Shopify Lightbox : comment ajouter une Lightbox dans Shopify sans application (gratuitement)
Publié: 2022-06-27Si vous demandez, "Comment puis-je ajouter une lightbox dans Shopify?" Vous êtes au bon endroit. Nous vous montrerons comment ajouter une lightbox à votre boutique Shopify sans avoir besoin d'applications non fiables.
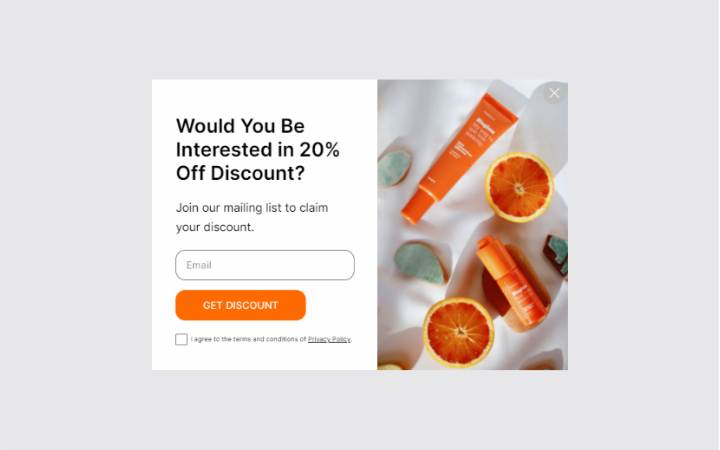
Alors, qu'est-ce qu'une lightbox ? Lightbox est un type de popup qui prend en charge la fenêtre du navigateur avec un CTA (Call to Action) spécifique pour encourager les visiteurs à agir, comme découvrir un nouveau produit ou s'inscrire à une newsletter.
L'utilisation d'une lightbox dans Shopify est simplement une stratégie intelligente pour augmenter les ventes.
Dans ce tutoriel, nous allons voir :
Comment ajouter une lightbox dans Shopify sans application

Vous vous demandez peut-être "comment puis-je ajouter une lightbox Shopify à ma boutique ?" Avec l'outil de création de popups Popupsmart ! Voyons comment vous pouvez créer gratuitement une lightbox Shopify avec Popupsmart.
Popupsmart est le logiciel de création de popups le plus moderne et le plus facile à utiliser du marché. Il offre des options avancées d'affichage et de ciblage d'audience ainsi qu'une large gamme de modèles de popup prêts à l'emploi.
Vous pouvez créer une lightbox Shopify ainsi que d'autres types de fenêtres contextuelles telles que la bannière contextuelle, le plein écran et la fenêtre contextuelle de la barre latérale.
Des options de ciblage intelligentes telles que la géolocalisation, la source de trafic, les cookies et le ciblage d'intention de sortie garantiront que votre popup est présenté au bon public au bon moment.
Que pouvez-vous faire d'autre avec Popupsmart ?
- Lightbox vidéo Popups Shopify
- Popups d'enquête Shopify
- Popups lightbox réactifs pour mobile
- Popups de gamification pour Shopify
Comment configurer Popupsmart pour ajouter une popup Shopify à votre boutique ? La configuration de Popupsmart ne prend que 5 minutes. Il n'y a pas de codage ou de versement requis.
En copiant-collant une seule ligne de code JavaScript dans le fichier de modèle de votre site Web, vous pouvez commencer à afficher des fenêtres contextuelles Shopify Lightbox prêtes pour la conversion. De cette façon, vous pouvez vous assurer qu'il se chargera plus rapidement que n'importe quelle application Shopify.
Voici comment ajouter une lightbox dans Shopify étape par étape :
- Inscrivez-vous à Popupsmart
- Configurer Popup Smart
- Créez votre première campagne popup
- Sélectionnez un modèle et personnalisez-le
- Configurez les options d'affichage de votre lightbox Shopify
- Intégration avec votre fournisseur de services de messagerie
1. Inscrivez-vous à Popupsmart
L'inscription à Popupsmart est entièrement gratuite et vous pouvez créer 1 popup pour 5 000 pages vues et un site Web gratuitement.
Mais vous pouvez toujours mettre à niveau votre plan pour créer plus de campagnes contextuelles pour plusieurs sites Web et plus de pages vues.
Créez votre compte Popupsmart sans risque dès aujourd'hui.
2. Configurez Popupsmart pour votre boutique Shopify
La configuration de Popupsmart est une exigence unique. Vous n'aurez pas à rajouter le code.

