Top 17 des exemples de formulaires Shopify pour créer des formulaires efficaces
Publié: 2022-08-18Shopify est l'une des plus grandes plateformes de commerce électronique du marché et héberge de nombreux magasins. Si vous avez une boutique Shopify, vous saurez que la création de formulaires est cruciale.
Les formulaires sur les magasins Shopify peuvent être utilisés à diverses fins. Que vous souhaitiez collecter des e-mails ou vendre vos produits, les formulaires sont des éléments essentiels des magasins Shopify.
C'est pourquoi nous avons rassemblé des exemples de formulaires Shopify dans cet article de blog. En regardant ces 17 meilleurs exemples de formulaires Shopify , vous pouvez créer un formulaire pour votre magasin.
Quels que soient vos objectifs, explorez ces exemples et commencez dès maintenant à créer vos formulaires Shopify uniques et attrayants !

17 meilleurs exemples de formulaire Shopify pour l'inspiration
L'utilisation de formulaires sur votre boutique Shopify peut améliorer l'expérience de votre service client. Vous pouvez rassembler rapidement les demandes de vos visiteurs et les difficultés qu'ils rencontrent avec les formulaires.
De plus, recueillir des commentaires et entrer en contact avec les visiteurs devient beaucoup plus facile avec les formulaires Shopify.
Nous avons répertorié 17 meilleurs exemples de formulaires Shopify afin que vous puissiez vous inspirer ! Vous pouvez créer rapidement les formulaires de votre boutique Shopify en vous plongeant dans ces exemples de formulaires.
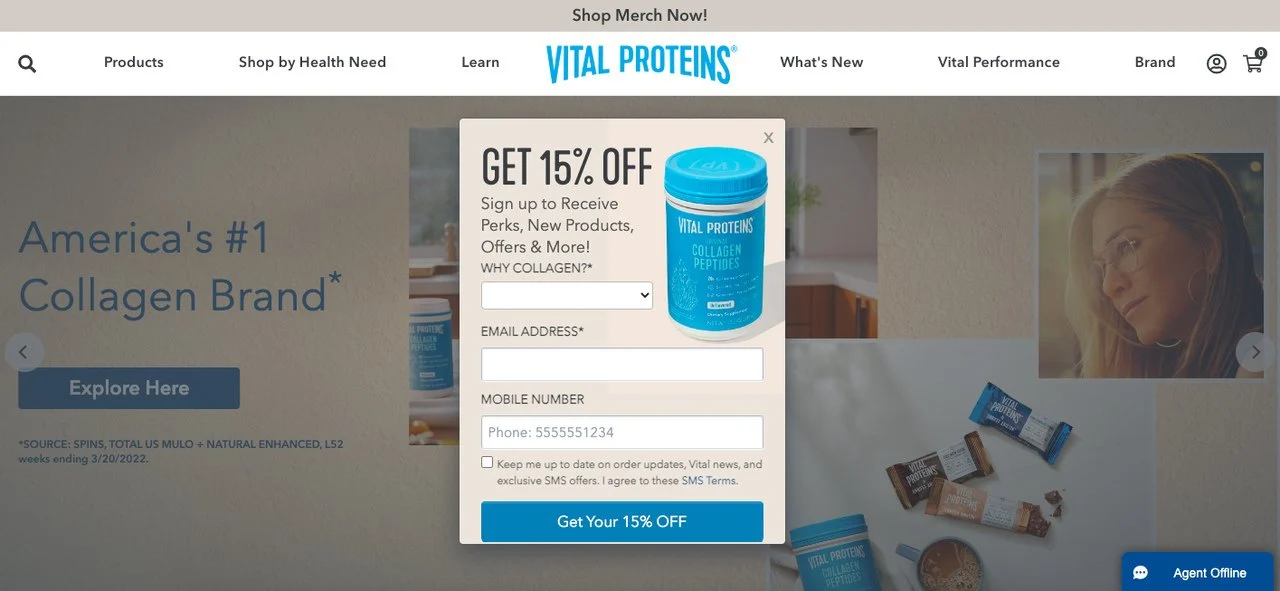
1. Formulaire contextuel de remise de Vital Proteins

