Derrière la page de destination : les principes UX qui stimulent les conversions
Publié: 2017-06-01Hier, une campagne de marketing a failli casser ma souris.
Comment?
En me frustrant au point que je l'ai presque jeté à travers la pièce.
Après m'être enfin calmé, j'ai réalisé qu'il y avait une précieuse leçon de marketing à tirer de ma colère. Et voici ce que c'est…
La convivialité doit être une priorité absolue sur votre page de destination post-clic
Voici ce qui s'est passé : j'avais besoin d'un hôtel de dernière minute, alors j'ai tapé "hôtel ce soir Boston" dans la barre de recherche de Google.
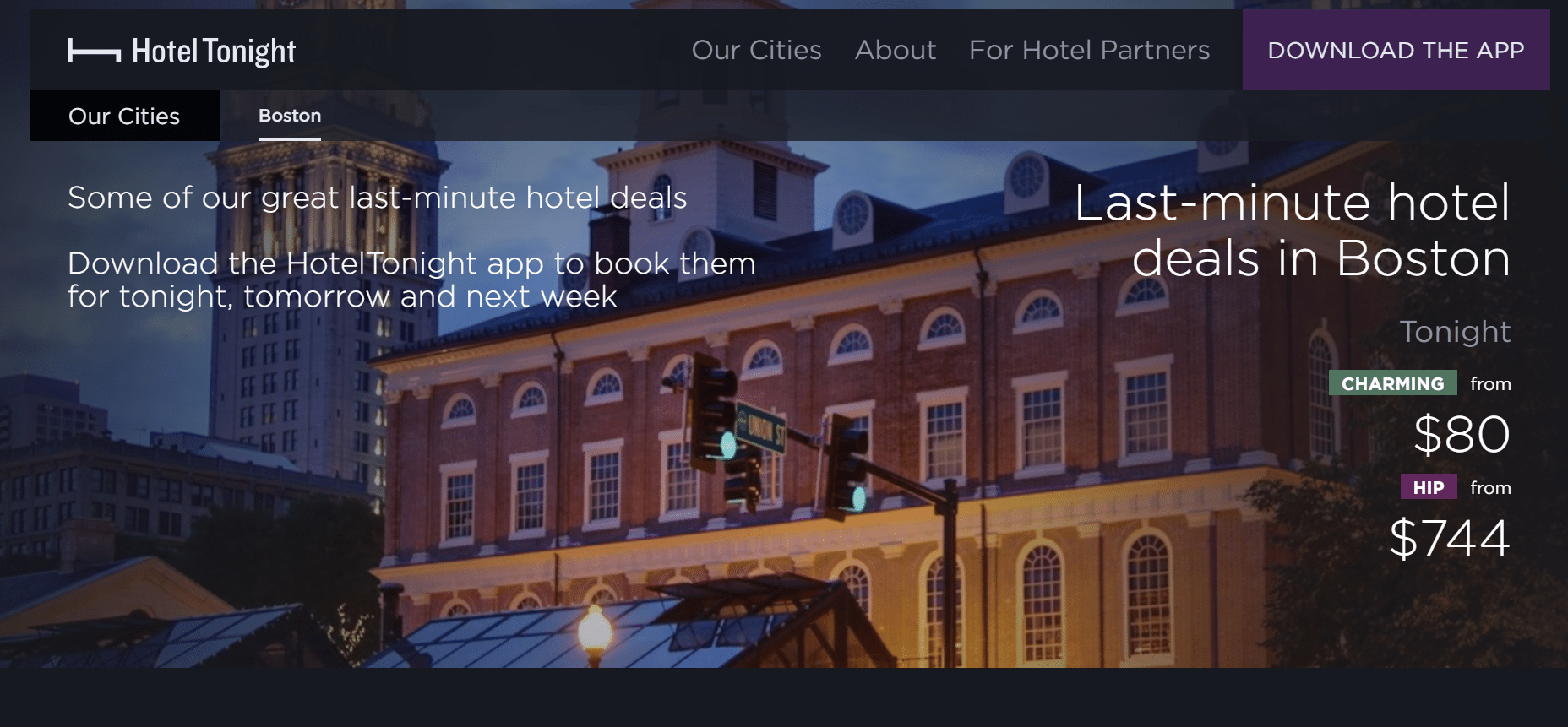
Finalement, après avoir cliqué sur une annonce de recherche payante, je suis arrivé à une page de destination post-clic spécifique à l'emplacement d'HotelTonight. Cela ressemblait à ceci au-dessus du pli :

Là-dessus, mes yeux ont été immédiatement attirés par l'élément le plus accrocheur de la hiérarchie visuelle : le plus gros texte de la page, qui disait « Offres d'hôtel de dernière minute à Boston ».
