Sites Web Elementor d'octobre 2021
Publié: 2021-11-12Nous rejoindrons ce mois-ci un cabinet de conseil de la Silicon Valley, une agence de publicité néerlandaise, une startup britannique de tasses à café écologiques, un site Web de portefeuille unique, un fabricant de boissons de luxe de Down Under, une académie d'esthétique médicale désireuse de mettre votre meilleur visage en avant, un une initiative de recherche universitaire spéciale, un fabricant de couvertures de piscine sans faille, un musée de l'aventure sur le thème du Jurassique et deux agences de marketing Web incroyablement différentes.
Il y a un Lottie à étudier ce mois-ci avec de nombreux effets de défilement et de mouvement de souris, des formes de masque claires, des utilisations impeccables des mélanges, de superbes ressources photo et vidéo , des chefs-d'œuvre textuels associés à une rédaction magistrale, des polices et des icônes personnalisées, ainsi que minimaliste et audacieux styles de conception, et bien plus encore.
Prêt à partir à l'aventure sur un site Web ?
dix
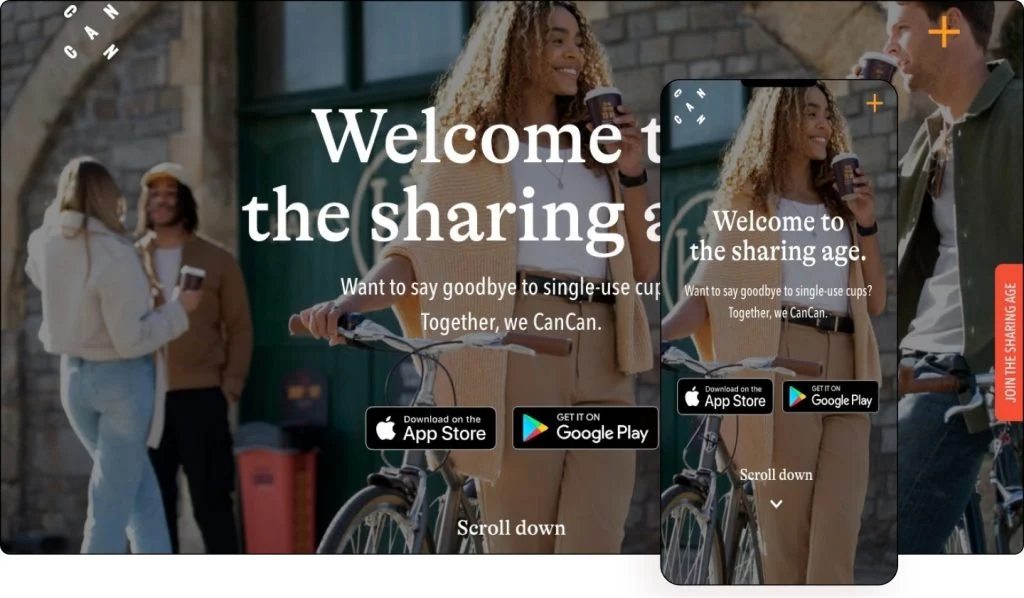
Cancan
par Quelque chose de familier

CanCan est un système de gobelets gratuits, à faible consommation d'énergie et réutilisables, conçu pour éliminer les produits jetables à usage unique. Leur application et leurs produits intelligents leur permettent de suivre le cycle de vie d'une tasse, en suivant avec précision l'impact positif qu'ils ont sur le monde. Après avoir réinventé la façon dont les entreprises réutilisent les contenants de nourriture et de boisson, en partageant des articles de faible valeur, elles aident les entreprises d'accueil et de vente au détail à réduire les déchets tout en étant plus rentables et pratiques.
La première chose qui frappe la plupart des gens est le logo créatif de CanCan suivi de la combinaison de couleurs vives du site Web qui lui donne une ambiance amusante.
En fait, les mêmes couleurs sont utilisées dans les images visibles, mélangeant à la fois le jeu de couleurs et la photographie. Avec ses illustrations au trait, il rend toute l'expérience utilisateur amusante et intéressante.
Passer la souris sur le bouton collant orange à côté de la barre de défilement change sa couleur. En cliquant dessus, un formulaire d'inscription s'ouvre. De même, cliquer sur l'icône de menu en forme de plus ouvre un ensemble d'options de menu disposées sur un arrière-plan asymétrique de couleur orange.
Associant des titres avec empattement à du texte sans empattement, le site Web de la société britannique est un excellent exemple de typographie des meilleures pratiques, décrivant clairement sa vision environnementale dans ses efforts pour générer des prospects.