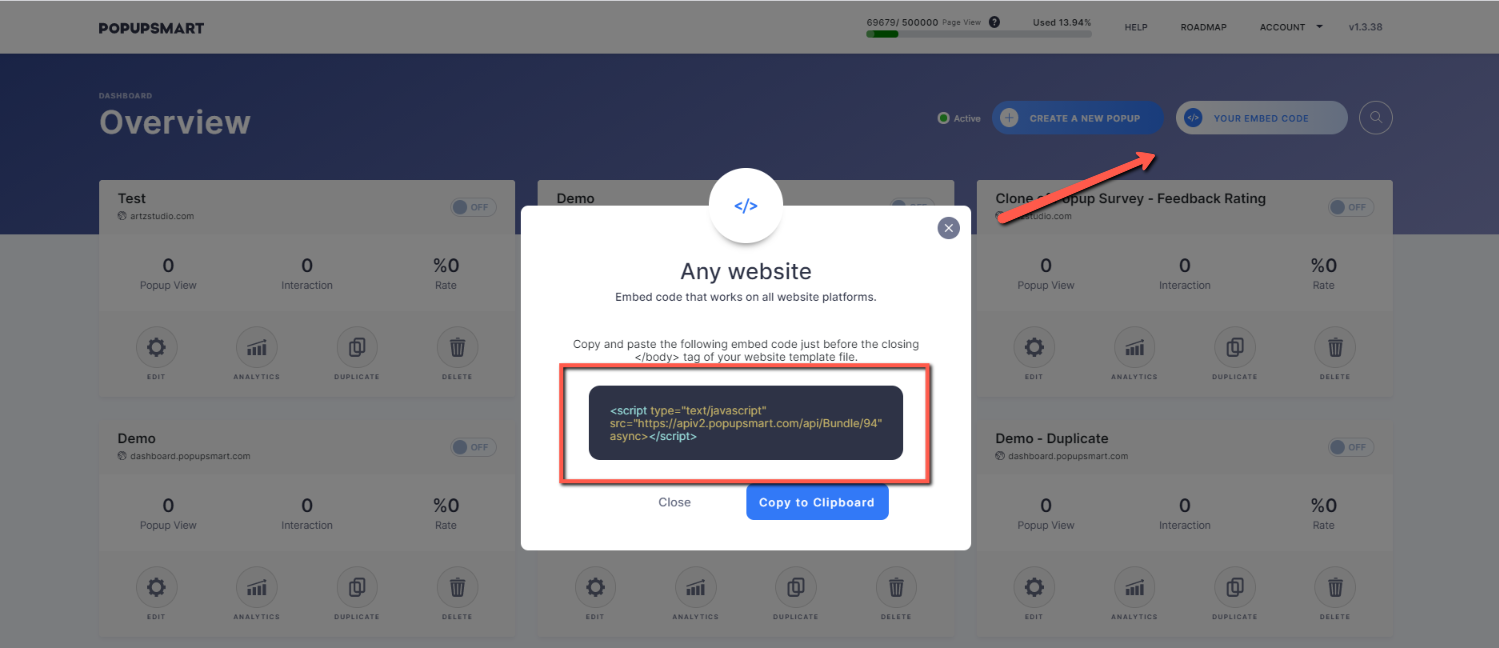
Une fois que vous vous êtes inscrit avec succès à Popupsmart, accédez à votre tableau de bord et cliquez sur le bouton Votre code d'intégration en haut à droite.
Copiez le code d'intégration fourni et accédez à votre panneau d'administration Shopify.
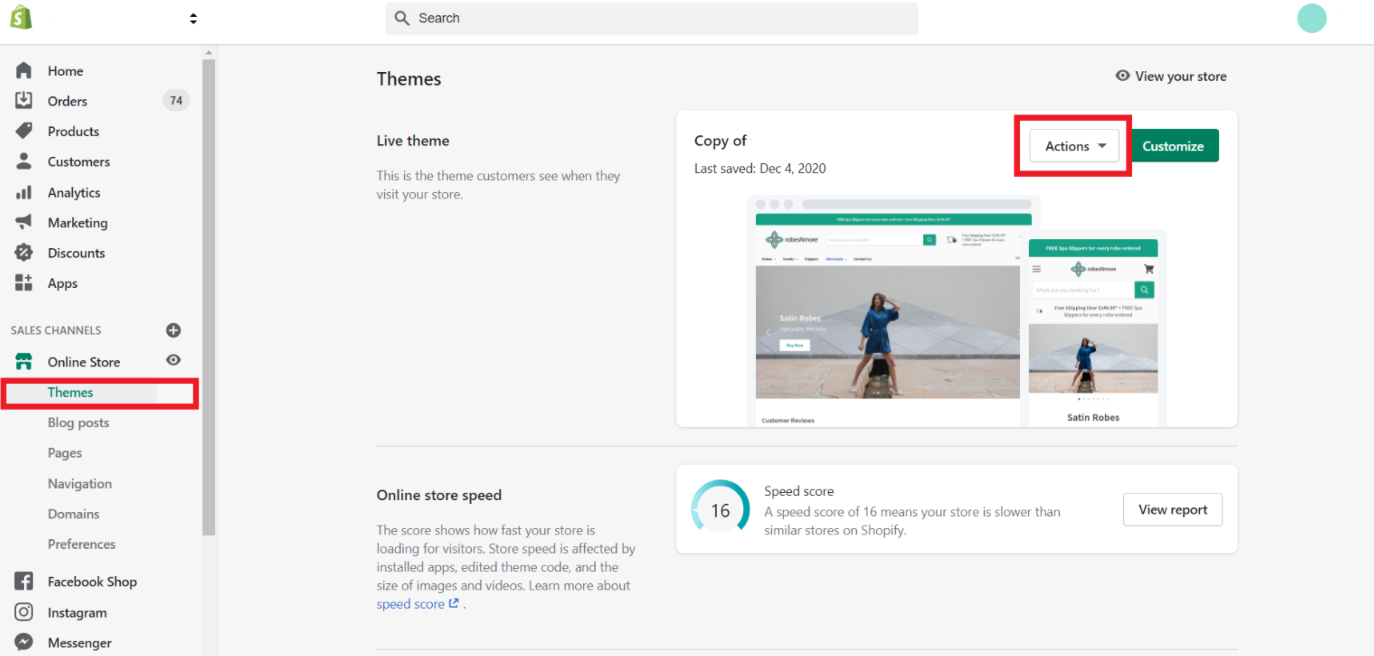
Accédez à la boutique en ligne , puis sélectionnez Thèmes . Cliquez sur le bouton Actions de votre thème en direct.