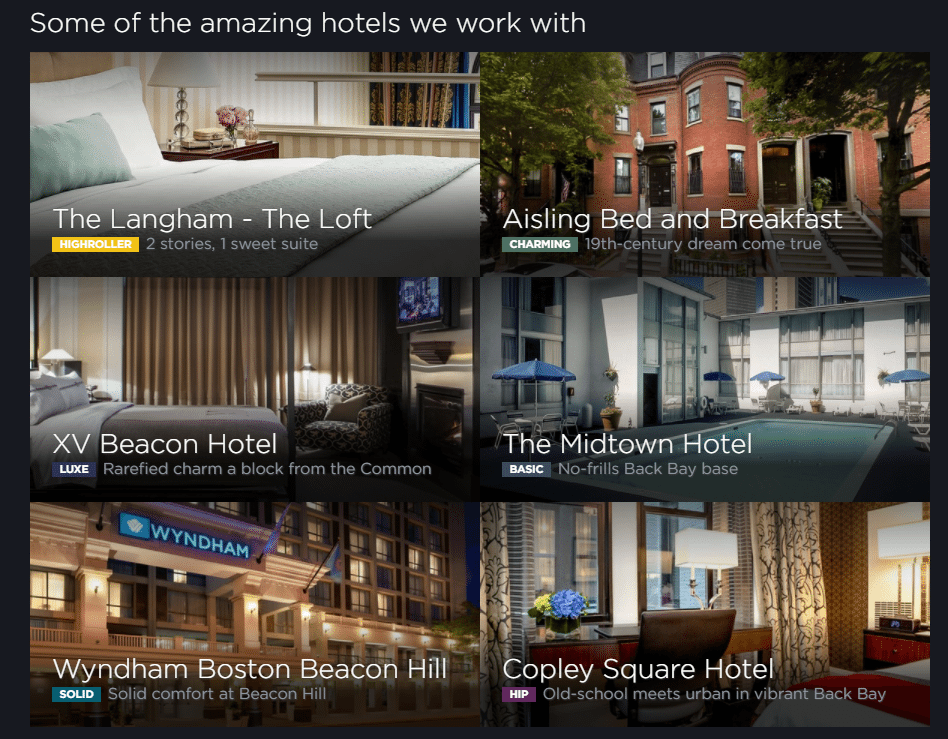
J'ai jeté un coup d'œil en dessous et j'ai vu des prix. Ensuite, j'ai fait défiler vers le bas pour rechercher d'autres listes. Voici ce que j'ai vu :

Il y avait des hôtels, mais aucun indicateur de prix ou de disponibilité. Donc, j'ai supposé que je devais en sélectionner un pour obtenir plus de détails. N'ayant besoin de rien d'extravagant, j'ai cliqué sur le titre de la liste "Midtown Hotel" pour en savoir plus.
…mais rien ne s'est passé.
"Essayons à nouveau", ai-je pensé, avant de cliquer sur le sous-titre en dessous indiquant "Base sans fioritures de Back Bay".
…toujours rien.
"Et si je clique sur l'étiquette 'de base'?"
Rien.
"Peut-être que cette liste est cassée. Et si je clique sur le Wyndham Boston Beacon Hill ?
Encore une fois, rien.
À ce moment-là, j'étais frustré, cliquant frénétiquement sur toute la page. Ma prochaine pensée, j'ai laissé échapper à haute voix: "PUIS-JE JUSTE VOIR UNE FICHE LISTE ?!"
Pourquoi cette page était-elle si difficile à utiliser ?
Cliquez pour tweeter
L'importance de concevoir pour l'expérience utilisateur
Esthétiquement, il n'y avait rien de flagrant dans cette page. Cela semblait suffisamment crédible pour me placer sous les listes de navigation.
Mais la conception Web ne se limite pas à rendre les choses jolies. La « convivialité » d'une page décrit son efficacité dans l'exécution de sa fonction du point de vue de l'utilisateur. Selon Steve Krug, auteur de Don't Make Me Think :
Cela [l'utilisabilité] signifie simplement s'assurer que quelque chose fonctionne bien : qu'une personne de capacité et d'expérience moyennes peut utiliser la chose - qu'il s'agisse d'un site Web, d'un grille-pain ou d'une porte tournante - pour l'usage auquel elle est destinée sans être désespérément frustrée.
Malheureusement, de nombreuses conceptions en ligne (cette page de destination post-clic HotelTonight) et hors ligne ne sont pas optimisées pour l'utilisateur. Si vous avez déjà tiré une porte "poussée", vous avez fait l'expérience d'une mauvaise conception UX.
Au lieu de vous prendre pour un idiot, vous devriez vous demander pourquoi le concepteur a choisi d'installer une poignée « à tirer » sur une porte « à pousser ».
Ce n'est pas toi; c'est la conception.
Il existe de nombreux autres exemples de mauvaise utilisabilité. Au lieu d'entrer dans chacun d'eux, nous pouvons affirmer que lorsqu'une interface utilisateur n'est pas créée en pensant à son public, cela peut entraîner une mauvaise expérience utilisateur.
En ligne, cette mauvaise expérience peut avoir des conséquences désastreuses pour votre site Web. Du père de la convivialité Web, Jakob Nielsen :
Si un site Web est difficile à utiliser, les gens partent. Si la page d'accueil n'indique pas clairement ce qu'une entreprise propose et ce que les utilisateurs peuvent faire sur le site, les gens partent. Si les utilisateurs se perdent sur un site Web, ils partent. Si les informations d'un site Web sont difficiles à lire ou ne répondent pas aux questions clés des utilisateurs, ils partent. Notez un modèle ici? Il n'y a rien de tel qu'un utilisateur lisant un manuel de site Web ou passant beaucoup de temps à essayer de comprendre une interface. Il existe de nombreux autres sites Web disponibles; partir est la première ligne de défense lorsque les utilisateurs rencontrent une difficulté.
