Thrive Architect vs Elementor Pro : Quel est le meilleur plugin de création de page ?
Publié: 2019-08-01Thrive Architect et Elementor Pro sont deux des plugins de création de pages premium les plus populaires pour WordPress. Utilisés collectivement sur plus d'un demi-million de sites , ces plugins permettent à quiconque de concevoir facilement des sites WordPress attrayants et performants sans aucune compétence en matière de codage .
Dans cet article, je vais comparer Thrive Architect et Elementor Pro afin que vous puissiez voir quel plugin (le cas échéant) vous convient.
Chaque plugin sera jugé en fonction de son interface et de son expérience d'édition , du type de modèles et d'éléments disponibles, de l'effet sur la vitesse de WordPress , du coût total et des options de support .
Et juste pour m'amuser un peu, pouvez-vous deviner quel plugin j'ai utilisé pour créer ce post ? Il y a plusieurs indices en cours de route et vous trouverez la réponse à la fin (pas de triche !).
Bonjour!
 |  | |
|---|---|---|
Prix (licence mono-site) | 97 $ avec 1 an de mises à jour | 49 $ avec 1 an de mises à jour |
Utilisé sur combien de sites (juillet 2019) | 240 711 | 396 166 |
Édition par glisser-déposer | ||
Modèles de page de destination préconçus | 439 | 141 |
Modèles personnalisés | ||
Version gratuite disponible | ||
Conception réactive | ||
Éléments/Widgets | 42 | 76 |
Édition frontale WYSIWYG | ||
Compatible Woocommerce | ||
Tableaux personnalisés | ||
Formulaires personnalisés | ||
Widgets globaux | ||
Concepteur de thème | ||
Service client | Illimité pendant 1 an | 24h/24 et 7j/7 pendant 1 an |
Mises à jour | Illimité, pour toujours | 1 an |
La rapidité | Plus rapide qu'Elementor Pro | Plus lent que Thrive Architect |
Pourquoi je suis qualifié pour comparer ces plugins
J'utilise WordPress pour concevoir et gérer mes propres sites et ceux de mes clients depuis 2013 , et j'ai acheté et utilisé à la fois Thrive Architect et Elementor Pro.
Voici les deux plugins actifs sur mon tableau de bord WordPress en ce moment :


Divulgation complète : j'ai beaucoup plus d'expérience avec Thrive Architect (depuis 2015) qu'avec Elementor Pro (depuis 2018), et c'est mon éditeur visuel préféré depuis un moment maintenant.
Voici mon tableau de bord d'administration pour les deux plugins :

Ma facture Thrive Architect. Lorsque j'ai acheté le plugin en 2015, il s'appelait Thrive Content Builder. Et il reçoit toujours des mises à jour gratuites (plus à ce sujet plus tard)

Tableau de bord de mon compte Elementor Pro. Non, vous ne pouvez pas voir ma clé de licence !
Dans l'intérêt d'un examen équitable, je soumets les deux plugins à un ensemble égal de critères de test .
Les critères de jugement
Les principaux domaines que je vais comparer et examiner sont :
Tout d'abord : Thrive Architect et Elementor Pro et très similaires
Soyons réalistes, nous ne comparons pas des pommes et des oranges ici. Plus comme différentes variétés de pommes.
Comme je l'ai écrit dans mon aperçu des meilleurs plugins de création de pages WordPress, Elementor et Thrive Architect sont tous deux très similaires en termes de fonctionnalités et de convivialité. Comparés aux autres plugins disponibles (gratuits et premium), ils sont tous les deux les meilleurs de leur catégorie.

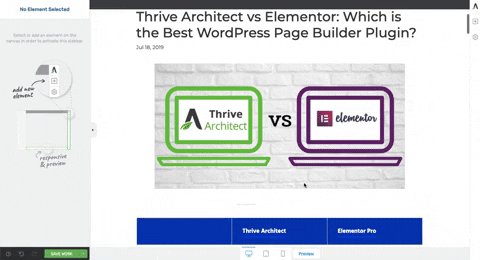
La modification d'une publication dans Thrive Architect et Elementor est un processus similaire - commencez par cliquer sur le bouton dans votre tableau de bord de publication
Cela dit, il existe plusieurs différences clés entre les deux plugins que vous ne pourrez peut-être pas remarquer si vous ne faites que parcourir les pages de vente.
Quel plugin a la meilleure expérience d'édition frontale ?
Les deux plugins ont une barre latérale d'édition frontale très similaire.
Mais là où Elementor a une disposition de barre latérale unique pour ajouter de nouveaux widgets et configurer ceux choisis, Thrive Architect a deux barres latérales : une pour les nouveaux widgets et une pour apporter des modifications.
En pratique : ça ressemble à ça :

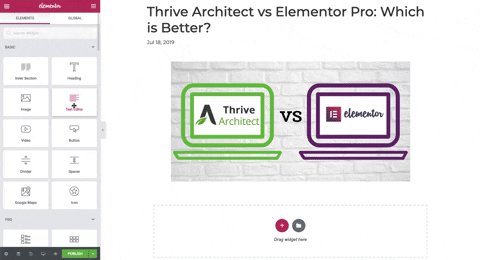
Éditeur frontal Elementor, avec une seule barre latérale à gauche

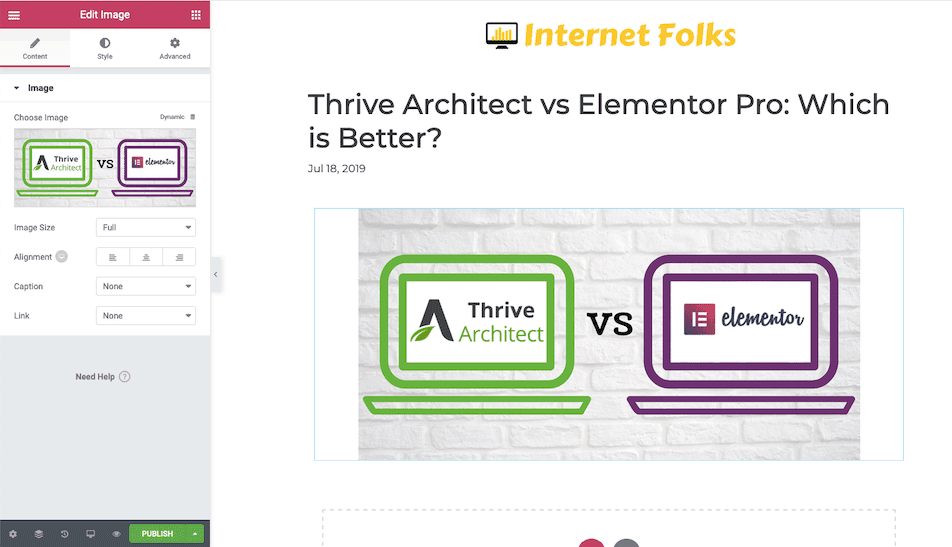
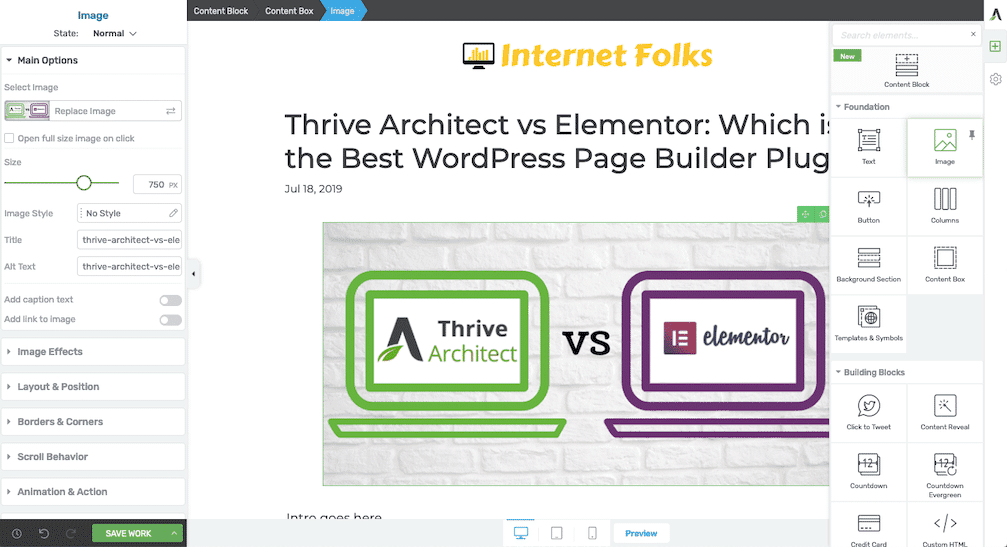
Éditeur frontal Thrive Architect avec 2 barres latérales - celle de droite pour ajouter de nouveaux éléments et celle de gauche pour la configuration
Il est important de mentionner que la barre latérale droite de Thrive se cache automatiquement lorsque vous éditez sur la page, donc ce n'est pas trop gênant.
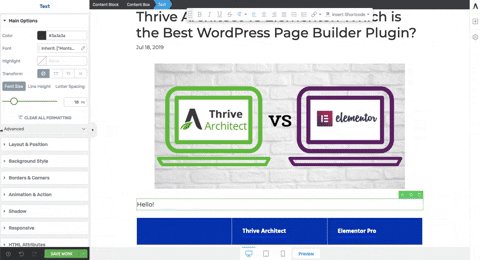
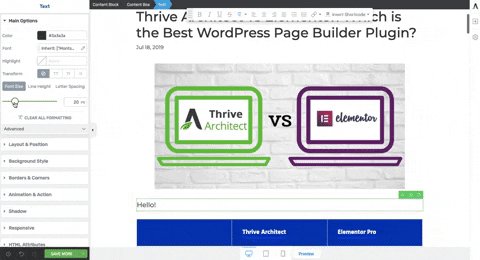
Pour vous donner une idée du nombre de clics nécessaires pour ajouter et modifier un nouvel élément, regardez comment j'ajoute une seule ligne de texte dans les deux éditeurs :

