Comment créer un mash-up graphique-texte pour promouvoir le contenu d'un blog sur Facebook
Publié: 2022-06-12Je fais partie de quelques groupes Google+ axés sur le référencement, les médias sociaux et le marketing de contenu. La question de savoir quel service de stock de photos utiliser et où obtenir des images gratuites a été soulevée à plusieurs reprises. Cela m'a fait réfléchir au processus que j'utilise pour trouver, modifier et utiliser des images au quotidien.
En tant que community manager et blogueur, j'ai 2 besoins principaux en images :
- Les inclure dans les articles du blog BCI pour décomposer le texte et ajouter un intérêt visuel
- Publier des images sur les réseaux sociaux pour partager le blog et d'autres contenus BCI
Ce que vous saurez à la fin de cette lecture, c'est :
- Où je reçois des images, des services gratuits et payants
- Comment créer un mash-up graphique-texte à l'aide de Google Drive qui se fera remarquer au milieu des flux bruyants de Facebook, Twitter et Google+
Images gratuites et services de photos payants
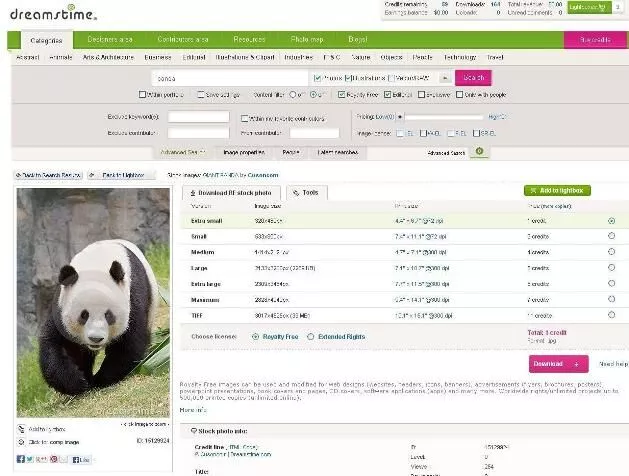
Le site de photos que j'utilise est Dreamstime.com car le prix est correct et la sélection passe. Si vous utilisez la recherche avancée pour régler le curseur de prix sur le réglage le plus bas, vous trouverez des images disponibles pour 1 crédit dans la très petite taille. Extra small est généralement d'environ 480 px sur 320 px, ce qui convient à mes deux fins (articles de blog et publications sur les réseaux sociaux).

Les crédits vous coûteront 1,36 $ si vous achetez le plus petit paquet de crédits jusqu'à environ 1 $ si vous achetez 120 crédits à la fois ; Plus de 250 forfaits de crédit vous permettent d'économiser encore plus de centimes.
Autres services de photos d'archives
J'ai vérifié quelques comparaisons de sites de photos pour avoir une idée de ce qui existe d'autre et de la façon dont elles s'empilent. Dans la comparaison de 6 services de photographie de stock, j'ai appris que FREEIMAGES est la bibliothèque de photos gratuite la plus populaire, mais sa sélection est limitée. Parmi les services payants les plus populaires, iStockphoto possède la bibliothèque la plus vaste et Getty Images a un système de tarification et de licence compliqué.
Obtenir des images gratuitement en ligne
Tant que vous ne recherchez pas d'images haute résolution ou de qualité d'impression, vous disposez de bonnes options gratuites en ligne.
Creative Commons
Lors de l'utilisation d'images avec des licences Creative Commons, l'exigence d'attribution ajoute un obstacle à l'utilisation du mash-up graphique pour les images que je décrirai plus tard, car elle ajoute un autre élément à ce qui doit être inclus dans le graphique. Mais les images CC sont idéales pour les articles de blog.

