Comment télécharger un fichier HTML à la racine du magasin Shopify
Publié: 2022-06-27Souvent, vous pouvez voir que certains sites tiers demandent de télécharger un fichier HTML dans le répertoire racine de votre boutique Shopify. Ceci est principalement à des fins de vérification.
Si vous vous demandez comment télécharger un fichier HTML dans le répertoire racine de votre boutique Shopify, nous avons ce qu'il vous faut. Voici ce que vous apprendrez de cet article :
Comment accéder/modifier le fichier HTML dans Shopify ?
 En termes de magasins Shopify, vos fichiers HTML sont en fait des fichiers liquides. Il n'y a pas de fichiers HTML réels puisqu'il s'agit d'un thème Shopify.
En termes de magasins Shopify, vos fichiers HTML sont en fait des fichiers liquides. Il n'y a pas de fichiers HTML réels puisqu'il s'agit d'un thème Shopify.
En fonction de votre thème Shopify, vous pouvez accéder ou modifier vos fichiers HTML depuis :
- theme.liquid : C'est ici que vous pouvez modifier l'en-tête et le pied de page.
- templates/*.liquid : Tous les fichiers liquides situés ici sont les principaux modèles pour différentes pages.
- snippets/*.liquid : Voici les extraits de code réutilisables.
- sections/*.liquid : Les fichiers ici sont généralement ceux qui sont utilisés sur la page d'accueil ou d'autres pages.
Vous pouvez parcourir ces fichiers pour apporter des modifications, en fonction de la modification spécifique que vous souhaitez apporter.
Notez que ces fichiers peuvent être utilisés sur plusieurs pages. Il est possible que si vous apportez une modification à l'une d'entre elles, cela puisse également affecter d'autres pages.
Comment télécharger un fichier HTML à la racine du magasin Shopify
Comme nous l'avons mentionné précédemment, vous avez besoin de fichiers HTML dans le répertoire racine à des fins de vérification d'un site tiers tel que Facebook, Google Analytics, Google Webmaster et Pinterest. Ces services tiers vous obligent à vérifier votre domaine pour vous assurer que vous êtes le bon propriétaire de votre boutique Shopify.
Vous devez désactiver la protection par mot de passe de votre boutique pour vérifier votre domaine. Si vous n'avez pas encore lancé votre boutique, désactivez la protection par mot de passe et réactivez-la après avoir vérifié votre domaine.
Pour désactiver la protection par mot de passe dans Shopify, suivez ces étapes :
- Rendez-vous sur votre panneau d'administration Shopify, accédez à Boutique en ligne > Préférences .
- Recherchez la section Page de mot de passe, décochez l'option Activer la page de mot de passe .
- Appuyez sur Enregistrer.
Pour télécharger un fichier HTML dans la boutique Shopify et vérifier votre domaine :
1 . Accédez au tiers et choisissez l'option de vérification à l'aide d'une méthode de vérification des balises méta. Par exemple, dans Google Webmasters, vous devrez sélectionner le bouton d'option de balise HTML dans l'onglet Autres méthodes.
2. Copiez la balise META complète dans votre presse-papiers. Assurez-vous de tout sélectionner, y compris < et >.
3 . Accédez à l'application Shopify et appuyez sur Store .
4. Consultez la section Canaux de vente et cliquez sur Boutique en ligne > Gérer les thèmes .
5. Recherchez le thème que vous souhaitez modifier. Cliquez sur Actions > Modifier le code .
6. Tapez theme.liquid dans la zone de recherche de mise en page pour ouvrir le fichier dans l'éditeur de code en ligne.
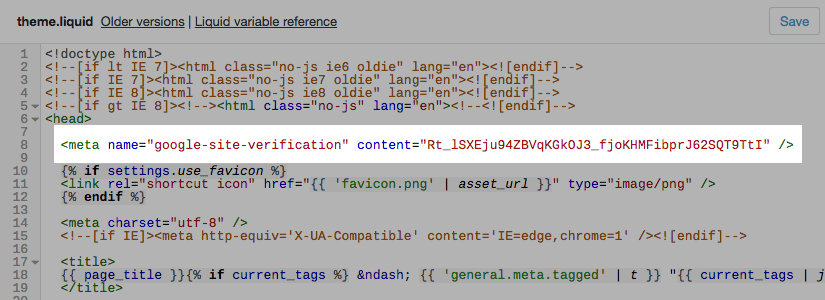
7. Collez la balise META que vous avez copiée à partir du service tiers directement sous l'ouverture
étiquette:
8. Cliquez sur le bouton Enregistrer .
9. Effectuez les étapes de vérification restantes sur le site tiers.
Comment télécharger la vérification HTML sur Facebook Shopify ?
Étape 1. Choisissez d'utiliser la méthode de vérification des balises méta.
Accédez à Facebook Business Manager, puis à Paramètres professionnels > Sécurité de la marque > Domaines et ajoutez l'URL que vous souhaitez vérifier.
Étape 2. Copiez la balise méta complète dans votre presse-papiers, y compris < et > avec cmd + c sur un Mac ou ctrl + c sur un PC. Par exemple:
Étape 3. Ouvrez votre panneau d'administration Shopify, puis accédez à la section Boutique en ligne > Thèmes .
Étape 4. Sélectionnez le thème que vous souhaitez ajuster et appuyez sur Actions > Modifier le code .
Étape 5. Dans la section Disposition , cliquez sur theme.liquid pour ouvrir le fichier dans l'éditeur de code en ligne. C'est là que se trouve votre <header>.
Étape 6. Collez la balise META que vous avez copiée sur une ligne vide juste sous l'ouverture
tag ou juste avant le premier étiquette.Étape 7. Cliquez sur Enregistrer .
De cette façon, vous pouvez télécharger un fichier HTML sur Shopify pour vérifier votre domaine sur Facebook.
Comment télécharger un fichier HTML sur Shopify pour la vérification de la console de recherche Google
1. Connectez-vous à votre compte Google Search Console.
2. Sélectionnez l'option de vérification via une balise méta ou un fichier HTML. Vous pouvez trouver cette option dans la section Méthodes alternatives .
3. Copiez la balise HTML complète dans votre presse-papiers, contenant étiquette.
4. Rendez-vous sur votre panneau d'administration Shopify. Accédez à Boutique en ligne > Thèmes et sélectionnez le thème que vous utilisez actuellement.
5. Cliquez sur Actions > Modifier le code .
6. Recherchez la section Disposition et sous celle-ci, sélectionnez le fichier theme.liquid pour ouvrir l'éditeur de code. Vous pouvez taper theme.liquid dans le champ de recherche pour le trouver.
7. Collez la balise meta copiée sous le
étiquette. (Vous devez vous assurer de copier et coller l'intégralité de la balise HTML exactement telle qu'elle est sur Google Search Console.)8. Appuyez sur Enregistrer .
9. Revenez à la console de recherche Google. Cliquez sur Vérifier pour vérifier le processus de vérification. Une fois terminé, vous pouvez voir les données collectées sur votre domaine sur Google Search Console.
Articles recommandés pour les propriétaires de boutiques Shopify :
- Comparaison des 10 meilleures applications de vente incitative pour Shopify
- Liste de contrôle SEO Shopify : Comment classer votre magasin #1
- Outil Shopify Popup Builder gratuit