7 meilleurs widgets de curseur de témoignages de clients gratuits pour les sites Web
Publié: 2022-08-14De nombreuses entreprises utilisent des témoignages de clients sur des sites Web.
Pourquoi?
Parce que ça marche !
En fait, de nombreuses études comme celle-ci du Spiegel Research Center ont montré que même cinq avis peuvent augmenter la probabilité d'un achat de 270 % par rapport à des produits sans avis .
Pourtant, de nombreuses personnes font confiance à ce que les autres disent d'un service ou d'un produit particulier.
Recueillir des avis clients est possible et facile pour tout le monde. Des services tiers tels que TrustPilot et les avis commerciaux de Google et des logiciels de collecte d'avis en ligne tels qu'Endasoral peuvent vous aider.
Dans un article récent, nous avons expliqué comment intégrer des avis Google sur un site Web.
Mais, comment ajouteriez-vous un widget de témoignages à votre site Web ?
C'est pourquoi, dans cet article, vous découvrirez les sept meilleurs widgets de curseur de témoignages gratuits pour les sites Web. Ces widgets de carrousel de témoignages sont réactifs et peuvent être utilisés sur n'importe quelle plate-forme, que ce soit WordPress, Shopify, Brizy, Wix, Weebly, Webflow, Squarespace ou un site HTML.
Qu'est-ce qu'un widget de curseur de témoignages de clients ?
Les avis clients peuvent être collectés de plusieurs manières.
- Sur le site via un formulaire (ex : Endasoral)
- Plateforme d'avis Google
- Avis sur les pages Facebook
- Plateformes d'avis telles que Capterra, TrustPilot, Yelp, Edmunds
Les témoignages sont des avis positifs partagés par les clients. L'intégration de ces avis sur votre site peut aider à stimuler les conversions en convainquant les clients potentiels qui hésitent à continuer.
Un curseur de témoignages standard affiche les avis dans un carrousel en faisant pivoter les témoignages. Consultez l'exemple ci-dessous.

UpViral utilise des critiques de personnes célèbres dans diverses industries pertinentes, telles que Russell Brunson (de Clickfunnels) et Nathan Chan (de Foundr). Étant donné qu'Upviral est un logiciel de loterie en ligne que les spécialistes du marketing numérique utilisent principalement pour générer des prospects, ces critiques de visages familiers pèsent beaucoup.
L'utilisation d'un curseur de carrousel de témoignages de qualité avec des boutons d'aperçu précédent et suivant qu'un widget d'examen de style de ceinture peut ajouter plus d'avis dans un petit espace.
Huit conseils à connaître lors de l'utilisation du widget de curseur de témoignages sur des sites Web
- Lien vers d'autres avis – Vous ne pouviez pas afficher tous les avis sur une page Web d'avis. Mais, vous pouvez créer un lien vers tous les avis, qui pourraient être placés sur une page dédiée sur votre site.
- Afficher les avis de personnes/marques reconnues – Les avis de personnes célèbres et familières dans une industrie peuvent avoir un impact plus important.
- Ajouter de la transparence - Ajoutez des liens vers les profils sociaux des examinateurs si possible. Utilisez de vrais témoignages en demandant aux clients de déposer des avis sur des plateformes populaires telles que Facebook, Google, Yelp, G2, etc.,
- Préoccupation concernant le temps de chargement des pages – Les témoignages fonctionnent tant qu'ils ne gâchent pas l'expérience utilisateur. Supposons que vous organisiez une campagne de cadeaux à l'aide d'un outil de concours tel que UpViral et que vous souhaitiez présenter les avis des gagnants précédents. Dans ce cas, assurez-vous de compresser les images à l'aide d'un service comme ShortPixel, de limiter le nombre d'avis à afficher et de charger le widget de curseur de témoignage de manière asynchrone (c'est-à-dire après le chargement d'autres éléments) afin qu'il n'ait pas un impact plus important sur taux de conversion.
- Utilisez des témoignages spécifiques aux fonctionnalités et axés sur les avantages dans différentes sections - Supposons que vous ayez une entreprise de logiciels. Dans ce cas, vous pouvez mettre en évidence les avantages de chaque fonctionnalité en intégrant un curseur de témoignage client lié à la fonctionnalité spécifique.
- Les notes négatives confèrent de la crédibilité aux autres critiques - Les acheteurs sont sceptiques quant aux critiques trop positives, la plupart des acheteurs recherchent activement des critiques négatives et la présence de critiques négatives apporte de l'authenticité au contenu des critiques d'un site, il est donc inutile de cacher les critiques négatives.
- Avis vérifiés vs avis anonymes – Les avis d'utilisateurs vérifiés sont plus importants que ceux soumis par des utilisateurs non vérifiés ou anonymes. Alors, utilisez les plateformes Google, Facebook, Walmart, Amazon, Ceneo, Reviews.io et Capterra pour obtenir des avis d'utilisateurs pertinents et vérifiés.
- Test fractionné - Vous ne savez jamais quelle combinaison fonctionne le mieux avec votre ou vos sources de trafic, sauf si vous effectuez un test fractionné. Expérimentez avec différents emplacements (c'est-à-dire juste sous le formulaire d'inscription/formulaire de commande, au milieu de la page de vente, en bas de la page ou au-dessus du pli (la partie de la page Web qui est visible sans défilement)), différentes dispositions de widgets (ex. : carrousel, rotateur, cartes), styles, et sans pagination ni auto-rotation et différents temps de rotation.
Meilleurs widgets de curseur de témoignages de clients
Conseil : Utilisez l'un de ces widgets de curseur d'avis client avec un compte à rebours sur la page de paiement !
Widget Témoignages clients ElfSight

