Connectez-vous avec Apple - implémentez-le dans votre application !
Publié: 2020-01-14Connectez-vous avec Apple - une nouvelle fonctionnalité présentée par Apple à la WWDC l'année dernière, est désormais disponible à partir d'iOS 13. Cette fonctionnalité offre un enregistrement de compte simple et sécurisé et une connexion à l'application ou au site Web. Au lieu de remplir des formulaires d'inscription ou de vous connecter via les réseaux sociaux, vous pouvez désormais créer un compte et vous connecter avec votre identifiant Apple et vérifier par Face ID, Touch ID ou mot de passe.
Une brève description de Se connecter avec Apple :
- Configuration de compte et connexion rapides et faciles
- Adresses e-mail vérifiées
- Sécurité intégrée
- Anti fraude
- Multiplateforme ️
- iOS 13+
Dans cet article, je vais me concentrer sur l' implémentation de base de la connexion avec Apple sur les appareils iOS sans intégration avec la version Web ni intégration avec le back-end.
Comment fonctionne la fonctionnalité "Connexion avec Apple" ?

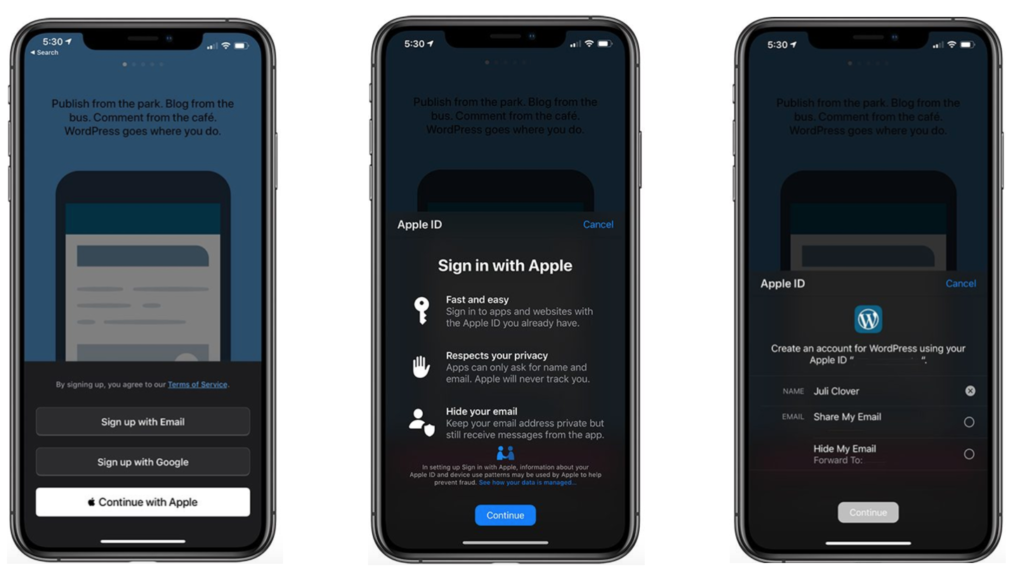
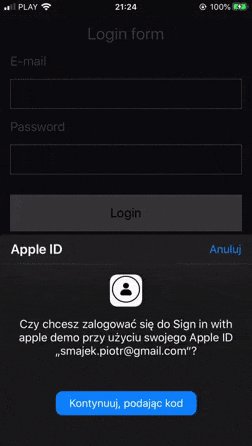
Après avoir appuyé sur "Connexion avec Apple" ou "Continuer avec Apple" (cela dépend du bouton qui a été choisi pour être implémenté dans l'application), une fenêtre d'information apparaît avec les possibilités de cette solution (deuxième capture d'écran). Ensuite, après avoir appuyé sur "Continuer", nous obtenons des informations sur les données qui seront partagées avec le propriétaire de l'application.
Ici, nous avons deux options pour enregistrer un compte dans l'application en utilisant Se connecter avec Apple :
- En partageant notre adresse e-mail , votre véritable adresse e-mail sera partagée avec l'application ou le site Web.
- En masquant notre adresse e-mail , votre véritable e-mail ne sera pas partagé avec l'application ou le site Web. Apple générera pour vous un e-mail unique avec le domaine @privaterelay.appleid.com. Ne vous inquiétez pas, tous les e-mails du propriétaire de l'application seront de toute façon transférés dans votre boîte de réception, car les e-mails seront transférés à notre véritable adresse e-mail. Le propriétaire de l'application ne connaîtra que l'adresse e-mail générée avec le domaine Apple
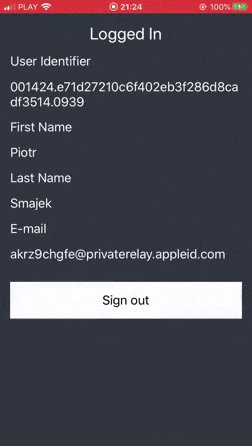
Après avoir sélectionné l'une des options et appuyé sur "Continuer", nous vérifions notre identifiant Apple comme dans le cas du déverrouillage du téléphone, c'est-à-dire par Face ID, Touch ID ou en saisissant le code d'accès. À ce stade, un compte doit être créé dans l'application / le site Web avec un identifiant unique pour l'utilisateur.