Au cours du processus de conception, les créateurs de pages de destination post-clic oublient souvent que leur objectif n'est pas de mettre en valeur leurs compétences. Au lieu de cela, c'est pour aider un autre humain à atteindre un objectif.
En gros, cet objectif est d'évaluer et éventuellement de revendiquer une offre sur votre page de destination post-clic. Plus précisément, vous devrez vous poser ces questions avant de commencer à concevoir :
- Quel est mon objectif pour cette page de destination post-clic (entraînement d'inscriptions, téléchargements, achats, etc.) ?
- Quel est l'objectif spécifique de mon public une fois qu'il y est parvenu ?
- De quoi ont-ils besoin pour évaluer mon offre le plus facilement possible ?
- Comment puis-je leur permettre de réclamer mon offre facilement ?
Pour y répondre, vous aurez besoin de trois choses : une connaissance approfondie de votre public cible, une idée des meilleures pratiques d'utilisation de la page de destination post-clic et un aperçu de ce qui rend une page de destination post-clic persuasive.
Le premier, vous pouvez apprendre à développer ici; le second, vous le trouverez dans ce billet de blog ; et la troisième, que vous pouvez découvrir dans la nouvelle ressource Instapage : The Ultimate Guide to Building a Persuasive post-click landing page :

principes d'utilisabilité de la page de destination post-clic
Chaque entreprise est unique et chaque offre est différente, mais les bases d'une bonne expérience utilisateur restent les mêmes. Gardez ces 5 C à l'esprit lors de la conception d'une page de destination post-clic pour une expérience utilisateur optimale :
Cohérence
Lors de la création de votre page de destination post-clic, il sera tentant de s'écarter des conventions de conception dans le but de se démarquer de la concurrence. Voici pourquoi vous ne devriez pas…
N'essayez pas de réinventer le web
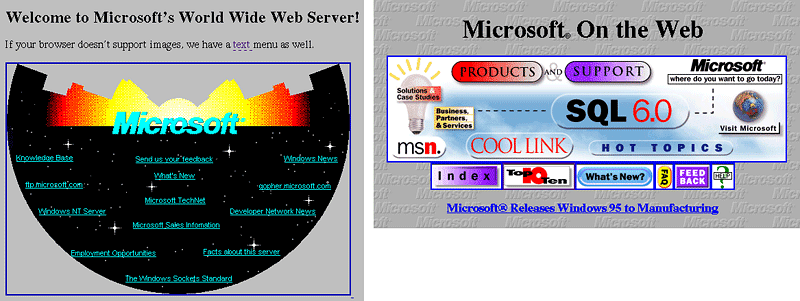
Au début d'Internet, il n'était pas rare de voir des concepteurs expérimenter des mises en page et des éléments farfelus. Jetez un oeil à ces joyaux:

À l'époque, il n'était pas tout à fait clair comment le Web serait utilisé. Ainsi, les boutons "FAQ" latéraux et les arrière-plans spatiaux semblaient être des idées créatives.
Aujourd'hui, cependant, vous ne verrez plus de pages Web comme celle-ci. Et c'est parce qu'ils violent les conventions de conception que nous avons apprises peuvent dégrader l'expérience utilisateur. Les arrière-plans spatiaux sont gênants et le texte latéral est inutilement difficile à lire.
C'est pourquoi vous devez vous concentrer sur le fait de vous démarquer avec une USP claire, et non en essayant de réinventer l'apparence du Web. Vos boutons doivent ressembler à des boutons, et non à des étoiles ou à des panneaux d'arrêt. Votre logo doit être situé dans le coin supérieur gauche de la page, et non dans le coin inférieur droit.
La cohérence est l'un des plus grands contributeurs à la convivialité. Pour aider les visiteurs à reconnaître et à comprendre les éléments de votre page, vous devez utiliser ceux qui leur sont familiers, c'est-à-dire ceux qu'ils voient partout ailleurs sur le Web.
Revenons à mon expérience frustrante sur la page de destination post-clic d'HotelTonight : je pensais pouvoir obtenir plus d'informations sur une liste particulière en cliquant dessus, car c'est ainsi que fonctionnent presque toutes les pages de destination post-clic d'hôtel. Vous cliquez sur une liste pour en savoir plus à son sujet.
Mais, celui-ci n'a pas fonctionné comme ça. Cela n'a pas répondu à mes attentes quant au fonctionnement des pages de destination post-clic des hôtels, et le résultat a été une expérience utilisateur frustrante.
La leçon ici?
Placez les éléments là où les visiteurs s'attendent à les voir. Concevez-les comme vos prospects s'y attendent. Ne soyez pas mignon. Être cohérent.
La correspondance de message doit absolument être présente
Une autre chose que les concepteurs de pages de destination post-clic ont tendance à oublier est la suivante : la page de destination post-clic n'est pas la première impression que votre visiteur a de votre marque, c'est le référent. C'est pourquoi votre page de destination post-clic doit tenir la promesse faite par votre annonce, votre e-mail ou votre résultat de recherche payant. Voici ce qui se passe si ce n'est pas le cas, selon le co-fondateur de Smashing Magazine, Vitaly Friedman :
La plupart des utilisateurs recherchent quelque chose d'intéressant (ou d'utile) et cliquable ; dès que des candidats prometteurs sont trouvés, les utilisateurs cliquent. Si la nouvelle page ne répond pas aux attentes des utilisateurs, le bouton Retour est cliqué et le processus de recherche se poursuit.