ElfSight est un service en ligne qui fournit plus de 40 widgets HTML différents pour des sites Web tels que le calendrier des événements, le tableau des prix avec différents niveaux, les témoignages Instagram, le chat par télégramme et le curseur avant et après.
Son curseur de témoignages de clients est suffisamment rempli de nombreuses fonctionnalités. De plus, son éditeur visuel convivial pour les débutants et ses options de personnalisation permettent à quiconque de concevoir un widget d'avis client sympa pour un site Web.

Principales caractéristiques
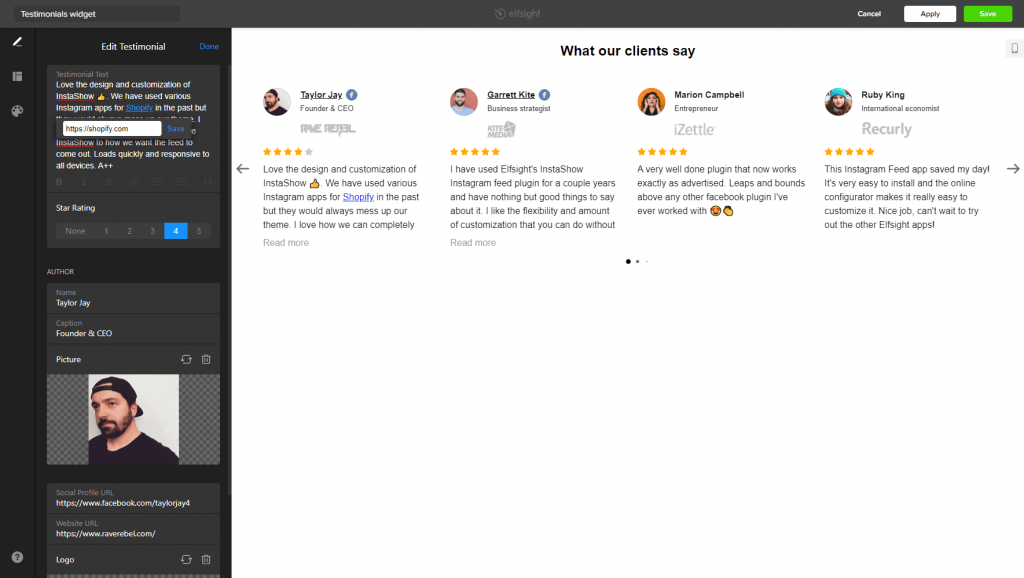
- Informations détaillées sur l'auteur - Le widget de curseur de témoignage d'ElfSight vous permet d'inclure plus de détails. Le texte des témoignages, le nom de l'auteur, l'URL du profil social (Facebook, Twitter), la position de l'auteur, le nom de l'entreprise, l'image, l'URL du site Web et le logo de l'entreprise sont actuellement disponibles.
- Mettre l' accent sur les marques - Si vous avez des témoignages déposés par des marques ou si vous souhaitez mentionner la société de l'un des auteurs, ElfSight vous permet de le mettre en valeur et de créer un lien vers le site Web de la marque.
- Distribution automatique des colonnes – Plus besoin de faire des allers-retours pour trouver le nombre parfait de colonnes sur votre widget d'avis client. ElfSight reconnaît automatiquement la bonne largeur et affiche les avis avec précision.
- S'adapter à n'importe quelle conception de site Web - Quel que soit le créateur de site Web, le thème ou la palette de couleurs que vous utilisez, vous pouvez parfaitement personnaliser le widget de curseur de témoignages pour l'adapter à votre site.
- Deux mises en page
- Disposition du curseur - Parfait pour présenter quelques critiques sur une section d'un site Web, par exemple, la page d'accueil et la page du produit. La disposition du curseur prend en charge les flèches, les mouvements tactiles et la pagination pour afficher les témoignages, la navigation fonctionnera parfaitement sur n'importe quel appareil.
- Disposition en grille – Parfait pour avoir une page dédiée aux avis sur votre site.
- Paramètres du curseur - Activez ou désactivez la pagination, les flèches et le contrôle du glisser-déposer, définissez la vitesse de lecture automatique et la vitesse de commutation des diapositives.
- Six styles de témoignages – Tiled Classic, Titled Balloon, Titled Postcard, Single Classic, Single Spotlight, Single Postcard.
- CSS personnalisé – Modifiez l'apparence du widget de commentaires client comme vous le souhaitez avec CSS.
- Installer sur n'importe quelle plate -forme - Vous pouvez intégrer le widget de témoignage ElfSight sur n'importe quelle plate-forme prenant en charge l'ajout de codes HTML.
Démo
Éditeur en direct
Générez un curseur de témoignages intégrable pour votre site ci-dessous.
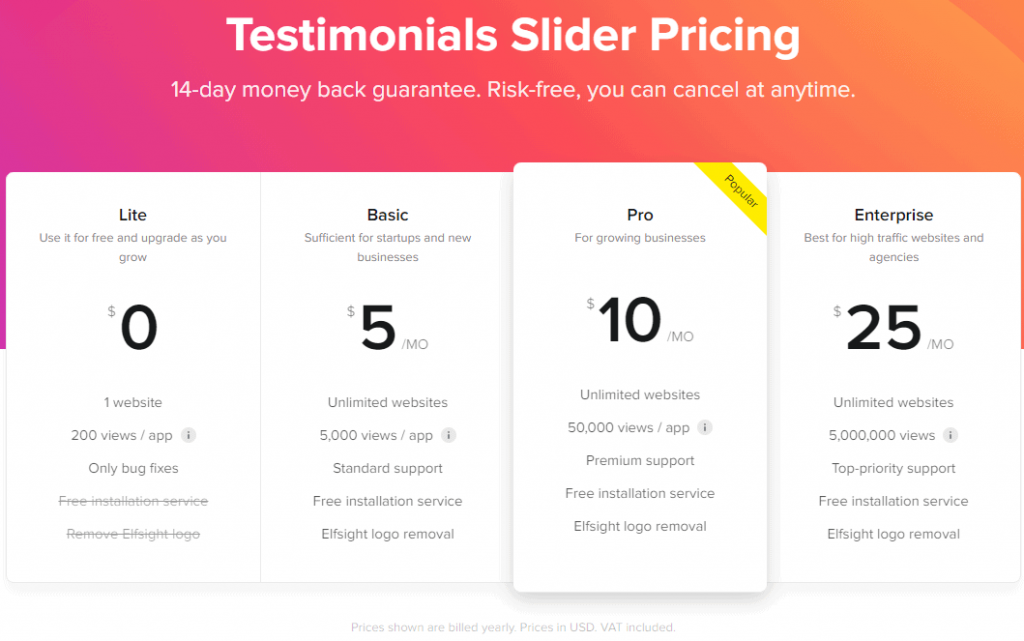
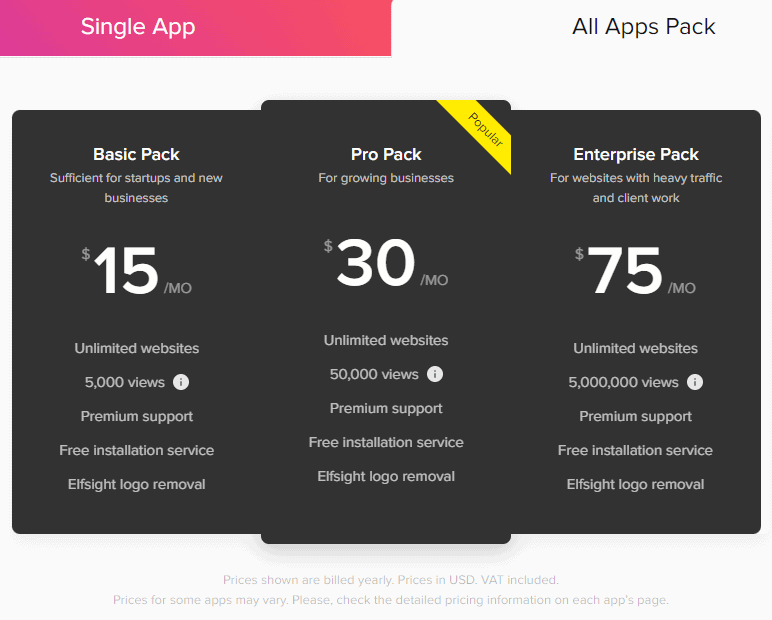
Tarification
Le curseur de témoignages d'ElfSight est gratuit. Cependant, vous voudrez peut-être passer à un plan premium si vous voulez plus de fonctionnalités et que votre site obtient plus de vues.

