Qu'est-ce qu'une page d'accueil ? Définition, exemples et plus
Publié: 2021-12-24Vous connaissez peut-être une page de destination, qui est l'endroit où les nouveaux clients atterrissent. Mais avez-vous entendu parler du terme "splash page" ? Si vous êtes un concepteur de sites Web, vous ne devriez pas manquer cet article. Nous vous expliquerons de quoi il s'agit exactement et vous fournirons quelques conseils utiles pour créer une page d'accueil attrayante pour votre site Web.
Articles Similaires:
- 19+ meilleurs constructeurs de pages de destination (GRATUIT + payant)
- 11+ astuces incroyables pour optimiser la page de destination
Qu'est-ce qu'une page d'accueil exactement ?
Une page d'accueil est une introduction d'une entreprise à son site Web. Il ne s'agit pas d'une page de destination, mais plutôt d'une large fenêtre utilisée pour la promotion d'un service ou d'un produit, pour divulguer une promotion ou pour transmettre l'information, avant qu'un utilisateur puisse accéder au Web et voir le reste des pages du site. Cette page contient généralement un seul message et un lien de sortie.
Prenons l'exemple de la page d'accueil de garrisonfootwear. Le site utilise une page d'accueil pour présenter aux visiteurs les produits de l'entreprise-chaussures. Une fois que quelqu'un clique sur "En savoir plus", il sera dirigé vers la première page du site avec plus de détails sur l'entreprise.
La page d'accueil de Football.com leur permet d'aller plus loin et offre aux visiteurs de leur site une expérience de navigation mémorable.
Splash page vs. Landing page : quelles sont les différences
Tout d'abord, commençons par comprendre ce qu'est une page de destination. Il s'agit d'un site Web autonome conçu spécifiquement pour le marketing et la publicité. En tant que lieu où atterrissent vos nouveaux clients potentiels, cela peut donc leur faire une première impression profonde. Concentrez-vous sur la qualité de votre page de destination car les premières impressions sont durables.
Une page de destination peut vous aider à augmenter vos conversions en attirant l'attention des visiteurs et en les incitant immédiatement à agir, comme s'abonner ou passer une commande. Une conception de page de destination bien adaptée, pertinente pour l'objectif global de votre entreprise et complète, votre entreprise peut faire d'énormes progrès.
La similitude d'une page de destination et d'une page d'accueil réside dans leurs fonctionnalités et leur objectif. Néanmoins, nous les confondons souvent car ils aident tous les deux à attirer immédiatement l'attention. Découvrons les différences en fonction des caractéristiques suivantes:
Durée et compagnie
La longueur d'une page de destination peut varier ; ce qui compte, c'est comment engager les visiteurs avec un design adapté à votre entreprise. tandis qu'une page d'accueil ne concerne que les salutations et doit être courte. Une page de destination est toujours un site autonome, et une page de démarrage ne doit pas nécessairement l'être.
Durée de création
Parce que les pages de garde doivent être aussi courtes que possible et que leur création ne prend que quelques minutes. En revanche, pour créer des pages de destination, le processus est plus long et prend plus de temps. Heureusement, un constructeur de page de destination intuitif et de haute qualité peut vous aider à le faire en moins d'une heure.
De quels éléments aurez-vous besoin sur une page d'accueil ?
Une page de démarrage typique comprend des visuels de haute qualité, une copie minimale (mais importante !) Et un appel à l'action (CTA).
Visuels de haute qualité