Image de marque et design : Hello Agency et quelque chose de familier
Développement : quelque chose de familier
Thème : Bonjour
Plugins : Google Analytics local pour WordPress, SG Cachepress, Yoast SEO
Voir le site Web en direct
09
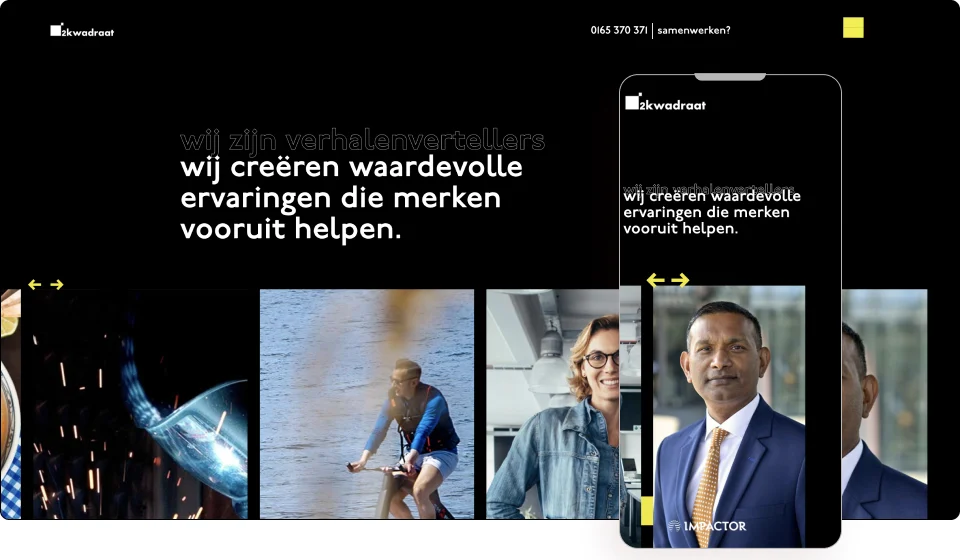
Agence de publicité 2kwadraat
de Khalid Karmoudi

L'agence de publicité 2kwadraat pense que chaque marque a une histoire qui doit être entendue, vue et ressentie. Creuser profondément et rechercher le droit à l'existence de leurs clients est leur mission. Basé aux Pays-Bas, leur objectif est de faire des fans des marques de leurs clients en racontant leurs histoires.
Le slogan de cette entreprise néerlandaise est « Nous aidons les marques à aller de l'avant ». C'est également le cas de son site Web qui utilise des motifs de flèches aux couleurs vives symbolisant le progrès.
L'utilisation par le site Web des animations Lottie, telles que l'icône animée du hamburger, est un délice pour les yeux. Impossible à manquer en raison de son jeu de couleurs noir sur jaune à contraste élevé, cela implique que l'utilisateur doit agir maintenant.
Utilisant des effets de survol spéciaux et des effets de suivi de la souris, le menu est tout sauf statique. De même, les animations de défilement sur les images donnent l'impression que l'entreprise est en constante évolution.
Ce qui est également évident, c'est l'investissement dans la photographie de portrait des membres de l'équipe de l'entreprise, qui ajoute un air de professionnalisme et de sophistication grâce à sa palette de couleurs en noir et blanc.
Le contraste net des palettes de couleurs noir et jaune fait ressortir les menus et les boutons de navigation de l'arrière-plan et évoque la formalité mêlée à la créativité. Agissant comme un entonnoir de génération de prospects ainsi qu'un outil d'exposition de la marque, le site Web atteint les deux points.
Conception & Développement : Khalid Karmoudi
Thème : Bonjour
Plugins : WP Smushit, Jet Elements, Jet Blocks Master, Jet Tricks
Voir le site Web en direct
08
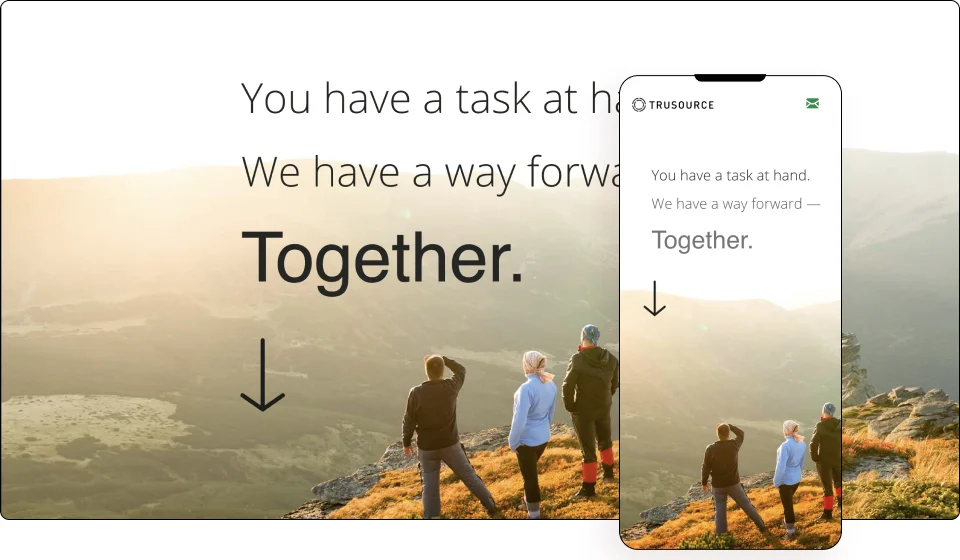
Groupe TruSource
par Marea Giles, Michael Waters & Studio 678

TruSource Group est une société de conseil en gestion de haut niveau basée dans la région de la baie de Californie, au service de nombreuses organisations allant de Fortune 100 à des entreprises de 100 employés. Ils se spécialisent dans l'exploitation des ressources et des processus internes des clients pour fournir des résultats durables et sont des partenaires, des collaborateurs et des communicateurs éprouvés à tous les niveaux d'une organisation.
