Façons rapides de créer une incroyable page de destination Shopify
Publié: 2022-06-29Si vous cherchez des moyens de créer une incroyable page de destination Shopify, ne cherchez pas plus loin.
Une page de destination Shopify est une page autonome où les visiteurs viennent lorsqu'ils cliquent sur une publicité ou lorsqu'ils cliquent sur tout autre lien sur le Web. Cela peut être pour donner leurs coordonnées, remplir un formulaire, acheter des produits ou télécharger un eBook, etc.
Avec les pages de destination Shopify , vous pouvez obtenir plus de visibilité sur Google, ce qui vous permet de vous classer plus haut dans les pages de résultats des moteurs de recherche (SERP). Vous pouvez également obtenir plus de trafic vers votre boutique Shopify ! Si cela ressemble à quelque chose qui vous intéresse, alors vous êtes au bon endroit !
Voici des moyens rapides de créer les meilleures pages de destination Shopify . De plus, si vous souhaitez obtenir plus d'informations, des exemples sont également inclus. Assurez-vous de les vérifier.

Comment créer une page de destination sur Shopify
Avez-vous déjà pensé à quel point il est important pour le succès de votre entreprise d'avoir un très bon design de page de destination Shopify ? Les pages de destination jouent un rôle important dans toutes sortes de choses, y compris le référencement, le PPC.
Il augmente la valeur moyenne de vos commandes, l'identité de votre marque et vous aide à convertir plus de visiteurs en prospects.
Laissez-nous vous expliquer comment créer des pages de destination Shopify.
1. Utilisez les applications de création de pages de destination pour Shopify
L'une des méthodes les plus rapides et les plus simples pour créer une page de destination pour Shopify consiste à utiliser une application. En règle générale, ils sont livrés avec la fonction glisser-déposer pour rendre votre travail encore plus facile. Vous pouvez concevoir de nouvelles pages de destination et les ajouter à votre boutique en quelques minutes.
De plus, ils fournissent généralement des options d'intégration avec des services tels que l'automatisation du marketing par e-mail, l'analyse et les outils CRO. Nous passerons en revue les trois meilleures applications de création de pages de destination que vous pouvez trouver sur l'App Store de Shopify.
Meilleures applications de page de destination Shopify
1. PageFly

PageFly est l'une des meilleures applications de création de pages de destination Shopify. Que vous ayez une petite ou moyenne entreprise ou même un plan Shopify Plus, PageFly vous permet de créer des pages de destination professionnelles.
Les types de pages de destination que vous pouvez créer incluent :
Pages de destination à venir
Pages de destination des ventes
Pages de collecte
À propos de nous
Pages de tarification
FAQ
Pages de blog, et plus encore.
Principales fonctionnalités
- Kickstart : sections prédéfinies et modèles de vacances
- Affichage du contenu : diaporama, animation, image, accordéon, chargement paresseux, bannière HEro, section collante, vidéo, etc.
- Effet FOMO : compte à rebours, faible stock, comparer au prix, etc.
- Édition avancée : JavaScript, HTML/Liquid, éditeur CSS.
Tarification : Forfait gratuit disponible avec des options limitées. Les plans payants commencent à 19 $ par mois.
Note Shopify : ️ 4.9
2. Shogun

Shogun est un constructeur de pages de destination Shopify, conçu pour vous aider à créer de superbes pages de destination à chargement rapide pour votre boutique. De grandes marques comme Chubbies, FILA et K-Swiss utilisent également Shogun comme constructeur de pages.
Principales fonctionnalités
- Bibliothèque d'éléments par glisser-déposer : structure, média, comptes à rebours, étiquettes de remise
- Produits et collections : personnalisez le thème et les collections des produits
- Outils marketing : contenu, référencement, capture d'e-mails, tests
Prix : Forfait gratuit disponible pour 1 page et options limitées. Les plans payants commencent à 39 $ par mois.
Note Shopify : ️ 4.7
3. Pages gemmes

GemPages est une application de création de pages pour Shopify . Il permet aux propriétaires de magasins Shopify de créer des pages de destination personnalisées et des pages de produits sans codage.