Les pages d'accueil présentent des visuels de haute qualité pour attirer l'attention des visiteurs. Ces visuels sont généralement la première introduction de votre site Web ; par conséquent, ils doivent être conformes à la marque, esthétiquement agréables et pertinents pour les intérêts de votre public. Si vous ne vous concentrez pas sur cela, les visiteurs quitteront votre site avant de parcourir votre page d'accueil ou votre contenu.
Les images d'arrière-plan, la photographie de produit, la vidéo ou l'animation peuvent être vos visuels. Notez que la vidéo ou l'animation peut ralentir le temps de téléchargement et que les utilisateurs disposant d'un bloqueur de publicités activé ne peuvent pas la voir.
Copie minimale (mais importante !)
Vous devez garder votre copie courte et orientée vers l'action. Vos visiteurs sont découragés de lire des paragraphes avant d'accéder à votre site ; il est rare qu'ils cliquent sur le bouton de retour et recherchent vos produits.
Vous devez utiliser une page d'accueil qui explique clairement une offre que vos visiteurs ne peuvent pas obtenir à partir de votre page d'accueil ou de votre contenu.
Un appel à l'action (CTA)

Un CTA permet à vos clients d'agir instantanément, puis de revenir à ce pour quoi ils étaient ici, comme votre page d'accueil ou votre contenu. En outre, quelque part sur votre page de démarrage, assurez-vous que vous disposez également d'une option de sortie.
Une option de sortie permet aux visiteurs d'accéder à votre site sans avoir à envoyer leurs adresses e-mail. Si vous demandez aux internautes de saisir leur adresse e-mail ou de cliquer sur une autre offre, ils quitteront votre site sans rien faire.
Les éléments que vous affichez sur votre page d'accueil peuvent différer en fonction de votre objectif. Vous pouvez également ajouter une vérification de l'âge pour accéder à votre site Web, des avertissements de contenu sensible, des exigences pour la meilleure expérience utilisateur sur votre site (comme activer le son, utiliser Flash Player, exécuter sur un navigateur spécifique, etc.).
Vous pouvez également leur demander d'entrer leur email en échange d'un code de réduction, d'accéder à un téléchargement de contenu, de s'abonner à votre blog ou newsletter, des informations sur une vente ou un événement à durée limitée, ou l'annonce de nouveaux produits.
Comment créer une page d'accueil ?
Pour concevoir et configurer une page d'accueil pour votre site Web, consultez les conseils suivants :
Utilisez des superpositions ou des popups au lieu d'une page de démarrage complètement séparée
Une superposition de lightbox ou une fenêtre contextuelle affiche votre page de démarrage au-dessus de la page sélectionnée par votre visiteur. Cela les aide à comprendre qu'ils sont au bon endroit, et s'ils ne sont pas intéressés, ils peuvent quitter la page d'accueil.
Rendez la conception de votre page de démarrage réactive
Les appareils mobiles représentent plus de 50 % de toutes les pages Web vues. Assurez-vous que votre page d'accueil fonctionne pour tous les visiteurs de votre site. Collaborez avec vos concepteurs ou choisissez un modèle réactif dans votre créateur de site pour garantir que la largeur de l'écran de chaque visiteur est adaptée à votre page d'accueil.
Aidez vos utilisateurs à aller là où ils veulent aller

Assurez-vous que le visiteur complète votre CTA ou s'il se désinscrit, vous le dirigez vers la page qu'il souhaitait initialement parcourir. Votre client ne souhaite pas être redirigé vers votre page d'accueil pendant qu'il lit un article sur votre blog.
Rester simple

Simplifiez votre page d'accueil pour offrir une meilleure expérience utilisateur et assurer des temps de chargement plus rapides. Pour ce faire, vous devez obtenir votre copie et votre CTA directement au point, utiliser un JavaScript simple et minimiser l'utilisation de vidéos, d'animations et de plugins sur la page.
Gardez un œil sur les analyses


Lorsque votre page de démarrage commence déjà à fonctionner correctement, il est temps de surveiller les résultats pour savoir si cela fonctionne bien ou non pour votre site Web. En fonction de votre objectif, vous pouvez surveiller le taux de rebond, le temps passé sur la page, le taux de clics et les soumissions de formulaires.
Si après avoir inclus une page de démarrage, mais que vos performances ne s'améliorent pas ou se détériorent, il se peut que vous ne disposiez pas d'une incitation adéquate, d'informations précieuses ou d'une expérience utilisateur réactive.
A quoi sert une page d'accueil ?
Même si la puissance des pages de démarrage semble banale, elles peuvent être incroyablement utiles. En fonction de votre objectif, une page d'accueil peut être :
Chargement rapide