Cette page contient de nombreuses vidéos cinématographiques haute définition intégrées dans un design minimaliste utilisant des formes de masque. Les vidéos contribuent fortement au flux de la page en créant une expérience utilisateur fluide.
Les pauses entre les sections sont des sections divisées en douceur avec une grande typographie associée à une copie et jonchées de références à la deuxième personne averties en marketing, ce qui lui donne une touche personnelle. En laissant stratégiquement un espace blanc, il permet à l'utilisateur de "respirer" pendant le défilement.
Les efforts du concepteur sont visibles partout, des effets de mouvement de défilement aux motifs de conception de parallaxe et aux widgets Lottie. Avec un accent clair sur l'exposition de la marque, la messagerie de la société de la Silicon Valley est magnifiquement capturée dans une police fine et délicate qui ne sert qu'à renforcer son ambiance technologiquement avancée.
Conception : Hilary Zaid et Marea Giles
Développement : Michael Waters / Studio 678
Thème : GeneratePress
Plugins : GP Premium, Preloader Plus, Les Addons Plus pour Elementor
Voir le site Web en direct
07
WebEtMoi
par Maria Wiedner

Maria Wiedner pense que votre site Web doit parler pour vous. Votre site Web devrait attirer vos clients souhaités, car vous méritez un site Web qui vous réjouira! Elle pense que les travailleurs indépendants peuvent changer et accomplir beaucoup de choses avec leurs petits projets. Ainsi, elle aide les femmes indépendantes à créer des sites Web brillants.
Si vous êtes à la recherche d'inspiration prête à l'emploi, le site Web minimaliste de ce concepteur de sites Web ciblant les femmes indépendantes est à ajouter à votre liste.
Le site Web connaît son public, comme en témoigne une copie habilitante qui crée de l'enthousiasme et de la confiance dans le concepteur. À l'aide de son propre collage de photos, d'illustrations et d'autres éléments de zine, Maria présente son étincelle créative sur tout son site Web en utilisant parfois des widgets Lottie, et à d'autres moments en utilisant des effets de défilement et de mouvement de souris. Elle présente des images d'elle-même dans divers scénarios tels que le gribouillage ainsi que la position modeste face à la caméra.
L'absence de grille donne un sentiment de chaos ordonné qui parle aux entrepreneurs à la recherche d'une touche artistique d'originalité. De la même manière, le texte jaune sur fond gris allie raffinement et innovation afin de trouver un écho auprès des femmes indépendantes.
Conçu pour la génération de prospects, l'exposition de la marque et les blogs, le site Web de Maria est un bel exemple de partage de votre message tout en présentant votre portefeuille.
