Thrive Architect Review : un plugin d'éditeur visuel WordPress qui fonctionne réellement ?
Publié: 2017-08-30Roulement de tambour s'il vous plait... Thrive Architect est arrivé ! Je suis très enthousiasmé par le lancement du dernier plugin d'éditeur visuel WordPress de Thrive (un remake du Thrive Content Builder original que j'ai revu il y a quelques années).
Lorsque Thrive Content Builder est sorti en 2015, ce fut un tel soulagement. Je passe beaucoup de temps à écrire du contenu pour les sites Web WordPress, et la possibilité de créer des publications et des pages de destination attrayantes sans aucune connaissance en matière de codage m'a été d'une grande aide. Mais, pour être honnête, au cours de la dernière année environ, j'ai arrêté de l'utiliser, parce que j'étais tellement frustré de voir à quel point il était devenu maladroit. Oui, la fonctionnalité était toujours bonne, mais je n'aimais pas l'utiliser !
Juste au moment où je pensais que je serais coincé à utiliser l'éditeur WordPress à l'ancienne pour l'éternité, Thrive Architect est entré en scène, et je suis heureux que ma licence Thrive Content Builder me permette de mettre à jour gratuitement ! Merci, Shane et l'équipe Thrive, pour la valorisation de vos clients existants.
Si vous n'avez jamais été membre de Thrive et que vous utilisez WordPress pour publier du contenu, vous allez vouloir voir ce que ce plugin peut faire ! Dans cette revue et cette procédure pas à pas de Thrive Architect, je vais vous expliquer :
Et, oui, j'utilise Thrive Architect pour écrire ce billet de blog, donc ça va devenir un peu méta ! Commençons...
Qu'est-ce que Thrive Architect ?
Thrive Architect est un plugin d'éditeur visuel WordPress premium . En tant que plugin, pas de thème, il fonctionne avec votre site Web WordPress existant, quel que soit le thème ou le framework que vous utilisez (par exemple, j'utilise le framework Genesis). Cela ne fonctionne que sur les installations WordPress, pas sur les blogs wordpress.com.
L'équipe Thrive crée également des thèmes WordPress et un tas d'autres plugins, comme Thrive Quiz Builder (voir mon avis ici). Le plugin Architect fonctionne avec d'autres produits Thrive, mais vous n'êtes pas obligé de les utiliser. J'aime utiliser l'éditeur visuel en tant que plugin autonome sur plusieurs de mes sites Web WordPress.
En guise d'aperçu de base, une fois que vous avez installé le plugin Thrive Architect sur votre site Web WordPress, vous pouvez l' utiliser pour créer des publications et des pages à l'aide d'une interface visuelle . Vous pouvez taper directement sur la page, faire glisser et déposer des éléments et voir exactement à quoi ressemble votre publication/page sans utiliser l'éditeur WordPress.
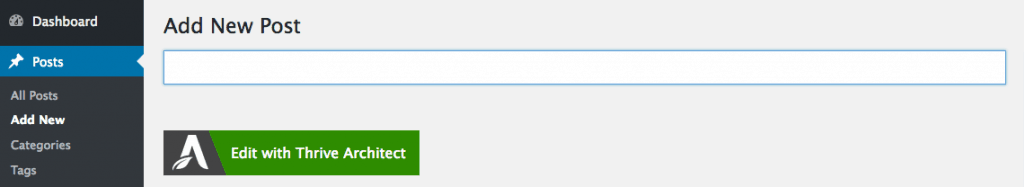
Une fois installé, vous verrez un bouton "Modifier avec Thrive Architect". Frappez ça, et vous êtes prêt à partir...

Top 5 des fonctionnalités
Je vais détailler mes fonctionnalités préférées - il ne s'agit pas d'une liste exhaustive de tout ce que le plugin peut faire (pour cela, je vous suggère de lire la page officielle du produit Thrive Architect). Ce sont les fonctionnalités qui, selon moi, ajoutent le plus de valeur à tout site Web WordPress, et celles que je trouve les plus utiles.
#5 Édition en temps réel

Au lieu de cliquer pour enregistrer et rafraîchir follement la page (j'y suis allé...), Thrive Architect vous permet de modifier la page en temps réel . Modifiez simplement un paramètre et voyez ce qui se passe. Cela me rend plus heureux lorsque je déplace des marges - quelque chose qui m'ennuyait vraiment dans la version 1 du plugin.
#4 Modules en double