Ajouter et redimensionner du texte dans Elementor Pro
C'est difficile à dire à partir des GIF seuls, mais l'ajout d'une zone de texte et le redimensionnement du texte ont pris 8 secondes dans Thrive Architect (ci-dessous), mais près de 12 secondes dans Elementor (ci-dessus). Le retard est venu parce que j'ai dû cliquer sur les options d'édition, alors que Thrive ouvre automatiquement l'éditeur sur la gauche lorsqu'un élément est sélectionné.

Ajouter et redimensionner du texte dans Thrive Architect
Remarquez comment la barre latérale droite de Thrive se cache automatiquement lorsqu'elle n'est pas utilisée ? Personnellement, je pense que l'utilisation intelligente de 2 barres latérales rend Thrive Architect beaucoup plus efficace, et il est nettement plus rapide d'éditer le contenu .
D'un autre côté, je préfère le design minimaliste d'Elementor et le volet d'édition plus moderne. Il existe également une fonctionnalité utile où vous pouvez effectuer certaines tâches (comme la suppression d'un élément) avec un clic droit de la souris.
Cela dit, je vais déclarer Thrive vainqueur de ce tour car il est plus facile et plus rapide d'ajouter des éléments et de les configurer depuis le frontend.
Meilleure expérience d'édition frontale : Thrive Architect
pour son expérience d'édition plus rapide sur la page et son système intuitif de double barre latérale
Modèle et éléments
Un bon plugin de création de pages doit disposer d'une gamme de modèles et d'éléments préconçus, prêts à être glissés-déposés et personnalisés. Gagner du temps et accélérer l'expertise en conception est l'un des principaux arguments de vente des éditeurs visuels.
Alors, comment Thrive Architect et Elementor Pro se comparent-ils en ce qui concerne leurs sélections de widgets et leurs modèles préconçus ?
Quelle est la différence entre les modèles, les éléments et les widgets ?
Un modèle ou un modèle de contenu est une page de destination entièrement conçue pour une page spécifique, comme une page de vente ou même une page d'accueil. Les modèles de page utilisent plusieurs éléments ensemble, ce qui vous permet de configurer facilement une page attrayante sans avoir à la créer à partir de zéro.
Les éléments et les widgets sont des blocs de construction individuels pour chaque page. Par exemple, vous pouvez faire glisser un élément de texte sur une page pour ajouter du texte ou utiliser un élément d'image pour ajouter une image.
Les meilleurs modèles de page de destination : Thrive vs Elementor
Selon les pages de vente, Thrive Architect a 276 modèles de contenu , tandis qu'Elementor Pro a plus de 300 modèles . Pas beaucoup de différence là-bas.
Mais le volume seul ne parle pas de qualité. Examinons la gamme de modèles et leur apparence réelle.
L'expérience d'utilisation d'un modèle de contenu est assez différente dans les deux plugins. Je vais passer par les deux ci-dessous.
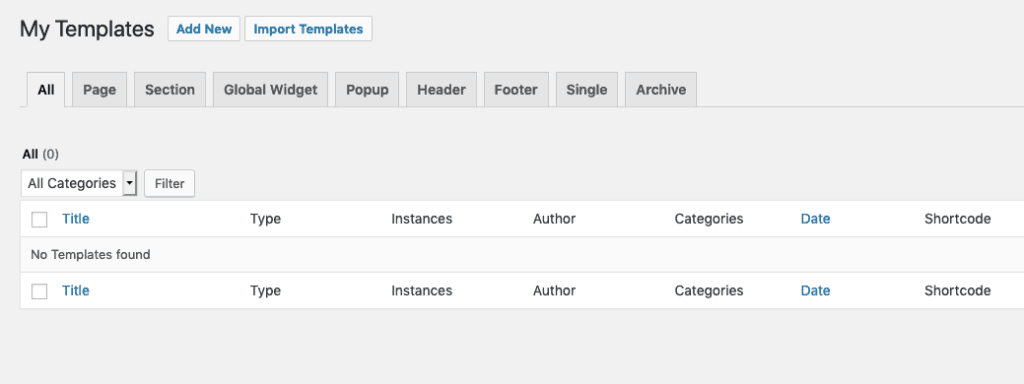
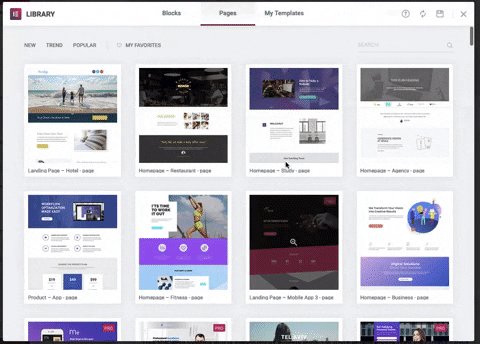
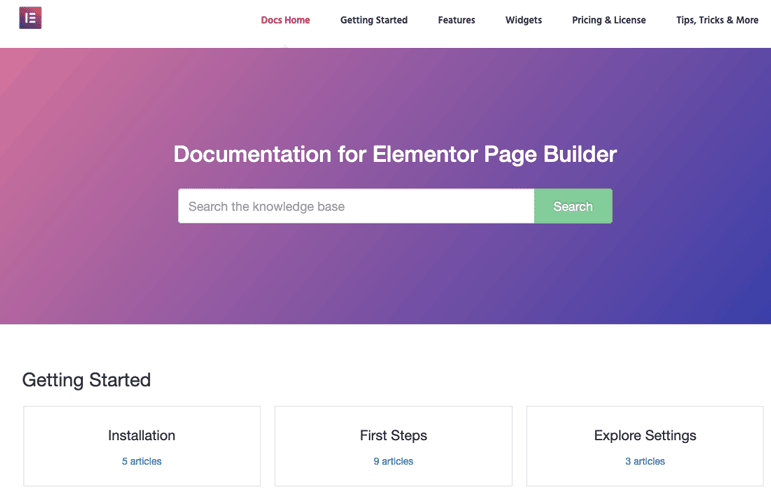
Comment utiliser les modèles de contenu d'Elementor Pro
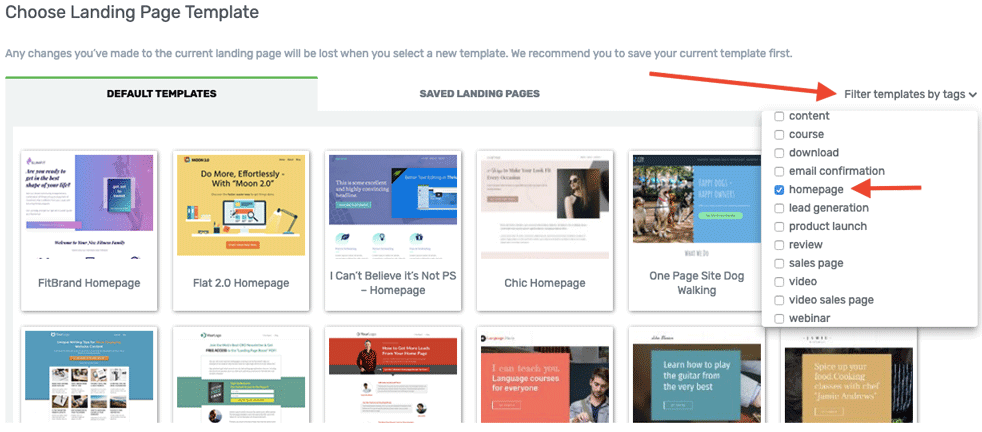
Vous pouvez accéder à la bibliothèque de contenu d'Elementor à partir de la barre latérale du tableau de bord WordPress en entrant dans le menu des modèles.

