Comprendre le Headless CMS : WordPress est-il mort ?
Publié: 2021-02-15Vous avez donc à cœur d'avoir un site Web moderne. Vous avez un design incroyable à l'esprit et les interactions des utilisateurs sont bien planifiées, vous êtes donc certain que ça va avoir l'air génial ! Vous avez même un œil sur quelques thèmes WordPress qui peuvent potentiellement bien s'adapter à votre brandbook.
Maintenant, vous pensez peut-être que seul ce que l'utilisateur voit et interagit avec compte. En fait, vous ne pourriez pas être plus éloigné de la vérité.
Cet article est fait pour vous si vous voulez savoir :
- Pourquoi ce qui se passe dans les coulisses est important
- Si WordPress est mort
- Comment un seul élément - un système de gestion de contenu (CMS) approprié - peut changer complètement la donne pour votre site Web
- Et plus!
Allons creuser !
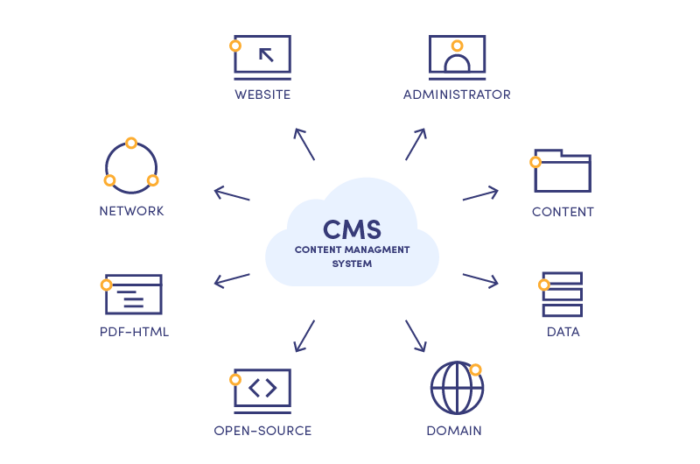
Qu'est-ce qu'un CMS et pourquoi devriez-vous vous en soucier ?
Tout d'abord. Vous pourriez être confus quant à ce que la gestion de contenu a à voir avec le développement Web. C'est assez simple.
Sans un CMS approprié, les développeurs devraient créer un code à partir de zéro pour chaque client. Grâce à ces systèmes, cependant, nous pouvons créer la base de votre site Web à l'aide d'une application de gestion de contenu (CMA) et d'une application de diffusion de contenu (CDA) pour prendre en charge le code, les données et l'infrastructure de base. Il accélère l'ensemble du processus, simplifiant les tâches banales en cours de route.
Le CMS ne nécessite pas beaucoup de connaissances techniques, facilite la collaboration en équipe et propose souvent des améliorations automatiques du référencement pour simplifier encore plus les choses. Complétez cela avec une variété de modèles prêts à l'emploi et de simples mises à jour régulières et vous commencerez à comprendre pourquoi il est si utile.

Un autre point important ici est que les sites Web sont différents des applications mobiles. Lors du développement pour le Web, nous devons nous souvenir des performances sans faille et de l'optimisation des moteurs de recherche tout en donnant vie à des mises en page complexes, réactives et compétitives.
Ici, les programmeurs s'appuient sur des frameworks frontaux modernes et les meilleurs systèmes de gestion de contenu sans tête disponibles, comme Sanity, Contentful ou Netlify (notez que WordPress ne figure pas sur la liste).
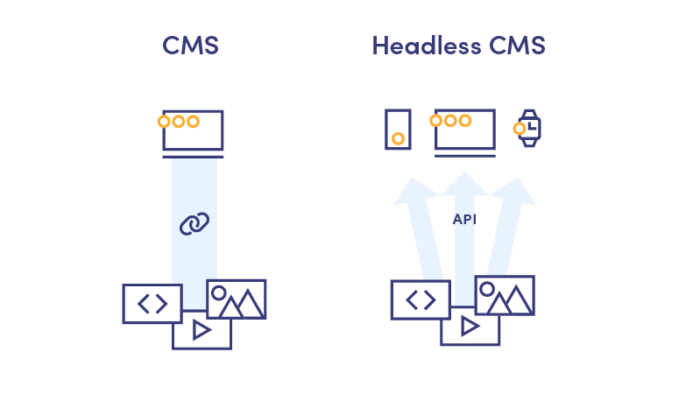
Qu'est-ce qu'un CMS sans tête ?
