Split Testing Shopify Product Pages: commencez le voyage pour optimiser vos best-sellers
Publié: 2022-05-17
Deviner n'est pas une bonne pratique commerciale. Si vous connaissez le bloc du commerce électronique depuis un certain temps, vous en avez vu la preuve.
Ainsi, en ce qui concerne vos pages de produits Shopify, les sources de revenus de votre boutique en ligne, votre stratégie de croissance doit adopter une approche scientifique.
Même lorsque vous utilisez les meilleures pratiques ou « l'arme secrète » de votre concurrent, les résultats peuvent toujours être médiocres sur votre page de produit Shopify, vous laissant vous demander : « Qu'est-ce que je fais différemment ? »
Le test fractionné de vos pages de produits vous permet de découvrir les changements exacts qui fonctionnent pour votre magasin, votre offre et votre public uniques. C'est ainsi que vous les optimisez pour inciter les acheteurs à ouvrir leur portefeuille afin de maximiser vos revenus.
Dans cet article, je vais vous montrer pourquoi votre page produit est un candidat fantastique pour les tests fractionnés et 3 façons de le faire sans nuire à votre entreprise.
- Pourquoi se concentrer sur votre page produit Shopify ?
- Qu'est-ce que le test d'URL fractionnée ? Quand devriez-vous fractionner le test de vos pages de produits Shopify ?
- Vous avez des pages non optimisées et peu performantes
- Vous travaillez avec deux thèmes Shopify différents
- Vous testez les prix
- Vous testez différents comportements de panier ou de paiement pour réduire l'abandon
- Une note rapide : les tests fractionnés ne sont pas des tests A/B
- Quand devriez-vous tester A/B vos pages de produits Shopify ?
- 3 façons différentes de tester vos pages de produits
- 1. Test fractionné côté client
- 2. Test de redirection
- 3. Tests fractionnés côté serveur
- 7 erreurs à éviter lors du test fractionné des pages de produits Shopify
- 1. Ne pas chercher les fruits à portée de main en premier
- 2. Aucune analyse pré-test
- 3. Utiliser la mauvaise URL
- 4. Apporter des modifications pendant l'exécution du test
- 5. Arrêter le test au mauvais moment
- 6. Jeter un coup d'œil
- 7. Ne pas documenter le test
- Tests fractionnés sur Shopify vs Shopify Plus
- À quoi pouvez-vous vous attendre en testant les pages de produits Shopify ? Exemples de la nature
- 1. Dr Squatch
- 2. Modification de la version mobile UX de la page produit
- 3. Marque de fougère argentée
- Clé à emporter
Commençons.
Pourquoi se concentrer sur votre page produit Shopify ?
Bien sûr, ce que nous faisons doit avoir un sens commercial, mais ce n'est jamais le point de départ. Nous commençons par le produit et l'expérience utilisateur .
Steve Jobs
En tant que propriétaire de boutique Shopify, la mesure qui vous préoccupe le plus est le taux de conversion. Si ce n'est pas le cas, ça devrait l'être.
Si vous jetez un coup d'œil aux pages de votre boutique Shopify, vous constaterez que
- La conversion sur la page d'accueil consiste à cliquer sur un produit, une collection, à s'inscrire aux mises à jour par e-mail, etc.
- La conversion sur la page de collection/catégorie consiste à cliquer sur une page de produit
- La conversion dans la barre de navigation ou la barre de recherche consiste à localiser un produit (et oui, la page produit)
Même si vous avez une campagne en cours et que vous avez envoyé une offre par e-mail, la conversion se produit lorsque les destinataires acceptent ce coupon et les utilisent après avoir décidé, vous l'avez deviné, une page de produit.
L'ensemble de l'entonnoir de vente du commerce électronique est dirigé vers la page du produit. Pourquoi? Parce que c'est là que la décision d'achat se produit, c'est là que la génération de revenus commence sérieusement.

Ainsi, chaque élément qu'il contient - copie, boutons, image du produit, navigation - doit fonctionner ensemble pour amener un visiteur à cliquer sur le bouton du panier. Pour ce faire, la page produit doit :
- Inspirez confiance en votre marque
- Fournir suffisamment d'informations sur le produit et l'entreprise
- Attirez l'attention et guidez-la vers le bouton CTA
- Persuader les navigateurs de payer pour le produit, et même
- Incitez-les à consulter les produits connexes.
Comment y parvenir avec des éléments visuels et des descriptions de produits sur une page aussi importante que la page produit ? C'est là que les tests aident.
En tant que page de destination de facto dans plusieurs scénarios marketing, vous pouvez être nerveux à l'idée d'apporter des modifications à votre page produit Shopify.
Tu n'es pas seul. La plupart des spécialistes du marketing et des commerçants sont également nerveux, c'est pourquoi beaucoup optent pour ce qui est considéré comme l'aspect et la convivialité de la page produit et concentrent plutôt leur attention sur d'autres parties de l'entonnoir de vente, en espérant que celles-ci contribuent au taux de conversion.
Imaginez que votre page produit soit conçue pour quelqu'un qui a suivi le chemin que vous pensez que la plupart des acheteurs suivent :
page d'accueil > page catégorie > page produit (peut-être un petit détour par la page « à propos »).
