9 Meilleures pratiques de l'état vide pour la conception UX en 2023
Publié: 2023-03-20Semblables à une carte, les états vides (instructions sur une page Web ou dans un logiciel) guident l'utilisateur dans son parcours à travers votre site Web ou votre logiciel. Imaginez que vous essayez de planifier un voyage en voiture vers un endroit où vous n'êtes jamais allé tout en utilisant une carte qui manque de grandes informations. Un état vide est un écran qui remplit ces blancs. Avec une conception et un placement Web réfléchis, ces écrans peuvent faire la différence entre un utilisateur heureux et un utilisateur frustré qui abandonne votre site en cours de route.
Commencez à offrir des services de site Web en marque blanche pour obtenir des clients de conception Web dès aujourd'hui. Téléchargez "Guide en 6 étapes pour vendre des services de site Web aux entreprises locales" dès maintenant.
Selon IBM, chaque dollar investi dans la facilité d'utilisation rapporte 10 à 100 dollars, déclare Megan Hartman, apprentie chez UXbeginner. Ce retour sur investissement n'est qu'une des raisons de passer plus de temps à décider quelle plate-forme de commerce électronique convient à votre entreprise et à vos clients. L'expérience utilisateur (UX) devient de plus en plus importante pour la satisfaction, l'engagement, l'acquisition et la fidélisation des clients. Selon la convivialité de votre plate-forme ou de vos produits, les meilleures pratiques UX peuvent faire ou défaire votre liste de clients.
Les états vides sont un concept important pour ceux qui aident les entreprises locales à passer au commerce électronique et aux solutions numériques. Une excellente expérience utilisateur est synonyme d'une excellente première impression ; cela fait partie intégrante de la relation entre une entreprise locale et un expert local de confiance. Une UX d'état vide bien conçue garantit que vos solutions et votre site Web d'entreprise ont un aspect professionnel. Cela aide à donner aux clients potentiels une première impression positive de votre entreprise, stimulant la confiance et la confiance dans votre capacité à les guider.
Table des matières
- Qu'est-ce que l'interface utilisateur d'état vide ?
- Pourquoi l'interface utilisateur d'état vide est-elle importante ?
- Principes de conception UX de l'état vide
- Comprendre le contexte
- Communiquer la raison
- Fournir des conseils
- Utiliser des repères visuels
- Évoluez avec le parcours de l'utilisateur
- Exemples d'illustration d'état vide
- Comprendre les états vides UX
- 9 bonnes pratiques pour la conception UX
- Guider l'expérience utilisateur
- Choisissez vos mots avec soin
- Utiliser du contenu visuel
- Inclure un bouton
- Inviter l'utilisateur à cliquer quelque part sur la page
- Lien vers le contenu
- Veiller à ce que les concepteurs et les développeurs entretiennent de bonnes relations de travail
- Tester et itérer
- Pensez à la personnalisation
- Les plats à emporter
Qu'est-ce que l'interface utilisateur d'état vide ?
L'interface utilisateur d'état vide fait référence à la conception de l'écran ou de l'interface que les utilisateurs voient lorsqu'il n'y a pas de données ou de contenu à afficher. Cet écran d'état vide peut être une page de destination, un tableau de bord ou toute autre interface avec laquelle les utilisateurs interagissent. Souvent négligé, il offre aux concepteurs la possibilité de communiquer avec les utilisateurs et de les guider tout au long du parcours utilisateur. En concevant une interface utilisateur d'état vide efficace, les concepteurs peuvent s'assurer que les utilisateurs restent engagés et satisfaits du produit ou du service.
L'interface utilisateur d'état vide guide les utilisateurs pour effectuer une action souhaitée. Il communique la raison pour laquelle il n'y a pas de contenu et fournit des instructions pour ajouter du contenu ou effectuer une tâche. Par exemple, une application de prise de notes peut afficher un écran d'état vide avec le message "Commencez par créer une nouvelle note" et un bouton d'appel à l'action proéminent qui invite l'utilisateur à créer une nouvelle note.