Vital Proteins utilise un formulaire contextuel sur sa page d'accueil et offre une remise. Avec le titre "Obtenez 15 % de réduction" , cette fenêtre contextuelle est excellente pour augmenter les taux de conversion. De plus, la marque inclut une image du produit sur la fenêtre contextuelle et explique le type de contenu qu'elle propose.
La description comprend des mots déclencheurs tels que « nouveau » et « plus », qui peuvent inciter les gens à agir. Ensuite, la marque pose la question "Pourquoi le collagène ?" pour recueillir les commentaires de leurs visiteurs avec ce formulaire.
Les entrées d'e-mail et de numéro de mobile sont idéales pour collecter des données client et augmenter la conversion et l'interaction des utilisateurs.
Le formulaire contextuel de Vital Proteins se termine par un CTA clair qui dit "Obtenez votre 15% de réduction" et encourage les gens à s'inscrire sur leur site Web.
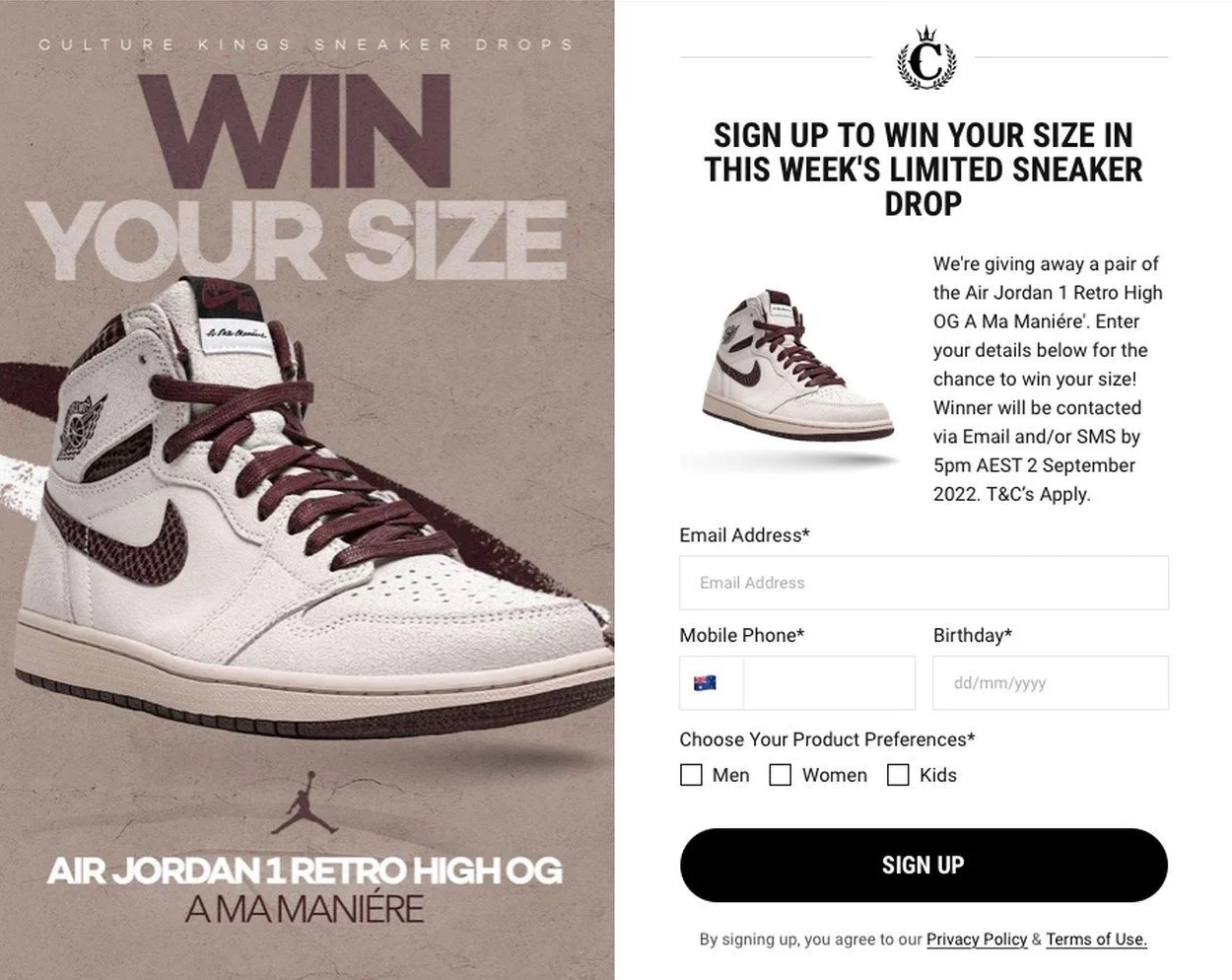
2. Formulaire contextuel de cadeau de Culture Kings

Culture Kings annonce efficacement son cadeau avec ce formulaire contextuel. Ils ont inclus une image du produit sur le côté gauche avec le titre "Gagnez votre taille" et le nom du produit. Dans la section du formulaire, le titre contient un mot qui crée un sentiment d'urgence : "limité".
La marque inclut également son nom et son logo dans le formulaire contextuel et utilise des polices et des couleurs cohérentes qui correspondent au style de sa marque.
Après avoir attiré l'attention des visiteurs, Culture Kings explique clairement les détails de leur campagne d'e-mails promotionnels avec une autre image de produit. L'adresse e-mail, le téléphone portable et les entrées d'anniversaire sont ajoutés vers la fin. La section formulaire de ce formulaire Shopify est courte mais claire et répond aux besoins.
De plus, la partie "choisissez vos préférences de produit" est ajoutée vers la fin pour envoyer des e-mails et des produits personnalisés aux personnes qui s'inscrivent.
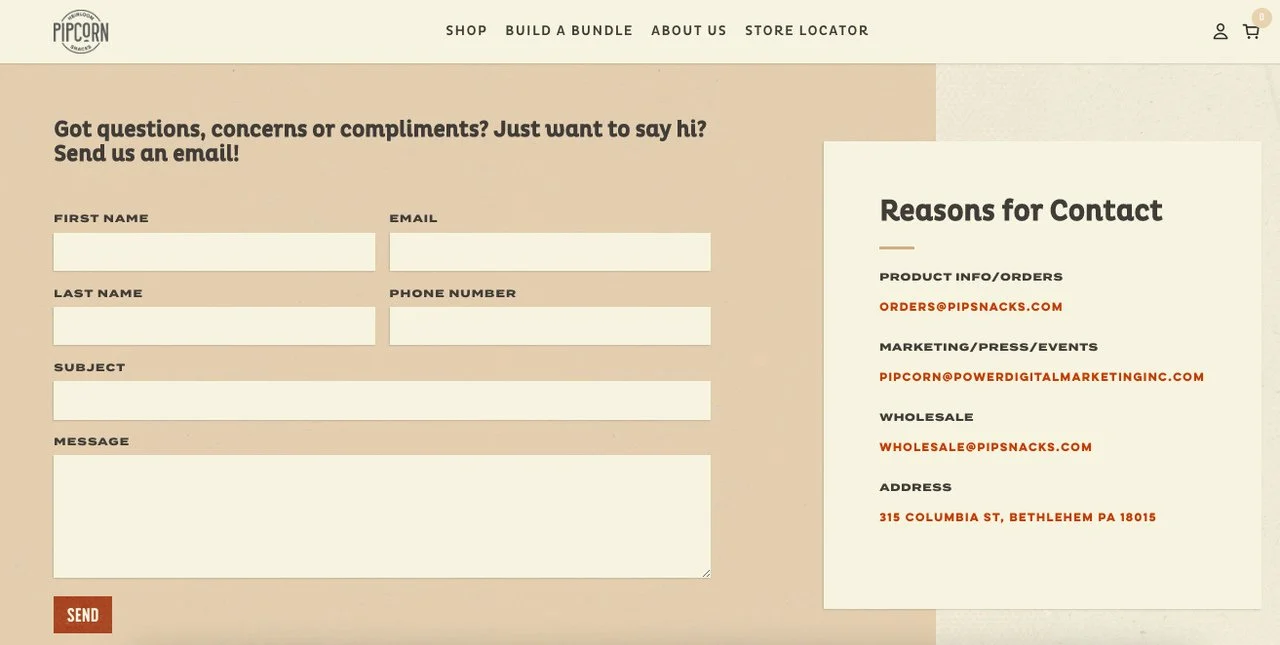
3. Formulaire de contact de Pipcorn