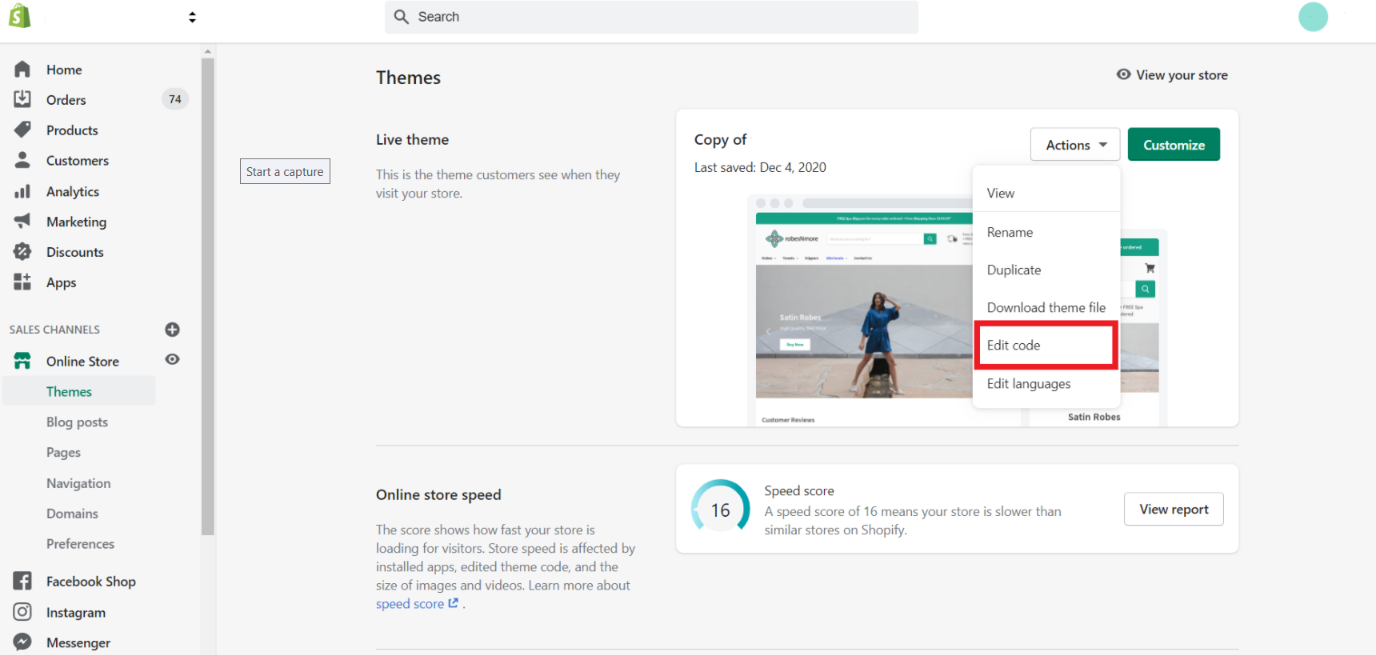
Sélectionnez Modifier le code dans le menu déroulant.