Les systèmes de gestion de contenu traditionnels ne vous permettent pas de réutiliser le contenu puisqu'il devient une partie intégrante du code. HTML, CSS, copie de texte et images sont tous regroupés dans un pool qui est votre site Web. Le principal problème de cette approche traditionnelle est qu'elle ne permet pas au CMS de s'adapter efficacement aux plateformes numériques modernes .
C'est là qu'intervient le CMS sans tête.
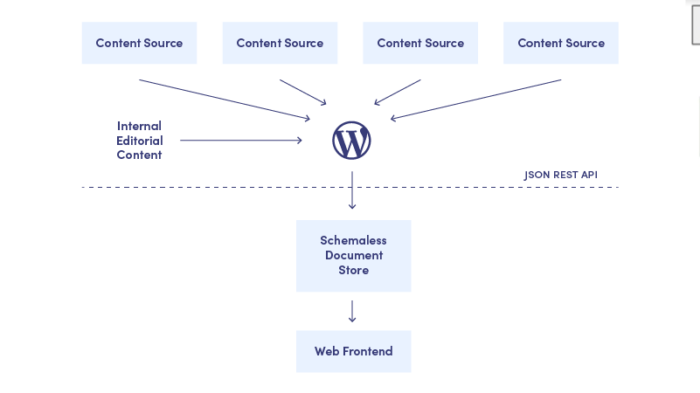
"Headless" signifie ne pas fournir de couche de présentation. Il n'attache pas votre contenu directement à une sortie particulière, mais le traite plutôt comme des données communiquées via l'API. Dans ce scénario, la «tête» est l'endroit où votre contenu se retrouve et le «corps» est l'endroit où il est stocké.
En séparant les uns des autres, un système de gestion de contenu sans tête vous permet de choisir à quelles « têtes » votre contenu est envoyé, ce qui donne beaucoup plus de liberté pour le développement frontal . En savoir plus sur l'importance du frontend ici.
Intéressé par le développement frontend ?
Apprendre encore plus
De cette façon, votre équipe de codage peut récupérer des données pures de votre CMS et les présenter de manière flexible et évolutive, au lieu de rester coincé dans des modèles rigides et traditionnels comme ceux proposés par WordPress. Ceci, à son tour, signifie que votre site Web sera plus rapide à publier et plus facile à modifier à l'avenir.
Combiné avec React rendu côté serveur, nous obtenons une solution vraiment puissante pour toute entreprise.
React rendu côté serveur
React est un framework JavaScript extrêmement populaire et constamment amélioré conçu par Facebook, dédié spécifiquement à la création de sites Web. Il est rapide, évolutif et simple, permettant aux développeurs de créer des composants réutilisables. Toute modification de données ou action de l'utilisateur sur un site Web React ne nécessitera pas le rechargement de la page, garantissant une expérience utilisateur exceptionnellement fluide.
Pourtant, le rendu côté client rendrait une application invisible pour les moteurs de recherche et difficile à afficher dans le navigateur avec JavaScript désactivé. Voici le rendu côté serveur : une technique pour rendre les applications monopage (SPA) basées sur JS sur le serveur et envoyer un balisage HTML statique aux utilisateurs de la page. C'est ainsi que vous battez les connexions Internet lentes et maîtrisez le référencement .
Cette approche permet à Google d'indexer l'intégralité du contenu et toutes les balises nécessaires, vous donnant un contrôle total sur chaque élément d'optimisation des moteurs de recherche. Les outils qui nous permettent de faire cette magie sont, par exemple, Gatsby et Next.
Les principaux avantages du CMS sans tête
Nous avons décrit les avantages en termes de performances, mais il y a plus à ne pas lier les données à sa couche de présentation : d'énormes changements de mise en page possibles.
Avec Headless CMS et le rendu côté serveur, même une refonte complète de la conception d'un site Web ou un passage à un autre framework frontal ne nécessitera aucun ajustement du contenu existant. Cela signifie qu'une source de données peut fournir un nombre illimité de versions de mise en page.
Et ce n'est même pas le dernier mot ! Cette source de données particulière peut également être utilisée dans d'autres points de terminaison prêts pour l'API : applications mobiles natives et multiplateformes, montres intelligentes ou même un flux RSS sur votre réfrigérateur s'il est déjà intégré dans l'esprit de l'Internet des objets. Tout cela sans aucune vue Web ou hacks similaires !