La page de contact de Pipcorn comprend un formulaire et les raisons du contact. Le titre "Vous avez des questions, des préoccupations ou des compliments ? Vous voulez juste dire bonjour ? Envoyez-nous un e-mail!" est un excellent exemple de copie conversationnelle et sincère.
La marque commence sa page de contact en montrant qu'elle apprécie les préoccupations, les compliments et les commentaires de ses visiteurs. Ensuite, des entrées d'informations de contact sont ajoutées avec des sections d'objet et de message.
C'est un excellent exemple de formulaire Shopify qui permet aux visiteurs d'interagir avec la marque à propos de leurs questions et commentaires.
Dans l'ensemble, la page du formulaire de contact semble cohérente avec l'ensemble du site Web de Pipcorn, et une copie bien écrite indique que les visiteurs sont invités à entrer en contact avec la marque.
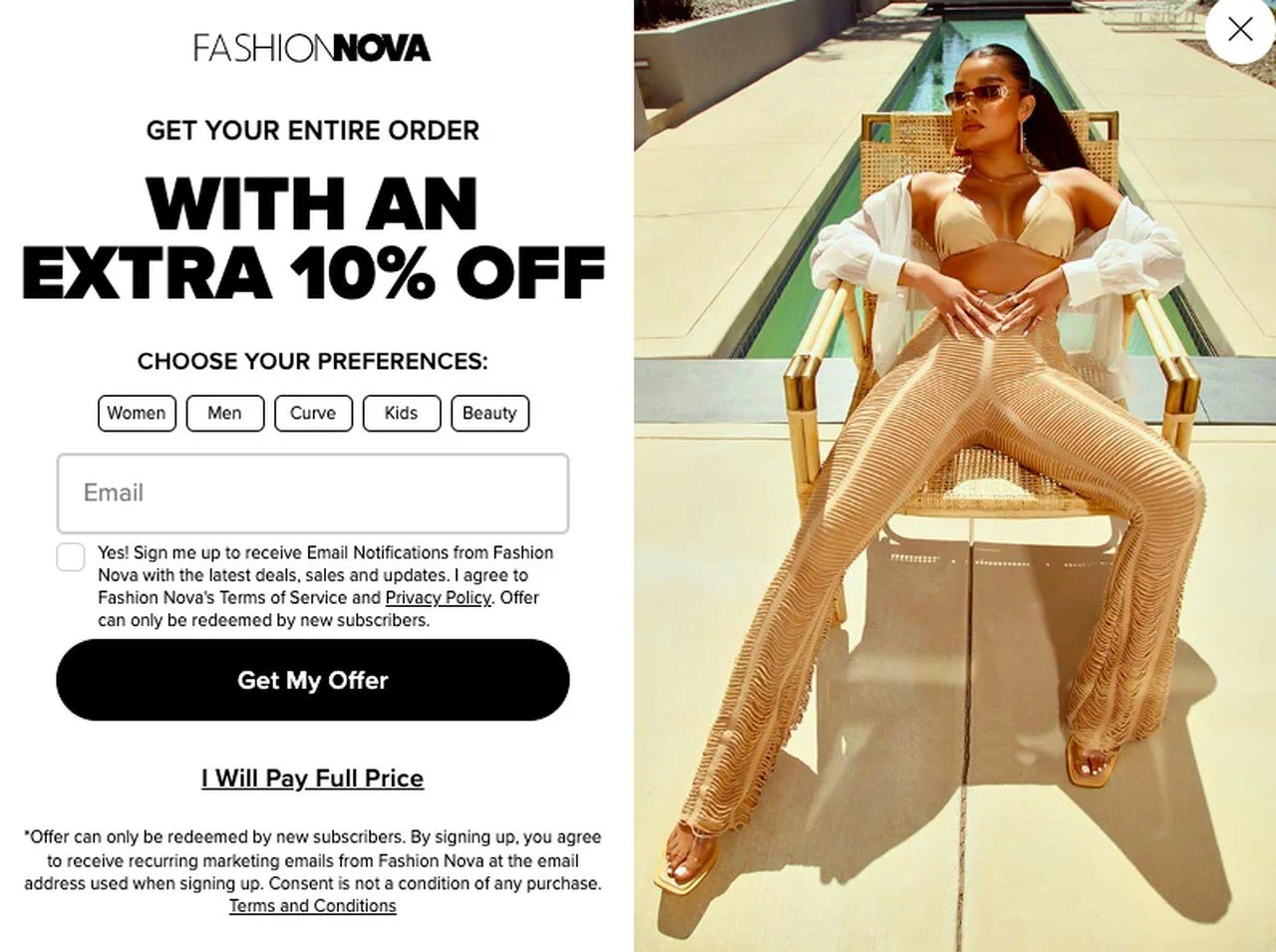
4. Formulaire contextuel de remise de Fashion Nova