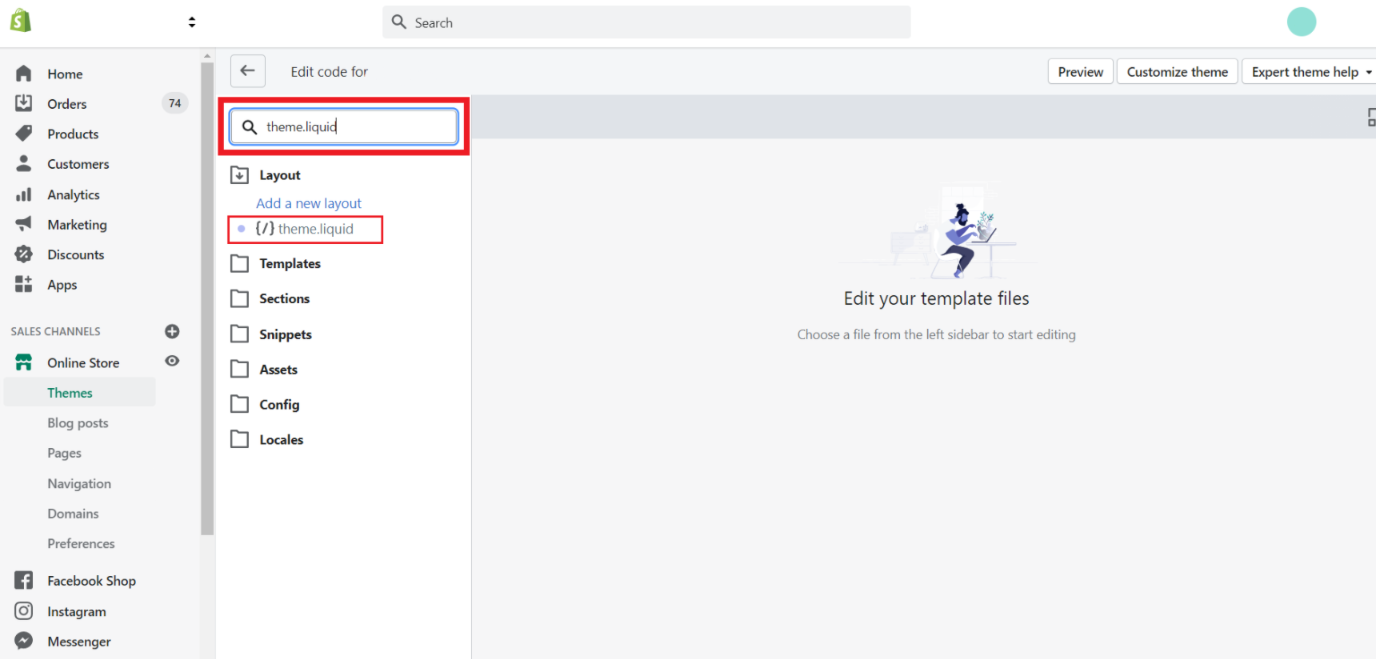
Tapez « Theme.liquid » dans le champ de recherche puis cliquez sur le résultat.

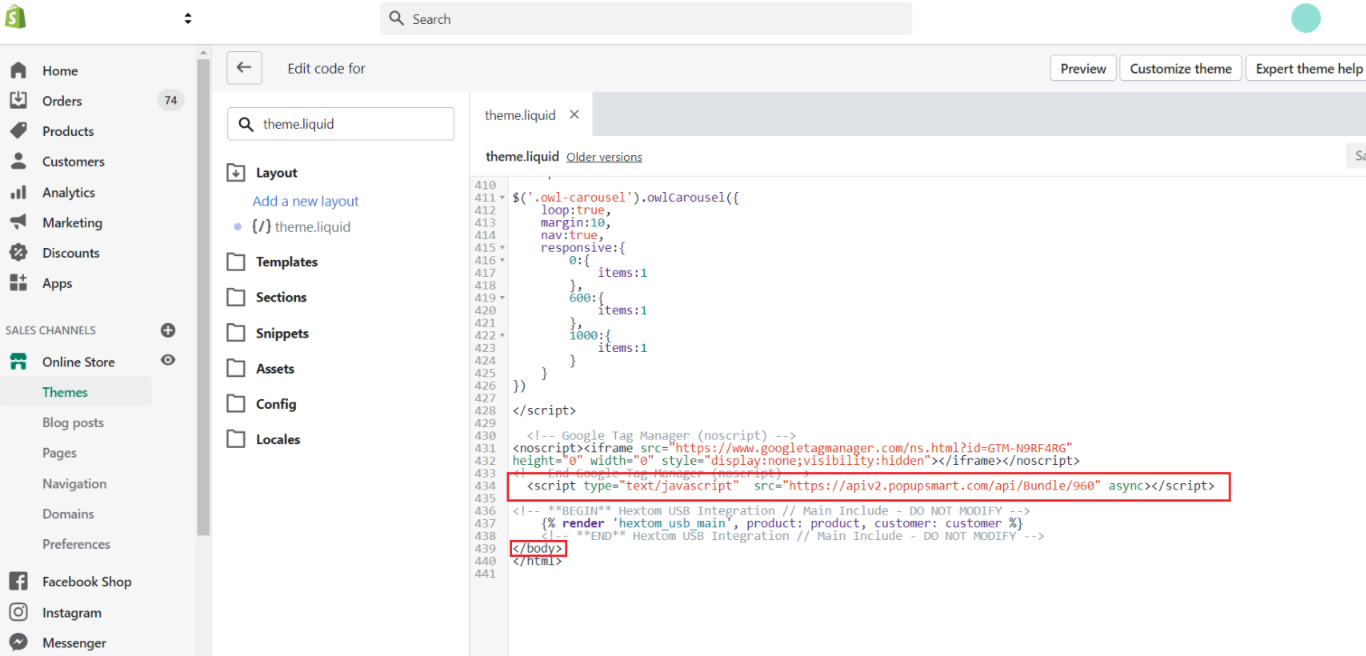
Collez le code Popupsmart entre votre
Mots clés.