Principales fonctionnalités
- Compatible avec tous les thèmes et types de pages
- Intégrations avec plus de 30 applications tierces
- Plus de 50 modèles prédéfinis
- Plus de 65 éléments parmi lesquels choisir (amplificateurs de vente comme les comptes à rebours, les formulaires, les fenêtres contextuelles, etc., les médias et les fonctionnalités d'affichage des produits)
- Ajout de code personnalisé avec HTML/Liquid
- Optimisation des pages
Prix: Il n'offre pas de plan gratuit. La tarification de GemPages commence à partir de 15 $ par mois.
Note Shopify : ️ 4.9
Meilleurs constructeurs de pages de destination tiers pour Shopify
Les pages de destination séparées fonctionnent bien pour convertir un public ciblé spécifique. Supposons que vous menez une campagne saisonnière autour du Black Friday. Si vous vous présentez avec une page de produit générique, votre score de pertinence sera faible et les clients potentiels seront confus et frustrés.
Envoyer votre trafic vers une page de destination dédiée peut doubler vos ventes. La spécificité est toujours meilleure pour les prospects et les conversions de haute qualité.
1. Anti-rebond

Unbounce est l'un des constructeurs de pages de destination les plus populaires sur le marché. Il vous aide à créer des pages de destination pré-optimisées en quelques minutes sans codage.