Lorsqu'une personne qui n'a pas suivi cette route rencontre votre page produit, cela ne répond pas aux pensées et aux objections qu'elle a en tête.
Et croyez-le ou non, les visiteurs qui ne suivent pas cette route sont nombreux (voire majoritaires). Par exemple,
- Une recherche Google très spécifique qui les a amenés à votre page produit, ou
- Un onglet de navigateur oublié du mois dernier, et maintenant ils ont oublié pourquoi ils étaient là en premier lieu.
Vous devez concentrer votre énergie d'optimisation sur la page produit ; donnez-vous la possibilité de tester une variante de votre page qui s'adresse directement à votre public cible spécifique.
Selon les mots de Rishi Rawat, le gars de la page produit de Shopify, "c'est là que notre héros choisit 'acheter' ou 'bye bye'".
Qu'est-ce que le test d'URL fractionnée ? Quand devriez-vous fractionner le test de vos pages de produits Shopify ?
Le test d'URL fractionnée est un type de test dans lequel vous opposez deux versions sensiblement différentes de la même page, en envoyant la moitié de votre trafic à l'une d'elles pour voir laquelle est la plus performante en termes de conversion.
Le mot clé ici est des changements substantiels. C'est en quelque sorte différent des tests A/B. L'autre façon est que ces deux pages ont généralement des URL différentes, par exemple,
"https://votresiteweb.com/products/dog-chew-toy" et "https://yourwebsite.com/products/dog-chew-toy?view=plus"
De cette façon, vous pouvez tester différentes mises en page de vos pages de produits. Vous pouvez également séparer les thèmes de test Shopify Plus et les modèles de page de produit Shopify.
Vous devriez penser aux tests fractionnés lorsque :
Vous avez des pages non optimisées et peu performantes
Si vos pages de produits ne fonctionnent pas comme vous le souhaiteriez, ou si vous avez observé un taux de conversion anormalement bas dans la section page de produit vers page de panier de votre entonnoir de vente, commencez par des tests fractionnés pour isoler les problèmes jusqu'à ce que vous trouvez le coupable.
Il y a probablement une expérience qui arrête ou fait dérailler activement le parcours d'achat des acheteurs, et les tests fractionnés peuvent vous aider à la trouver. Mais n'oubliez pas de commencer par vérifier vos données d'analyse et de faire des recherches sur les clients.
Dans le livre Shopify Conversion Rate Optimization de Joshua Uebergang, il suggère ces questions pour votre enquête client :
- Qu'est-ce qui vous a presque empêché d'acheter chez nous ? La meilleure question qu'un commerçant puisse poser sur sa page de remerciement.
- Quelles autres options envisageiez-vous avant d'acheter chez nous ? Une autre bonne question post-achat pour comprendre la psychologie des options et de la concurrence.
- Il semble que vous n'ayez pas finalisé votre achat, pouvez-vous expliquer pourquoi ? Idéal lorsque les gens quittent la page du panier ou y restent plus de 20 secondes.
- Quelles autres informations trouveriez-vous utiles sur cette page ? Déclenchement après 20 secondes pour afficher uniquement un visiteur engagé. Bon pour les pages de produits pour combler les lacunes d'information.
Vous travaillez avec deux thèmes Shopify différents
Avec deux thèmes, vous vous demandez peut-être : « Qu'est-ce qui convertit le mieux ? »
Le test fractionné de vos thèmes Shopify vous aidera à mettre cela au repos.
Un point important à noter dans les thèmes de test fractionnés :
Changez de thème tous les soirs à minuit pour minimiser la possibilité qu'un utilisateur voie un thème différent pendant sa session de navigation .
JoeIdeas, expert Shopify sur le forum de la communauté Shopify
Vous testez les prix
Cela fonctionne bien avec les tests fractionnés car il sera facile de suivre directement les conversions dans un outil d'analyse comme Google Analytics pour les deux URL différentes.
Le suivi des revenus est l'une des tentatives d'expérimentation les plus difficiles et les plus sujettes aux erreurs. Avec la tarification des tests fractionnés, en particulier en masse, vous pouvez éviter les défis liés au calcul des revenus.
Mais il y a une préoccupation commune avec les tests de prix et c'est de savoir si c'est éthique. C'est une autre histoire. Nous avons exploré cela en détail ici.
Vous testez différents comportements de panier ou de paiement pour réduire l'abandon
Le test A/B d'un processus de paiement peut ne pas être faisable en raison de sa complexité.
Tout ce qui complique excessivement la configuration et le suivi d'un test A/B bénéficierait probablement d'une configuration d'URL fractionnée.
Les tests fractionnés ont également tendance à se conclure plus rapidement que les tests A/B en raison de la nature des changements testés (significatifs). C'est pourquoi les tests fractionnés sont un point de départ recommandé pour les pages de produits non optimisées où les conversions de base sont bien inférieures aux normes de l'industrie. Vous pouvez repérer de grandes victoires, dès le début.
Une note rapide : les tests fractionnés ne sont pas des tests A/B
Une recherche rapide sur Google vous montrera que de nombreux spécialistes du marketing utilisent indifféremment les "tests A/B" et les "tests fractionnés". Mais ce n'est pas la même chose, du moins à un niveau fondamental.
