Sites Web Elementor de juillet 2021
Publié: 2021-08-11En cette période particulièrement chaude de l'année, nous n'avons ménagé aucune goutte de sueur dans notre mission de trouver des sites Web incroyables à consulter. En parcourant les coins les plus reculés du monde, nous avons réussi à rassembler les sites Web les mieux conçus, les plus uniques et les plus diversifiés pour vous inspirer.
Notre belle sélection comprend dix nouveaux sites Web de huit pays différents, répartis sur quatre continents. Et, pour la première fois, nous sommes ravis d'annoncer que nous avons un gagnant du Japon. C'est particulièrement excitant pour nous parce que nous avons découvert une toute nouvelle culture de conception de sites Web.
Découvrez comment vous pouvez emmener l'utilisateur dans un voyage et raconter une histoire à l'aide d'animations, ou comment vous pouvez susciter des émotions de calme ou d'excitation à travers différents schémas de couleurs. Et apprenez à utiliser subtilement les icônes, les émoticônes et la typographie pour transmettre votre philosophie.
Des vidéos rapides aux sites axés sur le défilement, en passant par ceux qui respirent l'élégance, nous les avons tous, alors préparez-vous pour votre dose mensuelle d'inspiration.
dix
Graphité
par Kenji Matsuo

Nous sommes ravis de lancer ce top 10 avec notre premier gagnant du Japon. Originaire d'Osaka, Graphity est un studio de design spécialisé dans l'image de marque, la conception Web et graphique, les films et les illustrations. Leur philosophie - design amusant et valeur pour le bonheur de toutes les personnes impliquées. C'est la première fois que nous présentons un site Web japonais, et nous en sommes très heureux.
Le site s'ouvre sur une section héros pleine largeur qui affiche en arrière-plan leurs travaux superposés, ainsi qu'un motif d'arrière-plan de points qui donne l'illusion des cahiers de conception Web en pointillés dont les concepteurs sont si friands. Cela rend également l'arrière-plan non invasif et ne détourne pas l'attention des autres éléments. Au bas de la section des héros, il y a une bande de nouvelles qui pointe vers leur blog qui est une autre excellente méthode non distrayante pour mettre en évidence les nouvelles ou les promotions.
Leur menu latéral est efficace et créatif et comprend trois références aux pages les plus importantes. Au-dessus d'eux, il y a aussi un bouton hamburger, qui ouvre une fenêtre contextuelle plus large qui rappelle beaucoup les structures du monde de l'impression où il y a une grille claire.
Le défilement amène le spectateur à entrer dans une sorte de jeu où il découvre à chaque fois quelque chose de nouveau, qu'il s'agisse de ses œuvres, de ses services ou d'autres fonctionnalités importantes.
Pour souligner davantage leur nature amusante, on peut consulter leur page d'accueil et leurs pages de philosophie. La partie inférieure de la page d'accueil fonctionne comme une pile de cartes empilées lors du défilement vers le bas. À peu près tout rappelle le monde du jeu avec un clin d'œil au monde réel. Sur leur page Philosophie, la police est très différente de ce qui est affiché sur le site et montre quelque chose de très humain. De plus, le texte lui-même est plein d'humour auquel on peut s'identifier.
Dans l'ensemble, le site Web de Graphity présente un langage très professionnel. C'est très précis et très détaillé (jusqu'au quotidien des stagiaires).
Conception et développement : Kenji Matsuo
Thème : Bonjour
Plugins: Addons Happy Elementor, Addons Premium pour Elementor, Sticky Header pour Elementor
09
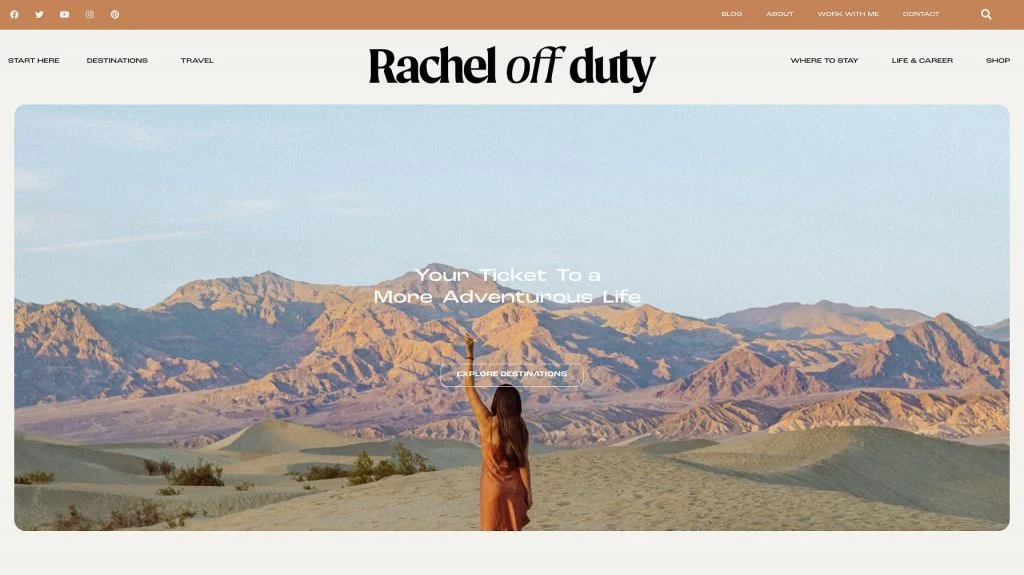
Rachel hors service
par Lexie Hadley / ThaiFolk Studio