L'interface utilisateur d'état vide peut également être l'occasion de présenter la marque et la personnalité de l'application. Les concepteurs peuvent utiliser la typographie, la couleur et l'imagerie pour créer un écran visuellement attrayant qui communique le message et les valeurs de la marque. L'écran d'état vide peut également inclure des micro-interactions ou des animations qui ajoutent un élément ludique et mémorable à l'expérience.
Pourquoi l'interface utilisateur d'état vide est-elle importante ?
L'interface utilisateur d'état vide est importante car elle peut affecter la façon dont les utilisateurs perçoivent l'application ou le produit. Lorsque les utilisateurs ouvrent une application pour la première fois, ils s'attendent à voir le contenu immédiatement. Si l'application présente un écran vide ou qui ne fournit aucune indication, les utilisateurs peuvent rapidement devenir frustrés et partir. La conception d'une interface utilisateur d'état vide efficace peut avoir un impact significatif sur l'engagement et la rétention des utilisateurs.
L'interface utilisateur d'état vide est souvent la première impression que les utilisateurs ont d'une application ou d'un produit. Il donne le ton à l'ensemble de l'expérience utilisateur et peut influencer leur perception de la qualité et de la convivialité de l'application. Si l'interface utilisateur d'état vide est bien conçue et informative, les utilisateurs sont plus susceptibles de continuer à utiliser l'application et à explorer ses fonctionnalités. D'autre part, si l'interface utilisateur d'état vide est déroutante ou inutile, les utilisateurs sont plus susceptibles d'abandonner l'application et de rechercher des alternatives.
En plus d'affecter l'engagement et la rétention des utilisateurs, l'interface utilisateur vide peut également avoir un impact sur la perception et la réputation de la marque. Une interface utilisateur d'état vide bien conçue peut mettre en valeur la personnalité et les valeurs de l'application, tandis qu'une interface mal conçue peut créer une impression négative dans l'esprit des utilisateurs.
Principes de conception UX de l'état vide
Ces principes aident les concepteurs à créer une interface visuellement attrayante et informative qui communique des informations et guide efficacement les utilisateurs tout au long de leur parcours.
Comprendre le contexte
Les concepteurs doivent tenir compte de facteurs tels que les attentes de l'utilisateur, ses interactions antérieures avec l'application et son objectif d'utilisation de l'application ou du site Web. Par exemple, si l'utilisateur vient de s'inscrire à un nouveau service, l'écran d'état vide devrait l'accueillir et le guider tout au long du processus d'intégration. Si l'utilisateur utilise l'application depuis un certain temps et a supprimé toutes ses données, l'écran d'état vide doit l'en informer et fournir des instructions pour ajouter un nouveau contenu.
Communiquer la raison
La conception de l'interface utilisateur d'état vide devrait aider les utilisateurs à comprendre pourquoi l'écran d'état vide apparaît et ce qu'ils doivent faire pour ajouter du contenu. Par exemple, une application de médias sociaux avec un flux vide peut indiquer "Vous ne suivez pas encore de compte", avec une liste de comptes suggérés.
Fournir des conseils
Les utilisateurs doivent pouvoir comprendre facilement comment ajouter du contenu ou effectuer une tâche. En restant avec l'exemple d'une application de médias sociaux, l'écran d'état vide doit clairement indiquer comment rechercher des amis ou découvrir des comptes pertinents.
Utiliser des repères visuels
Des repères visuels tels que des icônes, des images et des couleurs peuvent aider les utilisateurs à comprendre ce que l'écran d'état vide communique et ce qu'ils doivent faire ensuite. Par exemple, si l'utilisateur n'a pas de messages dans une application de messagerie, l'écran d'état vide pourrait inclure une icône d'une boîte aux lettres vide pour communiquer qu'il n'y a pas de messages. L'utilisation de texte clair et de couleurs contrastées est également une bonne pratique UX pour l'accessibilité.
