Comment créer un lien Shopify Ajouter au panier
Publié: 2022-06-27Êtes-vous un propriétaire de magasin Shopify essayant de créer un lien qui dirigera directement les utilisateurs vers la page du panier avec les articles préchargés dans leurs paniers ? Suivez ce didacticiel pour créer un lien Shopify Ajouter au panier.

Remarque complémentaire : cela peut être avancé pour certains utilisateurs de Shopify. Vous avez besoin de connaissances en CSS, HTML, JavaScript et Liquid.
Pour créer un lien d'ajout au panier Shopify, vous devrez utiliser un permalien de panier. Plus loin dans ce didacticiel, nous discuterons des permaliens du panier, mais avant cela, voyons le moyen le plus simple de créer un lien d'ajout au panier Shopify.
Votre URL d'ajout au panier ressemblera à ceci :
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. Remplacez « www.votresite.com » par votre site Web.
2. Remplacez VARIANTID par l'ID de la variante de votre produit.
3. "1" doit être remplacé par la quantité du produit que vous souhaitez ajouter au panier.
4. Pour ajouter plusieurs produits et quantités au panier :
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. Modifiez les "VARIANTID1" et "VARIANTID2", ainsi que la quantité de chacun.
Nous avons essayé cette méthode, et cela a fonctionné. Testez pour voir si cela fonctionne.
Qu'est-ce qu'un permalien de panier ?

Cette section explique une autre façon d'utiliser le lien permanent pour créer des liens d'ajout au panier Shopify. ( Source : Permaliens pour précharger le panier) Nous vous suggérons d'essayer d'abord la première méthode ci-dessus car nous avons eu la chance de la tester. Cependant, certains propriétaires de magasins Shopify ont utilisé cette deuxième méthode et ont constaté qu'elle fonctionnait également.
Les permaliens de panier sont définis comme des liens prédéfinis qui permettent aux clients d'accéder directement à un panier ou de passer à la caisse. Ces permaliens fonctionnent mieux pour les applications qui permettent aux acheteurs d'acheter des articles auprès d'un seul marchand dans un panier.
Souhaitez-vous accéder directement à l'écran de paiement Shopify avec un panier spécifique qui contient déjà des articles ? Ou souhaitez-vous ajouter un bouton « Acheter maintenant » dans les blogs ou les newsletters ?
Ensuite, les permaliens du panier seront votre réponse à votre question "comment ajouter un lien de panier Shopify".
Voici à quoi ressemble un permalien de panier :

Son format d'URL est :

Ajout des paramètres de panier et de paiement
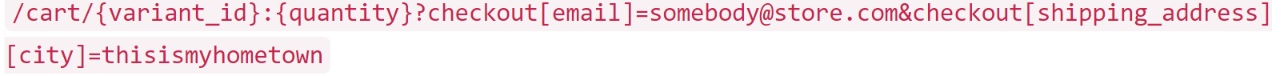
Vous pouvez pré-remplir n'importe lequel des champs de paiement. Pour ce faire, vous devrez simplement ajouter des paramètres de requête de paiement dans l'URL du permalien du panier. Utilisez le format suivant lors de l'ajout des paramètres de paiement :

La partie [email] représente l'un des champs de paiement possibles dans le formulaire. Le [shipping_address][city], d'autre part, montre comment vous pouvez utiliser l'imbrication pour remplir les champs enfants.
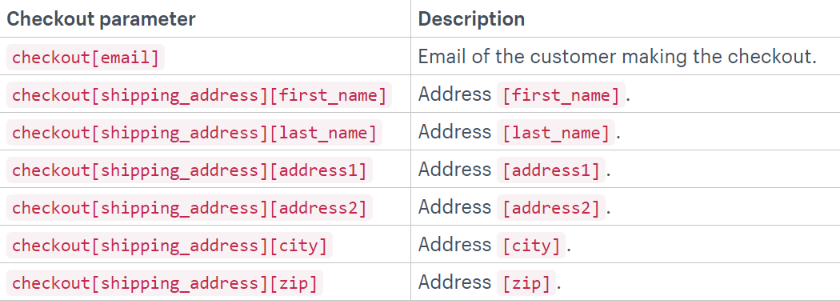
Liste des paramètres de paiement
Vous pouvez pré-remplir les paramètres de requête ci-dessous.

