Comment créer de superbes images Shopify
Publié: 2020-04-17Vos images Shopify ont un impact énorme sur votre image de marque, les taux de conversion, ainsi que le temps de chargement des pages de votre site.
Il est essentiel de choisir les bonnes images pour présenter vos produits et créer une excellente expérience client de commerce électronique.
Du choix et du redimensionnement des images à la rédaction de descriptions alternatives, ce guide couvrira tout ce que vous devez savoir sur les images pour votre boutique Shopify.
Choisir des images Shopify
Shopify autorise jusqu'à 250 images sur chacune de vos listes de produits ! Cependant, l'utilisation d'autant de photos n'est pas recommandée, car cela pourrait inonder vos annonces d'images et affecter négativement la vitesse de chargement de vos pages.
Images du produit
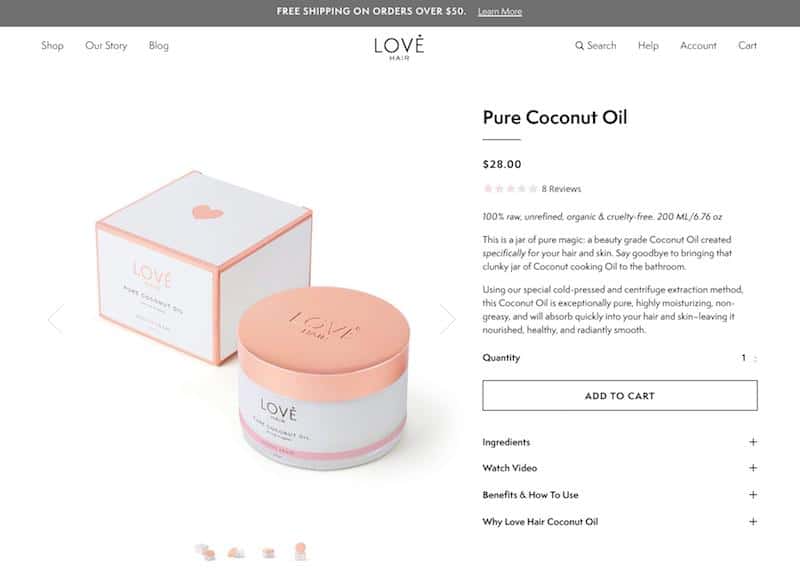
Une image vaut mieux que mille mots. Ainsi, plus vous fournissez d'images de produits, plus vos visiteurs auront d'informations lorsqu'ils prendront une décision d'achat. Lorsque les clients savent exactement ce qu'ils achètent, cela génère des conversions, réduit les retours et minimise les commentaires négatifs.
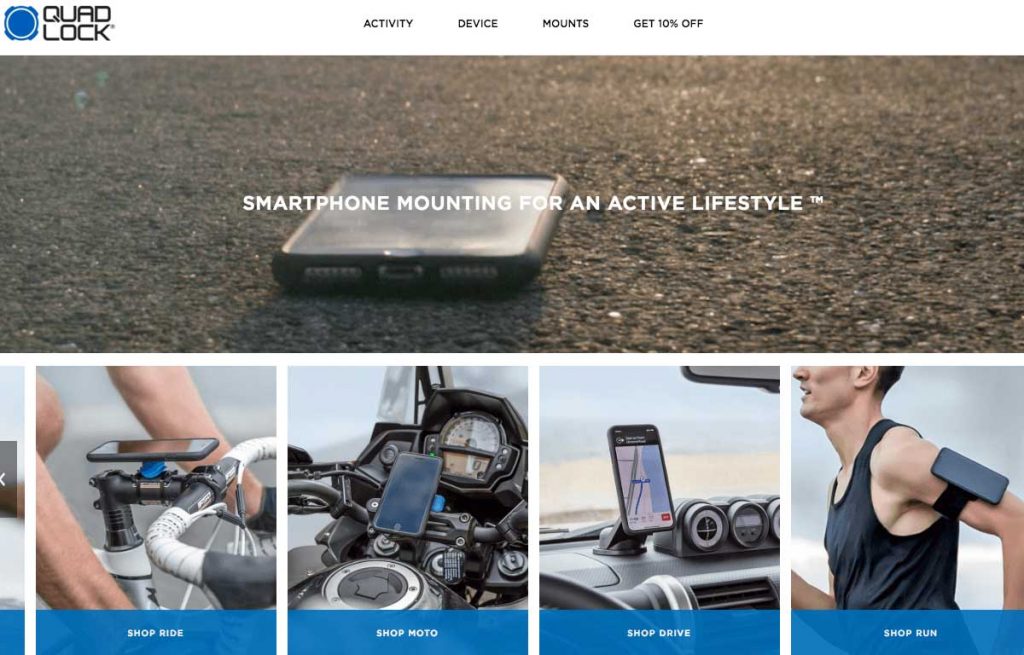
Fournissez des photos autonomes du produit sous tous les angles, ainsi que des images de celui-ci en cours d'utilisation. Vous pouvez également utiliser des graphiques pour mettre en évidence certains aspects d'un produit, comme la taille et les caractéristiques.