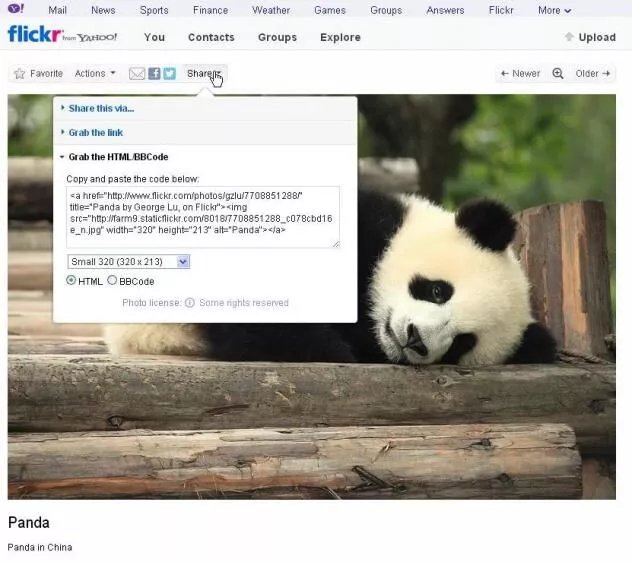
Pendant longtemps, j'ai utilisé des photos sous licence Creative Commons sur Flickr qui permettent une utilisation commerciale et des dérivés. Pour une utilisation dans les articles de blog, Flickr facilite l'utilisation des images sous licence Creative Commons, et la fonction "partager" vous donne le code HTML, y compris l'attribution requise. La recherche sur le site Creative Commons inclut Flickr, Google Images, Open Clip Art Library et Pixabay pour les images, ainsi qu'un certain nombre de sources multimédias et musicales.

Vous pouvez également rechercher dans la bibliothèque d'images gratuites de Wikimedia, une collection avec des droits d'auteur Creative Commons, des licences de documentation gratuites ou sans droit d'auteur.
Pour des images gratuites, vous pouvez également rechercher EveryStockPhoto.com, un moteur de recherche de photos gratuites sur un certain nombre de sources et comprenant une variété de types de licences.
Domaine public
Vous pouvez également rechercher dans la collection de Flickr The Commons, des images qui sont passées dans le domaine public et appartiennent à tout le monde, principalement en raison de leur ancienneté. Vous trouverez de superbes photos, publicités, illustrations et œuvres d'art vintage qui sont devenues publiques et peuvent donner aux blogs modernes et aux messages sociaux une touche classique rafraîchissante. Puisqu'ils n'ont pas d'exigences en matière de droit d'auteur ou de licence, vous pouvez utiliser des images du domaine public pour l'utilisation de mash-up graphique que nous aborderons ensuite !
La promotion Graphic Text Mash-up
C'est mon petit truc pour partager des articles de blog sur Twitter, Facebook et Google+ pour attirer un peu plus l'attention que les mises à jour de texte simples.
Comme vous l'avez peut-être remarqué, les récentes mises à jour de la mise en page de Facebook et de Google+ ont mis l'accent sur les médias visuels. La montée en flèche de l'utilisation mobile de Facebook, ainsi que d'autres applications de médias sociaux, a été l'une des principales raisons de la mise à jour de Facebook en mars dernier. Les images apparaissent plus grandes dans le fil d'actualité et peuvent également avoir la priorité dans l'algo de classement. Une mise à jour de Google+ à peu près au même moment a également rendu les images plus importantes. Et dans la mise à jour sans fin d'un flux Twitter, une pièce jointe d'image fait ressortir les tweets et, comme les images valent mille mots, vous permet d'étendre votre message au-delà de 140 caractères.
Le graphique doit inclure ces trois éléments essentiels :
- Image pour attirer l'attention des fans/abonnés dans un flux ou un flux
- Un lien pour diriger un spectateur vers votre site
- Texte qui promet un gain en cliquant dessus
Vous pouvez également choisir d'inclure un logo à des fins de marque. Notez que s'il y a du texte dans le logo, cela ajoutera à votre rapport texte/image que Facebook limite à 20 % pour les publicités et le contenu promu. Plus à ce sujet ci-dessous.