Fonctionnalités
- Générateur de glisser-déposer
- Intégration de domaine
- Intégration du marketing par e-mail
- Bibliothèque de contenu
- Modèles prêts à l'emploi
- Mobile réactif
- référencement
- Analyses d'audience Internet
- Test A/B
Prix : À partir de 90 $ par mois.
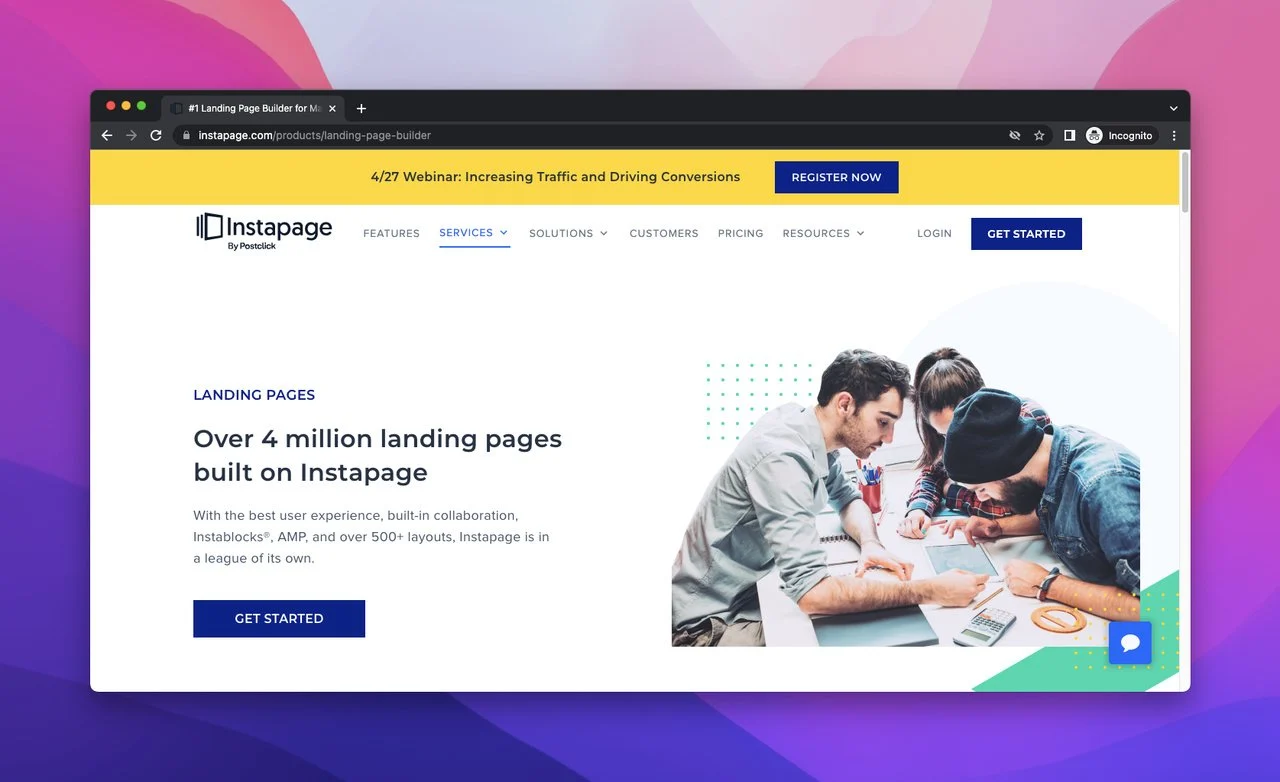
2. Page d'accueil

Instapage est l'un des meilleurs constructeurs de pages de destination Shopify conçu pour aider les spécialistes du marketing à maximiser leurs conversions publicitaires et leur ROAS (retour sur les dépenses publicitaires). La plate-forme affirme même que les utilisateurs d'Instapage génèrent jusqu'à 400 % de plus de leur ROAS.
Fonctionnalités
- 500+ mises en page
- Analyse des éléments de la page Web
- Analyse côte à côte
- Cartes thermiques
- SEO, Mobile responsive
- Analyses d'audience Internet
- Intégration de domaine
- Bibliothèque de contenu
- Intégration du marketing par e-mail
Prix : Instapage est un peu plus cher qu'Unbounce. Ses plans tarifaires commencent à 199 $ par mois.
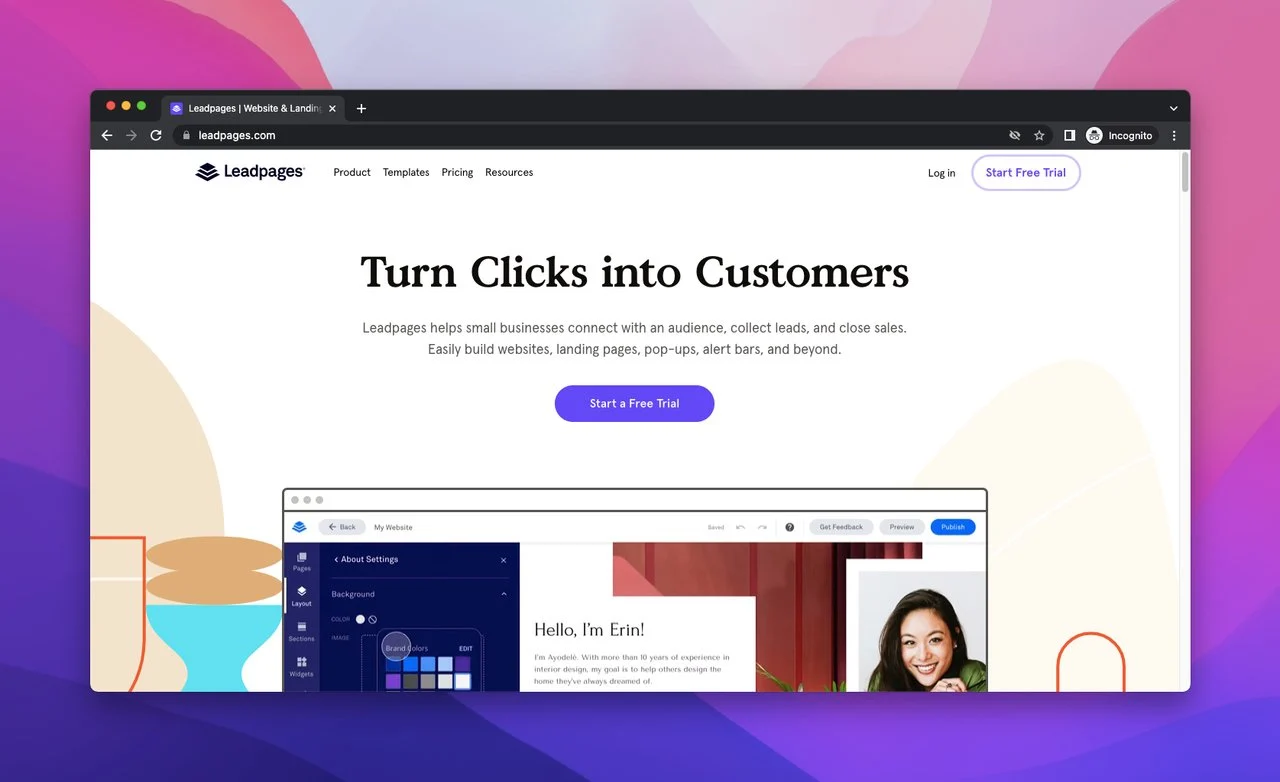
3. Pages de plomb

Leadpages est un constructeur de pages de destination Shopify sans code qui facilite la conception grâce à sa fonction de glisser-déposer.
