Les 20 meilleurs exemples au-dessus du pli pour inspirer
Publié: 2022-07-05Comme vous avez 30 à 60 secondes dans un pitch éclair, vous avez 3 secondes pour garder vos visiteurs sur votre landing page. Ou ils partiront...
C'est pourquoi vous devez accorder la plus grande attention à votre au-dessus du pli .
Donnez tous les détails de votre marque de manière exhaustive sur un seul écran simultanément afin que vous puissiez donner l'impact que vous souhaitez à vos clients.

Pour savoir ce qu'est le pli au-dessus et à quel point il est important, nous recueillons les 20 meilleurs exemples au-dessus du pli qui peuvent vous inspirer pour votre entreprise ou vous aider à améliorer l'actuel.
Qu'est-ce qu'Au-dessus du pli ?
Au-dessus du pli se réfère à la première partie du site Web ou de l'écran avant de faire défiler.
C'est probablement la partie la plus excitante de la page de destination car, comme nous en mentionnons constamment l'importance, le dessus du pli représente la partie essentielle car les visiteurs interagissent d'abord avec elle .

Au cours des siècles, nous avons été témoins de l'amélioration d'au-dessus du pli en fait ; cependant, le passage aux zones numériques insuffle une nouvelle vie au concept au-dessus du pli, et nous voyons les sites Web au-dessus du pli.
Par conséquent, nous prenons nos dispositions en fonction de l'utilité et de l'efficacité du site en calculant le temps que nous passerons à surfer.
Enfin, vous devez être conscient des effets au-dessus du pli.
Les 20 meilleurs exemples au-dessus du pli
Il y a 20 exemples fascinants au-dessus du pli pour ouvrir une nouvelle fenêtre sur votre esprit et votre créativité.
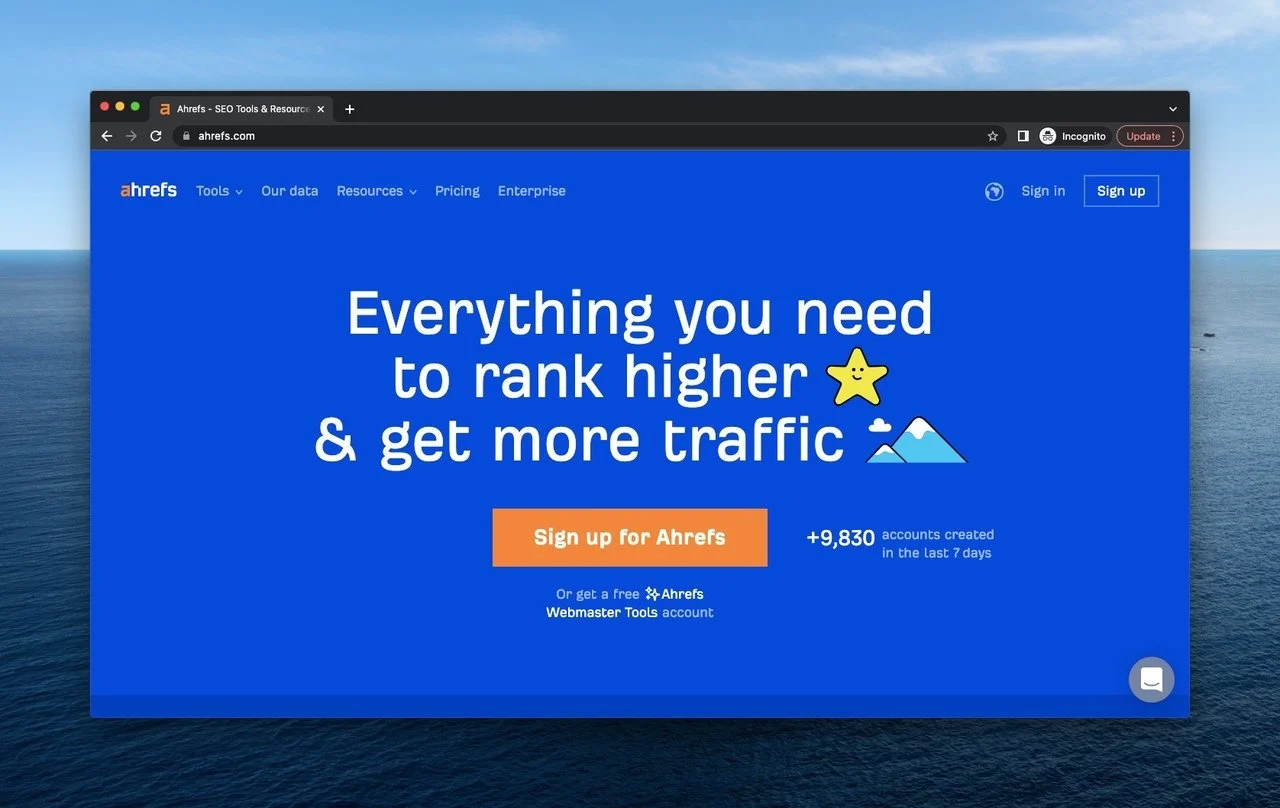
1. Ahrefs
Ahrefs est un outil de référencement tout-en-un, et il offre un service très élevé, à la fois ses outils gratuits et ses plans avec diverses fonctionnalités.

Comme pour ce qui précède, le pli d'Ahrefs est un exemple d'un type simple mais efficace. La page tient dans les bordures d'un bleu saisissant, les aspects essentiels sur l'en-tête et le bouton CTA , qui appelle les visiteurs à s'inscrire en bas.
De plus, comme Ahrefs est conscient de la signification des mots, il attire l'attention des visiteurs en disant : "Tout ce dont vous avez besoin pour vous classer plus haut et obtenir plus de trafic." Il résume les besoins et les souhaits des arrivants.
Un autre détail est qu'Ahrefs partage la preuve sociale qui appartient aux sept derniers jours, et l'icône de la boîte de discussion située en bas à droite mène au centre d'aide pour conquérir le cœur des visiteurs.
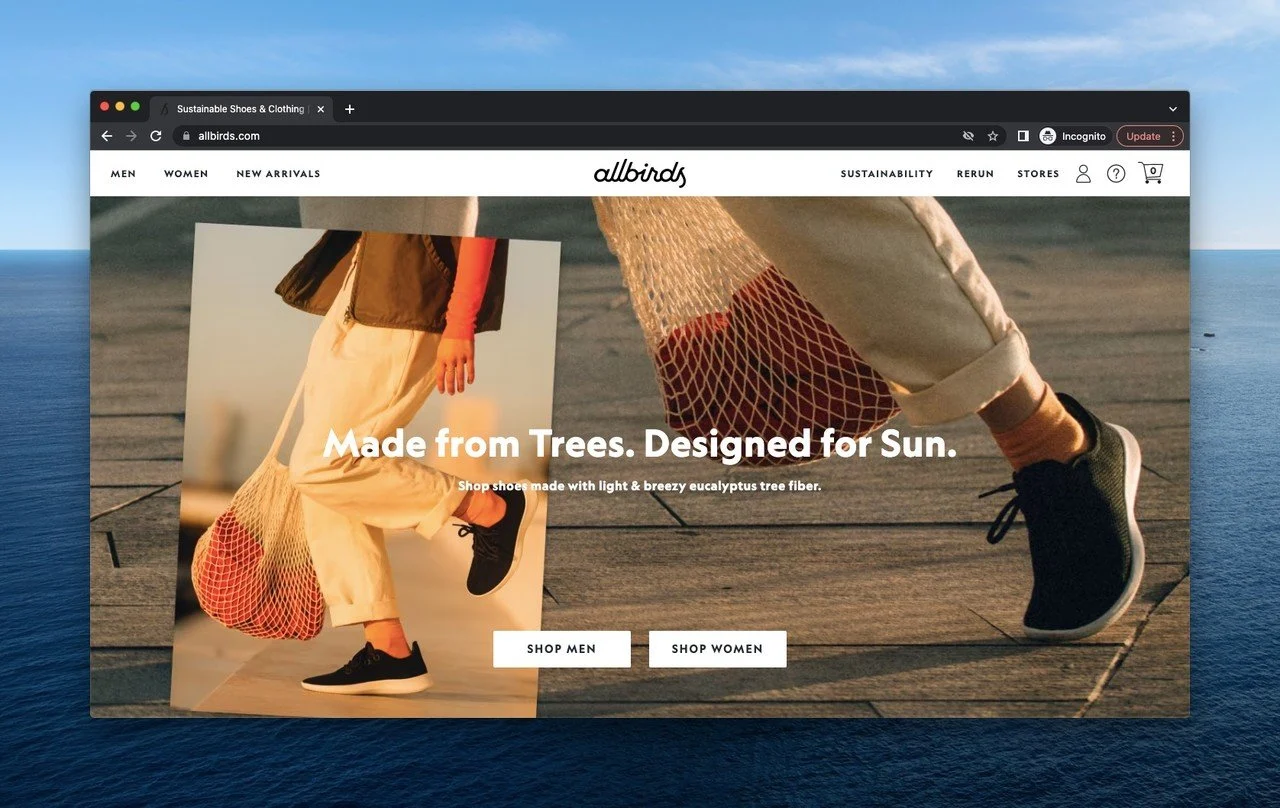
2. Tous les oiseaux
Allbirds est une marque de chaussures et de vêtements qui tire sa force de la durabilité et de l'utilisation de matériaux naturels.