Voici la différence :
Le test A/B consiste à modifier un ou plusieurs éléments sur une page et à exécuter cette modification sur une version originale de la page pour voir comment cela affecte le taux de conversion.
La page avec les modifications est généralement appelée le "challenger" tandis que celle sans est le "contrôle".
L'original et le contrôle sont hébergés sur la même URL.
Avec les tests fractionnés (test d'URL fractionnée ou expérience de redirection), vous envoyez votre trafic vers deux versions complètement différentes d'une page (qui sont hébergées sur des URL distinctes).
Dans les deux cas, le but est le même : voir quelle version est la plus performante.
Les tests fractionnés conviennent mieux aux changements radicaux dans la conception des pages. Vous pouvez l'utiliser pour tester différentes mises en page de votre page de produit Shopify afin de déterminer celle qui convertit le mieux les visiteurs Web.
Quand devriez-vous tester A/B vos pages de produits Shopify ?
Une fois que vous avez éliminé ce qui ne fonctionne manifestement pas avec les tests fractionnés, les tests A/B vous aident à vous concentrer sur les nuances les plus fines du choix.
Alors que les tests fractionnés révèlent la conception ou la mise en page qui convient le mieux à votre page produit Shopify, les tests A/B vous montrent les éléments à ajouter, modifier ou supprimer pour affiner vos taux de conversion.
Parce que les tests A/B ne sont que cela - ceci contre cela, tester de petits changements contrôlés.
De cette façon, vous apprenez ce que votre trafic préfère sur la page produit par opposition à ce que le test fractionné de votre page produit Shopify fait pour vous : vous montre ce qui empêche activement vos visiteurs Web d'acheter.
Un point critique à noter est que vous courez le risque d'inverser certains des gains que vous avez réalisés avec les tests fractionnés si vous ajoutez des éléments bon gré mal gré. Ne devinez pas votre chemin vers le succès.
Il ne suffit pas d'effectuer les grands changements. Vous devez également utiliser cette approche scientifique sur les détails les plus fins. Utilisez les tests A/B de Shopify pour obtenir la validation et l'assurance de modifications mineures apportées à vos pages de produits.
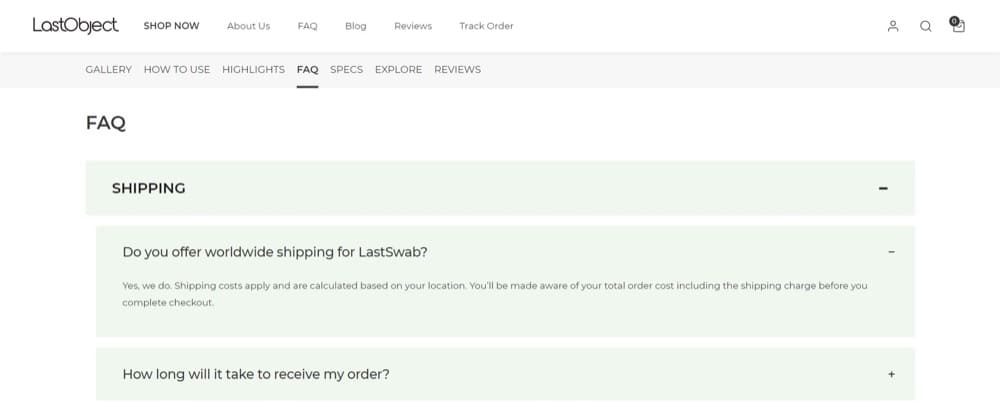
LastObject, la société de fabrication danoise basée à Copenhague, a travaillé avec Ontrack Agency et a appris de la recherche qualitative que leurs utilisateurs étaient préoccupés par la qualité des produits et les détails d'expédition.
La solution ici était une section FAQ sur les pages de produits. C'est logique, non ? Mais comment savoir avec certitude que cela n'affectera pas négativement les taux de conversion ? Êtes-vous en train d'embêter les clients avec trop d'informations ? Serait-il préférable d'ajouter simplement une fonctionnalité de chat en direct afin qu'ils puissent demander directement au service client ?
C'est pourquoi ils l'ont testé - pour voir si la section FAQ augmenterait les taux de conversion. Ce n'était pas un changement radical de la page produit, juste un élément ajouté pour aider les conversions.

La section FAQ réductible et les utilisateurs peuvent désormais voir leurs questions et préoccupations traitées directement sur la page du produit. Cela a augmenté le taux de conversion de 12,5 % avec un taux d'ajout au panier amélioré de 3,18 %.