Rachel est consultante en voyages et blogueuse, qui donne des conseils sur les endroits où elle est allée. Son public cible est : « les femmes ambitieuses, aventureuses (ou aspirant à l'aventure !) ». Ses conseils et guides comprennent tout, des endroits à visiter aux endroits où séjourner, en passant par des guides pratiques et des conseils sur la vie et la carrière. Le sentiment immédiat que l'on a est celui d'une jeune femme à l'esprit libre qui s'est fixé pour objectif de voir le monde et de partager son expérience, et son site Web le montre.
Étant donné qu'elle est blogueuse, il y a beaucoup de contenu (pages et articles) et parce que les lecteurs passent beaucoup de temps à lire ses articles, des couleurs apaisantes ont été choisies pour rendre la lecture plus confortable.
De plus, pour rendre la lecture moins ennuyeuse, il existe de subtils effets d'animation qui rendent le texte un peu plus vivant. Même les images (ou plutôt leurs bordures) ont été lissées via des arcs de cercle pour offrir une expérience de lecture plus confortable.
Les images sont clairement de Rachel, et leur choix est très bon. On peut avoir le sentiment d'aventure et de confort en même temps. Voir Rachel sourire dans une rizière en terrasse ou caresser une baleine peut donner envie de voyager, tandis que des images de lits, de chaises et de canapés confortables donnent l'impression que si le voyage est une aventure, il n'est en aucun cas inconfortable.
La page Start Here définit l'objectif du site Web, mais raconte également une histoire (via le scrollytelling) et cette histoire est encore renforcée par l'animation d'avions en papier.
Conception et développement : Lexie Hadley / ThaiFolk Studio
Thème : Bonjour
Plugins : Addons Premium pour Elementor, Addons essentiels pour Elementor
08
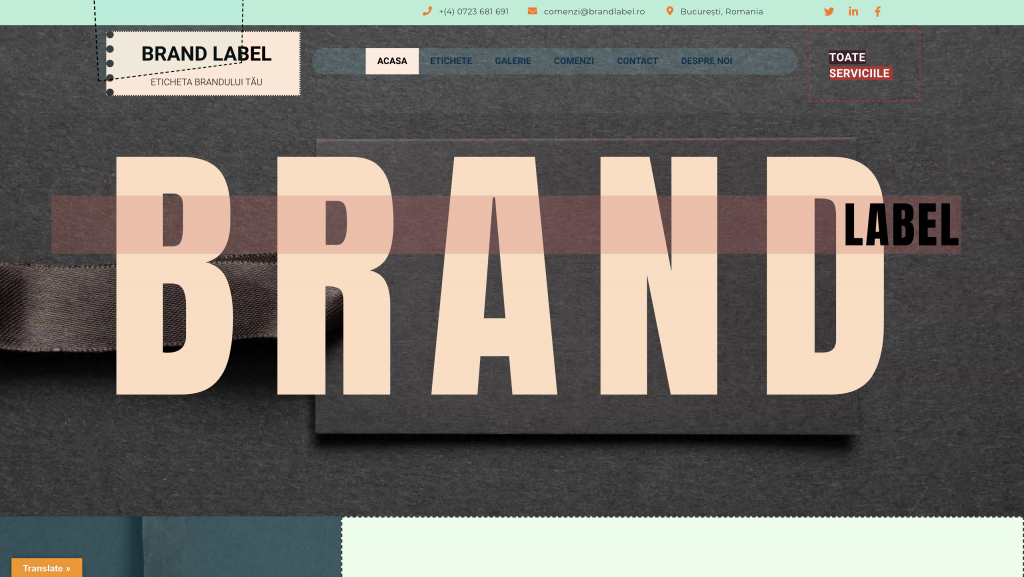
Étiquette de la marque
par Eugen Mischiu