Assurez-vous que chaque produit a une photo prise sur un fond uni. Cela peut être utilisé comme image miniature et fournira un aspect uniforme lorsque les utilisateurs parcourent votre catalogue.
Ne vous fiez pas uniquement aux photos génériques des fabricants, prenez-en aussi quelques-unes ! Cela vous aidera à engager les utilisateurs sur votre site Web et sur d'autres canaux de marketing de commerce électronique.
Article connexe : Comment créer une vidéo de produit de commerce électronique qui tue !
Images de bannière et de diaporama
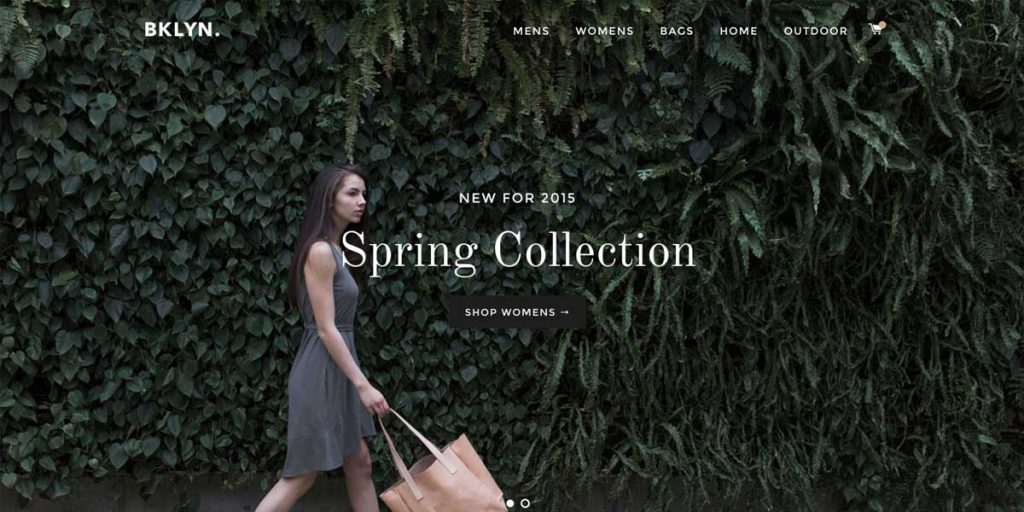
Lors de l'ouverture d'une boutique en ligne, le thème Shopify que vous utilisez peut nécessiter des images de bannière pleine largeur. Ils sont souvent utilisés dans des diaporamas ou avec une superposition de texte tout en haut de la page d'accueil d'un magasin - comme on le voit dans le thème gratuit populaire de Shopify "Brooklyn".