Son package toutes applications comprend plus de 40 applications, y compris le curseur Témoignages. Les détails des prix sont indiqués ci-dessous.

Cliquez ici pour essayer ElfSight Testimonials Slider.
Curseur multi-pouvoir

Powr est un autre service qui fournit plus de 50 outils différents pour mettre à niveau un site Web. La minuterie d'e-mail, les avis sur les produits, le bouton PayPal, le commerce électronique, les commentaires et le compte à rebours sont des applications avancées et riches en fonctionnalités de Powr.
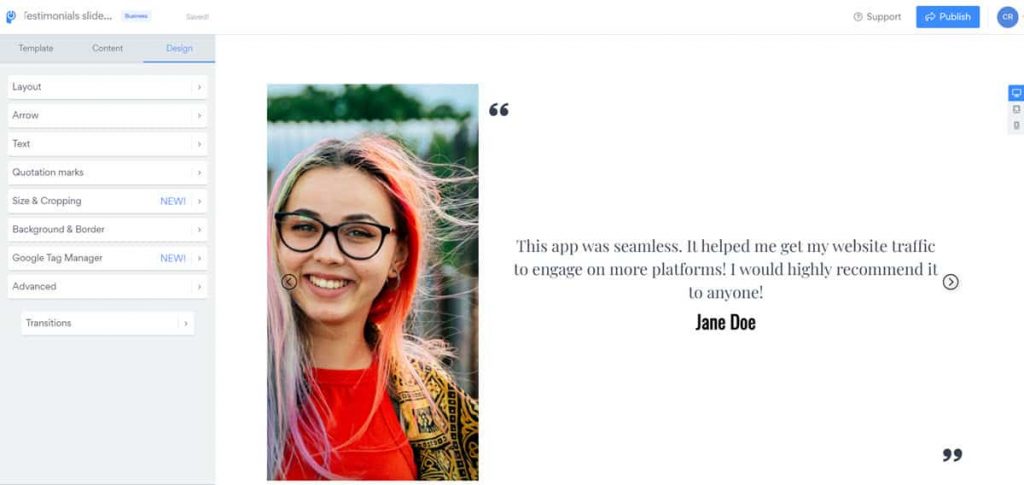
Son application Multi Slider vous permet de transformer les commentaires des clients, qu'il s'agisse d'un texte, d'une image ou même d'un message vidéo, en avis convaincants et de les afficher n'importe où sur votre site en tant que témoignages.