Une page d'accueil contient très peu d'informations. Il vous permet d'attirer immédiatement l'attention des visiteurs et de délivrer vos informations.
Sert de vitrine

Il peut également servir de vitrine ou de portfolio de votre meilleur travail. Ainsi, vous pouvez afficher la qualité de votre travail et laisser une première impression profonde sur vos visiteurs.
Permet aux visiteurs de choisir
Sur une page d'accueil, vos visiteurs peuvent sélectionner la langue ou la technologie du site si votre site Web d'entreprise a quelques versions,
Permet d'obtenir des commentaires
Ce n'est qu'en regardant quelles pages de démarrage que vous avez créées ont aidé les performances de votre entreprise que vous pouvez obtenir les préférences de vos clients potentiels.
Splash page 10 meilleurs exemples pour votre inspiration
1.Zara

En tant que marque de mode, Zara propose de superbes visuels sur la marque. À l'exception de l'avertissement de cookie que presque tous les sites Web ont, il y a une copie minimale, ce qui contribue à ce qu'il soit visuellement impressionnant. De plus, pour optimiser l'expérience d'achat, le site Web vous demande de cliquer sur votre langue et votre emplacement.
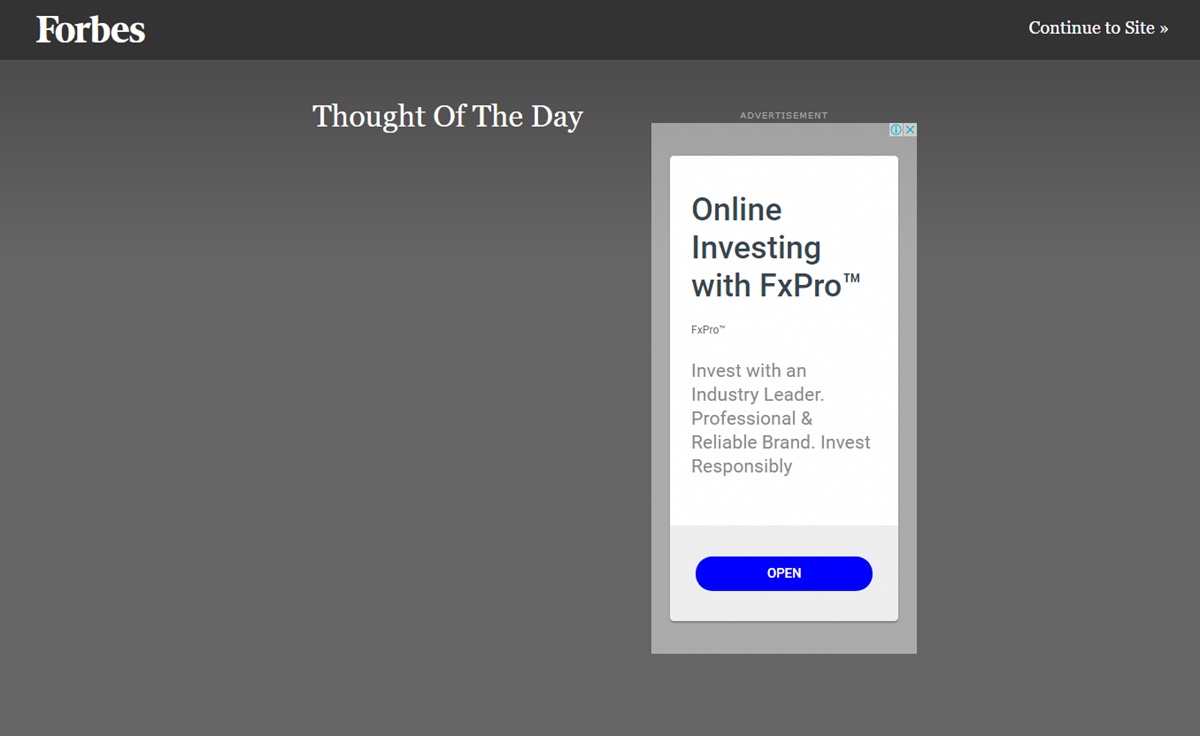
2.Forbes