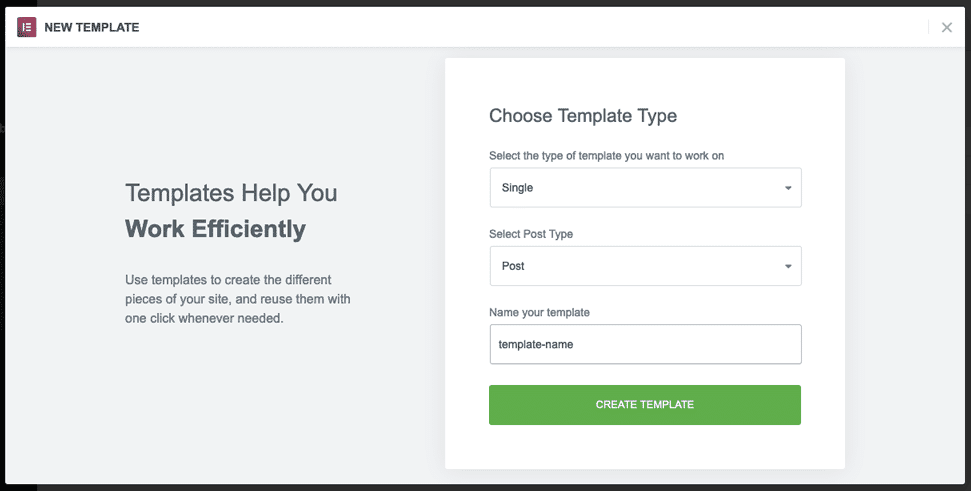
À partir du tableau de bord des modèles , vous pouvez ajouter un nouveau modèle en fonction de ce pour quoi vous le souhaitez (par exemple, un article, une page ou une archive).

Ces modèles peuvent également constituer la base de votre thème WordPress (en savoir plus sur la fonctionnalité de création de thème d'Elementor ci-dessous).

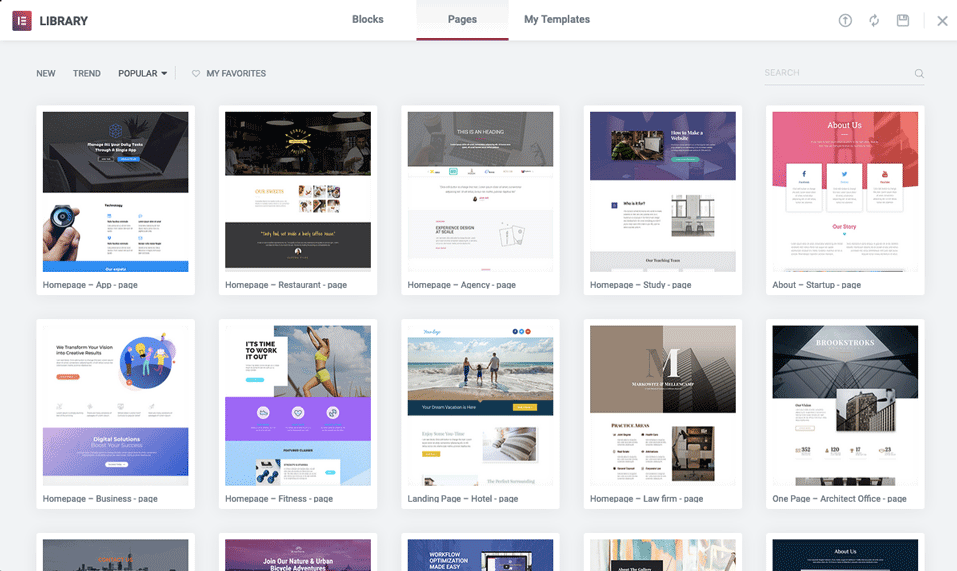
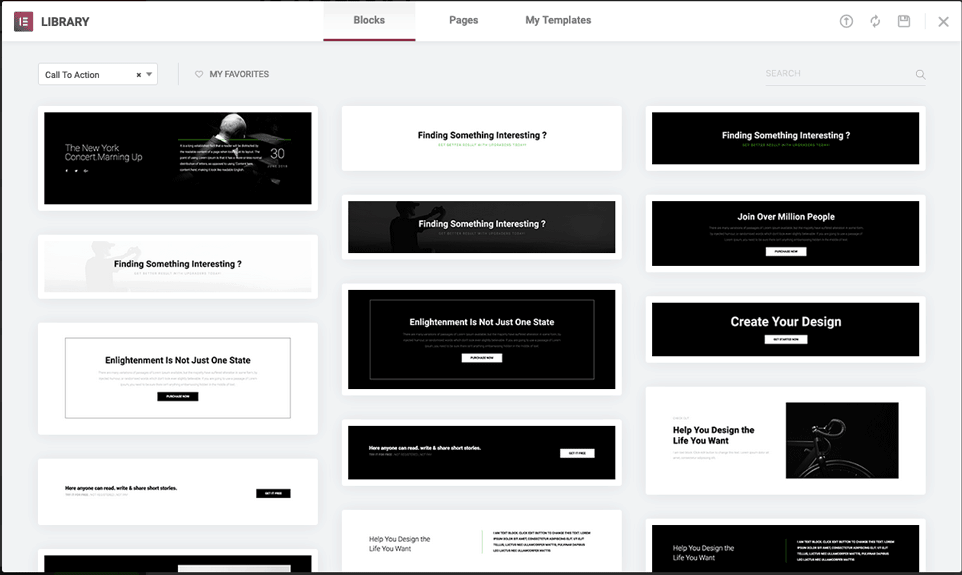
Dans la bibliothèque de modèles Elementor Pro, j'ai compté 141 modèles de page , mais il y a aussi beaucoup de modèles qu'ils appellent "blocs". Ce ne sont pas des modèles de page complets, mais vous pouvez les assembler et enregistrer votre propre modèle personnalisé .