Principales caractéristiques
- Éditeur de témoignages - Ajoutez la photo de profil de l'auteur, personnalisez la révision et activez le classement par étoiles.
- Deux dispositions de curseur -
- Diapositive unique : Parfait pour présenter un avis client à la fois. De plus, vous pouvez activer l'affichage des vignettes juste en dessous de chaque avis client pour faciliter la pagination.
- Diapositives multiples : Affiche plus d'un témoignage sur le bureau. Sur les appareils mobiles, la mise en page de diapositives multiples agit comme une mise en page de diapositive unique.
- Cinq styles de transition - Slide, Fade, Bounce, Speed, Fall ( Consultez notre vidéo pour des démonstrations sur chaque style )
- Personnaliser la flèche - Le widget de curseur Multi témoignages de Powr vous permet de modifier la flèche de pagination par défaut avec sa collection de 12 flèches. De plus, vous pouvez modifier la taille de la flèche en pixels et changer sa couleur.
- Personnalisez le texte du témoignage – Modifiez les polices de légende et de révision (famille de police, style de police, couleur, taille de police et alignement du texte).
- Taille et recadrage – Modifiez la largeur et le format d'image du widget de témoignage client (16:9, 4:3 ou un rapport hauteur/largeur personnalisé) pour le rendre visuellement attrayant pour tous les utilisateurs de votre site. En outre, vous pouvez spécifier de recadrer automatiquement les images pour les adapter au cadre du curseur.
- Modifier l'arrière-plan – Personnalisez l'arrière-plan du widget de témoignage en ajoutant une couleur, une ombre et une bordure personnalisées.
- CSS personnalisé - Modifiez l'apparence comme vous le souhaitez avec le CSS personnalisé. Par exemple, vous pouvez utiliser des polices personnalisées telles que Google Fonts.
- JavaScript personnalisé – Vous pouvez ajouter du JavaScript personnalisé à exécuter lorsque le widget apparaît sur une page Web.
- Intégration GTM – Powr vous permet d'intégrer vos comptes Google Tag Manager (GTM) ou Google Analytics.
- Vérifier la réactivité mobile - L'éditeur visuel Powr inclut un outil pour vérifier séparément la vue mobile et la vue tableau du widget. Il vous permet de résoudre tout problème visible qu'il peut avoir.
- Installer sur n'importe quelle plate -forme - Toutes les applications Powr peuvent facilement être installées sur n'importe quelle plate-forme avec leur code d'intégration HTML.
- Affichage en pause - Powr permet de masquer n'importe quelle application des sites en un clic.
Regardez la vidéo ci-dessous pour savoir comment créer un curseur de témoignages dans Powr.
Démo
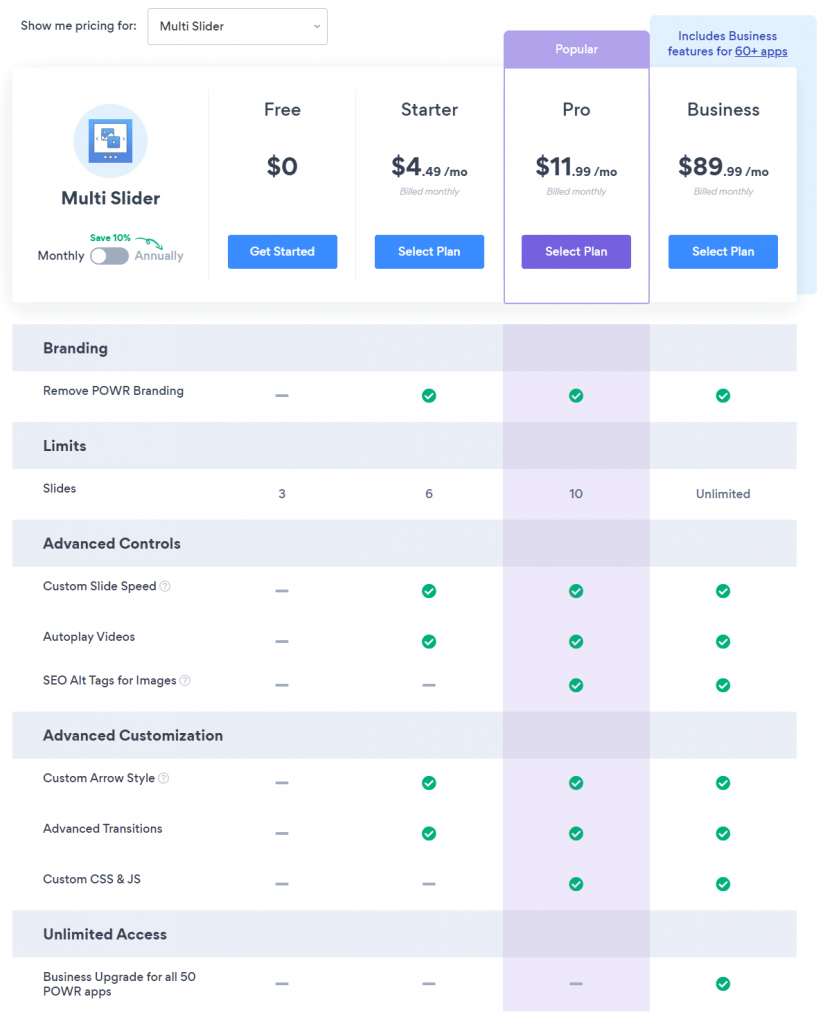
Tarification
Powr, comme ElfSight, propose un plan gratuit sur toutes les applications.