Fonctionnalités
- Personnalisation avancée (HTML, code CSS, code personnalisé)
- Modèles prêts à l'emploi
- Bibliothèque de contenu
- Optimisation des pages : A/B testing, SEO, Web Analytics, Mobile Responsive
- Intégrations de commerce électronique, intégration de marketing par e-mail, intégration de domaine
Tarification : Ses plans tarifaires commencent à 37 $ par mois.
2. Créer des pages de destination Shopify à l'aide de collections de produits
En fait, tous les thèmes Shopify prennent en charge les collections de produits que vous pouvez utiliser pour créer des pages de destination. La plate-forme fournit également ses propres instructions pour créer des collections de produits.

Avantages de l'utilisation des collections de produits comme page de destination :
La conception de la page sera plus facile.
Étant donné que les clients sont déjà familiarisés avec les collections de produits, il y aura moins de friction sur l'expérience utilisateur.
C'est un moyen plus rapide de contourner le bouton "ajouter au panier".
Suivez les étapes ci-dessous pour savoir comment configurer des pages de collections de produits sur Shopify.
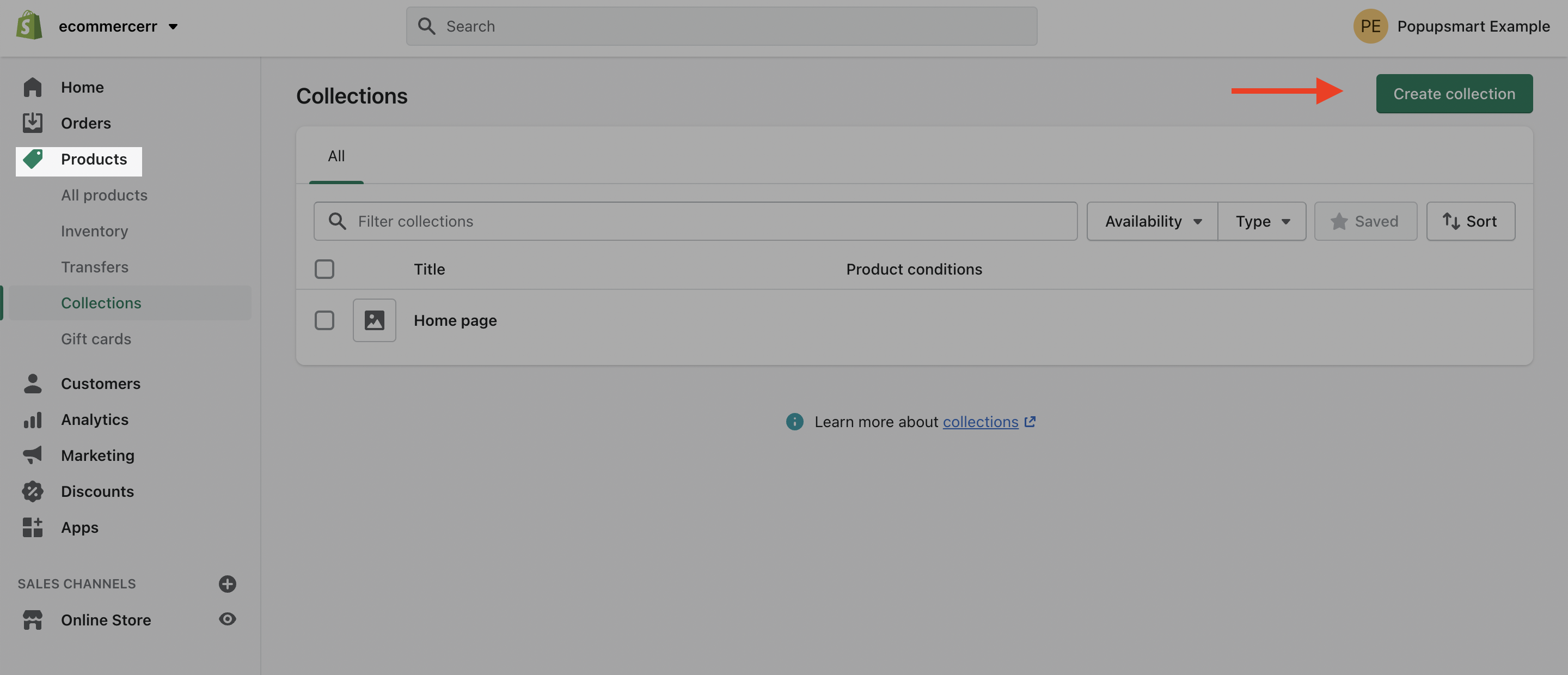
Étape 1 : Sur votre tableau de bord d'administration Shopify, accédez à « Produits » dans le menu de gauche et sélectionnez « Collections » . Cliquez sur "Créer une collection" . Vous pouvez ajouter des produits manuellement ou créer une catégorie automatique.

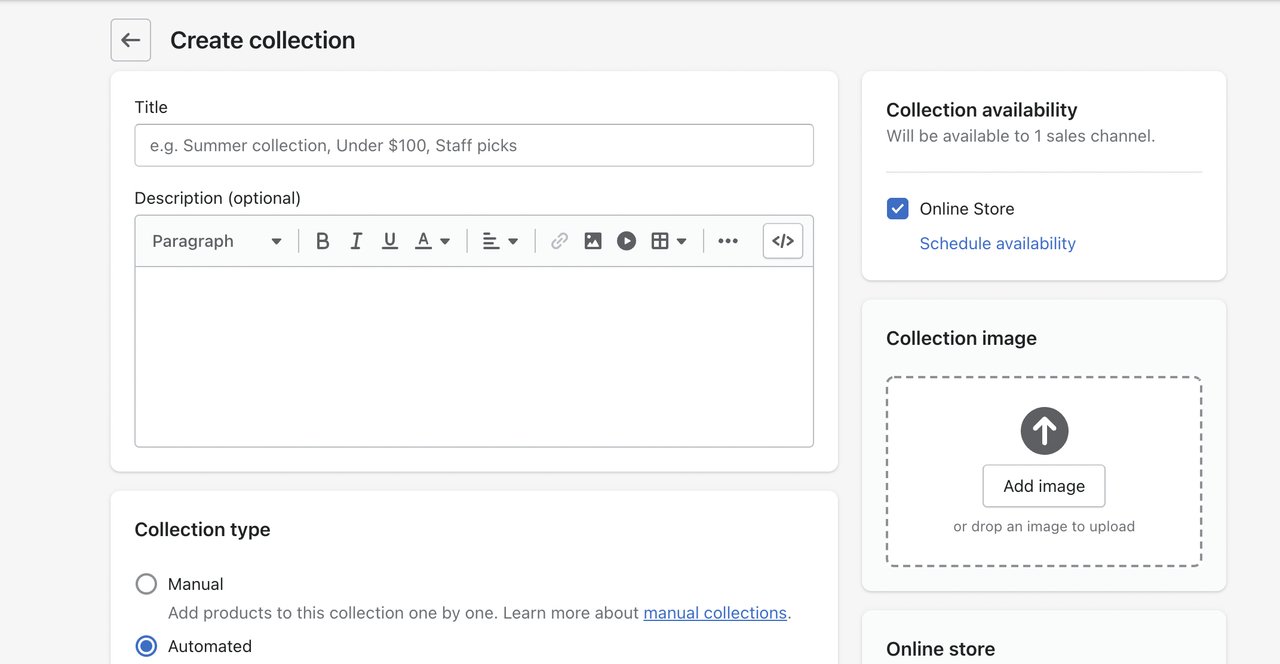
Étape 2 : Configurez le titre et l'URL de votre page. Assurez-vous que les deux sont compatibles avec le référencement. Configurez d'autres paramètres tels que le type de collection, les conditions, l'image de la collection et le modèle que vous utiliserez.