Pour une correspondance parfaite du message, les mots sur une page de destination post-clic, les logos et même les couleurs doivent être cohérents avec le référent. Ignorer cette meilleure pratique de conception entraînera l'abandon de votre page en un instant.
Clarté
Clarté et cohérence sont liées. Lorsque les gens reconnaissent un élément de design, ils ont une idée de son fonctionnement. Lorsque cet élément de conception est également clair , son objectif ne fait aucun doute. Voici comment rendre tout ce qui se trouve sur votre page facile à comprendre et à utiliser pour vos visiteurs :
La copie doit être écrite pour la compréhension
Les mots sont durs - pour ceux qui les écrivent, et pour ceux qui les lisent aussi. Un rédacteur est confronté au défi d'essayer d'expliquer clairement une offre alors qu'il sait déjà tout à son sujet. Et les lecteurs sont mis dans une position tout aussi difficile d'essayer de comprendre une offre alors qu'ils n'en savent rien actuellement. Quelques conseils pour rédiger une copie complète :
- À moins que vous n'écriviez pour un public ayant un niveau élevé de connaissances techniques, supprimez tout jargon et supposez que vos prospects lisent au niveau de la 6e année.
- Mettez l'accent sur les avantages de votre offre. Les caractéristiques des produits comme les "doodads" et les "thingamawhats" n'ont aucun pouvoir de persuasion. Au lieu de cela, faites savoir aux gens ce que ces fonctionnalités leur permettent de faire.
- Remplacez les mots ambigus. Le mot « qualité » pour certaines personnes signifie « haute qualité ». Pour d'autres, cela signifie "satisfaisant". Utilisez de meilleurs descripteurs pour transmettre la valeur de votre offre.
S'ils ne comprennent pas pourquoi ils devraient convertir, il n'y a aucune chance que vos prospects le fassent.
Les boutons CTA doivent permettre aux visiteurs de savoir ce que fera un clic
Si vous avez créé un bouton reconnaissable, vous avez déjà gagné la moitié de la bataille. L'autre moitié consiste à informer les visiteurs de ce qui se passera une fois qu'ils auront cliqué sur votre bouton. Pour cela, réfléchissez à votre offre.
S'il ne nécessite pas de paiement de la part du visiteur, choisissez un CTA convaincant en vous demandant ceci : "Qu'est-ce que le prétendre permettra aux visiteurs de faire ou de devenir ?"
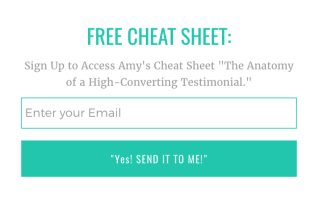
Pour un ebook sur la conception de pages de destination post-clic, envisagez d'utiliser "Envoyer mon ebook" comme appel à l'action, ou même quelque chose de plus spécifique comme "Faites de moi un pro du design". Voici un exemple d'Amy Porterfield :

S'il nécessite un numéro de carte de crédit, en revanche, il est préférable de renoncer aux titres descriptifs comme celui ci-dessus et d'utiliser à la place des titres manifestement basiques comme "Acheter" ou "Faire un don". La dernière chose que vous voulez, c'est une foule de clients brandissant une fourche qui ne savaient pas que leur carte serait débitée lorsqu'ils appuieraient sur le bouton "Faites de moi un pro du design".
Les étiquettes de formulaire et les commentaires doivent être descriptifs
Pour remplir votre formulaire, les visiteurs devront savoir exactement ce que vous attendez d'eux. Bien que ces conseils puissent sembler logiques, il existe encore de nombreux formulaires qui ne les suivent pas.
- N'utilisez pas de texte d'espace réservé qui disparaît comme étiquette. Il a été démontré qu'il confond les prospects et défie leur mémoire. Au lieu de cela, les étiquettes doivent être au-dessus du champ auquel elles correspondent.
- Les étiquettes doivent être positionnées au plus près du champ de formulaire auquel elles correspondent. Un espacement blanc ambigu ou un espacement équidistant par rapport à un autre champ peut amener un prospect à se demander quelles informations il doit soumettre.
- L'entrée doit-elle être de 8 lettres avec un caractère spécial ? Le formulaire ne peut-il pas traiter un astérisque ? Si un champ nécessite une entrée spécifique, l'étiquette doit en informer les visiteurs.
- Les messages d'erreur doivent être accrocheurs et descriptifs. N'utilisez pas seulement la couleur rouge, mais un certain nombre de signaux pour indiquer un problème de saisie, comme du texte en gras et un contour autour du champ incorrect. Assurez-vous qu'ils savent quelle erreur ils ont commise afin qu'ils puissent la corriger la deuxième fois.
- Distinguez clairement les champs facultatifs des champs obligatoires.
Votre offre doit être facile à comprendre
Pourquoi les gens dépensent-ils plus avec les cartes de crédit ? Parce que dépenser de l'argent semble plus réel.

Lorsque vous glissez une carte, l'argent n'échange pas de mains ; le débit n'apparaît sur votre relevé bancaire que plus tard ; et si vous ne vérifiez pas le solde de votre compte, c'est presque comme si l'achat n'avait jamais eu lieu.