Le pli ci-dessus d'Allbirds est convaincant, et lorsque vous jetez un coup d'œil rapide à l'en-tête, vous verrez les boutons nécessaires symbolisant les catégories d'Allbirds.
De plus, si vous regardez en détail le côté droit de l'en-tête, il y a des symboles de profils, d'aide et de panier que les visiteurs peuvent personnaliser eux-mêmes . Sur le côté gauche, il donne l'indice d'une autre collection pour la saison.
L'image qu'il utilise donne la qualité et l'idée de durabilité avec la devise qu'il utilise. Sous le slogan, il y a deux options de genre qu'Allbirds a, et les visiteurs doivent choisir parmi eux pour se déplacer parmi les produits naturels.
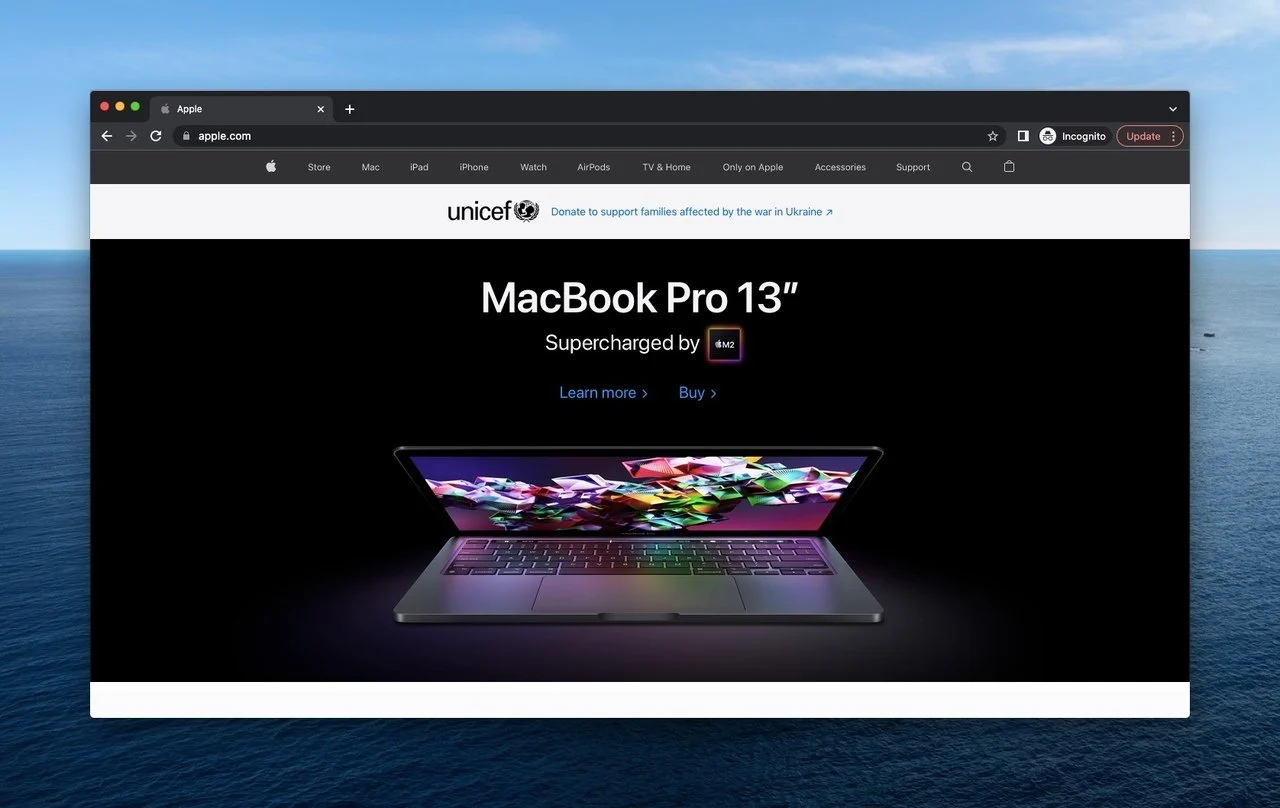
3. Pomme
Bien que tout le monde connaisse très bien Apple, il s'agit d'une célèbre entreprise technologique qui produit divers produits électroniques, services en ligne et logiciels.

Lorsque les utilisateurs cliquent pour la première fois sur la page d'Apple, l'image au centre attire leur attention. C'est fait exprès par la marque pour présenter et promouvoir le nouveau produit.
Aussi, il incite à la promotion avec les boutons 'En savoir plus' si l'on s'interroge sur le nouvel appareil et 'Acheter' si l'on est prêt à acheter.
Sur l'en-tête de la page, il existe de nombreuses options liées aux fonctionnalités d'Apple, ce qui est très utile pour que les visiteurs agissent.
Sous l'en-tête, on voit la collaboration faite avec l'UNICEF pour les victimes de la guerre. L'entreprise veut le souligner en plaçant la déclaration sur la partie supérieure du pli afin de montrer qu'il s'agit d'une marque à vocation sociale.
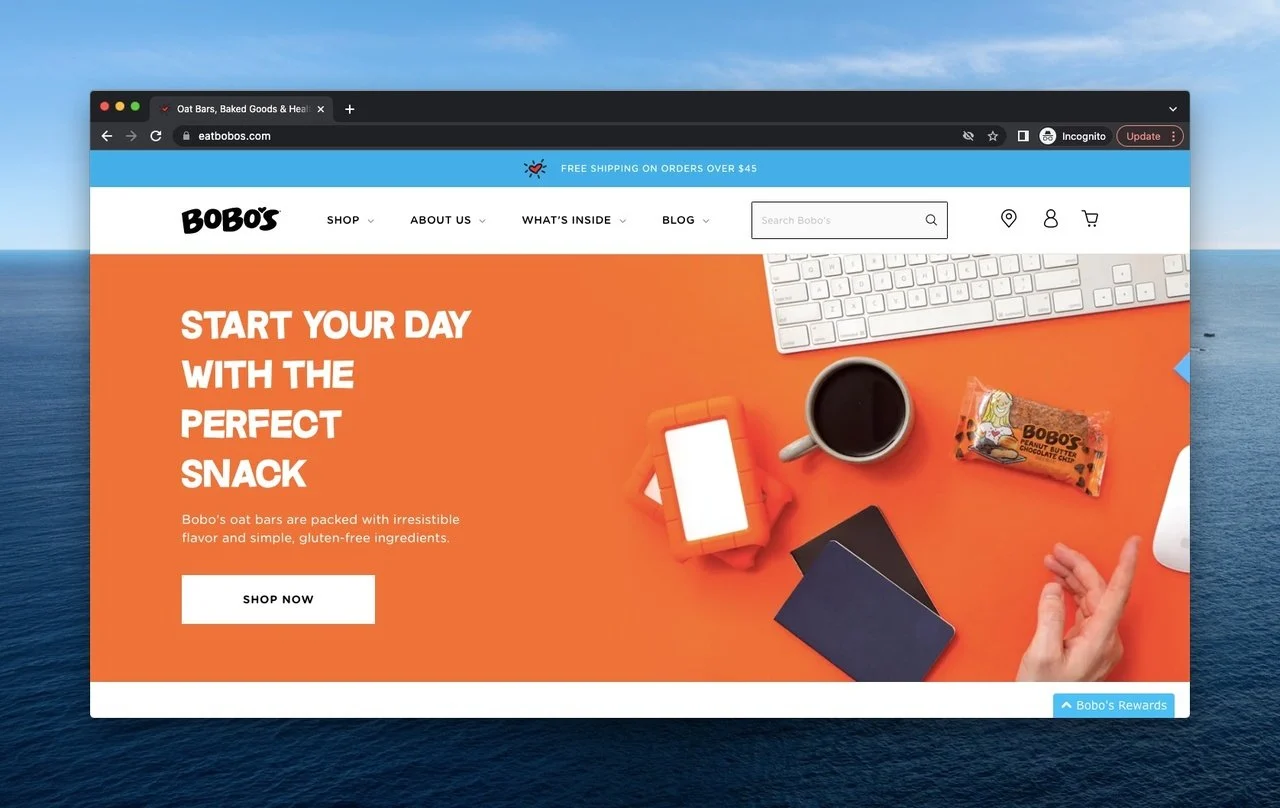
4. Chez Bobo
Bobo's est une marque alimentaire qui produit des barres d'avoine et des aliments sains, biologiques, sans gluten, certifiés sans OGM et végétaliens.

Le dessus du pli de Bobo's donne de la vivacité à cause de la couleur orange. Les concepteurs choisissent judicieusement les articles pour souligner la salubrité des barres.
A côté des articles, les utilisateurs sont informés et mis au centre de l'action avec le bouton 'Shop Now'.
En haut, nous examinons quatre catégories : « Magasin », pour l'achat des produits ; 'About Us' donnant des détails sur la marque et son aventure, 'What's Inside' montrant les ingrédients du Bobo's, et Blog donnant les écrits informatifs bénéfiques pour les consommateurs.
Au-dessus de l'en-tête, on peut voir une campagne suggérant la livraison gratuite si les visiteurs décident d'acheter certains produits.
De plus, le détail léger mais efficace est le bouton Bobo's Rewards situé en bas à droite. Cela conduit à des récompenses lorsque vous effectuez un achat et bénéficie de divers avantages. Cela peut être considéré comme un mouvement stratégique, mais il est absolument puissant.
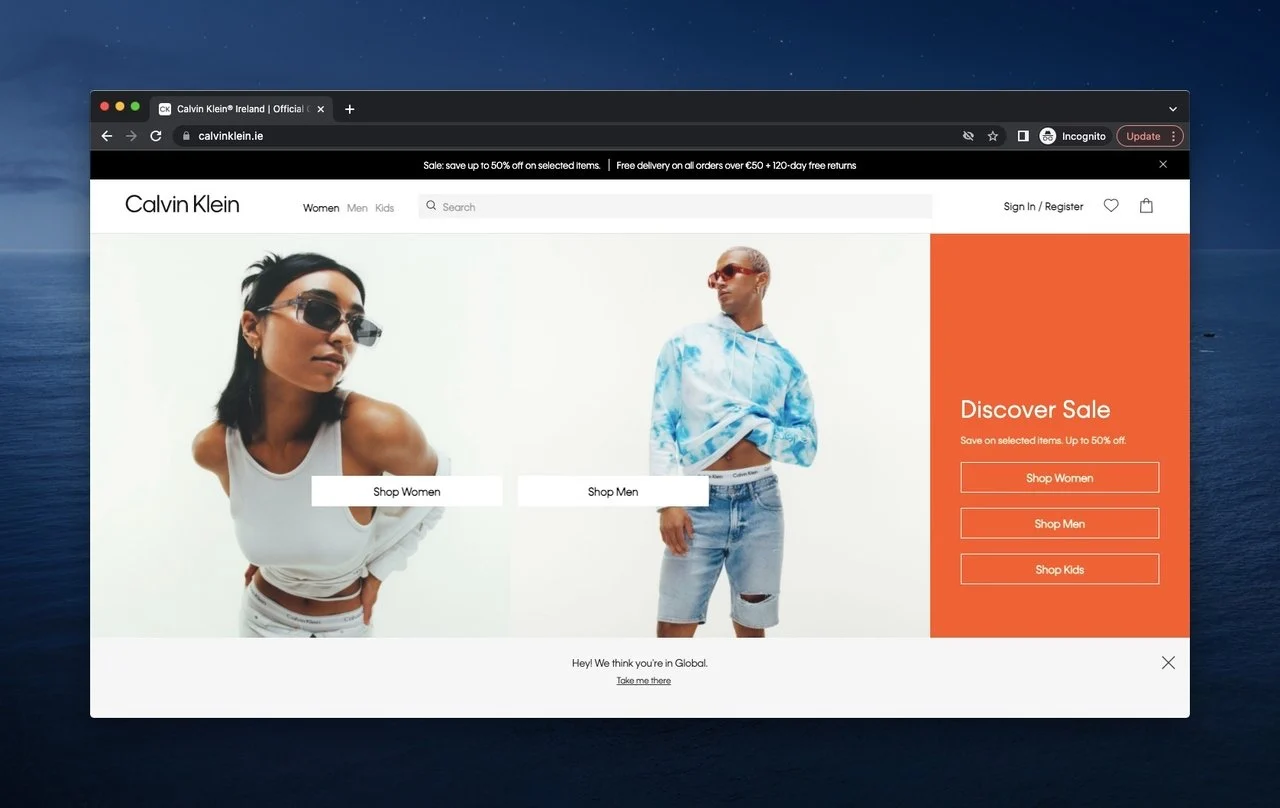
5. Calvin Klein
Calvin Klein est célèbre pour ses sous-vêtements, sacs à main, vêtements et accessoires de maison considérés comme contemporains.