Enregistrez les modifications avant de fermer l'éditeur de code.
Vous êtes maintenant prêt à créer votre popup.
3. Créez votre première campagne


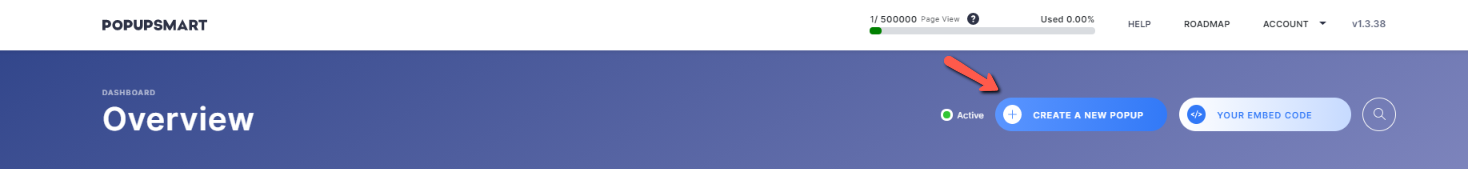
Cliquez sur "Créer une nouvelle fenêtre contextuelle" dans le tableau de bord. Il prendra à l'éditeur de popup.
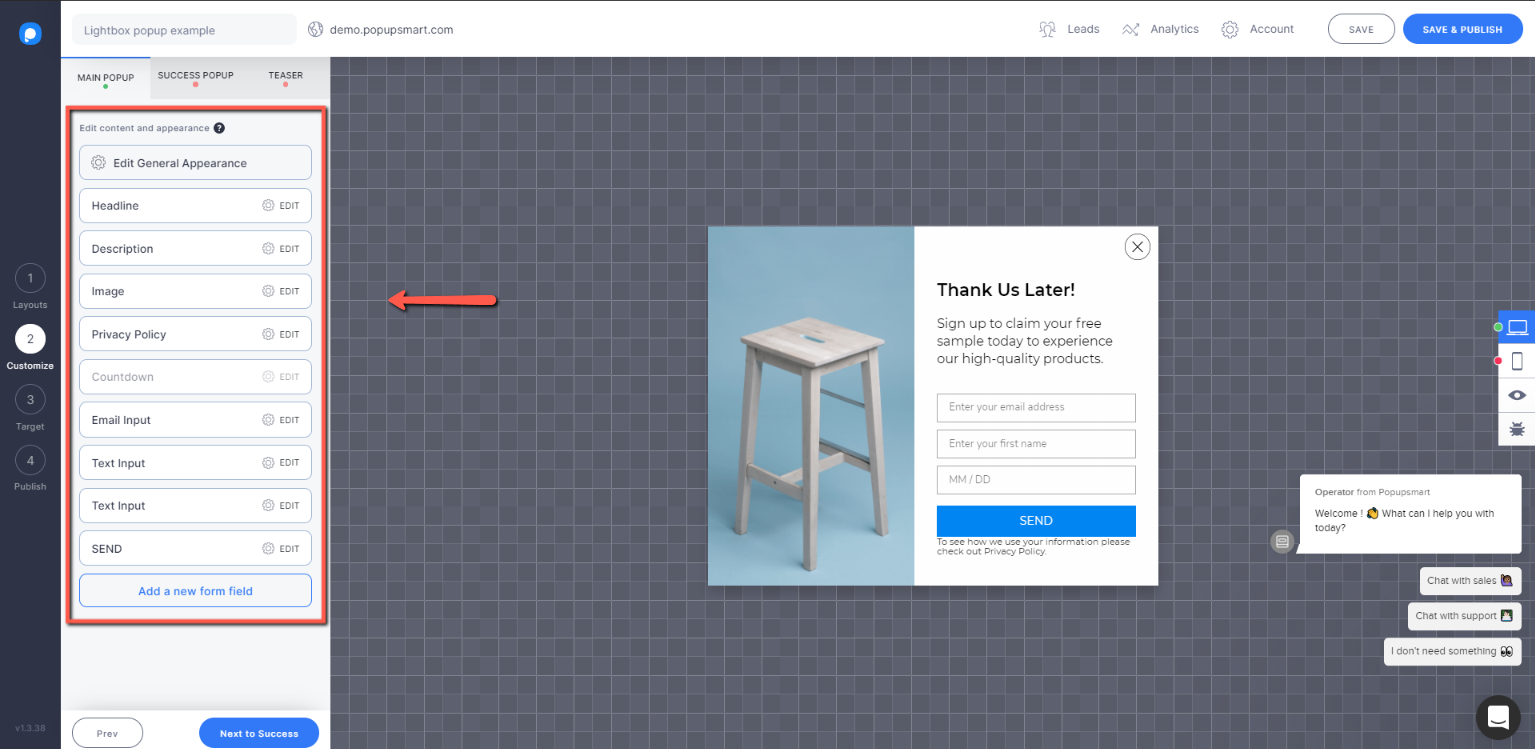
4. Sélectionnez un modèle et personnalisez-le