Évoluez avec le parcours de l'utilisateur
Lorsque l'utilisateur interagit avec le logiciel ou l'application et ajoute du contenu, l'interface utilisateur d'état vide doit être mise à jour pour refléter les modifications. Cela garantit que l'utilisateur a toujours une compréhension claire de ce qui se passe et de ce qu'il doit faire ensuite. Par exemple, si l'utilisateur a ajouté une nouvelle note dans une application de prise de notes, l'écran d'état vide doit être mis à jour pour refléter cela avec un message comme "Vous avez créé votre première note" ou "1 note créée".
Exemples d'illustration d'état vide
L'utilisation appropriée d'illustrations d'état vides peut vous aider à fidéliser davantage de clients en offrant une expérience utilisateur fluide.
« Sans états vides, l'utilisateur ne sait pas quoi faire ensuite et il peut facilement se perdre dans un logiciel ou sur un site Web. Lorsqu'ils ne savent pas quoi faire, ils vont probablement quitter votre site Web et en visiter un autre. Les états vides atténuent cette baisse et permettent à l'utilisateur de poursuivre le voyage que vous espérez qu'il fera », explique Loni Goff, concepteur chez Vendasta.
Cet élément de conception peut avoir un impact critique sur la façon dont un utilisateur interagit avec votre site. En reconnaissant l'importance de l'expérience utilisateur, les concepteurs de Vendasta UX ajoutent continuellement plus d'états vides à des points critiques de la plate-forme de commerce électronique de bout en bout.
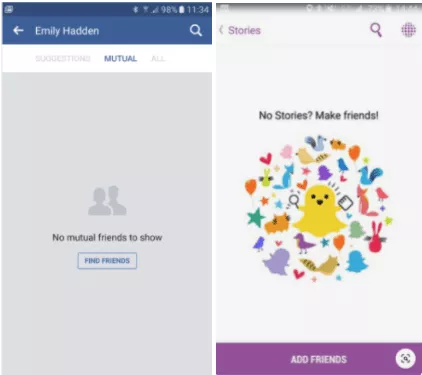
Les plates-formes de médias sociaux comme Facebook et Snapchat utilisent des écrans d'état vides pour inviter à ajouter des "amis" à votre réseau social. Les invites favorisent la satisfaction et la fidélisation des clients car elles maintiennent les utilisateurs actifs et engagés.


L'illustration d'état vide de Facebook renforce leurs icônes de photo par défaut familières tout en offrant aux utilisateurs un bouton CTA clair les invitant à "trouver des amis". Pendant ce temps, l'illustration de l'état vide de Snapchat reflète la marque ludique et jeune de l'application à travers un design coloré. L'action nécessaire est rendue très claire par le gros bouton violet "ajouter des amis".
Les illustrations d'état vides ne doivent pas être trop complexes, sinon elles peuvent empêcher l'utilisateur de prendre l'action suivante souhaitée. Ces illustrations sont accrocheuses et sur la marque, tout en laissant de la place dans la conception pour que la copie soit facilement lisible.

Comprendre les états vides UX
Les états vides UX peuvent aider les utilisateurs à atteindre leurs objectifs lorsqu'ils utilisent des logiciels, des applications ou des sites Web. Ils peuvent inclure la direction des nouveaux utilisateurs vers des modèles qui les aideront à démarrer avec le logiciel qu'ils utilisent.
Cependant, les meilleures pratiques UX des états vides sont importantes au-delà du simple fait d'aider les nouveaux utilisateurs à démarrer. Des états vides peuvent également se produire lorsqu'il y a une erreur, une URL incorrecte est recherchée ou une ancienne URL est utilisée. L'utilisation d'un constructeur de site Web avec un hébergement WordPress géré permet de s'assurer que la bonne page d'états vides apparaît chaque fois qu'un utilisateur navigue vers une URL incorrecte sur une page, en s'assurant qu'il est guidé vers la page souhaitée.
Ils peuvent être utilisés pour collecter des informations marketing en exigeant qu'un formulaire soit rempli avant que la page suivante ne soit remplie. Des entreprises comme Hubspot utilisent cet état vide de remplissage de formulaire lorsque les utilisateurs souhaitent accéder à certains contenus.