Si vous avez besoin d'une bannière, vous devez utiliser des images simples à haute résolution qui ne comportent pas de texte. Les côtés de l'image peuvent être recadrés pour s'adapter à l'appareil sur lequel il est visualisé, alors gardez cela à l'esprit également.
Lorsque vous recherchez des images de bannières de haute qualité et accrocheuses à utiliser sur votre site Web, vous pouvez utiliser un service payant comme ShutterStock. Mais vous pouvez également trouver d'excellentes images d'archives gratuites à des fins commerciales sur des sites Web tels que :
- Burst – la plate-forme officielle pour les images de stock Shopify
- Unsplash
- Gratisographie
- OFAC
- Stock instantané
- Pexels
- République ISO
- Pixabay
- StokPic
- Picographie

Formats d'image Shopify
Shopify prend en charge les formats d'image JPEG, PNG et GIF. Mais si vous téléchargez un autre format, Shopify le convertira automatiquement en JPEG ou PNG.
La plupart des images Shopify seront au format JPEG, qui est le meilleur format pour les photos et qui établit un équilibre entre la qualité de l'image et la taille du fichier. Choisissez toujours ce format lorsque vous téléchargez des photos.
Les PNG sont le meilleur format pour les graphiques qui ne comportent pas trop de couleurs, comme les logos et les icônes.
Choisir la taille de vos images
Lorsque vous regardez des images Shopify, vous devez tenir compte de la taille des pixels. Cela déterminera les dimensions de vos images.
Les plus grandes dimensions d'image autorisées par Shopify dans ses magasins sont de 4472 × 4472 pixels, mais c'est le maximum absolu.
Lorsque vous choisissez une taille d'image de bannière Shopify, vous devez tenir compte des directives de votre thème spécifique. Par exemple, dans le thème Brooklyn mentionné ci-dessus, Shopify recommande d'utiliser des images de 1200×800 pixels.
Pour ses images de produits, Shopify suggère généralement d'utiliser 2048 × 2048 pixels pour les photos de produits carrées. C'est une qualité suffisante pour donner à vos produits une apparence professionnelle et cela permettra aux utilisateurs de zoomer sur les produits s'ils le souhaitent. Toutes les images de moins de 800 × 800 pixels ne seront pas zoomables.

Choisir une taille pour chacun de vos types d'images et s'y tenir est la clé du succès. De cette façon, vos images apparaîtront de manière cohérente sur votre site Web.

Pour recadrer ou modifier les dimensions d'une image, vous pouvez utiliser l'outil de redimensionnement d'image de Shopify. L'outil de Shopify vous permet de télécharger six photos à la fois, de sélectionner l'une des trois tailles prédéfinies et de cliquer sur Soumettre. L'option de préréglage moyen est la taille d'image de produit recommandée par Shopify de 2048 × 2048 pixels.
Cependant, l'outil de redimensionnement d'image Shopify recadre automatiquement les images rectangulaires pour vous, offrant un contrôle limité. Les alternatives incluent PhotoShop, Canva ou PicResize.com.
Taille du fichier image Shopify
Il est essentiel de trouver un équilibre entre la qualité et la taille de l'image lors du téléchargement d'images Shopify. Bien que vous souhaitiez impressionner les visiteurs avec de belles images détaillées, vous devez également vous assurer que vos images sont suffisamment petites pour que vos pages Web se chargent rapidement.
Les images volumineuses ont un impact sur les temps de chargement du site qui, à leur tour, ont un impact sur le classement des moteurs de recherche et les taux de conversion de votre boutique Shopify.
Une étude menée par Google a révélé qu'à mesure que les temps de chargement des pages augmentent, les taux de rebond augmentent également. Lorsque les temps de chargement passent d'une seconde à trois secondes, la probabilité de rebond parmi les utilisateurs est de 32 %. Et s'il passe à 10 secondes, ce chiffre grimpe à 123 %.
Les pages plus rapides sont meilleures et l'un des moyens les plus simples d'améliorer les temps de chargement de votre site est de minimiser la taille de vos images.
Bien que Shopify autorise des tailles d'image allant jusqu'à 20 Mo, vous souhaiterez réduire considérablement vos fichiers. Même si vous ne remarquez aucun retard de chargement, les autres utilisateurs du site le feront. Les vitesses de chargement lentes des pages ont un effet néfaste sur les performances de votre site sur Google, alors gardez-les rapides !
Même si vous craignez que la réduction de la taille du fichier d'une image n'affecte sa qualité, ce n'est pas toujours le cas. Les images Shopify compressées peuvent améliorer les temps de chargement sans réduction notable de la qualité de l'image.
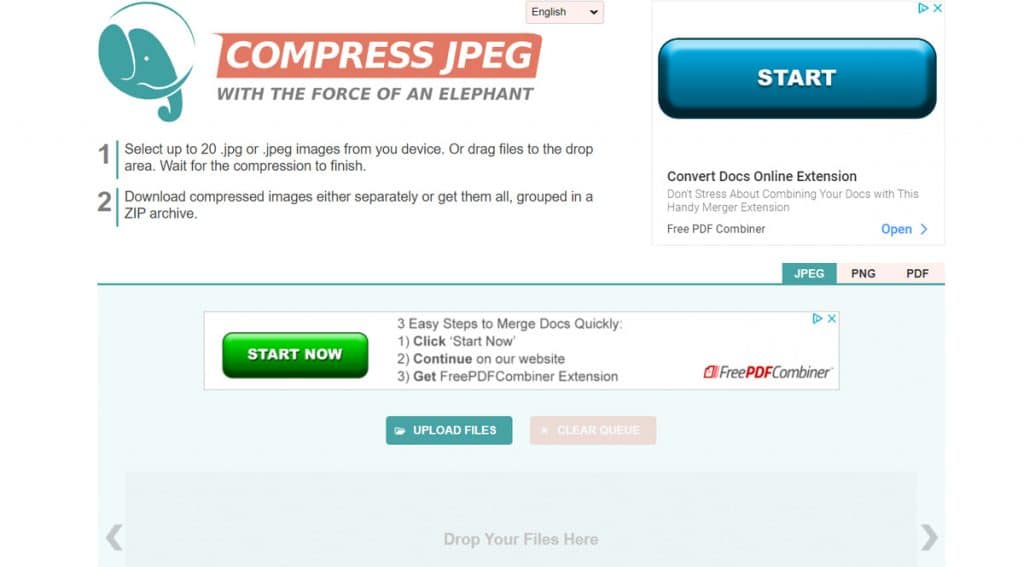
Shopify compresse légèrement toutes les images volumineuses téléchargées dans ses magasins. Mais cela n'offre pas aux utilisateurs un contrôle sur les détails et constitue une option inadaptée aux vendeurs multicanaux. Au lieu de cela, vous pouvez utiliser un outil de compression et choisir un réglage de qualité entre 65 et 85 – environ 72 est probablement le meilleur.