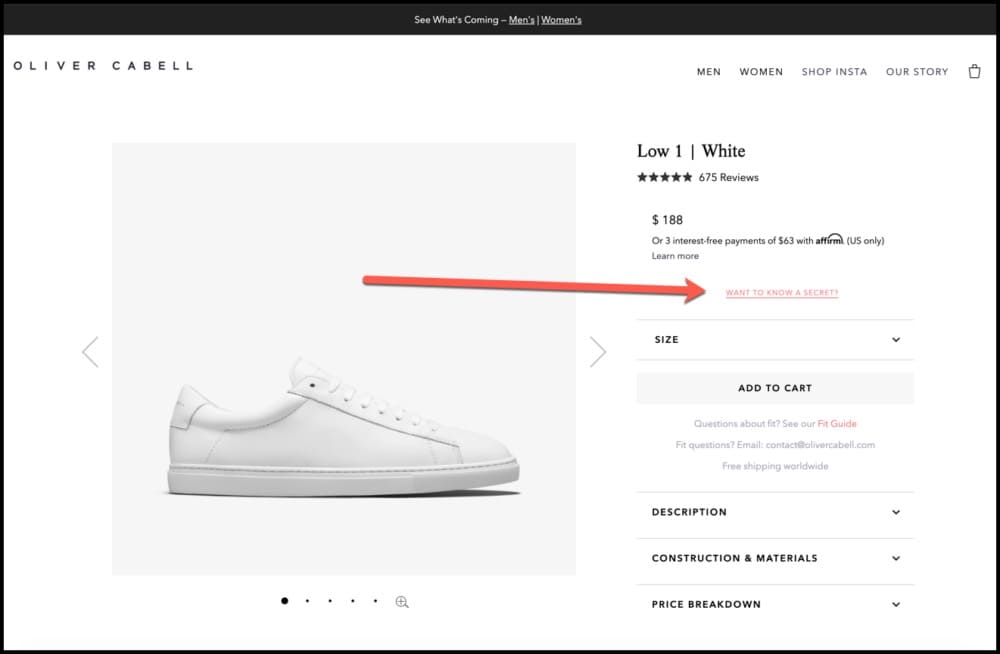
Un autre exemple est un test A / B de page de produit Shopify Frictionless Commerce exécuté sur le site Web d'Oliver Cabell, la marque de chaussures haut de gamme DTC. Ils ont testé l'ajout de l'histoire d'Oliver Cabell sur toutes les pages de produits de manière visible et non distrayante.


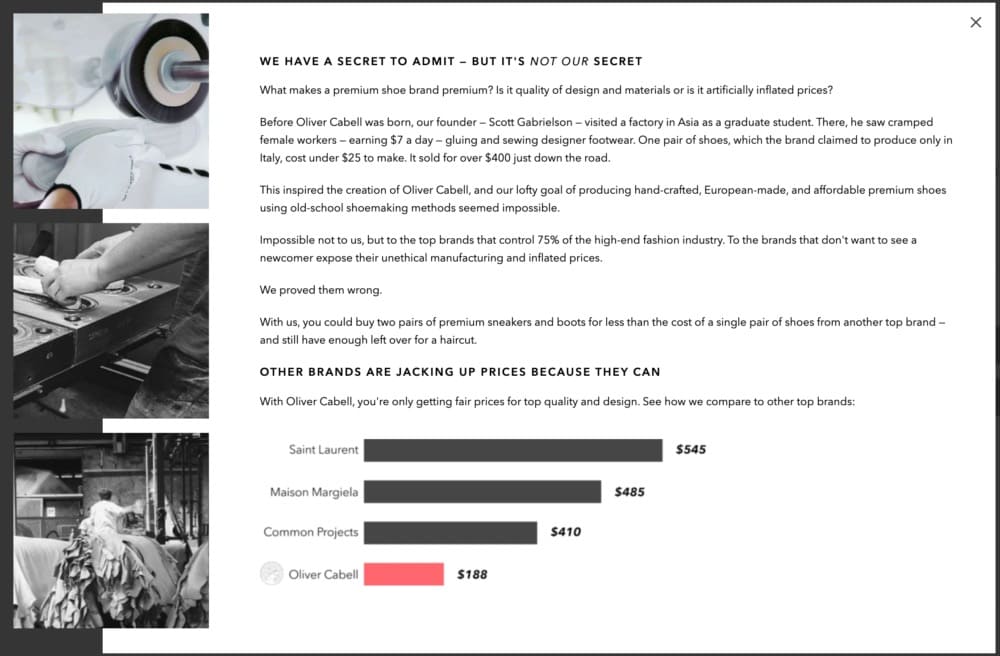
En cliquant sur « VOULEZ-VOUS CONNAÎTRE UN SECRET ? » a ouvert une fenêtre lightbox avec l'histoire et a même comparé son prix à celui de ses concurrents.


Une version a également été créée pour les appareils mobiles puisque les tests précédents avaient révélé qu'ils réagissaient assez différemment aux tests. Il s'agit d'un excellent exemple des types d'informations que vous pouvez collecter grâce à de solides expériences de commerce électronique.
Après 3 semaines d'exécution, le test a montré une augmentation de 12,46 % du trafic vers la page de paiement. C'était sur le bureau. Sur mobile, il était encore plus élevé à 21,77 %. Ensemble, ils ont entraîné une augmentation de 11,06 % des revenus de cette page de produit.
Vous voulez faire quelque chose de similaire ? Nous allons vous montrer 3 façons de tester vos pages de produits.
3 façons différentes de tester vos pages de produits
Le test fractionné de vos pages de produits sur Shopify implique 3 étapes de base :
- Tout d'abord, vous commencez par une recherche qualitative et quantitative pour trouver des problèmes sur la page
- Ensuite, vous créez une hypothèse, c'est-à-dire une solution qui, selon vous, peut résoudre ce problème, et
- Enfin, déployez le test.