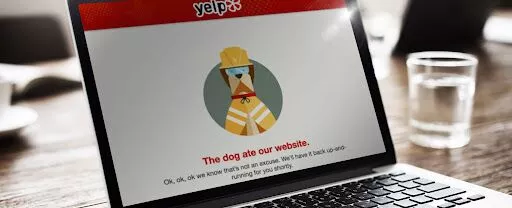
Ces écrans sont utilisés pour augmenter l'engagement, incitant les utilisateurs à participer à la prochaine étape que le concepteur souhaite qu'ils franchissent. Ils peuvent également être utilisés pour expliquer pourquoi quelque chose sur un site Web ne répond pas. Par exemple, Yelp utilise un écran d'état vide qui a un visuel de construction intelligemment associé à un texte amusant qui ajoute de l'humour à une circonstance frustrante.

9 bonnes pratiques pour la conception UX
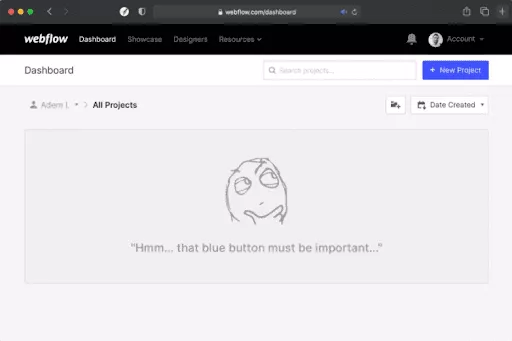
1. Guider l'expérience utilisateur
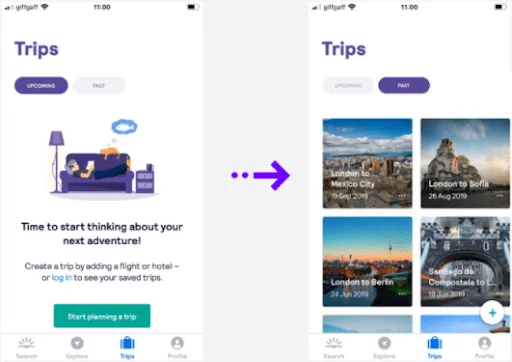
Profitez-en pour relayer l'information à l'utilisateur. Cela peut inclure la prochaine étape à suivre, un avertissement d'un lien brisé ou tout ce qui peut empêcher une mauvaise expérience utilisateur. Cette interaction guidée avec l'utilisateur peut vraiment influencer sa décision finale de rester ou non sur un site Web.
Voir l'exemple ci-dessous de Skyscanner.

Source des images
2. Choisissez vos mots avec soin
Formuler le bon message est une pratique UX extrêmement importante. Le message doit être clair afin qu'il ne soit pas facilement mal interprété. L'explication écrite doit aider l'utilisateur à comprendre ce qu'il doit faire ensuite. Cela peut aller de la création d'un profil à l'ajout d'autres utilisateurs à un réseau. Ce guide écrit doit être concis afin que l'utilisateur puisse facilement passer à l'étape suivante appropriée.
3. Utilisez du contenu visuel
Interagissez avec l'utilisateur au-delà des mots avec un contenu visuel bien conçu. Cette opportunité de marque doit inclure une image qui correspond au texte. Assurez-vous que la création n'est pas trop flashy ou trop volumineuse et qu'il s'agit d'une représentation visuelle du texte à l'état vide. L'ajout d'une image rend l'état vide plus professionnel et attrayant.
4. Inclure un bouton
Les boutons sont une invite claire pour guider l'utilisateur là où le concepteur veut les emmener. Cette expérience technique peut emmener les utilisateurs n'importe où sur le site. Il peut leur demander d'ajouter des contacts à une liste de clients ou d'ajouter une plate-forme sociale à un logiciel, comme dans le rapport Vendasta Snapshot. Ce rapport est un outil automatisé d'intelligence commerciale qui extrait une évaluation des besoins marketing des prospects à partir de leurs informations disponibles en ligne.