Brand Label est une entreprise de fabrication d'étiquettes basée à Bucarest, en Roumanie. Elle se spécialise dans la fourniture d'une large gamme d'étiquettes de vêtements de haute qualité depuis plus de 15 ans. Leur sens du style et leur aspiration à créer des étiquettes de haute qualité se voient clairement dans leur galerie et la gamme de produits (et de matériaux) qu'ils proposent et leur site Web ne fait que renforcer ce sentiment.
Dès le début, la section héros de la page d'accueil imprime à la fois les idées de style, de couture et de qualité. Le logo de la marque utilise une animation de piste de souris ludique sous la forme d'une ligne pointillée (un motif qui apparaît sur tout le site Web) pour faire clairement allusion au motif de couture de leurs étiquettes.
Au centre même de la section héros, le nom de la marque est visiblement indiqué en grosses lettres grasses et derrière, l'image d'une étiquette. La palette de couleurs pastel lumineuses produit une ambiance relaxante et joyeuse, pour un sujet autrement inintéressant.
La section héros propose en outre un menu contextuel (sur le côté opposé du logo animé, mais en quelque sorte complémentaire et symétrique). Le menu est très bien conçu, avec des couleurs que l'on retrouve sur tout le site Web, des lignes pointillées et une typographie audacieuse. De plus, le bouton est collant et toujours visible lors du défilement vers le haut ou vers le bas, ce qui permet une meilleure navigation.
Le site utilise un plug-in de traduction qui permet à l'utilisateur de passer à l'une des trois langues, augmentant ainsi considérablement son public cible. Enfin, en bas, il y a un grand pied de page qui intègre un formulaire pour faciliter la communication.
Conception & Développement : Eugen Mischiu
Thème : Bonjour
Plugins : WooCommerce, Traduire WordPress
07
Métier des médias
par Ramon Kayo

Media Craft est une société de gestion sociale basée à Sao Paulo, au Brésil. Leur portfolio comprend de très beaux contenus publicitaires. L'entreprise est jeune (en termes d'âge des employés) et l'état d'esprit jeune est clairement visible sur leur site Web.
Le site Web d'une page présente une couleur rose très, très brillante. Et avec des slogans comme "contenu kickass pour les gens kickass", il indique clairement son public cible - la jeune génération.
Mais le motif de couleur rose n'est pas la seule chose qui soutient leur ambiance. Le design tendance comprend une section héros avec une animation d'en-tête et un visage souriant rose (il y a aussi un emoji sur toute la ligne) qui renforce le fait qu'il s'agit d'une agence de médias sociaux. La typographie est branchée, claire mais pas du tout ennuyeuse. De plus, il existe des effets de survol qui ajoutent au caractère ludique du site Web en introduisant des changements de couleur interactifs (du rose au blanc et vice versa).
Une autre caractéristique notable est les images de l'équipe dans le widget de curseur d'Elementor. Ici, un filtre tricolore est utilisé pour créer clairement une sensation de mouvement/flou dans le but de se démarquer et de concentrer l'attention du lecteur sur les images et le texte qui les accompagne.
Mais, avec tout le design amusant et ludique, l'équipe adopte une approche pragmatique pour présenter son travail. Ils affichent leur travail dans la maquette du téléphone/ordinateur pour une démonstration très réelle de ce qu'ils proposent.
Conception et développement : Ramon Kayo
Thème : Bonjour
06
Boulanger de marque
par Anton Weber

En Allemagne, nous avons Brand Baker, une agence de marketing numérique centrée sur Facebook qui fournit des services de marketing numérique, de planification de stratégie numérique, de conception et de développement, et plus encore. Selon eux, « nous affrontons notre monde en constante évolution avec la flexibilité nécessaire, apprécions les caractéristiques individuelles de notre équipe et partageons le besoin incessant de perfection ».
Leur site Web est fidèle à leur vision de la flexibilité car il incarne à la fois des éléments classiques et de nouvelles tendances. L'icône de défilement animé invite de manière ludique l'utilisateur à faire défiler et à profiter de l'histoire animée qu'il a créée (quelque chose que nous reverrons plus tard).
Lors du défilement, l'utilisateur est accueilli par une animation douce d'un texte volumineux et des vidéos pertinentes d'accompagnement pour chaque section qui sont présentées dans une grille unique et non uniforme. Chaque section est également séparée par l'utilisation de différentes couleurs pour le texte, cette composition produit donc un flux dynamique et une hiérarchie claire.
Conception & Développement : Brand Baker
Thème : Bonjour
Plugins : Pack d'éléments, Rank Math SEO PRO, Éditeur classique