Il y a une dernière étape qui est une bonne tactique CRO : apprendre du test, le documenter et l'utiliser pour planifier les tests futurs. C'est ainsi que vous construisez une excellente stratégie de croissance du commerce électronique basée sur les données.
Dans les 3 méthodes de test fractionné que je vais vous montrer ci-dessous, toutes les étapes ci-dessus sont nécessaires. Ce qui diffère, c'est l'étape d'exécution (ou de déploiement) du numéro 3.
Vérifions-les :
1. Test fractionné côté client
Le test fractionné côté client est le type exécuté sur le navigateur du visiteur. C'est l'option la plus simple et la plus conviviale pour les débutants, car vous pouvez utiliser un éditeur WYSIWYG dans votre outil de test fractionné pour apporter les modifications souhaitées.
À partir de là, c'est aussi simple que de définir les paramètres, de lancer et d'attendre les résultats. Pour cela, vous souhaitez utiliser un outil de test Shopify qui s'intègre parfaitement à votre boutique Shopify.
2. Test de redirection
C'est la méthode qui met le "split URL" dans le nom de ce test. Ici, les variantes de votre test existent sur une URL différente. Comme je l'ai mentionné plus tôt, cela peut être quelque chose comme
"https://votresiteweb.com/products/dog-chew-toy" et "https://yourwebsite.com/products/dog-chew-toy?view=plus"
Remarquez le "?view=plus" ?
C'est le paramètre d'URL de modèle alternatif de Shopify. Il vous permet de montrer à votre visiteur un modèle de page de produit différent sur vos pages de produits. Vous pouvez afficher la moitié de votre trafic sur une version de vos pages produits et l'autre moitié sur une version différente. Le tout mis en place sur un outil de split testing de qualité.
Dans les tests A/B réguliers, l'original et le challenger existent sur la même URL. Votre outil de test A/B choisit alors de montrer l'un ou l'autre au visiteur. Si c'est le challenger, alors il change rapidement le contenu de la page en celui du challenger.
Un outil solide le fait sans scintillement. Dans les tests d'URL fractionnée de redirection, l'intégralité du contenu de la page est déjà ce que vous voulez que le visiteur voie, il n'est donc pas nécessaire de masquer ou d'adapter le contenu à l'instance spécifique.
3. Tests fractionnés côté serveur
Les tests côté serveur sont pratiques lorsque vous souhaitez des fonctions de test avancées, comme lorsque vous souhaitez tester des applications.
Par exemple, vous avez une application qui ajoute des fonctionnalités supplémentaires à votre page produit, comme un compteur de stock qui indique la disponibilité limitée de vos produits. Disons que vous en avez deux, vous voudriez savoir lequel fonctionne le mieux.
Les tests côté serveur, un type de test effectué directement dans le fichier liquid.code sur Shopify, sont la solution idéale pour cela. Mais vous aurez peut-être besoin d'un développeur pour l'exécuter.
Vous pouvez vous lancer sur l'une de ces méthodes avec l'un des meilleurs outils de test A/B pour Shopify : Convert Experiences. Il s'intègre de manière transparente à votre boutique Shopify, vous donnant la liberté d'exécuter des tests A/B, A/B/N, Split et MVT avec une application de test Shopify A/B personnalisée . (Il a en fait plus de 100 intégrations avec des outils de commerce électronique populaires).
7 erreurs à éviter lors du test fractionné des pages de produits Shopify
Pendant que vous êtes impatient de vous plonger dans la prise de décisions plus intelligentes concernant la croissance de votre boutique Shopify, assurez-vous de ne pas commettre ces erreurs qui affligent les nouveaux testeurs :
1. Ne pas chercher les fruits à portée de main en premier
Optez pour les grands impacts - ces changements qui affectent directement votre résultat net. Il est facile de tester la couleur du bouton CTA ou de voir si un CTA collant vous donnerait un coup de pouce. Mais ce n'est pas de cela qu'il s'agit.
Vous voulez tester ces grands changements que vous avez eu peur de mettre en œuvre parce que vous n'étiez pas sûr de la façon dont ils affecteront les réponses des acheteurs.
Des changements comme un nouveau modèle de page de produit Shopify ont un impact important, des fruits à portée de main que vous devez d'abord tester et améliorer.
2. Aucune analyse pré-test
Avez-vous suffisamment de trafic pour le test ? De quelle taille d'échantillon avez-vous besoin pour atteindre la signification statistique ? Et combien de temps faut-il le faire fonctionner ?
En CRO, il convient de faire le calcul avant d'utiliser l'outil, afin de ne pas perdre de temps et d'argent. Vous pouvez utiliser un calculateur d'importance des tests A/B pour cela.
De nombreux tests échouent car ils n'ont pas le trafic ou la sensibilité requis pour produire des résultats utilisables. L'analyse pré-test avant le test fractionné d'une page de produit sur Shopify vous permettra de savoir si l'effort en vaut la peine et combien de temps le test doit durer.
3. Utiliser la mauvaise URL
Dans les tests fractionnés, où les URL sont généralement différentes, il est facile de faire une erreur avec cela. Assurez-vous d'avoir entré l'URL correcte et que vous ne pointez pas vers une page intermédiaire.
