Comment un modèle d'interface utilisateur unique affecte-t-il l'UX ? Connaître les avis et conseils d'experts.
Publié: 2022-10-28
La plupart des applications pour smartphone ont une conception UI-UX similaire , si vous les regardez attentivement. Ils utilisent tous des listes de tableaux, des barres de navigation et une présentation linéaire des données. Ces modèles standard que les concepteurs d'interface utilisateur utilisent fréquemment peuvent être efficaces, mais ils ne constituent pas nécessairement la meilleure ligne de conduite pour le processus de conception d'interface utilisateur .
Les formats d'information plats échouent souvent à susciter l'intérêt et l'attention des utilisateurs. Les utilisateurs doivent donc faire plus d'efforts pour lire le contenu. Bien qu'un petit effort ne fasse pas de mal, cela rend la conception de l'expérience moins agréable et demande plus de travail mental.
Vous pourrez aller au-delà des barres de navigation, des listes de tableaux et des affichages de données linéaires si vous rompez avec ces conceptions UI-UX standard . La structure de vos données, barres de navigation et listes de tableaux sera flexible.

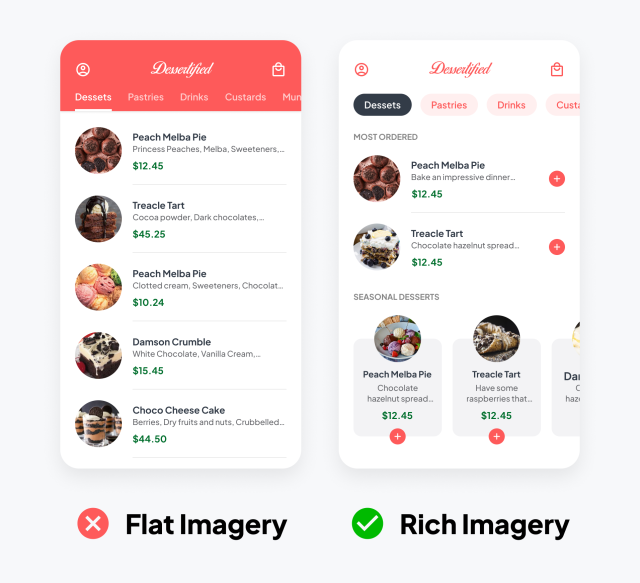
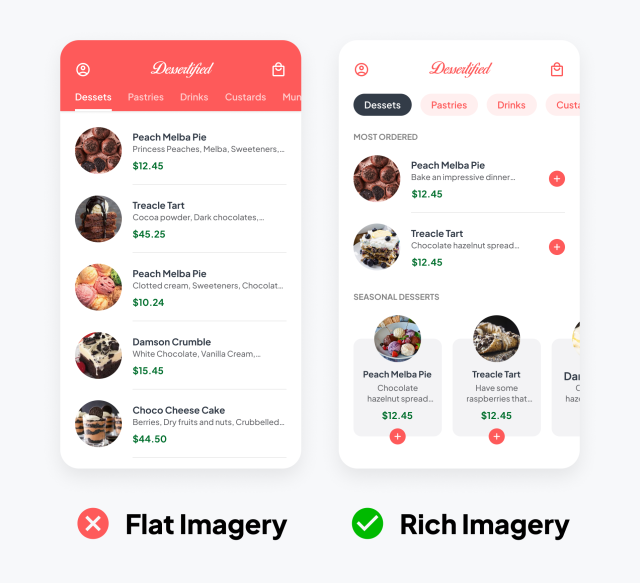
L'illustration susmentionnée montre comment la conception riche de l'interface utilisateur UX s'écarte des modèles d'interface utilisateur habituels. Les mêmes informations sont toujours affichées, mais de manière plus naturelle. Il ne limite pas les données à un exemple de conception ux prédéterminé . Au lieu de cela, il le fait d'une manière agréable qui évite de donner l'impression que l'interface ne fait que répéter des données.
Débarrassez-vous des barres de navigation

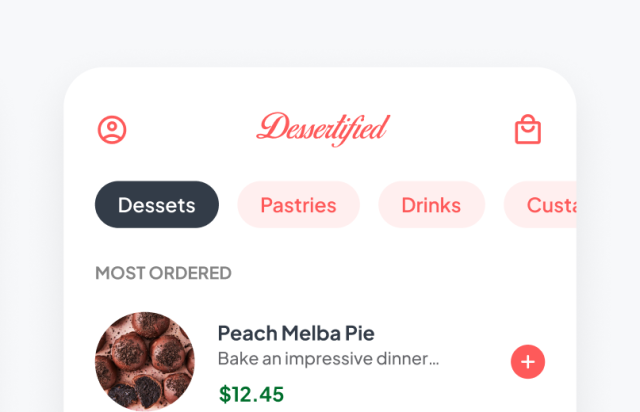
Le modèle de conception de menu standard est une barre de navigation. Le problème avec cela est qu'il restreint la mise en page et diminue la proéminence de l'objet choisi. Il n'y a pas de barre de navigation pour les menus dans la conception UI UX plus riche . Au lieu de cela, il utilise une rangée de puces pour donner au design une sensation plus naturelle.
La conception de l'interface utilisateur de l'application devient ainsi moins contrainte et peut exister sans barre. Comme le contraste entre la couleur et la forme ne disparaît pas à l'intérieur de la barre, il est plus simple de voir l'élément sélectionné.