Conception et développement : Maria Wiedner
Thème : Bonjour
Plugins : modules complémentaires Premium pour Elementor
Voir le site Web en direct
06
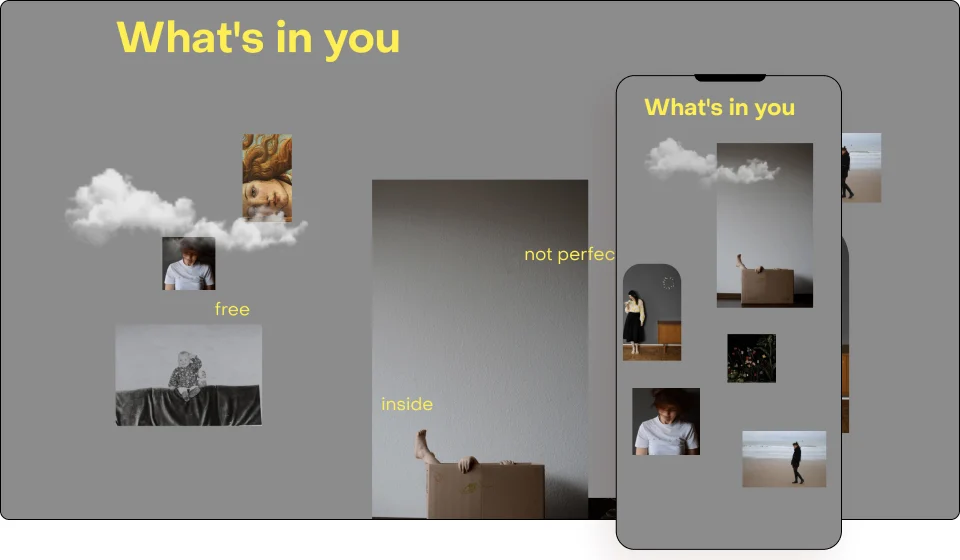
Académie d'esthétique Skild
par des passionnés

Skild est une académie d'apprentissage et de formation pour les professionnels de la santé travaillant dans le domaine de l'esthétique médicale. La société a été fondée pour élever les normes d'éducation et de pratique clinique en travaillant avec les meilleurs experts en médecine esthétique. Reconnaissant les limites de la formation d'une journée, Skild dispose d'une académie de formation qui combine parfaitement théorie, pratique et communauté pour un apprentissage continu.
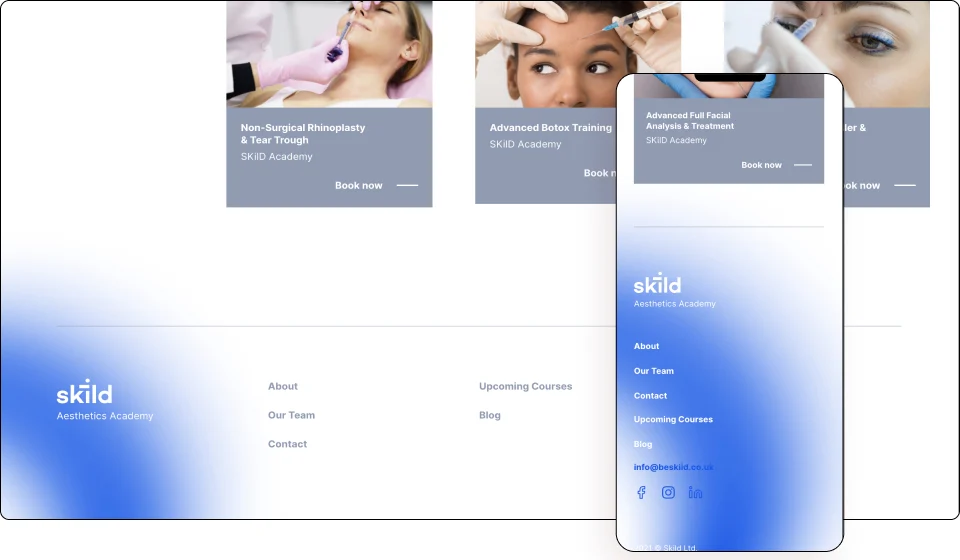
Pour souligner le domaine d'expertise de l'entreprise, le site Web utilise un design minimaliste moderne. Cela donne la priorité à l'expérience utilisateur, ce qui facilite la navigation et la réservation de cours.
Les figures géométriques animées et les widgets Lottie accentuent les détails les plus importants en attirant l'attention des utilisateurs sur eux lors du défilement. Des modes de fusion subtils sur fond d'espaces blancs généreux donnent au site Web une sensation haut de gamme. En fait, l'utilisation de formes géométriques spéciales est prédominante sur toutes les pages du site, ainsi que dans le logo. L'utilisation des dégradés est également très tendance et place ce site sur le devant de la scène.
Les formulaires de réservation du site Web utilisent le plugin de réservation de WooCommerce qui permet à l'entreprise de créer un modèle de produit personnalisé sur le frontend tout en conservant une interface familière sur le backend, permettant aux cliniciens de gérer leurs cours en douceur.
L'utilisation de couleurs vives sur un fond blanc permet une lecture claire du message. Apparemment, le site Web utilise une seule police sans empattement sur l'ensemble de ses sites Web pour les titres et les textes plus petits. En fait, le langage de conception est très serré et uniforme, ce qui lui confère un sentiment d'autorité tout en projetant le professionnalisme de l'entreprise derrière le site Web.
Destinée aux professionnels de la santé qui souhaitent devenir des experts en médecine esthétique, l'interface moderne et épurée du site Web est conçue pour développer ce réseau professionnel de niche ainsi que pour réserver des cours de formation.
Conception & Développement : Agence Digitale des Passionnés
Thème : Astra
Plugins : Jet Engine, WooCommerce, Réservations WooCommerce.