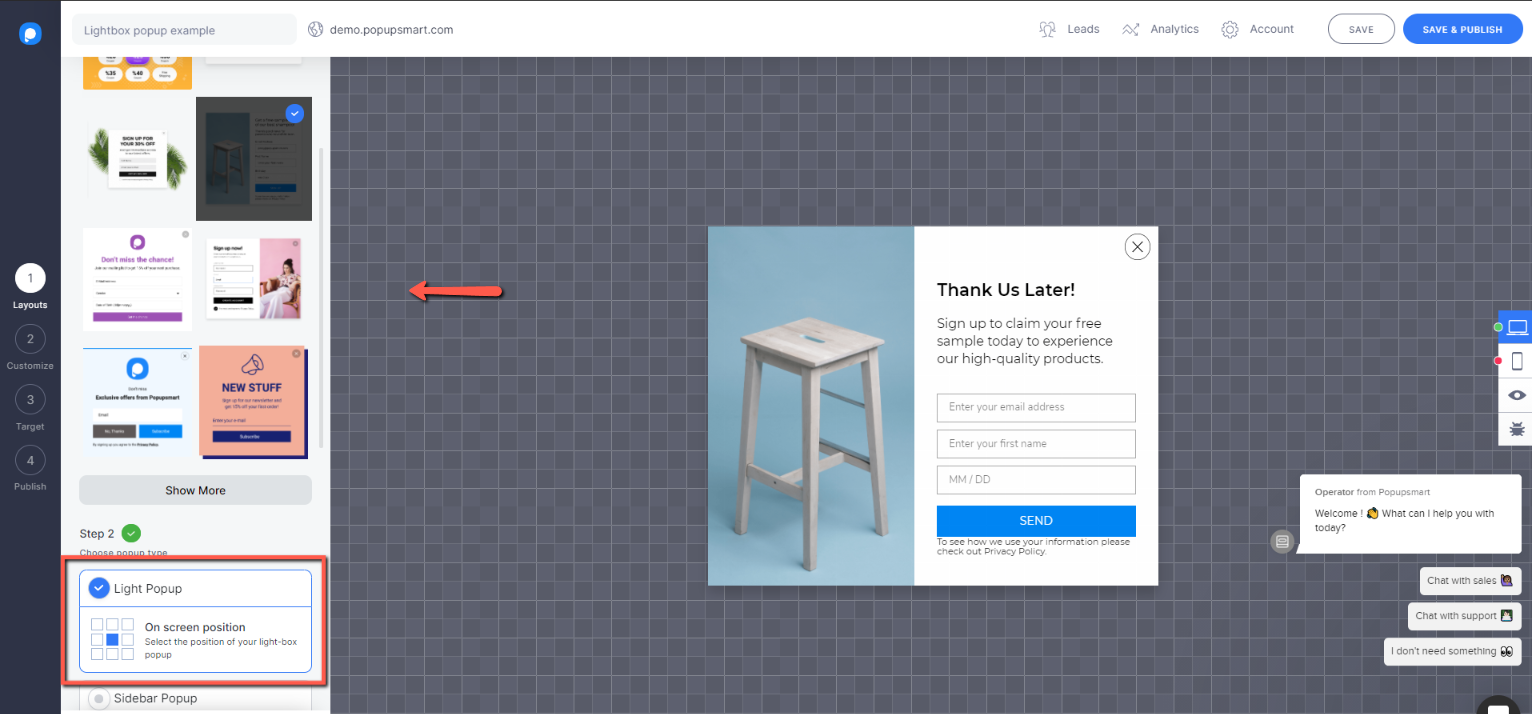
Sélectionnez un modèle et commencez à personnaliser pour créer la meilleure lightbox Shopify pour votre site Web.
Assurez-vous de sélectionner le type Light Popup et sa position à l'écran.

Vous pouvez ajouter un compte à rebours, créer une fenêtre contextuelle de réussite et un teaser contextuel si vous le souhaitez.