Le formulaire contextuel de Fashion Nova offre à ses visiteurs 10 % de réduction s'ils s'inscrivent à leur newsletter par e-mail. Ce formulaire Shopify commence par le titre "Obtenez l'intégralité de votre commande avec une remise supplémentaire de 10 %", qui est une copie de conversion et accrocheuse.
Ensuite, choisissez vos préférences et la partie comprend les femmes, les hommes, la courbe, les enfants et la beauté afin que les visiteurs puissent personnaliser leur expérience de newsletter. En incluant cette option sur leur formulaire contextuel, Fashion Nova montre qu'ils ont une large gamme de produits dans leurs collections.
Après la saisie de l'e-mail, les politiques de confidentialité et les conditions d'utilisation sont également ajoutées. Les boutons "Obtenir mon offre" et "Je paierai le prix fort" sont d'excellents exemples de CTA qui peuvent inciter les gens à remplir un formulaire de newsletter .
De plus, une image de haute qualité avec les produits de la marque est incluse dans le formulaire contextuel ; grâce à cela, la marque fait la promotion de ses produits.
5. Formulaire de demande de White Fox Boutique

White Fox Boutique ajoute un formulaire de demande à sa boutique Shopify afin que les clients puissent partager leurs commentaires et leurs idées. Le formulaire de contact commence par un simple "Soumettez votre demande ici", et les informations de contact et les entrées de message sont ajoutées.
Bien que le formulaire soit bien conçu et complet , il offre également à ses visiteurs la possibilité de leur envoyer un e-mail. En ajoutant ces deux options à leur page de demande, White Fox vise à collecter les soumissions de formulaires et à collecter les e-mails de leurs visiteurs.
Le style de ce formulaire Shopify va de pair avec la conception et les couleurs du site Web, ce qui le rend plus remplissable.
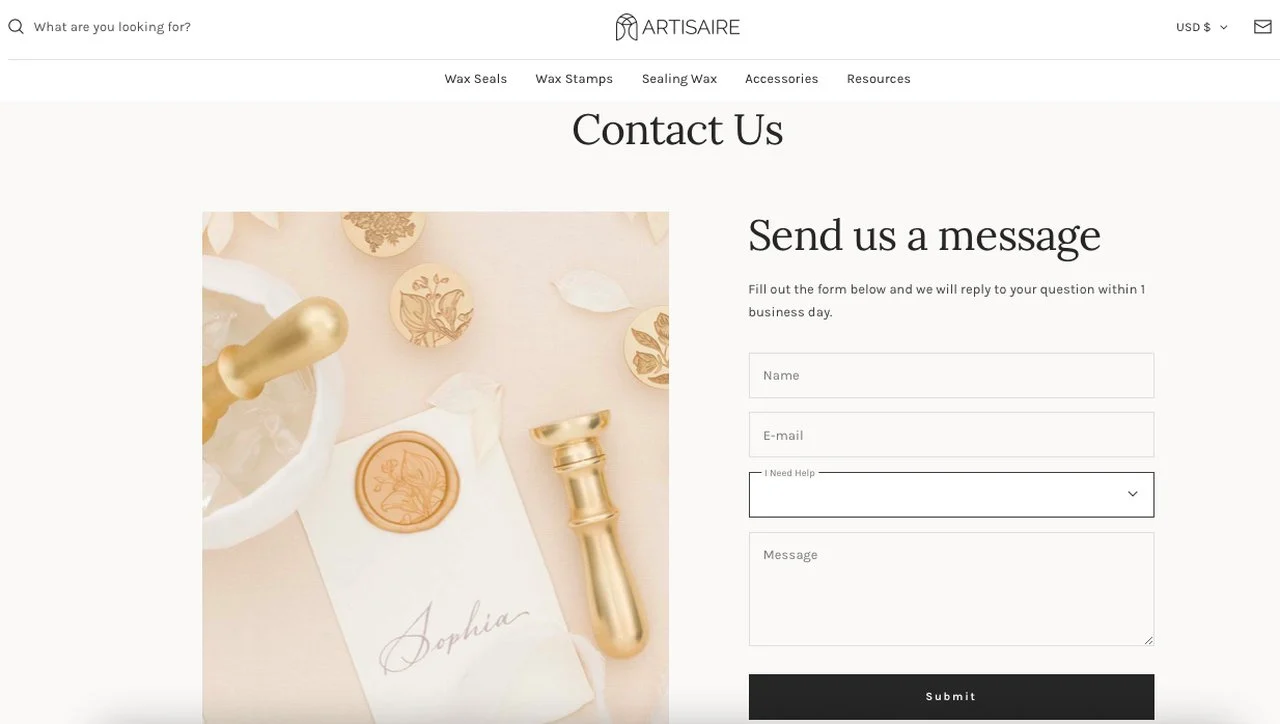
6. Formulaire de contact d'Artisaire

La page de contact minimale mais efficace d'Artisaire est un excellent exemple de collecte de commentaires et d'interaction avec les clients. Cette page de contact comprend une image de produit esthétique avec une section de formulaire.
La partie formulaire commence par un simple titre "Envoyez-nous un message" , et la description indique que la marque répond aux questions dans un délai d'un jour ouvrable.
Cette page de contact et ce formulaire ne submergent pas les visiteurs avec autant de questions ; cela leur permet simplement de partager ce qu'ils ont en tête et de contacter la marque.
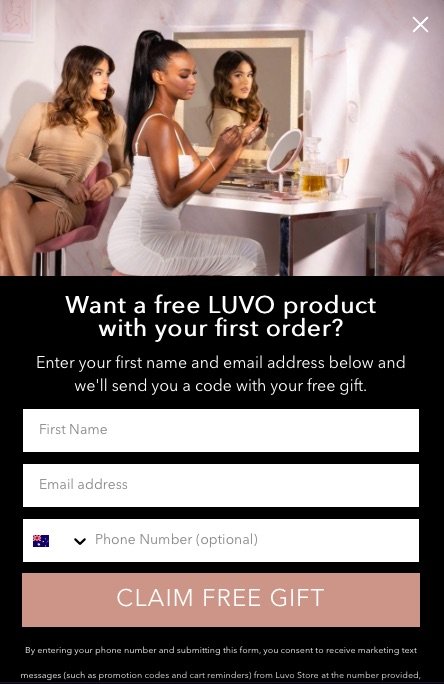
7. Formulaire de cadeau gratuit de Luvo

