Examen du thème Shopify Grid 2021 : Racontez une histoire sur votre site Web de commerce électronique
Publié: 2021-12-24Considéré comme l'un des thèmes premium Shopify eCommerce les plus dominants ces dernières années, le "Grid" de Pixel Union a une mise en page propre et moderne et offre de nombreuses fonctionnalités. Lancé par Pixel Union en 2015, le nombre d'utilisateurs n'a cessé d'augmenter. De plus, depuis l'introduction, il a eu quelques mises à jour, ajustements et fonctionnalités supplémentaires.
Dans cet article, nous allons vous montrer Revue du thème Shopify Grid 2021 : Racontez une histoire sur votre site eCommerce . Il est toujours utile pour 2022. Nous entrerons dans les détails de ce qu'est le thème Shopify Grid, de ses principales caractéristiques et de l'avantage d'utiliser le thème Grid pour Shopify. Maintenant, commençons à explorer ce thème et décidons s'il fonctionnera pour votre site Web !
Articles Similaires:
- Examen du thème Shopify Booster
- Examen du thème Shopify Venture
- Examen du thème Turbo Shopify
- Revue Shopify du premier thème
- Examen du thème eCom Turbo
Qu'est-ce que le thème Shopify Grid ?

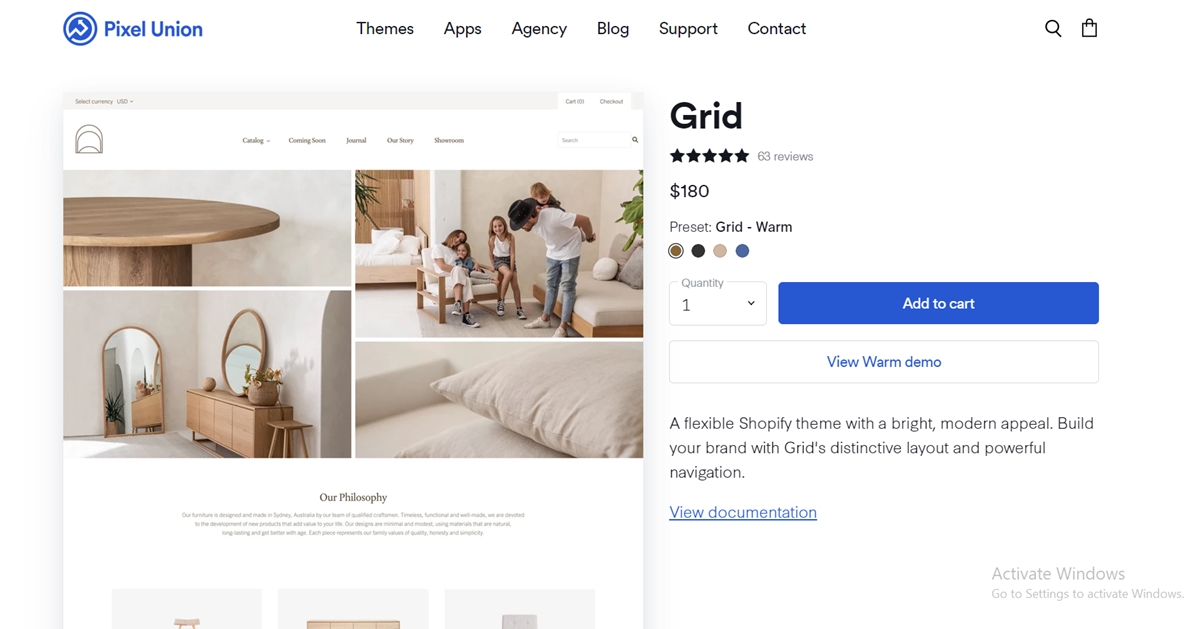
Avec une apparence lumineuse et moderne, ce thème Shopify flexible vous aidera à développer votre marque avec la mise en page unique et la navigation robuste de la grille.
Page de vente du thème Grid
Caractéristique principale du thème Shopify Grid
Optimisé pour le grand catalogue

Le thème Shopify Grid est spécifiquement développé pour les magasins en ligne qui ont un nombre important de produits et de collections.
Grille de maçonnerie unique
Le caractère unique de la mise en page de style maçonnerie Grid vous permet d'afficher des produits, des vidéos, etc. avec style.
Menu multi-colonnes
Vous pouvez présenter des images de produits dans un menu déroulant large et à plusieurs colonnes.
Boutique rapide
Avec une fenêtre contextuelle d'ajout au panier simplifiée, Grid peut accélérer le processus qui mène au paiement.
Maçonnerie et Disposition standard
Affichez divers produits, messages ou promotions en maçonnerie ainsi que des mises en page standard.
Mise en page de plusieurs pages de produits
Avec les différentes présentations de pages de produits proposées par Grid, vous pouvez faire en sorte que vos clients profitent de l'expérience d'achat.
Obtenez toutes les fonctionnalités
Avantages de l'utilisation du thème Grid pour Shopify
Après l'introduction de Windows 8 et 10, la zone de conception des pages Web, des smartphones et d'autres interfaces utilisateur aux magazines, à l'architecture, à l'art et bien d'autres a connu la popularité de l'apparence de la grille moderne. Cependant, comment se fait-il que cette ligne simple de lignes et de colonnes soit devenue si universelle ? Plus précisément, en plus des caractéristiques remarquables que nous mentionnerons dans la partie suivante, les grilles mettent l'accent sur un design soigné et organisé et sur une navigation conviviale.
Pour chaque designer, utiliser un thème Grid de nos jours est bénéfique, cependant, si vous n'êtes pas sûr de choisir une apparence propre et simple, vous serez peut-être plus convaincu en lisant les avantages offerts par Grid à votre boutique.
Les grilles créent une nouvelle structure