Une fois que vous avez sélectionné un modèle, vous êtes redirigé vers la fenêtre d'édition d'Elementor où vous pouvez le personnaliser à l'aide de l'interface normale.
Vous pouvez également cliquer sur l'icône du dossier depuis l'éditeur pour accéder à la bibliothèque de modèles.

Comment utiliser les modèles de contenu de Thrive Architect
Il est beaucoup plus facile d'accéder aux modèles de page de destination Thrive complets à partir de l'interface d'édition principale. Mais il y a une limite. Vous ne pouvez utiliser des modèles que sur des pages WordPress, pas sur des publications . De plus, vous ne pouvez pas utiliser de modèles dans le cadre de la conception de votre thème WordPress.
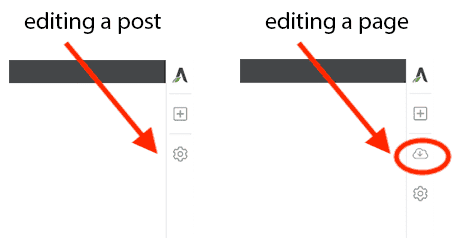
Pour accéder au modèle de page de destination, ajoutez une nouvelle page et lancez Thrive Architect.
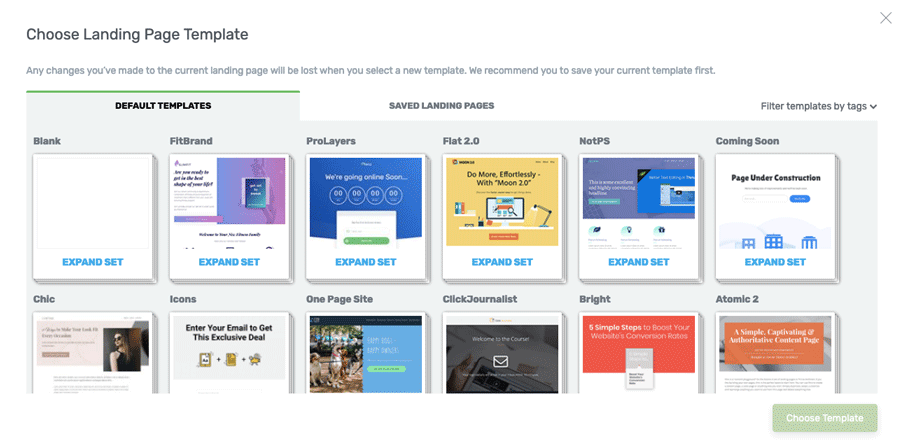
Vous remarquerez une icône supplémentaire dans la colonne d'édition de droite qui lance le sélecteur de modèle.

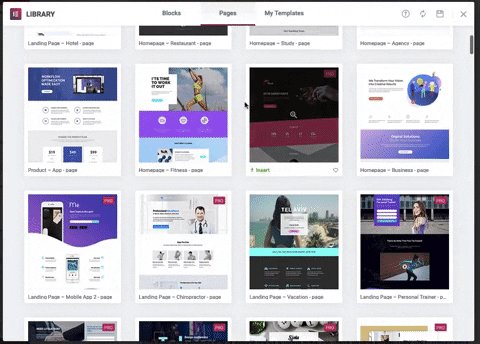
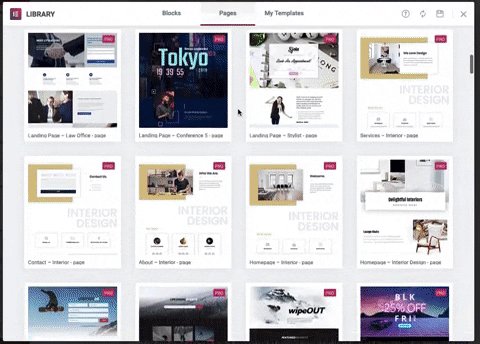
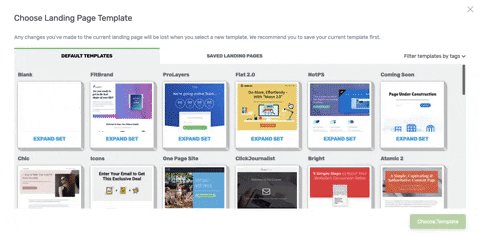
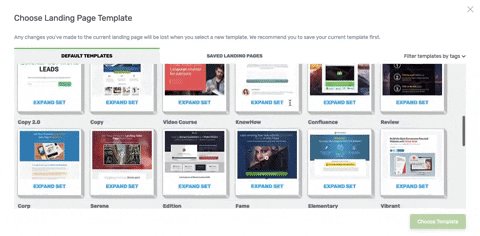
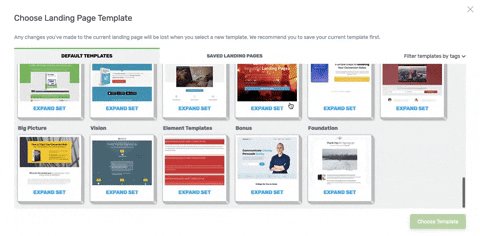
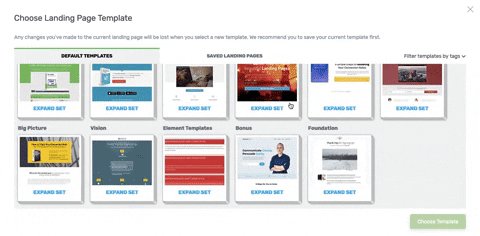
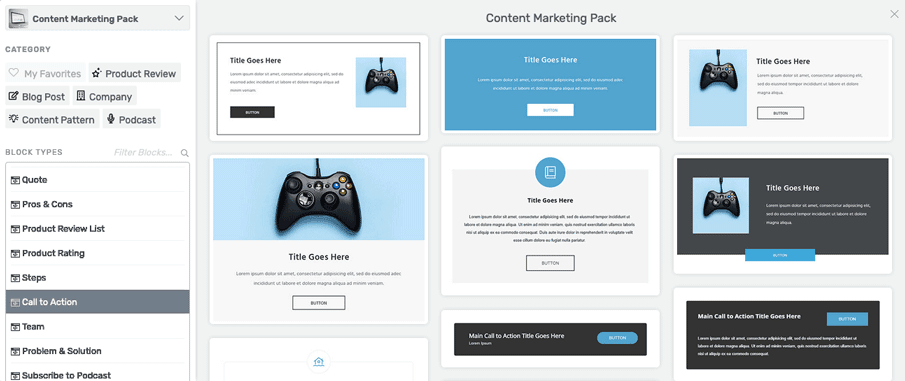
Une fois que vous avez cliqué sur l'icône du modèle (qui, pour une raison quelconque, est un nuage avec une flèche vers le bas), vous pouvez parcourir les modèles de page de destination par défaut.


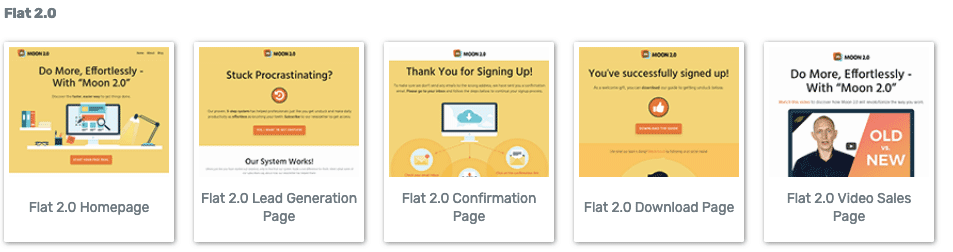
Chaque modèle est regroupé par style, et cliquer sur un style de page vous montrera les modèles disponibles.


Vous pouvez également filtrer par type de page (par exemple, page d'accueil) si vous connaissez le type de page que vous concevez. Cela permet de gagner beaucoup de temps.