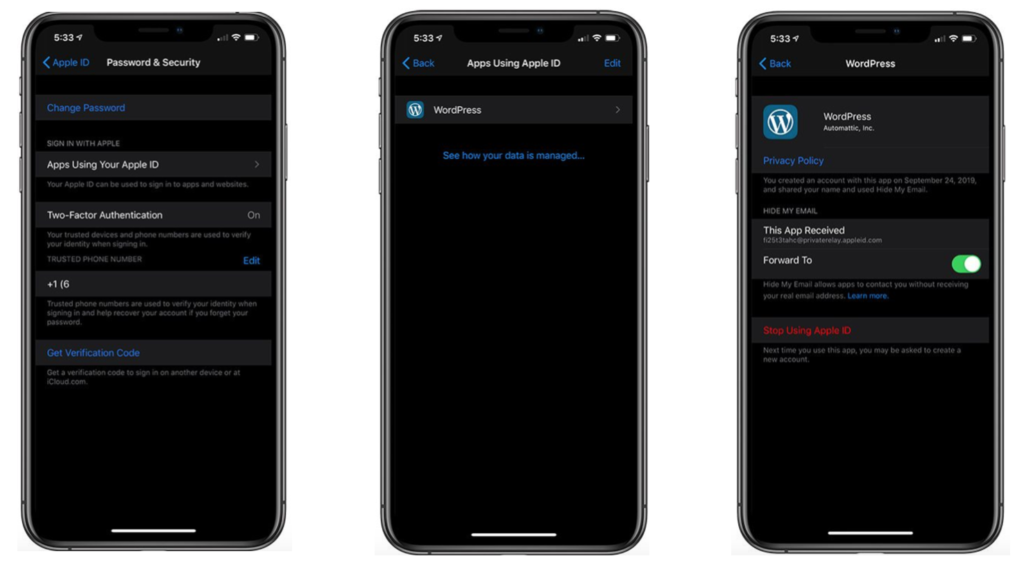
Lorsque vous utilisiez auparavant dans l'application "Connexion avec Apple", vous pouvez prévisualiser les détails de cette façon de vous connecter aux paramètres et arrêter d'utiliser cette fonctionnalité. Pour ce faire, accédez à Paramètres> Identifiant Apple> Mot de passe et sécurité> Applications utilisant votre identifiant Apple> Choisir une application.
Comment implémenter "Connexion avec Apple" ?
Après avoir lu la partie théorique de "Se connecter avec Apple", nous pouvons procéder à la mise en œuvre

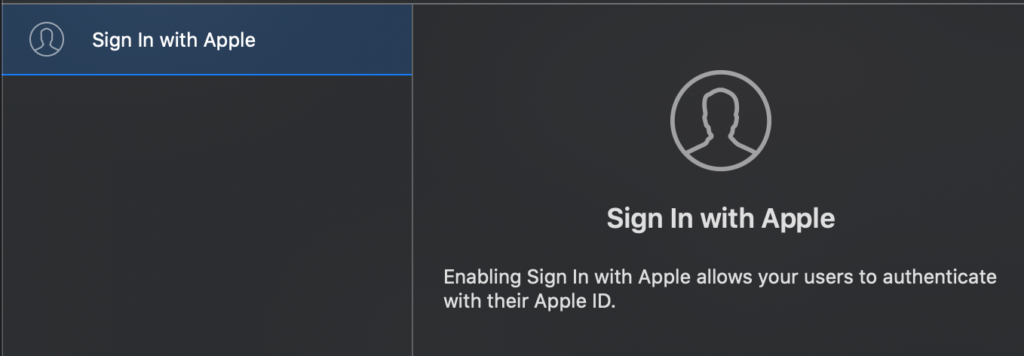
Tout d'abord, vous devez ouvrir "Signing & Capabilities" dans votre projet, puis appuyer sur + et ajouter la fonctionnalité "Connexion avec Apple".