Comment actualiser les variantes
Il est possible d'appliquer directement une remise sur un permalien.
Le format ci-dessous s'applique à la remise :

La partie test est la valeur de chaîne d'un code de réduction.
Ajout d'un produit à votre panier avec une réduction :
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODEAjout de deux produits à votre panier avec une réduction :

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODELe nombre après le ":" est le sélecteur de quantité.
Note latérale : Vous pouvez ajouter des notes, des attributs de panier et des paramètres de suivi en tant que paramètres de requête comme d'habitude. Si les comptes clients sont activés sur votre site Web et que l'utilisateur n'est pas connecté, il verra d'abord la page de connexion avant de passer à la caisse.
Comment trouvez-vous l'ID de variante de produit ?
1. Accédez à votre interface administrateur Shopify, puis à Produits > Tous les produits
2. Cliquez sur un produit qui a une variante
3. Effectuez ensuite l'une des opérations suivantes :
Si vous n'avez qu'un seul emplacement pour votre magasin, consultez la section Variantes de la page de détail du produit. Cliquez sur Modifier à côté de la variante du produit.
Si vous avez plusieurs emplacements pour votre boutique, cliquez sur la variante du produit dans la section Variantes de la page de détail du produit.
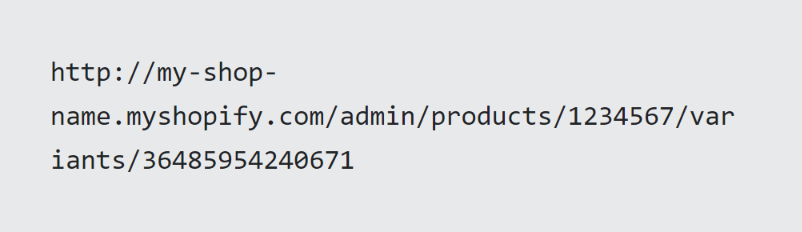
4. Voir l'URL dans la barre d'adresse de votre navigateur. Il devrait ressembler à :

Le nombre après les variants/ le numéro d'identification de la variante.
Comment ajouter un lien Shopify Ajouter au panier à une fenêtre contextuelle
Vous pouvez générer plus de ventes en affichant un produit connexe sur la page de paiement avec ou sans remise. Il est même possible de cibler un produit spécifique. Par exemple, si un client a le produit A dans son panier, vous pouvez lui afficher une fenêtre contextuelle.
Ainsi, les clients intéressés par l'offre peuvent directement ajouter le produit B à leur panier en cliquant sur un bouton de la popup.
Vous pouvez le faire en utilisant l'outil de création de popup Popupsmart. Popupsmart est une solution de création de popups sans code pour les sites Web. Il peut s'intégrer à Shopify sans aucun plugin.
Voici un tutoriel rapide pour créer une fenêtre contextuelle avec un bouton d'ajout au panier :
1. Créez votre compte Popupsmart sans risque.
2. Configurez Popupsmart dans votre boutique Shopify. (Prend 5 minutes maximum)
3. Connectez-vous à votre tableau de bord Popupsmart et cliquez sur Créer une nouvelle popup .
4. Sélectionnez un modèle de popup et personnalisez-le selon vos besoins.
Consultez notre documentation produit pour en savoir plus sur la personnalisation, le ciblage et les intégrations.
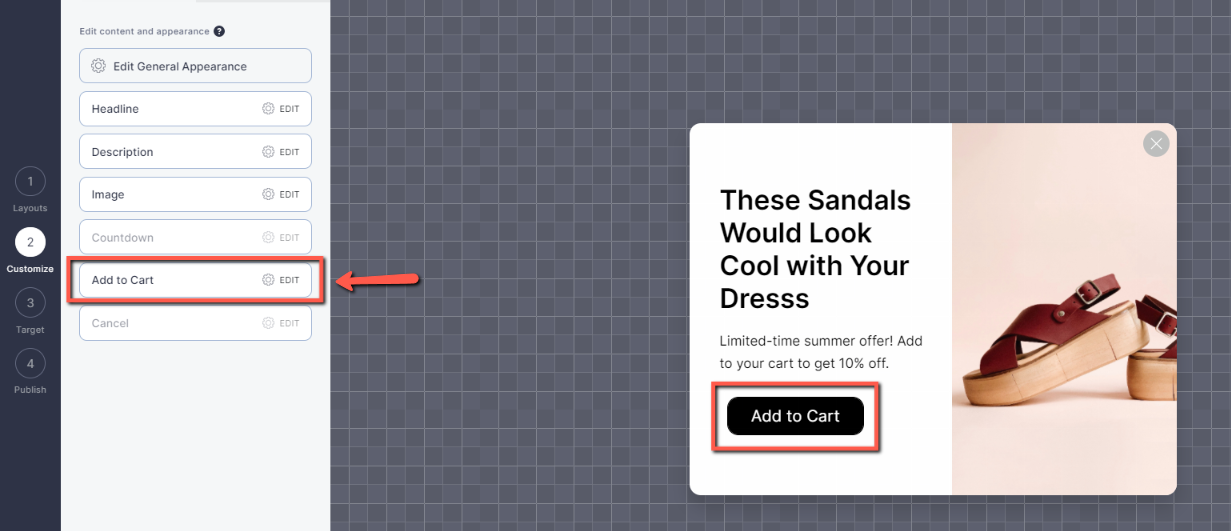
5. Voir les paramètres du bouton contextuel dans le menu de personnalisation. Identifiez le texte sur votre bouton contextuel. Cliquez sur ce texte dans le menu de gauche (pas dans la fenêtre contextuelle.)