J'ai compté et, au moment d'écrire ces lignes, il y a 439 modèles de pages de destination dans Thrive Architect . Comme Elementor Pro, Thrive Architect vous permet d'enregistrer vos propres modèles personnalisés .
En termes de conception, Thrive Architect et Elementor Pro ont de nombreux modèles de page de destination attrayants, mais je pense qu'Elementor Pro a l'avantage car les modèles sont disponibles sur tous les types de publication et de page, et l'option supplémentaire d'utiliser des modèles pour créer une partie de votre thème WordPress.
Meilleurs modèles de page de destination : Elementor Pro
pour son éditeur de modèles flexible qui fonctionne sur les publications, les pages et d'autres types de pages et modèles de thèmes
Les meilleurs éléments : Thrive vs Elementor
Passons aux éléments, et il y a beaucoup de chevauchement de fonctionnalités entre les deux plugins.
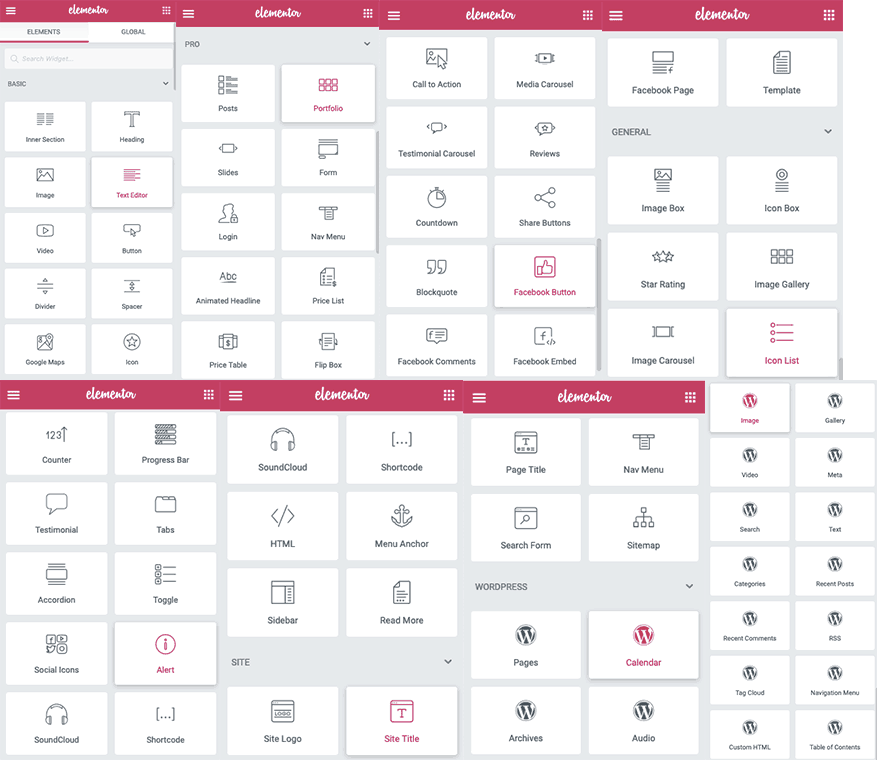
Voici une capture d'écran combinée de chaque élément Elementor Pro :

Je compte 76 éléments uniques dans Elementor Pro .
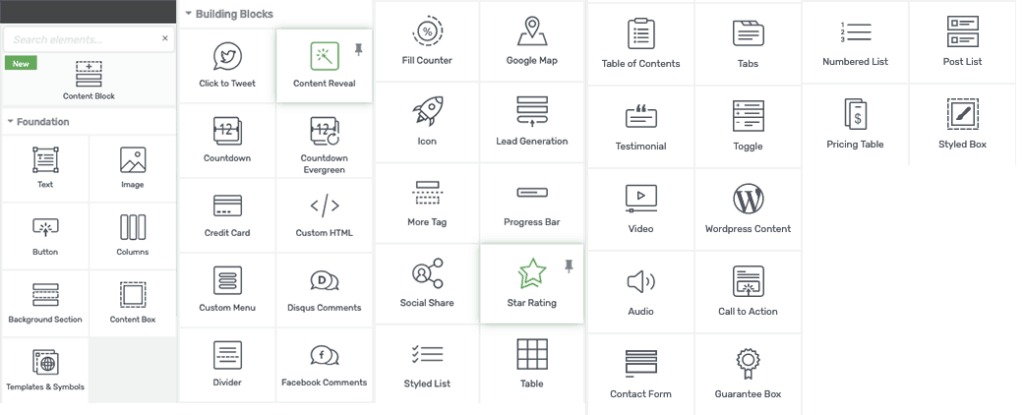
A titre de comparaison, voici tous les éléments de Thrive Architect :

Je compte 42 éléments uniques dans Thrive Architect .
Les deux plugins ont une bonne gamme d'éléments, mais Thrive a notamment ce qui manque à Elementor :
- les tables
- Formulaires de contact
Si vous envisagez d'ajouter des tableaux et/ou des formulaires de contact à votre site WordPress et que vous ne souhaitez pas utiliser de plugins supplémentaires, Thrive Architect est le meilleur éditeur visuel.
Blocs de contenu Thrive Architect vs bibliothèque de blocs Elementor Pro

Thrive Architect est livré avec une fonctionnalité relativement nouvelle appelée Content Blocks , qui est un peu à mi-chemin entre les éléments et les modèles.
En bref, les blocs de contenu sont des mini-modèles préconçus pour différentes sections que vous pourriez souhaiter sur votre page, comme les appels à l'action, les avantages et les inconvénients, les citations et les boîtes d'abonnement (vous pouvez en savoir plus à leur sujet ici). Au moment d'écrire ces lignes, j'ai compté 61 blocs de contenu dans Thrive Architect.
Elementor Pro propose également une gamme de blocs dans sa bibliothèque. Il y a beaucoup plus de blocs Elementor que Thrive n'offre, mais beaucoup de conceptions sont très similaires les unes aux autres. Cependant, pour les débutants qui ne veulent pas faire trop de personnalisation eux-mêmes, Elementor facilite la conception de ce dont vous avez besoin.
Je préfère également l' esthétique de conception des éléments d'Elementor, qui semblent un peu plus modernes et professionnels à mes yeux.

Il est difficile d'appeler un gagnant dans cette catégorie, car Elementor gagne sur l'esthétique et la gamme, mais son manque d'éléments fonctionnels comme les formes et les tables le laisse vraiment tomber.
Meilleurs éléments : Thrive Architect
pour sa plus large gamme d'éléments fonctionnels, y compris les tableaux et les formulaires de contact
Comment Thrive et Elementor affectent-ils la vitesse des pages WordPress ?
La vitesse du site Web est un gros problème pour la plupart d'entre nous, en particulier pour ceux qui utilisent un hébergement WordPress bon marché.
Pour tester les performances de Thrive Architect et d'Elementor Pro, j'ai créé des pages de destination similaires en utilisant les deux plugins. Les deux pages sont sur ce site, je peux donc garantir que les conditions d'hébergement sont identiques (j'utilise l'hébergement CloudWays et le thème GeneratePress Premium).
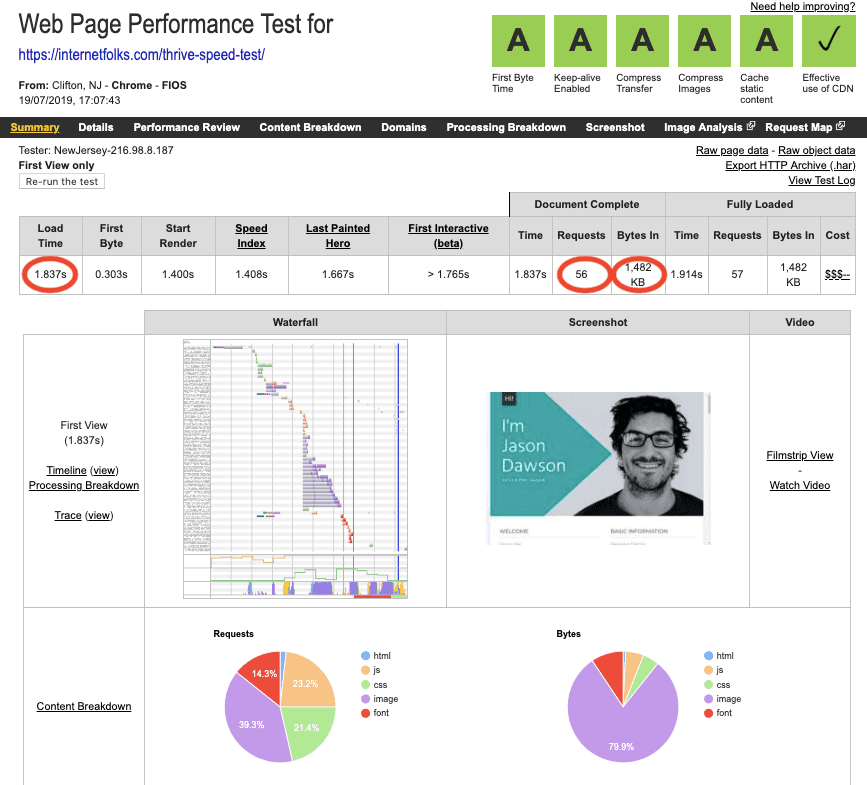
Les deux pages de destination utilisent des modèles de portefeuille par défaut avec les images de stock qui les accompagnent. J'utilise WebPageTest pour mesurer la vitesse et les performances de chargement des pages.