Calvin Klein préfère également un différentiel mais direct au-dessus de la page de garde. La séparation de la page est la première chose qui attire, et tout en haut de la page, Calvin Klein annonce l'opportunité de vente.
Sur la même rangée avec le logo de Calvin Klein, il y a des catégories, une barre de recherche et les options à personnaliser pour chaque utilisateur.
Partout dans le centre, deux personnalités portant la marque font la promotion des produits. À côté des chiffres, la page propose trois options pour faire du shopping comme une autre étape intelligente.
En fin de compte, il y a une barre menant à une autre page, mais appeler les visiteurs est un choix interactif pour le dessus du pli quand nous soulignons que c'est l'outil le plus puissant pour impressionner.
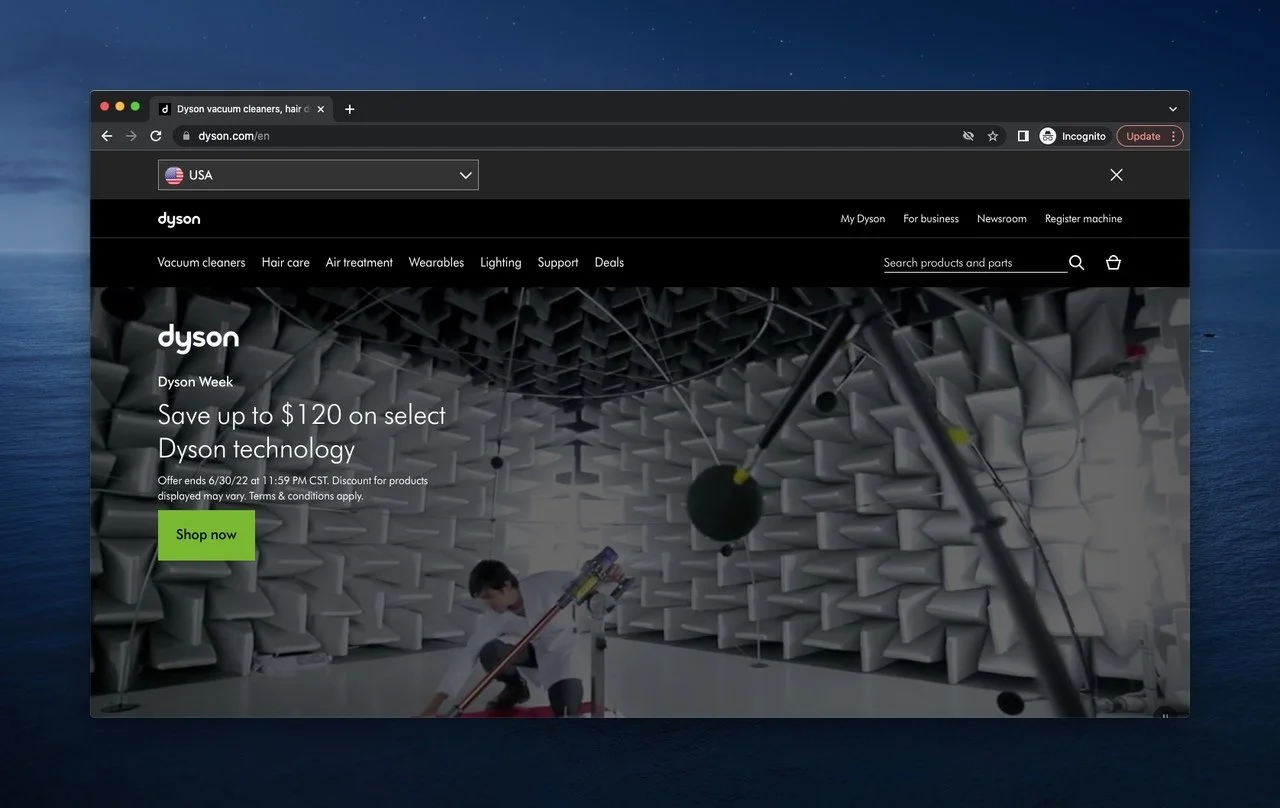
6. Dyson
Dyson est une entreprise multinationale qui s'occupe de différents dispositifs de logement technologiques et d'innovations pour l'avenir.

Bien que le noir ne soit pas une couleur vive, on sait qu'il s'affirme, comme Dyson. Par conséquent, l'en-tête et les titres sont assez jolis et intrigants si une personne clique même exprès sur la page.
Le site Web organisant les produits en fonction de l'emplacement présente un contenu visuel animé car son objectif principal est d'afficher l'amélioration et le chemin parcouru.
Au-dessus de la page dépliante , la barre de recherche et l'opportunité préparée par Dyson pour les clients avec un bouton CTA s'affichent également, car il s'agit d'un nom de marque qui attire les foules.
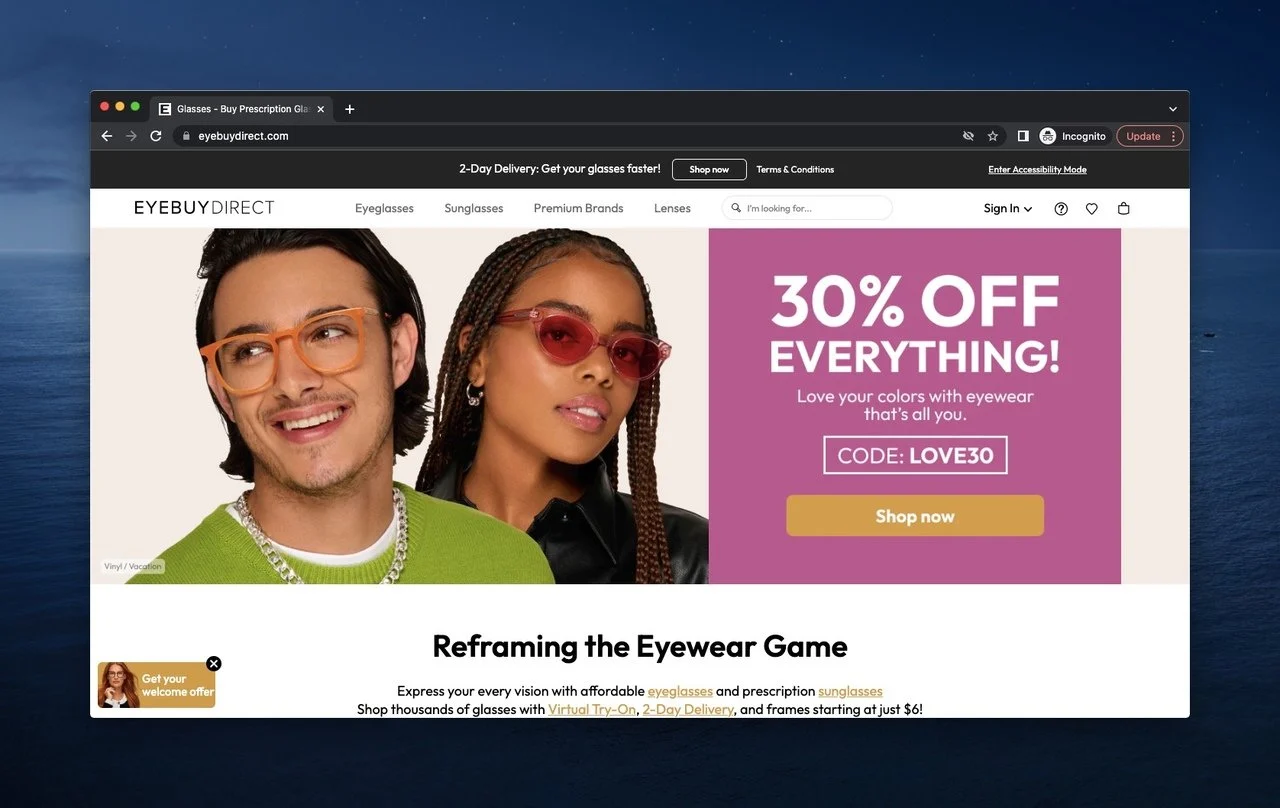
7. EyeBuy Direct
EyeBuyDirect est une entreprise de lunettes qui produit de nombreux types de lunettes, même sur ordonnance et sans ordonnance.

Affecter les clients avec une livraison rapide et un CTA est crucial, et les sauvegarder avec des popups et des boîtes de notification donne le concept de rendre les visiteurs impliqués dans la page.
EyeBuyDirect a un en-tête convivial comme les noms précédents et utilise l'aide visuelle au centre. Les personnages de l'image portent les lunettes d'EyeBuyDirect, montrant que l'un est sérieux et l'autre plutôt heureux ; la marque fait référence à la disponibilité des ambiances avec EyeBuyDirect.
La marque soutient la visualité avec un code de campagne spécialisé pour une période de temps.
Sur la gauche sous l'écran, nous voyons une offre de bienvenue pour ceux qui viennent visiter pour la première fois, et il y a une déclaration sur les produits de la marque.
La déclaration peut être considérée comme suffisante au début car ceux qui veulent apprendre l'utilité de la marque peuvent avoir l'essentiel à partir d'ici.
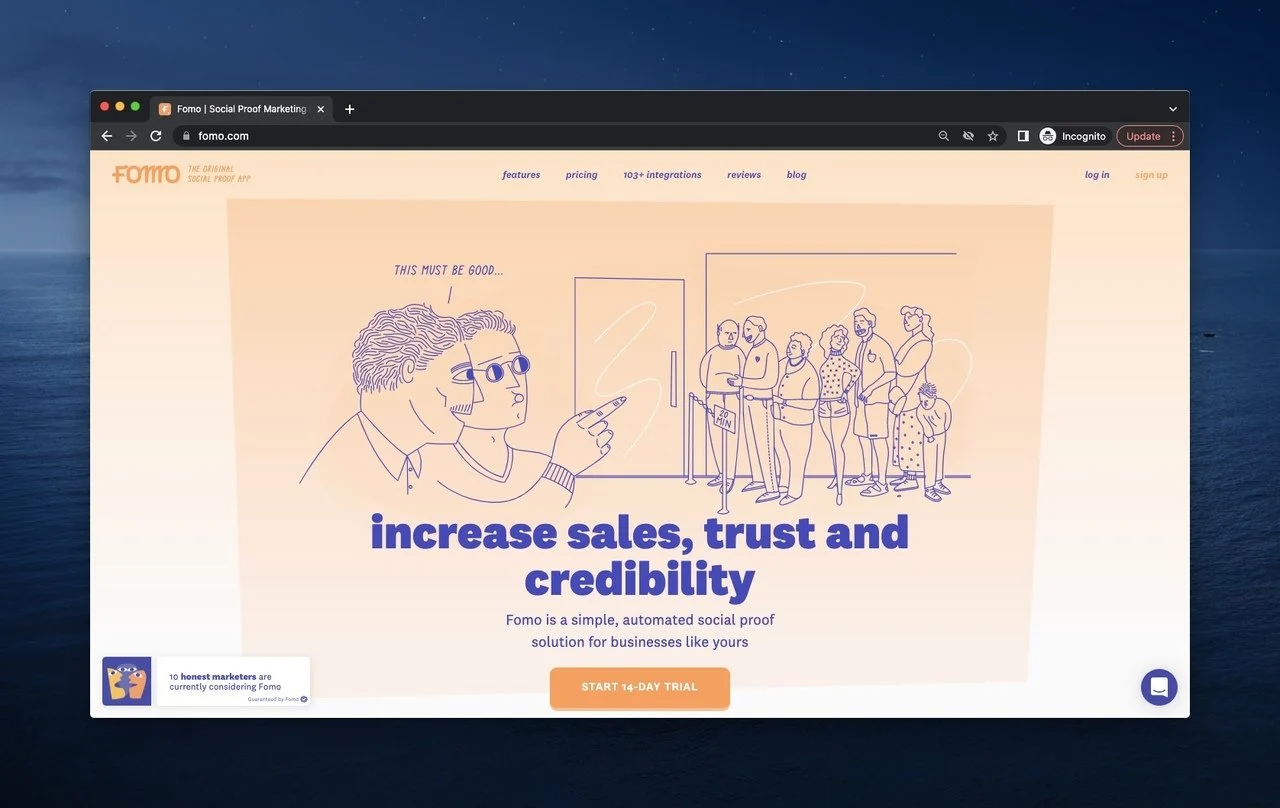
8. FOMO
FOMO est l'un des outils de preuve sociale les plus célèbres et les plus précieux à utiliser par les entreprises pour attirer des visiteurs et avoir un taux de conversion plus élevé.