Voir le site Web en direct
05
Aquadeck
par Pollet Group

Aquadeck produit des couvertures de piscine à lattes de qualité supérieure avec soin et savoir-faire. Poussés par des connaissances approfondies et des années d'expérience, leurs ingénieurs recherchent les matériaux les meilleurs et les plus attrayants, développent les conceptions les plus intelligentes et utilisent les composants les plus sûrs. L'innovation ne s'arrête jamais pour eux car ils croient que les produits peuvent toujours être encore meilleurs, plus intelligents ou plus attrayants.
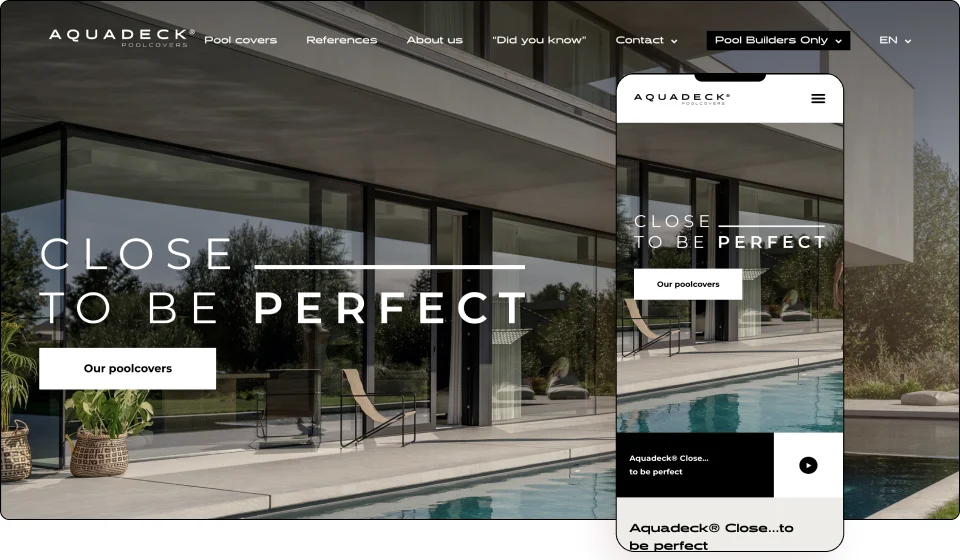
Basée à Budel aux Pays-Bas, la devise de l'entreprise est "Fermer… pour être parfait", ce qui est clairement évident dans sa section héros. En fait, de grandes ressources ont clairement été investies dans la photographie et la vidéographie, compte tenu de la haute qualité des visuels exposés.
Il s'agit d'un bel exemple de conception qui permet de transformer un sujet fade, quoique de niche, en un site Web intéressant et visuellement attrayant. Le design rehausse toute l'expérience en utilisant des visuels spectaculaires, ainsi que des mises en page et des polices modernes et contemporaines.

Il y a une intention claire que la couleur du site Web provienne de ses photos, vidéos et illustrations animées. Le fond est à dominante noir et blanc, avec de délicates touches de beige, qui fixent l'accent sur la qualité du produit.
Rompant avec les conventions modernes, le site Web utilise des polices sans empattement sur l'ensemble de son site Web avec des titres simplement en gras et de taille plus grande.
La visite de la section des couvertures de piscine permet aux utilisateurs de faire glisser des flèches vers la gauche ou vers la droite et de voir en temps réel les piscines ouvertes ou fermées, partiellement ou complètement. Les boîtes d'attributs cliquables offrent également des informations détaillées sur les produits.
Les dessins au trait d'une carte du monde peuvent être vus sur plusieurs pages telles que la page de contact, gardant les choses en mouvement, pour ainsi dire. Des effets de défilement astucieux partout ajoutent de l'action à la sérénité tranquille des images.
Un site Web bien fait et parfaitement exécuté. C'est un autre excellent exemple de la façon dont un bon design peut affecter la perception d'un produit et de l'entreprise derrière celui-ci. Il s'agit d'un site Web qui correspond à son produit comme étant "plus proche de la perfection".
Conception & Développement : Groupe Pollet
Thème : Bonjour
Plugins : Happy Elementor Addons Pro, Jet Elements, Jet Engine, WP Rocket
Voir le site Web en direct
04
Recherche BAU
par Adria Paz

BAU est une université de design située à Barcelone et affiliée à l'Universitat de Vic - Universitat Central de Catalunya, qui propose des études officielles en design au sein de l'Espace européen de l'enseignement supérieur. BAU Research est né de la conviction que la recherche est une pratique inventive qui peut se développer avec créativité et rigueur. Ils partagent des pratiques et des idées avec la volonté de produire de nouveaux sens, de nouveaux imaginaires, des marchés plus justes et des vies plus durables.