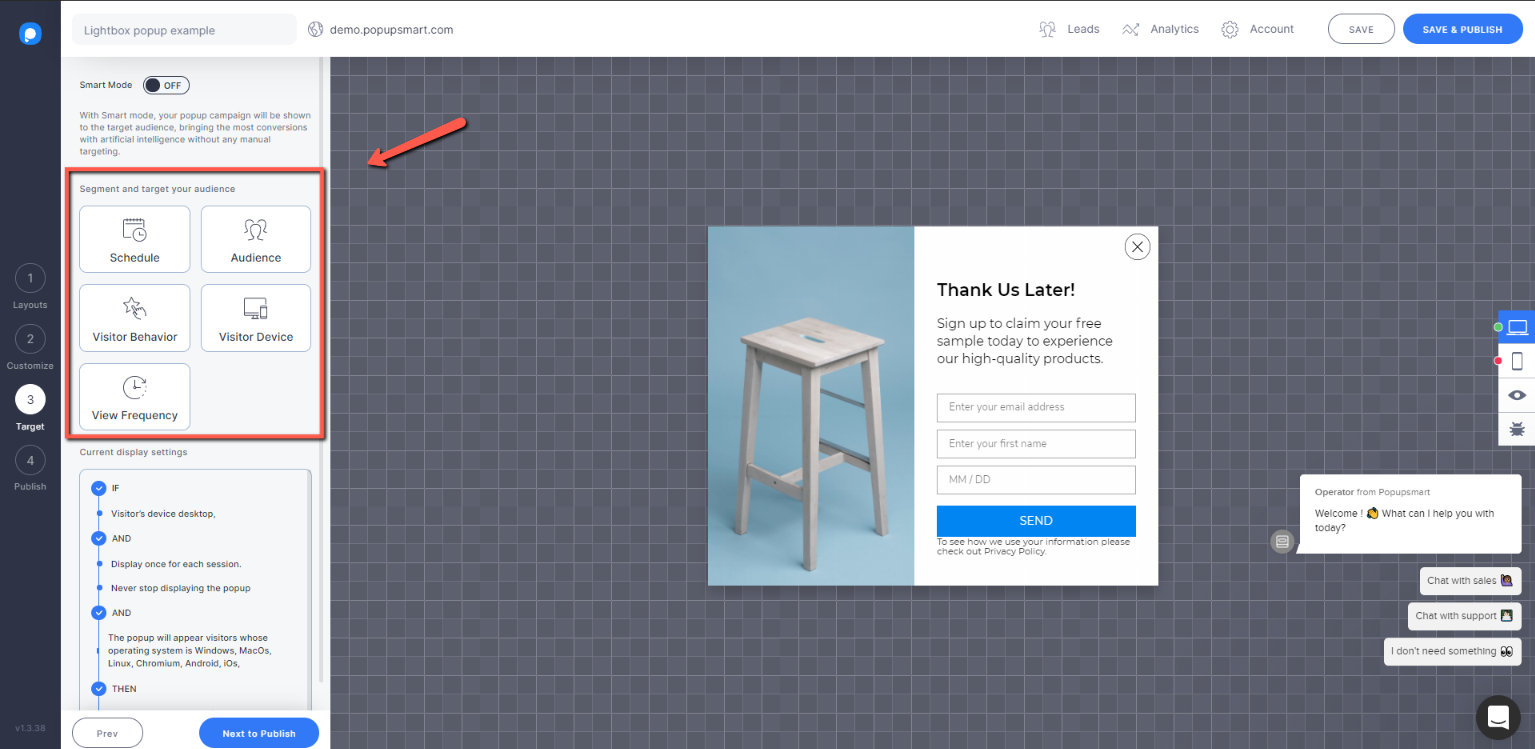
5. Configurez les options d'affichage de votre Shopify Lightbox
Les options de ciblage d'affichage et d'audience sont essentielles pour le succès de vos campagnes popup. Lorsqu'ils sont correctement définis, votre lightbox pour Shopify s'affichera pour les personnes les plus susceptibles d'interagir avec elle.

Paramétrez le ciblage de votre popup dès la 3ème étape dans l'éditeur. Planifiez la campagne si vous en avez besoin.