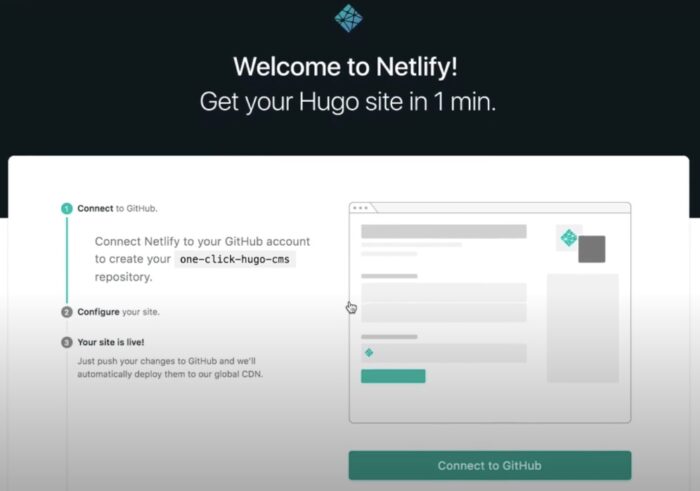
Exemple de CMS sans tête moderne : Netlify

Il pourrait être plus facile d'expliquer tous les avantages des CMS sans tête en utilisant un exemple concret.
Les nouveaux systèmes de gestion de contenu, comme Netlify, présentent une interface utilisateur très simple : des blocs intégrés contenant uniquement les entrées nécessaires. Si une information se répète sur votre site Web, vous ne la répétez pas dans le CMS pour chaque modèle.
De plus, les modèles sont entièrement personnalisables à partir de zéro : par rapport à WordPress, qui nécessite des tonnes de plugins comme des champs personnalisés, toutes les entrées de Netlify peuvent être adaptées directement à vos besoins.

"Une source de vérité" est également une grande amélioration dans le développement de sites Web : cela signifie que les codeurs obtiennent toujours un contenu réel et à jour et ne travaillent pas avec des données factices qui s'avèrent souvent avoir une structure et une taille différentes du remplissage final. .
Les systèmes de gestion de contenu sans tête comme Netlify fournissent également un hébergement indépendant du cloud très généreux, sûr et fiable . Grâce à cela, vous pouvez obtenir des versions et des déploiements instantanés juste après avoir apporté des modifications au contenu.
Cela signifie-t-il donc que l'âge d'or de WordPress est derrière nous ? Nous reviendrons plus en détail sur cette question dans la deuxième partie de l'article.
WordPress est-il un bon CMS de nos jours ?
Je suis vraiment habitué à WordPress donc je préfère m'y tenir —
Si vous vous adaptez facilement aux nouveautés et que vous vous passionnez pour les nouvelles technologies rock-star, vous ne diriez jamais cela lorsqu'on vous propose un duo Gatsby & Netlify au cœur de votre application Web.
Pourtant, la plupart des gens trouvent du réconfort dans des choses qu'ils connaissent, des choses qui existent depuis des années et qui ont acquis une certaine réputation. Pourquoi changer quelque chose qui fonctionne ? Dans l'un de nos articles précédents, nous énumérons quelques-unes des raisons de moderniser votre solution même si elle semble fonctionner correctement.
Cette chose Netlify n'est-elle pas juste une tendance temporaire pour les enfants cool? —
Non, ce n'est pas le cas.
Eh bien, c'est vrai, il fait frais et il fait chaud. Mais React & Gatsby à l'avant alimenté par un CMS sans tête à l'arrière est une solution sûre, stable, rapide, facile et économe en ressources !
Ces raisons à elles seules devraient suffire à quiconque envisage de renoncer aux anciennes méthodes et de donner à cette nouvelle tendance une chance de faire ses preuves.
Ok, mais WordPress est-il vraiment si mauvais ?
Kamaz est-il pire que Tesla ? Les deux peuvent vous amener à destination, mais l'expérience de voyage sera différente. En termes de support, de consommation de ressources, de correction de bogues ou de tout développement ultérieur .
De plus, WordPress est un service basé sur PHP et cette technologie est en train de disparaître lentement. Il est plus difficile de trouver des développeurs PHP ou des bibliothèques PHP fiables et prises en charge de nos jours. Étant assez ancien, PHP ne peut pas faire toutes les astuces soignées et impressionnantes pour lesquelles React a été conçu.
Et, même si l'interface WordPress donne l'impression d'être là depuis toujours et que tout le monde le sait, c'est tout sauf simple et intuitif : dans la plupart des projets, c'est une grange chaotique de plugins collés ensemble.