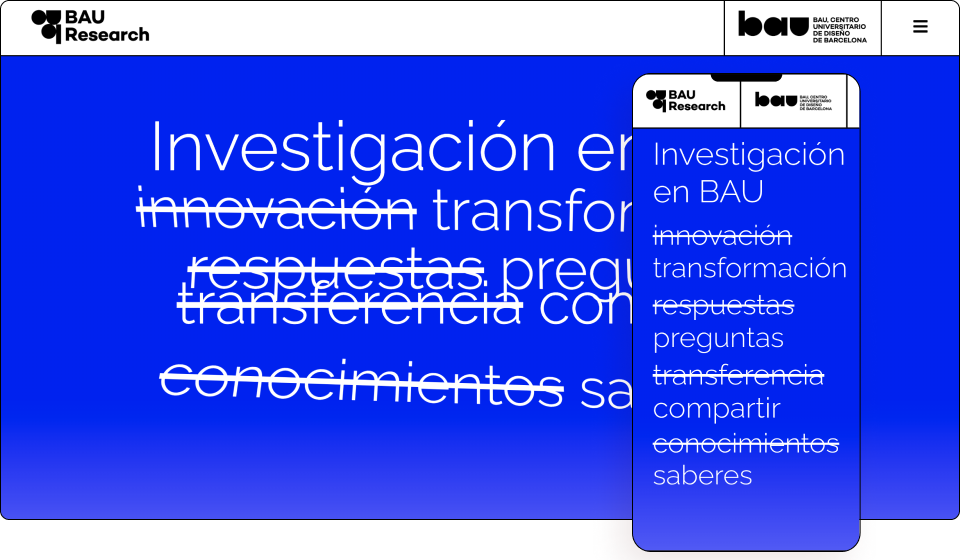
Le bleu est la couleur de la compétence, et quelle meilleure utilisation de la couleur que pour la section des héros d'un département de recherche. Le défilement énonce leur message unique dans un texte fin sans empattement.
La section héros comprend une combinaison de différents effets - défilement, suivi de la souris et widgets collants, et copie intelligente, en particulier avec le texte barré "éliminant" la pensée conventionnelle.
Le site Web utilise une mise en page moderne et minimaliste et une grande typographie. Il utilise un menu flottant d'une manière inhabituelle - le défilement vers le bas fait disparaître le menu et laisse la page complètement propre tandis que le défilement vers le haut la fait réapparaître immédiatement.
Une série de modes de fusion est utilisée pour passer à son message principal de mode inclusive. Un arrière-plan vidéo est bientôt vu avant qu'il ne se transforme à nouveau en une photographie haute définition.
Cliquer sur le menu hamburger peint tout l'écran en bleu afin que le texte blanc superposé soit clairement visible. Encore une fois, l'utilisation du bleu crée un sentiment de confiance, de paix et de loyauté.
Le site Web de recherche de l'université catalane affiche assez intelligemment une inscription à la newsletter par e-mail dans ses pieds de page, maximisant son immobilier pour une collecte facile des prospects avant que les visiteurs n'offrent "adeu".
Conception & Développement : Adria Paz
Thème : Bonjour
Plugins: Effets d'en-tête collants pour Elementor, ele Custom Skin Pro, WP Smushit, Complianz gdpr, WP Data Access, WP Menu Icons, Sitepress multilingue cms, Yoast SEO, W3 Total Cache
Voir le site Web en direct
03
Bickford et fils
par Frame Creative et Sid Puri

Bickford and Sons a pour objectif de créer une connexion fiable et émotionnelle avec son public. Ils ont entrepris de gagner leur place en tant que marque classique moderne en tirant parti de l'histoire à travers leur histoire de marque vieille de 140 ans et en projetant l'authenticité via une présentation de marque remaniée en 2021. Ils y parviennent en combinant des ingrédients naturels, un héritage de méthodes artisanales et des recettes pour offrir des saveurs authentiques et exceptionnelles, toutes créées en pensant aux esprits de leurs clients.
Après leur conception rafraîchie cette année, le fabricant de boissons d'Australie du Sud a tout mis en œuvre sur son tout nouveau site Web. Dès le départ, nous découvrons ses canettes emblématiques qui coulent d'un côté à l'autre dans sa section héros à l'autre sous la forme d'une magnifique vidéo haute définition en boucle.
Le résultat est un fond coloré calme avec des poches de couleurs vives des canettes emblématiques de la marque qui sont agréables à regarder. Les séparateurs de forme présentent proprement les produits de l'entreprise, tandis que son design minimaliste évoque une ambiance chic très luxueuse. Il y a une belle utilisation des effets de défilement transparents.