Si vous vous abonnez au plan Business, vous aurez accès à plus de 60 applications, y compris le widget Multi Slider, qui vous permet de créer un curseur de témoignage pour le site Web.
Cliquez ici pour essayer Powr Multi Slider.
En relation : Comparaison entre Powr et ElfSight
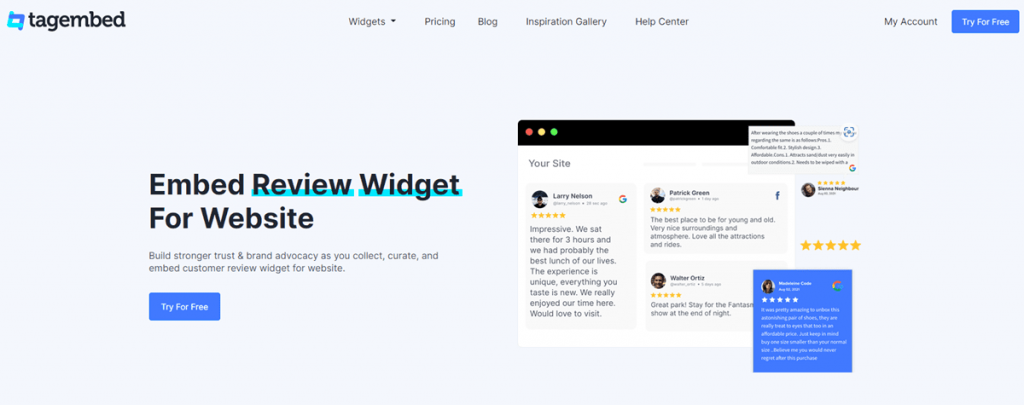
TagIntégrer le widget de révision

Le widget d'avis de TagEmbed vous permet d'intégrer des avis de clients provenant de plusieurs sources dans votre site Web dans des styles de carrousel et de grille. Il prend actuellement en charge ces plates-formes d'examen :

- Avis Google
- Japper
- Airbnb
- Capterra

Principales caractéristiques
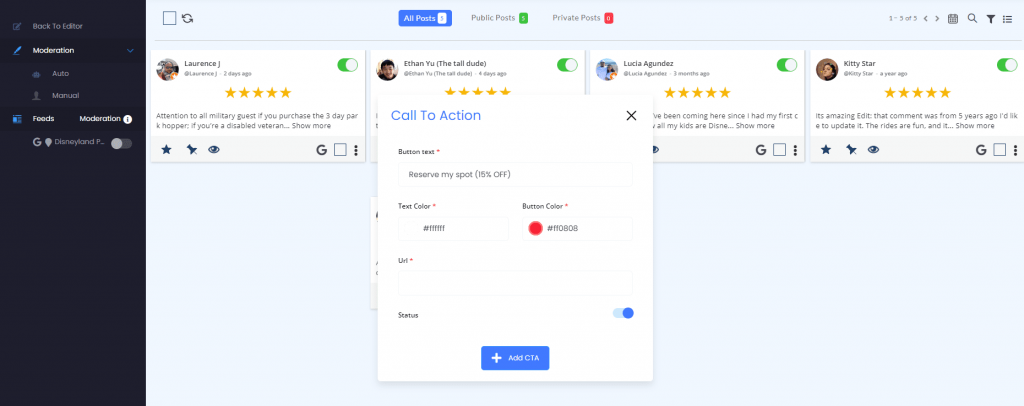
- Modération des avis - Vous pouvez filtrer manuellement le type d'avis à afficher sur votre widget d'avis client ou par des commandes spécifiques (c'est-à-dire automatiquement)
- Mesurer les performances - Les analyses détaillées de TagEmbed vous permettent de mesurer la façon dont les gens interagissent et répondent au widget d'avis intégré à votre site Web.
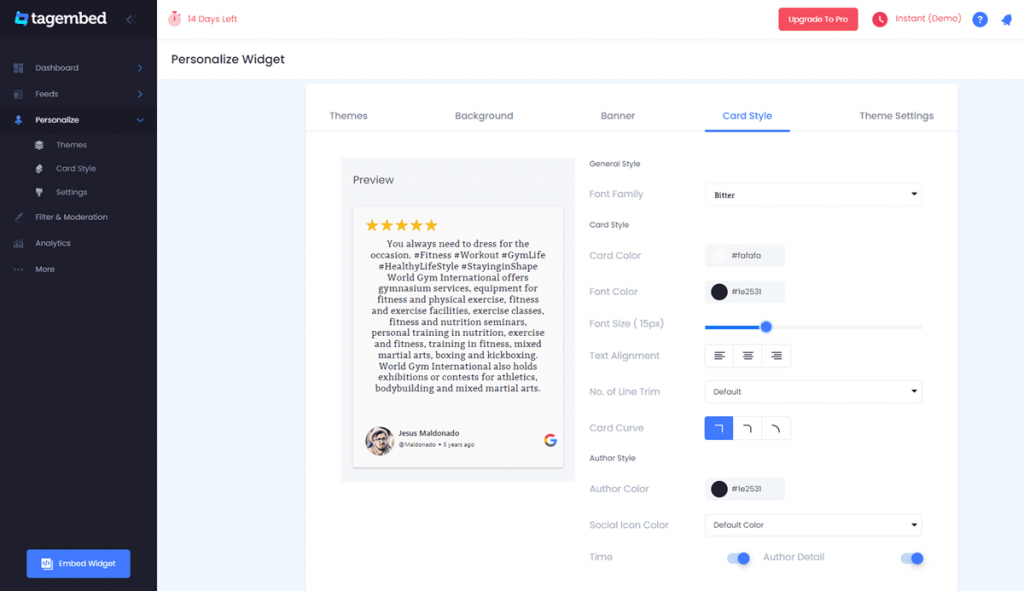
- Personnaliser et reconcevoir - Choisissez parmi une large gamme de thèmes, mises en page, polices, couleurs, modèles, etc. pour personnaliser votre widget comme vous le souhaitez.
- Synchronisation automatique instantanée - TagEmbed récupérera automatiquement les nouveaux avis et les ajoutera à la liste des avis existants.
- CSS personnalisé - Personnalisez le widget d'avis client pour le site Web comme vous le souhaitez avec des possibilités infinies
- Options de témoignage - Vous pouvez épingler des avis spécifiques en haut, les mettre en surbrillance, ajouter un CTA (appel à l'action) et rendre des avis spécifiques privés ou les supprimer.