Luvo commence par un titre accrocheur qui dit : « Vous voulez un produit LUVO gratuit avec votre première commande ? qui inclut le mot effectif "gratuit". Ce formulaire contextuel contient des personnes qui utilisent les produits de la marque au début pour augmenter l'efficacité du formulaire.
Ensuite, le processus d'obtention d'un cadeau gratuit est expliqué dans la partie description. Le formulaire comprend des entrées de nom, d'adresse e-mail et de numéro de téléphone afin que les personnes puissent entrer leurs coordonnées.
À la fin, le bouton "Réclamer un cadeau gratuit" est ajouté, qui est un exemple de bouton CTA clair.
8. Le formulaire contextuel de remise de Sill

The Sill choisit d'utiliser un formulaire popup minimal mais impressionnant pour atteindre son public cible. Le titre "Vous voulez 15 % de réduction ?" est un excellent appel à l'action puisque la plupart des gens aiment obtenir une réduction lors de leurs achats.
La partie description commence par un jeu de mots "get the dirt", et c'est un excellent jeu de mots puisque The Sill est une entreprise qui vend des plantes et des accessoires pour plantes. La société explique que les visiteurs peuvent obtenir une réduction sur leur premier achat s'ils s'inscrivent aujourd'hui.
Le formulaire comprend deux sections qui sont une adresse e-mail et un numéro de téléphone facultatif. Le bouton "s'abonner" est également ajouté à la fin.
9. Fiche descriptive de Jeffree Star Cosmetics

Le formulaire de contact de Jeffree Star Cosmetics comprend des détails complets pour ceux qui souhaitent remplir un formulaire. Il a un style cohérent , étant donné que le site Web lui-même est plein de nuances roses.
Le formulaire de contact commence par le logo de la marque et donne des informations sur les délais de réponse et leurs politiques sur des questions spécifiques.
Cela peut sembler un peu écrasant pour les visiteurs, mais pour expliquer en détail les détails essentiels, la société a décidé d'ajouter quelques informations rapides.
Ensuite, la section du formulaire de contact est ajoutée avec les informations de contact et les entrées de message. De plus, la partie "Comment pouvons-nous vous aider" qui comprend des questions courantes est ajoutée. Il peut être utile de classer les soumissions de formulaires dans différentes sections.
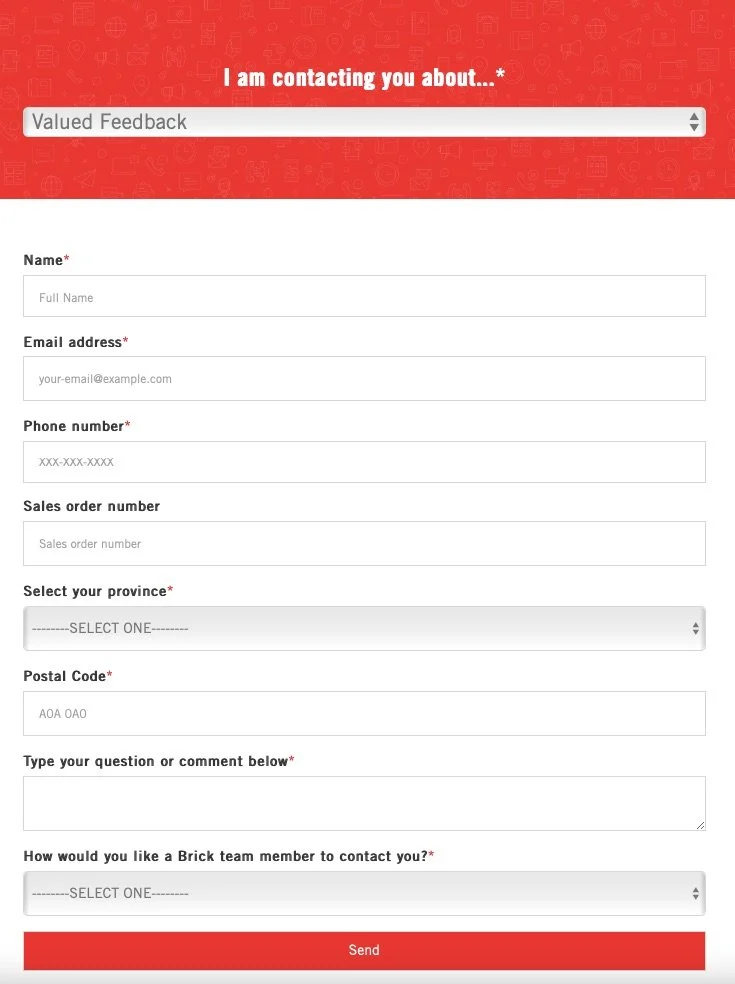
10. Le précieux formulaire de commentaires de Brick


Le formulaire de commentaires précieux de Brick commence par la phrase « Je vous contacte à propos de… » et comprend différentes options. Les couleurs de la marque sont utilisées dans ce modèle de formulaire et de nombreuses entrées sont ajoutées.
Ce formulaire de commentaires Shopify comprend les sections nécessaires qui peuvent être nécessaires dans les commentaires précieux. Dans l'ensemble, c'est un formulaire simple dont vous pouvez vous inspirer si vous souhaitez poser diverses questions à vos visiteurs.
11. Formulaire de contact de Tombouc2