L'utilisation à la fois d'une série de différents arrière-plans colorés qui correspondent à chaque produit respectif et de la combinaison supplémentaire d'images superposées donne l'impression que vous pouvez simplement tendre la main et prendre un verre.
L'utilisation par le site Web d'une grande typographie en majuscules et audacieuses lui donne un aspect moderne. C'est une marque qui connaît son jeune public et s'adresse directement à lui en suscitant visuellement l'enthousiasme autour de son produit.
Conception: cadre créatif
Développement : Sid Puri
Thème : Astra
Plugins : Localisateur de magasin
Voir le site Web en direct
02
Musée Dinosauria Prague
par Robin Stenczel & Amazual Media

Dinosauria Museum Prague est un monde unique qui décompose les idées sur un musée. Ils permettent aux visiteurs de vivre une aventure inédite face aux dinosaures dans un monde interactif moderne. Les visiteurs découvriront la plus grande collection privée d'authentiques squelettes de dinosaures, des modèles si réalistes qu'ils en donneront des frissons dans le dos, dotés des toutes dernières technologies pour leur divertissement et leur éducation.
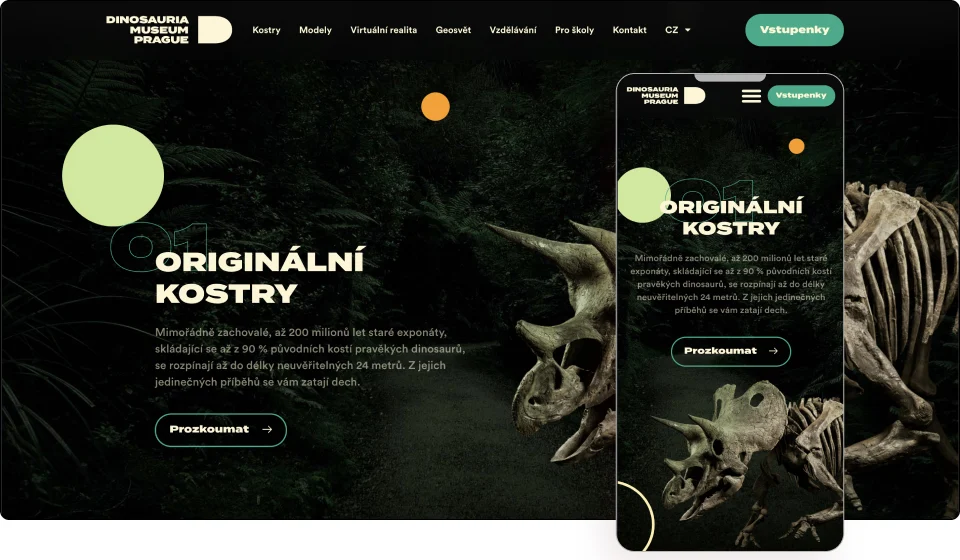
La section héros elle-même est suffisante pour inspirer les visiteurs du site Web à devenir des visiteurs réels. À l'aide d'une série d'effets de mouvement, de polices personnalisées et d'icônes colorées, les visiteurs ont l'occasion de traverser le temps jusqu'à l'ère des dinosaures.
Le site Web s'ouvre sur une vidéo spectaculaire qui introduit les visiteurs dans le monde des dinosaures et crée une sensation de profondeur comme s'il se décollait couche après couche. Les cercles de la vidéo sont également visibles sur la page du site Web et simulent quelque chose d'un autre monde spectaculaire perdu dans le temps.
En utilisant de belles images de dinosaures de haute qualité, une combinaison d'effets de défilement sur les éléments de conception, les figures et la végétation, crée une expérience entièrement interactive. La fenêtre collante révèle également couche après couche l'histoire du musée et les diverses activités disponibles.
La toile noire crée une atmosphère mystérieuse, tandis que les couleurs fluo ressortent. En fait, diverses pages utilisent des vidéos haute définition sombres, des images de carrousel agrandies et des formes de masque qui se rejoignent pour créer une mystique subtile.
Le site Web utilise des icônes personnalisées mettant en évidence chacun de ses attributs clés. Il utilise également une couleur blanche squelette pour son texte ainsi que des boutons et des contours vert forêt qui rendent respectivement un hommage subtil aux fossiles du présent et aux créatures vivantes du passé.
Des animations de survol et des icônes de superposition ainsi que des widgets Lottie peuvent également être vus sur diverses parties du site Web. En fait, il se passe beaucoup de choses, mais cela ne semble jamais écrasant. Au lieu de cela, cela crée de l'excitation et crée de l'anticipation - exactement ce que vous voudriez que les visiteurs du musée ressentent.
La République tchèque est réputée pour sa myriade d'attractions, et maintenant le musée Dinosauria de Prague a mis un autre point chaud sur les célèbres rues pavées de l'illustre carte de Prague.