L'un des principaux objectifs de l'organisation de vos éléments dans un format de grille est de créer un espace propre et structuré. En règle générale, la structure et la symétrie sont visuellement attrayantes.
Nous sommes intrinsèquement attirés par l'ordre et enclins à nous sentir à l'aise lorsque nous voyons des choses organisées. Par exemple, la distinction entre entrer dans une librairie en désordre et entrer dans un magasin où tout est classé dans des catégories spécifiques est frappante. Dans un magasin organisé, vous pouvez trouver votre livre préféré plus rapidement et vous sentir plus à l'aise.
L'image est la même lorsque vous visitez un site Web. Au lieu d'être submergé par diverses options et de perdre du temps à naviguer, vous pouvez opter pour une structure élégante et simple qui permet une navigation facile. Dans l'ensemble, avec un espace propre et organisé, la grille ne vous laissera jamais tomber.
Création et navigation faciles
En plus d'éliminer les éléments inutiles, le thème Grid a une conception simple et vous permet de gagner du temps en termes de codage ou de structuration de votre conception. L'utilisation d'une grille ne nécessite pas que vous soyez un concepteur expert ou un webmaster. De nos jours, concevoir un site Web qui fonctionne bien est très simple.
Plus précisément, une grille sert de guide de conception dans votre décision de placer, mettre à l'échelle et positionner les segments. Troy Templeman a déclaré qu'il aide les concepteurs à déterminer où le contenu doit être placé plutôt que où il pourrait être placé.
Une grille implique que commencer à zéro n'est pas sur la table. Imaginez, par exemple, en architecture, une grille sera quelque chose comme la structure de la maison déjà construite. Votre seul travail consiste à décider où placer les meubles. Vous n'avez pas à le construire à partir de zéro, ce sera fantastique. Cependant, vous devez toujours faire la conception intérieure du dôme. Il est temps pour la créativité d'entrer. De même, vous devez envisager certaines options pour intensifier et béatifier une grille.
Ne vous inquiétez pas de la Hiérarchie

Certains pensent que l'utilisation d'une grille élimine toute hiérarchie car tous les éléments sont de même dimension. Pas tout cela, cela arrive lorsque vous combinez des blocs pour utiliser correctement la grille.
Reprenons notre exemple de maison ci-dessus, la grille est similaire à votre maison avec des espaces pour vos idées de conception. Cependant, dans ce cas, vous abattez un mur pour fusionner la cuisine et la salle à manger. Pas de problème, vous pouvez construire une pièce plus grande et faire en sorte que les espaces soient bien en vue. Par conséquent, faire une hiérarchie sera un jeu d'enfant avec des grilles.
Créez des infographies sans effort

Un autre avantage exceptionnel des grilles est l'intégration facile de divers éléments tels que des images, des chiffres et du texte. Lorsque vous allez plus loin, vous pouvez utiliser une grille pour créer vos infographies. Vous n'avez qu'à mettre des numéros et des descriptions dans différentes tuiles, et bam ! Vous vous êtes procuré une infographie.
Structuré mais original


Parfois, vous pouvez choisir de vous éloigner complètement de la grille pour donner un effet accrocheur supplémentaire. En faisant cela, vous pouvez attirer l'attention sur un contenu spécifique ; cependant, vous devez l'utiliser avec précaution.
L'équilibre est établi

La représentation de l'équilibre par Grid fait partie de ses charmes. Il atteint l'équilibre grâce à sa disposition symétrique utilisée pour équilibrer vos éléments et déterminer si un côté dépasse l'autre.
Dans l'art et la photographie, le principe de la grille est également très populaire pour comprendre le point d'équilibre. Vous avez peut-être entendu parler de la règle des tiers selon laquelle la toile est divisée en trois colonnes pour que le point focal repose sur ces points.
Les grilles aident à tout organiser

L'art, la photographie et le design nous donnent un autre objectif sur la façon d'appliquer la grille et de comprendre le point d'équilibre. Avez-vous déjà entendu parler de la règle des tiers ? La toile est divisée en trois, il y a donc neuf parties et les points d'intérêt sont placés aux intersections. Comparé à une grille, c'est quelque peu différent. L'utilisation de grilles ne nécessite pas de remplir chaque tuile, l'exigence ici est de voir l'équilibre du contenu. C'est un moyen fantastique de démontrer n'importe quelle mise en page, conception ou présentation que vous créez.
Grande flexibilité des grilles