FOMO place le logo sur le côté supérieur gauche comme d'habitude et ajoute une explication pour être plus précis car FOMO lui-même a un sens "peur de manquer", comme vous le savez peut-être.
L'en-tête correspond aux catégories dans lesquelles FOMO peut diriger, et ce sont les plus importantes lorsqu'une entreprise vient voir ce que FOMO a.
Si vous avez un profil pour vous connecter, vous pouvez vous connecter ; cependant, FOMO ne vous oblige pas à le faire car vous pouvez comprendre les polices et le style est très décontracté et même cool.
Au centre, il y a une image de ce qu'est la preuve sociale avec une preuve :) La page explique à la fois ce qu'elle a fait et appelle les visiteurs à agir avec la possibilité d'avoir un essai gratuit.
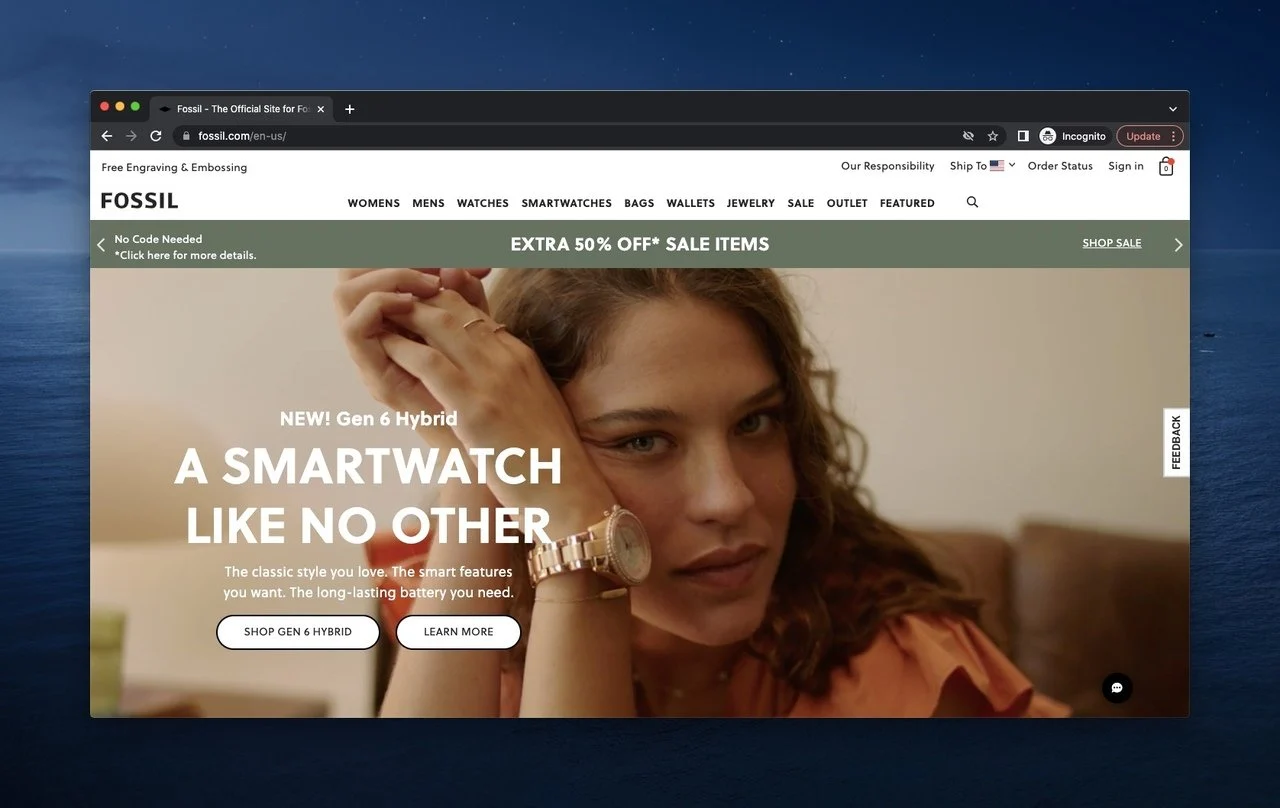
9. Fossile
Fossil est une marque de mode avec de nombreux articles liés aux accessoires, et elle possède de nombreuses sous-marques.

Fossil présente un above the fold interactif avec un tournage commercial pour montrer la vivacité de la marque. En outre, il présente le Gen 6 Hybrid, nouvellement mis sur le marché, en proposant deux options pour en savoir plus sur eux et en l'achetant avec des boutons au centre.
Un autre détail à remarquer est que la page met profondément en valeur les campagnes pour des raisons saisonnières, et elles ont beaucoup à offrir en ce sens.
L'en-tête peut être l'un des en-têtes les plus utiles parmi tous ceux qui se trouvent au-dessus des en-têtes du pli, car il affiche les options avant que vous ne cliquiez, et les visiteurs peuvent choisir celui qu'ils veulent.
PS : Fossil gagne un autre point avec la partie au-dessus de l'en-tête car elle montre la responsabilité de l'entreprise, le statut de la commande des clients, les pages de profil et, surtout, l'option des lieux d'expédition.
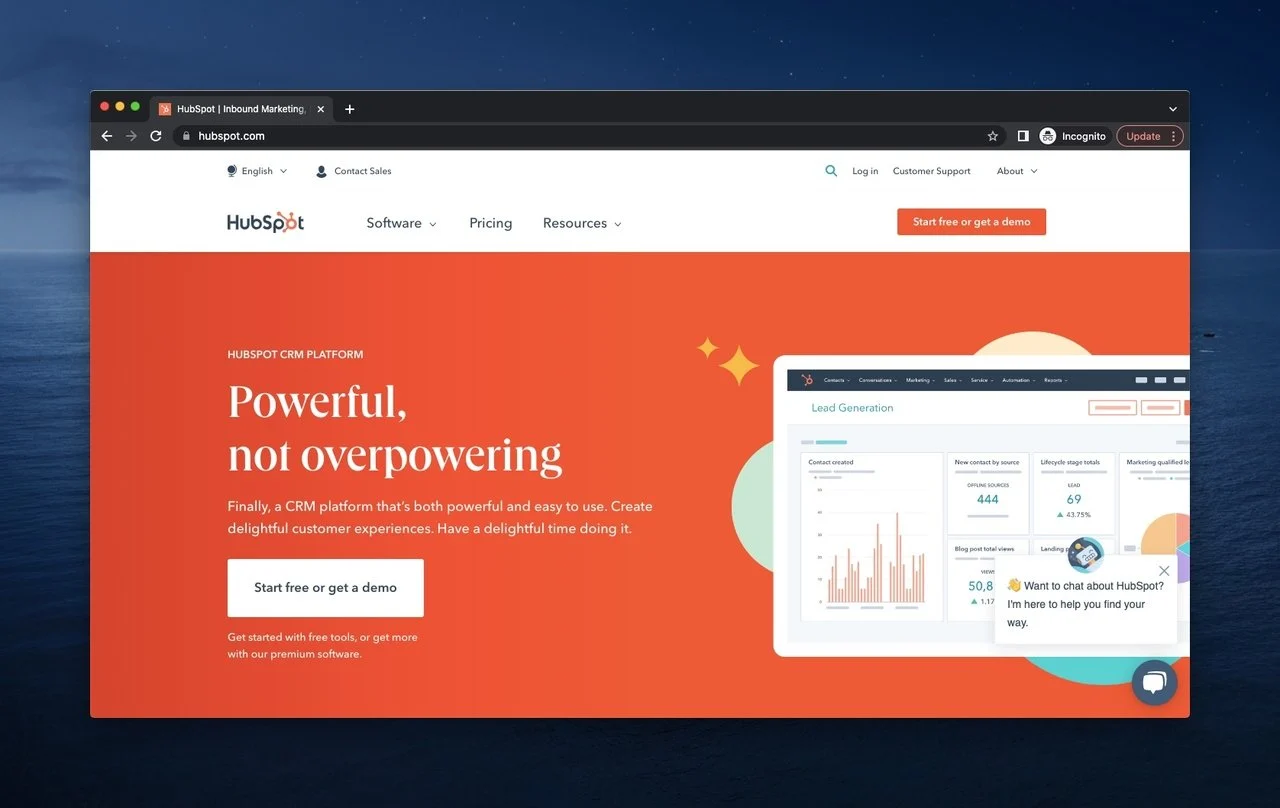
10. HubSpot
HubSpot est une société de logiciels prospère dans le domaine des logiciels de marketing entrant, de vente et de service en soi. C'est en quelque sorte le touche-à-tout.