Les deux pages doivent être en direct pour que lorsque vos visiteurs les visitent, ils expérimentent réellement le test que vous avez construit. Cela semble simple à comprendre, mais cela arrive. C'est pourquoi le QAing est une étape vitale.
4. Apporter des modifications pendant l'exécution du test
Si quelque chose n'est pas cassé dans votre configuration de test fractionné, vous n'avez pas besoin de toucher à quoi que ce soit pendant son exécution. Ne modifiez pas la page en cours de test, qu'il s'agisse de la copie, de la conception ou de la position des éléments. Si vous faites cela, vous fausserez les résultats. Qu'il en soit ainsi; laissez-le fonctionner et vous donner des résultats sans faille.
5. Arrêter le test au mauvais moment
Quand arrêter un test ? Beaucoup de gens se fient à leur outil de test A/B pour le leur dire. Mais vous ne pouvez pas toujours compter sur les informations que vous obtenez.
Parfois, votre outil vous indique que votre résultat est statistiquement significatif après avoir couru pendant une courte période et il peut alors être logique d'arrêter puisque vous avez un "gagnant clair". Mais c'est peut-être une erreur.
Vous ne devez arrêter un test dans ce cas que s'il a atteint la taille d'échantillon requise en fonction de votre analyse pré-test. Rien de moins et vous ne pouvez pas croire que votre résultat n'est pas dû à une anomalie. Par exemple, un pic de ventes pendant un jour férié ou l'effet sur salaire.
En règle générale, laissez vos tests d'URL fractionnées s'exécuter pendant un mois, atteignez votre taille d'échantillon cible et attendez un niveau de confiance de 95 %.
6. Jeter un coup d'œil
Peeking vérifie le test pour voir comment il fonctionne. C'est correct dans les 24 premières heures, pour que ça marche et que tout soit parfaitement réglé. Mais après cela, vous ne voulez pas vérifier les tests pour voir lequel mène, ou pire, prendre une décision en fonction de ce que vous voyez.
Vous voulez attendre les 3 critères que j'ai mentionnés dans l'erreur #5. Ne lisez pas les résultats avant que cela ne soit fait. Même les experts sont coupables de cela, alors résistez à la tentation de savoir quelle version de votre page produit est gagnante.
7. Ne pas documenter le test
Prendre des décisions basées sur les données devrait faire partie de votre activité de commerce électronique. Pour y parvenir, vous devez apprendre des tests passés et vous appuyer sur ces apprentissages pour optimiser davantage.
La documentation vous aide également à éviter que vous-même ou un autre membre de votre équipe ne répétiez un test que vous avez déjà effectué.
Dans votre documentation de test (que vous ajouterez à votre référentiel d'apprentissage), incluez :
- Informations sur la page produit
- L'hypothèse que vous testez
- Le résultat de l'épreuve
- Ce qui a fonctionné et ce qui n'a pas fonctionné, et plus encore
Tests fractionnés sur Shopify vs Shopify Plus
Alors que Shopify est la version de base de la plate-forme de commerce électronique, Shopify Plus vous offre une plus grande flexibilité et fonctionnalité pour répondre aux demandes croissantes des plus grands magasins en ligne au niveau de l'entreprise. Considérez-le comme la version premium de Shopify.
Presque tout est personnalisable et le panneau d'administration vous permet de prendre en charge des rapports plus détaillés, l'expédition, les ventes et la gestion des stocks.
Cette flexibilité et cette personnalisation supplémentaires sont ce qui rend Shopify Plus meilleur pour les tests fractionnés. Vous voyez, il y a un défi avec les tests sur Shopify de base parce que vous n'avez pas autant accès au code que vous le feriez avec la version Plus.
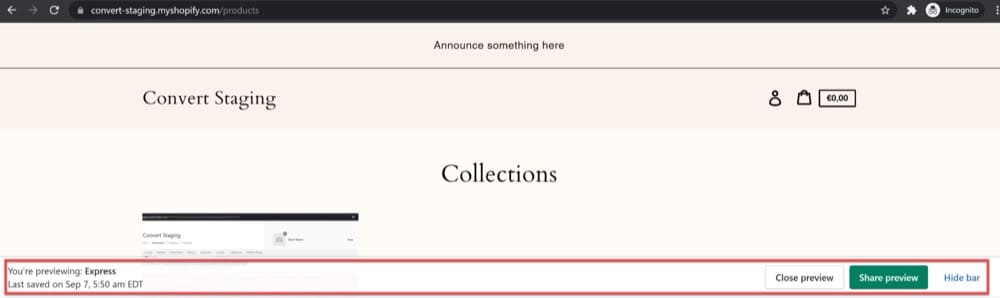
Par exemple, les thèmes de test fractionnés sur Convert ne sont possibles que pour les comptes Shopify Plus où la bannière d'aperçu peut être masquée. Connaissez-vous cette bannière qui indique que vous êtes sur un modèle de prévisualisation ?

Vous pouvez l'enlever avec un simple code CSS. Cet accès supérieur à votre code rend les tests fractionnés plus faciles et plus précis.