La page du portfolio de Thrive Architect s'est chargée en 1,837 seconde respectable, avec 56 requêtes et 1 484 octets (environ 1,5 Mo).
Maintenant la page de test Elementor :

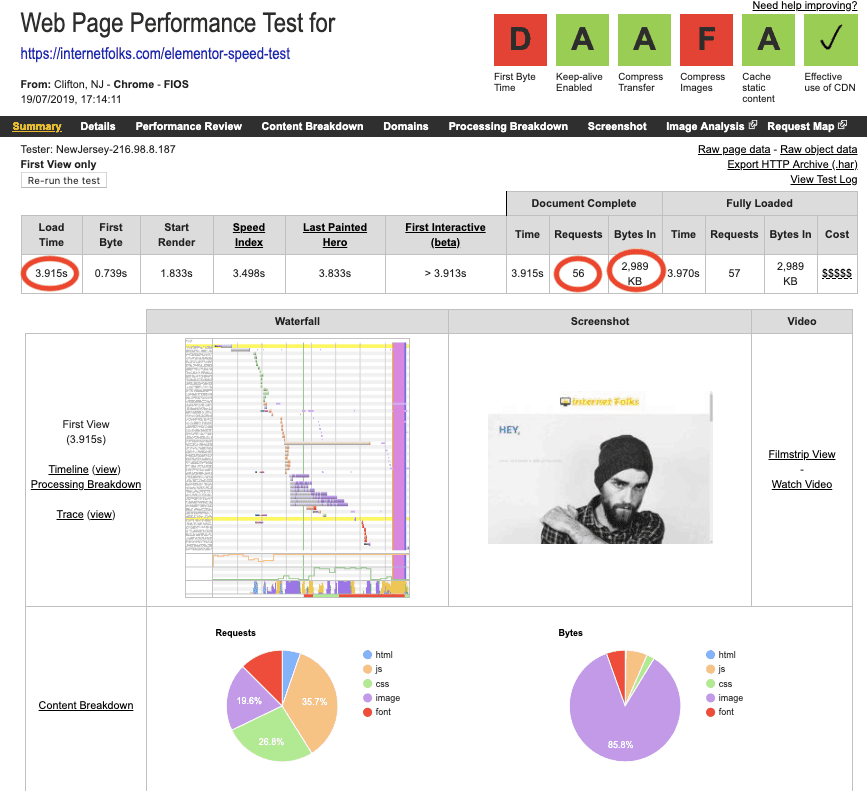
La page du portefeuille Elementor Pro a été chargée en 3,915 secondes , avec 56 requêtes et 2 989 octets (presque 3 Mo).
En surface, Elementor Pro semble très lent, mais je pense que cela est principalement dû au fait que la page de modèle contient des fichiers image beaucoup plus volumineux.
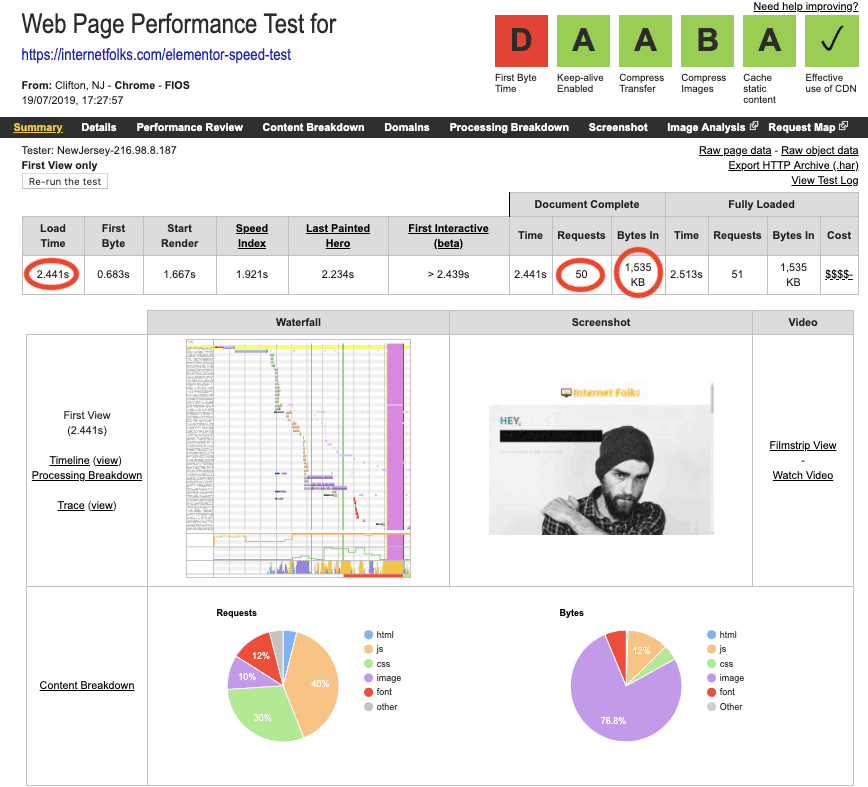
Pour rendre le test un peu plus juste, j'ai supprimé quelques images de la page de test d'Elementor et je les ai scannées à nouveau :