Une fois que vous avez conçu un module de contenu attrayant, vous n'avez pas besoin de répéter le processus - cliquez simplement sur l'icône "dupliquer" et faites glisser le bloc n'importe où sur la page . Cela permet d'économiser une tonne de temps.
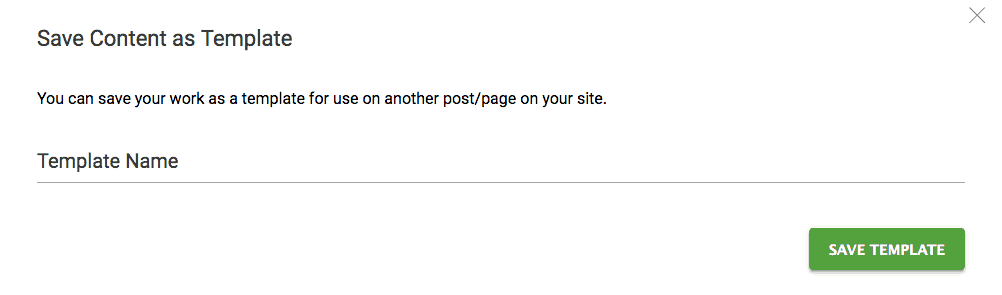
#3 Vous pouvez enregistrer des modèles

Si vous avez écrit un bon article de blog ou créé une superbe page de destination, vous n'avez pas besoin de recommencer à zéro la prochaine fois - enregistrez simplement un modèle et chargez-le sur votre prochain article ou page. J'utilise des modèles pour différents types d'articles de blog - par exemple, j'ai un modèle pour les critiques de produits, un modèle pour les listes des 10 meilleurs, etc. Et, oui, vous pouvez importer vos modèles sur un autre blog , tant que Thrive Architect est installé. . Cela permet de gagner beaucoup de temps et facilite l'externalisation de la création de contenu si vous payez un rédacteur pour travailler sur votre site.
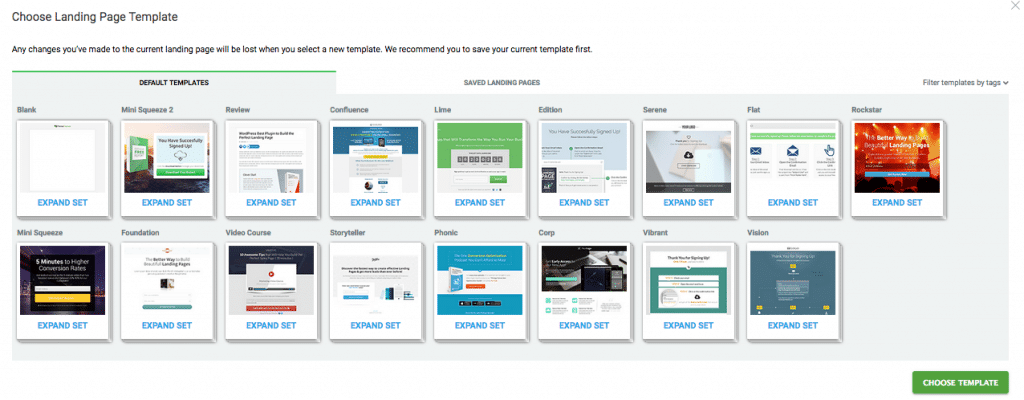
#2 Pages de destination prêtes à l'emploi

Même si j'aime concevoir mes propres pages, c'est bien d'avoir une longueur d'avance. Thrive Architect est livré avec de nombreux modèles de pages de destination prêts à l'emploi - 80 pour le moment et d'autres promis dans les futures mises à jour. Vous pouvez également créer et modifier vos propres modèles , les enregistrer et les utiliser sur n'importe quel site WordPress avec Architect installé.

#1 Taper sur la page réelle !

Ce bit va vraiment devenir très méta ! Comme vous pouvez le voir, j'écris actuellement ce post directement sur la page. Et je peux voir exactement à quoi ça ressemblera! C'est simple d' ajouter du gras ... et de changer le style/la couleur des polices, d'ajouter des liens, etc. C'est tellement plus agréable d'écrire directement sur la page, par rapport au redoutable éditeur WordPress, et je trouve plus facile de travailler de cette façon. Il reproduit une partie du plaisir que procure l'utilisation d'un éditeur de texte comme l'application Hemingway. Préparez-vous à être beaucoup plus productif avec Thrive Architect !
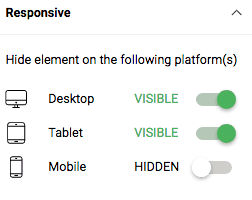
#PRIME! Afficher/Masquer des éléments sur mobile