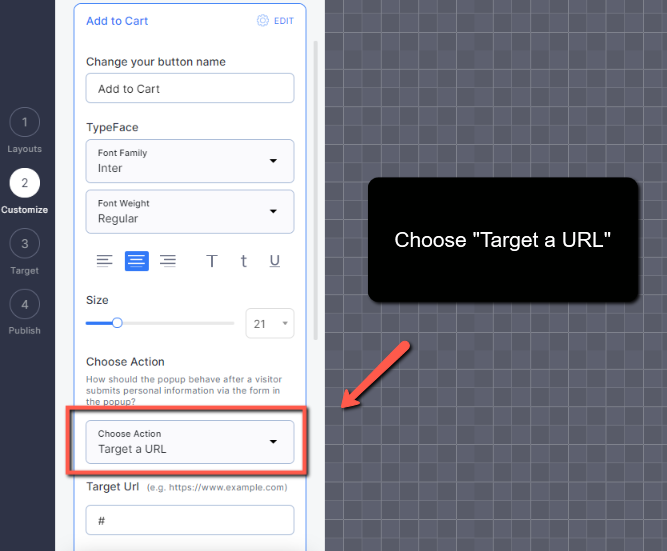
6. Choisissez Action comme " Cibler une URL ".

7. Collez le lien Shopify ajouter au panier que vous avez créé dans la case "URL cible". Par exemple, <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8. Une fois la personnalisation terminée, cliquez sur Cible .
9. Si vous souhaitez cibler des paniers avec des articles spécifiques lors du paiement, vous devrez utiliser le ciblage HTML. Cliquez sur Comportement des visiteurs, puis sélectionnez Ciblage HTML.
Voir la documentation sur le ciblage HTML.
10. Si vous souhaitez cibler des pages spécifiques de votre site Web, vous pouvez utiliser le ciblage d'URL.
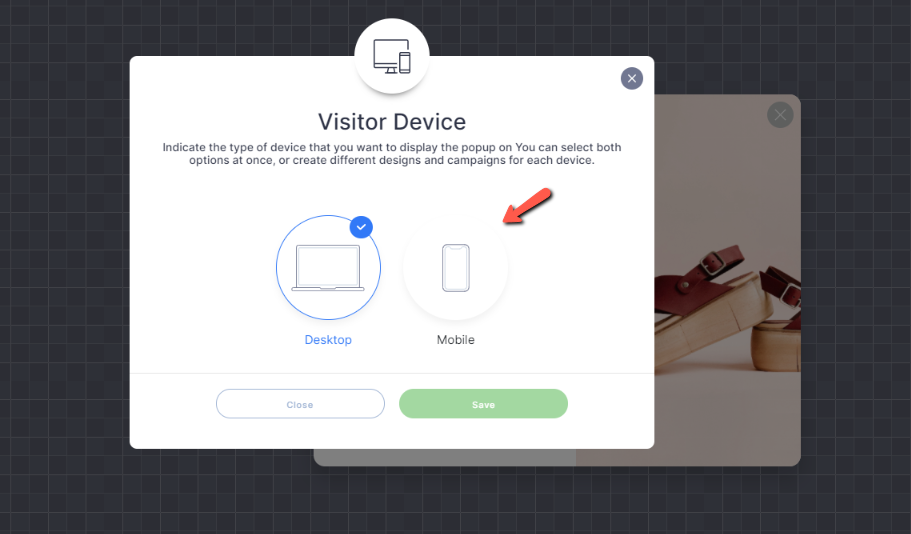
11. Activez la fenêtre contextuelle mobile à partir de l' appareil du visiteur en cliquant sur l'icône mobile. (Optionnel)