Démo
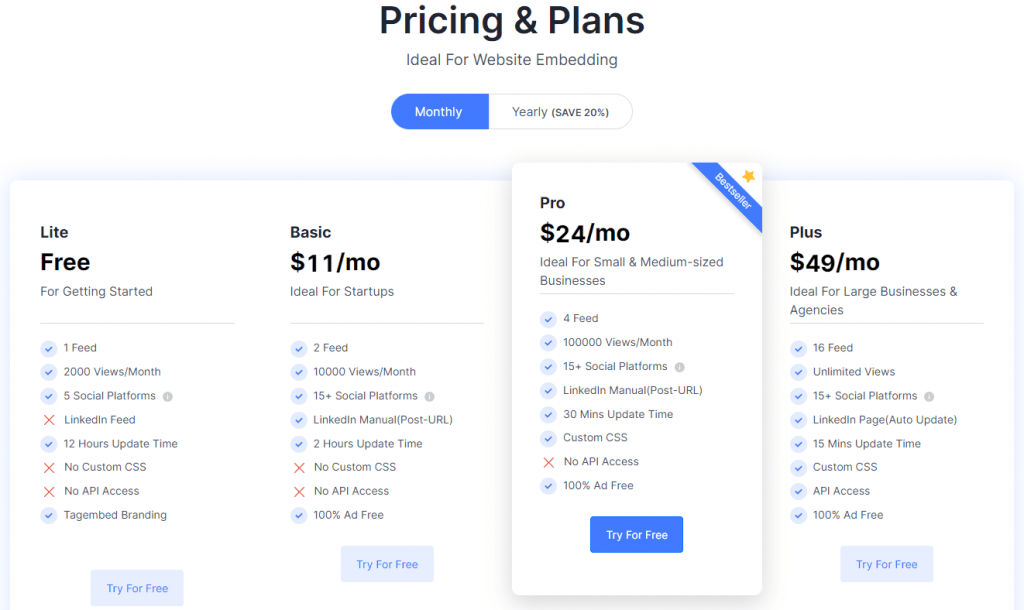
Tarification
Le plan Lite de TagEmbed, qui est gratuit, se limite à 1 flux, 2 000 vues de widgets par mois et 12 heures de temps de mise à jour.

Cliquez ici pour essayer le widget de révision gratuit de TagEmbed.
[WORDPRESS] Plugin de curseur de témoignages réels

Si vous utilisez WordPress et recherchez un plugin de vitrine de témoignages gratuits de qualité pour WordPress conçu pour afficher des témoignages, des avis de clients ou des citations de plusieurs manières sur n'importe quel article, page, modèle personnalisé, widget, etc.,,, Real Testimonials TM par ShapedPlugin est probablement le meilleur choix.

