SMX Liveblog : ce que les référenceurs avancés devraient faire à propos du référencement mobile
Publié: 2022-06-12Dans cette session sur le référencement mobile avancé, nous allons entendre un panel d'experts :
- Cindy Krum, PDG, MobileMoxie (@suzzicks)
- Michael Martin, responsable principal du référencement, Covario (@mobile__martin)
- Maile Ohye, ingénieur principal des programmes de développement, Google Inc. (@maileohye)
- Jim Yu, PDG, Brightedge (@jimyu)
Maile Ohye : Résultats de la recherche sur les téléphones intelligents, les canaux d'acquisition mobiles, les opt-ins mobiles, etc.
Les sites Web apparaissent dans les SERP dans l'environnement mobile, mais les applications aussi. Les applications installées s'afficheront en saisie semi-automatique dans le champ de recherche. De plus, ils peuvent prendre un résultat mobile pour une recherche et l'ouvrir dans une application, comme un résultat IMDB sur un téléphone sur lequel cette application est installée. Ceci est fait afin d'améliorer l'expérience utilisateur. Cependant, pour que cela fonctionne, il faut des liens profonds dans l'application et une cartographie dans le plan du site.
Récemment, Google vient de lancer son badge de redirection défectueux pour les résultats qu'il a trouvé des sites défectueux dans les résultats. C'est un badge que vous ne voulez PAS ! Cela indique à l'utilisateur que le site sur lequel il est sur le point de cliquer peut avoir des problèmes avec celui-ci.
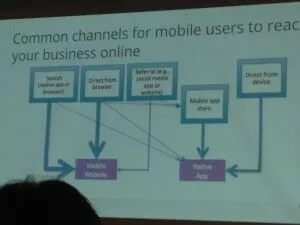
Canaux d'acquisition mobiles 
Demander des téléchargements d'applications n'est pas la meilleure chose à faire dès le départ - c'est mieux pour les clients prêts à nouer des relations !
L'amélioration de l'expérience utilisateur de l'application ressemble beaucoup au référencement Web :
- Bon contenu ou service
- Apparence de recherche attrayante
Optimiser le pipeline de recherche mobile
Il existe deux bots principaux - les deux sont Googlebot, mais l'un est spécifique à l'iPhone.
Lorsque vous développez un site Web mobile, vous souhaitez signaler aux moteurs de recherche la relation que vous avez entre les URL de bureau et les URL mobiles.
- RWD
- Service dynamique
Google explore les mobiles comme ils le font pour les ordinateurs de bureau. Ils exploreront un site de bureau à la recherche d'URL mobiles, puis réexploreront à l'aide du robot d'exploration de l'iPhone.
Le contenu de l'URL mobile est regroupé avec le contenu de l'URL de bureau
- Signaux d'indexation consolidés
- La version de bureau est la principale source de contenu
- Le titre du bureau est utilisé
Certains signaux de la page de bureau sont intégrés aux classements mobiles. L'expérience utilisateur est tellement importante. Assurez-vous que votre version mobile est optimisée pour l'exécution des tâches. Lorsque vous faites du référencement mobile, rappelez-vous que le référencement sur ordinateur est toujours important !
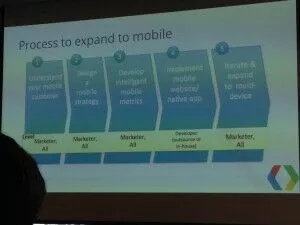
Processus de construction d'une stratégie mobile 
- Comprendre votre client mobile
- Concevoir une stratégie mobile
- Développer des métriques mobiles intelligentes
- Mettre en œuvre un site Web mobile/une application native
- Itérer et étendre à plusieurs appareils
Google a une liste de contrôle pour l'amélioration du site Web mobile. Ils ont également un outil de test UX en vitesse de page. Ils viennent de lancer 25 principes de conception de sites mobiles et disposent d'informations pour vous aider à modifier la configuration des sites mobiles au sein des développeurs Google. Il existe également une zone pour l'indexation des applications.