12. Une fois que vous avez terminé, enregistrez pour publier plus tard ou Enregistrer et publier maintenant.
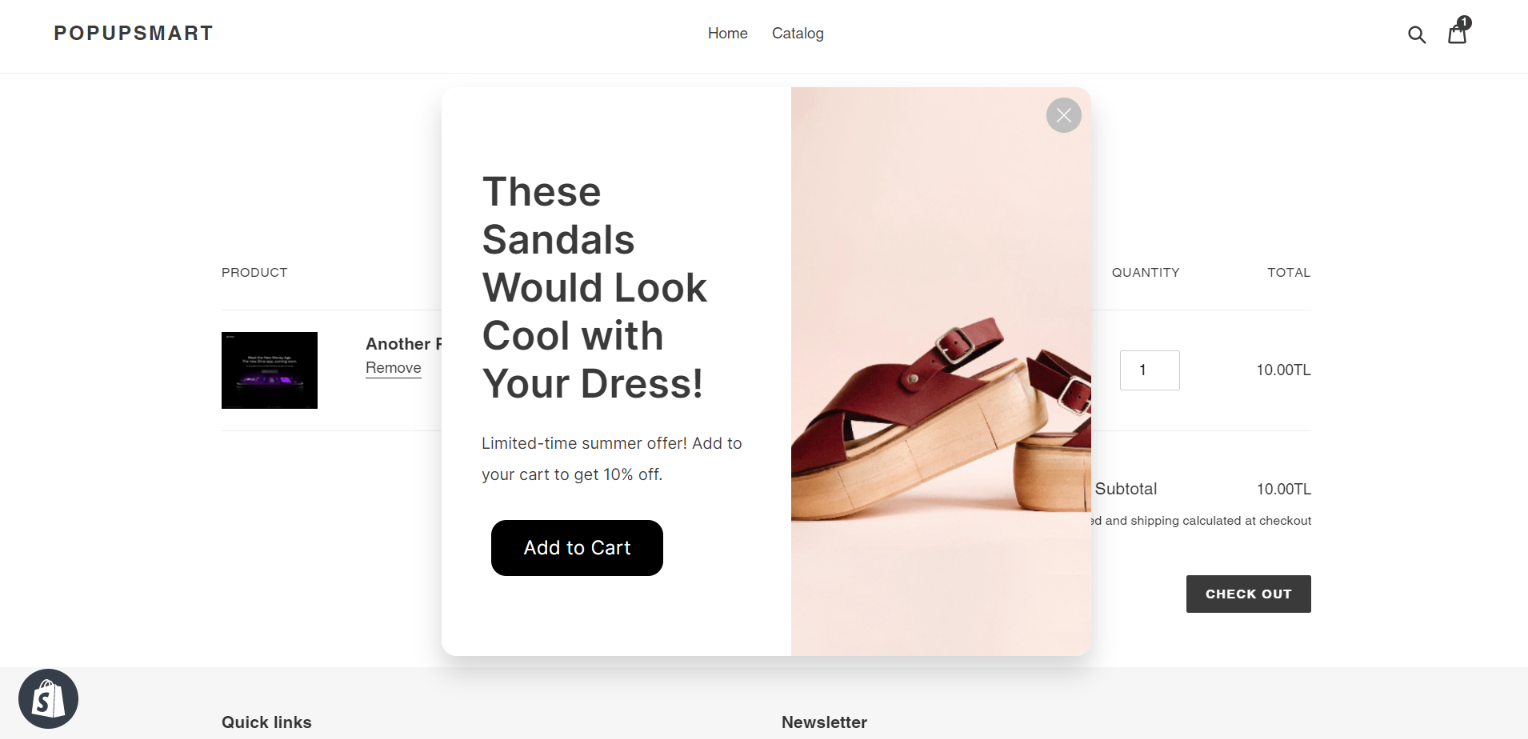
Voici un exemple de son apparence :

Cela fonctionnerait parfaitement pour la vente incitative et la vente croisée Shopify!
Articles liés à Shopify :
- 12 meilleures applications popup Shopify : Comparaison
- Guide de référencement Shopify
- Shopify NFT : Le guide complet pour votre boutique Shopify
C'est ça! Nous espérons que vous avez trouvé ce tutoriel utile. Cela a-t-il fonctionné pour vous? Dites-nous dans les commentaires ci-dessous.