Conception : Robin Stenczel
Développement : Amazon Media
Thème : Bonjour
Plugins : HappyAddons, Le framework SEO, Polylang
Voir le site Web en direct
01
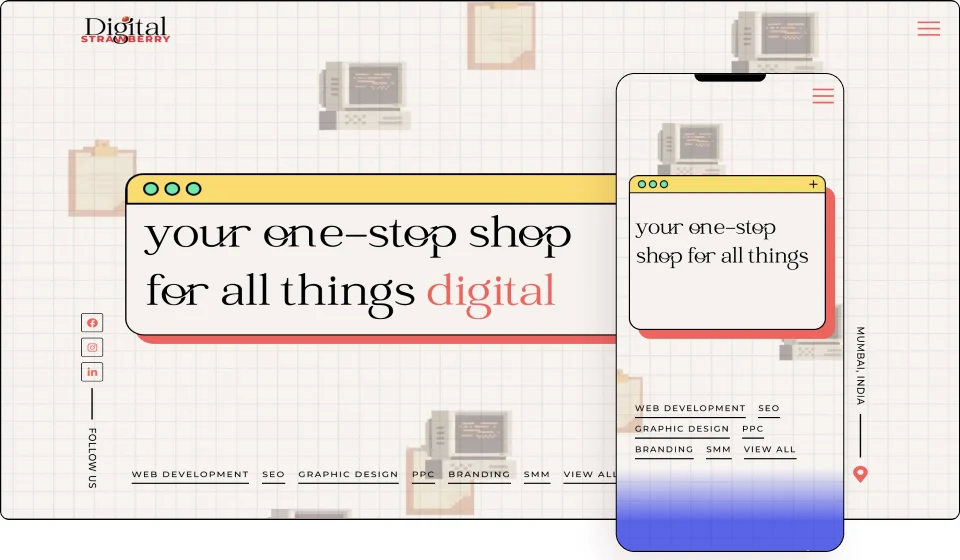
Fraise numérique
par Shyam Singh

Digital Strawberry fournit des services de marketing numérique de bout en bout. Du développement de sites Web qui correspondent à la vision de l'entreprise des clients à la conception graphique de créations interactives qui aideront à se connecter avec le public de leurs clients, Digital Strawberry fait tout !
"PRESS START" est la façon dont les visiteurs sont accueillis dans un texte de style pixel rétro de couleur néon qui évoque des sentiments de nostalgie. La section héros du papier millimétré avec des écrans d'ordinateur de bureau mobiles de la vieille école ainsi que des animations animées, des illustrations et des tableaux d'affichage attirera certainement votre attention et vous ramènera à l'ère du jeu PC classique.
Le site Web combine également intelligemment serif et sans-serif - un affichage de police pour les titres classiques et une police moderne pour le corps du texte. Il existe également des composants inclus dans des cadres qui simulent un navigateur ou un lecteur vidéo.
L'entreprise montre ses principaux avantages en faisant tourner un mot dans une phrase autrement statique. C'est une belle utilisation de la rotation du texte de couleur rouge. Plutôt non conventionnel, le menu est placé à la base de la section héros, ce qui le rend impossible à ignorer.
En faisant défiler vers le bas, nous sommes accueillis par plusieurs personnages et icônes pixelisés de la culture pop, de Pokemon à Hello Kitty. Le papier millimétré agit comme la toile avec des mélanges de bleu, blanc, jaune et violet divisant chaque section. Il s'agit d'un exemple fantastique de site Web utilisant à la fois des effets de défilement et de mouvement de la souris pour créer une apparence et une sensation pleines d'action. De plus, les grands caractères et les motifs de conception aux couleurs vives ajoutent du dynamisme et une véritable personnalité.
Le site Web utilise un langage de conception pertinent, des gifs exceptionnellement créatifs, des illustrations amusantes et des animations que nous n'avons jamais vraiment vues auparavant. Le menu contextuel et le menu du site Web en sont de bons exemples. Le chargement des cœurs de la légende de Zelda est un joli cri pour les joueurs, tout comme la vidéo de chat pour les fans de la culture pop Internet. Même l'animation du téléphone à rabat sur la page de contact est agréable.
L'utilisation d'images d'arrière-plan, de superpositions et d'images, ainsi que de polices personnalisées, signifie que les créateurs n'ont vraiment laissé aucun pixel non retourné ici. Les couleurs du site Web véhiculent du plaisir, de l'expérience et même un sentiment d'optimisme. Ce site Web emblématique vous donnera des sensations de fraise numérique pour toujours !
Conception & Développement : Shyam Singh
Thème : Bonjour
Plugins : Jet engine, Maz loader, Rank Math.
Voir le site Web en direct