Créer un graphique avec Google Drive
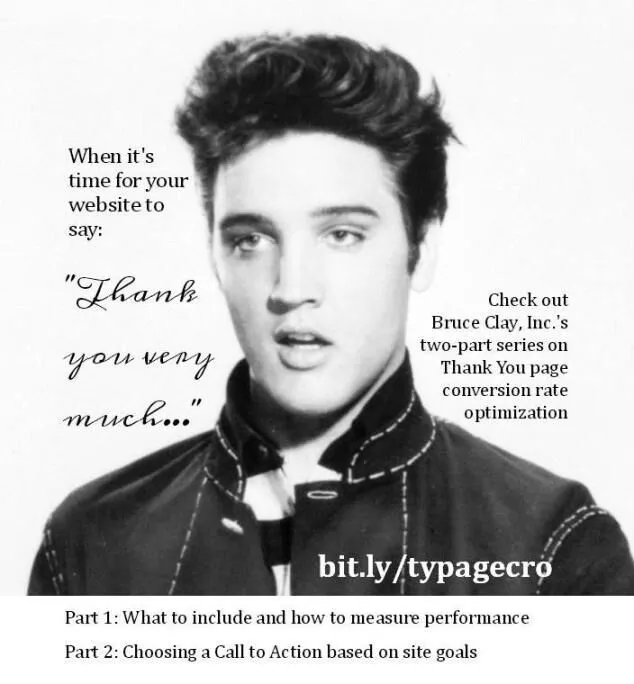
J'utilise la fonction de dessin de Google Drive pour ajouter du texte au-dessus des images. C'est super facile et Google vous offre une tonne d'options de police ainsi que des formes, des flèches et des légendes que vous pouvez ajouter au dessin. Ici, vous pouvez voir un mash-up graphique que j'ai créé la semaine dernière pour promouvoir notre série de pages de remerciement.

Connectez-vous à Google Drive sur https://drive.google.com/ et créez un dessin.
Insérez une image que vous possédez ou une image sanctionnée pour un usage public.
Créez un lien court personnalisé vers le contenu. Si vous avez un compte Bitly enregistré, vous pouvez personnaliser les liens, et dans l'exemple d'Elvis ici, vous pouvez voir que j'ai créé un lien personnalisé « typagecro », que j'ai choisi de suggérer « Page de remerciement CRO » (optimisation du taux de conversion). Un autre avantage d'un compte Bitly enregistré est que vous pouvez suivre les clics sur vos liens courts.
- Insérez du texte au-dessus de l'image. Ce sont les éléments #2 et #3 dans ma liste de trois composants critiques.
(#2) Incluez le lien court personnalisé, qu'un spectateur peut saisir dans sa barre d'adresse car il est court et facile à comprendre. Bien sûr, incluez également un lien hypertexte dans la légende de l'image ou dans le tweet .
(#3) Incluez une promesse de ce qui va arriver dans l'article complet, ou faites allusion à ce que contient le contenu complet. S'il s'agit d'un message « Top 3 Reasons Why… », alors vous voudrez peut-être inclure les trois raisons juste là dans l'image avec une invitation à obtenir toutes les informations dans le message complet. Dans l'exemple d'Elvis, j'ai inclus une brève description de ce qui était couvert dans chacune des deux parties de la série CRO de la page de remerciement. Essayez de rendre ce message séduisant, quoi que cela signifie pour vous et votre contenu.
- Lorsque le graphique est terminé, accédez à Fichier> Télécharger en tant que> JPEG, puis enregistrez-le.
Une note rapide sur la conception
J'ai suivi un cours de graphisme, un cours de conception de sites Web et quelques cours de peinture et de photographie. Ainsi, bien que je ne sois pas un designer professionnel, j'ai certainement été exposé aux règles d'une bonne composition. Je pense que ce sont les bases à garder à l'esprit lorsque vous créez des mash-ups.
- Assurez-vous que le texte est clairement lisible. Noir sur blanc c'est mieux. Le blanc sur le noir est difficile à traiter pour l'œil. Si le texte est autre chose que du texte sombre sur un arrière-plan clair et non occupé, assurez-vous que le texte est lisible par d'autres moyens, par exemple en augmentant l'épaisseur de la police ou en mettant une couleur d'arrière-plan derrière le texte.
- N'utilisez pas plus de deux types de police. Au moins un devrait être extrêmement facile à lire; Les polices sans empattement sont généralement plus faciles à lire en ligne que les polices avec empattement. L'autre police peut être stylisée, utilisée comme accent et en petites quantités.
- Dans la plupart des cas, le texte doit être aligné à gauche. Il est difficile pour l'œil de suivre un bord gauche déchiqueté
- L'espace blanc est une composante d'un bon design , en particulier dans l'esthétique moderne. Bien que le graphique soit probablement dense car vous essayez de communiquer beaucoup dans un petit espace, l'espace blanc disponible doit être pris en compte lors du choix de l'image.
Si vous souhaitez vous familiariser avec certaines bases du design, je vous recommande Bootstrapping Design, un ebook à 39 $. Il est écrit pour les programmeurs, mais je l'aime parce que ce sont des principes fondamentaux de conception accessibles pour un ensemble non artistique. Étant donné que nous sommes à une époque où tout le monde peut publier du contenu en ligne, apprendre les bases d'un bon design est un investissement qui rapportera.
Directives Facebook pour le texte dans les images
 |  |
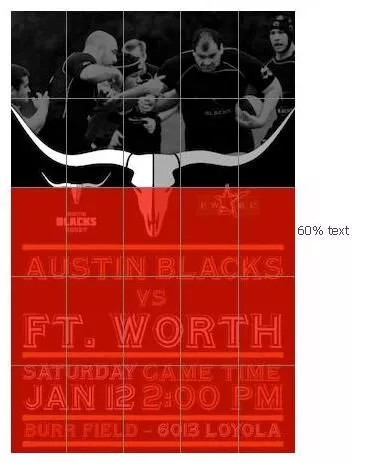
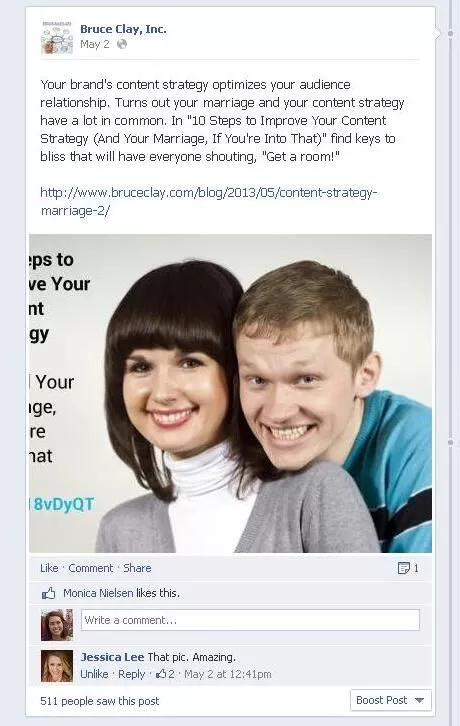
Peu de temps après la mise à jour de Facebook en mars, il a établi une nouvelle règle limitant le texte dans les images utilisées dans les publicités, les histoires sponsorisées et les photos de couverture de page à 20 %. Si vous envisagez de « promouvoir » la publication Facebook incluant une image, de payer pour augmenter sa visibilité ou de la transformer en publicité, la surface de l'image incluant du texte doit rester inférieure à 20 %.