Maintenant, la page Elementor s'est chargée en 2,441 secondes , avec 50 requêtes et 1 535 octets (environ 1,5 Mo).
Avec les pages Thrive Architect et Elementor d'environ 1,5 Mo, je peux exclure la taille de la page comme problème.
Alors pourquoi Elementor Pro ralentit-il ma page WordPress ? Je pensais que cela pouvait être dû au fait que j'avais raté la barre oblique finale de l'URL lorsque je l'avais collée dans WebPageTest (provoquant une redirection supplémentaire), alors je l'ai réexécutée mais j'ai quand même eu un temps de chargement d'environ 2,5 secondes.
Pour essayer de cerner le problème, j'ai créé 3 pages de test avec une seule ligne de texte : 1 dans l'éditeur standard de WordPress, 1 dans Thrive Architect et 1 dans Elementor Pro.
Voici les résultats:
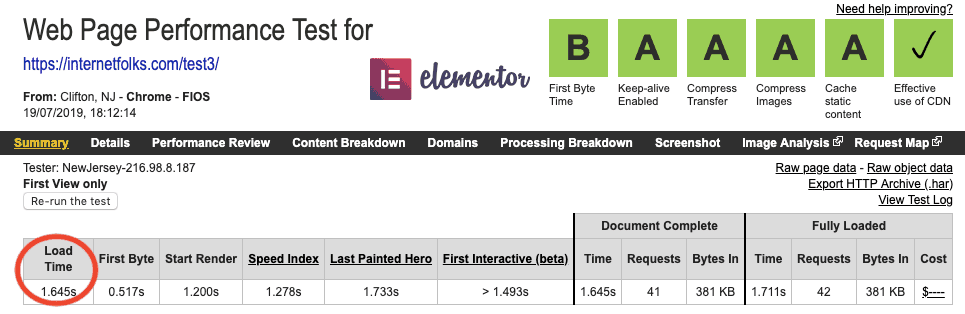
Résultats du test de vitesse du constructeur de pages WordPress
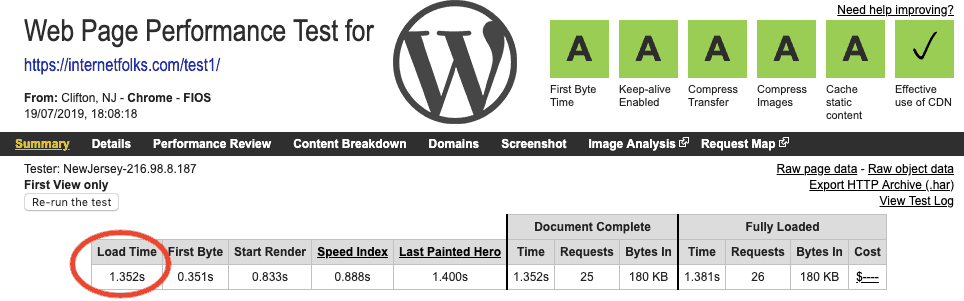
L'éditeur WordPress standard est le plus rapide

Temps de chargement = 1,352 secondes
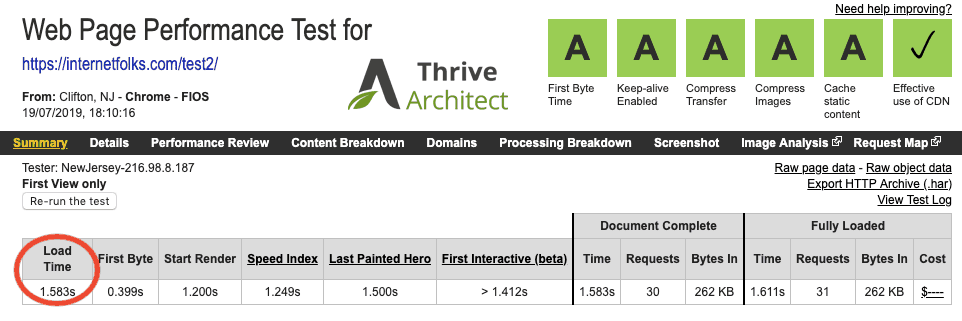
Thrive Architect est en 2ème place

Temps de chargement = 1,583 secondes
Elementor Pro est le plus lent

Temps de chargement = 1,645 secondes
Il n'y a pas grand-chose dedans, mais Thrive Architect est plus rapide qu'Elementor Pro, principalement parce qu'il ajoute moins d'octets et de requêtes à la page.
Il semble qu'un éditeur visuel vous ralentira toujours plus que le propre éditeur intégré de WordPress. Vous pouvez toujours essayer des plugins comme WP Rocket (mon avis ici) ou perfmatters (mon avis ici) pour aider WordPress à se charger plus rapidement.
Meilleur pour la vitesse de page : Thrive Architect
pour ajouter moins de demandes de page et d'octets aux pages
Prix, assistance et mises à jour
Voyons comment Thrive Architect et Elementor se comparent en termes de coût, comment ils gèrent les demandes d'assistance client et l'accès aux mises à jour des plugins.
Plugin au meilleur rapport qualité-prix : Elementor Pro contre Thrive Architect
Elementor Pro coûte à partir de 49 $ pour une licence monosite . Cependant, cela ne vous donne accès au support et aux mises à jour que pendant 1 an. À la fin de cette année, vous devrez renouveler votre licence pour continuer à recevoir les mises à jour .
Thrive Architect coûte à partir de 97 $ pour une licence monosite ou est disponible dans le cadre de Thrive Suite pour 299 $ par an (ou 99 $ par trimestre). Si vous n'utilisez aucun des autres plugins de Thrive, obtenir Architect seul coûte cher.
L'adhésion à Thrive Suite en vaut-elle la peine ?
Contrairement à Elementor Pro, Thrive Architect est créé par une société qui fabrique également d'autres plugins et thèmes WordPress populaires, Thrive Themes.
Si vous avez également besoin de certains des autres plugins ou thèmes créés par Thrive, la meilleure option qu'ils proposent est Thrive Suite pour 299 $ / an, qui vous donne accès à l'assistance, aux mises à jour et aux plugins et thèmes disponibles.
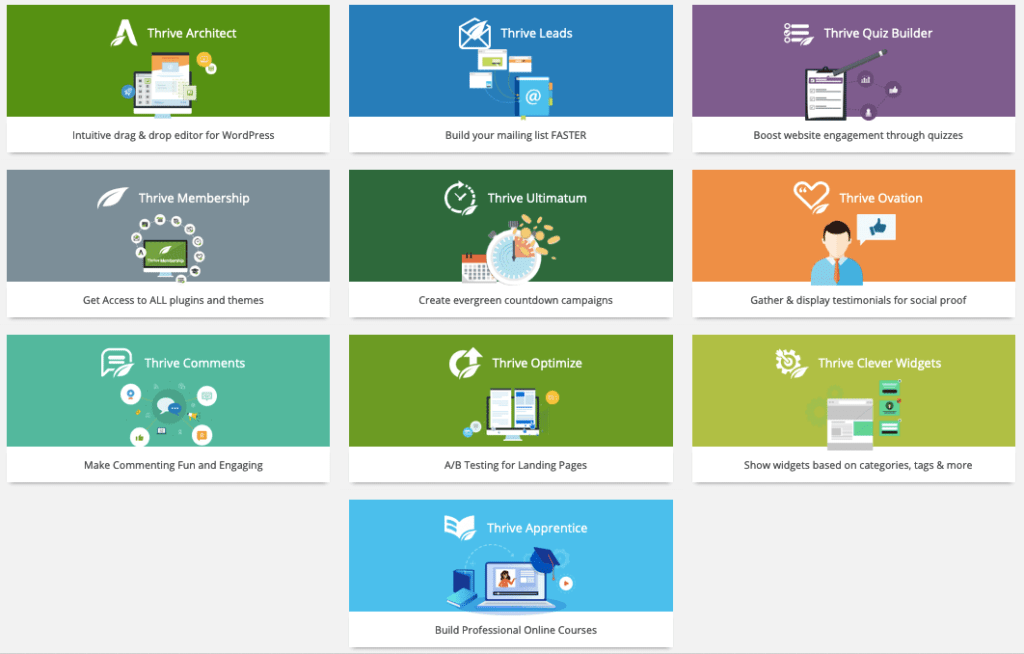
Voici une liste des différents produits proposés par Thrive Themes :
- Thrive Architect - plugin éditeur visuel/créateur de page
- Thrive Leads - plugin de création de liste
- Thrive Quiz Builder - plugin de quiz
- Thrive Optimize - plugin de test A/B
- Thrive Apprentice - plugin de cours
- Thrive Comments - plug-in de commentaires
- Thrive Clever Widgets - contenu connexe et plug-in de widget
- Thrive Ultimatum - plugin de marketing de rareté (semble très louche pour moi, je ne le recommande pas)
- Thrive Ovation - plug-in de preuve sociale/témoignage
- Thème Thrive Theme Builder

Vous n'auriez qu'à utiliser quelques-uns de ces plugins pour tirer le meilleur parti de l'option à 99 $/trimestre. J'ai revérifié et, si vous annulez votre abonnement, vous pouvez toujours utiliser tous les plugins et thèmes , bien que vous ne receviez plus de mises à jour.
Meilleur prix : Thrive Architect
si vous souhaitez l'utiliser sur plusieurs sites et/ou utiliser d'autres produits de Thrive Themes
Meilleur support client
Les deux plugins offrent 1 an de support client en standard, alors quel type de support obtiendrez-vous réellement ?
Support client Thrive Architect
Dans le passé, le forum de support de Thrive était ouvert à tous les membres. J'ai aimé cette option car vous pouviez souvent trouver la réponse à votre question en parcourant simplement le forum. Désormais, le forum d'assistance est privé et vous devrez créer un ticket d'assistance pour votre problème (pas de fonctionnalité de chat).