Principales caractéristiques
- Présentez tous les détails - Ajoutez une image de témoignage, un titre ou un slogan, un message d'évaluation, le nom de l'évaluateur, une étoile de notation et l'identité ou la position de l'évaluateur.
- Témoignages illimités - Affichez des témoignages illimités où vous voulez avec un shortcode et un bloc "Real Testimonials" pour Gutenberg. En outre, le plugin prend en charge les constructeurs de pages visuelles les plus populaires pour WordPress, tels que Elementor, WPBackery, Beaver Builder, SiteOrgin et Divi Builder.
- Témoignages Import/Export
- Activer/désactiver la lecture automatique et contrôler la vitesse
- Plusieurs curseurs ou vitrines de témoignages – Créez plusieurs curseurs et définissez des paramètres uniques pour chaque curseur de témoignage.
- Adapté aux mobiles - Les widgets de curseur de témoignage sont adaptés aux mobiles, vous permettent de contrôler le nombre de colonnes de témoignages sur différents appareils et prennent en charge le toucher, le balayage ou le toucher sur iOS, Android et tout autre appareil tactile.
- Traduction - Prend en charge WPML, Polylang, qTranslate-x, etc., et RTL (de droite à gauche) prêt.
- SEO – Les balises Schema.org sont ajoutées automatiquement lorsque vous intégrez un widget de curseur de témoignages sur une page qui améliore la visibilité des moteurs de recherche.
Le plugin Real Testimonials est gratuit. Sa version payante comprend plus de fonctionnalités.
Cliquez ici pour essayer le plugin Real Testimonials.
[WORDPRESS] Témoignages forts par WPChill

Le plugin Strong Testimonials de WPChill est un autre plugin WordPress qui vous permet de créer un nombre illimité de curseurs de témoignages réactifs, de les modifier et de les intégrer n'importe où sur votre site Web.
Principales caractéristiques
- Recueillir des témoignages – L'outil Formulaires du plug-in Strong Testimonials vous permet de créer des formulaires de collecte de témoignages et d'acquérir des avis sur votre site sans utiliser d'application tierce.
- Champs personnalisés – Affichez des informations supplémentaires (par exemple : la nourriture préférée d'un service ou l'URL de l'entreprise de l'auteur de l'avis) avec des champs personnalisés.
- Catégorisation – Gérer des centaines de témoignages peut être difficile. Mais les catégories vous permettent de gérer très facilement ces types de problèmes.
- Options de diaporama - Affichez une ou plusieurs diapositives à la fois, définissez des transitions, modifiez le comportement (démarrage automatique, glissement continu, pause en cas de survol, arrêt en cas d'interaction), options de navigation et de pagination, etc.
- Styles - Choisissez l'un des 5+ styles de curseur de témoignage ou créez le vôtre avec CSS.
Voici un tutoriel vidéo qui montre comment ajouter un widget de témoignages de rotateur à WordPress en utilisant le plugin Strong Testimonials. Le constructeur de pages présenté dans la vidéo est Divi d'ElegantThemes. Le plugin fonctionne avec la plupart des constructeurs de pages WordPress, tels que Thrive Architect, qui prennent en charge les shortcodes.
Cliquez ici pour essayer le plugin Strong Testimonials.
Widgets Slider de témoignage sur CodePen

CodePen est un endroit où les codeurs présentent leurs travaux. Si vous recherchez HTML, CSS et JavaScript d'un curseur de témoignages original que vous pouvez modifier comme vous le souhaitez, CodePen serait le meilleur endroit où chercher.
Principales caractéristiques
- Plus de 100 curseurs de témoignages
- Code source gratuit
- La plupart des conceptions de widgets sont réactives
- Modifiez les conceptions dans l'éditeur CodePen et obtenez des modifications en direct dans le panneau "Résultats".
Démo
Cliquez sur le bouton "Exécuter le stylet" pour prévisualiser.
Cartes coulissantes de témoignage de swiper
Voir les cartes coulissantes de témoignage Pen Swiper par David Klotz (@davidklotz11) sur CodePen.
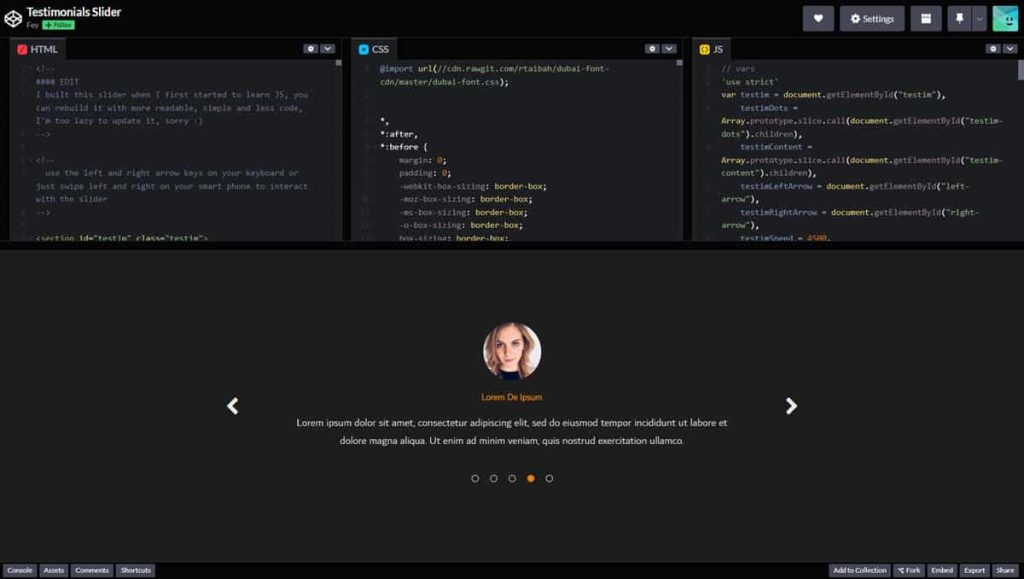
Curseur de témoignages avec rotation des avis
Voir le curseur Pen Testimonials de Fey (@feyinway) sur CodePen.
Cliquez ici pour découvrir CodePen.
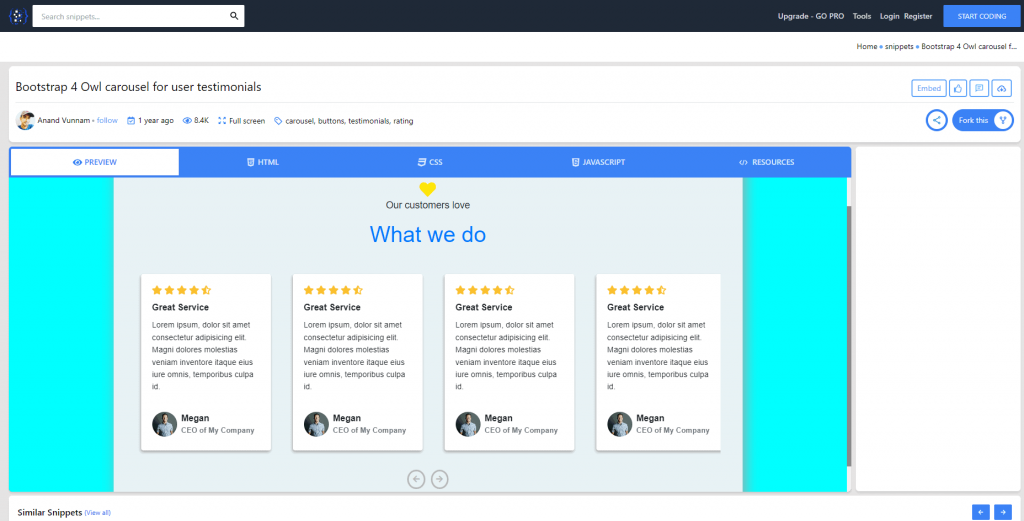
Curseurs de témoignages Bootstrap