De plus, si vous souhaitez effectuer un test lors du paiement Shopify, les marchands Shopify Plus sont configurés pour obtenir des résultats beaucoup plus précis. Pourquoi? Parce que les outils de test utilisent un cookie propriétaire lié au nom de domaine du magasin.
Cela signifie que lorsque le visiteur visite un domaine différent, le cookie cesse de fonctionner. Pour ceux qui n'ont pas de compte Plus, la caisse relie le visiteur à checkout.shopify.com. Votre outil de test arrête de suivre ce visiteur car, techniquement, il a quitté votre domaine.
Ainsi, s'il vous manque des fonctionnalités ou si vous souhaitez vous intéresser sérieusement à l'optimisation du taux de conversion, Shopify Plus vous aidera mieux à atteindre vos objectifs.
À quoi pouvez-vous vous attendre en testant les pages de produits Shopify ? Exemples de la nature
Passons en revue 3 exemples de résultats de test que les marchands de magasins de commerce électronique ont obtenus lors de tests fractionnés sur leurs pages de produits. Vous pouvez également vous inspirer de ce qu'il faut tester et comment penser votre magasin aujourd'hui pour trouver des opportunités d'optimisation plus tard.
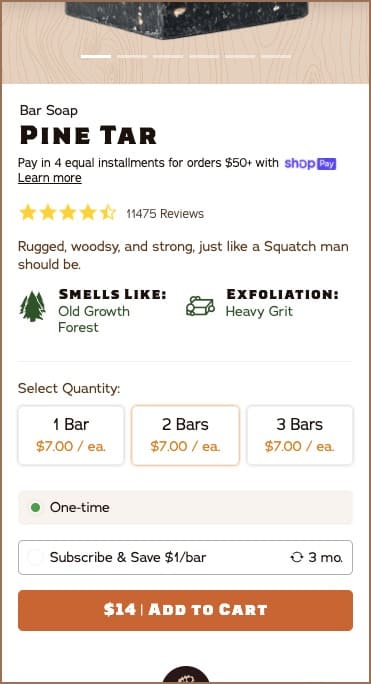
1. Dr Squatch
La marque de soins personnels DTC, Dr. Squatch, a engagé SplitBase pour optimiser l'expérience de son magasin.
Dans l'un des tests qu'ils ont effectués, ils ont appris à partir de données d'analyse que les clients achetaient plus d'une barre de savon à la fois. Et cela correspondait à ce qu'ils avaient découvert lors d'une étude de clientèle.
Ainsi, ils ont testé l'ajout d'un champ de quantité sur les pages de produits, aidant ainsi les gens à décider s'ils voulaient plus d'un de ce produit à la fois.

Cela s'est avéré avoir un impact considérable sur leur valeur moyenne de commande. Ce test a montré une augmentation des revenus par utilisateur de 54 %.
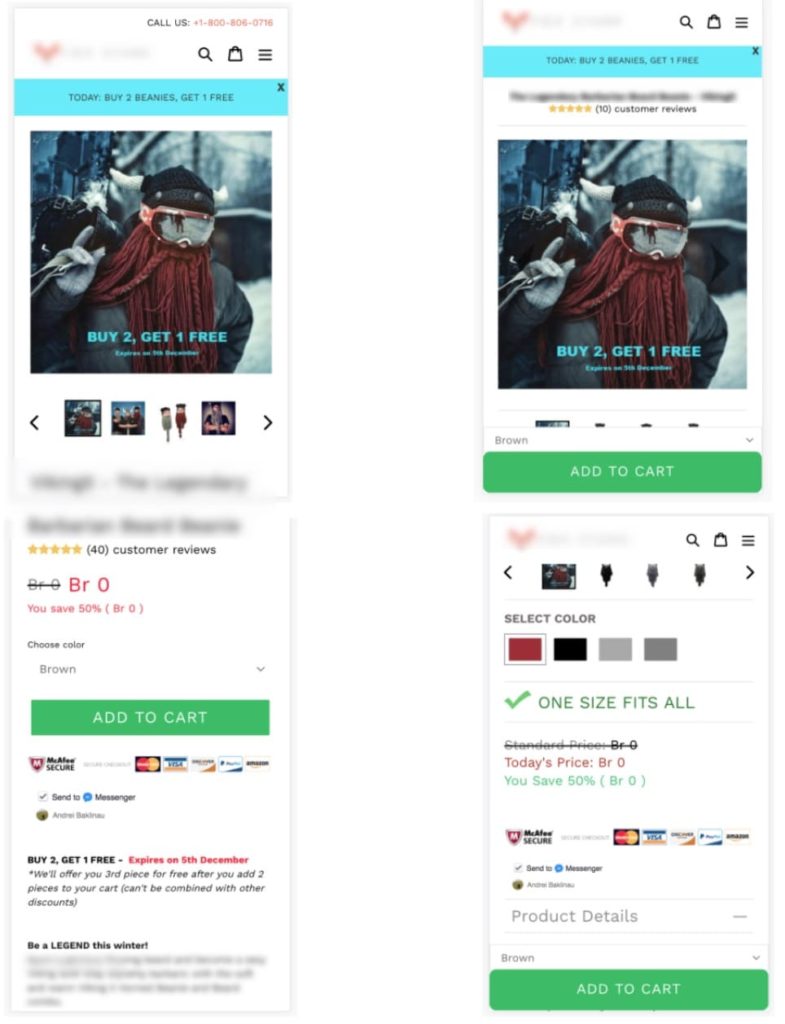
2. Modification de la version mobile UX de la page produit
Un e-commerçant a augmenté son chiffre d'affaires de 17 % en modifiant l'expérience utilisateur mobile sur sa page produit.