05
SFG Tyrol
par Raum 15

SFG Tirol est une galerie autrichienne de pierres et de carreaux. Leurs services comprennent la création de concepts sur mesure (conseils sur le choix des carreaux) et la mise en œuvre de ces concepts avec des carreleurs internes. Bien qu'il s'agisse d'un site Web de type professionnel, il conserve des éléments créatifs et des tons doux.
Le motif de tuiles est réparti sur tout le site Web sous la forme de formes géométriques (principalement des carrés). Un bon exemple de cela est vu dans la page À propos de nous et la page Inspirations. La page À propos de nous utilise une mosaïque d'images et de textes, placés à dessein de manière à donner l'illusion de tuiles. La page Inspiration, quant à elle, utilise la galerie d'Elementor avec un effet d'animation pour présenter des photos dans des carrés presque parfaits, ce qui, encore une fois, donne l'illusion que des carreaux sont placés juste devant vous.
Les couleurs du site Web sont le vert doux et le gris. On peut avoir le sens de la nature en la regardant, et peut-être est-ce conçu pour aider le lecteur à faire l'association d'une entreprise respectueuse de l'environnement.
Il y a une belle utilisation de l'option de position fixe de l'image, pour créer un effet où, pendant le défilement vers le bas, une image reste fixe, tandis que l'entourant défile. Cela donne l'impression de regarder à travers un trou de serrure dans une maison qui, peut-être, est une connexion que le site Web essaie d'établir dans l'esprit du lecteur - tuiles = maison.
La navigation sur le site est bien faite. Il est très facile de naviguer. Il y a une hiérarchie claire. Les images sont réelles (pas d'images d'archives), de haute qualité et claires pour mettre en valeur les services et produits de l'entreprise, et de disposition amicale (regardez ces sourires !). La page de contact est très personnelle et comprend un formulaire très détaillé remplir.
Conception & Développement : Raum 15
Thème : Bonjour
Plugins : Autoptimize, Borlabs Cookie, En-tête et pied de page, Redirection, WP Mail SMTP
04
Somos avocat

Somos Avocado est un studio de création dirigé par deux jeunes femmes, Alazne et Cris. L'objectif principal est le design, ou plus précisément le « bon design ». Leur désir est de fournir le genre de design qui communique et sert un but. Un design basé sur l'écoute, la communication et les relations à long terme avec leurs clients. Leur site Web incarne cette approche non générique du design.
Dès la première impression de la section des héros, il est clair qu'ils apprécient l'unicité. Ils utilisent des polices uniques sur un arrière-plan artistique avec un effet d'animation de superposition. Dès le départ, on sent leur classe et leur créativité.
Mais une police blanche sur fond noir n'est pas unique. Ce qu'ils ont fait est une transition très bien exécutée. Si vous faites défiler l'écran vers le bas, vous verrez comment le design passe des couleurs noires au gris, en passant par les plus colorés - développant l'idée que tout le monde est unique et qu'il n'y a pas de solution unique, mais plus que cela - qu'ils peuvent livrer n'importe quel design .
Il y a des emojis dispersés tout autour dans le texte, et lorsque vous allez sur la page À propos, vous pouvez voir des figurines Lego à l'image d'Alazne et de Cris. Cela montre clairement que si les filles sont des professionnelles, elles ne sont pas dépourvues de caractère (amusant et enjoué) avec lequel elles aimeraient peut-être insuffler un sentiment de familiarité et de confort.
Conception & Développement : Somos Avocat
Thème : Bonjour
Plugins : CookieLawInfo, Sticky Header pour Elementor
03
Clé internationale
par Doodle + Code