Lorsque vous visitez HubSpot, la boîte de discussion vous accueille dans un premier temps et vous propose de l'aide si vous en avez besoin. La vue générale de la page se compose de la couleur rouge, elle vous incite donc à agir pour votre entreprise.
En offrant des options gratuites et premium, HubSpot donne aux visiteurs des détails sur lui-même pour clarifier les choses et les invite à plus d'informations.
La partie d'en-tête héberge de nombreux choix, y compris les options de langue, contacter les ventes et le support client, le profil et les pages à propos.
En outre, vous pouvez facilement accéder aux détails du logiciel et aux options de tarification, ce qui augmente la qualité de l'expérience utilisateur.
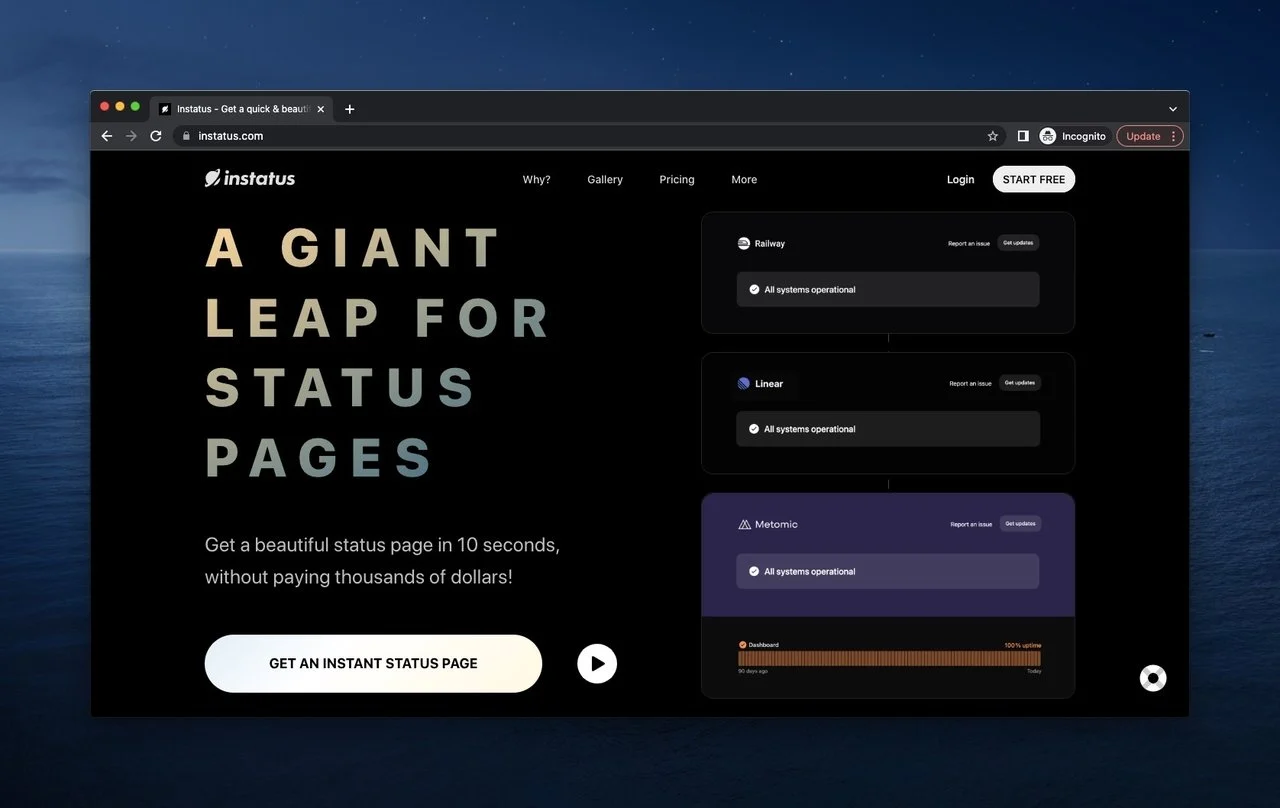
11. Statut
Instatus est un outil de page d'état valide avec un intrigant au-dessus du pli et d'autres fonctionnalités pratiques pour éviter les temps d'arrêt.

Au-dessus du pli d'Instatus peut sembler sombre lorsque vous comparez l'autre au-dessus des plis. Cependant, l'important ici est la convivialité de la page. Par conséquent, nous pouvons déduire qu'Instatus donne les éléments nécessaires à l'écran.
Il est impossible de se rendre compte de sa devise et de voir les boîtes interactives utilisées pour avoir des idées sur l'entreprise. Après avoir vu les fonctionnalités, vous pouvez vous diriger vers l'obtention d'une page d'état instantanée à un prix abordable.
L'en-tête est simplement conçu pour expliquer pourquoi il faut l'utiliser, comment il fonctionne pour apparaître sur les photos, combien il doit être payé, etc. Si vous suivez la ligne, vous pouvez toujours assister à l'effort d'Instatus pour inclure les visiteurs en les appelant à commencer gratuitement.
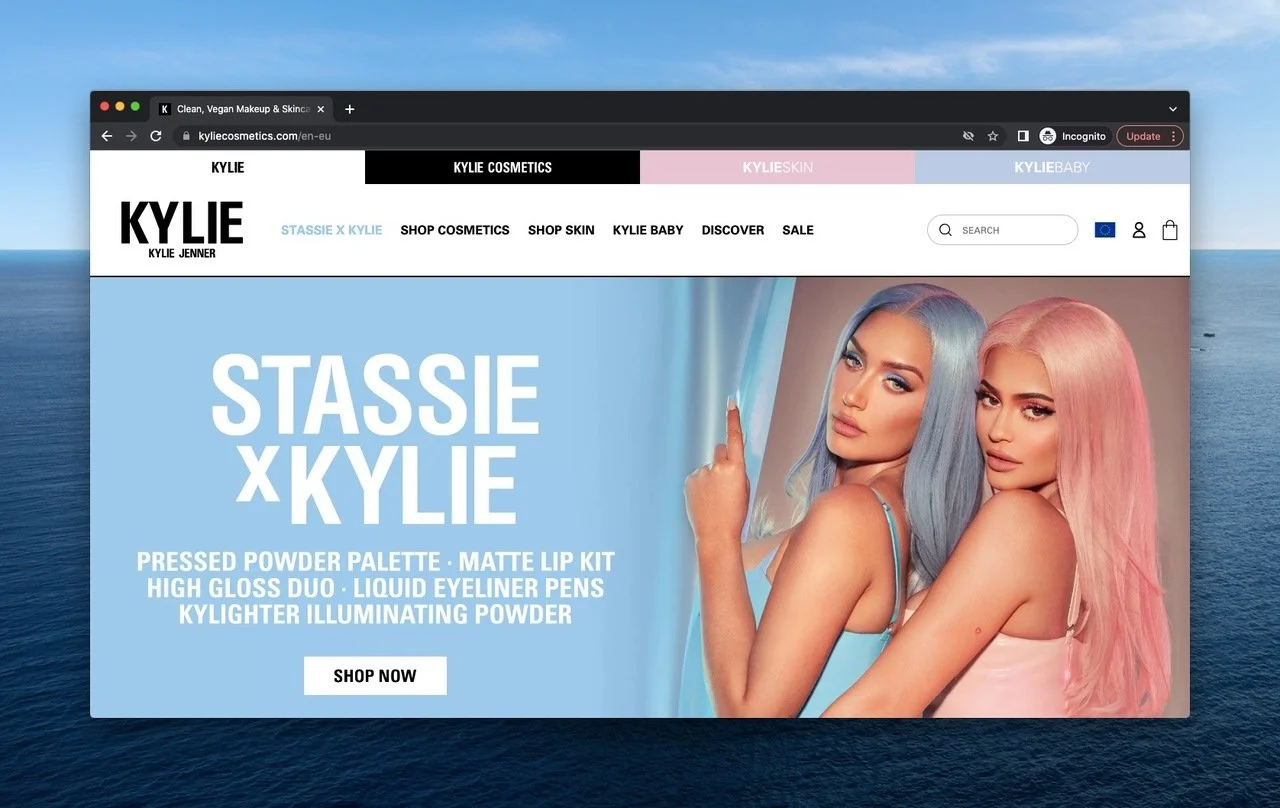
12. Kylie Cosmétiques
La marque de cosmétiques créée par la célèbre figure Kylie Jenner produit des produits de maquillage et de soin propres et végétaliens.

En haut du pli ci-dessus de Kylie Cosmetics, il y a des sections gérées par la marque pour choisir les domaines qui vous intéressent. Selon votre choix, les sous-sections varient, et seules la barre de recherche et les profils restent les mêmes. .
Étant donné que l'entreprise collabore avec Stassie Karanikolaou ces jours-ci, l'accent est mis sur cela, et une partie considérable de la page est organisée pour les caractéristiques de cette coopération avec un bouton CTA.
De plus, en tant que visages de cette marque et de la coopération, la propriétaire, Kylie, et son partenaire en collaboration, Stassie, ont une photo au-dessus du pli.
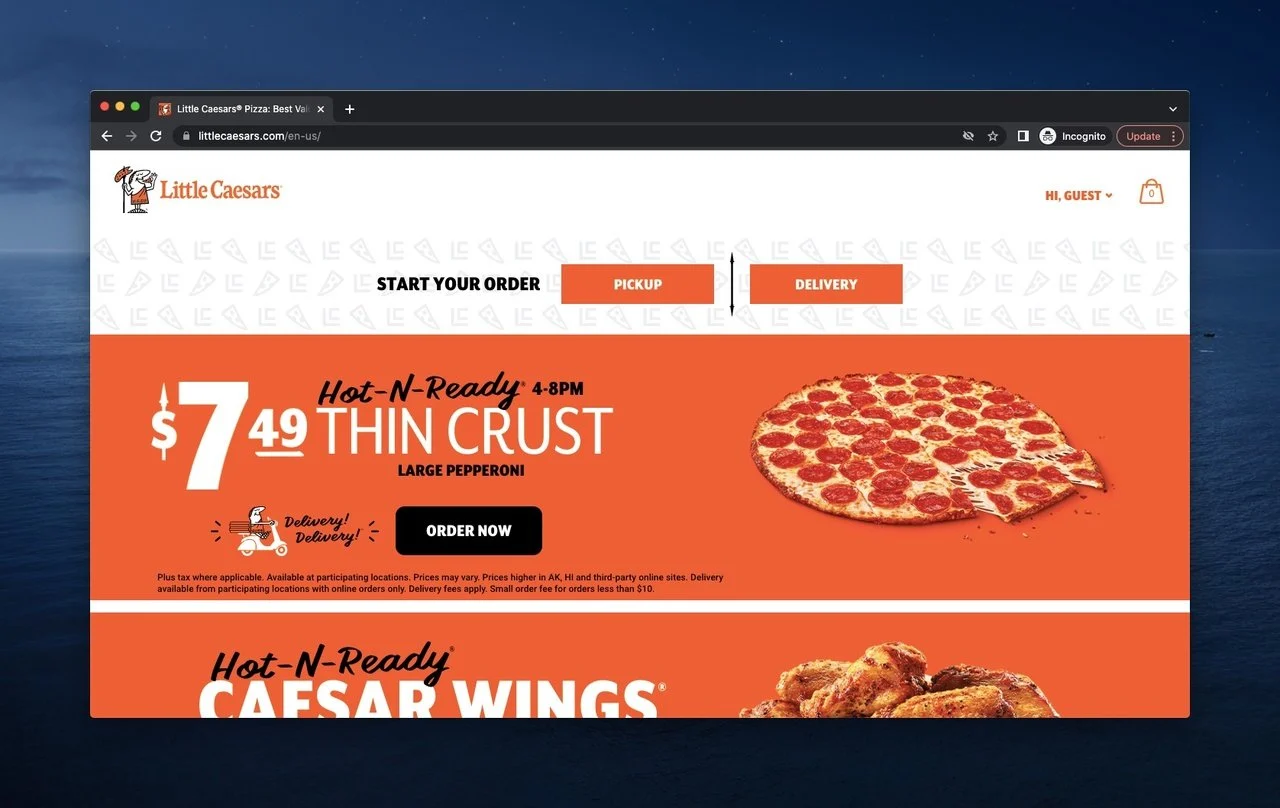
13. Petits Césars
Little Caesars est une célèbre marque de pizza qui propose à ses clients diverses options de friture en plus de la pizza.