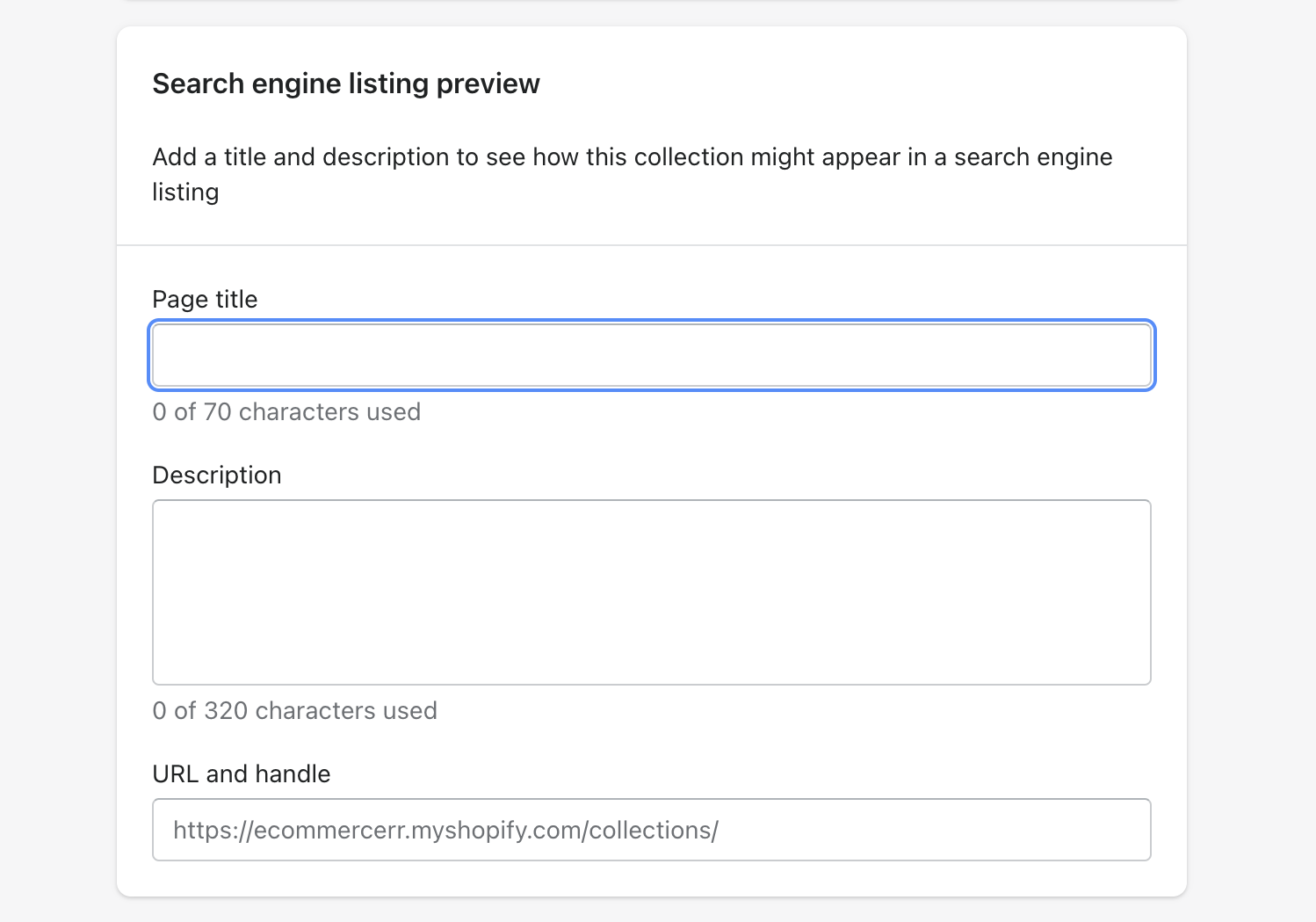
Étape 3 : Configurez l'aperçu de la liste des moteurs de recherche pour obtenir de meilleurs résultats de classement. N'oubliez pas de sauvegarder votre collection une fois que c'est fait.