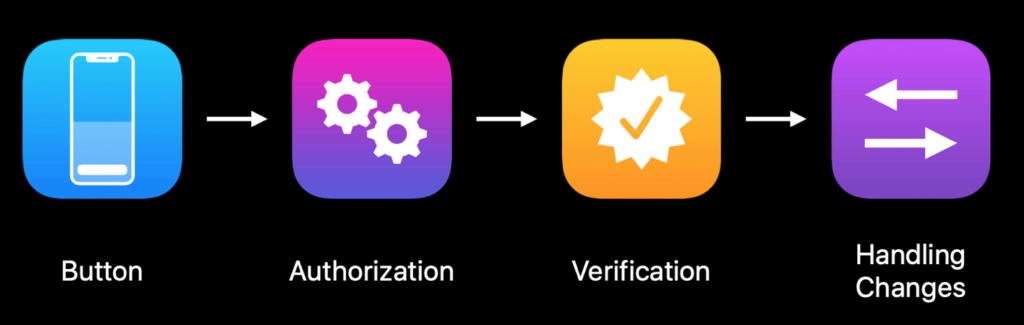
Lors du discours d'ouverture de la WWDC, Apple a divisé le processus de mise en œuvre de cette fonctionnalité en quatre étapes. Toutes les étapes sont décrites ci-dessous.
1. Bouton
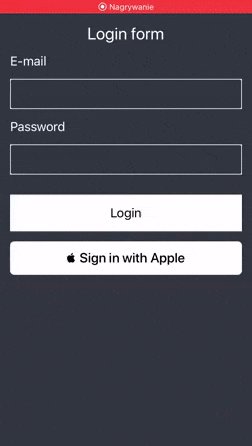
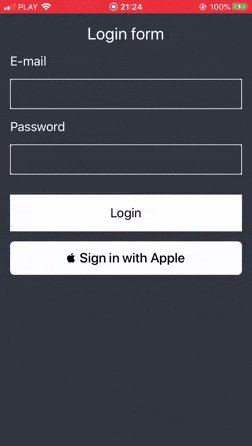
Au début, nous devons ajouter un bouton à notre écran. Il doit s'agir du bouton ASAuthorizationAppleIDButton du framework AuthenticationService . Il est disponible en deux couleurs (blanc et noir) avec des titres différents. Au bouton, nous devons ajouter une action qui doit être invoquée après avoir appuyé dessus. Je décris l'action d'autorisation dans le deuxième point.
importer des services d'authentification let button = ASAuthorizationAppleIDButton(type : .signIn, style : .white) button.addTarget(self, action : #selector(appleIdButtonClicked), for : .touchUpInside) stackView.addArrangedSubview(bouton)
2. Autorisation ️
Ici, nous créons une demande d'autorisation, dans laquelle, comme requestedScopes , nous fournissons uniquement les informations nécessaires pour créer un compte dans notre application ou notre site Web. Dans mon cas, il s'agit du nom complet et de l'adresse e-mail. Ensuite, définissez le délégué et faites la demande.
@objc func appleIdButtonClicked() {
let request = ASAuthorizationAppleIDProvider().createRequest()
request.requestedScopes = [.fullName, .email]
let controller = ASAuthorizationController(authorizationRequests : [demande])
controller.delegate = self
controller.presentationContextProvider = self
controller.performRequests()
}3. Vérification
Après une vérification rapide par Face ID, Touch ID ou mot de passe, le résultat de l'autorisation sera renvoyé. Lorsque l'autorisation est réussie, la méthode didCompleteWithAuthorization renverra un objet de type AppleIdCredential . Ensuite, vous devez vérifier s'il s'agit d'informations d'identification de type ASAuthorizationAppleIdCredential - si oui, dans cet objet, nous trouverons toutes les données nécessaires pour créer un compte dans notre système, telles que l'ID utilisateur unique, le nom complet et l'adresse e-mail (qui l'utilisateur avait demandé plus tôt). À ce stade, nous pouvons procéder à la création d'un compte dans notre système en ne fournissant que les informations nécessaires. Si une erreur se produit, elle sera renvoyée dans la méthode didCompleteWithError , où nous pouvons gérer cette erreur.