Ils ont identifié ces problèmes UX causant des frictions avec la recherche d'utilisateurs et ont émis l'hypothèse que la résolution de ces problèmes spécifiquement pour les appareils mobiles augmenterait les taux de conversion.
Une sorte d'évidence, non ? Mais pensez au nombre de marchands qui ne recherchent pas activement la friction dans leur parcours d'expérience client au niveau de l'appareil, en particulier sur la page produit.
Cette marque a constaté que 80 % de ses utilisateurs provenaient d'appareils mobiles et que 95 % d'entre eux trouvaient le produit le plus populaire, dont la page produit était essentiellement la page de destination. Et que la page du produit n'a pas réussi à amener ce trafic vers la page du panier.

Ensuite, ils ont créé une variante de cette page avec ces problèmes résolus (et quelques-uns en file d'attente pour les tests A/B). Ils ont effectué des tests fractionnés et, outre l'augmentation de 17 % des revenus, voici le résultat :
- Augmentation du taux de conversion de 14,43 %
- Augmentation de 9,9 % du taux d'ajout au panier
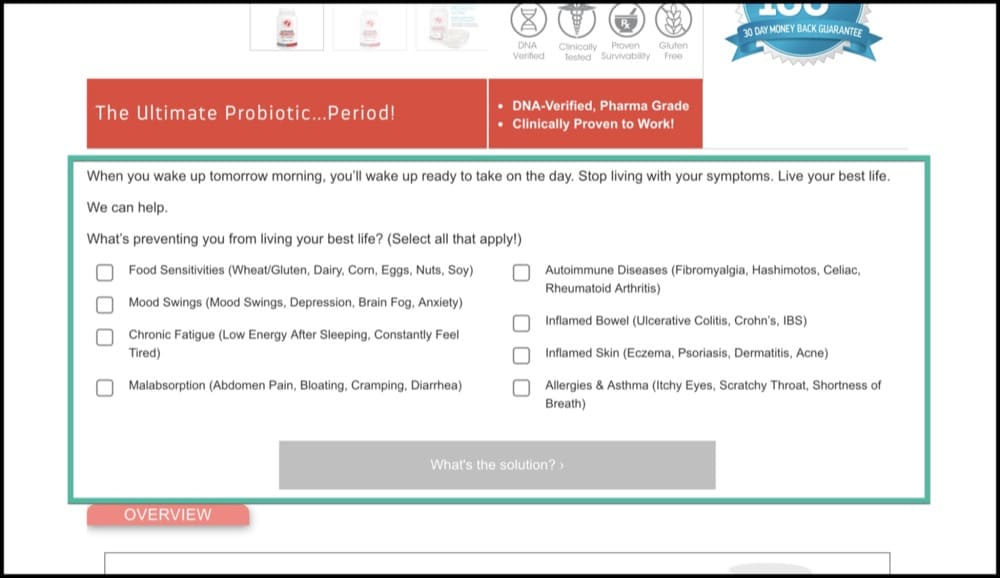
3. Marque de fougère argentée
L'agence CRO de Silverfernbrand.com, Frictionless Commerce, les a aidés à augmenter de 32,38 % les ventes de leur best-seller Ultimate Probiotic Supplement. Et ce qu'ils ont fait, c'est optimiser la page produit de manière géniale. Voici comment cela s'est passé…
Ils ont émis l'hypothèse que s'ils amenaient les utilisateurs à leur dire quels problèmes de santé ils rencontraient et leur montraient des avis positifs de clients directement liés à ce problème, cela les inciterait à acheter le probiotique et augmenterait le nombre de conversions.
Ils ont donc testé l'ajout d'un bref questionnaire en haut de la page du produit.

Après avoir sélectionné les problèmes et cliqué sur "Quelle est la solution ?", ils obtiennent des avis liés à cette sélection.
En deux semaines, cela a montré que le quiz pouvait augmenter les revenus de 32,32 %.
Clé à emporter
Le test fractionné de votre page de produit Shopify Plus vous indique ce que vous ne savez pas sur vos clients afin que vous puissiez trouver le moyen le plus rentable de présenter vos produits à un public en ligne.
C'est l'antidote aux devinettes, aux problèmes d'abandon de panier et la recette pour améliorer les taux d'ajout au panier.
Vous pouvez l'utiliser pour trouver le meilleur parmi plusieurs modèles et thèmes de pages de produits Shopify, ainsi que la mise en page et les fonctionnalités uniques qui pourraient faire la différence entre un résultat terne et l'établissement de nouveaux records de croissance.
Nous vous avons montré 3 façons de tester vos pages de produits et tout cela peut être fait avec Convert Experiences. Bénéficiez d'un essai gratuit de 15 jours pour exécuter des tests fractionnés sur votre boutique Shopify Plus avec un outil de test qui s'y intègre en douceur.