La page de contact de Timbuk2 commence par un titre classique "Contactez-nous" et une phrase qui est "Comment nous joindre…". Ensuite, la marque utilise un langage sincère et familier dans sa partie description. Les informations de contact telles que les numéros de téléphone et les dates disponibles sont ajoutées par la suite.
La section formulaire de l'entreprise comprend des questions habituelles sur les informations de contact ainsi qu'un captcha "Je ne suis pas un robot" .
Le formulaire de contact de Timbuk2 est un exemple de formulaire Shopify clair et simple qui utilise des polices et des couleurs de marque cohérentes.
12. Formulaire de contact de Rebecca Minkoff

La page du formulaire de contact de Rebecca Minkoff commence par les questions fréquemment posées, ce qui est une excellente idée pour éviter de se poser à nouveau les mêmes questions. De plus, les coordonnées de la marque sont incluses au début de la page.
En incluant la page FAQ dans cette section, la société indique que si ses visiteurs ont des questions similaires, ils peuvent d'abord visiter la page FAQ . Ensuite, différentes catégories, qui passent une commande, l'expédition, ma commande, les retours et le contact, sont incluses sur cette page.
Le formulaire de contact de la marque est simple mais fonctionnel et va de pair avec le site internet de la marque.
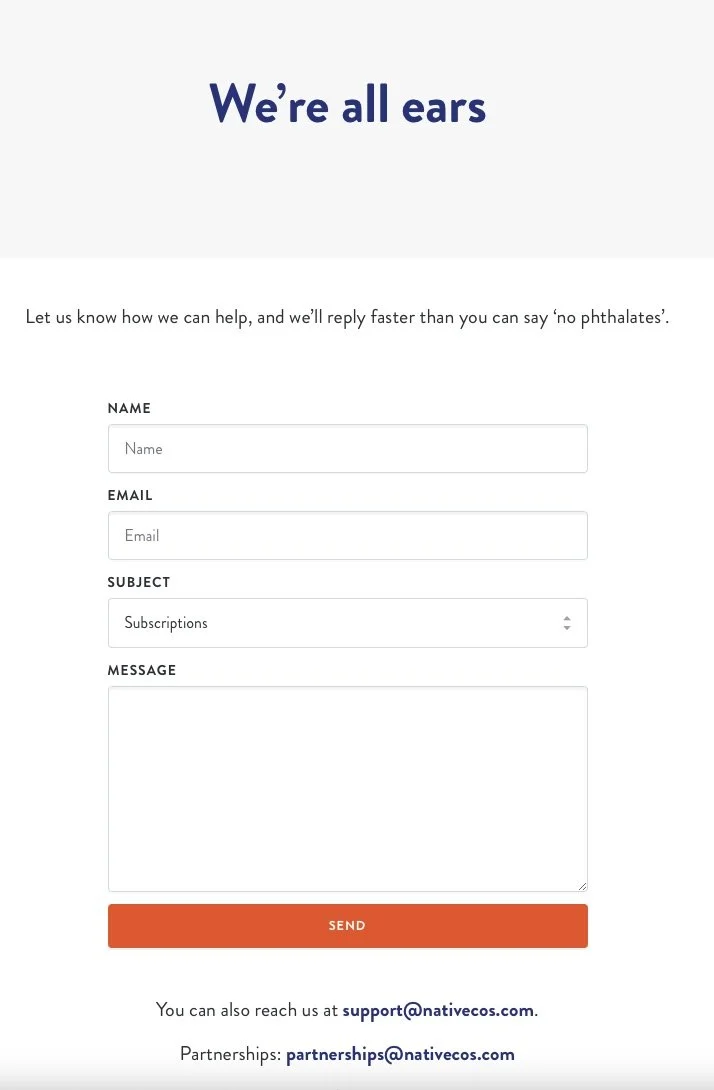
13. Formulaire de commentaires de Nativecos