Considérez une expérience de recherche menée lors d'une session d'éducation financière pour les employés d'ING. Deux groupes de participants ont été interrogés :
- s'ils s'inscriraient à un plan 401k.
- combien ils étaient prêts à épargner régulièrement.
Le premier groupe a été présenté juste ces questions. Le deuxième groupe, cependant, a reçu une directive supplémentaire : Imaginez toutes les choses positives dans votre vie qui se produiraient si vous épargniez davantage.
Le résultat a été une augmentation des inscriptions de 20 % dans le groupe 2 et une augmentation de 4 % du montant que les gens épargneraient.
Qu'est-ce que cela signifie pour votre offre de page de destination post-clic ?
Si vous voulez que les gens comprennent sa valeur, vous devez la présenter d'une manière qui explique clairement ses avantages. Et souvent, cela signifie utiliser des aides visuelles au lieu de texte.
Pour certaines offres, les infographies fonctionnent mieux. Pour d'autres, des vidéos explicatives ou des photos de héros feront mieux l'affaire.
Ce que vous choisissez dépend de votre public et de votre offre. Montrez au lieu de dire et testez jusqu'à ce que vous découvriez ce qui vend le mieux votre produit ou service.
Concision
Ce qui peut être la chose la plus importante à retenir lors de la conception de votre page peut également être la plus souvent ignorée : vous concevez pour des personnes disposant de peu de temps et d'attention.
Personne ne parcourt votre page de destination post-clic pour le plaisir. Ils ont cliqué sur une annonce ou sur un lien dans un e-mail et ils veulent savoir, le plus rapidement possible, si votre offre vaut la peine d'être réclamée. Cela signifie…
Le texte doit être optimisé pour le survol
"Débarrassez-vous de la moitié des mots sur chaque page, puis débarrassez-vous de la moitié de ce qui reste", déclare Krug dans son livre. Une fois que vous avez coupé 50 % de la copie de votre page de destination post-clic, il est important de rendre ce qui reste écrémable, car les gens n'aiment pas lire.
Minimisez la verbosité en éliminant les adverbes et les phrases courantes. Utilisez des puces et des sous-titres pour décomposer les blocs de texte intimidant. Ajoutez des effets comme le gras et l'italique pour faire ressortir les mots importants.
La hiérarchie visuelle doit communiquer l'importance
La façon dont le contenu de votre page est organisé et manipulé a beaucoup à voir avec ce que vos visiteurs voient et ce qu'ils manquent. Sur la page de destination post-clic d'HotelTonight, j'ai raté l'appel à l'action, mais j'ai remarqué le titre "Offres d'hôtel de dernière minute à Boston".
Pourquoi?
Parce que sa taille en fait l'élément le plus accrocheur au-dessus du pli. Lorsque les utilisateurs ont peu de temps (ce qui est toujours le cas), ils utilisent des repères visuels comme le placement, la couleur, la taille, etc. pour déterminer ce qui est important sur la page. Quelques exemples de comment :
- Plus grand = plus important
- Placement supérieur = plus important
- Plus de contraste = plus important
En savoir plus sur l'utilisation de la hiérarchie visuelle pour guider les visiteurs vers votre bouton CTA ici.
Votre formulaire doit être le plus court possible et facile à remplir
Il sera tentant de capturer toutes sortes d'informations sur les prospects sur votre formulaire de page de destination post-clic - du nom et de l'e-mail au rôle et au budget. Mais, si vous n'avez pas absolument besoin de toutes ces informations, vous ne devriez pas les demander.
La meilleure génération de leads est réalisée par des équipes marketing qui connaissent le strict minimum dont elles ont besoin pour qualifier un prospect. Pour certains, cela représentera trois champs d'informations. Pour les autres, ce sera dix.
Quelle que soit la longueur de votre formulaire, vous devez le rendre facile à remplir. Autorisez les visiteurs à soumettre leurs informations avec un remplissage automatique social en un clic et pré-remplissez les champs auxquels on répond généralement avec la même entrée (par exemple, si vous saisissez "pays" et savez que la plupart de vos prospects viennent des États-Unis, pré-remplir « États-Unis » est une bonne pratique).
De plus, présentez les champs dans une disposition à une seule colonne pour éviter de perturber l'élan descendant du visiteur, à moins qu'il ne s'agisse de champs connexes (comme la ville, l'état et le code postal). Ensuite, les placer les uns à côté des autres peut aider un visiteur sur le plan conceptuel, ainsi que raccourcir la longueur perçue de votre formulaire.