Lors de la création d'une application
- Utiliser des liens profonds
- Lister les URL canoniques dans le sitemap
- Expérience gratuite du premier clic à partir des résultats de recherche
Plats à emporter
- Mettre en œuvre les meilleures pratiques SEO techniques
- Signalez les relations desktop/mobile
- Résoudre les problèmes de redirection
- Mobile d'abord ne signifie pas uniquement mobile
- Créer des liens profonds dans l'application native
- Concentrez-vous sur l'expérience utilisateur
- Remplir les 5 étapes du processus
Cindy Krum : Vitesse des pages mobiles
Krum décompose les signaux de classement mobile - Google dit explicitement d'utiliser l'annotation bidirectionnelle, d'implémenter la redirection vers un m. sous-domaine, pour éviter le contenu cassé et pour avoir une vitesse de page rapide. De plus, Google indique :
- pas de défilement latéral
- rendu optimisé au-dessus de la ligne de flottaison
- nécessaire JS en ligne
- CSS en ligne nécessaire
- Pas de flash
- Sélecteurs CSS efficaces
- Chargement différé de JS
Elle développe ensuite ces facteurs importants…
La compréhension varie : agent utilisateur
Il s'agit d'un signal explicite indiquant à Google d'envoyer le robot d'exploration mobile. Si vous ne l'utilisez pas, ils peuvent toujours le comprendre, mais il leur faudra plus de temps pour trouver, explorer et indexer. Facilitez-vous la tâche sur Google.
Contenu cassé
Google ne veut pas de contenu cassé. Cela signifie que vous ne devriez pas avoir de choses comme le flash, les popups, les effets de survol, le défilement latéral, les petites tailles de police, les petits boutons, le contenu spécifique à l'appareil et les pages lentes. Ces éléments augmenteront votre "taux de rebond mobile".
Vitesse des pages
Pourquoi la vitesse des pages est-elle importante ? C'est important pour les mobiles, car si vous avez une page lente, cela peut nuire au robot d'exploration, ce qui signifie qu'il ne parcourra pas tout le contenu et qu'il explorera moins de contenu lors de sa visite. Cela nuit également à l'expérience utilisateur. Si c'est mauvais sur mobile en WiFi, c'est pire en 3G. Les gens n'apprécient pas le contenu lent sur mobile. Ils ont des attentes plus élevées en matière de contenu mobile et ne vous laissent aucun relâchement pour les sites lents.

 Sensible
Sensible
Bien qu'en théorie, cela semble bien qu'une conception fonctionne sur toutes les plates-formes, mais la réalité n'est pas toujours idéale. Cela nécessite un codage supplémentaire et peut rendre une version encombrante et la ralentir pour un ou tous les appareils. Le hic, c'est que Google préfère le responsive design. Cependant, ils préfèrent également la page rapide. L'un n'est pas toujours disponible avec l'autre.
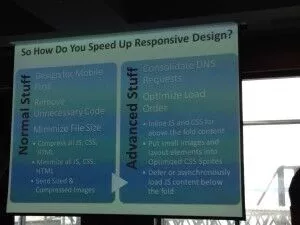
Comment accélérer le responsive design ? Concevez d'abord pour le mobile, supprimez le code inutile et minimisez la taille des fichiers de tous les éléments de la page. Ensuite, consolidez les requêtes DNS et optimisez l'ordre de chargement.
Michael Martin : la différence des résultats de recherche mobile
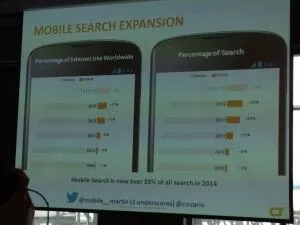
L'expansion de la recherche mobile augmente chaque année.
 La recherche mobile représente désormais plus de 33 % de toutes les recherches en 2014. Avec 1 recherche sur 3 effectuée sur un appareil mobile, la recherche mobile devient plus importante que jamais.
La recherche mobile représente désormais plus de 33 % de toutes les recherches en 2014. Avec 1 recherche sur 3 effectuée sur un appareil mobile, la recherche mobile devient plus importante que jamais.