func autorisationController (contrôleur : ASAuthorizationController, didCompleteWithAuthorization autorisation : ASAuthorization) {
si laissez appleIDCredential = autorisation.credential as? ASAuthorizationAppleIDCredential {
// Créez un compte dans votre système.
} sinon si let passwordCredential = autorisation.credential as? ASPasswordCredential {
// Connectez-vous à l'aide d'un identifiant de trousseau iCloud existant.
}
}
func autorisationController (contrôleur : ASAuthorizationController, erreur didCompleteWithError : erreur) {
imprimer (erreur)
}4. Gestion des modifications
Vous devez être préparé au fait que l'utilisateur, par exemple, a cessé d'utiliser la connexion à l'application à l'aide d'un identifiant Apple. Cela doit être géré correctement après que l'utilisateur a relancé l'application.
En utilisant l'ID utilisateur que nous avons reçu lors de l'enregistrement du compte, nous pouvons obtenir l'état actuel des informations d'identification Apple ID en appelant très rapidement la méthode getCredentialState . Cette méthode peut renvoyer trois états :
-
authorized— un utilisateur autorisé qui peut continuer à utiliser l'application. -
revoked— déconnectez l'utilisateur et vous pouvez éventuellement le diriger vers l'écran de connexion pour vous reconnecter. -
notFound- signifie que l'utilisateur n'a pas déjà utilisé "Connexion avec Apple". À ce stade, montrez également à l'utilisateur l'écran de connexion.
L'invocation de la méthode getCredentialState doit être dans AppDelegate dans la méthode didFinishLaunchingWithOptions .
De plus, Apple fournit une notification, dans laquelle il informe lorsque les informations d'identification ont été révoquées, puis nous devons le gérer de la manière mentionnée ci-dessus pour ce statut.
appleIDProvider.getCredentialState(forUserID : userId) { credentialState, erreur dans
changer l'état des informations d'identification {
cas .autorisé :
// L'identifiant Apple ID est valide.
cas .révoqué :
// L'identifiant Apple ID est révoqué, déconnectez-vous.
cas .notFound :
// Aucun identifiant n'a été trouvé, donc affichez l'interface utilisateur de connexion.
défaut:
Pause
}
}
// S'inscrire pour la notification de révocation
NotificationCenter.default.addObserver(forName : NSNotification.Name.ASAuthorizationAppleIDProviderCredentialRevoked,
objet : néant,
file d'attente : néant) { _ dans
// Déconnectez l'utilisateur, guidez-le éventuellement pour qu'il se reconnecte
}Après avoir implémenté les quatre étapes dans mon exemple d'application, tout fonctionne et cela ressemble à ceci :

Dois-je ajouter "Connexion avec Apple" à mon application ?
Si votre application utilise une méthode de connexion tierce telle que Facebook, Google ou LinkedIn, vous devez également ajouter Se connecter avec Apple conformément aux nouvelles directives. Si vous ne l'ajoutez pas, votre demande peut être rejetée et ne pas être examinée par Apple. Vous trouverez ci-dessous un lien vers les nouvelles et une citation des lignes directrices.
Nouvelles directives pour se connecter avec Apple — 12 septembre 2019 ️
À partir d'aujourd'hui, les nouvelles applications soumises à l'App Store doivent suivre ces directives. Les applications existantes et les mises à jour d'applications doivent les suivre d'ici avril 2020.
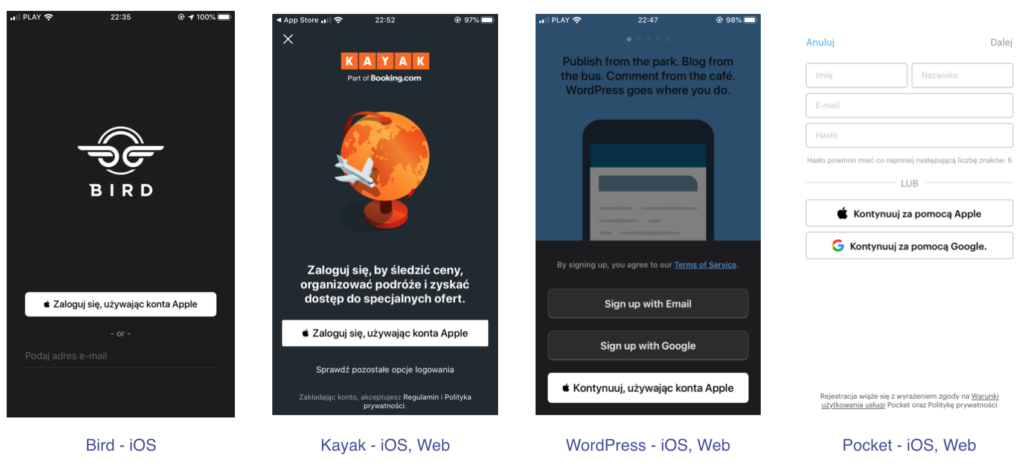
Vous trouverez ci-dessous des applications qui proposent de se connecter à l'aide de la nouvelle fonctionnalité d'Apple, bien sûr, il y en a de plus en plus chaque jour

Vous pouvez consulter l'ensemble du projet sur mon GitHub ici.
Sources:
- https://developer.apple.com/videos/play/wwdc2019/706/
- https://developer.apple.com/videos/play/wwdc2019/516
- https://developer.apple.com/sign-in-with-apple/get-started/
- https://developer.apple.com/news/?id=09122019b
- https://developer.apple.com/app-store/review/guidelines/#sign-in-with-apple