En tant que magazine d'affaires, Forbes propose des articles originaux sur la finance, l'industrie, l'investissement et le marketing. Sa page d'accueil comprend la promotion d'un produit. Il a également une copie minimale afin que vos visiteurs ne se sentent pas dépassés. Si ce contenu vous intéresse, cliquez sur "ouvrir", sinon, cliquez sur "Continuer vers le site".
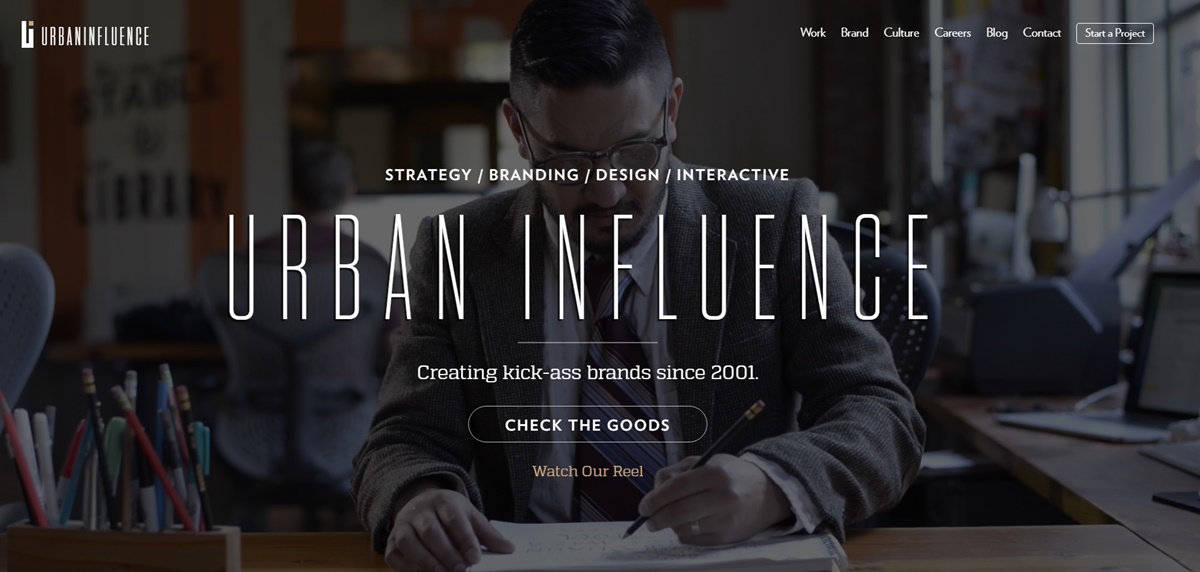
3. Influence urbaine

Urban Influence est une marque primée de Seattle axée sur la stratégie, l'image de marque, la conception graphique, la conception Web, la vidéo et l'interactivité. Sa page d'accueil est époustouflante avec la première introduction à l'entreprise, intégrée à des vidéos afin que les visiteurs de votre site se sentent hypnotisés et s'attardent plus longtemps sur votre site.
4. CoLofts