Alternativement, vous pouvez essayer cet autre outil Shopify image Resizer and Optimizer de l'App Store, qui vous permet de redimensionner et de compresser vos images Shopify en même temps. Cependant, il ne permet que jusqu'à dix actions gratuites chaque mois.
Téléchargement d'images Shopify
Une fois vos images de stock Shopify choisies et vos photos de produits correctement dimensionnées, il est temps de les télécharger dans votre boutique Shopify et d'effectuer deux tâches finales.
Tout d'abord, jetez un coup d'œil pour voir à quoi ressemblent vos images Shopify sur différents appareils. Assurez-vous qu'ils sont attrayants sur les mobiles, les ordinateurs de bureau moyens et les ordinateurs de bureau à écran large.

Ensuite, vous pouvez ajouter du texte alternatif à chacune de vos images de produits. Celui-ci sera lu aux visiteurs malvoyants ou affiché en cas de problème avec vos images. Le texte alternatif peut ne pas sembler très important, mais il aide à optimiser votre site Web pour les moteurs de recherche, alors n'oubliez pas de l'inclure !
Cliquez sur une image et vous verrez une option pour ajouter du texte alternatif. Vous pouvez également les télécharger en bloc à l'aide d'un fichier CSV. Rédigez une description claire du produit en fonction de ce qui peut être vu dans chaque image. Shopify recommande de le limiter à 125 caractères ou moins.
Bien que cela puisse sembler fastidieux, l'optimisation du site Web et la qualité de l'image sont essentielles pour créer une expérience utilisateur fluide et amélioreront la visibilité de votre magasin.
Une fois que vous avez mis en place un processus, le téléchargement de superbes images Shopify deviendra une seconde nature !
Essayez une meilleure façon de soutenir vos clients. Inscrivez-vous dès aujourd'hui pour un essai de 14 jours. Aucune carte de crédit nécessaire.
Essayez eDesk gratuitement