Les distractions doivent être éliminées
Une partie de la présentation concise de votre offre consiste à éliminer toutes les autres choses qui l'entourent et qui pourraient nuire à votre taux de conversion. Cela signifie se débarrasser de…
- votre menu de navigation
- le lien vers votre page d'accueil dans votre logo
- appels à l'action concurrents qui annoncent d'autres offres
- liens sortants dans votre pied de page
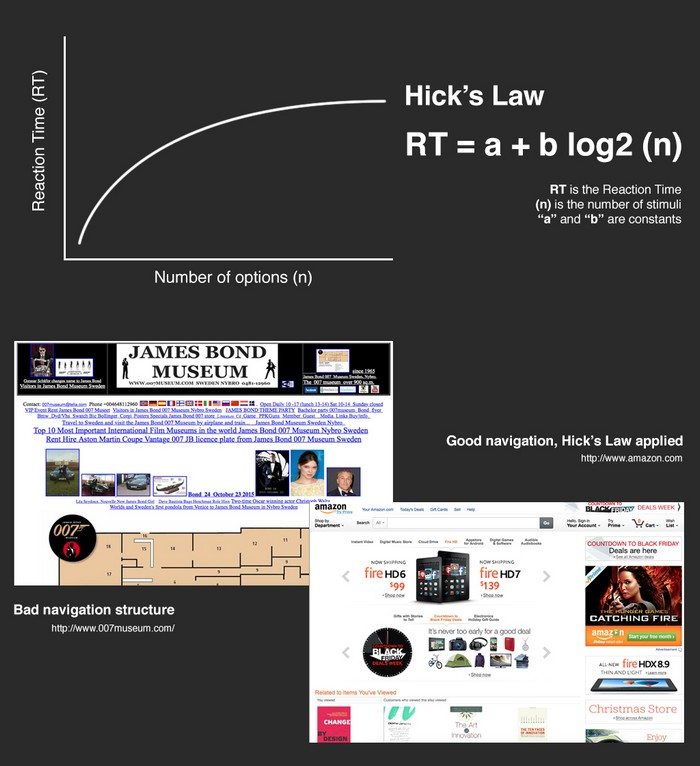
Lorsqu'on nous propose trop d'options pour cliquer sur une page Web, un principe connu sous le nom de loi de Hick entre en jeu. Miles Soegaard l'explique clairement sur le blog de l'Interaction Design Foundation :
La loi de Hick est une idée simple qui dit que plus vous proposez de choix à vos utilisateurs, plus il leur faudra de temps pour prendre une décision.

Mais la chercheuse Sheena Iyengar a découvert que la surcharge de choix peut faire plus qu'augmenter le temps nécessaire pour prendre des décisions.
Dans une expérience en particulier, elle et son collègue Mark Lepper ont installé une table de présentation dans une épicerie, offrant 1 $ de réduction sur n'importe quel pot de confiture à ceux qui l'ont goûté. Le premier jour, ils ont proposé aux acheteurs 24 variétés différentes de pâte à tartiner. Le deuxième jour, ils n'en ont offert que 6.
À la fin de l'expérience, ils ont constaté que le grand écran attirait plus l'attention, mais qu'il générait 10 fois moins de ventes.
De plus, lorsque les gens se voient offrir plus d'options, elle a constaté qu'ils sont plus susceptibles de :
- retarder le choix même si cela va à l'encontre de son propre intérêt
- faire de pires choix
- choisir des choses qui les rendent moins satisfaits, même s'ils obtiennent objectivement de meilleurs résultats
Dans un TED Talk, elle dit ceci précisément :
En fait, ce que nous constatons de plus en plus, c'est que si vous êtes prêt à couper - à vous débarrasser de ces options superflues et redondantes - eh bien, il y a une augmentation des ventes ; il y a une baisse des coûts; il y a une amélioration de l'expérience de choix.
Regardez le tout ci-dessous pour d'autres plats à emporter révélateurs impliquant l'optimisation des choix :
Crédibilité
La crédibilité joue un rôle encore plus important sur une page de destination post-clic que sur une page Web moyenne. Les pages de destination post-clic sont conçues spécifiquement pour amener les visiteurs à partager des informations personnelles et, dans certains cas, de l'argent. Cela signifie que vous devez les amener à vous faire confiance. Voici comment:
Votre autorité doit être communiquée par la conception
Lors de l'évaluation de l'autorité de quelqu'un, le psychologue Robert Cialdini propose de rechercher spécifiquement trois choses :
- Titres - Dr., Prof., Ph.D., Président, Fondateur, PDG, Experts de l'industrie
- Vêtements : Uniformes, costumes, tenues (treillis militaires, costumes coûteux, blouses de laboratoire)
- Apparences : accessoires qui accompagnent certains rôles (par exemple, badges de police, religieux, chapelets, belles voitures, etc.)
En ligne, cependant, sans photos ni connaissance des personnes qui dirigent une entreprise, les prospects ne peuvent pas rechercher ces choses. Au lieu de cela, ils évalueront votre conception.