Lorsque vous avez faim, rien ne peut vous arrêter ou distraire votre attention, on devine, et considérer Little Caesars' au-dessus du pli est assez simpliste puisqu'il utilise les détails nécessaires mais rien d'autre. Il est donc probable de l'évaluer comme très pratique.
La page vous souhaite la bienvenue avec 'Salut, Invité' et montre ce qu'il y a dans votre panier. Cependant, ce qui est plus important ici, ce sont les campagnes qu'il propose, et Little Caesars affiche les plus abordables et les plus attrayantes au centre.
Commencer votre commande est plus simple que tout cela, et vous pouvez choisir les options qui vous conviennent le mieux. Vous préférez le retrait ou la livraison ? Choisissez de manger maintenant!
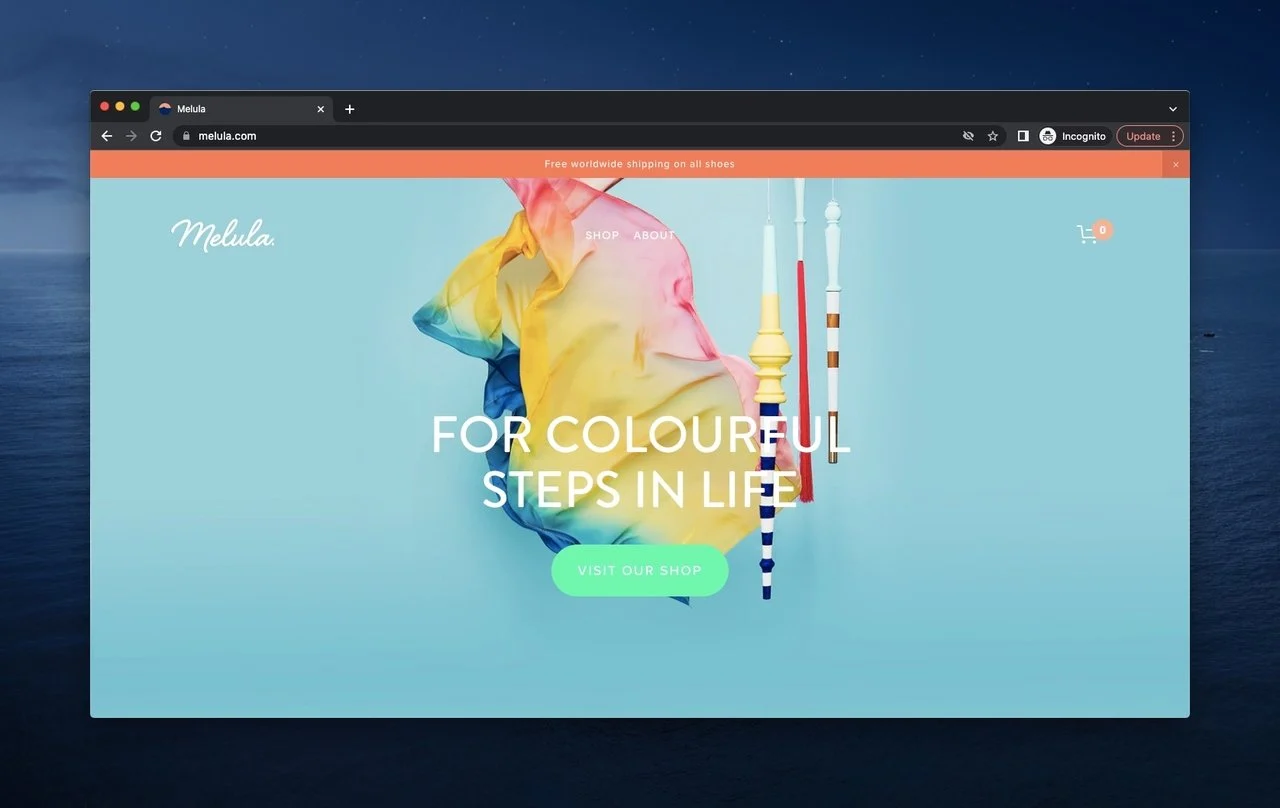
14. Mélula
Melula est une marque de mode pour enfants qui se concentre sur les chaussures et les accessoires pour chaussures.

Melula au- dessus du pli est la plus simpliste et la plus colorée que nous ayons mise sur cette liste. Comme l'innocence de l'enfance, la marque utilise les tons doux et les pièces pour se faire comprendre.
Son message est véritablement explicite, et faire avancer les visiteurs sur la page peut être fourni avec le bref bouton CTA.
La possibilité de livraison gratuite dans le monde entier est soulignée en haut de la boutique et sur les pages en dessous.
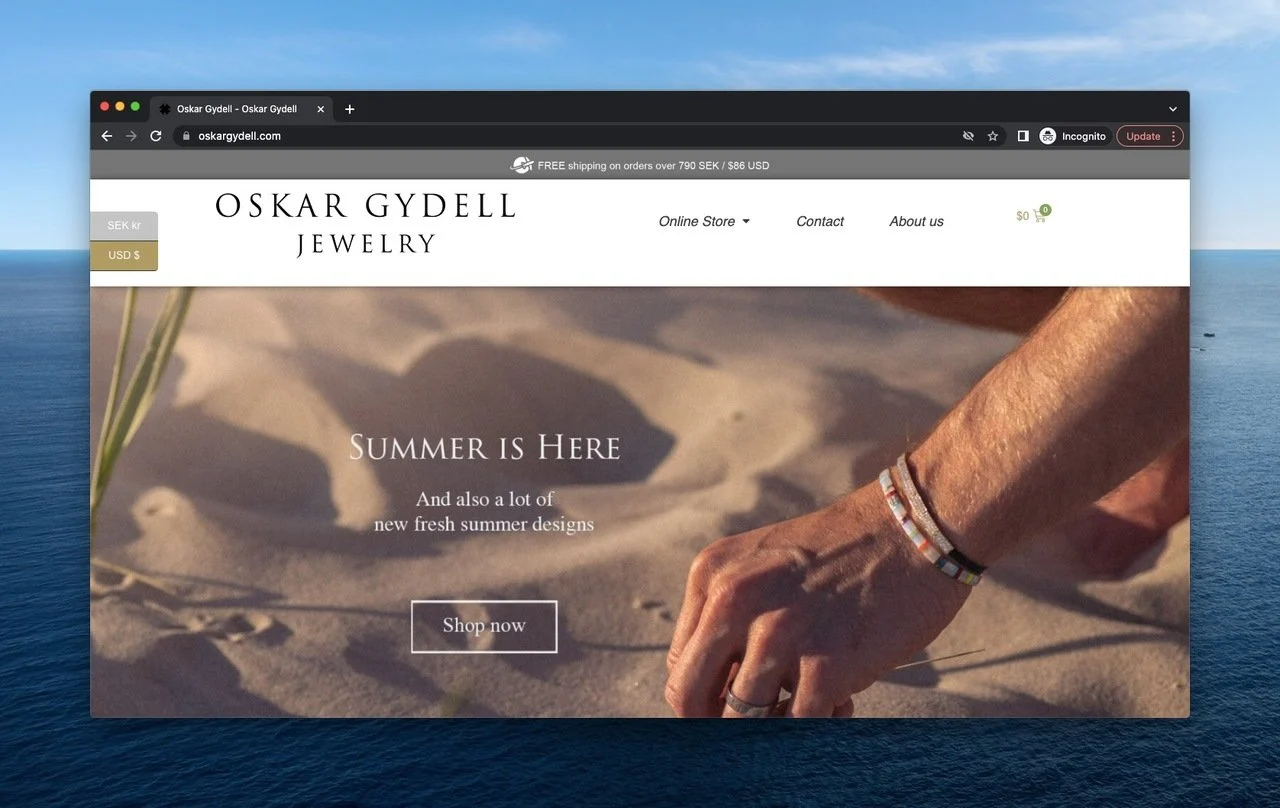
15. Oskar Gidell
Oskar Gydell est une entreprise de joaillerie fondée en Suède qui travaille à produire des bijoux faits à la main et uniques.