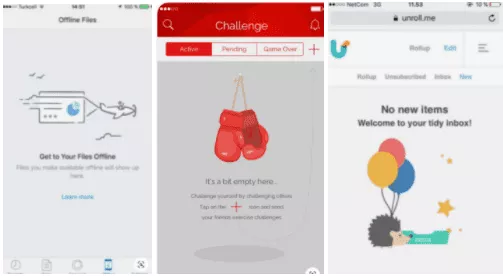
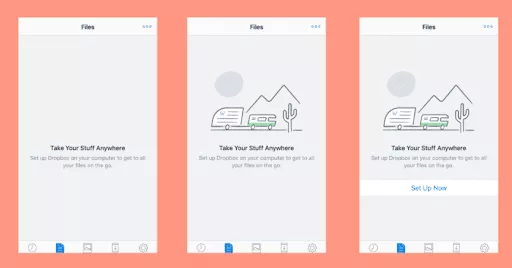
Voir la progression de l'état vide Dropbox ci-dessous, y compris un texte réfléchi, une image correspondante et un bouton.

Source des images
5. Invitez l'utilisateur à cliquer quelque part sur la page
Cela peut être utile lorsque l'utilisateur débute sur votre site Web ou dans le logiciel. Inclure une courte description et des flèches pointant vers quelques-uns des boutons importants situés à l'écran.

Source des images
6. Lien vers le contenu
Ajoutez un backlink dans un état vide qui renvoie à un élément de contenu d'actualité. Cette meilleure pratique est une bonne pratique à suivre si une bibliothèque de contenu est facilement disponible sur le site Web - tout ce qui donne des informations sur votre site Web qui pourraient être utiles à un utilisateur. Cela peut inclure un lien vers une démo, un blog de haut niveau ou un article informatif.
7. Assurez-vous que les concepteurs et les développeurs entretiennent de bonnes relations de travail
Dans le cas où un état vide résout un problème technique, comme le classique "Erreur 404", cela signifie généralement qu'il y a une énorme déconnexion dans la communication entre les développeurs et les concepteurs. Ces messages inutiles n'ont probablement pas été vérifiés par un concepteur et perturbent l'expérience utilisateur.
8. Tester et itérer
Après avoir conçu une UI d'état vide, il est essentiel de la tester auprès des utilisateurs pour s'assurer qu'elle répond à leurs besoins et attentes. La réalisation de tests utilisateur peut aider les concepteurs à identifier les problèmes ou les domaines à améliorer et à effectuer les ajustements nécessaires. Il est également important de répéter la conception en fonction des commentaires des utilisateurs et de poursuivre les tests pour s'assurer que l'interface utilisateur d'état vide est efficace.
9. Pensez à la personnalisation
La personnalisation devient de plus en plus importante dans la conception UX. L'interface utilisateur d'état vide peut être l'occasion de personnaliser l'expérience de l'utilisateur. Par exemple, si l'utilisateur a déjà interagi avec l'application et supprimé toutes ses données, l'écran d'état vide pourrait afficher un message du type "Bienvenue [nom], vous avez supprimé votre progression. Voulez-vous recommencer ?" Cette personnalisation peut permettre à l'utilisateur de se sentir plus connecté au logiciel, au site Web ou à l'application, ce qui augmente l'utilisation et l'engagement.
Les plats à emporter
États vides :
- Augmenter l'acquisition de clients
- Augmenter la fidélisation de la clientèle
- Réduire les taux de rebond du site Web
- Augmenter l'engagement des clients
Non seulement les états vides constituent une feuille de route dans les sites Web et les logiciels, mais ils indiquent également à l'utilisateur l'avantage de suivre les étapes suivantes.
Des outils tels que le rapport instantané utilisent des états vides pour vous aider à augmenter l'acquisition de clients en évaluant les besoins en marketing numérique des prospects. Par exemple, vous pourrez voir leurs performances dans les listes, les avis, les médias sociaux, les sites Web, la publicité numérique, le référencement et le commerce électronique, et les états vides vous indiqueront les meilleures prochaines étapes à suivre.