CoLofts est un lieu pour les professionnels de la création qui espèrent faire partie d'une communauté en pleine croissance. Situé au centre-ville d'Edmonton près de l'Université MacEwan, CoLofts offre des espaces de vie et de travail uniques dans un quartier vivant et dynamique. Si vous souhaitez vous trouver un lieu pour votre entreprise, les différentes tailles et formes des bureaux ne vous laisseront pas tomber. Les visiteurs de leur site seront profondément impressionnés par sa page éclaboussante mettant l'accent sur leur nom de marque.
5. Femme Fatale Paris

Ce studio de création français est spécialisé dans la direction artistique, le développement web créatif, l'animation et le motion design. La simple page d'accueil est très puissante en ce sens qu'elle permet à tout visiteur de son site de savoir de quel type de studio il s'agit.
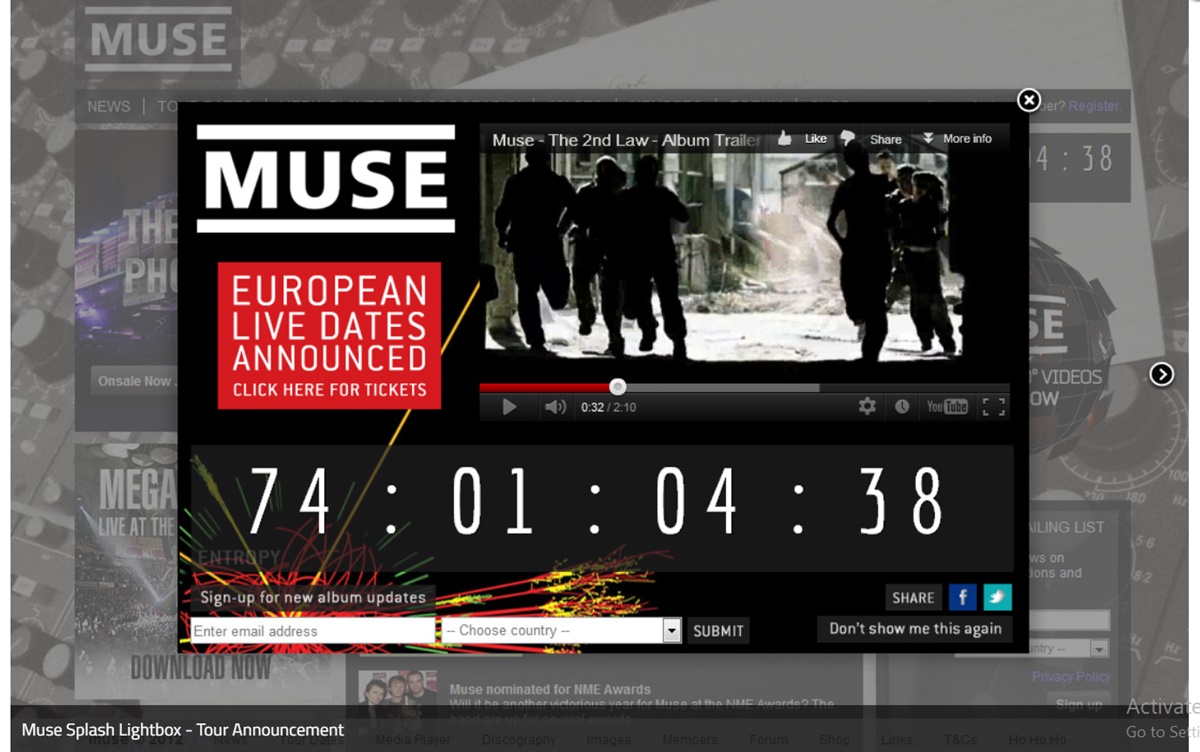
6. Muse