Différent de l'autre au-dessus des plis, Oskar Gydell propose les options de devise en fonction de votre emplacement et donne ces détails sur l'en-tête.
Il offre la livraison gratuite s'il dépasse 86 $ USD. En outre, vous pouvez voir ce que la boutique en ligne propose avant de cliquer et de choisir de continuer vos achats à côté de la page de contact et de la page "À propos de nous".
Puisque nous sommes en été, nous ne tombons pas dans la tristesse et voyons la promotion d'Oskar Gydell avec ses bijoux car au-dessus du pli l' affiche avec une image puriste et un appel à l'action.
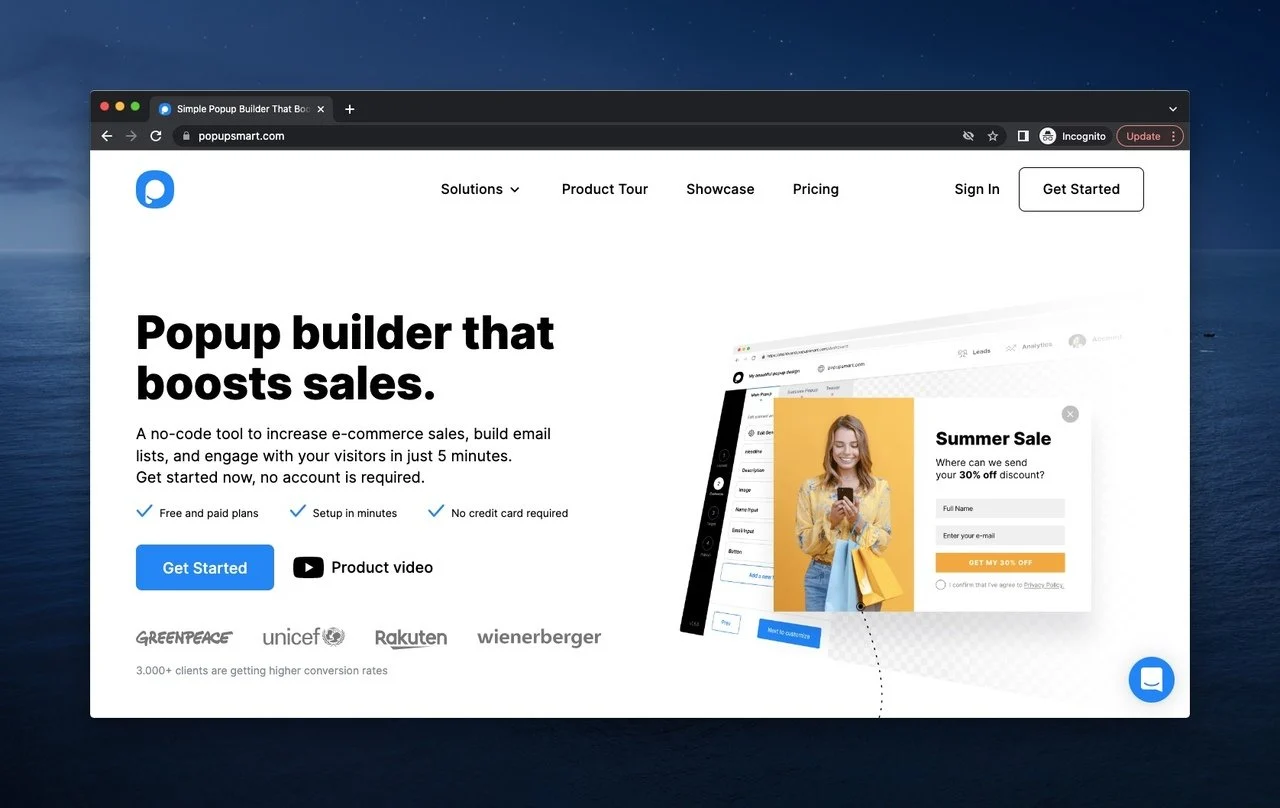
16. Popup intelligent
Popupsmart est un outil sans code facile à utiliser pour créer des popups et augmenter la génération de prospects des entreprises qui les utilisent.

Le dessus du pli est conçu comme axé sur les objectifs, car plus la marque donne de détails, plus la situation peut s'aggraver.
Par conséquent, Popupsmart partage les fonctionnalités nécessaires et les promesses à un utilisateur avec des noms tels que Greenpeace, UNICEF, Rakuten et Wienerberger, en les utilisant comme preuves sociales.
A côté des informations nécessaires pour se familiariser avec Popupsmart, on voit la promotion des soldes d'été avec un exemple de popup visant à générer des leads car les visiteurs doivent savoir à quoi ils vont avoir affaire.
En ce qui concerne l'en-tête, la simplicité est également atteinte avec uniquement les informations nécessaires telles que les solutions, la visite du produit pour faciliter les choses, quelques vitrines à guider et les prix. Plus tard, vous verrez les boutons "Commencer" pour faire partie de l'action.
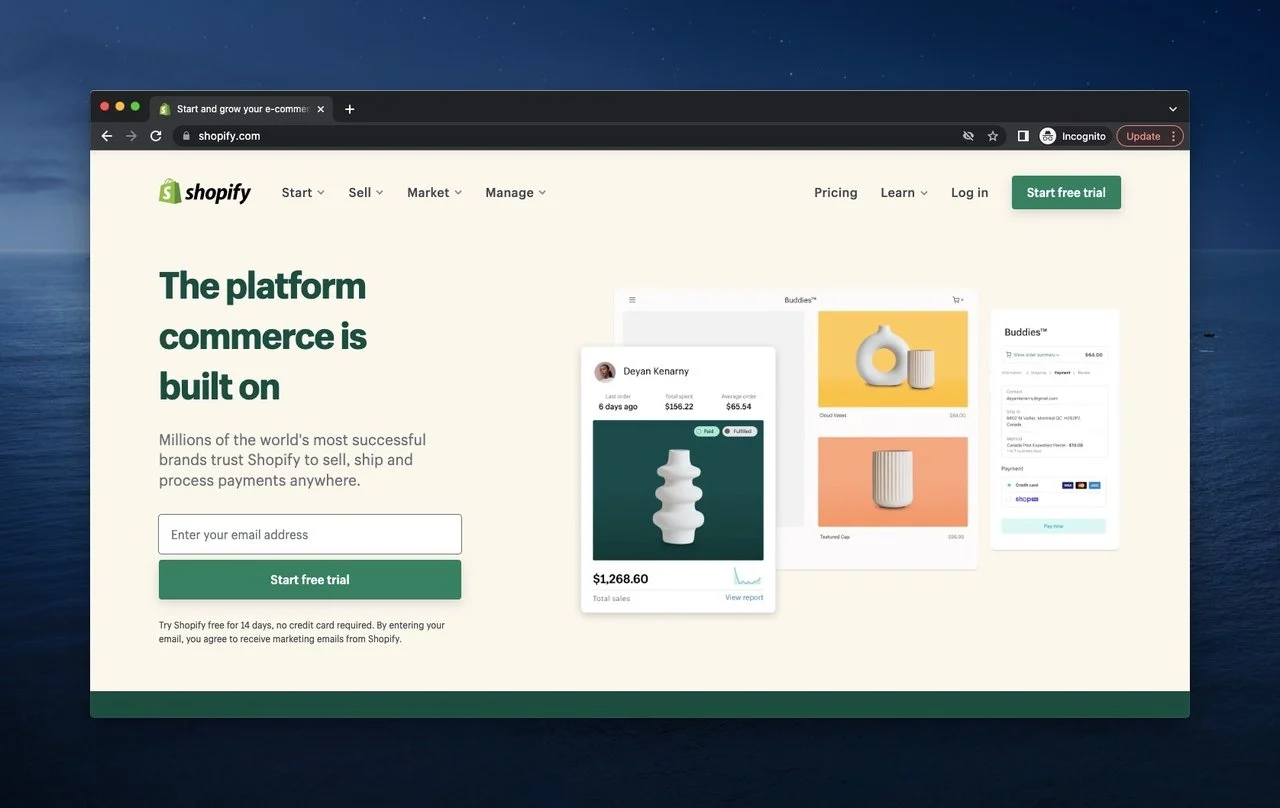
17. Shopify
Shopify est l'un des logiciels de commerce électronique les plus connus et une plateforme d'achat pour de nombreux noms distincts.

Plus que cela n'a pas pu être montré pour Shopify. Et oui, nous parlons du sac à provisions. C'est le résumé complet de la marque car, en tant que plateforme de commerce électronique, il montre à la fois les produits et les détails et les problèmes que Shopify est capable de résoudre.
L'en-tête de Shopify est tout à fait suffisant pour ceux qui visitent le site Web avec un objectif et les conduit à des sections directes.
Quant aux explications, nous voyons une méthode similaire avec HubSpot et Popupsmart comme un moyen efficace de se présenter aux visiteurs et de les inviter à partager leurs adresses e-mail pour démarrer un essai gratuit.
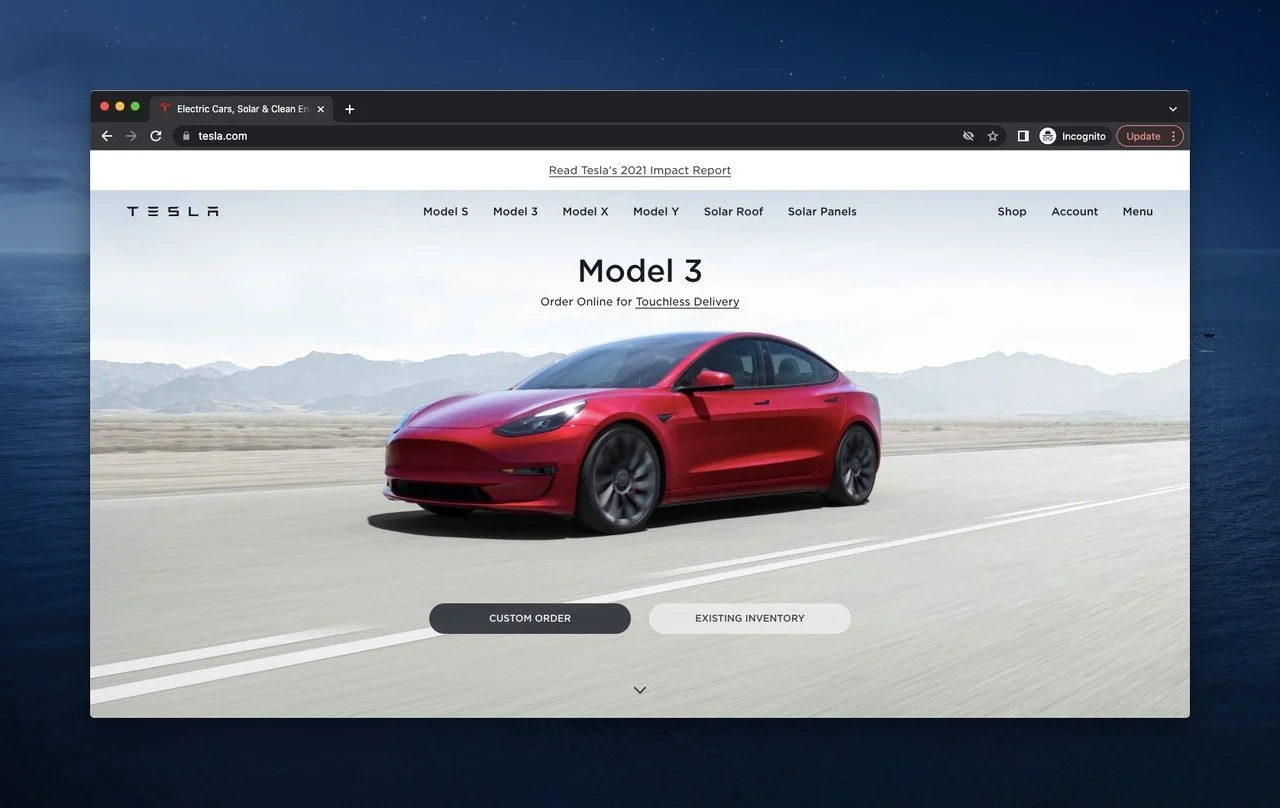
18. Tesla
Tesla est une entreprise fondée par Elon Musk, et elle s'occupe de l'industrie automobile et de l'énergie propre.