Key International est une société d'investissement et de développement immobilier basée à Miami, aux États-Unis, avec plus de 30 ans d'expérience. L'objectif principal du site Web est de mettre en valeur le portefeuille diversifié de l'entreprise tout en conférant un sentiment de prestige et de grande classe.
Pour faciliter cela, des faits rapides sur la propriété sont affichés dans une carte qui est présentée à l'utilisateur lorsqu'il survole chaque carte individuelle. Cela a donné au visiteur un aperçu rapide de chaque propriété sans avoir à charger une page complète.
De plus, dans les pages de détails de la propriété, ils présentent chaque propriété en utilisant les meilleures photographies et rendus via la galerie ACF, le curseur et les champs d'image. Pour toujours présenter l'emplacement de la propriété, ils ont mis en place une barre latérale collante qui affiche toujours ces informations verticalement lorsque l'utilisateur fait défiler la page. Enfin, nous avons utilisé des conditions d'affichage dynamiques pour afficher ou masquer différentes zones de contenu en fonction du contenu disponible.
Le site Web est un bon exemple de design minimaliste. Les informations sont ciblées, le design est épuré et il n'y a pas d'encombrement inutile. Mais le design minimaliste ne signifie pas que c'est simple. Le site Web procure un sentiment de prestige grâce à la palette de couleurs dorées et aux icônes délicates.
Conception & Développement : Doodle + Code
Thème : Bonjour
Plugins : champs personnalisés avancés, types de publication personnalisés, habillage personnalisé Ele, éléments complémentaires Elementor, extras pour Elementor
02
BVM Beratung
par Millefeuilles

BVM Beratung est une société de conseil et de services axée sur les OBNL et a atteint une position de leader dans les pays germanophones avec plus de 3 000 projets. L'industrie du conseil exige un site Web professionnel et professionnel, mais le fait qu'ils travaillent avec NPO nécessite une sorte de familiarité et de confort, et cette dualité se manifeste dans la conception du site Web.
L'industrie du conseil exige un site Web professionnel et professionnel, mais le fait qu'ils travaillent avec NPO nécessite une sorte de familiarité et de confort et cette dualité se manifeste dans la conception du site Web.
Dès le début, cette dualité se voit. D'une part, la palette de couleurs et les images en noir et blanc donnent un sens plus professionnel, mais il y a des éléments de jaune (pour mettre en évidence les points importants). De plus, pour donner encore plus de plaisir, le site Web invite l'utilisateur à interagir avec lui. Une grande flèche jaune pointe vers le mot Scroll, invitant l'utilisateur à commencer l'histoire du site. Tout ce site Web concerne le scrollytelling.
Lors du défilement, des animations de flèche Lottie apparaissent, pointant vers un texte nouvellement apparu (dans un cercle, qui est un motif répétitif ici). L'histoire a commencé. Au fur et à mesure que l'utilisateur fait défiler, d'autres animations apparaissent, pointant vers plus de texte, le mettant en surbrillance et mettant l'accent sur l'histoire de ce consulaire pour les organisations à but non lucratif.
La langue du site Web est très cohérente sur l'ensemble du site Web. Il donne une impression d'intégrité et de professionnalisme. Du motif répétitif du cercle, de la typographie complémentaire et des couleurs noir, blanc, gris et jaune.
Conception & Développement : Millefeuilles
Thème : Bonjour
Plugins : Elementor Block pour Gutenberg, Accordion Blocks, Adminimize, Crocoblock JetEngine, Crocoblock JetSmartFilters, Dynamic Conditions, MouseWheel Smooth Scroll
01
Groupe graphique
de Alfonso Caravaca & Belen Lorca

Grupo Graphic est une agence de publicité espagnole qui s'occupe de tout, de la publicité externe (sur les panneaux d'affichage et autres), à la publicité dans les médias, au développement Web, à la conception graphique et au marketing numérique. Le but de leur site Web est de présenter clairement leur travail et leur esprit créatif.
Le site Web commence par une vidéo très colorée et rapide. La vidéo met clairement en valeur leurs compétences et s'adresse peut-être à leur public cible de la jeune génération. Les images changent rapidement, tout comme les couleurs pour donner une impression de hâte ou de mouvement. On pourrait également tirer des similitudes entre la vidéo et une boîte de nuit.
Lors du défilement vers le bas, les principaux éléments de la conception deviennent plus clairement visibles. La police est en gras san's serif. Plus grand que prévu habituellement. Il est accompagné de gifs de mèmes (notre préféré est celui du maître français de la comédie - Louis de Funes) et de leur travail. Tout sur ce site Web est volumineux, du texte aux images, en passant par les boutons et tout se trouve à l'intérieur d'une grille de boîtes.
Il y a un texte courant séparant les sections avec de très grosses lettres (en noir) qui évoque des souvenirs du texte courant sur les chaînes d'information qui transmettent l'urgence et l'importance. Il y a un mouvement constant sur le site Web et il n'y a pas un moment d'ennui lors de sa visite.
Conception et développement : Grupo Graphic
Thème : Bonjour
Plugins : Plugins Jet par Crocoblock (moteur, filtres intelligents, éléments), cache LiteSpeed, Yoast SEO, Permalinks Manager Pro