Nativecos commence son formulaire de commentaires avec le titre "Nous sommes tout ouïe", ce qui est un excellent moyen de montrer qu'ils apprécient les commentaires. La marque inclut une description dans le formulaire qui dit : "Faites-nous savoir comment nous pouvons vous aider, et nous vous répondrons plus rapidement que vous ne pouvez dire" sans phtalates "."
Enfin, Nativecos ajoute une copie spirituelle sur sa page de commentaires en utilisant un jeu de mots lié à ses produits.
Le formulaire de commentaires de l'entreprise montre qu'elle se soucie des idées et des commentaires de ses visiteurs. Le formulaire comprend des informations de contact, des catégories de sujets et une section de message.
De plus, les coordonnées de la marque sont ajoutées en bas du formulaire afin que les personnes puissent également envoyer un e-mail.
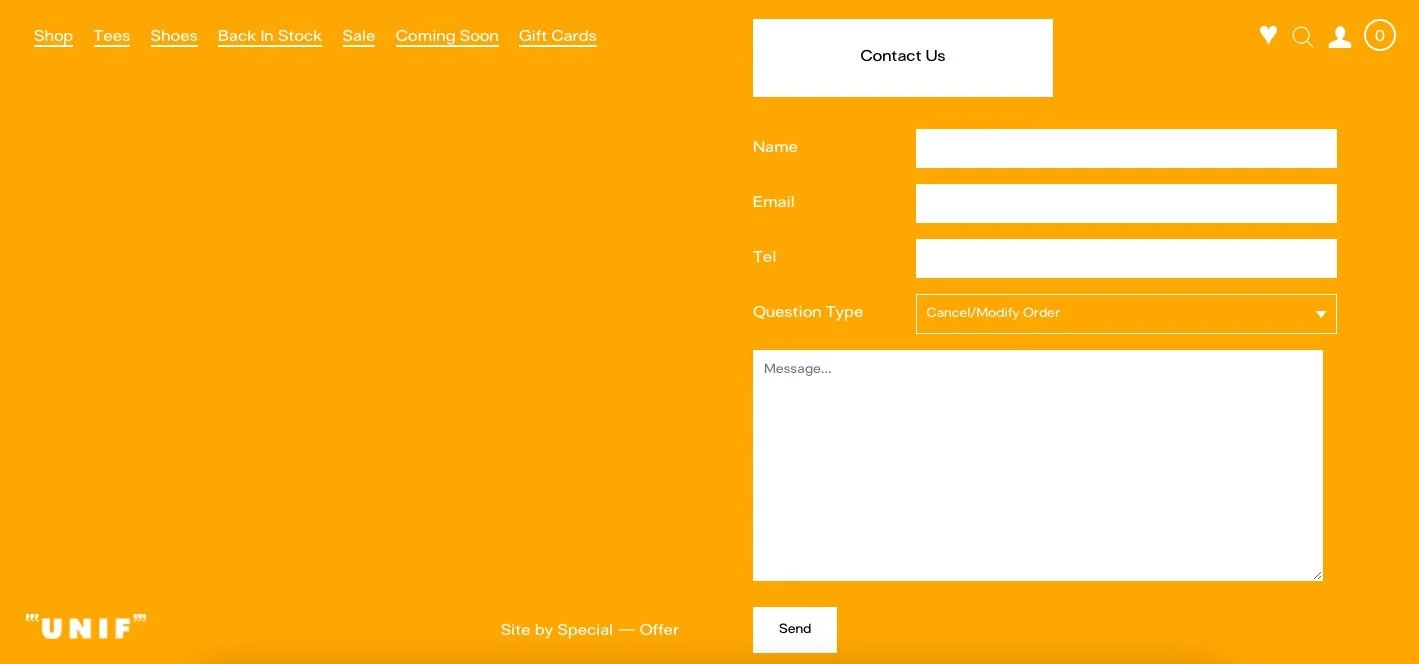
14. Formulaire de contact de l'Unif

La page de contact d'Unif semble cohérente avec l'ensemble du site Web de la marque. La position du formulaire de contact et du logo de la marque sont similaires aux autres pages. De plus, le formulaire de contact d'Unif semble minimal et l'utilisation de couleurs est esthétique .
Le formulaire comprend des informations de contact, des types de questions liés à différents problèmes et une section de message.
Les types de questions de ce formulaire de contact incluent "annuler/modifier une commande, l'état de la commande, les informations/questions sur le produit, l'état du compte, la demande de modèle et hé, j'ai une excellente idée". La marque a pour objectif de répondre aux questions des clients et de recueillir les commentaires avec ce formulaire de contact.
En classant les types de questions en différentes catégories, la marque peut traiter correctement les formulaires sans se laisser submerger.
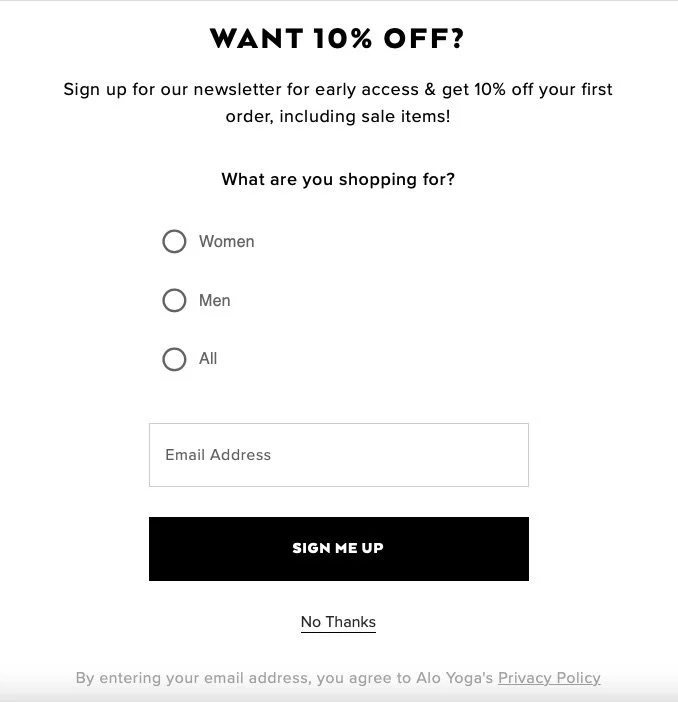
15. Formulaire de newsletter par e-mail d'Aloyoga

Le formulaire contextuel de newsletter par e-mail d'Aloyoga est un excellent exemple de collecte d'adresses e-mail auprès des visiteurs. Cela commence par le titre "Vous voulez 10 % de réduction ?" et explique les avantages de la newsletter par e-mail de la marque.
Ce formulaire popup pose une question : " qu'est-ce que vous achetez ?" afin qu'Aloyoga puisse envoyer des e-mails personnalisés à ses abonnés à la newsletter par e-mail.
Poser une question sur un formulaire contextuel comme celui-ci peut être utile car cela augmente l'engagement des utilisateurs. De plus, vous pouvez mieux comprendre votre public cible.
Le formulaire contextuel d'Aloyoga se termine par une entrée d'adresse e-mail, un bouton d'appel à l'action qui dit «inscrivez-moi» et un bouton «non merci» .
16. Commentaires et formulaire de contact Untuckit