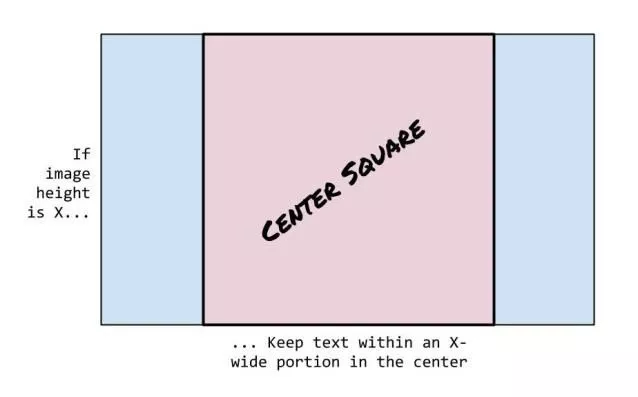
Je noterai également ici que les publications d'images telles qu'elles sont affichées sur un mur Facebook favorisent l'orientation portrait et coupent les côtés gauche et droit des images orientées paysage. Si vous utilisez une image au format paysage, essayez de conserver le texte dans la zone qui correspond au « carré central » à la hauteur de l'image. J'ai illustré le carré central dans ce dessin.

Ouais, j'ai aussi fait ça dans Google Drive.
Intéressé par plus de conseils de conception?
Découvrez comment vous pouvez créer une infographie gratuitement !