On peut dire que Tesla et Apple partagent la même méthode d'introduction car le nouveau modèle de Tesla, le modèle 3, est promu au centre de la page. De plus, il est possible de commander à votre guise ou de voir l'inventaire existant.
Lorsque nous nous déplaçons en haut de la page, nous voyons un en-tête très utile avec différentes options sur le dessus du pli car il introduit d'autres modèles et qualités.
Pour montrer sa conscience environnementale, Tesla partage avec ses visiteurs le rapport d'impact 2021, que nous trouvons affirmé et juste.
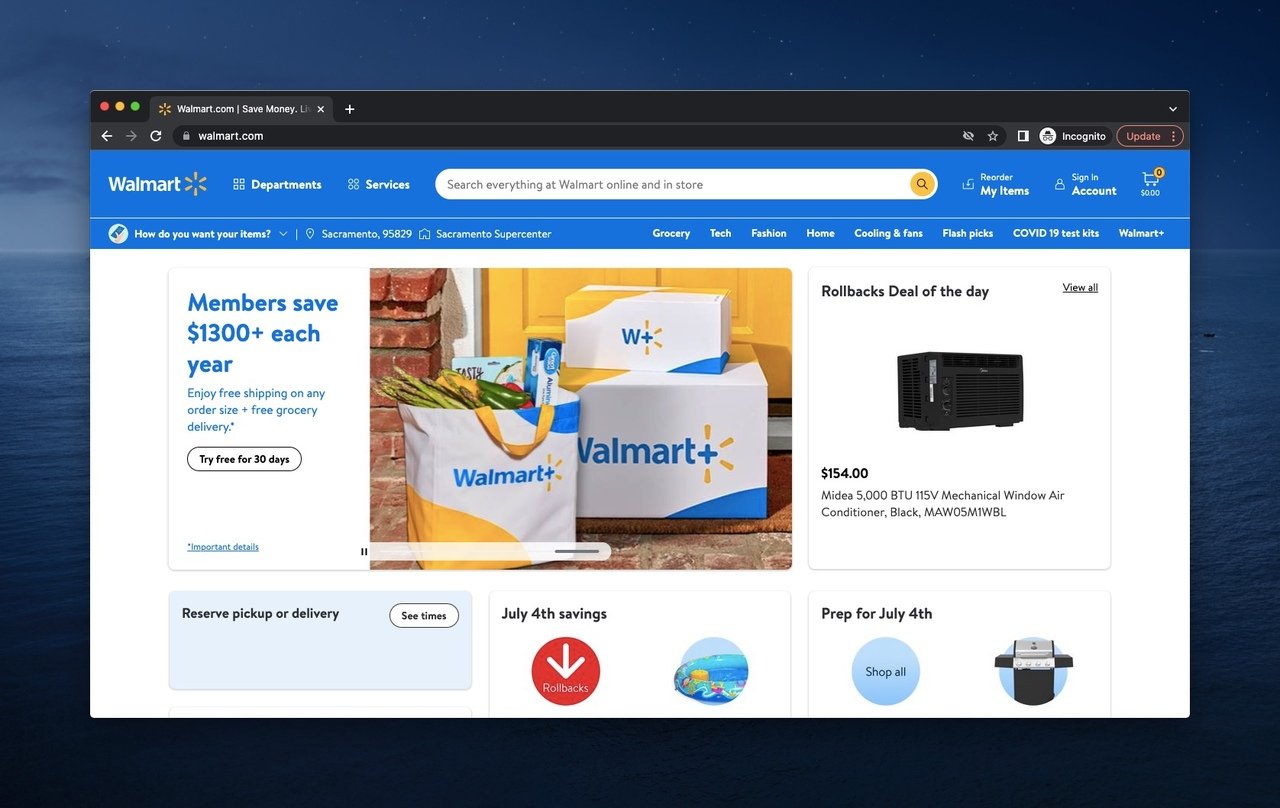
19. Wal-Mart
Walmart est une société de vente au détail composée de différents types de magasins pour les consommateurs, dont le siège est dans l'Arkansas.

L'un des plus fréquentés au-dessus des plis est celui de Walmart. Cependant, ce n'est pas une mauvaise chose si vous dirigez une société de vente au détail, car vous devez montrer aux visiteurs ce que vous avez.
Il propose des catégories sur l'en-tête et vous permet de l'élaborer en fonction de votre emplacement, de vos besoins et de vos dates.
Walmart présente également une partie interactive au centre, car au fil du temps, de nouvelles opportunités, ventes et remises existent pour les consommateurs.
Il peut être considéré comme l'un des plus conviviaux au-dessus des pages de pli malgré son encombrement puisque tout est là où il doit être.
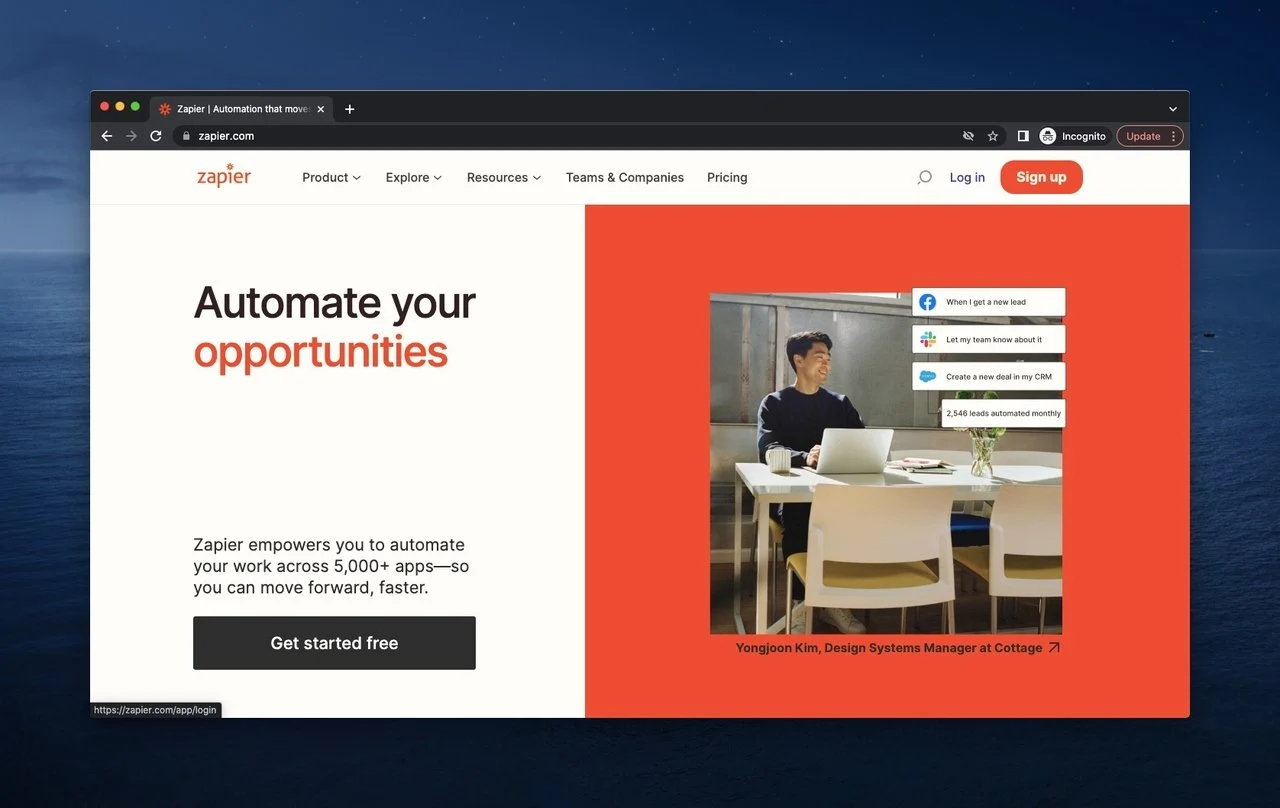
20. Zapier
Zapier est célèbre pour l'automatisation et l'intégration, que de nombreuses marques souhaitent avoir pour une meilleure gestion de leurs activités.

Zapier au- dessus du pli localise également la visualisation sur la partie droite et la soutient avec des explications juste à côté pour garder l'attention des visiteurs au centre.
De plus, avec une partie d'automatisation animée, Zapier montre qu'il a autorité dans le domaine de l'automatisation. Il offre des promesses d'automatisation en appelant les visiteurs à l'action avec un bouton comme toujours.
L'en-tête s'intègre au reste de la page puisque l'entreprise suit un moyen simple et efficace de garder les visiteurs et de maintenir une atmosphère utile qui se déplace sur la page.
FAQ
Avez-vous des questions? Répondons !
Comment devrait être un exemple au-dessus du pli ?
Il y a certains critères auxquels vous devez faire attention comme suit :
- La simplicité est la meilleure, ne créez aucune complexité.
- Soyez limpide, ne tournez pas autour du pot.
- Évitez d'utiliser de longues citations et des textes.
- Utilisez des images et une aide visuelle.
- Le CTA aidera vos visiteurs à agir et organisera vos boutons en conséquence.
- Créez une interface conviviale et engageante au-dessus de la ligne de flottaison.
Pourquoi avez-vous besoin d'un bien au-dessus du pli ?
Parce que si vous ne vous souciez pas du dessus de la ligne de flottaison, vous devrez augmenter votre taux de conversion et l'engagement des utilisateurs.
Cela donne également une idée de l'importance que vous accordez à votre produit et à sa promotion auprès des visiteurs.
Il serait préférable que vous vous souveniez que les visiteurs veulent se sentir fascinés et précieux. Si vous sautez ce détail au-dessus du pli , cela créera une mauvaise impression sur vous.
Pourquoi le dessus du pli est-il plus important que le dessous du pli ?
Parce qu'au -dessus du pli accueille d'abord les visiteurs et crée l'impact réel. Sous le pli, qui fait référence à la dernière partie de la page, se trouve la deuxième étape du processus de navigation. Autrement dit, sous le pli se trouve le deuxième rang en importance, et vous le voyez lorsque vous faites défiler vers le bas. Vous pouvez également dire qu'en dessous du pli n'est pas un facteur causal pour les visiteurs une fois qu'ils sont convaincus que vous êtes professionnel.
Emballer
Bien que nous traitions de la page entière, le dessus du pli est la première chose qui attire l'attention.
Par conséquent, il est vraiment important d'accorder de l'importance à une page efficace au-dessus de la ligne de flottaison .
Nous espérons que vous apprécierez les exemples et qu'ils pourraient vous inspirer pour votre site Web.
Autres blogs inspirants
Si vous voulez de l'inspiration pour votre entreprise, vous pouvez également y jeter un coup d'œil.
- Meilleurs exemples d'appel à l'action (CTA) qui stimulent les ventes 2022
- 17 meilleurs exemples de pages de destination SaaS et pourquoi ils fonctionnent
- Augmentez les taux de conversion des formulaires avec 10 façons simples mais puissantes
- Product Page Optimization 101 : Les meilleurs conseils et exemples
- Création d'une liste de diffusion : 13 méthodes éprouvées pour développer votre liste de diffusion en 2022