Avec un compte à rebours inspirant, il déclenche des attentes. Un dépôt de produit, un événement ou un webinaire est décompté. En outre, la vidéo de la bande-annonce de l'album apporte plus d'enthousiasme pour la sortie à venir ; ainsi, les fans sont plus susceptibles de s'inscrire pour les mises à jour. Avant d'ajouter une vidéo, vous pouvez envisager de faire des tests de charge pour vous assurer que le site fonctionne correctement et éviter tout ralentissement.
De plus, sa fenêtre contextuelle permet aux visiteurs de se désinscrire facilement en appuyant sur "ne plus me montrer cela".
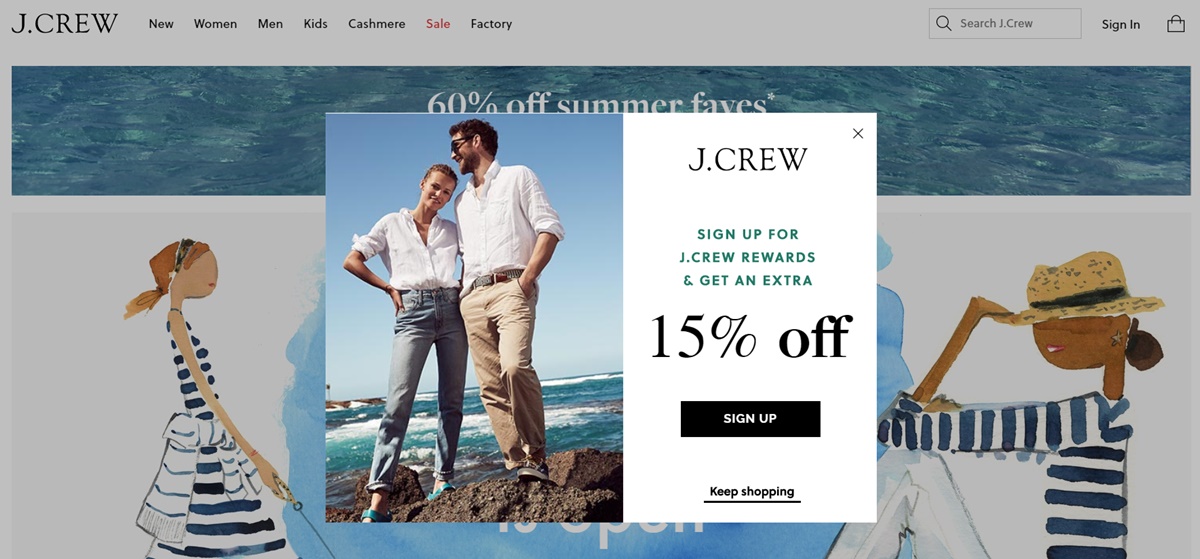
7. J.Crew