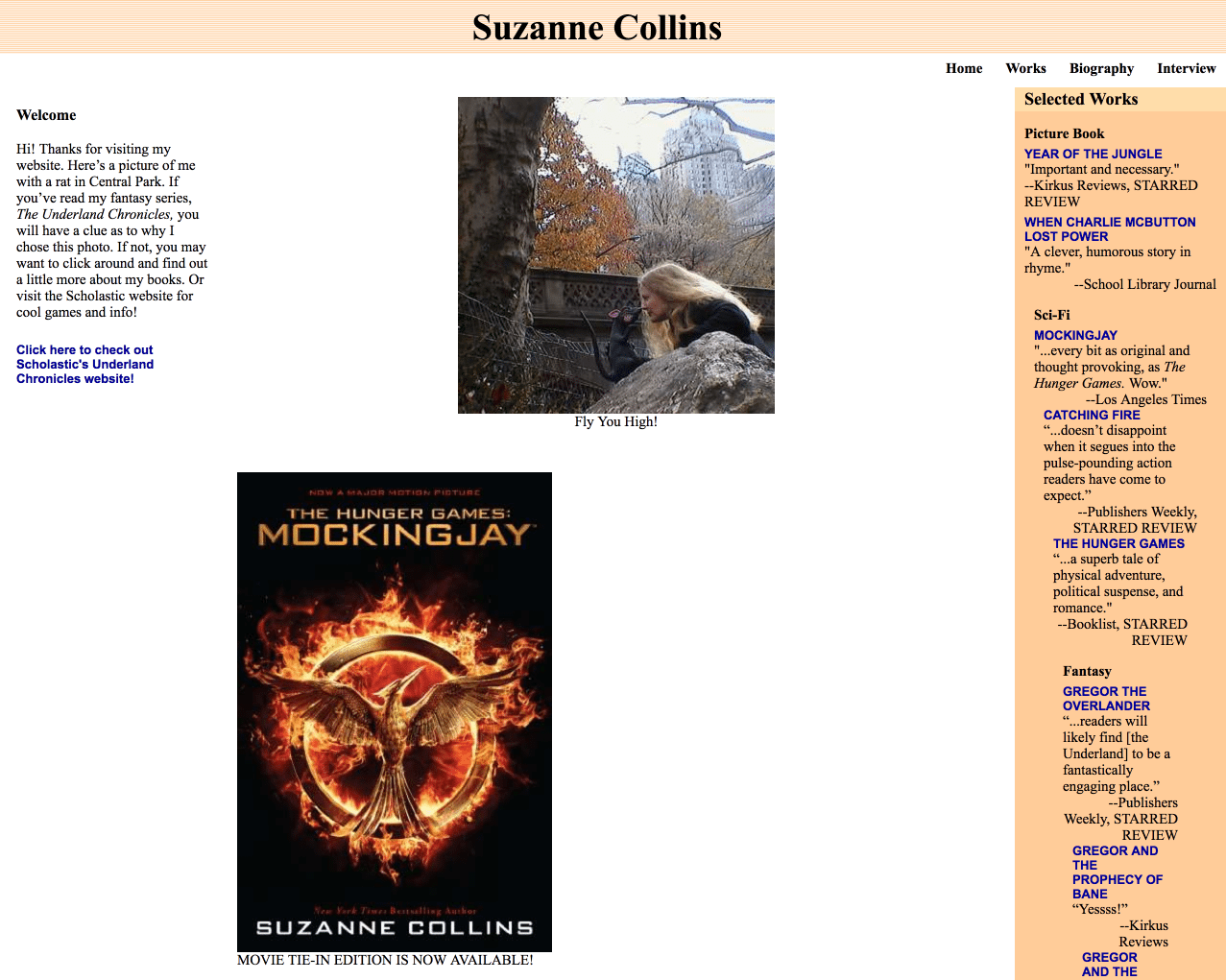
Si votre page semble avoir été créée en 2002 par un stagiaire qui fait de la conception Web à côté, vous n'allez pas apparaître comme faisant autorité. Par exemple, cela ressemble-t-il au site Web de Suzanne Collins, auteur à succès des Hunger Games ?

Ce n'est pas possible, n'est-ce pas ?
C'est possible, et c'est vraiment le cas.
Les recherches montrent qu'en ligne, 94 % des premières impressions sont principalement liées à la conception, et seulement 4 % sont liées au contenu réel d'un site Web. Assurez-vous que vos pages Web ressemblent à ce que les utilisateurs attendent d'elles.
Les badges de crédibilité doivent être affichés bien en vue
L'autorité, c'est avoir l'air du rôle, mais la crédibilité prouve que vous en êtes capable. Si possible, présentez autant que possible les éléments suivants :
- Tous les prix que vous avez gagnés
- Publications ou programmes importants dans lesquels/sur lesquels vous avez été présenté(e)
- Expérience que vous avez
- Partenariats avec des entreprises de confiance
- Avis de clients satisfaits
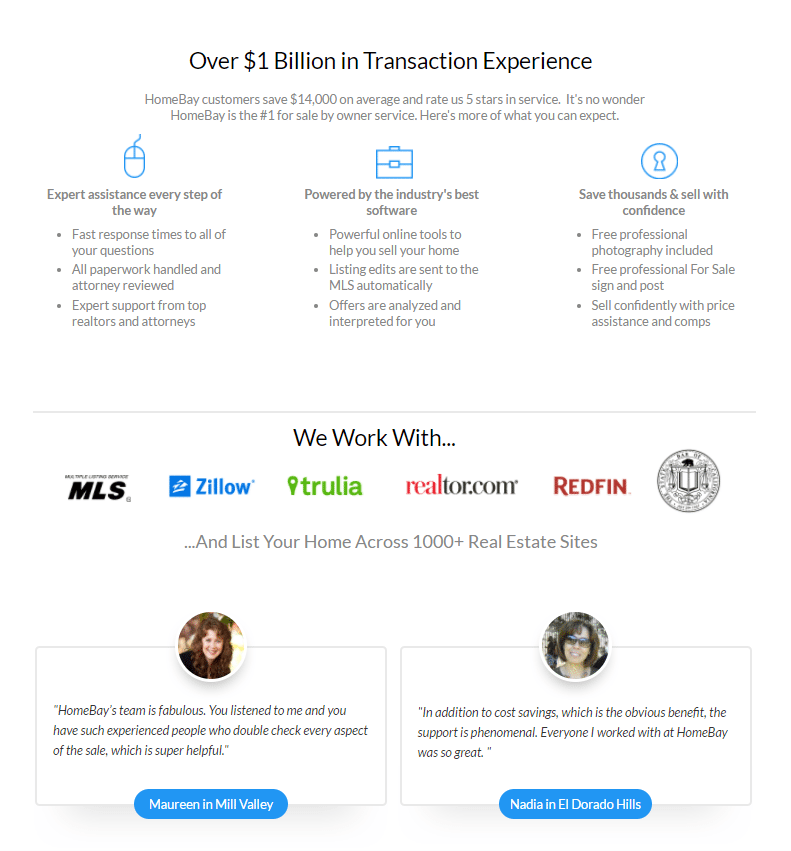
Voici un excellent exemple de HomeBay :

L'utilisation d'indicateurs de crédibilité est un moyen simple de prouver que vous êtes aussi qualifié que vous le prétendez ; parce que dire aux gens que tu es le meilleur sans leur montrer ne les convaincra de rien.