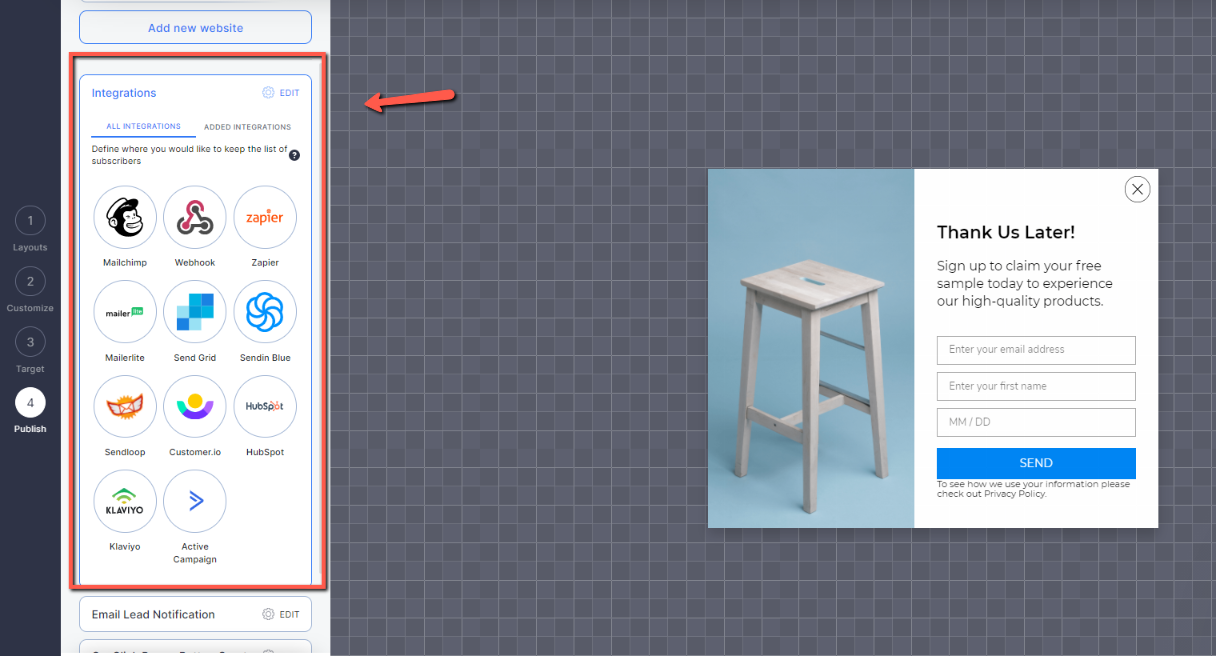
6. Intégration avec votre fournisseur de services de messagerie
Enfin, pour diriger automatiquement les prospects que vous collectez à partir de la fenêtre contextuelle de votre newsletter vers votre liste de diffusion, intégrez Popupsmart à votre fournisseur de services de messagerie pour Shopify.

Vous pouvez voir toute la documentation sur les options d'intégration ici.
Une fois que votre popup est prêt à être publié, vous pouvez l' enregistrer et le publier ou l' enregistrer pour le publier ultérieurement.
Aussi simple que ça !
Pourquoi devriez-vous utiliser les fenêtres contextuelles Shopify Lightbox

La plupart des vendeurs en ligne ne sont pas sûrs d'utiliser des fenêtres contextuelles sur leurs sites Web, pensant qu'ils pourraient gêner les visiteurs. Mais laissez-moi vous dire que ce n'est pas du tout le cas. Lorsqu'ils sont utilisés correctement, les popups sont des solutions très efficaces pour capturer les ventes et les prospects par e-mail.
Lorsque vous affichez une lightbox, le contenu de la page sera toujours estompé en arrière-plan. Étant donné que les clients voient l'arrière-plan, ils n'ont pas l'impression d'avoir été dirigés vers un site de spam. La lightbox sera au premier plan, attirant leur attention.
Les popups Lightbox sont particulièrement lucratifs pour le e-commerce Shopify car :
- Vous pouvez développer votre liste de diffusion pour les campagnes de marketing par e-mail et maintenir l'engagement de vos clients.
- Le taux de conversion popup moyen est de 3,09% afin que vous puissiez booster vos conversions.
- Vous pouvez créer des coupons et les proposer via des fenêtres contextuelles de sortie pour reconquérir les clients qui abandonnent.
Il existe de nombreuses tactiques à suivre pour attirer l'attention des visiteurs passifs et les transformer en clients. Même en offrant simplement une remise aux clients en échange de leurs adresses e-mail, vous augmentez vos revenus et élargissez votre liste de diffusion.
Tu pourrais aimer; 55 Exit Intent Popup Exemples pour augmenter les conversions.
Pourquoi vous ne devriez pas vous fier aux applications contextuelles
Même si les applications Shopify sont un excellent moyen de mettre à niveau les fonctionnalités de votre thème Shopify, vous devez comprendre que de nombreuses applications peuvent provoquer des conflits avec certains thèmes, et même la plate-forme Shopify elle-même.
- Les développeurs d'applications n'ont peut-être pas testé chaque condition, thème de variation. Ainsi, certaines applications peuvent entraîner des problèmes de conception et des dysfonctionnements.
- Les applications peuvent provoquer des conflits JavaScript.
- Avoir beaucoup d'applications dans votre boutique Shopify peut réduire la vitesse de chargement de votre site Web. Avoir un site Web à faible vitesse peut réduire votre classement et éventuellement vos ventes.
En dehors de ces problèmes, la plupart des applications contextuelles pour Shopify offrent moins d'options en matière de conception et de ciblage.
Les paramètres de conception et d'affichage de votre lightbox Shopify affectent directement les performances de la fenêtre contextuelle. Une mauvaise conception de popup peut repousser les clients et réduire vos taux de conversion.
Avec une bonne conception de lightbox Shopify et un ciblage d'audience adapté à votre boutique en ligne, vous pouvez obtenir des résultats étonnants.
Contenu connexe :
- Liste de contrôle SEO Shopify : Comment classer votre magasin #1
- Comparaison des 10 meilleures applications de vente incitative pour Shopify
- Comment créer une barre d'annonce Shopify pour votre site