Si vous ajoutez plus d'éléments, la navigation par puce simplifie également la mise à l'échelle du menu. Plus de puces peuvent être ajoutées à la ligne de l' application UX et le balayage horizontal peut être activé pour les afficher. En revanche, l'extension d'une barre de navigation nécessite de tout caser et oblige les étiquettes à s'adapter à la conception de l'interface utilisateur de l'application .
Rendre les couches d'informations visibles
Les données sont présentées de manière simple et linéaire par les conceptions UX et UI par défaut . Le nom du dessert et chacun de ses ingrédients sont donnés ci-dessous. L'utilisateur peut le lire et faire son choix. Mais ce qui lui manque, ce sont les couches d'informations plus riches qui restent inexplorées, produisant ainsi une sortie injuste du processus de conception UX utilisant l'affichage linéaire des données.

Aucun aspect particulier de chaque dessert n'a été mis en avant. Par exemple, les pépites de chocolat, qui sont un composant crucial des brownies au chocolat salé et aux noisettes, sont simplement identifiées comme du chocolat noir dans la conception de l'interface utilisateur Web .
En décrivant à quel point les pépites de chocolat noir sont cruciales, le concepteur d'interface utilisateur élève la conception de l'expérience à un niveau supérieur. Tous les ingrédients supplémentaires ne sont pas répertoriés sur le premier écran et ne sont affichés que lorsque l'utilisateur appuie sur un élément. Il se concentre sur l'ingrédient le plus important de chaque dessert plutôt que de présenter immédiatement aux utilisateurs une longue liste d'ingrédients.

Sous l'onglet "desserts", chaque délice est affiché dans la liste de table par défaut. La conception UI UX peut cependant s'enrichir en révélant des couches d'informations plus profondes. Vous pouvez mettre en évidence les desserts "les plus commandés" ou "de saison" plutôt que de les afficher dans une liste simple. Les utilisateurs peuvent prendre des décisions avec une compréhension et des nuances plus approfondies en révélant cette couche d'informations.

Les utilisateurs obtiennent un aperçu unique de chaque article en apprenant quels desserts sont populaires ou en saison. Ils peuvent alors simplement en déduire que les commandes les plus fréquentes sont probablement celles qui sont appréciées par le plus grand nombre. Un nouveau client ne peut pas se tromper avec ces sélections s'il n'a encore goûté aucun de ses desserts.
Les utilisateurs peuvent supposer que les ingrédients utilisés sont probablement les plus frais et les plus abondants en sachant quels desserts sont saisonniers. Ils devraient goûter ces desserts pendant qu'ils le peuvent
car ils peuvent en déduire qu'ils ne seront pas là pour toujours.
Débarrassez-vous des listes de tableaux
Il est désormais plus simple de s'échapper des listes de tableaux une fois que vous connaissez toutes les couches d'informations de vos données. Vos données seraient présentées de manière trop linéaire dans une liste de tableaux. Vous devez utiliser une nouvelle mise en page pour afficher correctement les couches d'informations de la conception ux et ui.
Par exemple, les photos de desserts sont une couche distincte qui n'est pas visible dans l' interface utilisateur habituelle de l'application . Bien que vous puissiez les insérer dans la liste des tableaux, l'écran deviendrait trop encombré d'informations. En raison de leur confinement par le format de la liste de table, les desserts apparaissent petits et encombrés.

La conception UI UX plus riche présente les photos naturellement et sort du cadre de la liste des tableaux. Chaque image de dessert n'est pas seulement plus grande mais aussi plus accrocheuse. L'expérience de l'utilisateur est supérieure à la lecture d'une liste car il peut voir les ingrédients de chaque dessert.
De plus, la disposition est différente. Il passe d'une liste verticale à une liste horizontale. Les utilisateurs peuvent visualiser les desserts les plus populaires d'une manière différente des desserts saisonniers grâce à ce design dynamique et esthétique . Les utilisateurs sont plus conscients des couches d'informations distinctives car cela attire l'attention sur leurs différences.
Vous pouvez cliquer sur chaque ligne de liste de tableau dans la conception de base de l'application mobile pour passer à l'écran suivant. Parce qu'il n'y a pas d'indications visibles, cette affordance n'est pas claire. La conception mise à jour de l'interface utilisateur de l'application comprend des icônes plus pour représenter la fonction "ajouter au sac". Les icônes plus sont plus visibles et proéminentes pour les utilisateurs car une liste de tableau ne les enferme pas.
Allez au-delà des modèles standard de l'interface utilisateur.

L' exemple de conception UX riche montre ce qui est possible lorsque vous concevez en dehors des paradigmes d'interface utilisateur standard. Ne pas utiliser les mêmes modèles que l'exemple est le point. Au lieu de cela, il s'agit d'aller au-delà des paradigmes de l' interface utilisateur de l'application qui sont généralement utilisés.
Examinez votre contenu et vos données pour voir si le modèle par défaut est le meilleur plan d'action. Quelles sont les méthodes pour révéler plus de couches d'informations que vous pourriez avoir ? Comment pouvez-vous rendre votre mise en page moins contrainte et plus naturelle ? En d'autres termes, concentrez vos efforts sur la création d'une expérience utilisateur riche plutôt que sur une expérience basique.