Les photos réelles montrent les produits de haute qualité de J. Crew- vêtements, vous informant du but de son offre : 15 % de réduction. En outre, sa copie invitante - "Rejoignez l'équipage" (basé sur son nom de marque) semble hilarante et unique.
Une autre chose à apprendre de ce site Web est qu'il permet une désactivation facile pour les invités de votre site. J. Crew a un lien de sortie à plusieurs points; ils peuvent être satisfaits car ils peuvent faire leurs achats sans avoir à saisir leur adresse e-mail.
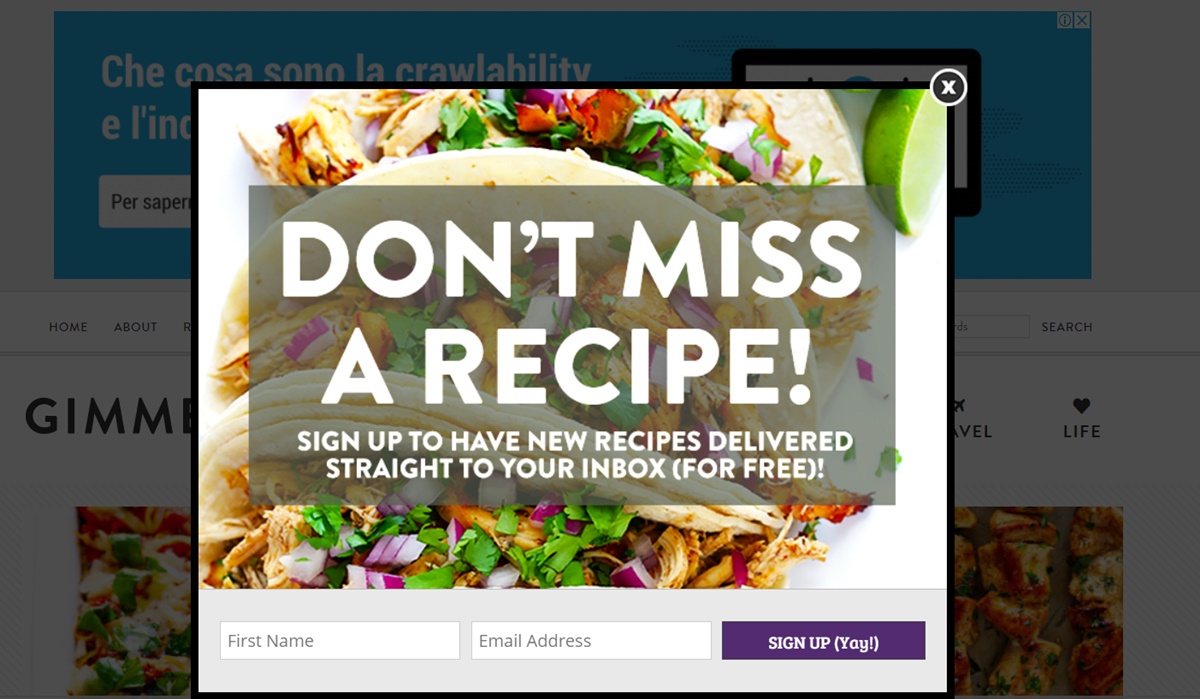
8. Donnez-moi du four

Pour ce blog culinaire, cette image de salade alléchante est si appropriée et peut attirer l'attention des utilisateurs dès le premier regard. Il comporte également une copie claire et directe. Tout le monde peut comprendre leur message : si vous vous inscrivez avec votre nom et votre e-mail, vous obtiendrez de nouvelles recettes.
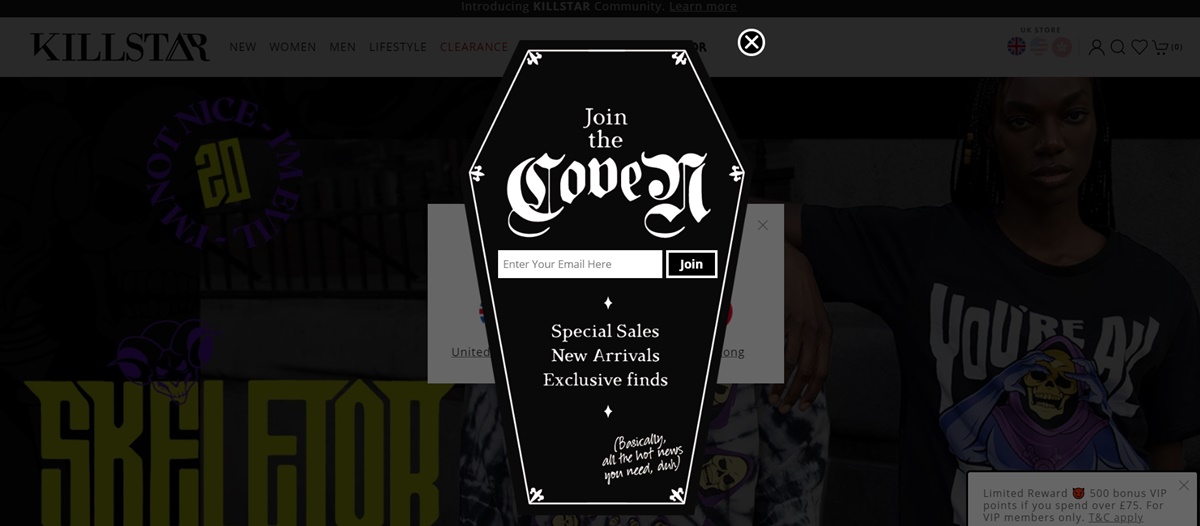
9. KILLSTAR