Étape 4 : Notez tous les paramètres de suivi que vous utilisez pour vos campagnes publicitaires payantes. Cela vous aidera à cibler les widgets, les notifications Web, les fenêtres contextuelles et le texte dynamique sur des campagnes spécifiques.
3. Comment ajouter un sous-domaine pour la page de destination sur Shopify
La dernière méthode pour créer une page de destination pour Shopify consiste à créer un sous-domaine et à concevoir une page de destination personnalisée avec une application tierce.
Ajout d'un sous-domaine
Vous pouvez ajouter un sous-domaine à votre boutique de vente en gros et fournir une adresse de site Web de marque à vos clients.
Shopify dispose d'une documentation détaillée sur l'ajout de sous-domaines et la connexion d'un sous-domaine tiers.
Qu'est-ce qu'un sous-domaine ? Un sous-domaine est un domaine qui fait partie du domaine racine. Par exemple, dans l'URL help.shopify.com , shopify.com est le domaine racine et le aider la partie est le sous-domaine.
L'ajout de sous-domaines à votre boutique Shopify est gratuit depuis votre panneau d'administration Shopify.
Cependant, vous pouvez ajouter jusqu'à 10 domaines ou sous-domaines à votre boutique Shopify, en plus de votre myshopify.com.
Les utilisateurs du plan Shopify Plus peuvent ajouter jusqu'à 1 000 domaines ou sous-domaines.
Remarque : Si vous souhaitez créer un sous-domaine à partir d'une application tierce, vous devez créer vos sous-domaines dans le compte du fournisseur tiers et les connecter à votre Shopify.
Suivez les étapes ci-dessous pour créer un sous-domaine dans Shopify.
Étape 1 : Ouvrez votre panneau d'administration Shopify et accédez à Paramètres > Domaines
Étape 2 : Cliquez sur Gérer pour le domaine auquel vous souhaitez ajouter un sous-domaine.
Étape #3 : Voir la section Sous-domaines, cliquez sur Ajouter un sous-domaine.
Étape #4 : Ensuite, entrez le préfixe que vous souhaitez utiliser :
- Pour les sous-domaines internationaux , saisissez le code pays à deux lettres. (Par exemple, UE pour l'Europe.)
- Pour les autres sous-domaines , entrez le préfixe que vous souhaitez ajouter, comme boutique ou blog.
Étape #5 : Cliquez sur Ajouter un sous-domaine.
Lorsque vous ajoutez un sous-domaine à votre boutique, le CNAME par défaut de Shopify est automatiquement ajouté à vos paramètres DNS.
Pourquoi votre magasin a besoin de pages de destination Shopify
En termes simples, la raison la plus fondamentale pour laquelle vous avez besoin de pages de destination pour votre boutique Shopify est qu'elles maximisent les conversions en offrant l'expérience la plus personnalisée aux acheteurs.
Une page de destination dédiée a un seul objectif, contrairement à une page de produit ou à une page de collection. Par conséquent, cela élimine le paradoxe du choix, ce qui signifie que trop d'options frustrent les acheteurs et réduisent la conversion.