Pour les générations à venir, cela ne fera pas seulement partie de l'exposition du musée Internet - il leur semblera insensé que notre travail commence par la suppression du plug-in "Hello Dolly" par défaut qui affichait au hasard les paroles des chansons de Louis Armstrong dans votre admin panneau.

WordPress est-il le meilleur CMS pour le référencement ?
Dans le même temps, n'oublions pas l'objectif principal de la majorité des sites Web de nos jours - les impressions organiques. De nombreux spécialistes du marketing diraient que WordPress est le meilleur système de gestion de contenu en matière d'optimisation intégrée des moteurs de recherche, et cette affirmation pourrait encore avoir de la valeur.
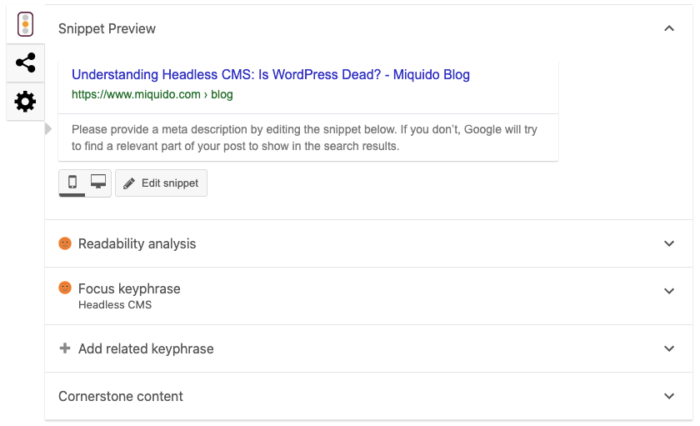
D'une part, le plugin SEO de WP est facile à naviguer et couvre la majorité des exigences de Google pour que votre site soit indexé et exploré en un rien de temps. Certains des principaux avantages de s'en tenir à WordPress à des fins de référencement incluent :
- Gestion simple des métadonnées
- Créer des permaliens attrayants pour rendre vos URL plus cliquables
- Les images peuvent être optimisées pour le référencement immédiatement
- Vitesse de chargement rapide
- Optimisation mobile intégrée
- Intégration des médias sociaux

Tous ces éléments rendent l'optimisation des moteurs de recherche presque sans effort tout en travaillant avec ce système de gestion de contenu semi-convivial. Pourtant, la question est, est-ce que WordPress est toujours le meilleur pour ce genre de tâche ?
La majorité des CMS headless contemporains seront en mesure de résoudre ces mêmes problèmes d'une manière ou d'une autre. Certains pourraient être meilleurs pour le référencement que le bon vieux fidèle WP, d'autres non. Pourtant, ils ont toujours un avantage imbattable : ils facilitent la gestion des contenus , et n'est-ce pas là tout l'intérêt ?
WordPress sans tête : est-ce que ça a du sens ?
Maintenant, si rien de ce qui précède n'a fonctionné et que vous rejetez toujours l'idée de laisser vos modèles WordPress reposer en paix, vous pouvez essayer de le rendre sans tête.
De cette façon, vous et votre équipe de développement pourrez compter sur l'interface familière tout en tirant parti de la flexibilité de l'interface du CMS sans tête.

Pour cela, vous aurez besoin d'un site Web JAMStack (celui construit avec JavaScript, les API et le balisage HTML) et un plugin Gatsby (car une chose dont WordPress ne manque pas, ce sont les plugins). Vous pouvez en savoir plus sur la configuration et l'exécution de l'ensemble du processus directement sur le site Web de Gatsby.
On dirait que nous en avons couvert la majeure partie
En conclusion, nous voudrions vous rappeler un constat évident : le monde bouge. Chaque tournant qu'il prend le change rapidement, et si nous ne nous adaptons pas et ne bougeons pas avec lui, nous commencerons à régresser. WordPress pourrait encore fonctionner maintenant et peut-être que dans un an, vous réussirez à trouver un développeur PHP désireux de prendre en charge ou de développer votre site Web avec. Mais ses jours sont comptés. Alors pourquoi ne pas choisir les technologies qui ont le plus de chances de survivre et de prospérer ?
Vérifiez rapidement votre idée d'entreprise
Obtenez un devis en 48hEt si vous avez peur de vous perdre en chemin, Miquido est là pour vous ! Nous nous ferons un plaisir de vous guider étape par étape à travers ce processus passionnant mais peu familier pour prouver que l'avenir de la gestion de contenu est brillant et simple, et peut être fait par tout le monde.
Contactez-nous et commençons à travailler ensemble !