En tant qu'entreprise de vêtements et de style de vie avec une touche d'obscurité, KILLSTAR crée sa page d'accueil de manière très effrayante en tant que proposition de valeur - elle a la forme d'un cercueil. "Rejoindre le coven" est amusant et unique ; il contribue également à son identité de marque.
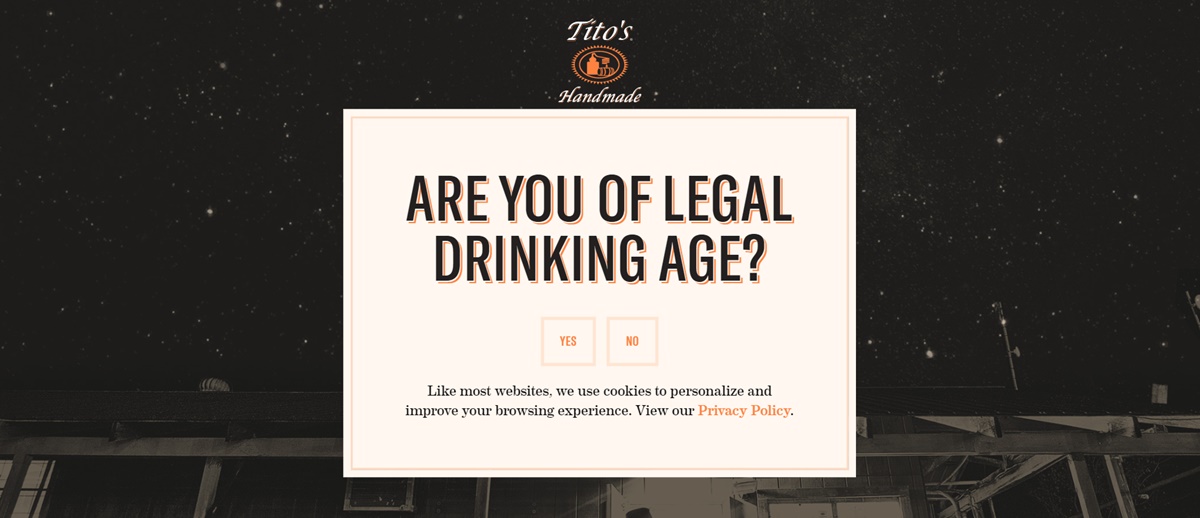
10. Chez Tito

L'utilisation du logo, des couleurs de la marque et des polices de Vodka donne un look élégant à la page de garde de Tito. La copie va également droit au but avec un message simple et court.
Comme il a un contenu soumis à une limite d'âge, il n'y a pas de désactivation facile ; ainsi, les utilisateurs ne peuvent pas ignorer cette page
Sommaire
Pour résumer, nous vous avons expliqué ce qu'est une page d'accueil , vous avons révélé les meilleurs sites Web qui possèdent une page d'accueil impressionnante. Nous espérons qu'après cet article, vous saurez comment le créer et l'adapter correctement à votre public. Et plus important encore, les invités de votre site auront une expérience utilisateur agréable.
Maintenant que votre page de démarrage est opérationnelle, vous pouvez optimiser votre page de destination pour générer plus de trafic et augmenter le taux de conversion. Pour ce faire, assurez-vous de consulter notre article ici : 11+ conseils incroyables pour optimiser la page de destination et augmenter la conversion.
Nous espérons que votre page d'accueil aidera votre site Web à avoir de meilleures performances et à attirer plus de visiteurs.
