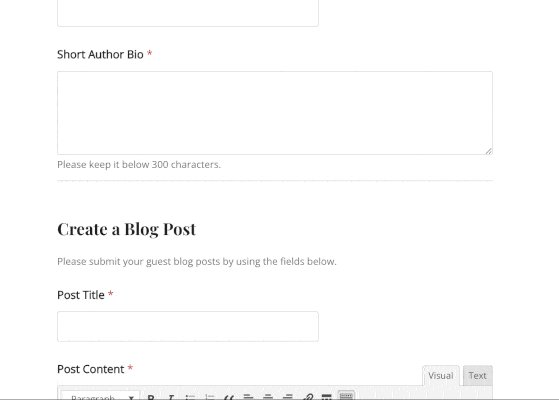
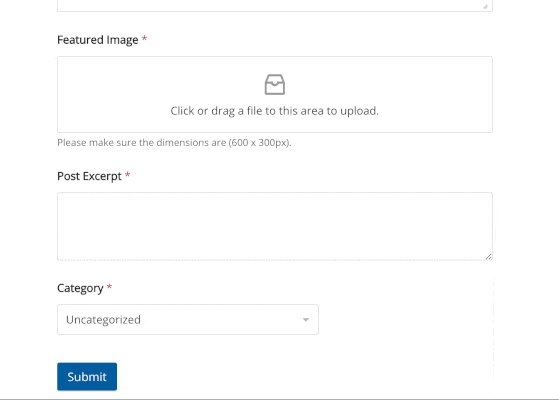
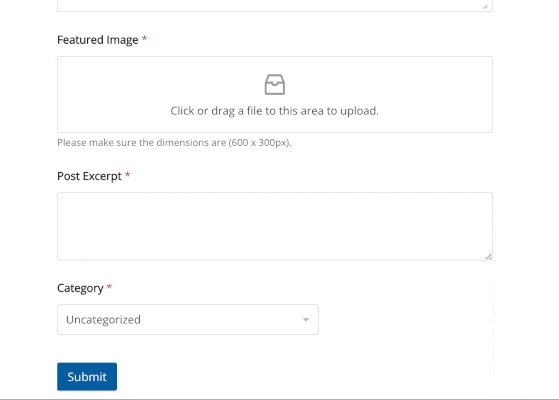
Une fois que vous aurez cliqué sur le modèle, WPForms créera automatiquement le formulaire pour vous. Il aura des champs par défaut pour les détails de l'auteur invité, le titre du message, le contenu, l'image en vedette, l'extrait de message et la catégorie.
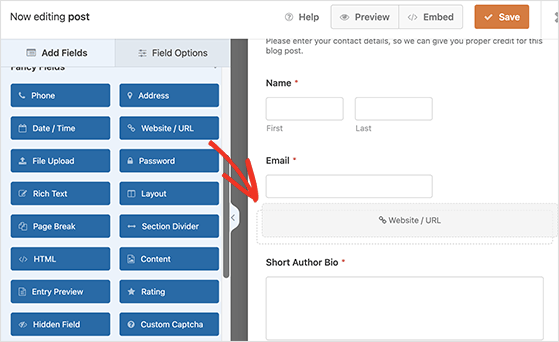
Si vous le souhaitez, vous pouvez ajouter d'autres champs de formulaire, tels que l'URL du site Web de l'auteur.

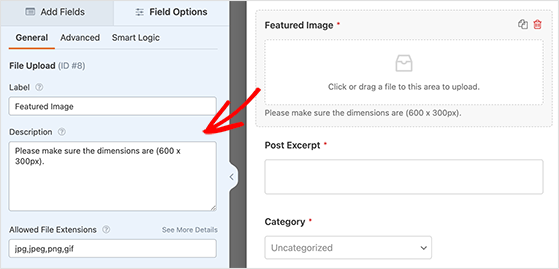
Vous pouvez également personnaliser les étiquettes et les descriptions du formulaire en cliquant dessus dans le générateur. Par exemple, vous pouvez cliquer sur la case "Image en vedette" et modifier sa description pour indiquer aux utilisateurs la taille de votre image en vedette préférée.

Tout fichier téléchargé via votre formulaire WordPress est stocké dans votre médiathèque WordPress. Cependant, vous pouvez activer ou désactiver cette option en cliquant sur les options avancées de ce champ personnalisé.
Configurez et publiez votre formulaire de soumission de publication
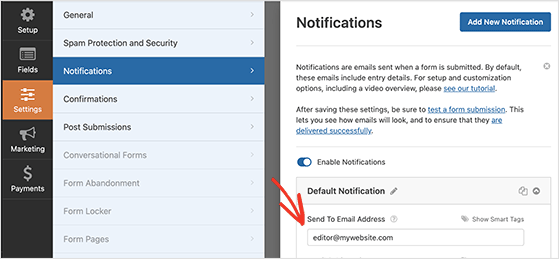
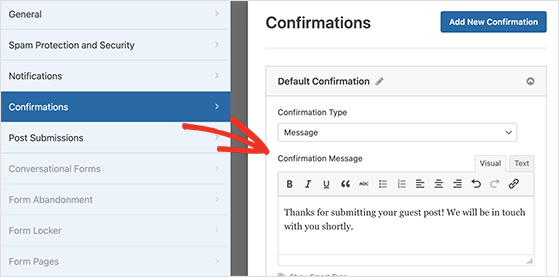
Après avoir créé votre formulaire, cliquez sur l'onglet "Paramètres", où vous pouvez modifier les notifications par e-mail du formulaire. Ceci est utile si vos publications d'invités sont envoyées à un éditeur, car vous pouvez ajouter leur adresse dans la case "Envoyer à l'adresse e-mail".

Vous pouvez également modifier le message de confirmation que les utilisateurs voient après avoir soumis le formulaire. Accédez simplement à Paramètres »Confirmation et ajoutez votre message personnalisé.

Lorsque vous êtes satisfait de votre formulaire, enregistrez-le et suivez les instructions de la méthode 2 pour l'ajouter à votre site WordPress.

Voilà!
Dans cet article, nous avons partagé 3 façons simples de collecter des photos soumises par les utilisateurs dans WordPress. Vous pouvez désormais autoriser les utilisateurs à télécharger des images sur votre site WordPress sans accéder à la zone d'administration de votre site.
Vous pouvez également consulter notre guide sur la façon de configurer une page de remerciement sur WordPress après que les utilisateurs aient soumis votre formulaire.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo RafflePress. Vous pouvez également nous retrouver sur Twitter et Facebook.