Passons en revue un exemple , supposons que vous souhaitiez promouvoir une campagne de soldes d'été avec des publicités Facebook. Après avoir défini vos objectifs et défini votre public, vous appuyez sur le bouton de lancement. Mais vous n'obtenez qu'un CPM élevé et pratiquement aucune conversion en retour. Quel pourrait être le problème ici?
Le problème est que vous n'avez pas créé de page de destination dédiée et que vous avez envoyé votre trafic vers des pages de produits génériques. Les clients qui cliquent sur votre annonce cliquent ailleurs, car l'expérience post-clic ne correspond pas à l'annonce. En conséquence, l'algorithme de Facebook décide que votre annonce n'est pas utile aux utilisateurs.
Avec les pages de destination Shopify, vous pouvez :
Soyez plus précis avec le ciblage : une page de produit générique peut ne pas répondre aux besoins d'un segment de clientèle spécifique. Et si vos pages de produits ne répondent pas aux besoins spécifiques de vos clients, vous ratez des conversions.
Exécutez régulièrement des tests A/B pour vous améliorer : Éliminez les conjectures de l'équation. Vous pouvez utiliser les données pour connaître les performances de vos campagnes marketing. Vous continuerez à affiner vos pages de destination Shopify au fil du temps pour vous assurer de proposer ce qui fonctionne le mieux pour votre marché cible.
Améliorez vos campagnes de recherche payante : en faisant correspondre les pages de destination PPC et le contenu publicitaire de votre boutique avec vos mots clés, vous pouvez maximiser le retour sur investissement de vos campagnes en offrant des expériences plus pertinentes aux visiteurs. Cela minimise la probabilité qu'ils recommencent leur recherche.
Questions fréquemment posées
Que sont les pages de destination Shopify ?
Les pages de destination Shopify sont des pages autonomes sur une boutique Shopify qui sont créées spécifiquement pour les campagnes de marketing ou de publicité avec un objectif de conversion à l'esprit. Techniquement, les pages produits sont aussi une sorte de landing page.
Mais la plupart des marques créent des pages de destination distinctes pour les campagnes afin d'obtenir de meilleurs résultats.
Quelle est la différence entre une page produit et une landing page ?
Une page produit est une page conçue pour informer les acheteurs sur un produit ou un service. En revanche, une page de destination est plus spécifiée et créée pour générer des prospects liés à une campagne marketing.
Les pages de destination sont plus simples et elles ont un seul objectif : convaincre les visiteurs de prendre l'action souhaitée.
Comment ajouter une page de destination à Shopify ?
Il existe 5 façons d'ajouter une page de destination à Shopify. Vous pouvez utiliser des applications de création de pages de destination, des logiciels tiers, créer une page de destination personnalisée à l'aide de Liquid, ajouter un sous-domaine pour en faire une page de destination ou simplement ajouter une nouvelle page dans votre panneau d'administration Shopify.
Un dernier conseil
La plupart des pages de destination utilisent des popups pour attirer plus de prospects à convertir. Il s'agit d'une tactique stratégique pour commercialiser votre offre et obtenir plus d'inscriptions au formulaire. Assurez-vous simplement de suivre les meilleures pratiques.
Voici quelques points à prendre en compte lors de la création d'une page de destination avec des popups :
Assurez-vous que le timing est correct
Avoir une rédaction convaincante
Soyez très clair sur ce que le visiteur recevra en retour
Utilisez les fenêtres contextuelles d'intention de sortie pour capturer les visiteurs qui abandonnent et réduire l'abandon du panier
Si vous cherchez un moyen simple de créer des popups Shopify en quelques minutes sans aucun codage, vous pouvez utiliser le générateur de popup Popupsmart.
C'est tout pour les pages de destination Shopify ! Quelle méthode avez-vous préférée ? Partagez avec nous dans les commentaires ci-dessous! :-)
Articles Liés:
- Taille de l'image de la collection Shopify : comment redimensionner et optimiser vos images
- Optimisation de la page produit 101
- 12 meilleures statistiques de page de destination
- 17 meilleurs exemples de pages de destination SaaS