Si vous avez créé une belle page de destination flashy ou un article de blog qui a fière allure sur l'écran de votre iMac, réfléchissez à son apparence sur mobile... aussi. beaucoup. des trucs! Thrive Architect vous aide à tirer le meilleur parti des deux mondes en basculant chaque élément pour afficher/masquer sur ordinateur, tablette et mobile . Essentiel pour que vos pages se chargent rapidement et soient compatibles avec les mobiles. Vous pouvez également basculer de l'affichage sur ordinateur vers tablette et mobile lors de l'édition, pour avoir un aperçu en temps réel de la façon dont la page apparaîtra pour vos utilisateurs sur chaque type d'appareil.
Euh Oh ! Les mauvais morceaux
Éléments de spam ?
Je trouve certains des éléments de contenu inclus avec le plugin un peu inutiles et à la limite du spam. Exemple : le module "Countdown Evergreen" - il crée un compte à rebours permanent pour remplir vos lecteurs de FOMO s'ils n'achètent pas ou ne cliquent pas sur quelque chose tout de suite. Je comprends que Thrive est axé sur la conversion et que l'urgence se vend, mais un compte à rebours à feuilles persistantes est très hypocrite et conçu pour tromper les lecteurs, et non pour ajouter de la valeur. Ce n'est pas mon style, j'en ai peur.
Certains éléments de conception datés
Il y a aussi des éléments old-school que je trouve datés, comme un "Fill Counter". Vous connaissez le genre - ceux qui disent "99 ans d'expérience" et "74% d'augmentation des conversions" bla bla sur des pages d'accueil ressemblant à 2009. Cela ne me dérange pas vraiment, car j'ignore simplement les éléments de contenu dont je n'ai pas besoin et me concentre sur les principaux (titres, paragraphes, images, etc.).
Conflits, grrr
Le véritable inconvénient de Thrive Architect est qu'il ne fonctionne pas bien avec certains plugins WordPress. Par exemple, je dois désactiver certaines fonctionnalités de redirection personnalisées pour que l'écran d'édition s'affiche correctement, mais pour être honnête, ce n'est pas vraiment un problème majeur pour moi.
Sommes-nous bloqués avec le plugin ?
Je recommande à tous les utilisateurs de WordPress de penser à l'avenir avant de s'appuyer sur un plugin ou un thème - vous ne savez jamais quand vous devrez migrer ou changer des choses. Je suis heureux de dire que le contenu créé à l'aide de l'éditeur visuel Thrive Architect restera partiellement visible (ce qui manquait à la version 1 de Thrive Content Builder). Voici une citation du fondateur de Thrive, Shane Melaugh :
"...lorsque vous désactivez le plugin : chaque type de contenu pris en charge par WordPress sera toujours affiché. Tout le reste sera masqué."
WordPress prendra en charge votre texte, vos images et vos listes de base, mais vous risquez de perdre les parties les plus fanées de votre conception. En savoir plus sur les risques de verrouillage du contenu ici.
Verdict final
J'utilise Thrive Architect moi -même, sur ce site et d'autres, donc bien sûr je le recommande. Il a encore quelques défauts, comme des conflits de plugins, mais ils sont facilement surmontés. Comparé à la version 1 (Thrive Content Builder), Thrive Architect est un plaisir à utiliser et rend l'édition et la conception de contenu WordPress amusantes et, surtout, rapides.
Les prix ont augmenté depuis le lancement initial, mais comparé au coût d'embauche d'un concepteur, d'apprentissage du code et/ou de passer des heures à rendre votre blog WordPress joli, c'est à peu près une bonne affaire.
Options de tarification
Thrive Architect est disponible sous forme de licence unique à 97 $ , ou vous pouvez rejoindre Thrive Suite pour accéder à tous les autres plugins et thèmes de Thrive pour 299 $/an ou 99 $/trimestre.
Comme je l'ai déjà dit, la communauté Thrive est littéralement florissante et dispose d'un forum de support actif pour vous aider à installer, configurer et utiliser le plugin. Vous êtes également couvert par la généreuse politique de remboursement (garantie de remboursement de 30 jours).
Alors c'est tout! J'espère que cet article vous a donné une idée du plugin WordPress Thrive Architect et un regard sous le capot, mettant en évidence certaines de ses facettes, défauts et idées pour le faire fonctionner pour votre site. Si vous avez des questions spécifiques sur le plugin ou si vous souhaitez voir une fonctionnalité en action, envoyez-moi un commentaire ici ou sur Twitter. Bonne création de site ! :-)