Avez-vous déjà douté de la pertinence de la mise en page carrée simple et du contenu plus compliqué et essentiel ? L'adaptabilité des grilles peut vous permettre d'organiser ces informations. Vous n'avez qu'à insérer plus de lignes et de colonnes car un plus grand nombre de blocs signifie plus de flexibilité. Ainsi, peu importe ce que vous avez l'intention de faire : rédiger un point de presse, un rapport d'activité, représenter des analyses commerciales ou planifier une présentation, la grille peut parfaitement fonctionner en étant organisée rapidement.
Obtenez le thème de la grille Shopify !
Examen final et conclusion
Étant donné que Grids a un thème professionnel qui nécessite des mises à jour mineures au cours du processus, il est très simple de suivre les versions des versions mineures. Après cela, vous pouvez simplement parcourir et vous assurer de l'exactitude de tout ce qui est mis à jour et des solutions rapides pour tout problème mineur survenu. Ce sont les tâches quotidiennes des Grids. Pourtant, "Grid 3.0" est une mise à jour importante, par conséquent, si vous avez déjà utilisé le thème Grid et espérez avoir toutes les fonctionnalités supplémentaires, effectuer une mise à jour manuelle complète sera crucial.
Si vous avez déjà utilisé le thème Grid sur votre boutique Shopify, vous pouvez accéder à cette mise à niveau importante sans frais supplémentaires, ce qui est incroyable. Parce qu'avec toutes les mises à jour essentielles, vous devrez passer votre temps et vos efforts pour garantir le bon fonctionnement et l'apparence.
Parfois, une actualisation du site Web de commerce électronique est simplement ce que le spécialiste a demandé pour relancer l'engagement et les ventes. Et les nouvelles fonctionnalités de Grid 3.0 sont suffisamment puissantes pour le rendre viable. Semblable à la version précédente, le nouveau thème Shopify Grid mis à jour comprend toujours quatre styles : Bright, Light, Warm et Moody . Les utilisateurs peuvent personnaliser et modifier chacun des styles, qui sont prêts à exécuter toutes les nouvelles fonctionnalités améliorées.
Comme l'indique Pixel Union, il y a environ plusieurs années, les grandes images, la parallaxe et les diaporamas ne sont affichés qu'en haut de la page d'accueil. De nos jours, cependant, cette zone ou l'atout le plus important de votre site devrait être autre chose que submergé de couleurs. Plus précisément, il doit également véhiculer un message.
Grid 3.0 vous permet de faire de cet atout important tout le texte ou de placer des messages d'engagement puissants et SEO juste au-dessus du haut de votre image de marque.
Gardez à l'esprit que les "grandes" images ne doivent pas nécessairement être "grandes". Un échec dans l'optimisation de votre image d'en-tête peut entraîner un ralentissement de la vitesse de chargement de votre page. Dans ce monde en ligne, c'est la chose que nous devons éviter par tous les moyens.
De nos jours, la vidéo est tout le buzz pour l'engagement des utilisateurs de Shopify eCommerce aux médias sociaux. Grid 3.0 ajoute une vidéo de page d'accueil avec une superposition de texte. Plus précisément, avec Grid 3.0, vous pouvez ajouter des vidéos lisibles dans la section maçonnerie de la page d'accueil avec des images et du texte bloqués. Cette section s'affiche généralement juste en dessous de l'image de la marque. Avec de courtes vidéos dans le domaine de la maçonnerie, vous pouvez avoir la chance de sortir des sentiers battus et de créer des vidéos attrayantes.
En ce qui concerne cette section de maçonnerie, Grid 3.0 offre des options de mise en page supplémentaires. De nos jours, les mots « maçonnerie » et « grille » ne doivent pas nécessairement être une série de dalles d'image uniformément espacées. Ces sections, cependant, ont des images de dimensions et de propriétés différentes. Par conséquent, ce sera moins un "mur de parpaings" et plus une "mosaïque d'images". Maintenant, la façon dont les images sont dimensionnées et placées sera importante.
Avec de nombreuses autres mises à jour depuis la sortie, y compris des options de police intégrées, une meilleure expérience mobile et réactive et une nouvelle section de témoignages de clients sur la page d'accueil, Pixel Union a fait de son mieux pour améliorer ce thème. Pixel Union a mis en place une magnifique page de destination pour la version Grid 3.0, et vous pouvez accéder aux démos complètes de chaque style.
Merci beaucoup d'avoir pris le temps de lire notre article Examen du thème Shopify Grid 2021 : Racontez une histoire sur votre site Web de commerce électronique par Avada. Nous espérons que vous avez décidé de choisir le thème Grid pour votre site. C'est toujours utile en 2022 et plus.
De plus, si vous avez des questions, n'hésitez pas à nous contacter. Nous sommes toujours prêts à vous aider au cas où vous auriez besoin de quoi que ce soit. De plus, si vous trouvez notre article utile, partagez-le avec votre réseau social. Nous serions heureux si vous pouviez le faire.
Les gens ont également recherché
- Thème de la grille Shopiyf
- Examen du thème Shopify Grid
- Examen du thème de la grille 2021
- avis sur le thème Grille
- Thème de la grille Shopify