Si vous utilisez le framework CSS Bootstrap dans vos projets, il existe déjà des centaines d'extraits de curseur de témoignage Bootstrap de qualité et gratuits à télécharger en ligne.
Principales caractéristiques
- Des centaines d'exemples et de codes gratuits
- Téléchargez le code source et modifiez-le comme vous le souhaitez
- Utilisez-le sur n'importe quel projet, qu'il s'agisse d'un site Web basé sur bootstrap ou non.
Lieux à explorer Bootstrap widgets de témoignages rotatifs :
- BBBootstrap
- GitHub
FAQ
Où les témoignages doivent-ils aller sur un site Web ?
Cela dépend de votre entonnoir de vente et de votre public cible. Les emplacements les plus populaires pour les témoignages sur un site Web se trouvent là où un jugement tel que la décision d'achat est pris. Quelques exemples se trouvent près du tableau des prix, au milieu de la page d'accueil et à côté des formulaires d'inscription et de paiement.
Pourquoi les témoignages sont-ils bons pour les affaires ?
Les témoignages augmentent la crédibilité de votre entreprise et améliorent le taux de conversion. Voici d'autres raisons basées sur "Comment les avis en ligne influencent les ventes" [PDF] par le Spiegel Research Center.
1. Même 5 avis peuvent augmenter la probabilité d'un achat de 270 % par rapport aux produits sans avis .
2. Les avis peuvent augmenter les taux de conversion de 190 % et 380 % pour les produits à bas prix et chers, respectivement.Combien de témoignages dois-je avoir sur mon site Web ?
Cela dépend de votre site Web. Vous pouvez ajouter plusieurs widgets de témoignage à chaque section en fonction des caractéristiques ou des avantages de votre service/produit.
Comment créer un slider de témoignage dans WordPress sans plugin
Utilisez un générateur de slider de témoignage comme ElfSight et intégrez du code HTML sur votre site WordPress.
Qu'est-ce qu'un bon taux de rotation pour un slider ?
Cela dépend de la longueur des messages de révision et de la démographie de votre public cible.
Derniers mots sur les meilleurs curseurs de témoignage de site Web
Tout comme l'utilisation d'une carte Google interactive de qualité sur les emplacements nécessaires sur un site Web, un curseur de témoignages de clients avec rotation automatique peut attirer l'attention des utilisateurs, accroître la crédibilité de la marque et améliorer les conversions.
J'utilise les services ElfSight et Powr car ils fournissent une assistance gratuite (24 heures sur 24, 7 jours sur 7), de nouvelles mises à jour et des types de widgets supplémentaires tels que des comptes à rebours, des tableaux de tarification, des formulaires et des boutons qui sont utiles à de nombreuses reprises.
Si vous utilisez un service comme ElfSight, envisagez d'utiliser un gestionnaire de scripts tel que Google Tag Manager et Zaraz de Cloudfralre pour charger le script ElfSight de manière asynchrone, ce qui aide finalement à empêcher le script JS d'avoir un impact important sur la vitesse de la page.
Alors, comment utilisez-vous les curseurs de témoignage sur votre site Web ? Partagez vos pensées ci-dessous.