Untuckit commence son formulaire de contact et de commentaires avec le titre "Nous aimerions avoir de vos nouvelles, prenons contact!" La marque explique d'abord le formulaire de contact et inclut la page d'assistance.
De plus, Unutckit ajoute les temps de réponse typiques afin que les gens puissent avoir une idée du moment où ils obtiendront une réponse à leurs questions.
Dans la section du formulaire, des entrées d'informations de contact standard sont ajoutées avec la sélection d'un sujet et de parties de message. Enfin, le formulaire se termine par un bouton "envoyer un message" .
Il s'agit d'un exemple minimal de formulaire de contact et de rétroaction qui peut être fonctionnel pour chaque type d'entreprise.
17. Formulaire de contact de Bombas

Le formulaire de contact de Bombas est un formulaire de contact classique qui comprend des questions précises . Le formulaire commence par le titre « contactez-nous » et une partie de description qui dit : « En quoi pouvons-nous vous aider ? » En outre, la marque déclare qu'elle est heureuse de vous aider et qu'elle vous contactera une fois que les visiteurs auront rempli le formulaire.
La section du formulaire commence par une section « choisir un type de demande » avec différentes options. Ensuite, la section des coordonnées est ajoutée avec le numéro de commande et les noms des produits.
La raison de la partie de retour est ajoutée avec un autre style, et trois boîtes différentes qui sont adaptées, de qualité et autres sont incluses. Avec le « en savoir plus ? » input, la marque vise à obtenir des commentaires détaillés de la part de ses clients.
Sous le bouton Soumettre, le bouton "Obtenir 20 % de réduction" est inclus à la fin de ce formulaire. Tout en recueillant les commentaires et les demandes de ses visiteurs, Bombas offre une remise pour augmenter les conversions de ventes.
Conseils à prendre en compte pour créer des formulaires Shopify que les utilisateurs rempliront
 Ici, nous avons répertorié ce qu'il faut considérer pour avoir un formulaire Shopify que les utilisateurs souhaitent remplir :
Ici, nous avons répertorié ce qu'il faut considérer pour avoir un formulaire Shopify que les utilisateurs souhaitent remplir :
Essayez de ne pas ajouter trop de questions ; des questions pertinentes et courtes sont toujours meilleures.
Classez les questions de vos formulaires dans différentes sections afin que les utilisateurs puissent ajouter des informations pertinentes. En outre, il peut être utile pour vous d'évaluer efficacement les commentaires et les questions de vos clients plus tard.
Donnez de l'importance au style de vos formulaires. Il doit être cohérent avec l'identité de votre marque. Utiliser les mêmes couleurs et le même langage peut être excellent pour le style général de votre marque.
L'ajout de formulaires contextuels est un excellent moyen de capter l'attention de vos visiteurs. En créant des formulaires contextuels avec des titres et des descriptions accrocheurs, vous pouvez amener vos visiteurs à remplir vos formulaires.
Vous pouvez développer votre liste de diffusion et atteindre plus de clients en utilisant les popups de newsletter Shopify. L'ajout d'un simple formulaire contextuel qui collecte les adresses e-mail peut être utile pour collecter des données client et augmenter la liste de diffusion.
En conclusion

C'est tout pour les exemples de formulaires Shopify ! Nous espérons que vous avez aimé explorer ces 17 exemples de formes Shopify de marques célèbres. En vous inspirant, vous pouvez créer vos formulaires et recueillir les données de contact et les commentaires de vos visiteurs.
De plus, vous pouvez renforcer votre service client en utilisant des formulaires sur votre boutique Shopify. En termes de gestion des retours et des modifications, des problèmes d'expédition et des problèmes de produit, l'ajout de formulaires pertinents peut vous faciliter la tâche.
Les formulaires de contact sont également parfaits pour entrer en contact avec vos clients et interagir avec eux. De plus, vous pouvez tirer le meilleur parti de vos formulaires selon différents cas d'utilisation.
Les formulaires contextuels rendent tout plus fluide, car les fenêtres contextuelles sont un excellent moyen d' attirer l'attention des visiteurs. L'ajout de formulaires contextuels de newsletter, de formulaires de contact et de formulaires adaptés à vos cas d'utilisation peut être utile.
Vous pouvez commencer avec un générateur de popup comme Popupsmart pour créer des formulaires popup pour les magasins Shopify. De cette façon, vous pouvez collecter des prospects et augmenter votre taux de conversion de formulaire !
Commencez avec Popupsmart !
FAQ

Pouvez-vous créer un formulaire dans Shopify ?
Vous pouvez facilement créer un formulaire dans Shopify sur votre panneau d'administration. Ensuite, vous pouvez ajouter une page en sélectionnant la section « Pages » dans la partie « Boutique en ligne ». Votre page peut être nommée une page de contact ou tout ce que vous voulez l'appeler. Après cela, vous pouvez terminer votre formulaire de contact rapidement en ajoutant des textes et des entrées.
Que sont les outils de création de formulaires pour Shopify ?
Vous pouvez utiliser les outils de création de formulaires si vous vous demandez comment créer un formulaire Shopify . Il existe de nombreux générateurs de formulaires que vous pouvez utiliser sur votre boutique Shopify. En les utilisant, vous pouvez créer des formulaires accrocheurs et les gens peuvent interagir davantage avec eux.
Les outils les plus pratiques que vous pouvez utiliser pour créer des formulaires Shopify sont :
- Popupsmart
- Formulaire de contact
- Forme de caractères
- Formulaire papier
- Formulaires Google
- Générateur de formulaire de contact par Elfsight
- Formulaire de contact par POWR.io
Visitez nos autres articles de blog si vous recherchez plus de ressources liées à Shopify :
- 15 meilleurs modèles Shopify prêts pour la conversion à utiliser en 2022
- 10 meilleures applications de partage social Shopify pour atteindre plus de clients
- 10 meilleurs générateurs de code QR Shopify en 2022
- Comment créer un popup de cookies Shopify, des idées et 10 exemples