La différence des résultats de recherche mobile - quelle est la différence dans les résultats de recherche pour :
Termes génériques - écart de 58 % dans les résultats du bureau au mobile
Termes localisés - 73% de différence
L'évolution du mobile est passée du .mobi au m. de la conception réactive au service dynamique.
Pour aborder la vitesse et la convivialité, il est préférable de commencer par les informations sur la vitesse de page de Google. Cela vous donne un bon point de départ.
Ensuite, vous souhaitez identifier des mots clés pour mobile et vous pouvez utiliser le planificateur de mots clés de Google pour les utilisateurs mobiles.
À partir des mots clés, vous souhaitez connaître l'intention en utilisant les données disponibles telles que le stock de produits disponibles à proximité, le nombre maximal de produits et services, les avis, les vidéos et les interactions avec les produits, le clic pour appeler et les emplacements.
Année après année, quels sont les chiffres pour prouver de bons résultats de conception réactive :
- Le trafic SEO mobile peut augmenter avec une conception réactive - 81%
- Les classements mobiles augmenteront de 1
- Les conversions augmentent de 23 %
En regardant les résultats mobiles moyens sans référencement d'une année sur l'autre :
- Trafic mobile 75%
- Les classements mobiles ont augmenté de 1
- Conversions 17 %
Résultats de diffusion dynamiques/adaptatifs :
- Trafic mobile 167%
- Classements mobiles +3
- Conversions 82 %
Dynamic bat la moyenne de la conception réactive ou ne fait rien du tout. La conception dynamique est la voie à suivre pour obtenir les meilleurs résultats.
Informations exploitables avancées :
- Rwd pour l'échelle et dynamique pour les pages hub
- Dynamique/adaptatif doit être utilisé si l'intention mobile est sig. différent du bureau
- Le référencement mobile peut être appliqué au service dynamique
Jim Yu : Erreurs courantes de recherche sur mobile
Le mobile dépasse de 10 fois le bureau et la part des smartphones est d'environ 23 % pour le trafic de recherche. Les facteurs d'ancrage sont assez différents pour la recherche sur mobile et sur ordinateur. En effet, 62% des mots-clés ont des classements différents sur les deux plateformes.
Il existe différentes approches pour mettre en place un site mobile, dont nous avons déjà parlé. Réactif, dynamique et un site séparé. Brightedge a trouvé des différences de performances minimes entre les types d'environnements. Ils ont donc creusé plus profondément et ont découvert que la plupart des erreurs apparaissaient pour ceux qui avaient des sites Web mobiles distincts. Soixante-douze pour cent des outils d'un site distinct ont été réalisés avec des erreurs, tandis que seulement 30 % des sites dynamiques ont eu des erreurs.
Que se passe-t-il lorsque vous avez une implémentation incorrecte ? Brightedge a trouvé une différence de deux positions, ce qui signifie une opportunité de smartphone perdue de 68 % pour le trafic.
Qu'est-ce qui compte vraiment dans votre approche de référencement mobile ?
1. Mauvaise mise en œuvre - le smartphone ne fait que gagner en importance
2. Maintenance continue - vous avez tout configuré correctement mais à chaque version du site Web, la configuration doit être vérifiée à nouveau.
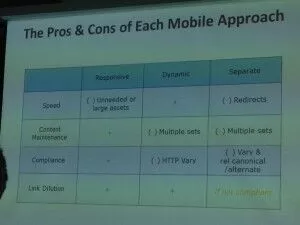
 Chaque type de mise en œuvre présente des avantages et des inconvénients à prendre en compte lors du développement de votre environnement mobile.
Chaque type de mise en œuvre présente des avantages et des inconvénients à prendre en compte lors du développement de votre environnement mobile.
Sommaire
• La part de voix des smartphones est de 23 % et augmente de 50 % par an
• Le mobile dépasse 10 fois les ordinateurs de bureau
• 62 % des mots clés ont un classement différent
• Les variables de classement deviennent plus complexes
• Il y a une légère différence de classement via mobile
• Des implémentations incorrectes peuvent avoir un impact considérable sur les résultats