Commodité
Dans un monde où les utilisateurs s'attendent à des pages hautement accessibles et où la principale source de trafic de recherche pénalise celles qui ne le sont pas, vous n'avez qu'une seule option : s'adapter ou échouer.
Si votre page ne suit pas ces règles pour plus de commodité, son taux de rebond va monter en flèche.
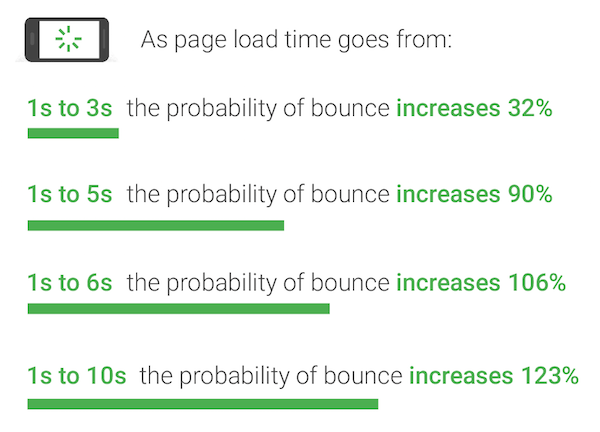
Votre page devrait se charger rapidement
Les données de Google indiquent que 53 % des personnes abandonneront une page si le chargement prend plus de trois secondes. Et à partir de là, la probabilité de rebond devient encore plus élevée :

Compte tenu du chargement moyen des pages de destination post-clic mobiles en 22 secondes, leurs données sont problématiques. Évitez de perdre la majorité de vos visiteurs en suivant les conseils suivants :
- Minimisez les éléments de la page. Selon Google, 70 % des pages testées faisaient plus de 1 Mo, 36 % faisaient 2 Mo et 12 % dépassaient 4 Mo. Via une connexion 3G rapide, 1,49 Mo prend environ 7 secondes à charger. La cause est trop d'éléments de page (images, titres, boutons, etc.).
- Créer des budgets de performance. Déterminez à quelle vitesse vous voulez que votre page se charge, c'est-à-dire « le budget ». À partir de ce budget, déterminez les éléments que vous pouvez inclure sur votre page pour le respecter.
- Réduisez les images. Les favicons, les logos et les images de produits peuvent facilement contribuer à ⅔ de la taille d'une page. Les pages à fort taux de conversion contiennent 38 % d'images en moins.
- Utilisez moins de JavaScript. JS arrête l'analyse du code HTML, ce qui ralentit la vitesse à laquelle une page de destination post-clic peut être affichée pour les visiteurs. Des programmes comme AMP et AMP pour les publicités offrent aux développeurs un cadre pour créer des pages sans JavaScript, ce qui leur permet de se charger presque instantanément.
Pour plus de conseils sur la façon d'accélérer votre page de destination post-clic, lisez cet article.
La plage d'accessibilité doit être une priorité
Cela va sans dire, mais je vous le rappelle quand même : si les gens ne peuvent pas accéder à votre page sur l'appareil de leur choix, ils ne l'utiliseront pas du tout. Ils ne pinceront pas pour zoomer et ils ne tâtonneront pas avec votre bouton d'appel à l'action.
Votre page doit être conçue de manière réactive, ce qui signifie qu'elle doit s'adapter à l'écran de n'importe quel appareil. Et tous ses éléments doivent être faciles à utiliser.
Remplir un formulaire avec les pouces est pénible si les champs sont trop petits. Il est difficile d'appuyer sur un bouton CTA si sa zone n'est pas au moins aussi grande que votre doigt. Le bureau n'est plus la première source de trafic sur Internet, donc si vous n'avez pas encore optimisé vos pages pour le mobile, le moment est venu de le faire.
L'expérience utilisateur est différente pour chaque page
D'innombrables éléments de conception de page de destination post-clic - des couleurs et des formes aux mots et mises en page - affectent la façon dont les gens perçoivent votre page de destination post-clic.
La meilleure façon de déterminer leur impact sur votre taux de conversion est de tester pour voir comment les gens se comportent spécifiquement sur votre page. Et rappelez-vous : la façon dont les visiteurs utilisent votre page aujourd'hui peut ne pas être la façon dont ils l'utiliseront demain. Alors n'arrêtez jamais de tester.
Pour commencer facilement à tester et à optimiser l'expérience utilisateur de la page de destination post-clic, inscrivez-vous dès aujourd'hui pour une démo Instapage Enterprise.