Forum d'assistance de Thrive Architect
Si vous en avez besoin, vous pouvez accéder au forum d'assistance pour poser des questions avant-vente. Cependant, Thrive ne vous aidera pas avec le code personnalisé.
Il existe un assez bon volume d'articles de base de connaissances et de didacticiels pour vous aider à démarrer.

Support client Elementor Pro

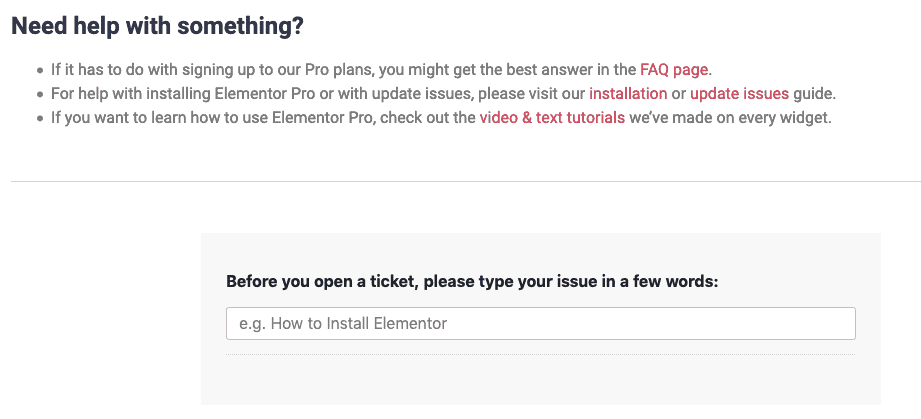
Page d'assistance d'Elementor
Le support d'Elementor fonctionne à peu près de la même manière que celui de Thrive. Ils vous encouragent à consulter leurs didacticiels dans la mesure du possible, puis vous pouvez créer un ticket d'assistance pour des questions spécifiques.

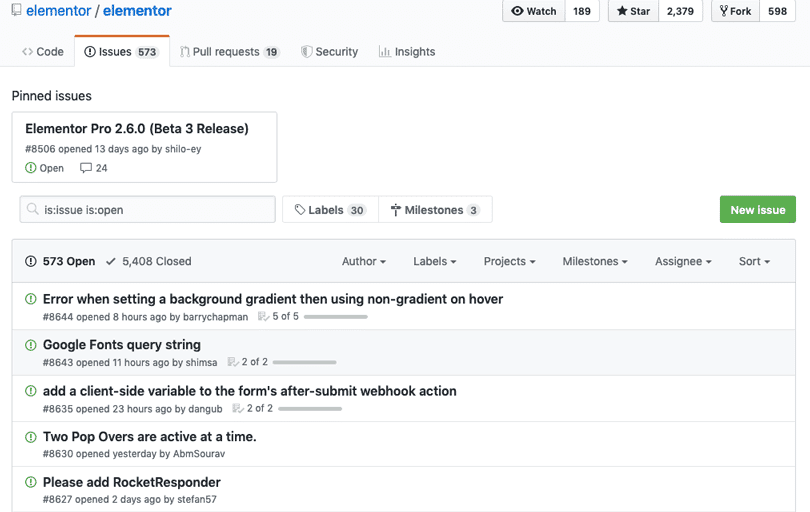
Les utilisateurs d'Elementor Pro bénéficient d' une assistance premium , uniquement par e-mail (pas de fonctionnalité de chat). Le support ne couvre que les fonctionnalités Elementor existantes et ne s'étend pas au code personnalisé, au CSS ou aux problèmes de développement. Si vous êtes un utilisateur plus avancé, vous devrez enregistrer un nouveau problème sur Github pour obtenir de l'aide.

Meilleur support : c'est une égalité !
Les deux plugins offrent des tickets d'assistance par e-mail pendant 1 an pour les utilisateurs premium, de bons tutoriels de base de connaissances mais pas d'aide au code personnalisé.
Fonctionnalités supplémentaires à rechercher
Vous avez vu comment Thrive Architect et Elementor se comparent sur leurs principales fonctionnalités, mais il existe quelques fonctionnalités supplémentaires remarquables qui sont uniques à chaque plugin. Selon vos besoins, cela pourrait vous aider à faire basculer votre décision dans un sens ou dans l'autre.
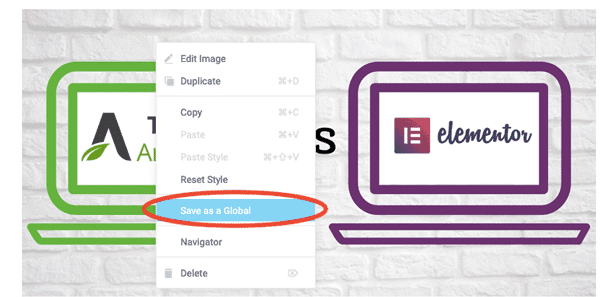
Widgets globaux

Elementor a une fonctionnalité spéciale qui pourrait en faire un bien meilleur choix que Thrive Architect : les widgets globaux .
En substance, un widget global est un élément ou un groupe d'éléments sur n'importe quelle page ou publication sur votre site Web qui est modifié en un seul endroit pour apporter des modifications partout à la fois . Cette fonctionnalité vous fera gagner une tonne de temps d'édition si vous l'utilisez pour créer du contenu à l'échelle du site, comme un CTA ou une boîte d'abonnement par e-mail.
D'un autre côté, Thrive Architect manque d'une fonctionnalité de widget global . Le plus proche que vous puissiez obtenir est d'utiliser la fonctionnalité globale d'en-tête et/ou de pied de page, mais celles-ci ne sont disponibles que sur les pages de destination, pas sur les publications.
Générateur de thème
Une autre fonctionnalité d'Elementor qui manque à Thrive est son générateur de thèmes . Lancé dans une mise à jour de 2018, le générateur de thèmes d'Elementor Pro vous permet de personnaliser visuellement les fonctionnalités de WordPress telles que les en-têtes, les pieds de page et les pages d'archives (où s'affichent les articles de votre blog). C'est fondamentalement la même chose que l'édition du contenu de la page dans Elementor, mais vous pouvez maintenant l'utiliser pour concevoir des modèles de contenu de thème.
Thrive Themes lance bientôt un générateur de thèmes autonome, mais il est encore en version bêta au moment de la rédaction de cet avis, et il n'est pas clair s'il sera disponible dans le cadre de Thrive Architect ou uniquement pour les membres.
Meilleures fonctionnalités supplémentaires : Elementor
pour son constructeur de thèmes et ses widgets globaux
Verdict final : Thrive Architect ou Elementor Pro sont-ils les meilleurs ?
Cela a été un travail difficile de comparer ces deux plugins de création de pages : ils ont tous les deux tellement de mérites et, pour être honnête, vous vous débrouillerez bien avec l'un ou l'autre. En fin de compte, cela dépend de ce pour quoi vous avez besoin d'un constructeur de pages. Voici un résumé de la façon dont chaque plugin s'empile pour différents cas d'utilisation.
PS Au cas où vous vous poseriez encore la question, j'ai utilisé Thrive Architect pour éditer ce post (vous pouvez le dire parce que j'ai utilisé le widget de tableau en haut du post !).
De quel constructeur visuel de pages avez-vous besoin ?

Thrive Architect est idéal pour :

